一篇文章教会你使用JS+CSS实现一个简单加载进度条的效果
回复“前端”即可获赠前端相关学习资料
大家好,我是前端进阶者,今天给大家来做个小项目,一起来看看吧~
一、前言
我们经常在网页上 ,游戏界面加载时会看到加载进度条的效果,我们往往会以为这些加载进度条的效果,很难实现。
今天教大家JS+CSS结合做简单一个加载进度条的效果。

二、项目准备
软件:HBuilderX。
三、项目实现
1. body 创建2个div,外部div添加id"progress"属性, 添加 id属性 。
<div id="progress"><div id="progress-bar"></div></div>
2.设置progress CSS样式。
设置宽度,高度,边框圆角,超过溢出处理,边框颜色等等属性。
#progress {width: 100%;height: 30px;position: relative;background-color: #ddd;border-radius: 10px;overflow: hidden;}
3.设置progress-bar CSS样式。
设置宽度,高度,行高,文字颜色,背景颜色等等属性。
#progress-bar {background-color: #d9534f;width: 10px;height: 30px;line-height: 30px;position: absolute;text-align: center;color: white;background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);background-size: 40px 40px;}
4. 设置 创建两个按钮,添加点击事件。
<button onclick="start()">开始进度</button><button onclick="stop()">结束进度</button>
5.start()方法,添加定时器。
function start() {t = setInterval(progress, 60);}
6.判断当进度条到100%时,停止定时器,没有到达,再执行方法。
function progress() {if (i < 100) {i++;bar.style.width = i + "%";bar.innerHTML = i + " %";} else {clearInterval(t);}}
7. 设置stop()方法,移除定时器, 停止执行。
function stop() {clearInterval(t);}
8. 调用方法,实现效果。
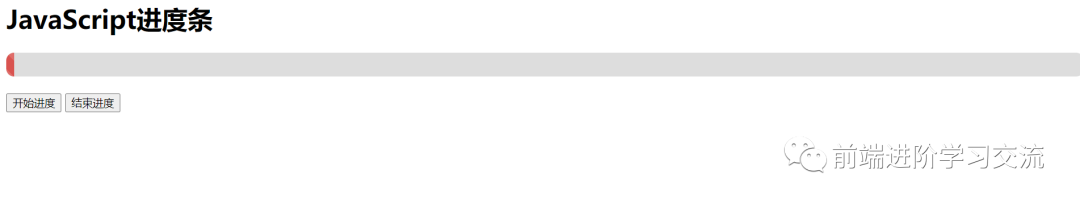
四、效果展示
1、f12运行到chrome浏览器。

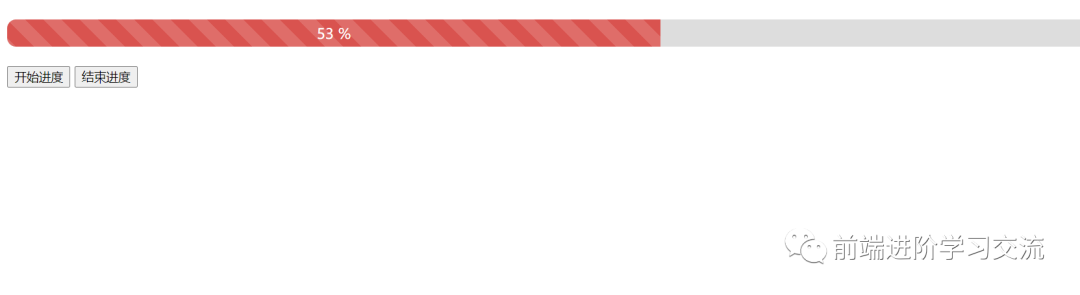
2、点击开始进度按钮,加载进度。显示进度加载情况。

3、加载到100% 停止定时器!

4、按钮结束进度按钮,停止定时器。直接从当前进度停止。

五、总结
本项目,事件监听遇到的一些难点进行了分析及提供解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
HTML+CSS也可以做出网站页面的效果,在上面显示图片标题的地方不能用绝对定位,于是用的relative定位,这个地方是布局的核心部分,否则无法将文字放在图片之上。
此进度条是DIV+CSS制作实现,通过对DIV宽度按照百分比来实现百分比进度条效果,大家可以将背景美化、边框美化实现自己需要的漂亮美化的进度条效果。
代码很简单,希望对你有所启发。
------------------- End -------------------
往期精彩文章推荐:
欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
评论
