用 Python 开发一个微信留言小程序
说出来你可能不信,我是真的没有这个功能,话说在 2018 年 3 月 12 号之后注册的公众号就暂时没有留言功能了(这个“暂时”有点牛逼),好死不死的是,小帅b刚好错过了那么几天...,没办法呀,只能慢慢等留言功能给我开放咯。

不过等了贼久还是没有留言功能,我也不知道什么时候才开放,咱也不敢问呀,倒是知道还有一个途径可以获取公众号的留言功能,那就是迁移公众号,也就是说,把我们这个公众号迁移到一个带有留言的企业公众号,然后就可以实现留言了,不过我之前了解了一下,发现需要整各种营业执照和认证啥的,感觉贼麻烦,当然也有万能的某宝代办,但是鬼知道他们会不会把我的信息给卖了呢?虽然我的信息不值钱,但总感觉有点膈应。
那到现在就只剩下一个方法了,使用留言小程序,然后嵌入到公众号里面来,虽然市面上有不少留言的小程序,但是我觉得不是很爽快,要不咱们整一个有我们自己特色的小程序?帅帅的那种?
ok,那么接下来就是:学习 Python 的正确姿势
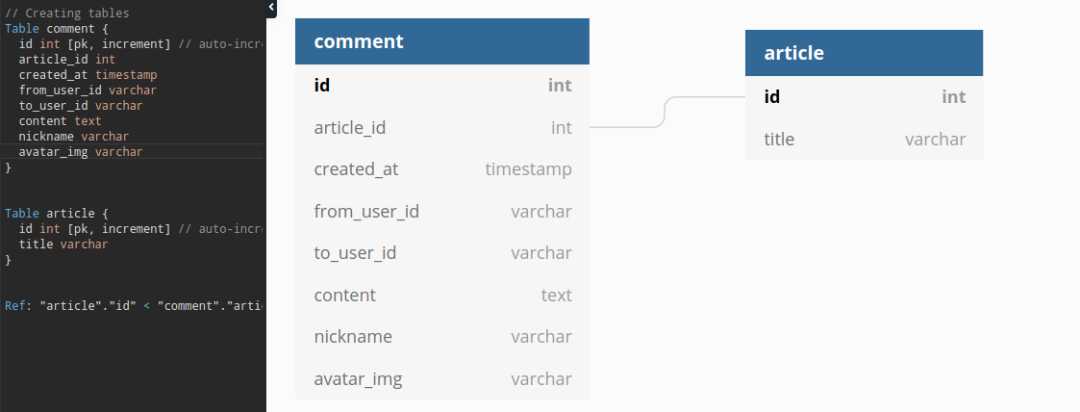
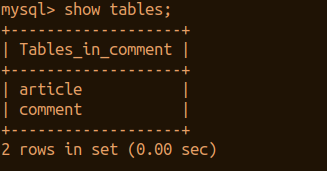
首先我们需要用到一点数据库,因为我们这里留言的人应该不多,所以没必要搞那么复杂,咱们暂时就整两张表:

这里关键整了一张用来存放文章标题的数据表,以及一张用来存放用户评论数据表,其中的评论表有一个评论的用户 id 和回复评论的用户 id ,到时可以做关联查询,而微信授权登录之后能拿到用户的一些信息,比如头像和昵称,冗余进来就是了,至于点赞数,拉黑名单的咱先放一放,能评论了再说。
咱们第 0.01 个版本的目标就是能留言就完事了...

创建完数据表之后,来写两接口给小程序调用,听说最近有个 叫 FastAPI 的 Python 库挺火的,这次就使用它来创建 API 吧。
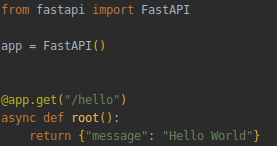
使用 FastAPI 来写接口确实很方便,比如这样:

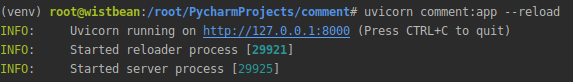
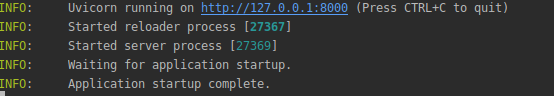
几行代码就完成了一个接口,可以通过 uvicorn(一个健壮的 ASGI 服务容器) 开启服务了:

在浏览器直接访问接口看看:

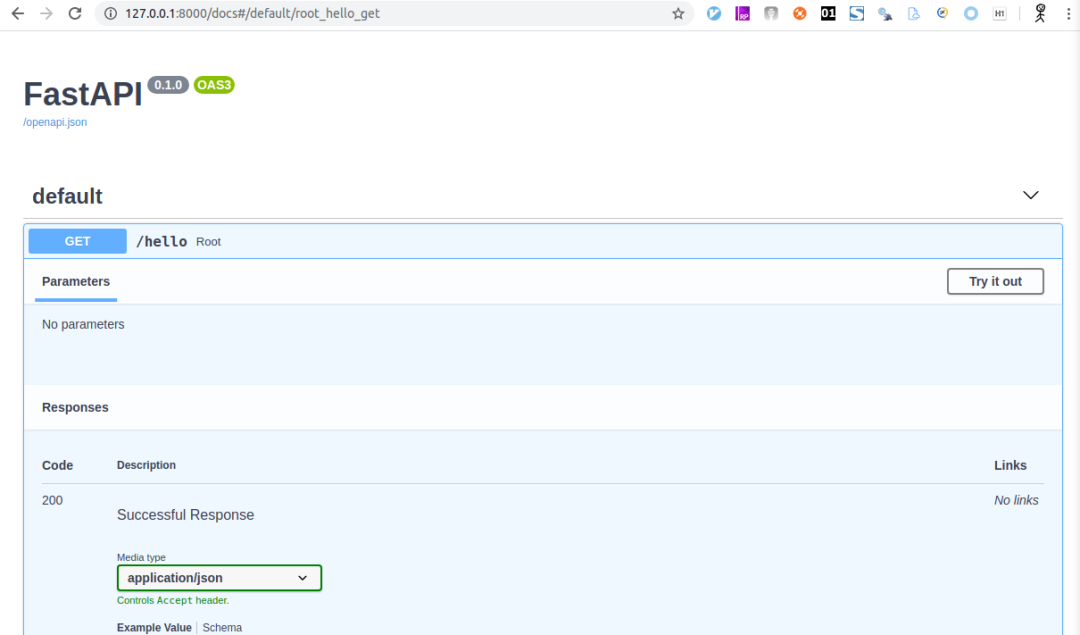
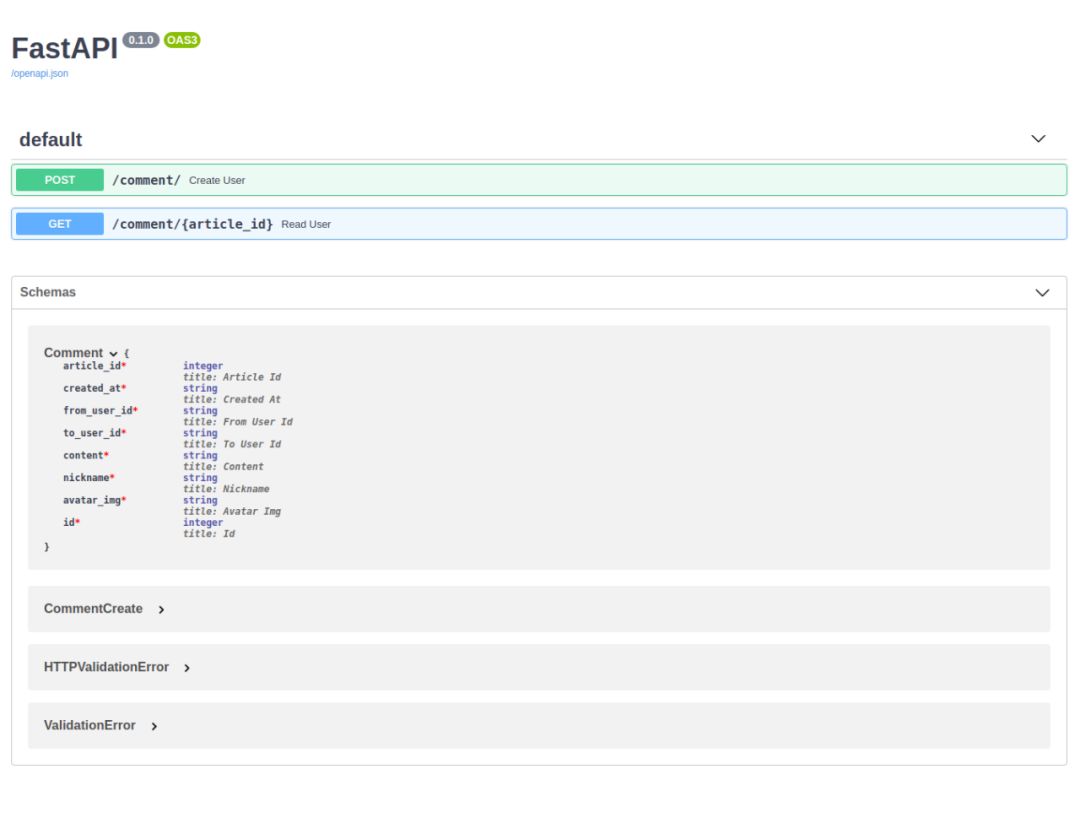
牛逼的是,它居然基于 Swagger 快速生成了接口文档,只要访问 127.0.0.1:8000/docs 就可以看到你写的接口应该如何去调用:


