微信小程序开发(生命周期)
通俗点讲,生命周期就是指一个对象的生老病死。从软件的角度来看,生命周期指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
本篇内容从应用生命周期和页面生命周期两个方面介绍微信小程序的生命周期。
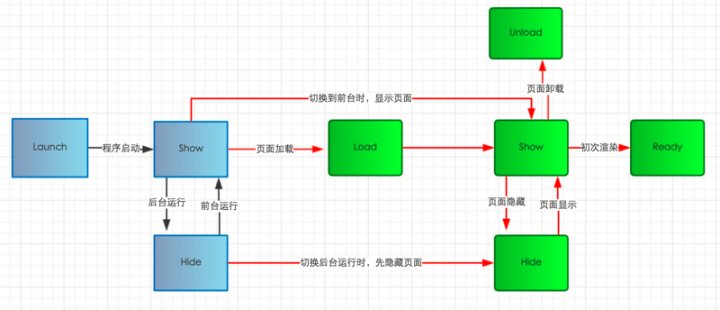
应用生命周期

应用生命周期方法在app.js文件中声明,下面是应用生命周期的方法:
① onLaunch方法:应用第一次启动的时候会触发的事件。
App({
onLaunch() {
// 应用第一次启动的时候会触发的事件
}
})② onShow方法:应用被用户看到时候(比如后台切换后也算),如果是第一次启动小程序,该方法在onLaunch方法后执行。
App({
onShow(){
// 应用被用户看到时候触发事件
}
})③ onHide方法:当应用被隐藏的时候触发。
App({
onHide(){
// 一般用于暂停或清除定时器
}
})④ onError方法:当小程序出现报错的时候。
onError(){
// 当应用发生代码错误的时候,收起错误信息,将错误信息发送给后台
}⑤ onPageNotFound方法:当页面找不到会触发。
onPageNotFound(){
// 当应用第一次被打开时,找不到入口页时才会被触发
wx.wx.navigateTo({
// 当找不到启动页面时就会跳转到以下页面
url: '/pages/logs/logs'
});
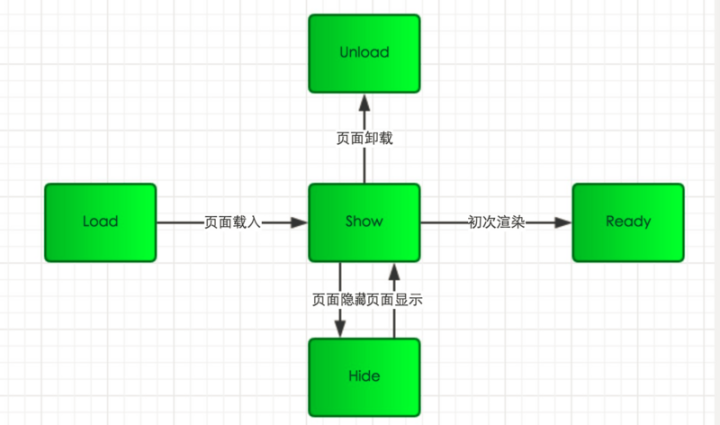
}页面生命周期

页面生命周期方法在页面.js文件中声明,下面是页面生命周期的方法:
① 生命周期函数--监听页面加载。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 发送一些异步请求来初始化页面数据
},② 生命周期函数--监听页面显示。
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
// 页面显示之后
},③ 生命周期函数--监听页面初次渲染完成。
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},④ 生命周期函数--监听页面隐藏。注意不是应用隐藏,但是应用隐藏后页面也跟着隐藏。
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
// 注意不是应用隐藏,但是应用隐藏后页面也跟着隐藏
},⑤ 生命周期函数--监听页面卸载。在跳转其他页面时关闭当前页面会触发。
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
// 在跳转其他页面时关闭当前页面会触发
},⑥ 页面相关事件处理函数--监听用户下拉动作。
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 监听用户下拉刷新操作
},⑦ 页面上拉触底事件的处理函数。可以对加载下一页数据操作。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
// 当页面内容到低时触发
// 可以对加载下一页数据操作
},⑧ 用户点击右上角分享。
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},⑨ 页面滚动 就可以触发。
// 页面滚动 就可以触发
onPageScroll(){
},⑩ 当页面的尺寸发生改变的时候触发。
onResize(){
// 小程序 发生横屏 竖屏时候
// 需要在json文件中加入配置
},当前页面是tabbar页面时点击自己的tabbar页面时触发。
onTabItemTap(){
}评论
