3小时!开发ChatGPT微信小程序

导读 | 上周OpenAI发布了对话语言模型 ChatGPT,相关讨论引爆全网。你是否也迫不及待体验一番?本文特邀作者腾讯云开发者社区作者戴传友从开发环境准备、开发过程、服务器接口、腾讯API网关接入到部署,详细教你如何动手开发一个chatGPT微信小程序。

 准备工作
准备工作



通过 useExtendedLib 扩展库 的方式引入。这种方式引入的组件将不会计入代码包大小。 通过npm (opens new window)方式下载构建。npm包名为weui-miniprogram。
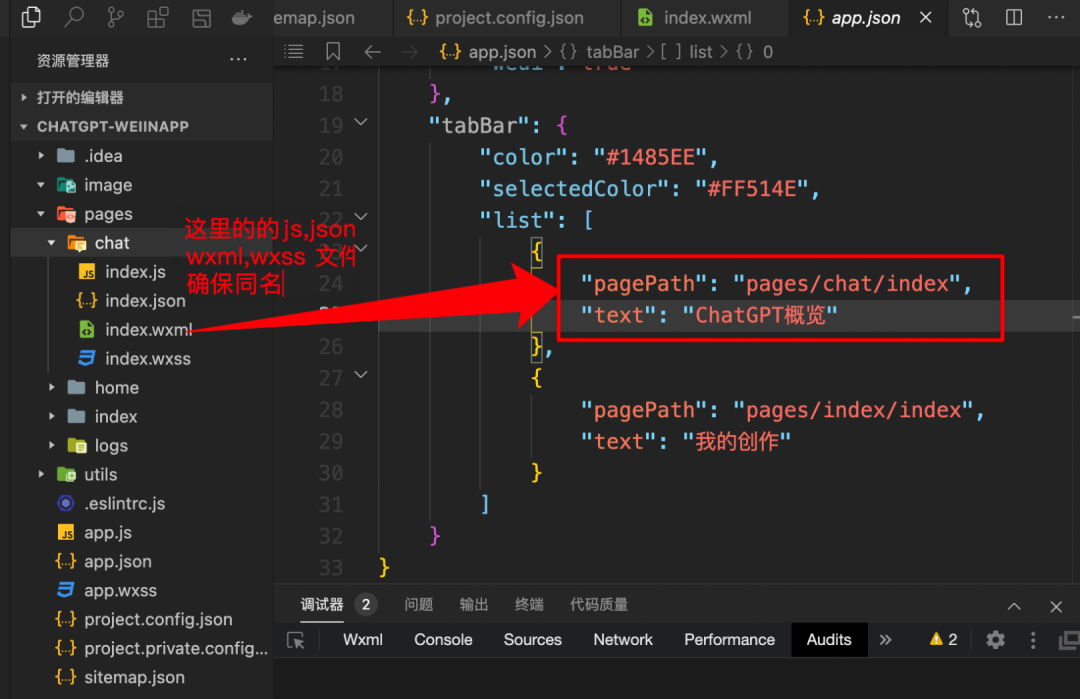
2)定义tabbar
{
"pages": [
"pages/chat/index",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ChatGPT",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"useExtendedLib": {
"weui": true
},
"tabBar": {
"color": "#1485EE",
"selectedColor": "#FF514E",
"list": [
{
"pagePath": "pages/chat/index",
"text": "ChatGPT概览"
},
{
"pagePath": "pages/index/index",
"text": "我的创作"
}
]
}
}

