25 个提升开发幸福感的 VSCode 扩展
❝译原文:https://medium.com/better-programming/how-to-use-vscode-like-a-pro-e120c428f45f[1]
❞
作者:Ann Adaya
「点赞+关注+收藏三连」,鼓励作者写出更好的教程❤️
译:图雀社区
拥有一个好的文本编辑器对你的开发效率、学习曲线和时间管理都很重要。
为什么是 VSCode?
VSCode 可能是目前排名第一的代码编辑器,我喜欢它。
我认为它如此受欢迎的原因很简单,因为 VSCode 提供了每个开发者想要的功能,包括他们甚至不知道自己需要的功能。这就是 VSCode 的秘密魅力——它总能让你大吃一惊。
我相信抓住一个人心的最好方法之一就是帮助他们在知道自己需要什么之前就意识到自己需要什么。实际上,这是市场营销中最强大的驱动力之一,而 VSCode 做得非常好。
大多数 VSCode 爱好者都是 JavaScript 开发人员ーー VSCode 是为现代技术而创建的。如今,流行的 JavaScript 框架非常适合 VSCode ーー它拥有你需要的所有东西。
在选择文本编辑器的时候,一定要选择最新最好的。技术正在迅速变化,你不想落后。想要成为一个伟大的开发人员,时间应该永远站在你这边。
我并不是说你应该从一种语言跳到另一种语言,或者从一个框架跳到另一个框架---- 这太疯狂了。你需要的是保持更新,保持敏锐,了解最新的信息,并将它们与你现在正在使用的信息进行比较,了解其中的差异,利弊,观察支持和社区的发展,因为稳定性也很重要。你会惊讶地发现你的生产力会如此之高!
VSCode 拥有一个庞大的开源社区。它的增长和潜力是无限的,在未来学习如何编码和编码本身将会更容易。
1. 自动闭合 HTML 标签

拥有这种扩展是必须的。编写代码已经足够困难和疯狂,而不必仅仅因为缺少一个关闭标记 div / div 而花大量时间查找错误
你可以以后再谢我!
它所做的是自动添加刚才添加的开始标记的结束括号,然后将鼠标光标定位在标记之间。很酷,对吧?
自动闭合 HTML 标签插件地址[2]
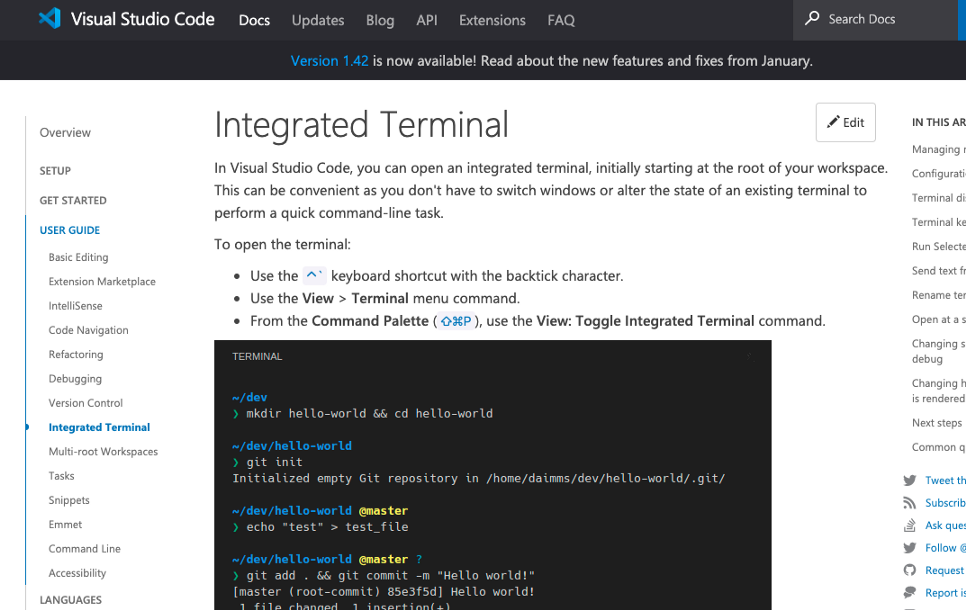
2. VSCode 集成终端

将命令 / 终端放在 VSCode 编辑器中不仅会使您的生活更加轻松,而且还会节省空间。感谢 VSCode,让你的终端派上用场。
Visual Studio 代码中的集成终端下载地址[3]
3. 代码对着色器

