设计卓越的空间计算体验:探索Vision Pro开发教程
针对 visionOS 设计
用户佩戴 Apple Vision Pro 时会进入无边际的 3D 空间,在这里他们可以与你的 App 或游戏交互,同时与周围保持联系。

当你着手为 visionOS 设计 App 或游戏时,首先要了解该平台特有的基本设备特征和模式。利用这些特征和模式来指导你的设计决策,帮助你打造出富有吸引力的沉浸式体验。
空间。Apple Vision Pro 提供了无限的画布,用户可在其中查看窗口、空间容器和 3D 对象等虚拟内容,还可选择进入仿佛置身于不同地点的深度沉浸式体验。
沉浸。在 visionOS App 中,用户可在不同的沉浸程度之间流畅转换。App 默认在共享空间中启动,在此空间中多个 App 可并排运行,用户可打开、关闭窗口以及调整窗口的位置。用户还可选择将 App 转换到全空间,在此空间中只会运行这一个 App。在全空间 App 中,用户可查看与周围融合的 3D 内容,打开端口以查看其他地点,或者进入另一个世界。
穿透。穿透提供了来自设备外部相机的实时视频,帮助用户在与虚拟内容交互的同时还可看到其实际周围。用户想看到更多或更少的周围时,可使用数码旋钮控制穿透量。
空间音频。Apple Vision Pro 结合听觉和视觉感知技术来为用户周围的声波特征建模,可自动使音频在其空间中听起来自然。App 从用户处获得访问其周围信息的许可后,可微调空间音频以使自定义体验更加身临其境。
聚焦和手势。一般而言,用户会使用其眼睛和手部来与 Apple Vision Pro 交互。用户执行大多数操作的方式是看向虚拟对象以聚焦其上,并使用轻点等非直接手势以激活它。用户还可使用直接手势通过单指轻触虚拟对象来与之交互。
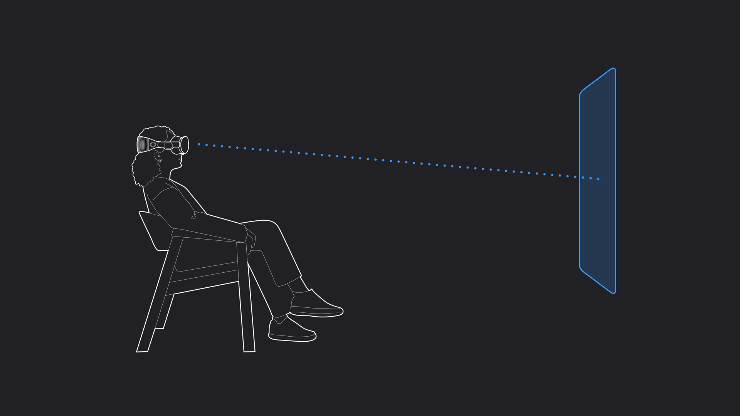
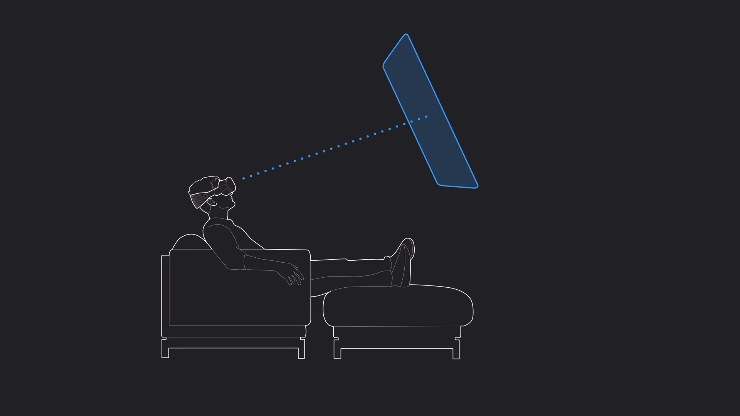
人体工程学。佩戴 Apple Vision Pro 时,用户完全依赖设备相机来看到真实和虚拟的一切事物,因此保持视觉舒适性至关重要。为帮助保持舒适,系统会自动相对于佩戴者的头部放置内容,无论用户的身高如何或者是坐着、站着还是躺着。visionOS 会将内容带到用户眼前(而非让用户移动来触及内容),因此用户可在保持静止不动的状态下与 App 和游戏交互。
辅助功能。Apple Vision Pro 支持“旁白”、“切换控制”、“停留控制”、“引导式访问”、“头控指针”等许多辅助功能技术,因此用户可使用适合自己的交互方式。与所有平台一样,在 visionOS 中,系统提供的用户界面组件默认内建辅助功能支持,系统框架也为你提供了增强 App 或游戏中辅助功能的方式。
- 最佳实践 -
优秀的 visionOS App 和游戏会让用户觉得容易上手且十分熟悉,同时其中的优美内容、扩展功能和引人入胜的冒险会为用户带来沉浸其中的非凡体验。
积极采用 Apple Vision Pro 的独特功能。充分利用空间、空间音频和沉浸来让你的体验身临其境,同时以让用户在设备上感到轻松自然的方式集成穿透、聚焦和手势。
设计呈现 App 中最独特时刻的方式时,考虑整体的沉浸程度。你可以在以用户界面为中心的窗口式环境、全沉浸式环境或介于两者之间的某种环境中呈现体验。为 App 中的每个关键时刻找到最适合的最低沉浸程度,不要假设每个时刻都需要完全沉浸。
为以用户界面为中心的受限体验使用窗口。若要帮助用户执行标准任务,首选在空间中使用显示为平面并包含熟悉控件的标准窗口。在 visionOS 中,用户可将窗口重新放置在想要的任何位置,且系统的动态缩放可帮助保持窗口内容无论远近都清晰易读。
优先考虑舒适性。若要帮助用户在与 App 或游戏交互时保持舒适和身体放松,请记住以下基本原则。
-
在用户的视场内显示内容,并相对其头部放置。避免将内容放在用户必须转头或改变姿势才能进行交互的位置。
