Tailwind CSS快速 UI 开发 CSS 框架
Tailwind 是一个用于快速 UI 开发的实用工具集 CSS 框架,设计理念是以实用为先,它提供了高度可组合的应用程序类,可帮助开发者轻松构建复杂的用户界面。它还提供了一个从实用模式中提取组件的工具,响应式风格可以满足不同设备上的开发。
与 Bootstrap、Foundation 或 Bulma 等框架不同,Tailwind CSS 并不是 UI 套件,因为它没有没有内置的 UI 组件,也没有默认的主题,完全需要开发者根据自身情况来定制设计。
Tailwind 仅仅是一个 CSS 框架,它还是构建设计系统的引擎。
const colorPalette = {
// ...
'grey-lighter': '#f3f7f9',
// ...
}
module.exports = {
// ...
backgroundColors: colorPalette,
borderColors: {
default: colorPalette['grey-lighter'],
...colorPalette,
},
// ...
}
示例:
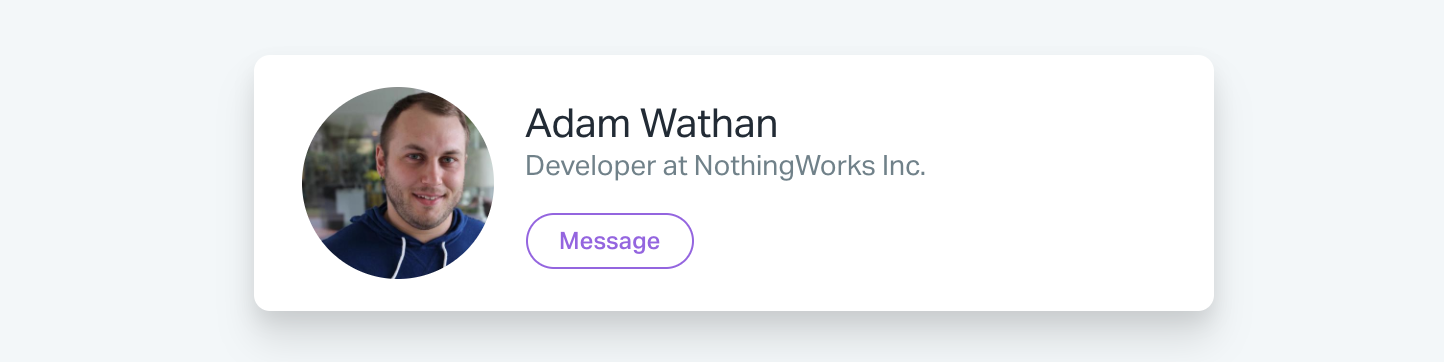
下面是一个用 Tailwind 构建联系人卡片组件的例子,无需写一行 CSS :

<div class="bg-white mx-auto max-w-sm shadow-lg rounded-lg overflow-hidden"> <div class="sm:flex sm:items-center px-6 py-4"> <img class="block h-16 sm:h-24 rounded-full mx-auto mb-4 sm:mb-0 sm:mr-4 sm:ml-0" src="https://avatars2.githubusercontent.com/u/4323180?s=400&u=4962a4441fae9fba5f0f86456c6c506a21ffca4f&v=4" alt=""> <div class="text-center sm:text-left sm:flex-grow"> <div class="mb-4"> <p class="text-xl leading-tight">Adam Wathan</p> <p class="text-sm leading-tight text-grey-dark">Developer at NothingWorks Inc.</p> </div> <div> <button class="text-xs font-semibold rounded-full px-4 py-1 leading-normal bg-white border border-purple text-purple hover:bg-purple hover:text-white">Message</button> </div> </div> </div> </div>
评论
