当没有新功能做了,怎么办?
关注 Kevin和互联网产品经理们,一起成长

作者 l Kevin
来源 l Kevin改变世界的点滴
分享 l Kevin
01. 产品经理喜欢推翻重构
产品经理老有一个毛病,在功能上线后发现数据不好,就喜欢推翻重构老方案。
可好好打磨一个功能去也可以非常有效的提升数据的。
利用多个版本不断优化,一个产品是由若干功能组成,一个功能可以由多个页面组成,页面可以构成了用户的操作顺序和使用路径。
但也有产品经理非常抓细节,导致在产品设计阶段需求就十分完善,包含了业务的各个状态,以及复杂的流程操作行为。
这种产品设计方法往往会出现在功能添加非主要业务的功能,比如增加系统审核而不是人工审核;增加权限管理而不是白名单管理;增加配置化功能而不是直接写默认页面
02. 产品增长停滞不一定要做新功能
我建议面临产品停滞增长瓶颈,其实不是去做新功能。
最近我在带着团队梳理PMTalk各个产品线的产品优化项,在经过漫长的4年迭代,PMTalk产品无论是在app、web、小程序在功能都已经完善,同时各个端已经具备了所在的后台管理。
新需求意味着新的功能设计、新的产品研发,但是记住少即是多,把产品的功能体验多打磨,多做细。我要求团队停下脚步来,抓住现在已经上线的功能,哪里可以优化,拒绝新的需求。
在MVP产品设计方法里,会把产品设计分为若干步,每一次聚焦在最小化的方案,但MVP的方法也因为产品经理的基础能力不同,导致每个版本都存在若干的优化问题。
产品设计阶段始终是原型demo,而不是真正用户实际使用的产品。我们到底是选择优化需求还是继续下一个新功能,实际上需要产品经理认真的观察、体验用户走一遍产品的各个流程后的反馈才能决定。
必须要明白做得越多错得越多
做产品经理最容易犯的错就是容易刻意去为了增加功能,而去设计功能,功能增加导致系统的逻辑复杂度,用户的操作页面数增加。导致用户体验降低、甚至是系统的BUG变得更多。
不要跟风做功能,比如现在火的短视频和直播,一旦做就需要基础硬件服务器、网络带宽、运维支撑,但对于没有内容的刚性需求场景,这样做只能极大的增加成本,选择第三方就可以了
不要在乎新功能,而是精挑细选打磨优化某个功能和页面,减少功能逻辑复杂度,页面涉及到的动画效果,减少数据交互,这一点可以参考我之前写的文章
02. 聚焦在一个点上,完成产品的深度
我们所谓的产品优化实际上就是针对某一个或某几个功能反复填补,而不是对同一个功能更换不同的设计方案,比如对于文字的编辑页面上,增加一个按钮、增加一个弹窗、增加一个提示,关闭一个按钮等,都属于优化,而更换一个文章编辑器那就属于推到重做了。
同时许多产品的优化还包含交换层面的,比如PMTalk的信息流列表,我们在早期版本存在图片加载失真,信息流刷新会出现页面停顿的情况,所以难以增加优化。

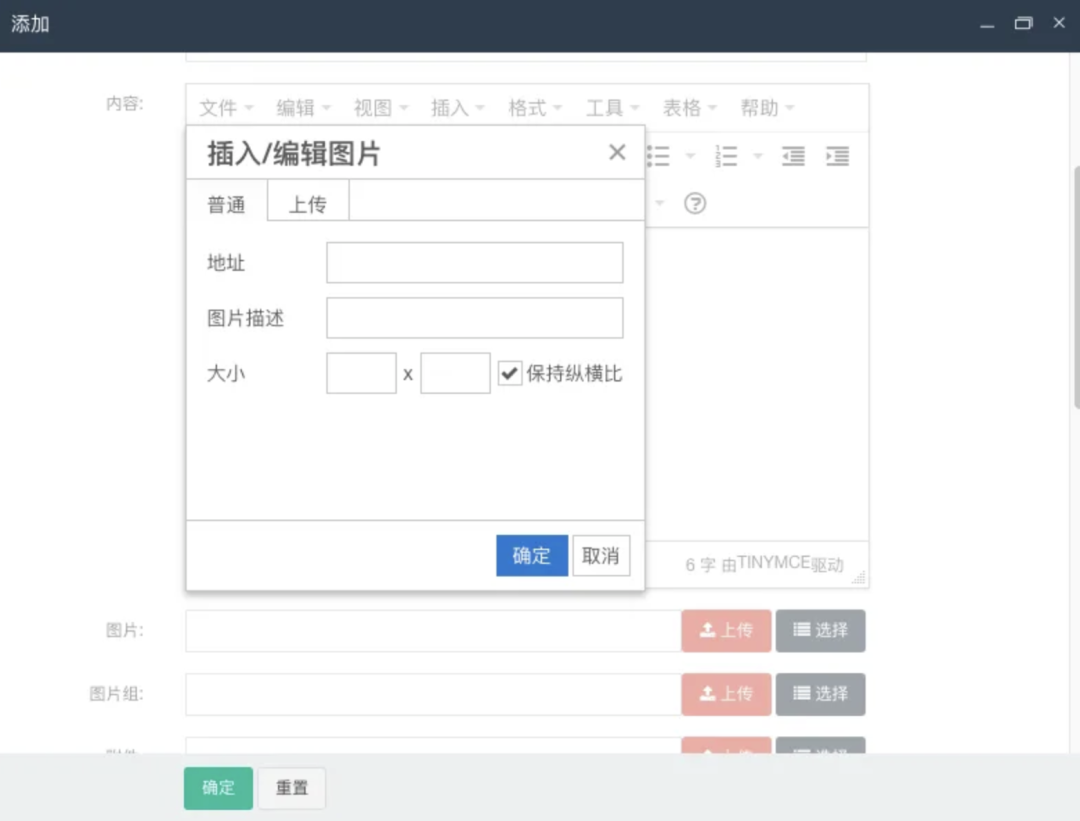
文章编辑器的优化
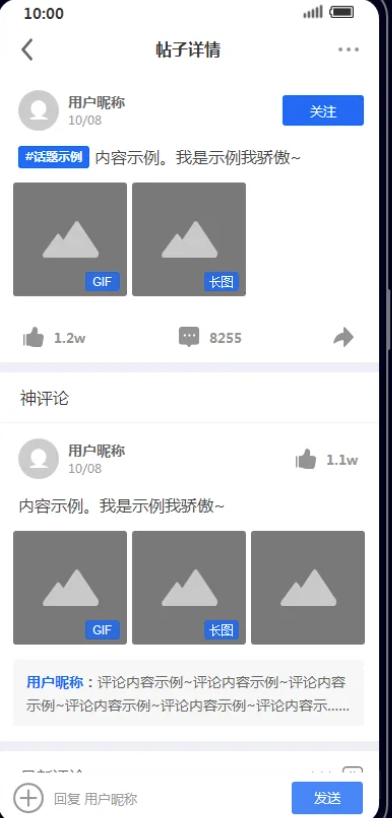
一个内容社区要想把内容纯度提高以此来提升产品数据,首先要关注内容的生产和消费版块。生产入口对应文章编辑器,消费则是内容详情页。