这里的数据库我用的是 MySQL:

可以结合 SQLAlchemy 数据库引擎通过映射的方式来操作 MySQL。
咱们先创建几个模块来操作对应的事情:

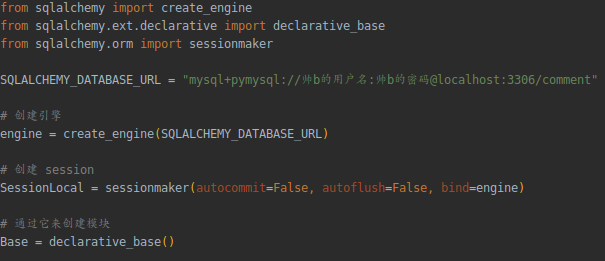
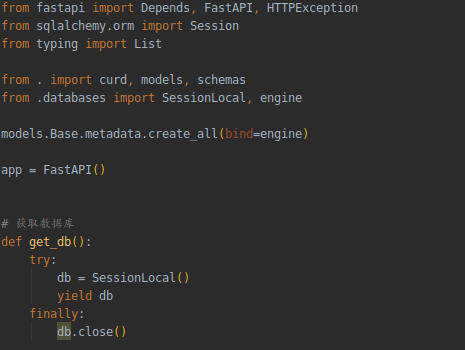
导入相关的库就可以使用了,在 databases 模块中定义连接数据库,创建引擎和 Base:

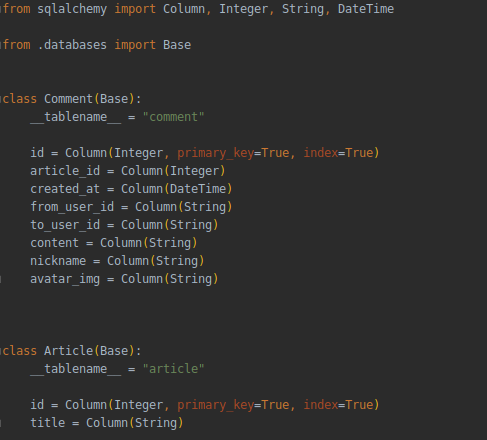
接着在 models 模块通过 Base 来创建数据表相应的类:

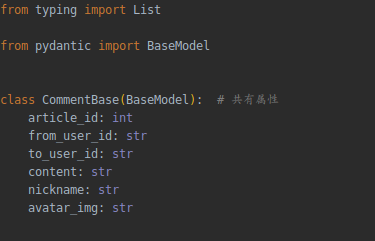
在 schemas 模块中定义调用 API 的时候需要返回的字段:

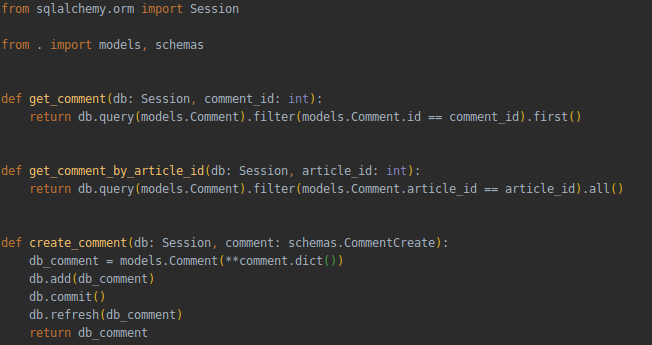
其实,我们这次操作数据库主要是插入评论内容以及通过文章的 ID 获取所有的评论数据,可以在 curd 模块中定义操作数据库的方法:

所需要的模块都写完之后,就可以回到 main 中写相关的路由方法,首先获取数据库 db 操作对象:

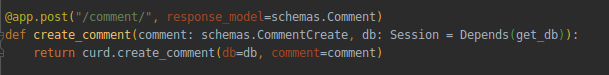
定义评论 post 请求方法,这里接收传入的参数就是刚刚定义的 Comment 中的那些字段:

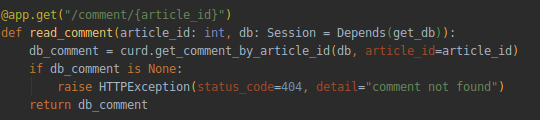
获取评论数据,根据传入的 article_id 参数去数据库中查找相关的数据,然后返回:

接下来就可以把它跑起来了:

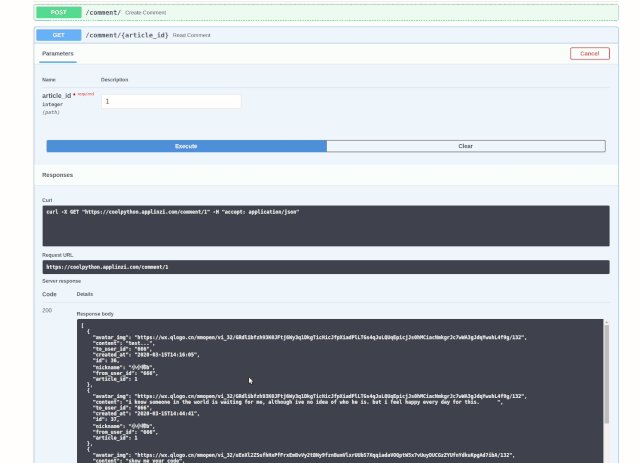
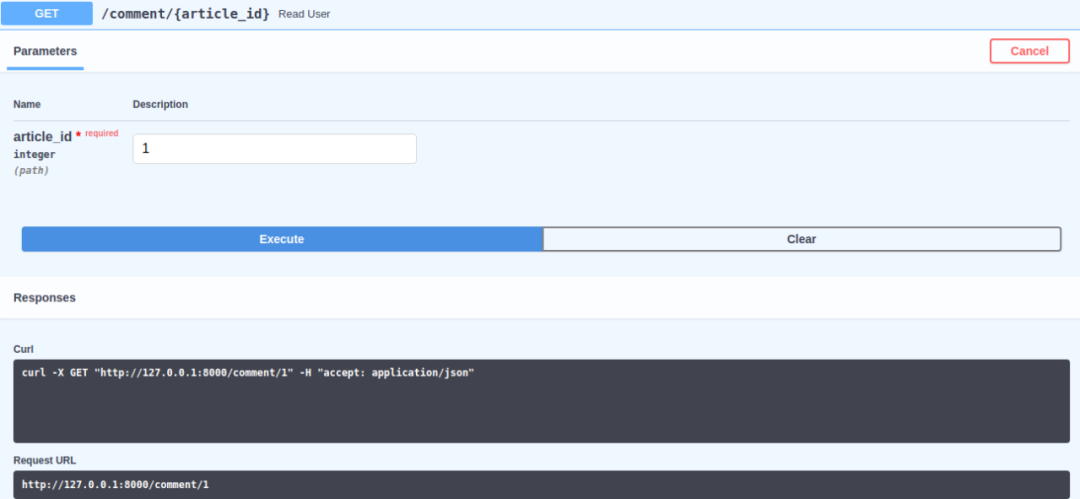
打开 http://127.0.0.1:8000/docs 可以看到两接口:


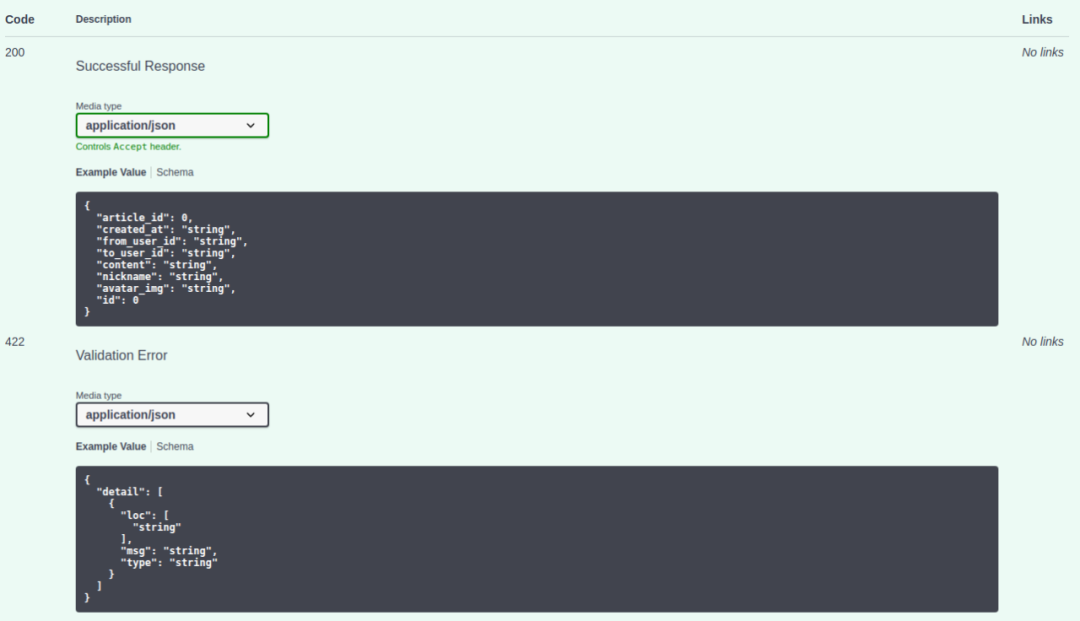
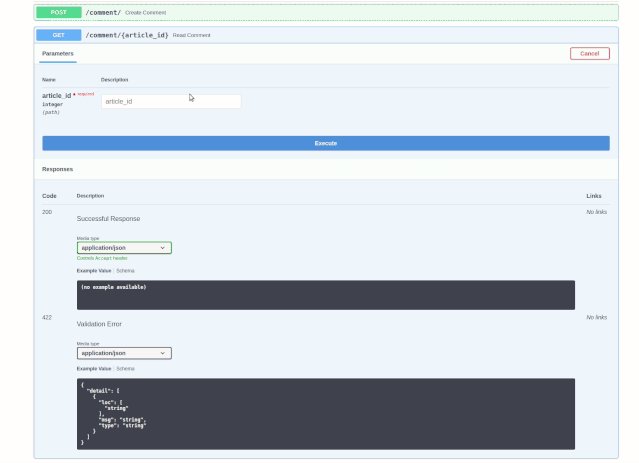
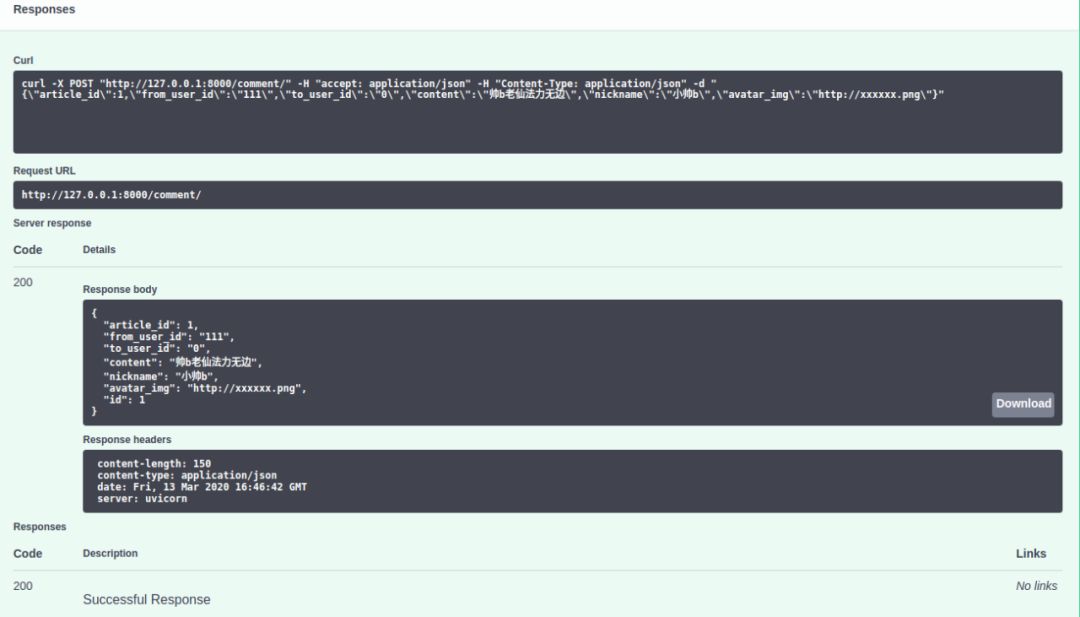
接口使用文档直接列好,不用自己手动写如何去调用,而且可以直接在这里测试, 6 得不能:

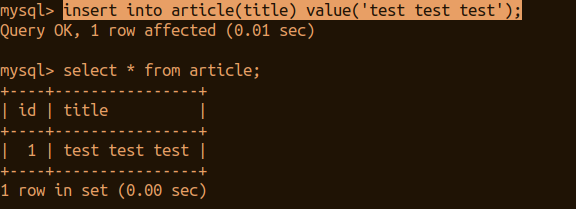
ok,先往数据库插入一条文章 ID 测试数据:

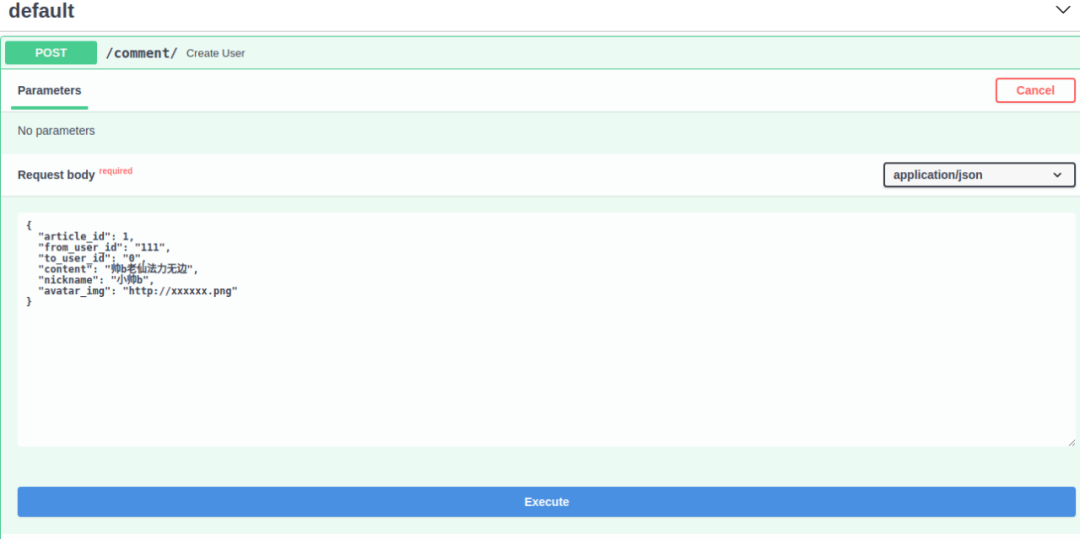
我们来测试一下,比如有个臭不要脸的留下这样的言论:

点击执行:

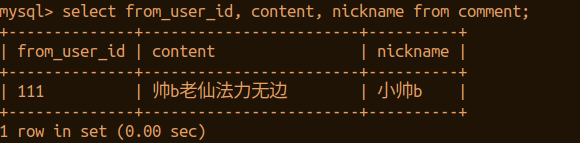
恩,提示成功添加数据,回去数据库看看:

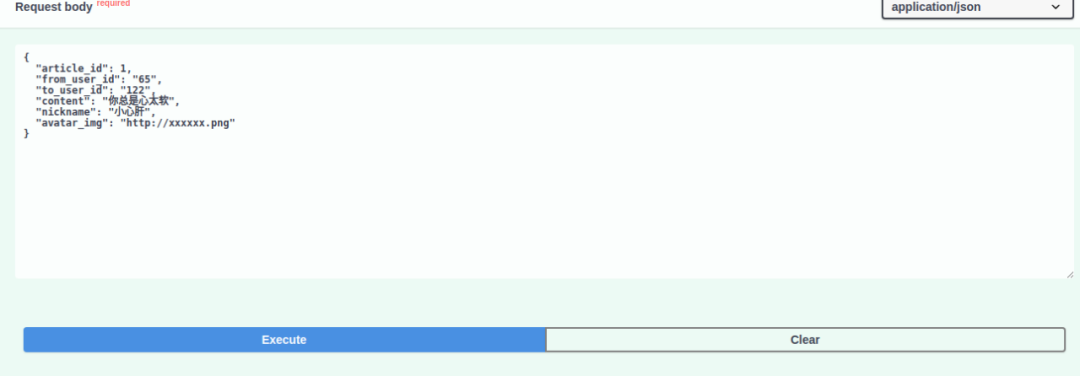
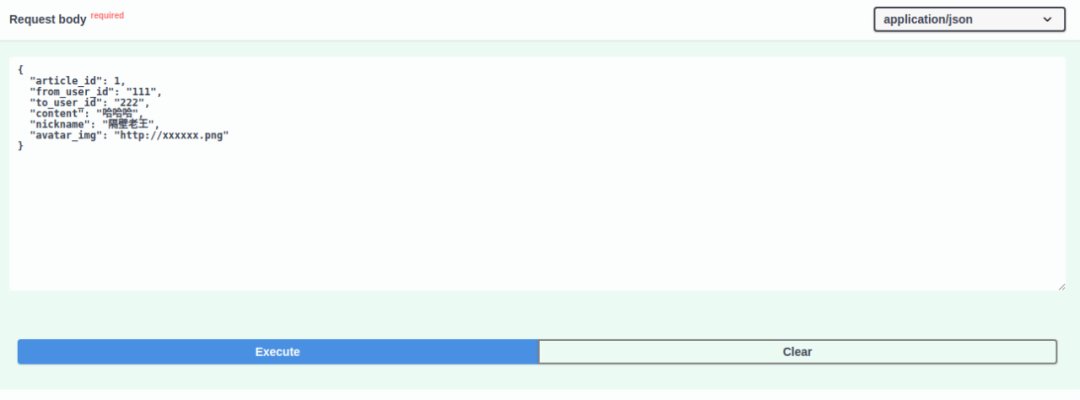
恩,数据有了,接下来再随便插入几条评论数据,比如:


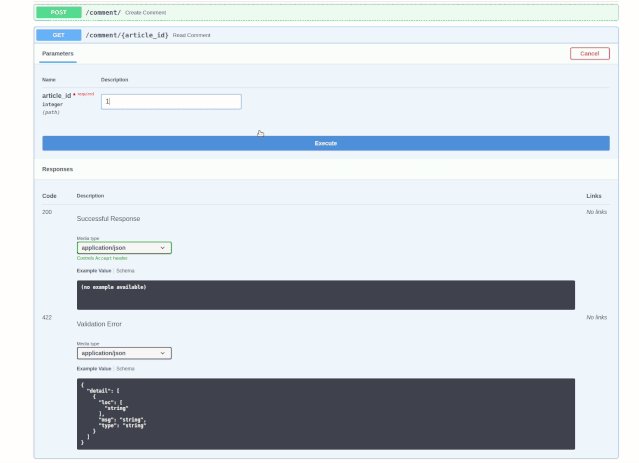
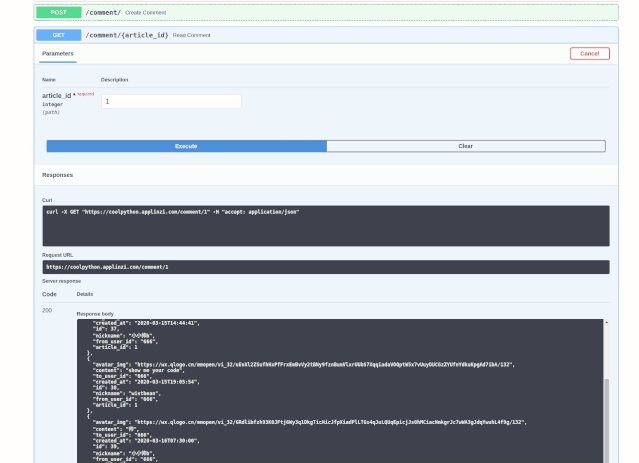
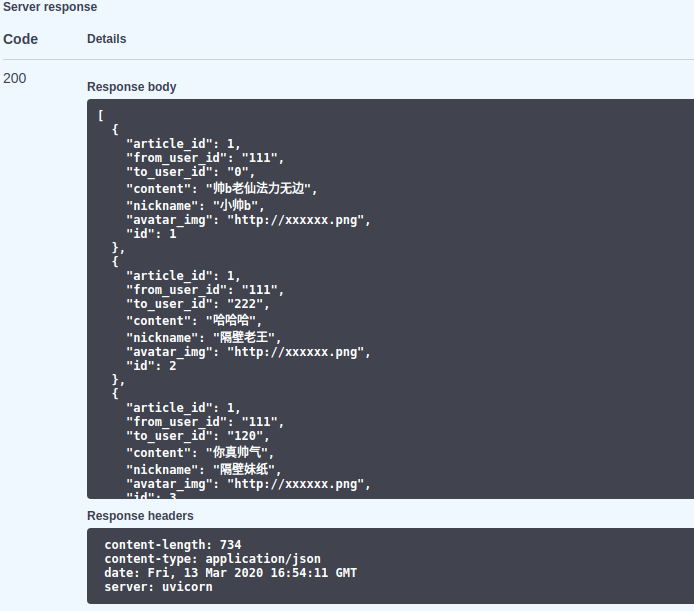
接下来再测试一下获取评论数据列表:

获取文章 id 的评论数据:

数据都可以获取到了,现在的返回 Json 格式就这样吧,之后心情好关联相关回复再整成相应的 Json 数组,比如:
[
[
{
"nickname": "小帅b",
"to_user_id": "222"
"content": "帅b老仙法力无边",
"from_user_id": "111",
"article_id": 1
},
{
"nickname": "隔壁妹纸",
"to_user_id": "222",
"content": "你真帅气",
"from_user_id": "111",
"article_id": 1
}
],
[
{
"nickname": "小心肝",
"to_user_id": "122",
"content": "你总是心太软",
"from_user_id": "65",
"article_id": 1
}
]]
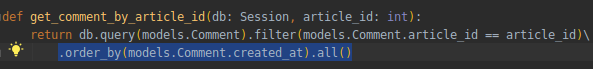
当然,获取数据最好按评论时间排序:

接口搞得差不多了,那么接下来要撸微信小程序了,最烦就是撸界面了...

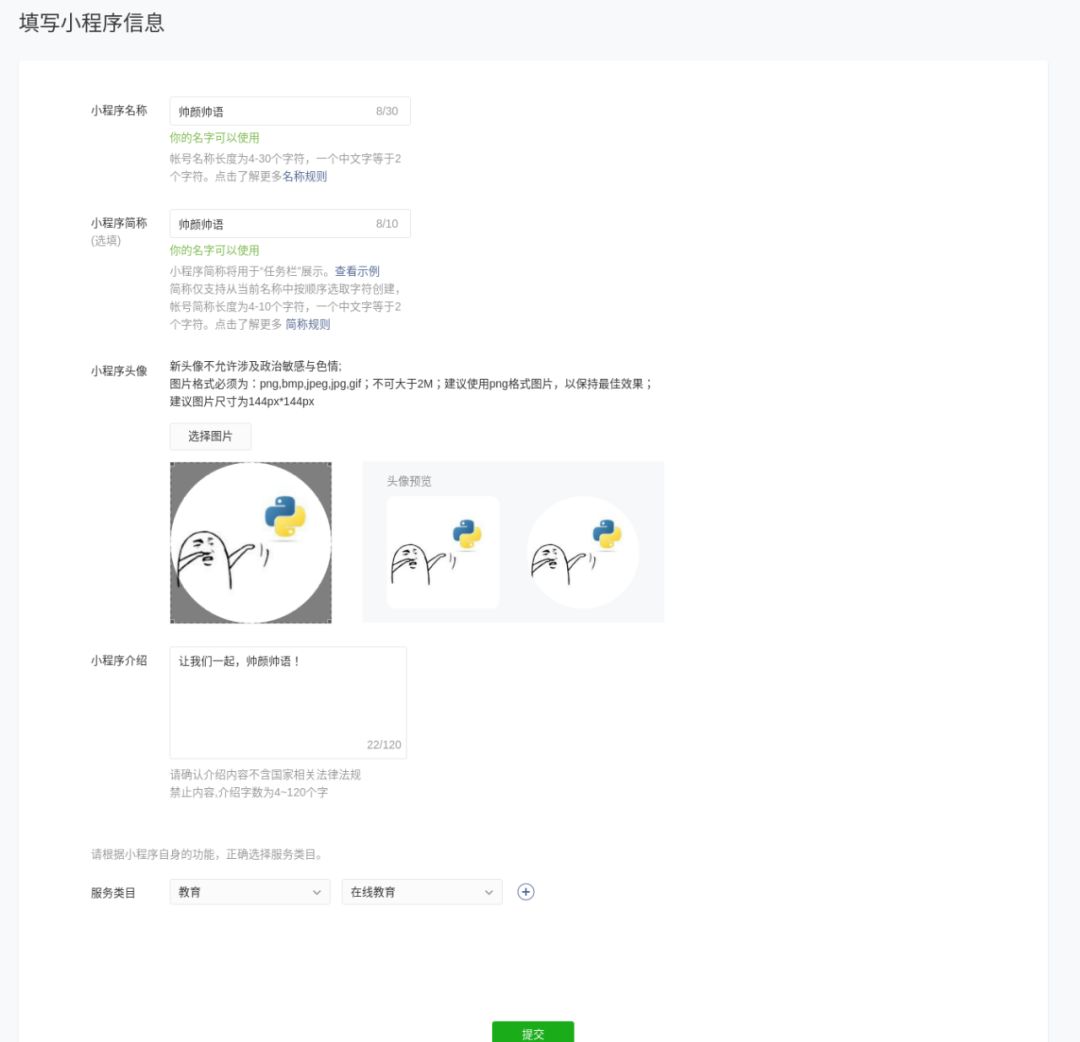
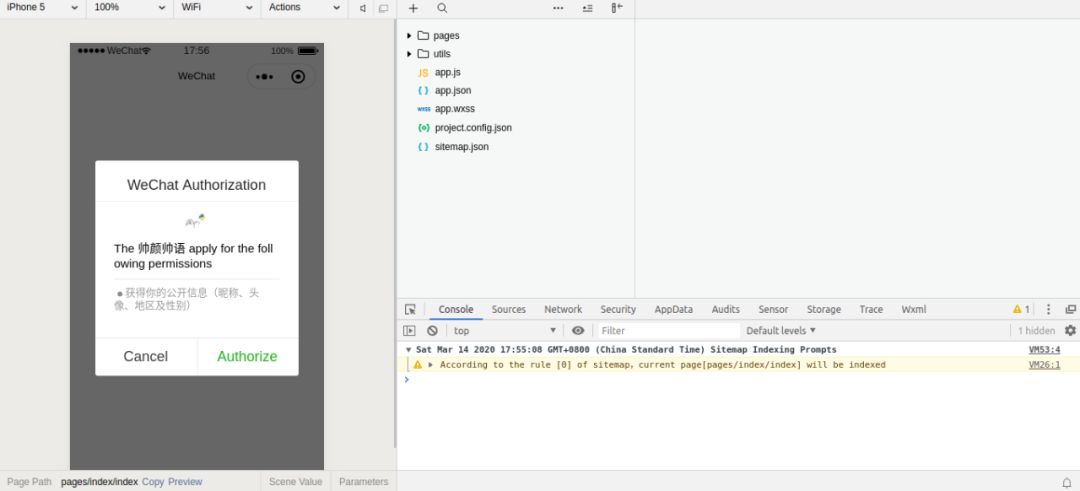
创建一个小程序项目,就叫帅颜帅语吧,主要是比较符合我的气质:

创建完之后就可以拿到 APPKey ,然后使用开发者工具开发了,这里顺便说一下,官方没有 Linux 版本的小程序开发工具,不过 GitHub 有,我用的就是这个:


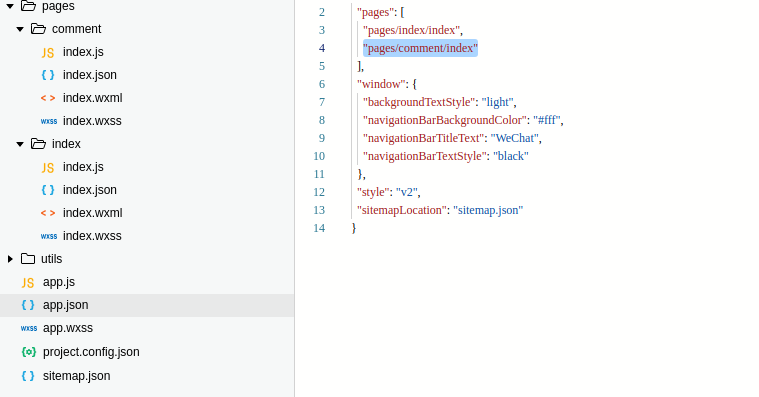
可以在 app.json 中配置小程序的相关信息,比如我们要添加评论页面就可以这样:

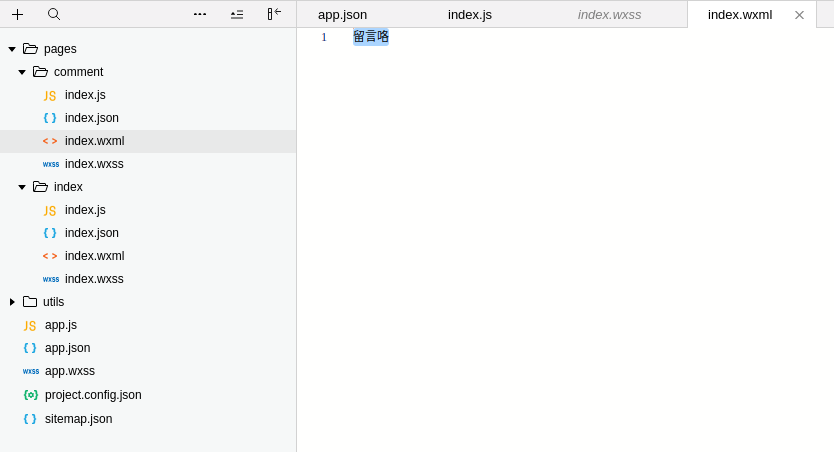
然后创建 comment 目录,在里面定义一下小程序需要的文件就可以了,其中的 wxml 主要用来显示 UI 的,比如我先在这里写几个字让其显示:

这样当我们我们跳转到 comment 页面的时候,它就可以显示相关的信息了:

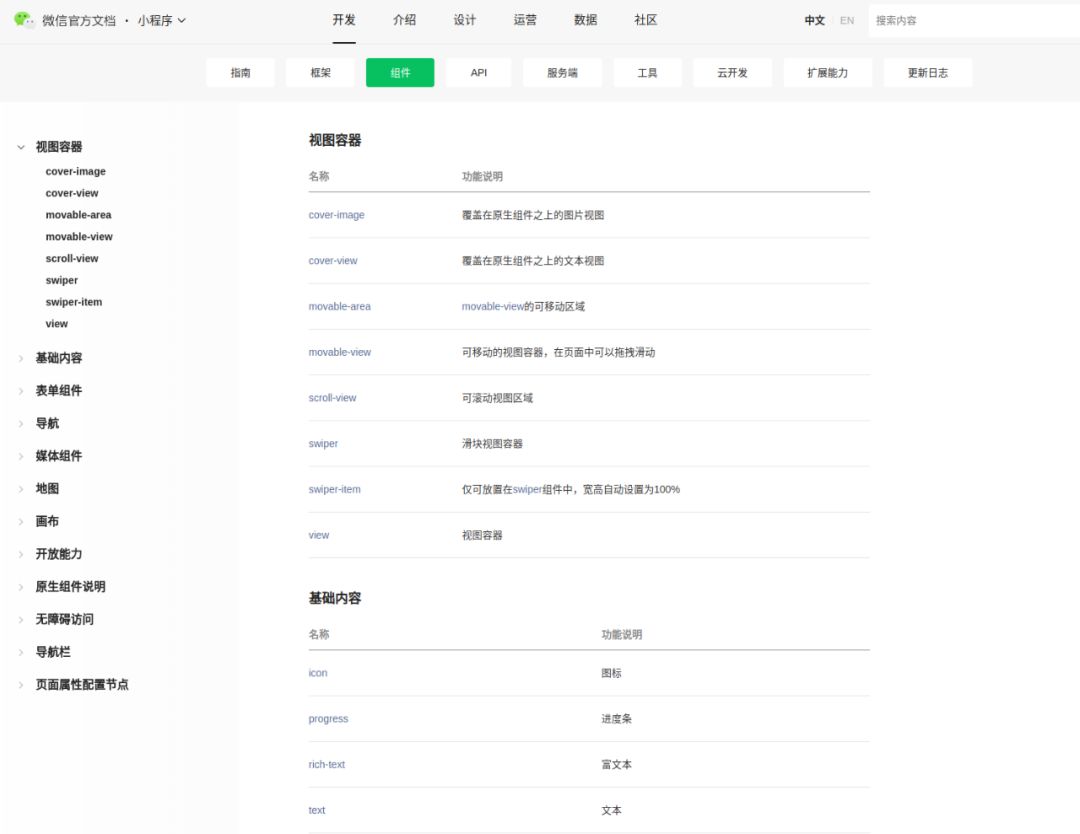
微信小程序已经有一些基础组件可用了:

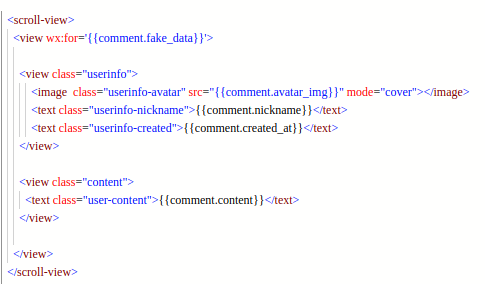
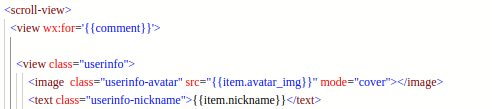
我现在希望展示的是一个可以滑动的列表,所以可以使用其中的 scroll-view 组件,再通过数据绑定对 view 进行显示,大概是这个样子:

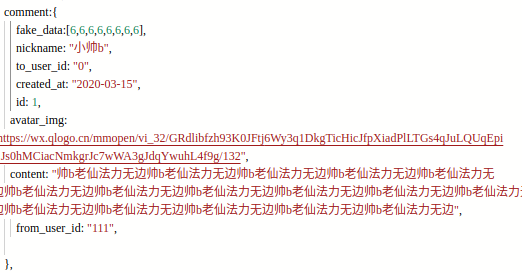
接着回到 js 搞点假数据填充下先:

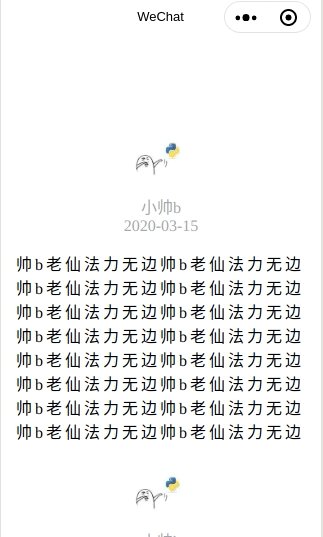
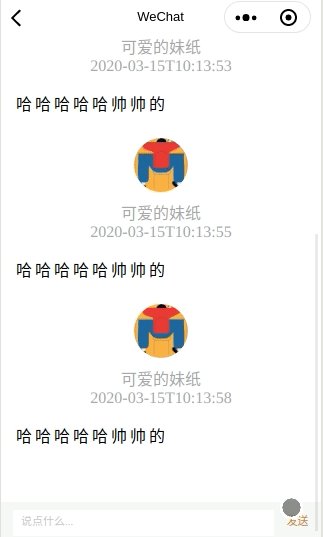
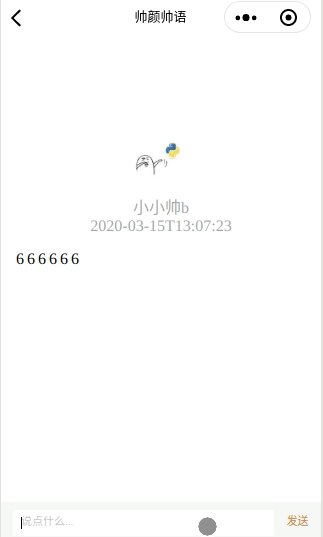
运行一波:

恩,你们评论的内容就先这么展示吧...