对于大多数开发人员来说,处理括号是一种痛苦,尤其是在处理大型项目时。如果你有意大利面条式的代码,那就更糟糕了。相信我,Bracket Pair Colorizer 会减轻你所有的压力。
由于有大量嵌套的长代码,尤其是在使用 Javascript 时,几乎不可能确定哪些括号彼此匹配。使用对 Bracket Pair Colorizer 可以帮助您更容易地找到开始和结束。它们是彩色的这一事实使您的代码更具可读性。下载这个!
是的,不客气!
Bracket Pair Colorizer 插件地址[4]
4.ESLint/TSLint

这个扩展的主要功能是自动格式化代码,以便在整个团队中保持一致的格式。ESLint 也可以配置为自动格式化你的代码,每当你出现错误,它都会向你发出一连串的警告。
它有数百万的下载量是有原因的。
ESLint下载地址[5]
5. 代码拼写检查器

如果你像我一样不是以英语为母语的人,英语不是你的第一语言,甚至可能不是你的第二语言,那么代码拼写检查器是非常有用的,保持你的代码免遭打字错误和错误。而且没有人是完美的,不管你的英语是否流利,拼写错误是不可避免的ーー你不想花时间去寻找它们,特别是如果你有意大利面条式的代码。
代码拼写检查器[6]
6. 同步 VSCode 设置

如果您像我一样使用多台机器,您会发现这个扩展很有用。设置同步使您的所有计算机 / 笔记本电脑都能保持一样的 VSCode 设置。
如果你是一个同时在办公室和家庭电脑上工作的开发人员,那么你基本上将在不同的工作站上工作。手动更改设置是很费时间的,因为说实话,我们需要根据我们正在做的项目不时地更改设置,所以为了减轻编程的压力,我建议你使用这个扩展,这样你所做的所有更改都会自动同步到你所有的机器和工作站上。
同步设置下载地址[7]
7. Prettier

在前面,我列出了 ESLint,它可以帮助您自动格式化一致的代码,并显示一些警告和错误。
作为一个 React / Native 开发人员,保持我的代码干净和适当对齐是必须的ーー这是不可协商的。为了更好地阅读代码,将其适当缩进和分隔是一个优先考虑的问题,尤其是在处理长时间编写的代码时ーー样式、函数和处理程序的分隔非常关键,不仅对你而言如此,对你的同事而言也是如此。
这是超级容易设置,当你保存时,它会自动格式化代码。
prettier / prettier-vscode下载地址[8]
8. Material Icon Theme

这个扩展为你的文件列表提供了漂亮可爱的图标。如果这个文件是一个 JavaScript,那么它将在文件名旁边包含一个 JavaScript 图标。如果你更多的是一个看重审美的开发者,那么这个扩展就是为你准备的。它被成千上万的用户广泛使用。
Material Icon Theme 下载地址[9]
9. Path Intellisense

这个扩展是我生活中不可或缺的。相信我,这会节省你很多时间。我很健忘,作为一个拥有大量组件、扩展、包(特别是 React 格式)的前端开发人员,我需要一些东西来帮助我处理文件路径。处理大型项目是疯狂的,Path Intellisense 是你最好的朋友。当您尝试并在引用中键入路径时,Intellisense 将自动为您填写或显示建议。
Path Intellisense还可以帮助自动完成所有的隐藏文件。
Path Intellisense下载地址[10]
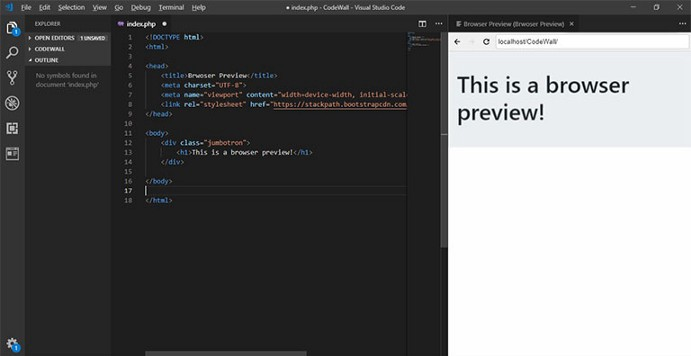
10. 浏览器预览

