神器 VS Code,超详细Python配置使用指南
点击上方“AI算法与图像处理”,选择加"星标"或“置顶”
重磅干货,第一时间送达
作者:Lemon
出品:Python数据之道
神器 VS Code,
超详细Python配置使用指南
PyCharm系列分享
VS Code 是免费开源的工具,并且是微软旗下产品,如果能够媲美 PyCharm 的话,也不失为一个良好的选择。
VS Code是一个相当优秀的 IDE ,具备开源、跨平台、模块化、插件丰富、启动时间快、颜值高、可高度定制等等优秀的特质,最近几年流行度也是越来越高。
今天来跟大家分享下在 VS Code 下配置和使用 Python,作为对 PyCharm 的替代选择之一。
01 软件准备
既然是在 VS Code 中进行 Python 环境配置,在配置之前需要安装好 Python 和 VS Code。
Python 安装
关于 Python 的安装,可以从 Python 官网下载 Python 进行安装,也可以通过 Anaconda 来安装,Lemon 建议直接安装 Anaconda 。
Anaconda 是一个开源的 Python 发行版本,其包含了 conda、Python 等 100 多个科学包及其依赖项。
Anaconda 官方网站下载地址如下:
https://www.anaconda.com/products/individual
在 Lemon 编写此文时,Anaconda 对应的 Python 版本是 Python 3.8,大家可以下载跟电脑系统对应的版本进行安装。

VS Code 安装
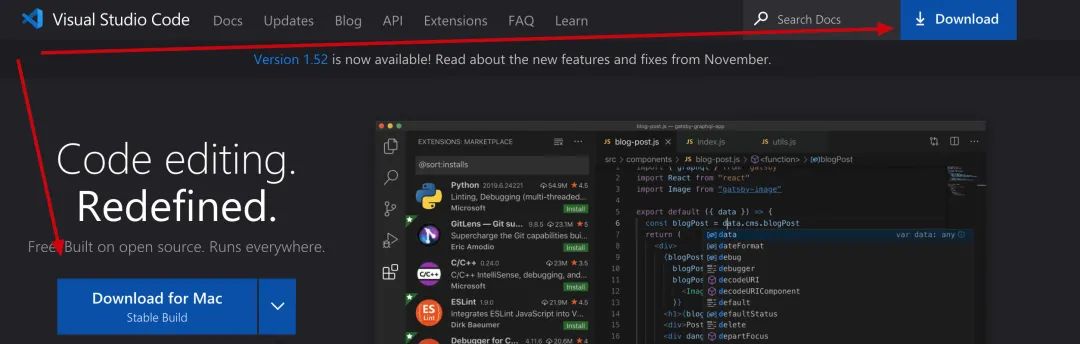
关于 VS Code 安装,在微软官方网站:https://code.visualstudio.com/ 提供免费下载,VS Code 支持 Windows , Linux , Mac OS 三种操作系统,建议去官方下载,不要在第三方软件下载网站下载,第三方软件下载站的猫腻太多了。