-
避免显示眼花缭乱、不和谐、过快或缺少静止参考系的动态效果。
-
支持非直接手势,让用户的手放在大腿或身侧时也能与 App 交互。
-
如果支持直接手势,请确保交互式内容不会距离过远,并且用户无需长时间与其交互。
-
用户处于全沉浸式体验中时,避免鼓励其过多移动。
帮助用户与他人共享活动。当你使用同播共享支持共享活动时,用户可查看其他参与者的空间 Persona,感觉就像大家都相聚在相同空间中一样。
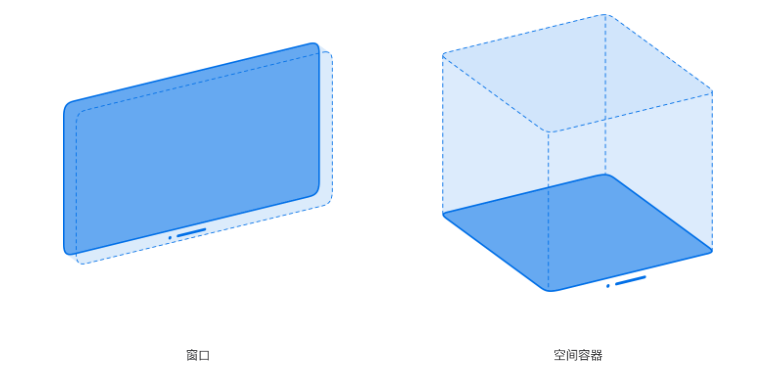
窗口
visionOS App 可使用窗口或空间容器在容器中显示内容。一般而言,你可以使用窗口来呈现 2D 或 3D 内容,例如“邮件”中的收件箱或 Safari 浏览器中包含 USDZ 对象的网页。若要呈现游戏棋盘或地球仪这样的 3D 内容和对象,你通常可以使用空间容器。
 注:系统定义用户所打开每个窗口和空间容器的初始位置。在共享空间和全空间中,用户可以将窗口和空间容器移到新位置。
注:系统定义用户所打开每个窗口和空间容器的初始位置。在共享空间和全空间中,用户可以将窗口和空间容器移到新位置。
用户会立即熟悉 visionOS 中的窗口,因为这些窗口与其他平台中已明确的窗口在外观和行为上都比较类似。例如,visionOS 窗口与垂直平面对齐,可以与其他 App 窗口一起显示在共享空间中,并提供可让用户移动、调整大小和关闭的系统定义控件。除了窗口管理控件外,窗口还可以包括共享菜单、标签页栏、工具栏以及一个或多个装饰。
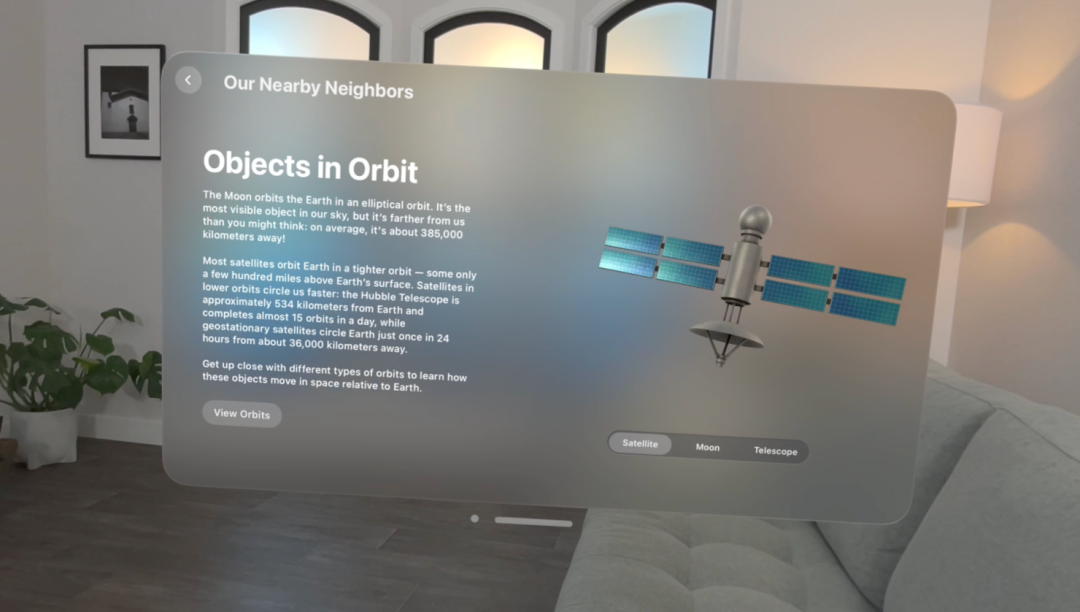
 窗口
窗口
visionOS 窗口使用称为玻璃的不可修改背景材质,可让光线以及现实和虚拟对象透过显示。玻璃窗口会让用户觉得你的内容与周围融为一体,同时使用镜面反射和阴影来传达窗口的缩放和位置。使用默认样式创建窗口时,你会自动获得玻璃背景。
窗口的默认大小为 1306 × 734 点。窗口首次打开时,系统会将其放在佩戴者前方约两米的位置,并看起来约有三米宽。
系统还会为标准窗口中的视图和控件添加高光和阴影,从而让视图和控件看起来有深度且更有实质感,尤其是当用户从一定角度查看窗口时。虽然你可以在标准窗口中显示 3D 内容,但如果内容延伸出窗口表面过远,系统会将其截断。若要显示更大深度的 3D 内容,请使用空间容器。
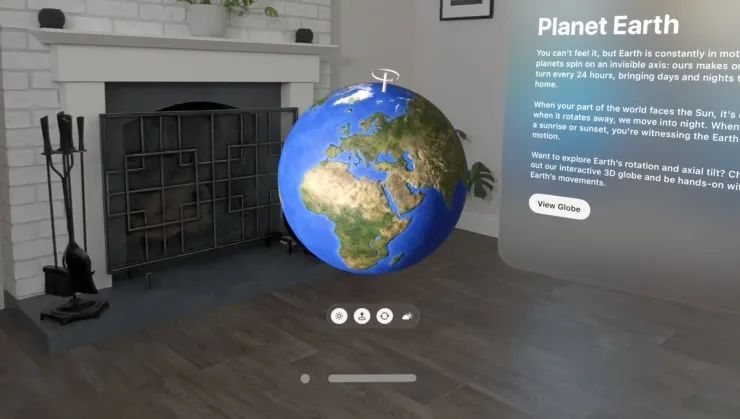
 包含 3D 内容的窗口
包含 3D 内容的窗口
优先使用标准窗口来呈现用户熟悉的界面和支持熟悉的任务。为让你的 App 容易上手,应显示用户惯用的界面并将更多沉浸式体验预留给所提供的有意义内容和活动。如果想要展示游戏棋盘这样的有界 3D 内容,应考虑使用空间容器。
选取空白区域尽可能少的初始窗口尺寸。太多空白区域会让窗口看起来过大,同时也会遮挡用户空间内的其他内容。
尽量使用适合窗口内容的默认形状。例如,默认 Keynote 讲演窗口很宽,因为幻灯片比较宽;默认的 Safari 浏览器窗口很长,因为大多数网页长度要比宽度更大。
尽量让用户调整 App 窗口大小。用户期望能够在自定义空间时调整窗口大小。你可以根据情况设置最小和最大尺寸值,以帮助确保在用户调整窗口大小时,窗口仍能正常使用且看起来美观。
在 App 中发现用户可能想要沉浸其中的时刻或内容。即使 App 主要使用窗口,也可能有在沉浸环境下能得到增强的功能。例如,在“照片” App 中,用户可以在展开的视图中打开全景照片,产生一种身临其境的感觉。
始终确保窗口的可视边界与其内含场景尺寸相符。如果场景超过窗口的可视尺寸,窗口控件会看起来位置不对且窗口外观可能与用户期望不一样,从而让其难以交互。
- 空间容器 -
空间容器包含一个水平底面,帮助你显示用户可从任意角度查看的 3D 内容,例如地球仪。