这个扩展对于前端开发人员来说是必须的。下载这个浏览器预览插件,这样你就可以在你的 VSCode 中完成所有的工作,而不是打开另一个窗口让你的 Chrome 浏览器看到你在代码中所做的改变。这会显示你的代码的浏览器预览,所以不必再切换到你的浏览器去查看哪怕是很小的变化。它帮助你节省时间和空间。
浏览器预览下载地址[11]
11. Chrome 调试器

这是我最喜欢和最常用的 VSCode 扩展。作为一个前端 web 和移动开发者,Debugger for Chrome 帮助了我很多。特别是对于 JavaScript 开发人员来说,这样可以节省大量的时间来做一些小的改变。它对调试非常有帮助ーー它可以帮助你很快地解决和捕捉错误。
从发现错误所在的行和函数开始,直到看到其数据处理,该控制台都很强大。
Chrome 的调试器[12]
12. Javascript (ES6)代码片段

如果你是一个 JavaScript 开发者,这将是你最好的朋友。不管你使用什么样的 JavaScript 框架,这个扩展都会对你有所帮助。如果你一遍又一遍地输入同样的通用代码,我会说这不是很有效率。
这个方便的代码片段是一个轻量级的库扩展,它可以绑定任何标准的 JavaScript 调用,因此只需键入快捷代码,就可以看到自动打印到编辑器的整个通用代码。这个扩展不仅支持 Javascript ES6,还支持Typescript、 Reactjs、 Vue 和 HTML。
Javascript (ES6)代码片段下载地址[13]
13. Live Server

在使用 Live Server 时,这个 VSCode 扩展将帮助您打开当前项目的活动 Web 服务器。通常,当使用像 Webpack 这样的构建器时,它通常会完成这项工作,但是这个扩展已经证明自己更加有用。您只需右键单击并运行打开与活动服务器,它会做其它的。
Live Server下载地址[14]
14. Quokka

对于 JavaScript 开发者来说,Quokka 被称为现代的暂存器。它的构建是为了帮助每个开发人员进行代码检查。这是一个完美的解决方案。
与其他 VSCode 扩展相比,它非常轻量级、高效和强大。它将提高你的工作流程,它是实时的,并将立即给你反馈。
它所做的是为每个结果使用固定的颜色类型,这样开发人员就可以轻松地理解流的执行。
Quokka.js下载地址[15]
15. Live Share

Live 共享是 VSCode 文本编辑器中最高级的特性之一。与团队成员一起工作非常完美。其功能之一是允许每个开发人员实时地与其他开发人员共享代码片段。
这是完美的,有助于团队协作变得更有效率和生产力。Live Share 允许即时分享当前的项目,即使是在调试的时候ーー这是多么酷啊!
协作者不需要安装任何软件仓库、 sdk 或者任何东西来连接其他开发人员的当前代码。团队中的每个人都可以通过协作会议远程探索和修复问题。
Live Share下载地址[16]
16. Github Extension

如果你的团队正在使用 Github,或者你正在使用 Github 作为你的项目存储库,或者你想使用其他开发者的源代码存储库,那么这个扩展就是为你准备的。
顺便说一下,Github 现在由微软拥有并管理,为那些不知道的人服务,所以 Github 和 VSCode 现在是微软产品的一部分。
通过使用 Github Extension,您现在可以轻松地连接其他开发人员的存储库、您喜欢的开发人员的存储库,甚至您自己的存储库。如果你经常使用 Github 的话,你可以很容易的做到这一点。
Github扩展下载地址[17]
17. GitLens

Gitlens 是另一个伟大的扩展。它增加了当前的 VSCode Git 功能,能够从以前的提交和更改中并行执行代码比较,还有其他很酷的功能。
GitLens — Git supercharged下载地址[18]
18. NPM

每个现代开发人员都已经知道 NPM 是什么以及为什么它很重要。Node Package Manager 是一个扩展,可以帮助您管理 Package.json 文件。如果有依赖项需要但尚未安装,它会给出警告,还有 NPM 包的版本控制。
我一直致力于解决的大多数错误和错误都来自于使用 NPM 包、函数和特性,由于它与其他包不兼容,这些都无法正常工作。
这个 VSCode 扩展是必须的:
n[19]pm 下载地址[20]
19. Beautify