3) 编写主界面
<form bindsubmit="submitForm">
<view class="weui-form">
<view class="weui-cells__title">请输入你想要解决的问题:</view>
<view class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea name="q" class="weui-textarea" placeholder="可以问我今天天气怎么样?或者讲个故事" rows="2"></textarea>
<div class="weui-textarea-counter"><span>0</span>/50</div>
</div>
</div>
<block wx:if="{{result}}">
<view class="weui-cells__title">回复:</view>
<view class="usermotto">
<text class="user-motto">{{result}}</text>
</view>
</block>
</view>
<view class="weui-form__tips-area"><block wx:if="{{downloadUrl}}">
<view class="weui-cell">
<button disabled="{{downloaddisabled}}" loading="{{downloadloading}}" load aria-role="button" bindtap='download' data-text="{{downloadUrl}}" plain>立即下载
</button>
</view>
</block>
<block wx:if="{{message}}">
<view class="weui-form__tips">
{{message}}
</view>
</block>
</view>
<view class="weui-form__opr-area">
<button aria-role="button" class="weui-btn weui-btn_primary" disabled="{{disabled}}" loading="{{loading}}" form-type="submit"> 询问ChatGPT
</button>
</view>
</view>
</form>
<form bindsubmit="submitForm"> </form>
5)请求服务器接口
submitForm: function (e) {
//一般前置检查代码
...
const that = this
wx.request({
url: 'http://youdomain.com/api/xxxx',
method: 'post',
header: {"content-type": "application/x-www-form-urlencoded"},
data: data,
success(rsp) {
console.log("ask result-----",rsp.data)
that.setData({
result: rsp.data.data.rsp,
disabled: false,
loading: false,
})
},
complete(d) {
console.log(d)
}
})
console.info("form.submited")
....其他相关代码
},



async ask() {
const { request, helper, axios, logger } = this.ctx
const { message } = request.body
logger.info('requset body===', request.body)
logger.info("message===",message)
...其余相关代码
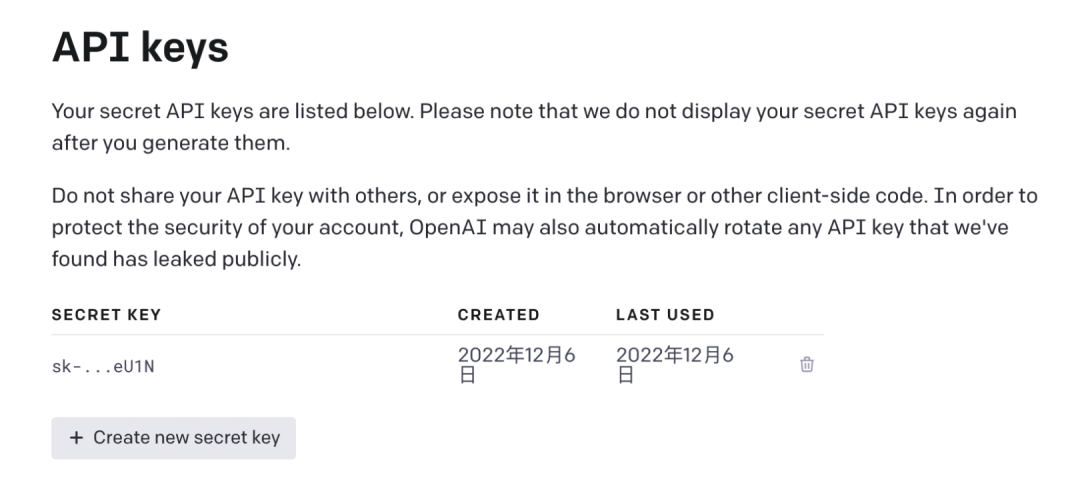
这里的token就是前面提到的在openai上申请到的token
const config = {
headers: { Authorization: `Bearer ${token}` }
}
const req = {
model: 'text-curie-001',
prompt: message,
max_tokens: 2000,
temperature: 0.5
}
console.log("req===",req)
let text = ''
const result = await axios.post('https://api.openai.com/v1/completions', req, {
timeout: 300000,
headers: { Authorization: 'Bearer ${token}' }
})
.then(rsp => {
console.log('pdf file result', rsp)
if (rsp.choices) {
text = rsp.choices[0].text
}
})
.catch(err => {
console.log('pdf file error', err)
})
const data = {
rsp: text
}
helper.success(data, 'success')
}