空间容器
空间容器和窗口有一些相似之处:
-
在共享空间中,系统都会确定空间容器和窗口的初始位置。
-
空间容器提供的管理控件与用户用于调整窗口位置或关闭窗口的控件相同。
-
空间容器可以使用玻璃背景。
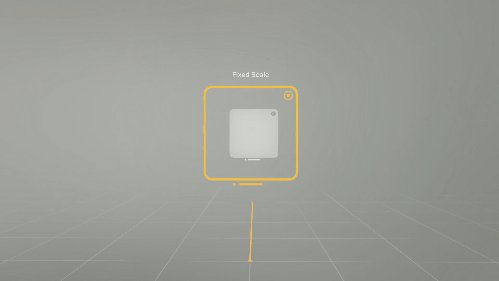
空间容器和窗口在系统应用的缩放类型上有所区别:visionOS 会为窗口自动使用动态缩放,而为空间容器使用固定缩放。
优先使用空间容器显示丰富的 3D 内容。如果想要呈现用户熟悉的、以用户界面为中心的界面,通常最好使用窗口。
空间布局
空间布局技术帮助你充分利用 Apple Vision Pro 的无边际画布,并以极具吸引力且舒适的方式呈现你的内容。

- 视场 -
用户的视场是无需移动头部就能看到的空间。个人佩戴 Apple Vision Pro 时视场的维度因各种因素而异,例如用户配置光密封性的方式以及边缘视敏度的范围等等。

注:系统不会提供有关用户视场的信息。
将重要内容居中放在视场内。visionOS 默认会直接在用户面前启动 App,将其放在用户的视场中。当用户需要长时间与内容交互时,你应该将内容舒适地放在其视场内。
 垂直观看
垂直观看
 斜角观看
斜角观看
避免将内容锚定到佩戴者头部。虽然通常想要 App 保留在视场内,但如果锚定的内容在用户面前保持静止,这会让用户感到卡顿、受限且不舒服,尤其是当内容遮挡了很多穿透且降低了用户周围的明显稳定性。相反,请将内容锚定在用户的空间中,让用户自由且自然地看向各处并查看不同位置的不同对象。
- 深度 -
用户依赖距离、遮挡和阴影等视觉提示来感知深度和理解周围。在 Apple Vision Pro 中,系统自动使用色温、反射和阴影等视觉效果来帮助用户感知虚拟内容的深度。当用户在空间中移动虚拟对象或者更改自身相对于该对象的位置时,视觉效果会更改对象的外观深度,让体验更加逼真。
因为用户可以从任何角度查看你的内容,在整个界面(甚至在标准窗口)中融合少量深度可帮助让其看起来更加自然。使用 SwiftUI 时,系统会在 2D 窗口的视图中添加视觉效果,让其看起来具有深度。