Beautify是另一个很好的代码格式化扩展,几乎和我前面提到的 Prettier 一样。它现在已经有了将近1200万的下载量,所以这里没有什么可以说服你为什么这个扩展如此有用。
它对用 Javascript、 JSON、 Sass、 CSS 和 HTML 编写的代码进行格式化。
Beautify下载地址[21]
20. Live Sass Compiler

如果您喜欢 Sass 的样式,或者只是因为它是项目应用程序需求的一部分而使用 Sass,那么这个 VSCode 扩展就是为您准备的!
它将你的 sass / scss 文件实时编译成 CSS 文件,并自动为你提供应用程序的实时预览或浏览器中的编译样式。
Live Sass Compiler下载地址[22]
21. Emmet

自从我开始使用 VSCode 以来,我一直在使用 Emmet。它可以帮助每个开发人员提高编写代码的速度。使用这个扩展,很快你就不能想象没有它的代码了。
真实故事:
Mithril Emmet的下载地址[23]
这里有一个额外的好处: Emmet 文档 Cheatsheet:
Cheat Sheet[24]
22. VSCode Icons

这是为我们的前端开发者准备的。这和我之前提到的material icons类似,只是设计不同。作为一个前端开发者,我们喜欢看到的东西是正确的吗?所以这个图标可以帮助你看到你所拥有的文件类型,以及它们是否是 HTML,CSS,Javascript 等等。
vscode-icons下载地址[25]
23. Color Picker

颜色选择器扩展可以帮助您轻松地在 CSS 文件中选择颜色。它将立即反映或应用于您当前正在处理的属性。如果你喜欢使用 RGBA 颜色,它也是可用的。
Color Picker 下载地址[26]
24. ES7,React,Redux & GraphQL Snippets

这是为那些正在使用诸如 React 这样的 JavaScript 框架的高级开发人员准备的,同时还有其他与其产品和复杂应用程序兼容的技术。
一遍又一遍地输入标准代码是低效的。有了这个代码片段的帮助,你可以通过输入快捷代码轻松创建基于类的组件、函数组件、导入、生命周期方法等等,这是我使用 Reactjs 和 React Native 以来最常用的扩展之一。
ES7 react / redux / graphql / React-Native snippets[27]
25. REST Client

另一个高级工具 Rest Client 扩展可以帮助您使用其他第三方工具和 API。如果您需要能够轻松地发出 HTTP 请求,那么它非常有用。
这个扩展允许您轻松地在代码编辑器中直接调用和 API 端点。这样可以节省时间ーー 你可以使用这个选项,而不必在浏览器或 Postman 那里来回地切换请求。
Rest Client下载地址[28]
感谢大家的阅读!
❝想要学习更多精彩的实战技术教程?来图雀社区[29]逛逛吧。
❞
Reference
https://medium.com/better-programming/how-to-use-vscode-like-a-pro-e120c428f45f: https://medium.com/better-programming/how-to-use-vscode-like-a-pro-e120c428f45f
[2]自动闭合 HTML 标签插件地址: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
[3]Visual Studio 代码中的集成终端下载地址: https://code.visualstudio.com/docs/editor/integrated-terminal
[4]Bracket Pair Colorizer 插件地址: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
[5]ESLint下载地址: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
[6]代码拼写检查器: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
[7]同步设置下载地址: https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
[8]prettier / prettier-vscode下载地址: https://github.com/prettier/prettier-vscode
[9]Material Icon Theme 下载地址: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
[10]Path Intellisense下载地址: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
[11]浏览器预览下载地址: https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview
[12]Chrome 的调试器: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
[13]Javascript (ES6)代码片段下载地址: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
[14]Live Server下载地址: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
[15]Quokka.js下载地址: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
[16]Live Share下载地址: https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare
[17]Github扩展下载地址: https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github
[18]GitLens — Git supercharged下载地址: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
[19]n: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script
[20]pm 下载地址: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script
[21]Beautify下载地址: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
[22]Live Sass Compiler下载地址: https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
[23]Mithril Emmet的下载地址: https://marketplace.visualstudio.com/items?itemName=FallenMax.mithril-emmet
[24]Cheat Sheet: https://docs.emmet.io/cheat-sheet/
[25]vscode-icons下载地址: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
[26]Color Picker 下载地址: https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color
[27]ES7 react / redux / graphql / React-Native snippets: https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
[28]Rest Client下载地址: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
[29]图雀社区: https://tuture.co?utm_source=juejin_zhuanlan
明天见(。・ω・。)ノ♡
