「精选干货」:从Google报告,看App和Web加载原理&产品设计(5千字收藏)
点击蓝字关注我们
#177#

Google数据显示:
目录
一、App加载的策略机制
二、App加载界面反馈设计
三、PC端页面加载的机制
四、PC端页面加载的方案


一、 App加载的策略机制


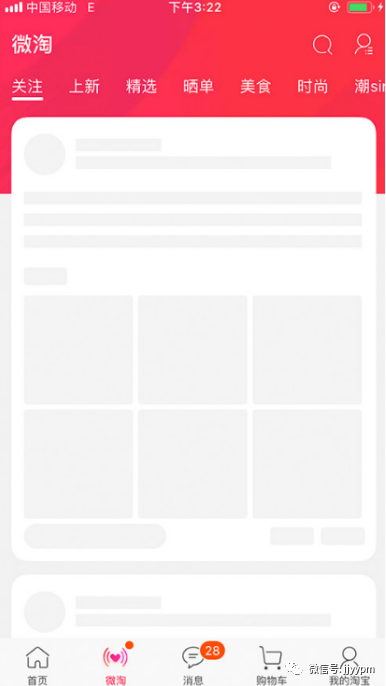
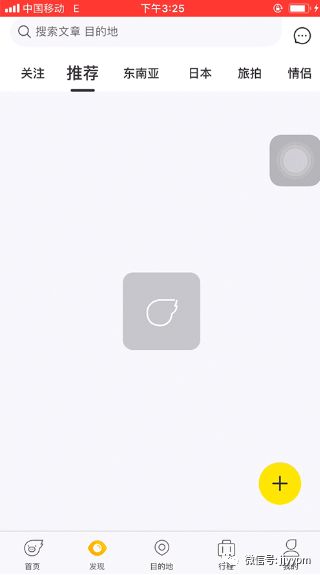
二、 App加载界面反馈设计

状态栏加载:一般系统默认配置加载样式。 导航栏加载:将导航栏标题临时变成加载信息文字提示。 界面中加载:下拉刷新、懒加载和吐司加载。

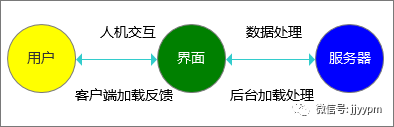
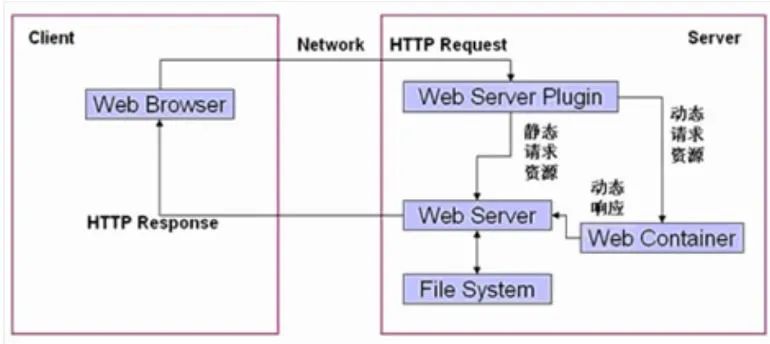
三、 PC端页面加载的机制


四、 PC端页面加载的方案

五、 小结
让加载时间变得更有价值——减少等待时间。 让加载变得更加有趣——忘记等待。 保证用户对加载的可控性——及时退出加载,减少等待时间。 —— END——
评论
