使用 Typora 画图的小技巧(类图、流程图、时序图)

极市导读
作为一款支持Mermaid语言的编辑器,Typora能够实现对时序图、流程图、类图、甘特图等多种图表的绘制。本文分享了使用Typora制图时所需的代码,简洁便利。
今天分享一下使用 Typora 在画图方面的小技巧。是的,你没看错,Typora也能”画“图。
说是画图,但并不像其他专业的绘图软件那样,通过拖拖拽拽一些元素,画出流程图、时序图等。Typora 的制图功能是由 Mermaid 强力驱动,如果你使用过 PlantUML,那么 Mermaid 也非常容易上手。
Mermaid是一种简单的类似 Markdown 的脚本语言,通过 JavaScript 编程语言,将文本转换为图片。因此,真正实现画图功能的并不是 Typora 本身,它只是内置了对 Mermaid 的支持。


Mermaid 支持绘制非常多种类的图,常见的有时序图、流程图、类图、甘特图等等。下面分享一下如何绘制这些图,语法非常容易掌握。
先在 Typora 中,输入 ```mermaid 然后敲击回车,即可初始化一张空白图。
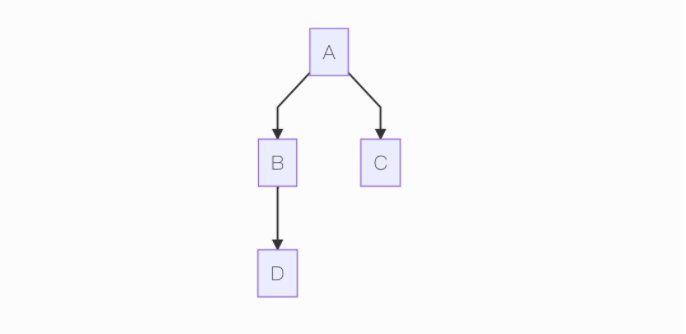
流程图
语法解释:graph 关键字就是声明一张流程图,TD 表示的是方向,这里的含义是 Top-Down 由上至下。
graph TD;A-->B;A-->C;B-->D;

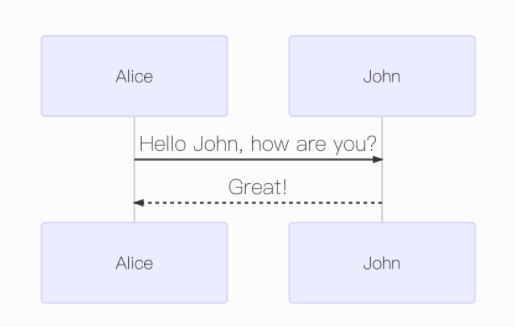
时序图
语法解释:->> 代表实线箭头,-->> 则代表虚线。
sequenceDiagramAlice->>John: Hello John, how are you?John-->>Alice: Great!

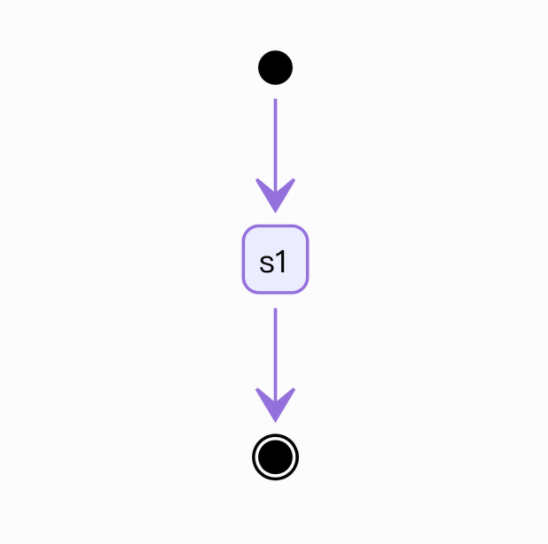
状态图
语法解释:[*] 表示开始或者结束,如果在箭头右边则表示结束。
stateDiagram[*] --> s1s1 --> [*]

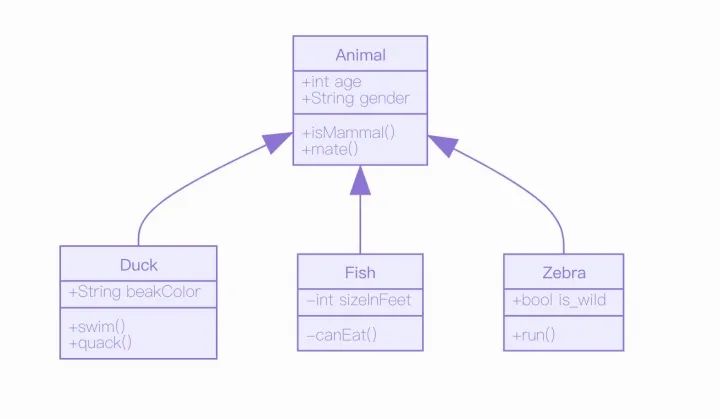
类图
语法解释:<|-- 表示继承,+ 表示 public,- 表示 private,学过 Java 的应该都知道。
classDiagramAnimal <|-- DuckAnimal <|-- FishAnimal <|-- ZebraAnimal : +int ageAnimal : +String genderAnimal: +isMammal()Animal: +mate()class Duck{+String beakColor+swim()+quack()}class Fish{-int sizeInFeet-canEat()}class Zebra{+bool is_wild+run()}