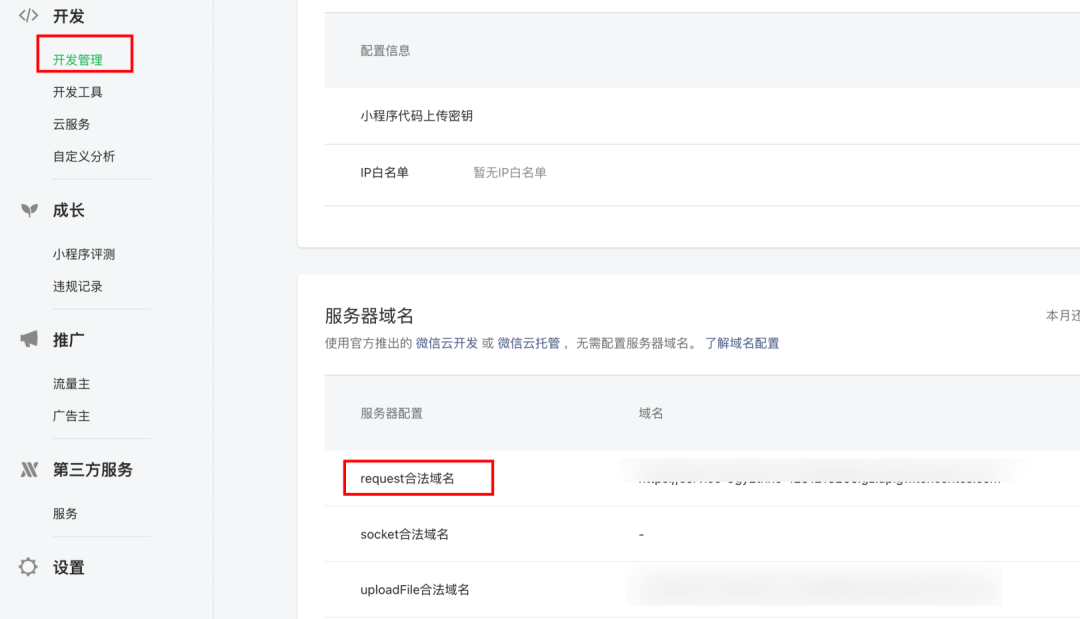
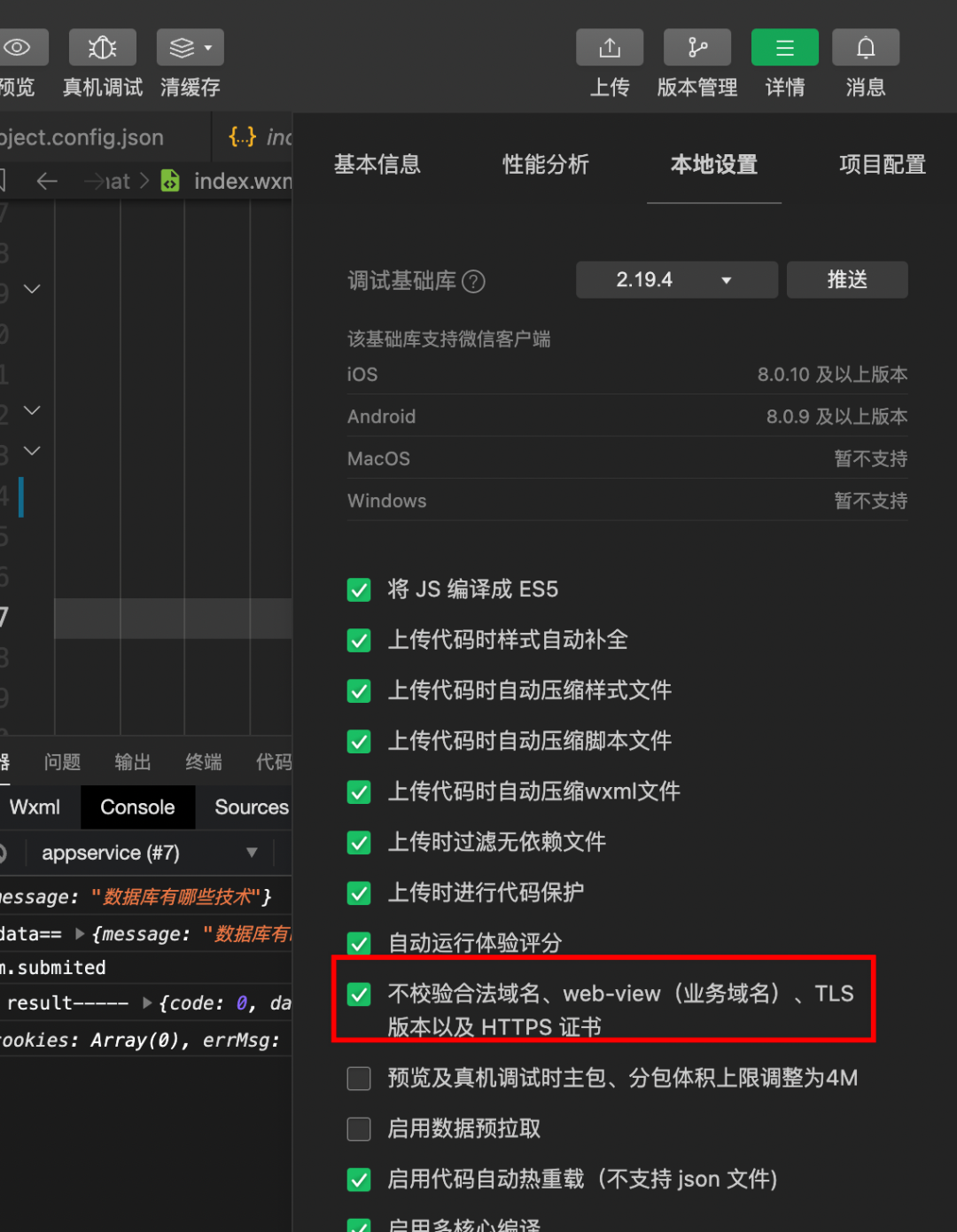