如果需要呈现包含额外深度的内容,你可以使用 RealityKit 创建 3D 对象。你可以在任意位置显示 3D 对象,也可以使用显示 3D 内容的空间容器组件。空间容器与窗口类似,但没有可见的框架。

提供精确传达内容深度的视觉提示。如果视觉提示缺失或者与用户的真实世界体验相冲突,用户可能会在视觉上感到不适。
使用深度传达层级结构。深度可帮助对象看起来相较于周围内容更为突出,让其更加显而易见。用户通常也会注意到深度变化:例如,当表单显示在窗口上方时,窗口会沿着 z 轴后退,从而让表单浮现出来并在视觉上更为突出。
一般而言,避免为文本添加深度。看起来悬浮在背景上方的文本不仅难以阅读,还会降低用户的速度,有时还会导致视觉不适。
确保深度可提供价值。一般而言,你可以使用深度带来清晰感和愉悦感,但无需在每个地方都使用。在设计中添加深度时,考虑对象的大小和相对重要性。深度非常适合用于从视觉上分离 App 中大型且重要的元素,例如让标签页栏或工具栏从窗口中突出显示,但可能不适合用于小型对象。例如,使用深度让按钮的符号从其背景中突出显示可能会降低按钮的辨识度和易用性。另外检查在整个 App 中使用不同深度的频率。用户需要调整眼睛的焦点来感知每个不同深度,调整过于频繁或过快会让用户感到疲劳。
- 缩放 -
visionOS 定义了两种类型的缩放,既保留了深度的外观又优化了可用性。
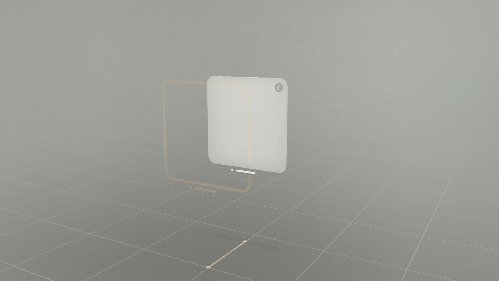
动态缩放帮助内容保持清晰可辨且充满交互性,而不管内容距离用户的远近。具体而言,visionOS 会在窗口远离佩戴者时自动放大窗口,在靠近时缩小窗口,从而让窗口在所有距离上看起来都大小相同。

动态缩放
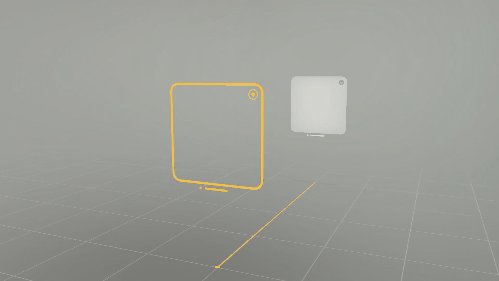
固定缩放意味着对象无论距离用户的远近如何,都会保持相同比例。固定缩放对象会在沿着 z 轴逐渐远离观看者时看起来越来越小,这与用户现实环境中的对象类似:远处的对象比近处的对象看起来要更小。

固定缩放
为了支持动态缩放和深度外观,visionOS 将一个点定义为一个角度,这一点与其他平台不同:其他平台将一个点定义为一定数量的像素,该数量因 2D 显示器的分辨率不同而有所差异。
如果想要虚拟对象看起来和现实对象完全一样,考虑使用固定缩放。例如,你不妨为提供的产品维持实物大小的比例,这样产品会在用户的空间中看起来更加逼真。交互式内容需要缩放以在其逐渐靠近或远离时保持易用性,因此应谨慎应用固定缩放,请将固定缩放保留给需要它的非交互式对象。
- 最佳实践 -
避免显示过多窗口。窗口过多会遮挡用户的周围,让其感到压抑、受限,甚至不舒服。同时也让用户难以将焦点移至想要的内容,除非调整多个窗口的大小或位置。
首选标准的非直接手势。用户可以使用非直接手势,无需将手移入视场中。相比之下,使用直接手势需要用户通过手指轻触虚拟对象,这样做可能会让用户感到疲劳,当对象位于用户视线中或上方时尤其如此。在 visionOS 中,用户使用非直接手势来执行他们熟知的标准手势。如果优先采用非直接手势,则无论对象的距离如何,用户都可以使用非直接手势与所能聚焦的任何对象交互。如果支持直接手势,考虑将其用于鼓励仔细检查或短时间操作的附近对象。
借助数码旋钮来帮助用户将窗口重新放在视场中间。当用户移动或转动头部时,内容可能不再出现在用户期望的位置。如果出现这种情况,用户可以按下数码旋钮将面前的内容重新放在中间。你的 App 无需执行任何操作来支持这种行为。
在交互式组件周围保留足够的空间以便用户轻松聚焦。当用户使用眼睛聚焦交互式元素时,visionOS 会显示视觉悬停效果帮助用户确认该元素就是用户想要的元素来做出响应。在交互式组件周围保留足够的空间至关重要,这样用户可轻松、舒适地聚焦组件,同时可防止悬停效果挤压其他内容。例如,放置按钮以使其中心至少相距 60 点。
让用户通过极少量或无需身体活动来使用你的 App。除非某些身体活动对于体验不可或缺,否则请帮助用户在保持不动的情况下享受体验。
使用地面来帮助你放置大型沉浸式体验。如果沉浸式体验包括从地面向上延伸的内容,请使用平坦的水平面来放置内容。将此平面与地面对齐有助于内容与用户的周围无缝融合并提供更直观的体验。
沉浸式体验
在 visionOS 中,你可以设计延伸出窗口和空间容器的 App 和游戏,并让用户沉浸在你的内容中。

