前后端分离之让前端开发脱离接口束缚(mock)

2、mock.js
3、gulp-mock-server
方法一:mockjax.js和mockJSON.js
mockjax主要是可以针对指定的网址进行mock, 当Ajax呼叫网址时拦截并回传假的数据,
mockJSON则是根据我们指定的格式随机数生成回传的Json资料.
var isAjaxMocked = true;if (isAjaxMocked) {var one = $.mockjax({url: 'Api/index/siteInfo', url可以通过正则进行匹配data: { data用于请求同一接口时,传递的参数不同而返回不同的数据,注:需写多个mockjaxtype: 'cook'},status: 200, 请求状态responseTime: 750, 请求时间responseText: { "user": [{ "id": "1", "name": "david", "birthday": "2001/01/26" }] } 返回数据,此处就可以使用mockJSON来快速创建批量的数据使用mockJSON创建批量数据的书写方式:responseText: $.mockJSON.generateFromTemplate({"user|3-6": [{ 随机3-6个"id|+1": 1, +1递增"name": "@MALE_FIRST_NAME", 随机姓名"birthday": "@DATE_YYYY/@DATE_MM/@DATE_DD" 随机日期}]})});}$.mockjax.clear(one); clear方法用于关闭某个mockjax实现$.get('/Api/index/siteInfo', {type: 'cook'}, function(callback) {$('.wrap').html(JSON.stringify(callback));console.log(callback)})
方法二、mock.js (相当于方法一的整合版) 推荐使用!
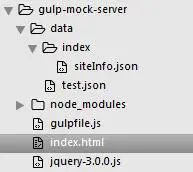
方法三、gulp-mock-server
var gulp = require('gulp'),mockserver = require('gulp-mock-server');gulp.task('mock', function() {gulp.src('.').pipe(mockserver({host: 'localhost',path: '/',open: 'http://localhost:8090/index.html',port: 8090, 端口号allowCrossOrigin : true 跨域}));})更多参数请查看 https://github.com/sanyueyu/gulp-mock-server

$.get('/index/siteInfo', function(callback) { url对应了data文件下的目录;$('.wrap').html(JSON.stringify(callback));console.log(callback)})$.get('/test', function(callback) {$('.wrap').html(JSON.stringify(callback));console.log(callback)})
1、优点:项目中只要启动服务,不需要在代码中引入相关的js文件,接口数据按文件结构分类,方便管理;
2、缺点:①json文件整理,归类繁杂,mockdata生成不方便; ②更新json文件后,需要重启服务才能得到更新;
结合以上三种方式的mock,个人比较推荐使用mock.js,如果能根据接口文档自动生成需要的mockdata那就最好了。

评论