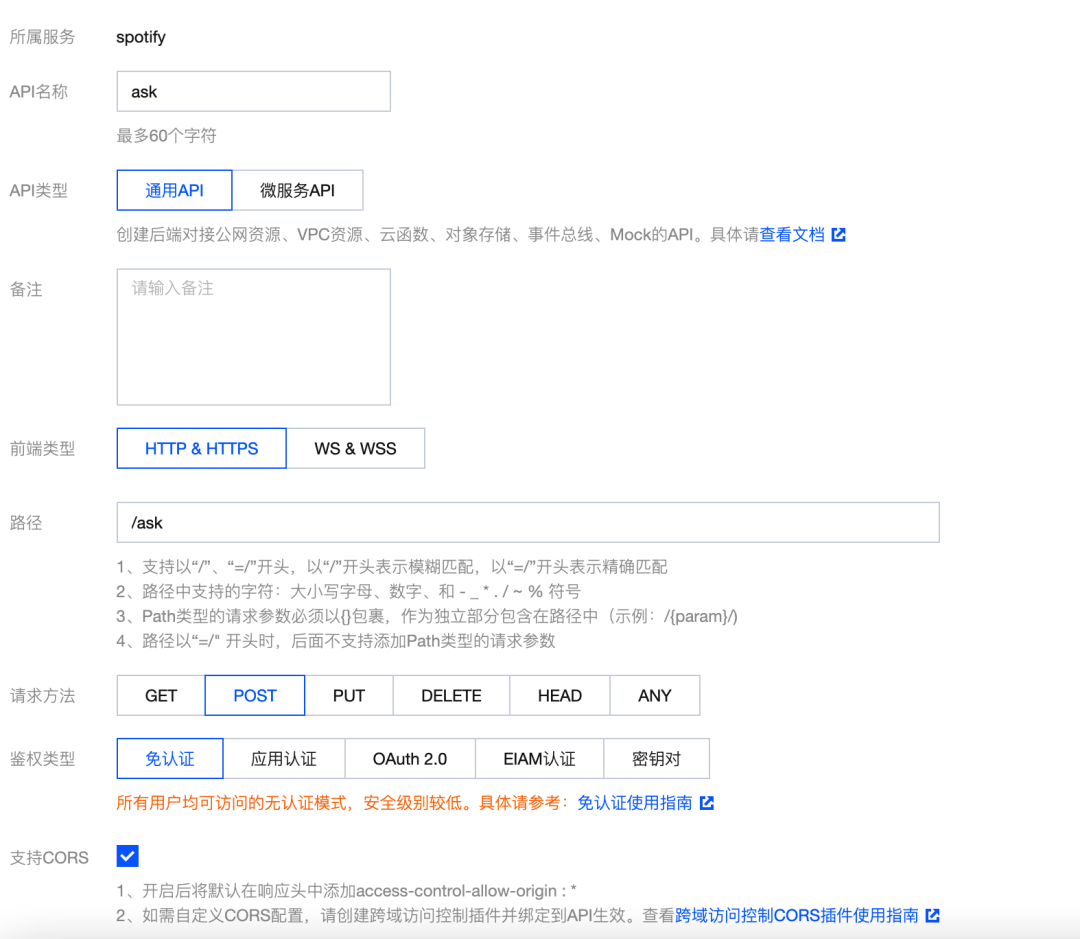
腾讯api网关接入及部署



评论