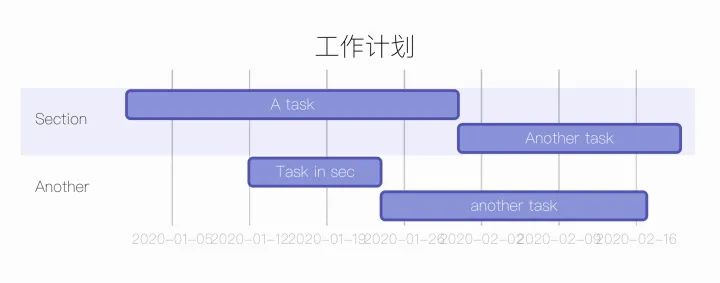
甘特图
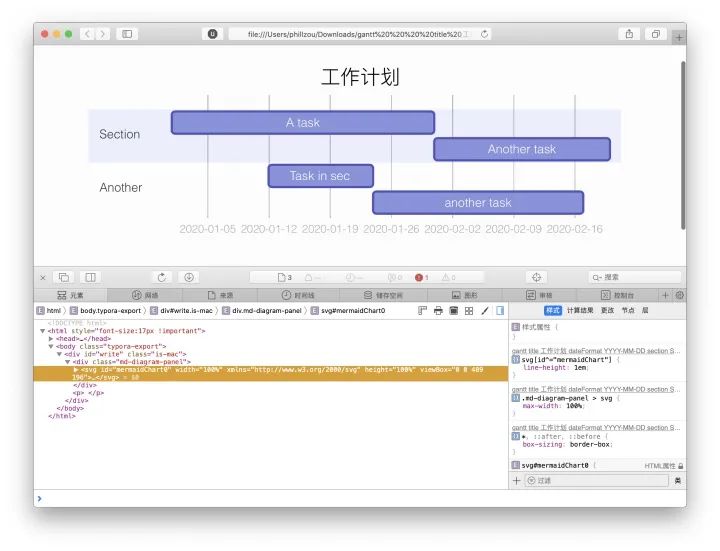
甘特图一般用来表示项目的计划排期,目前在工作中经常会用到。
语法也非常简单,从上到下依次是图片标题、日期格式、项目、项目细分的任务。
gantttitle 工作计划dateFormat YYYY-MM-DDsection SectionA task :a1, 2020-01-01, 30dAnother task :after a1 , 20dsection AnotherTask in sec :2020-01-12 , 12danother task : 24d

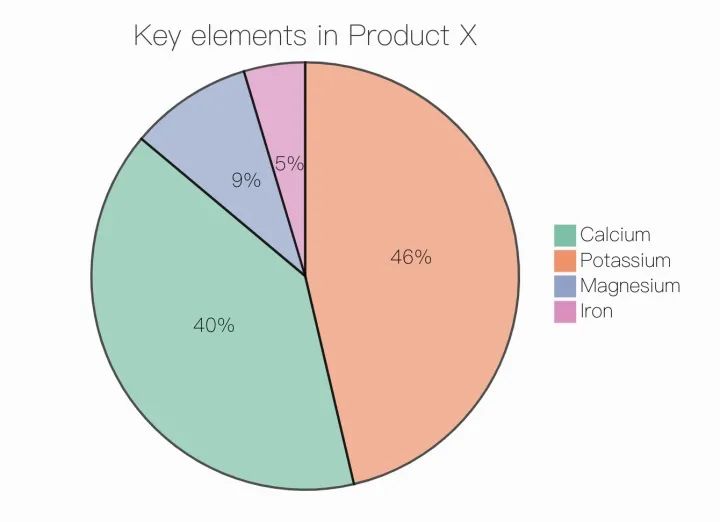
饼图
饼图使用 pie 表示,标题下面分别是区域名称及其百分比。
pietitle Key elements in Product X"Calcium" : 42.96"Potassium" : 50.05"Magnesium" : 10.01"Iron" : 5

导出
绘制好的图片可以选择菜单/文件/导出,导出为图片或者网页格式。在网页中图片是以 SVG 格式渲染的,你可以复制 SVG 内容,导入到 SVG 的图片编辑器中进一步操作。

Mermaid 官方有一个在线的工具,可以导出 SVG 和 PNG:
Mermaid live editormermaid-js.github.io
可以看到,Mermaid 使用非常简洁优雅的语法,让使用者可以快速地画出常用的图形,并且图片的非常美观,配色和谐,富有现代感。这个 Typora 画图的功能,你学会了吗?
我还写过关于 Typora 的一些使用小技巧,欢迎阅读:
https://zhuanlan.zhihu.com/p/163608242zhuanlan.zhihu.com
https://mermaid-js.github.io/mermaid/#/
推荐阅读