02 在终端运行程序
在没有安装其他 Python 插件的情况下,可以在 VS Code 中通过使用终端 (Terminal)直接运行 python 代码,使用这种方式,可以省去配置过程。
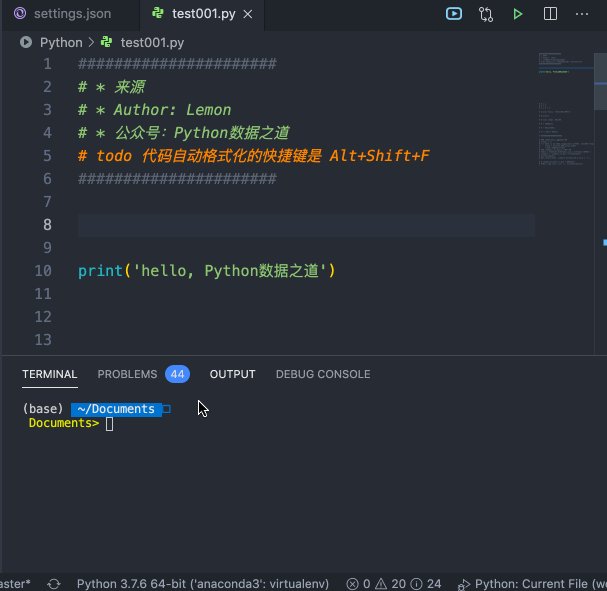
在 VS Code 菜单栏选择 "view - Terminal" (中文菜单:查看—终端),或者直接快捷键 「 Ctrl + ` 」 打开终端,会在下方产生一个 CMD 控制台。
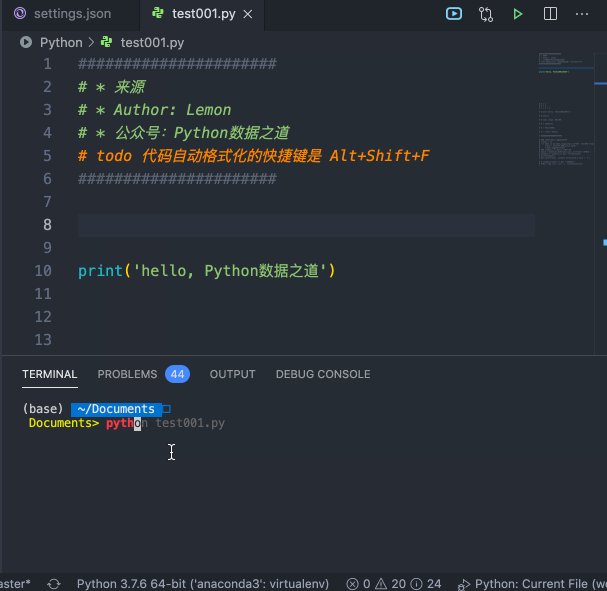
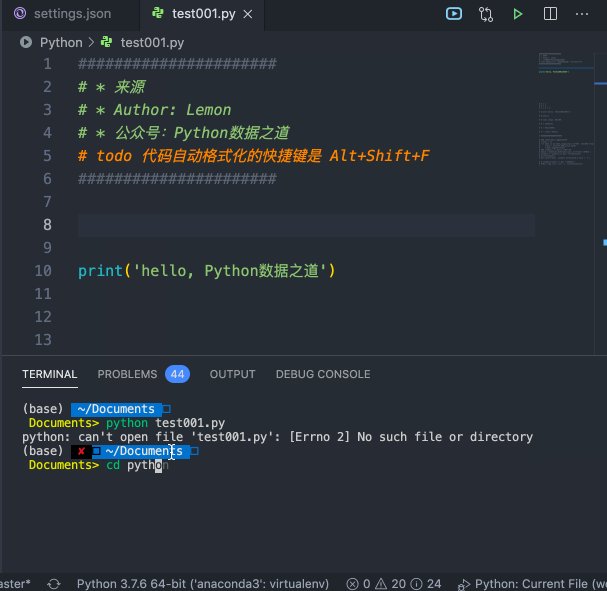
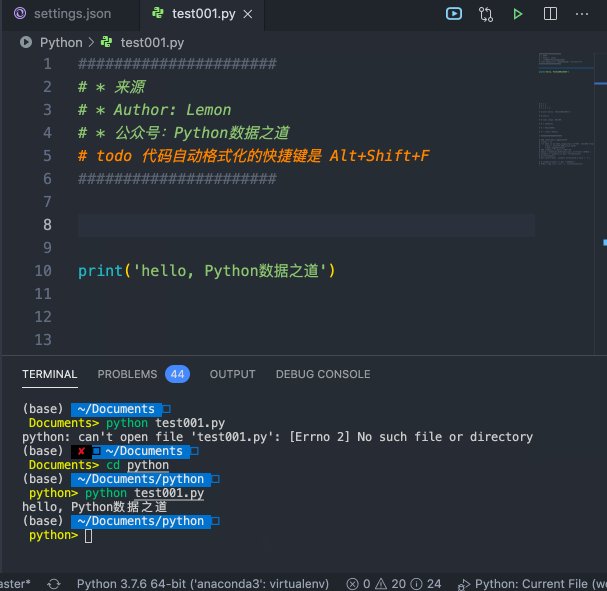
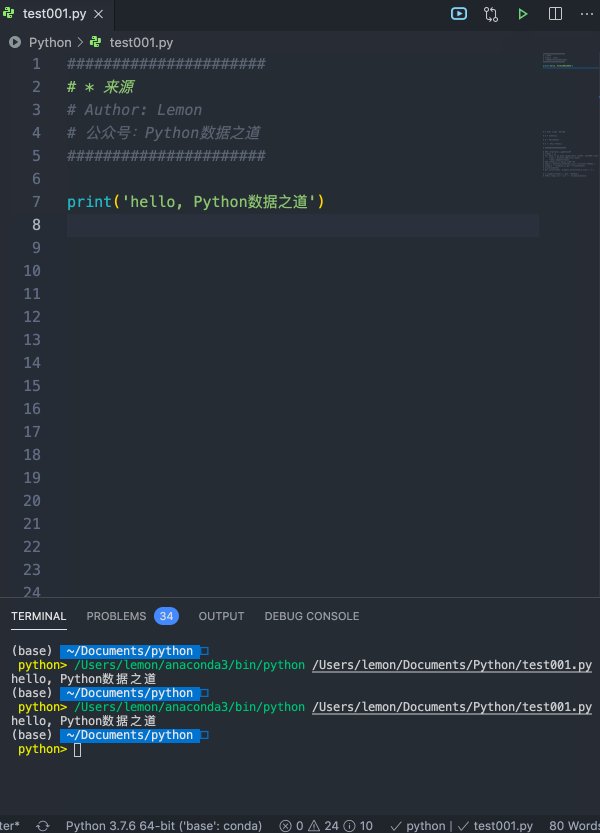
可以在终端中通过输入 python xxx.py 来运行程序,效果如下:

需要注意一下的是,当前的文件夹是否和Python脚本文件处于同一个目录,如果不在同一个目录则要 cd 进去。
03 Python 环境配置
Python插件
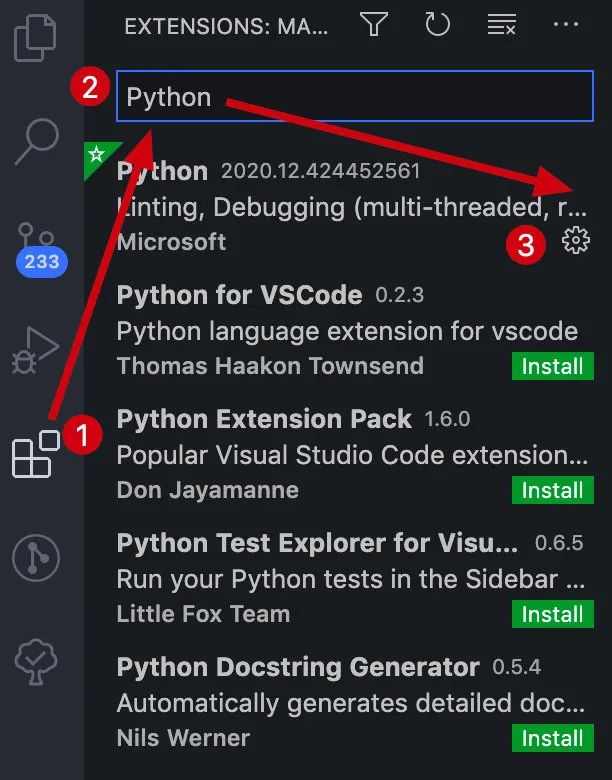
在 VS Code 中配置 Python 环境,第一个要安装的插件,就是 Python 插件。
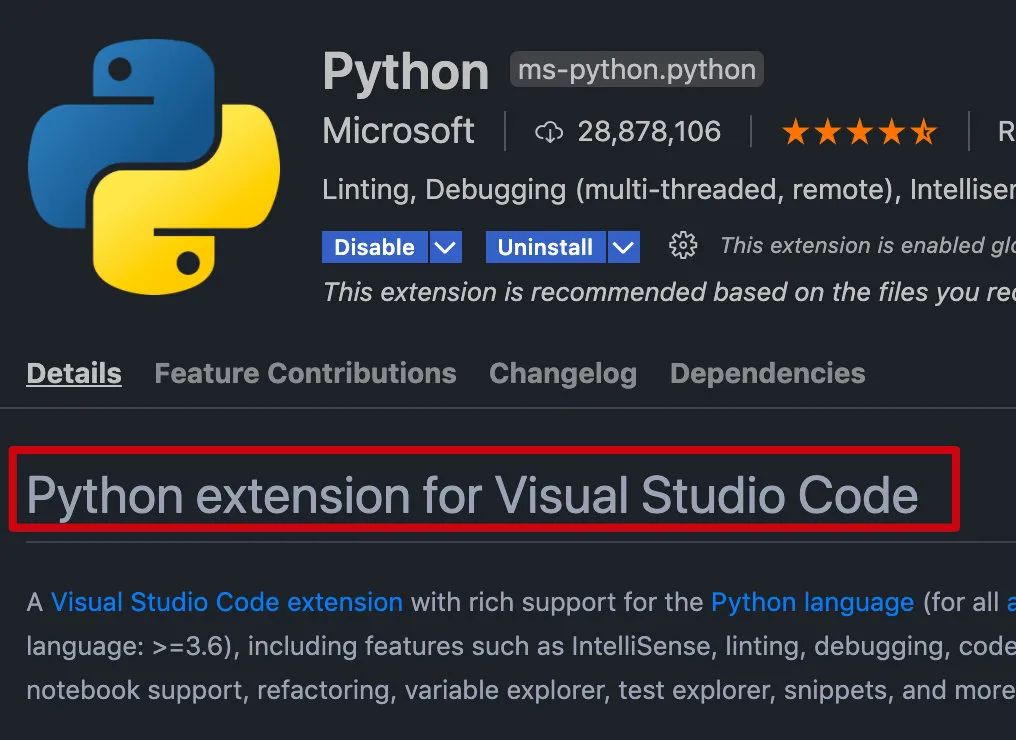
Python 插件的全称是 Python extension for Visual Studio Code,它是一个 Visual Studio Code 扩展,具有对 Python 语言的丰富支持(对于该语言的所有受支持版本:> = 3.6),包括诸如 IntelliSense,linting,调试,代码导航,代码格式,Jupyter Notebook 支持,重构,变量之类的功能资源管理器,测试资源管理器,代码段等等!


Python 插件对 Jupyter Notebook 的支持建立在安装 Jupyter 插件的基础上,这个在本文后续会提到。
代码补齐
在 VS Code 插件市场中有多个代码补齐的工具,这里 Lemon 还是推荐 Pylance 。
Pylance 是微软推出的一个快速而且功能丰富的Python语言扩展。Pylance 于 2020年7月发布,目前在 VS Code 市场中,安装量已有 60多万,足见其关注度。

Pylance 主要有如下特性:
Docstrings 参数提示 自动导入 代码补全 代码诊断 引用和跳转 代码大纲 类型检查 支持多工作区 带有类型信息的签名帮助 兼容 IntelliCode 和 Jupyter notebook
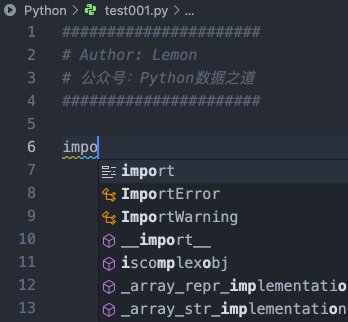
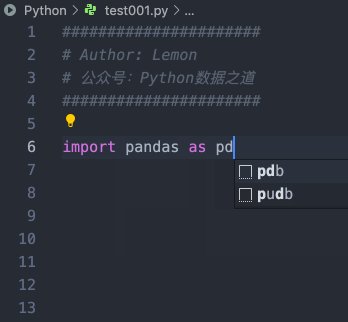
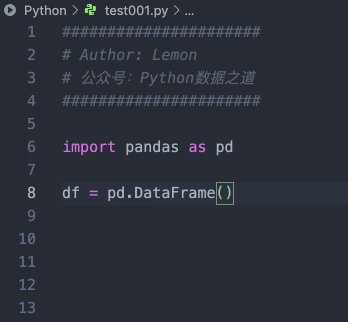
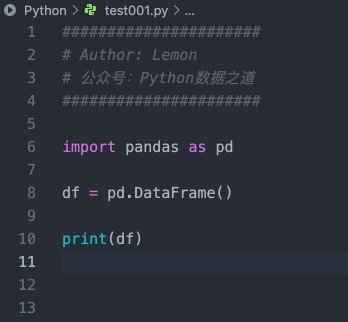
安装后,代码输入效果如下:

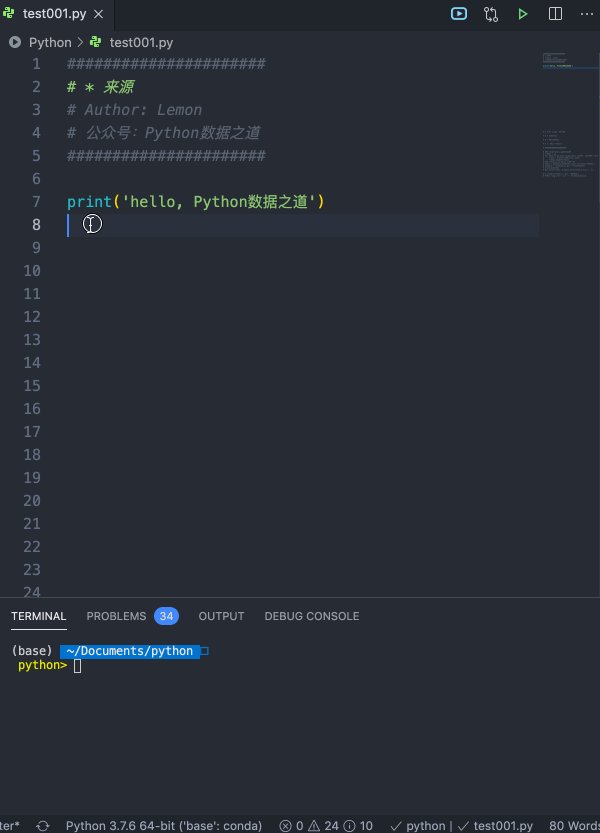
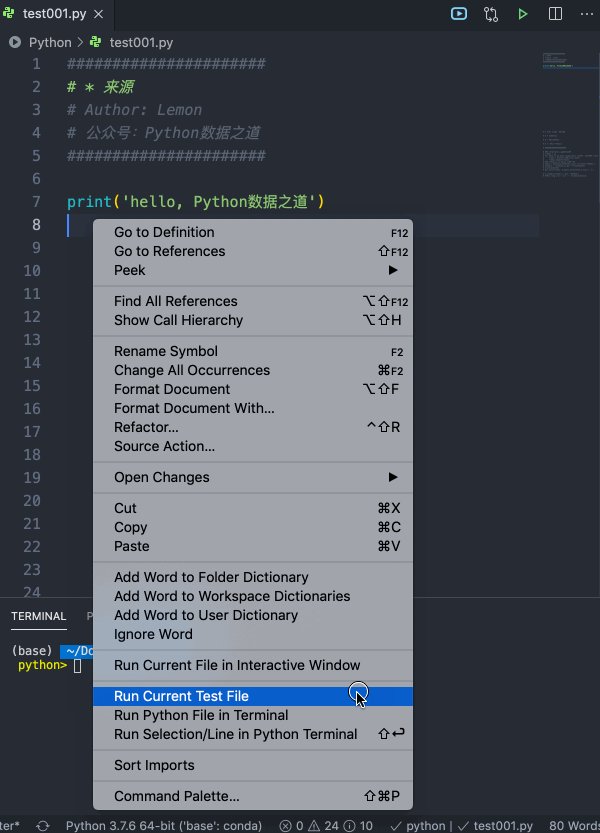
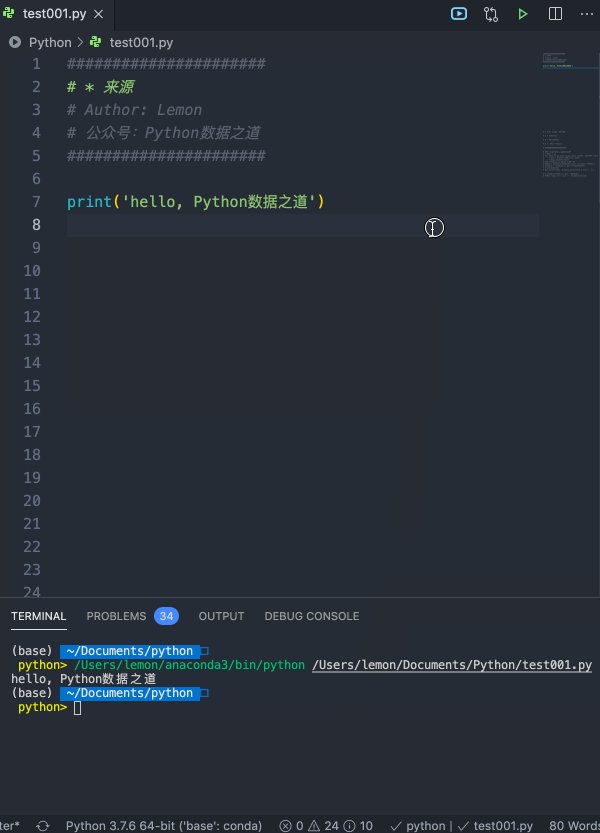
需要运行 Python 程序时,可以在程序文件(py文件)里右键,选择 Run Python File in Terminal 来运行程序,或者 点击右上角的绿色三角形来运行程序,演示如下:

自动格式化代码
Yapf 是谷歌开源的一个用于格式化 Python 代码的工具,可以一键美化代码。支持两种规范:PEP8 和 Google Style 。
在 VS Code 中使用 yapf 需要先安装该工具,步骤如下:
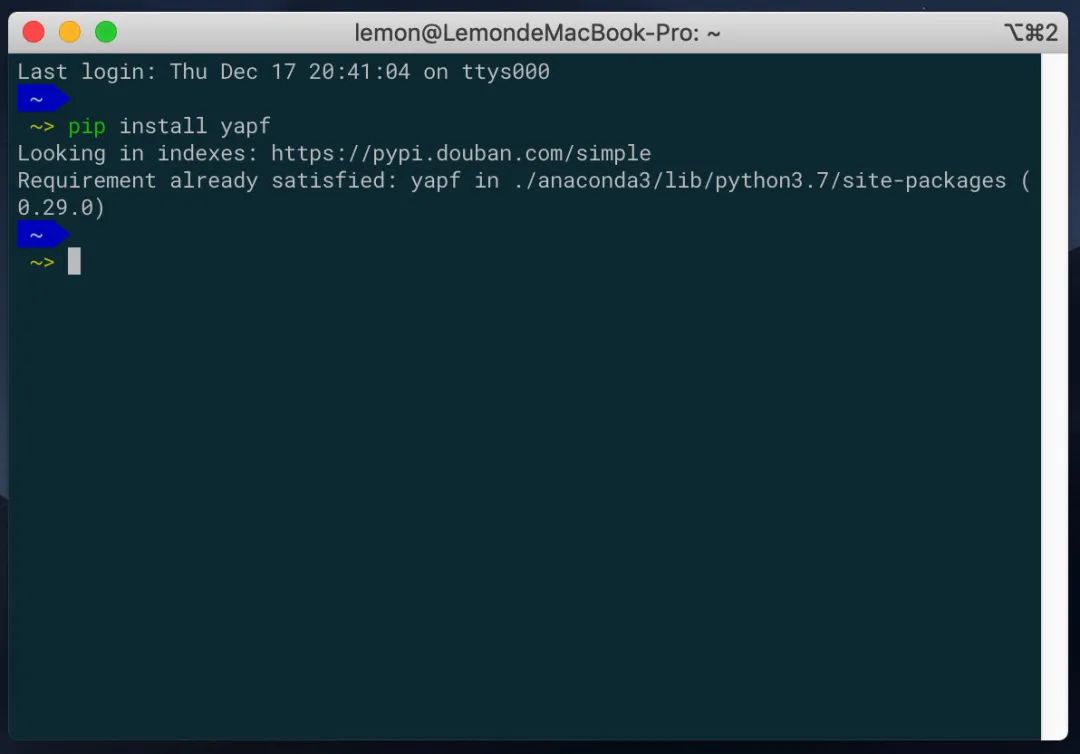
step 1: 打开终端,输入 "pip install yapf", 安装 yapf ,如下:

step 2: 在设置中设置使用 yapf,具体设置过程如下:
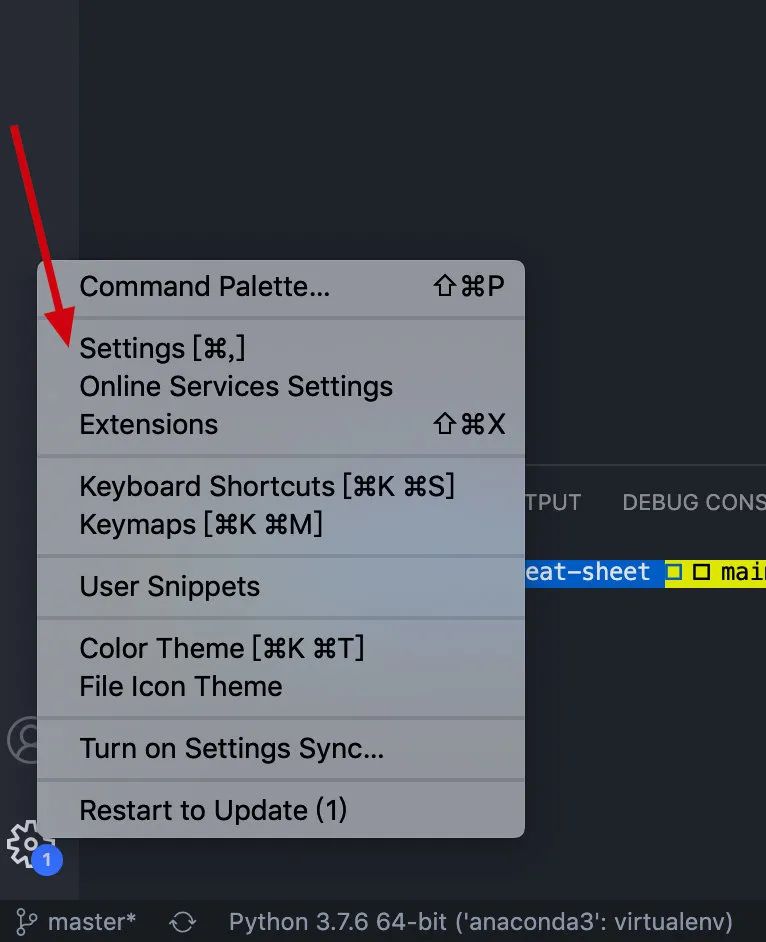
在 VS Code 左下角点击设置按钮,选择 “Settings”,如下:

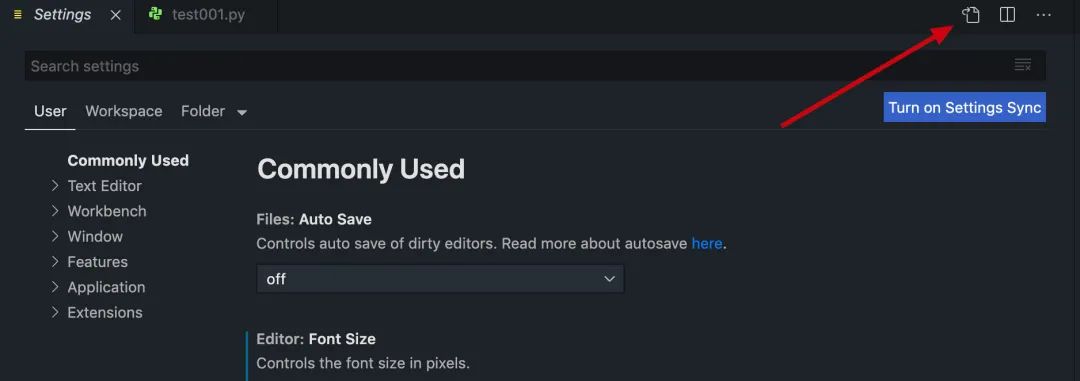
在下面界面的右上角点击箭头所示,转到 settings.json,

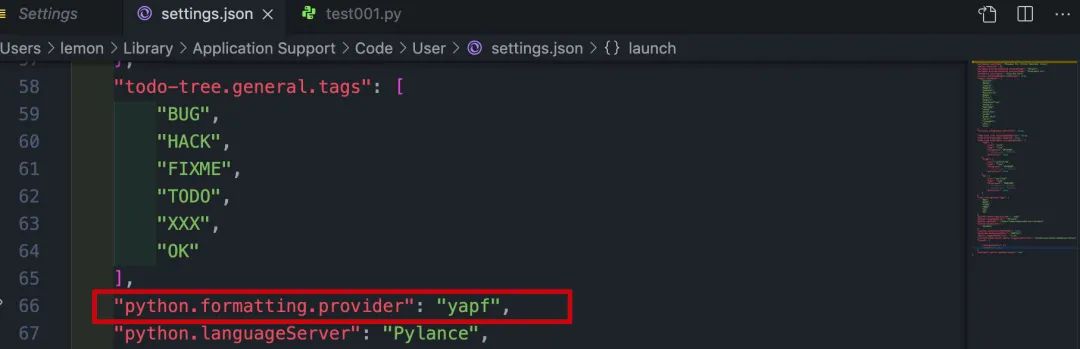
在 settings.json 里进行设置 "python.formatting.provider": "yapf", 图示如下:

step 3: 完成上述设置后,就可以对代码格式进行自动格式化了,快捷键是 Alt+Shift+F 。
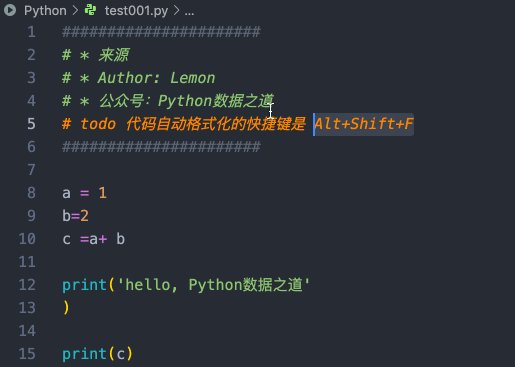
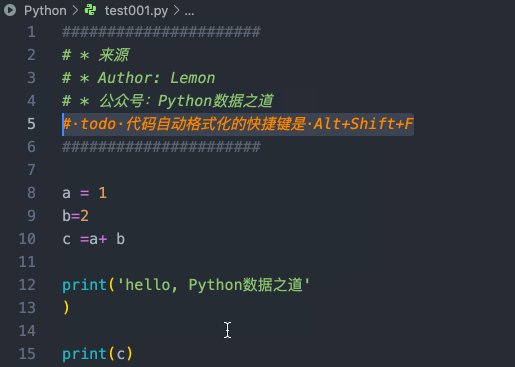
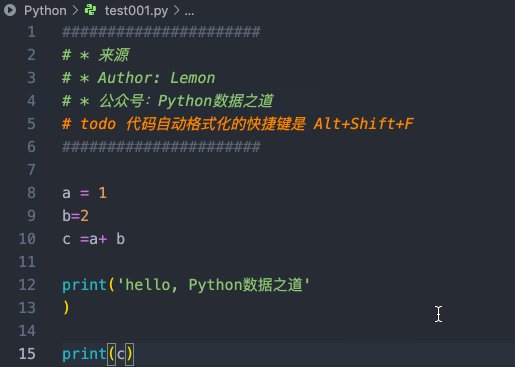
下面是代码自动格式化演示的效果:

Jupyter Notebook 支持
众所周知,python 代码,除了通常使用的 .py 文件外,对于数据科学而言, Jupyter Notebook 也是大家的重要选项,因此,VS Code 中也提供了 Jupyter Notebook 的支持插件,在 VS Code 扩展市场中的名称是 Jupyter,如下:

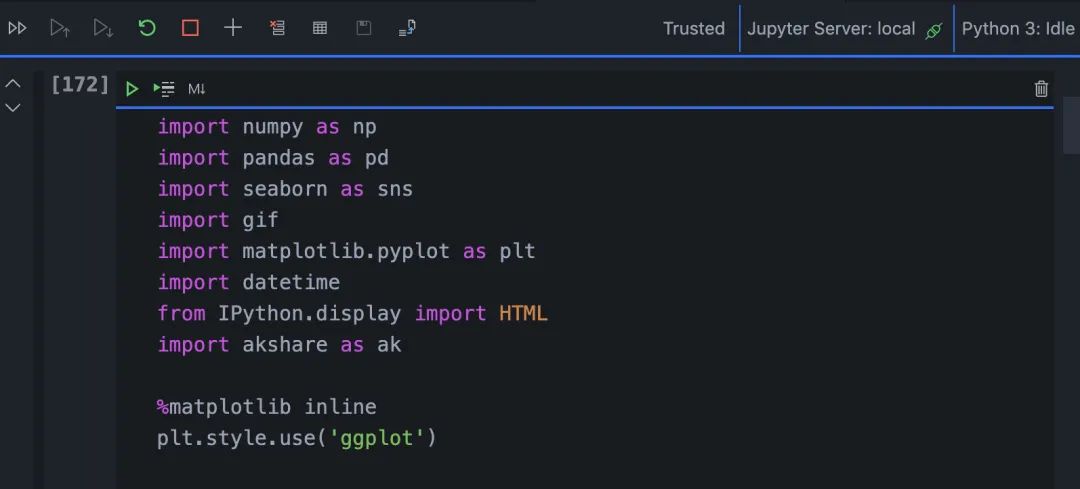
在安装 Jupyter 插件之后, Jupyter Notebook 的 ipynb 文件打开后的效果如下:

高亮缩进
当代码缩进层次较多时,为了视觉上容易识别,一般希望可以多个缩进以不同颜色进行高亮显示, VS Code 中 indent-rainbow 插件可以实现这个功能。

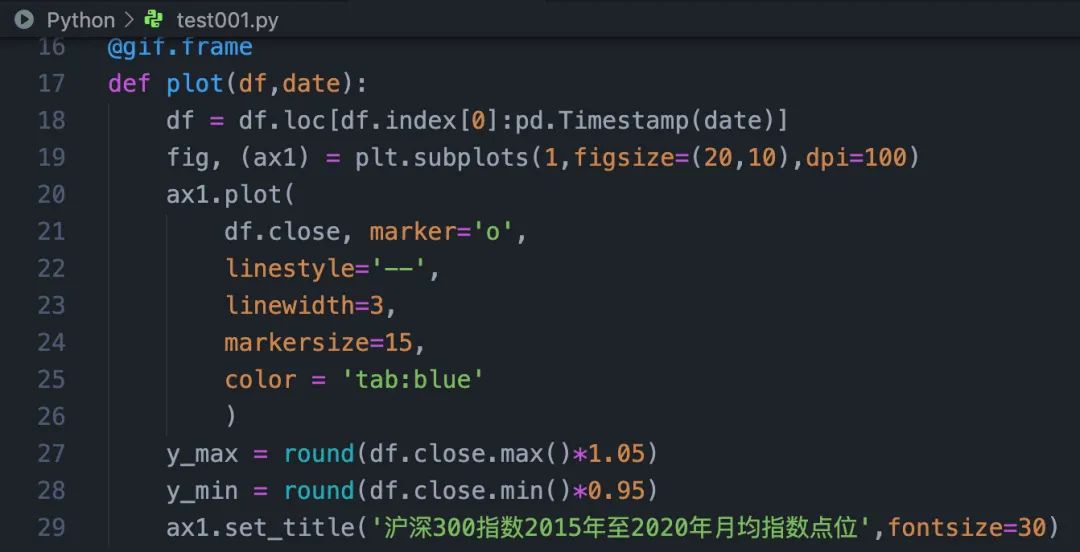
在安装之前,代码的效果如下:

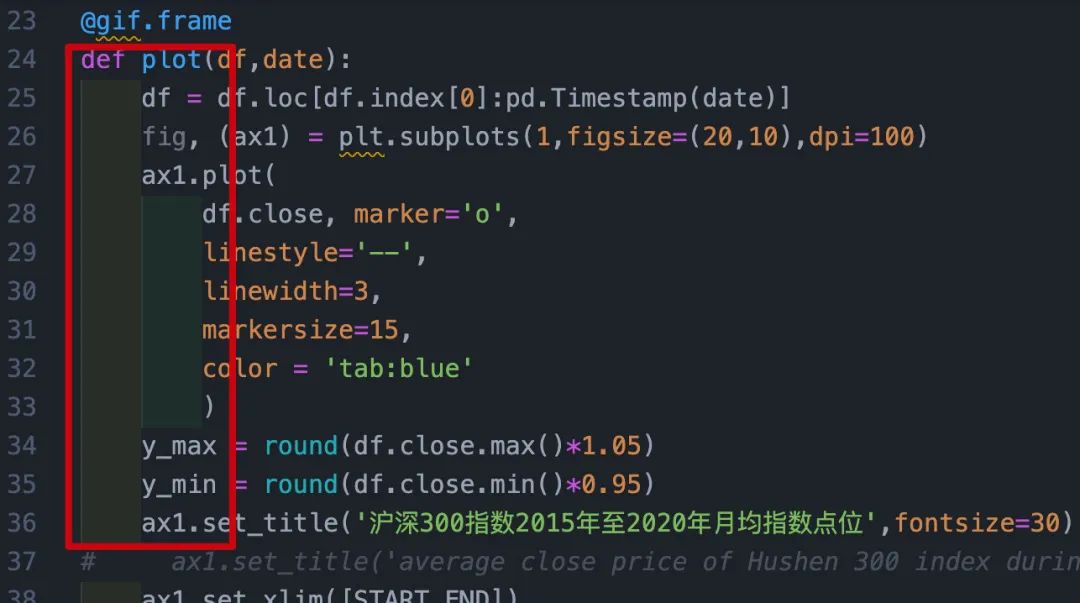
在安装 indent-rainbow 之后,代码的效果如下:

括号高亮
当代码层次很多时,除了缩进的效果外,还有一个经常遇到的情况,就是各类括号,包括 () 、[]、{} ;VS Code 中 Bracket Pair Colorizer 插件可以列出来括号高亮的效果,尤其是多组嵌套括号。

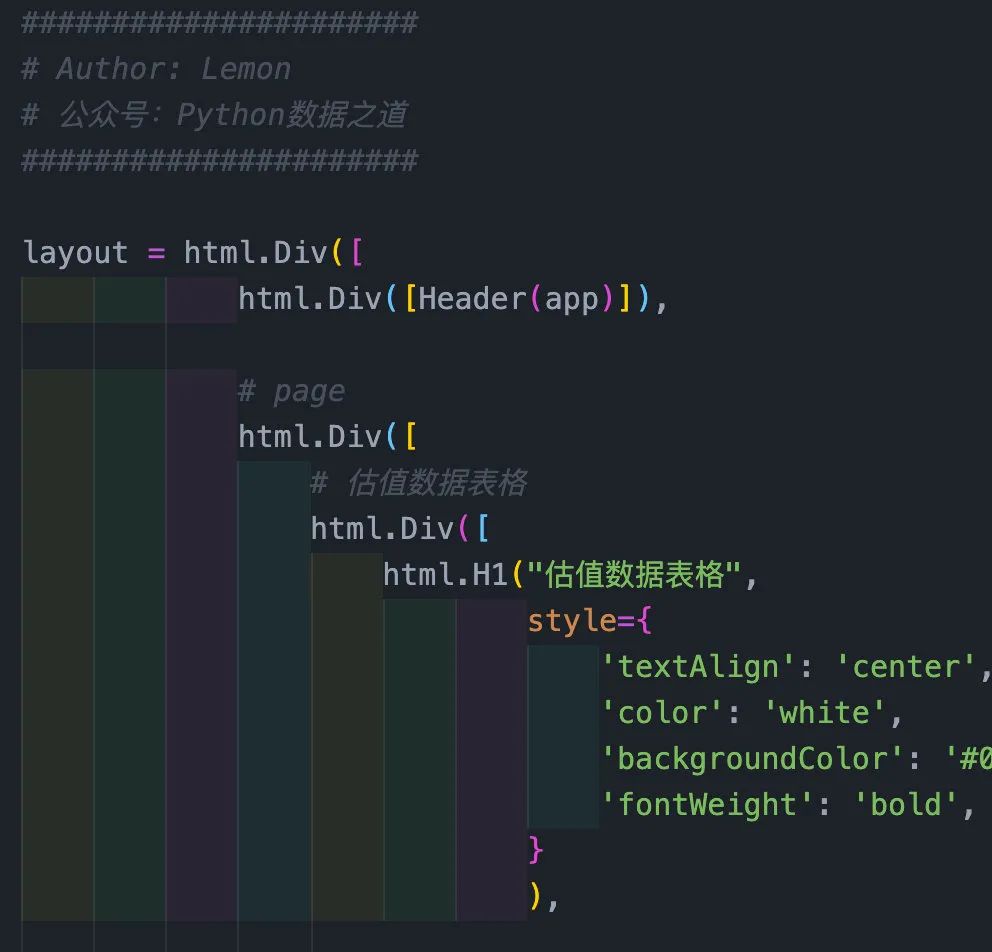
在安装 Bracket Pair Colorizer 之后,代码的效果如下:

注释高亮
Lemon 在这里还推荐一个插件,这个插件用于程序语言编写时对注释的高亮。
咱们在编写程序的时候,总会涉及一些需要注意或者后续继续完成,或者需要提醒团队其他人员的注释内容,因此,有必要在代码中进行不同的说明,这个时候,在注释中进行不同的高亮,就会有很好的效果。
VS Code 扩展市场中,提供了 Better Comments 等类似的插件,来高亮注释。

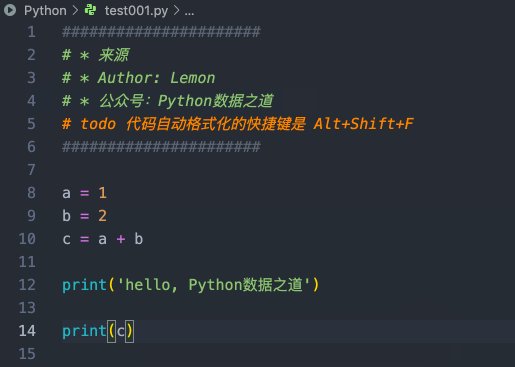
在 Better Comments 插件中, 有 5 中类型的注释高亮,分别用符号 * ? ! // todo 来区分,示例效果如下:

---------End---------
下载1:何恺明顶会分享
在「AI算法与图像处理」公众号后台回复:何恺明,即可下载。总共有6份PDF,涉及 ResNet、Mask RCNN等经典工作的总结分析
下载2:leetcode 开源书
在「AI算法与图像处理」公众号后台回复:leetcode,即可下载。每题都 runtime beats 100% 的开源好书,你值得拥有!
下载3 CVPR2020 在「AI算法与图像处理」公众号后台回复:CVPR2020,即可下载1467篇CVPR 2020论文 个人微信(如果没有备注不拉群!) 请注明:地区+学校/企业+研究方向+昵称
觉得不错就点亮在看吧