在 visionOS 中,用户可在共享空间中同时运行多个 App,或者在全空间中一次专注于单个 App。你的 App 默认在共享空间中启动,在此空间中用户可像 Mac 上一样在多个运行中的 App 之间切换。想要更沉浸地体验时,用户可将你的 App 转换到全空间,在此空间中其他 App 会隐藏,你的 App 可在任意位置显示内容。
- 沉浸和穿透 -
visionOS 支持一定范围的沉浸程度,可帮助你向用户提供多种 App 或游戏体验方式。在此范围内,用户现实环境的可见度在体验的沉浸效果方面起着关键作用。

佩戴 Apple Vision Pro 时,用户可使用穿透看到现实环境,此功能提供了来自设备外部相机的实时视频。
为更改可看到周围的多少,用户使用数码旋钮调整穿透量。例如,在想要与附近的实际物体交互或阅读其他设备上的文本时,用户可能会增加穿透,在想要呈现某种环境时,可能会减少穿透。

注:App 不会收到有关当前穿透级别或其何时更改的直接信息,这意味着你无法得知用户可看到多少周围。
考虑使用以下技术,让用户沉浸在你的体验中并帮助其与你的内容交互。
-
在共享空间中时,调暗穿透。你可以要求系统巧妙地调暗穿透和其他可见内容,以尽量减少干扰并突出特定窗口或空间容器,但不隐藏其他 App。
-
在全空间中显示 3D 内容。App 转换到全空间中时,除了标准窗口和空间容器中的内容,你还可以显示不受窗口所限的 3D 内容。
-
整合用户的周围。在全空间中运行时,你的 App 还可请求访问附近实际物体和房间布局的相关信息,以帮助你显示与用户周围融合的虚拟内容。
-
创建端口。在全空间中运行的 App 可使用端口提供更有沉浸感的体验,但不会完全将用户从其周围中移除。端口打开时,用户能以约 180 度视野查看沉浸式内容,还可使用数码旋钮调整端口大小。
-
创建全沉浸式体验。为提供全沉浸式体验,在全空间中运行的 App 可在显示完全环绕用户的内容时要求系统隐藏穿透,从而让用户置身于全新地点。
visionOS 在用户使用 App 期间执行以下行为。
-
如果用户移动超过约一米,系统会自动将所有显示内容变为半透明,以帮助其在周围中找到方向。
-
全沉浸式体验开始时,系统会定义一个不可见区域,该区域从佩戴者头部初始位置起延伸 1.5 米。如果头部移出了该区域,体验会自动停止,穿透会重新启用以帮助用户避免撞到现实环境中的物体。
-
用户过于靠近实际物体或移动过快时,系统可停止沉浸式体验。
- 最佳实践 -
提供使用 App 的多种方式。除了让用户自由选择其体验,将 App 设计为支持辅助功能,供用户用于个性化其与设备的交互方式也至关重要。
将沉浸感留给有意义的时刻和内容。沉浸感并非对每种任务都有用,沉浸式任务也并非都需要完全沉浸。虽然用户有时想要进入完全不同的世界,但在使用 App 期间通常想要密切注意其周围,也可能希望能够同时使用其他 App 和系统功能。设法让用户沉浸在作为你 App 特色的单独任务和内容中,而不应假设 App 在大多数时间内都需要完全沉浸。例如,用户可在共享空间中使用熟悉的 App 窗口浏览其“照片”相簿,但在想要检查单张照片时,可暂时转换到全空间中更有沉浸感的体验,并在其中放大照片和欣赏细节。
帮助用户体验 App 中的关键时刻,无论沉浸程度如何。调暗、动态效果、缩放和空间音频等提示有助于吸引用户注意内容的特定区域,无论是位于共享空间的窗口中还是全空间的完全沉浸式体验中。首先使用温和引导用户注意力的微小提示,只有在你的 App 中有意义时才加强提示。
优先让用户选择何时进入更有沉浸感的体验。你不应未经用户同意就将其带到更有沉浸感的体验中,也不应出其不意地显示大窗口或对象而吓到用户。请提供明确的进入和退出控件,以便用户决定何时更进一步沉浸在你的内容中。
在体验之间设计可预测的平滑过渡。提供可让用户从视觉上追踪变化的平缓过渡,以帮助其为不同体验做好准备。避免可能让用户迷失方向或感到不适的突发刺眼过渡。
让用户轻松退出沉浸式体验。例如,Keynote 讲演提供了显眼的“退出”按钮,来帮助用户离开剧院体验并返回幻灯片查看窗口。请确保你的按钮清晰表达会将用户带回之前沉浸感较弱的环境还是退出体验(如游戏)。如果退出沉浸式体验会同时退出 App,请考虑提供控件来让用户暂停或者回到可在退出前存储其进度的位置。
用户处于全沉浸式体验中时,避免鼓励其移动。在全沉浸式体验中,系统会隐藏穿透,用户在体验你的内容时可能会失去对周围的关注。在用户使用你的 App 时,鼓励其确保安全舒适至关重要。帮助用户停留在某个位置的一种方式是将内容带到用户面前,而不要等待其移向内容。
如果想融合 App 内容与用户的周围,可采用 ARKit。例如,你不妨将虚拟内容整合进用户的周围,或者使用佩戴者的手部姿态来影响体验。如果需要访问这些类型的敏感数据,你必须请求用户许可。
在可让用户融合虚拟对象和其周围的 App 中,帮助用户避免完全遮挡穿透。用户通常会凭借穿透的存在来决定是否要在周围小心移动。如果用户放置虚拟对象的方式可能导致其看不到附近的实际物体,用户可能无法意识到在周围移动会出现问题。若要帮助用户避免这种情况,你需要使用正确的 API 来实现沉浸式体验,以便系统正确响应用户的移动。
关注用户的视觉舒适度。例如,虽然 App 在全空间中运行时你可以将 3D 内容放在任何位置,但优先将其放在用户的视场内。App 在全空间中运行时,还应确保以舒适方式显示动态效果,因为用户可能无法使用其惯用的参考系。
同播共享
同播共享可以帮助多位用户在进行 FaceTime 通话或“信息”对话时共享各种活动,例如看电影、听音乐、玩游戏或在白板上构思创意。