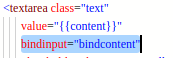
ok,接下来把评论入口加上,主要在 sroll view 下面添加一个 textarea 和一个发送按钮:

接下来就要绑定按钮的发送事件,触发的时候去做一个评论的 POST 请求。
可以通过 bindtap 来绑定点击事件:

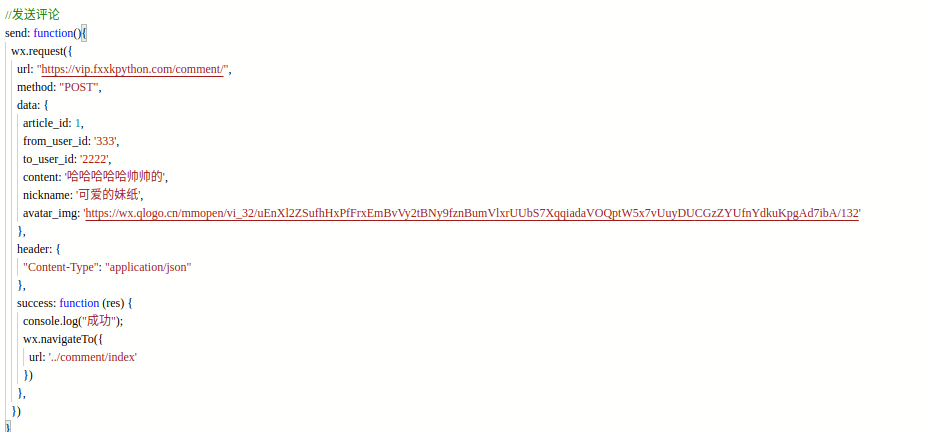
这里我绑定的名称是 send ,可以在 js 中定义这个方法,和这个在里面就可以请求服务器的评论接口了,先定义一些假数据试试:

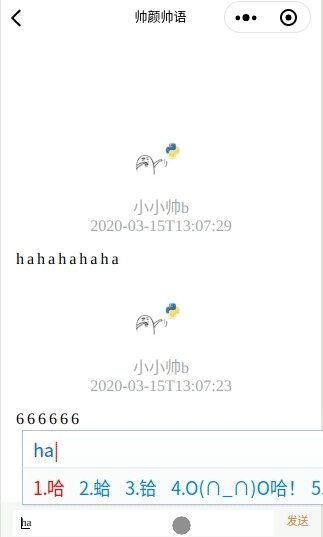
运行一波,测试一下,这时候点发送按钮就会触发 send 方法,然后把我们定义的假数据发送到服务器:

恩,没毛病,提交成功。
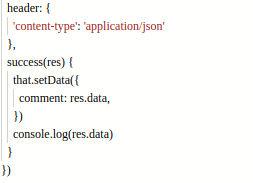
这里的获取服务器上的数据也是一样,主要是调用了评论的 Get 请求接口,把数据封装到 comment 里:

然后就 comment 中的数据绑定显示到 xml 就可以了:

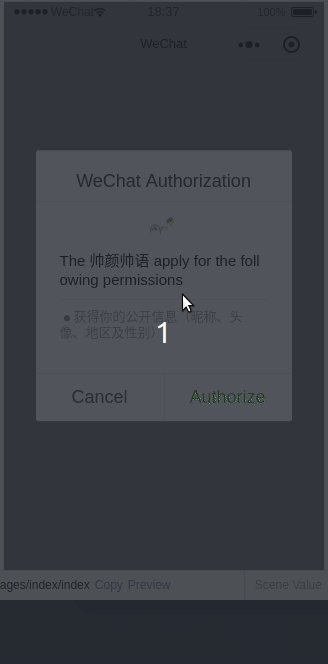
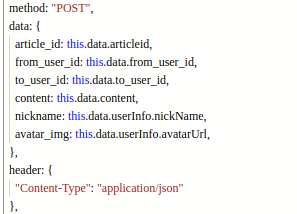
最后就是把假数据变成真数据,也就是将授权到的用户信息和评论的数据整过来:

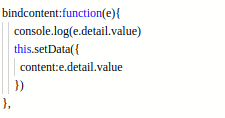
其中的评论的数据怎么获取呢,可以通过 bind 方法,获取 textarea 中的值:


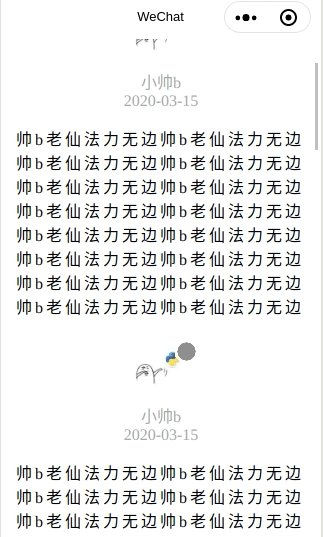
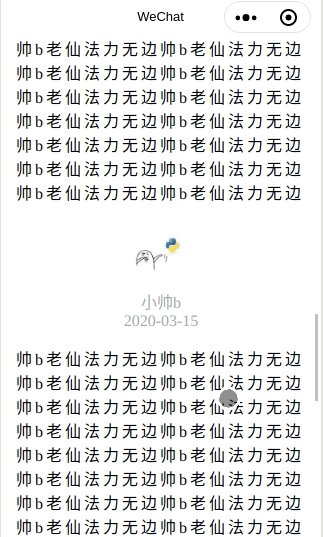
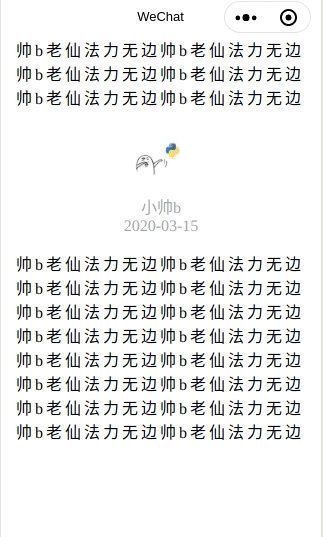
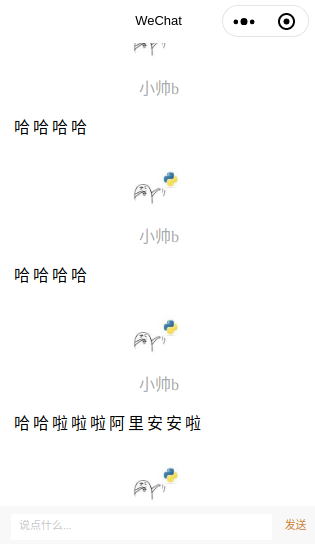
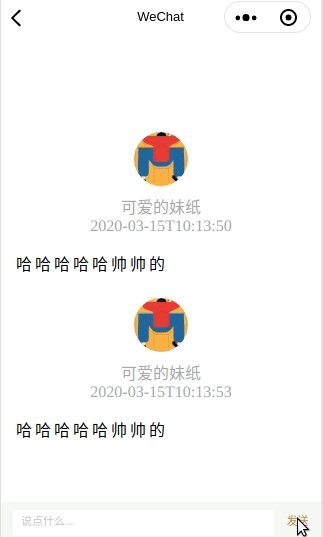
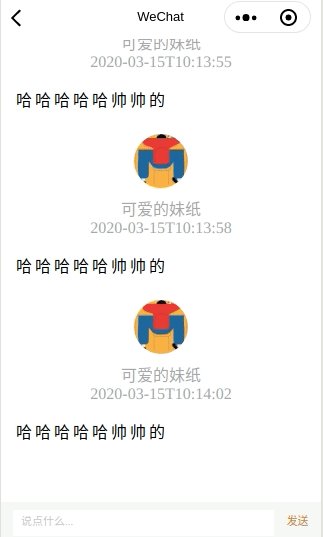
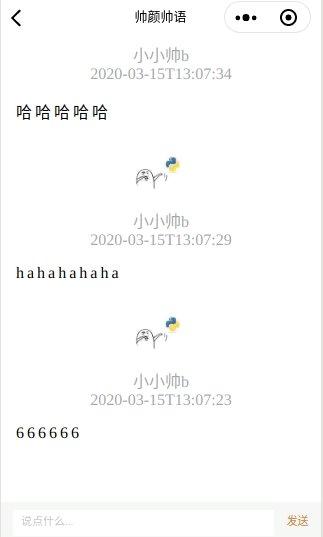
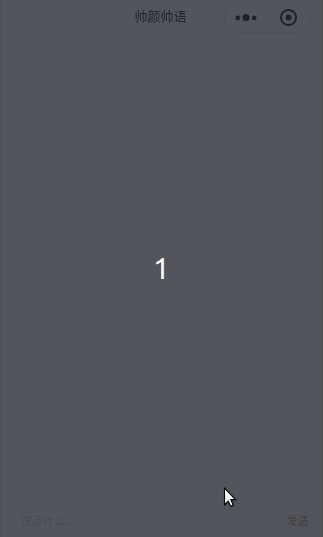
ok,测试一波:

ok,不过这时候还有一个问题,如果有人什么都不说,直接点发送怎么办呢?
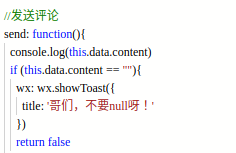
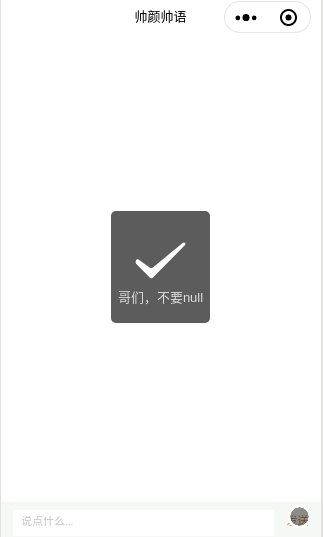
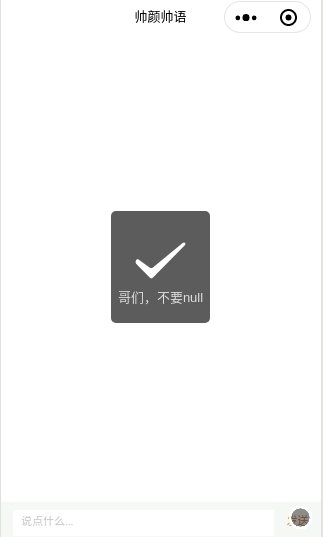
拦截一下,判断如果为空,就叫他不要闹:

哥们,你不要 null 啊!

好了,0.01版本差不多就先这样吧。

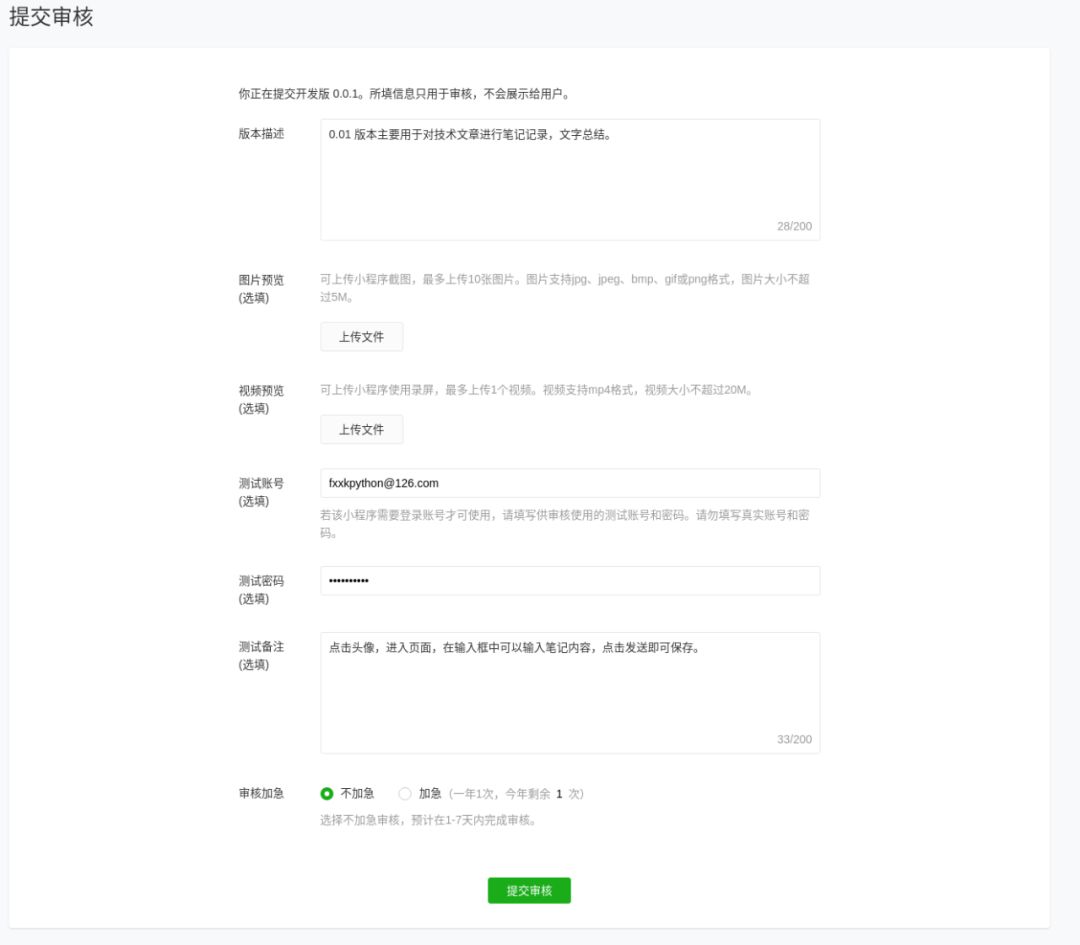
我去提交下:

上线了跟你们说,我们下回见,peace!

扫一扫
学习 Python 没烦恼
今日份的帅语录:
把你的懒惰和聪明用在决策上
把你的傻逼用在坚持上........
评论