编辑器市面上有各种开源的,但在前端组件样式和交互效果上难以和自家的产品匹配,往往产品经理进行功能新增或删减来满足业务要求。
利用开源编辑器,我们加入了多个新功能,比如历史文章、编辑器设置、微信导入,后面才发现用户使用编辑器频率最高的就是内容导入和编辑器本身自带的排版,99%用户都首发在公众号或者头条等头部平台上发布了,小平台就保证文章的“复制黏贴“速度够快就行。
同事停留在编辑器的时间也不长,平均3分钟左右。让我们清楚用户使用的场景主要聚焦在内容填写,而不是内容创作。
所以我们把编辑的排版、发布操作保留,其他编辑器我们新增的功能下架了,让用户所见即所得。
03. 针对若干异常做优化

我一直认为是对产品异常场景的把握是产品经理的硬基本功,比如页面没有数据、内容输入、提示通知、按钮状态都有异常状态需要表示。
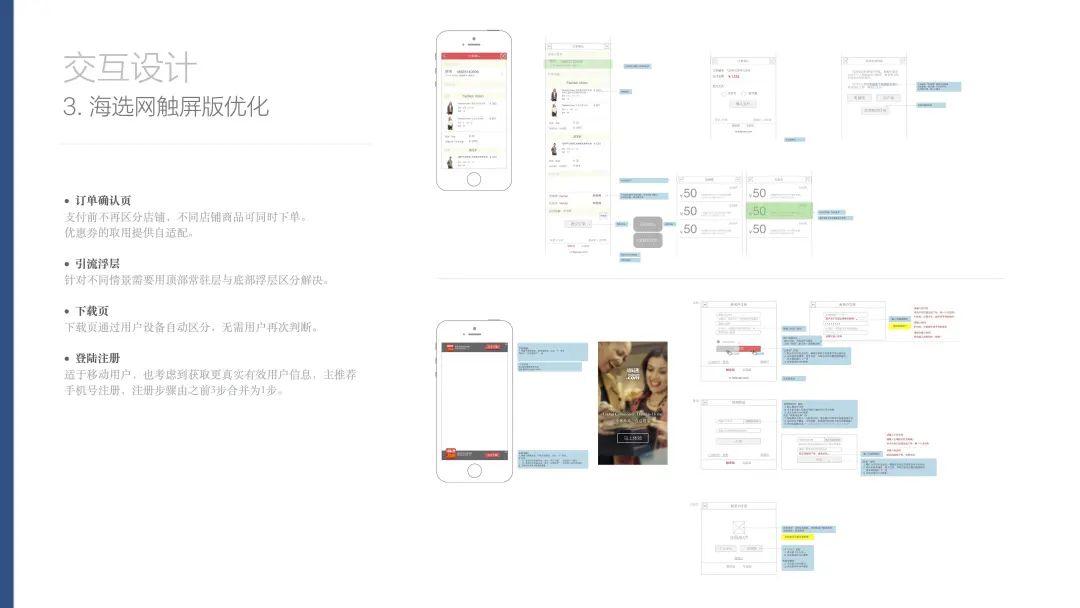
04. 对功能使用的场景还原优化
功能的产品设计要考虑用户使用场景,比如文章的分享场景,通过分享明确告知用户其内容与地址,分享应该可以尽量满足用户各个社交平台,所以这类优化项应该提供其他平台分享入口接入,增加分享的子级标题、封面图片。

05. 多测试,让需求再飞一会儿
牢记产品设计的下游是开发和测试环节,我们一定要在开发没有完成前就进行测试,在测试环节收集到产品的优化设计方案。
不要把需求堆在一起,先进行开发几个月再测试,这样导致的结果是上线后的功能已经和原本的需求设计方案面目全非,同时互联网是一个高变化的时代,需求往往是当时的背景催生的,在热点和技术口径不一样后其产品设计方案也会变。
克制住自己,如果你想成为高阶段的产品经理,这点一定也要看。
今天的分享就在这儿

END
转型产品经理自学不容易
找到对的老师,可以大大提升转型成功的几率
同时还能缩短时间
如果你打算转型B端/后台产品经理