系统会同步所有参与设备上的 App 播放以支持无缝媒体和内容共享,让每个人都能同时享受体验。在 visionOS 中,同播共享可帮助一起位于相同虚拟空间中的用户享受这类体验。
当有人在 FaceTime 通话期间共享内容时,系统会让每位参与者启动对应 App 以开始体验。如果用户尚未安装该 App,同播共享提醒会鼓励用户从 App Store 下载。如果以通用购买项目形式提供平台特定版本的 App,用户可以进行一次购买并在你支持的所有平台之间使用你的 App 及其 App 内购买项目。
- 最佳实践 -
告知用户你支持同播共享。用户通常希望可共享媒体播放体验,因此请在界面中指明此功能。例如,你可以使用 shareplay SF 符号来标识 App 中支持同播共享的内容或体验。
如果 App 的一部分需要订阅,请考虑帮助未订阅参与者快速加入群组活动的方式。例如,你可以向非订阅者提供临时访问许可,或者让现有订阅者向朋友发送一次性通行证。为了使家庭成员能够轻松地在同播共享体验中共享你的内容,你可以支持家人共享。如果用户可以在同播共享体验期间开始订阅,请提供注册流程的简化版本,以便用户加入活动而无需让其他人等待。
尽量支持画中画 (PiP)。在 iPhone 和 iPad 上,用户可以在画中画窗口中打开共享视频。在 Mac 上,共享视频会在后台窗口中打开,用户可以在想观看时将窗口前置。
正确使用术语同播共享。你可以将同播共享用作名词(如在“加入同播共享”中),在描述界面中的直接操作时,也可以将其用作动词。例如,在允许用户共享电影观看活动的按钮或表单中,可以使用“同播共享电影”等短语。避免结合形容词使用“同播共享”;例如,在 visionOS App 中,不要添加虚拟的或空间的这类词。避免以任何方式更改术语同播共享;例如,不要使用同播已共享、同播和共享或同播正在共享等变体。
- 共享活动 -
活动是 App 定义的可共享体验类型。例如,允许用户观看视频的 App 可能会为观看每种类型的内容(例如电影、电视节目和上传的视频)定义单独的活动,并为每项活动显示不同的描述。你可以定义尽可能多的适用于你 App 的不同活动。有关开发者指南,请参阅 Inviting Participants to Share an Activity。
简要描述每项活动。当用户收到参与活动的邀请时,你的描述会帮助用户了解其即将共享的体验。例如,视频观看 App 可能会将其描述性电影视图与电影观看活动关联。在这种情况下,描述性视图可能会显示电影的名称、情节摘要和海报图像。编写简单、有意义的描述,该描述应足够短以避免截断。
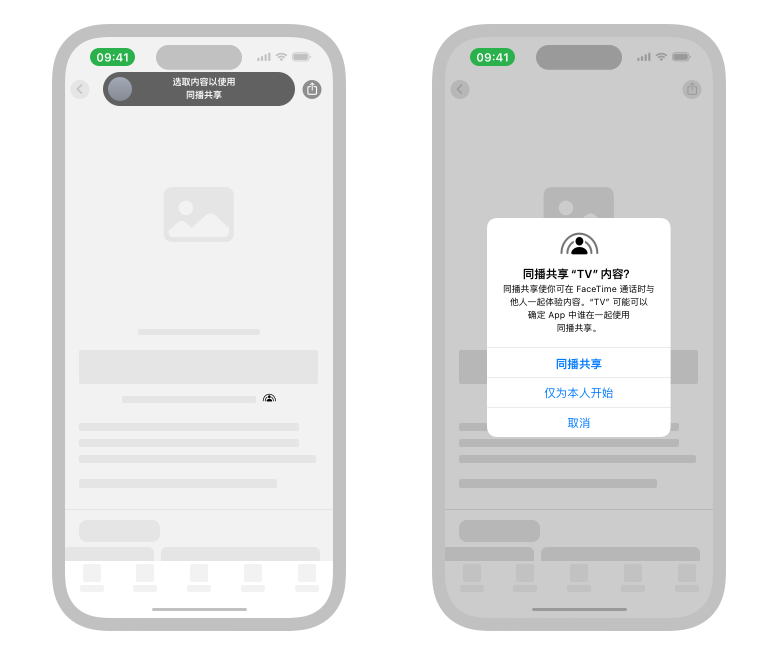
轻松开始共享活动。如果用户开始可共享活动时没有可用的会话,你可以显示允许其开始群组活动的用户界面。作为响应,系统会询问用户是希望共享体验还是继续独自体验。

在显示活动之前,帮助用户准备好加入会话。例如,如果用户必须登录、下载内容或付款才能参与,请在显示活动用户界面之前显示可帮助其执行这些任务的视图。使这些任务尽可能简单轻松,以便用户快速加入群组活动。
尽量推迟可能会延迟共享活动的 App 任务。例如,如果你的 App 需要了解参与者的个人资料,请考虑在方便时(例如,播放暂停或结束时)请求提供这些信息。
- visionOS -
用户期望大多数 visionOS App 支持同播共享。在佩戴 Apple Vision Pro 时,用户可以选择 FaceTime 通话中的“空间”选项来与他人共享内容和活动。
在共享活动中,FaceTime 通话可在每位佩戴者的空间中显示其他参与者的形象(称为“空间 Persona”),从而让每位参与者觉得他们在相同地点共享同一体验。在 FaceTime 通话的共享体验期间,用户可以通过其空间 Persona 以自然方式与彼此交互。例如,用户可以直接对他人说话或做出手势,辨别出何时有人正在关注自己,以及知道哪位用户正在使用共享工具或资源。
visionOS 使用共享环境的概念来描述共享活动的特征,帮助用户觉得自己与他人真实存在并同时通过相同内容保持关联。共享环境可帮助用户确信他们正与其他人一样体验相同的内容。
当用户觉得自己正在真实共享体验时,社会动力学可鼓励逼真、直观的交互。例如,用户可通过口头和非口头方式沟通来制定计划、轮流执行操作和共享资源。
注:在共享活动期间,系统会通过遮挡佩戴者相关的部分视觉细节来帮助保护用户的隐私。此外,用户也可以根据需要调整自己的空间 Persona。虽然系统会以肩并肩形式放置空间 Persona 并支持握手或“击掌庆祝”这样的共享手势,但空间 Persona 会保持分开。
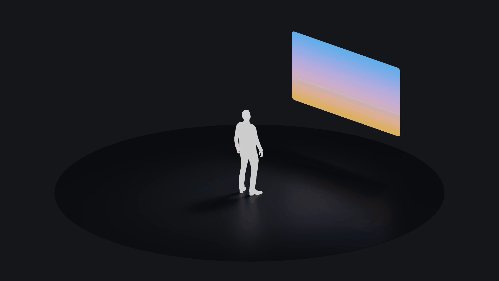
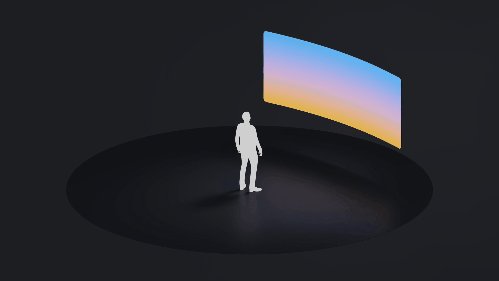
选取适合你共享活动的空间 Persona 模板。设计共享活动时,你可以使用空间 Persona 模板指定布局以在共享活动空间中排列空间 Persona。系统提供了三种空间 Persona 模板:并排式、围绕式和会话式。
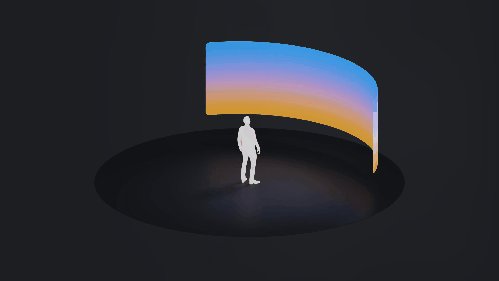
并排式模板沿着曲线段以并排形式排列参与者,所有参与者都面向共享内容。并排式模板让每个人都能清楚地看到内容,可很好地用于帮助用户一起观看媒体。因为用户在此排列方式下并非面对面,所以并排式模板比其他空间 Persona 模板鼓励用户进行的非口头交互要更少。

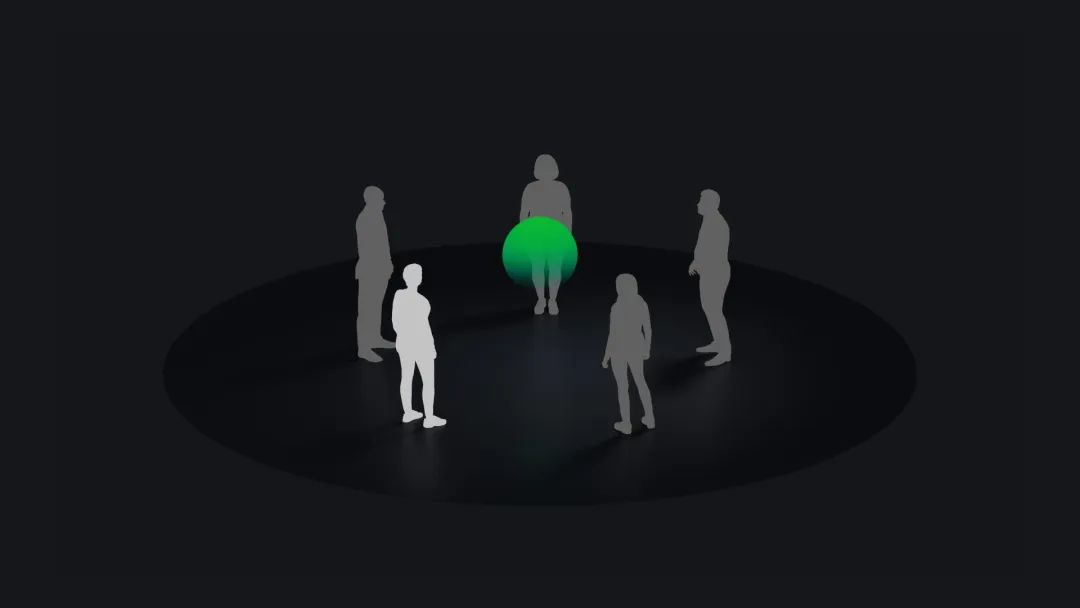
系统应用的围绕式模板以共享内容为中心将参与者排成一圈。当内容为 3D 时,此空间 Persona 模板特别适用,因为每位参与者可从不同角度观看内容。在围绕式模板中,参与者面对面,就好像围坐在桌前,鼓励用户进行口头和非口头交互。

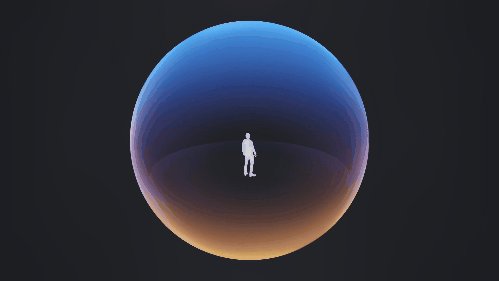
会话式模板也将参与者围绕某个中心点进行分组,但将你的内容沿圆圈放置,而非放在中心位置。这种放置方式导致并非每个人都能从相同视角看到内容,且可能不方便与之交互。如果体验更注重用户相聚在一起,同时 App 在后台执行音乐播放这样的任务,可考虑使用会话式排列方式。

为启动直接进入共享活动做好准备。当一位用户在 FaceTime 通话中与他人共享你的活动时,系统会自动为所有用户启动你的 App 以尽量减少分歧。在这种情况下,你应避免显示任何与共享活动无关的窗口。例如,如果用户在加入活动之前需要登录,请务必在可自动关闭的窗口中呈现此任务,该窗口在用户完成提供所需的输入后立即消失。
帮助但不要强迫用户一起进入共享活动。当一位参与者更改其沉浸度时,系统会提醒你,以便你可以为每位用户同步此体验。在同步之前,检查更改某位用户的沉浸度是否会打断其当前工作;如果会,请为其提供加入更新体验的选择。例如,如果某位用户正在非共享窗口中编辑内容,你可以显示提醒,让用户选择转换。有关指南,请参阅沉浸式体验。
当新参与者加入时,流畅地更新共享活动。当某位用户加入进行中的活动时,你需要在不打断其他用户体验的前提下让用户融入其中。例如,更新共享的沉浸式内容以保持所有参与者同步,这一点很重要。另外,考虑设计出在排列中容纳最多五位参与者的方法,并根据需要更新其位置。
- 维持共享环境 -
如果在全空间中运行共享活动,系统会使用单个坐标系统来排列你的内容和所有参与者,自动为每位用户同步你 App 的大小、位置和方向,从而帮助 App 维持共享环境。你负责以增强共享体验感的方式显示对象、播放声音和支持交互。
确保每个人看到的 App 状态相同。如果 App 的状态不止一种(例如,同时提供极简和影院般观看模式的媒体 App),你需要避免让不同参与者看到不同的状态,因为这样做会降低用户在共享空间中的凝聚感。当某位用户需要暂时退出共享活动的情况除外。
使用空间音频来丰富共享活动。播放空间音频可帮助你增强共享体验的真实感。
尽量让用户发现自然、社会化的方法来解决可能在共享体验中产生的混乱或冲突。例如,如果一次只有一位参与者可以使用虚拟工具,应避免显示工具使用控件或通知这样的用户界面,而应让想要使用工具的用户对着群组说话或做出手势。如果在共享活动期间产生冲突(例如,多位用户尝试同时更改相同内容),应考虑采用最后的更改有效这样的简单规则,并让用户使用该规则来定义可被群组接受的行为。
帮助用户将私人内容和共享内容分开。系统默认会明确区分共享窗口和非共享窗口。例如,当用户使用“音乐”共同欣赏歌曲时,共享的“音乐”窗口会作为新窗口显示在每位用户面前,而任何个人打开的资料库窗口仍会保持独立且不共享。如果 App 可以打开多个窗口,帮助用户共享正确的窗口并让其轻松区分共享和非共享窗口。尽量也让用户将想要共享的内容从私人窗口拖到共享窗口中。
- 调整共享环境 -
有时候调整共享活动的共享环境比较合理,这样每位参与者都可自定义各自的体验,例如为了更加舒适或使用辅助功能。在其他情况下,严格维持共享环境可能会降低共享体验带给用户的愉悦感。例如,当内容只有一个理想的观看角度时,每位参与者可能需要各自的内容版本。
让用户个性化自己的体验,而不更改他人的体验。例如,用户可能需要调整音量或字幕等各种设置来访问视图和交互操作或者让自己更舒适。
考虑何时为每位参与者提供共享内容的独特视角。某些内容只有用户从特定视角观看时效果才最好。例如,用户可以在标准窗口中共享空间拍摄并在其周围显示其他用户的空间 Persona。但是,为了感知空间拍摄中的深度,每个人需要从合适的角度观看。在这种情况下,即使其他用户继续查看标准窗口和彼此,某位用户也可以暂时转换到全空间以隐藏其他参与者并确保自己以合适的角度观看。如果按用户提供共享内容的不同版本比较合理,请务必继续同步用户的位置和 App 环境以维持共享体验。
让用户轻松退出和重新加入共享活动。用户有时候需要在你的 App 或其他 App 中执行不相关的任务,或者需要与现实环境交互。在这种情况下,你需要呈现可让用户快速重新加入共享活动的控件或其他组件。此外,你可能需要继续显示共享内容,以便用户在隐藏其空间 Persona 的同时能够继续了解正在进行的共享体验。
资料来源:Apple
