SVG基础总结
来源:SegmentFault 思否
作者:nicezhu
最近在工作中做一个h5相关的半圆进度组件需求,便开始学习了下svg。
SVG 是使用 XML 来描述二维图形和绘图程序的语言,SVG指可伸缩矢量图形 (Scalable Vector Graphics)
SVG基本属性
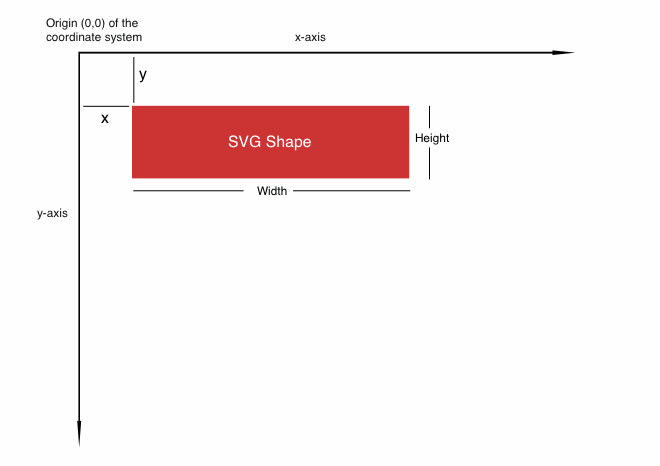
SVG的坐标系统
在介绍其它属性时,必须先介绍svg的坐标系统,和我们高中学的坐标系有点不同,也可以说是第一象限按x轴翻转得到svg的坐标系。y轴右方x为正值,x轴下方y为正值。

SVG 值的单位
在svg中默认的单位为px,可以写单位,也可以不写单位。
svg视窗大小大小
每次你创建了一个新的SVG元素,你也就创建了一个新的SVG视窗。视窗的大小等于你为SVG元素设置的宽度和高度。
svg在绝大多数浏览器中,默认大小为长300px,宽150px的大小,实际应用中推荐制定svg的width和height值。
<svg width="100" height="100">svg>
SVG 画布
画布是无限大的,意味着你可以在画布上画无限大的内容,但是,当你画的内容超过svg视窗大小的时候你是看不到的,但画布的内容是存在的,好比css中的overflow:hidden属性只是遮挡了可视区域的内容。
从一个简单的例子看下。
<svg><circle cx="0" cy="0" r="50" fill="green" />svg>

我们画了一个圆,但是在svg视窗里并未显示全部的圆,那是因为圆的中心默认是坐标系的(0,0)位置。
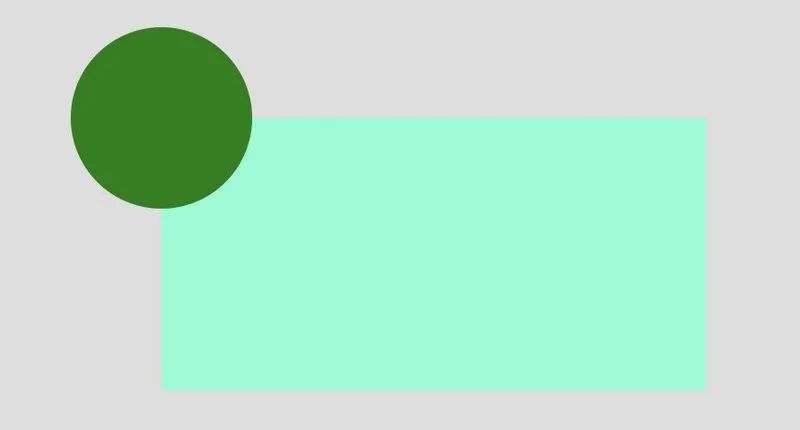
当我们对svg设置overflow: visible;时便显示了完整的圆。

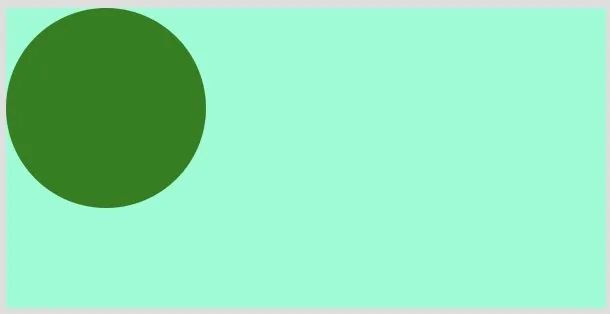
设置圆的中心,让其显示在svg视窗中
<circle cx="50" cy="50" r="50" fill="green" />

svg预定义的形状
矩形 圆形 椭圆 线 折线 多边形 路径
SVG Stroke相关
SVG提供了一个范围广泛stroke 属性。
stroke stroke-width stroke-linecap stroke-dasharray stroke-dashoffset
这些属性很常用,尤其是stroke-dasharray和stroke-dashoffset组合我们可以实现很多生动的进度效果。
stroke 属性
Stroke属性定义一条线,文本或元素轮廓颜色:

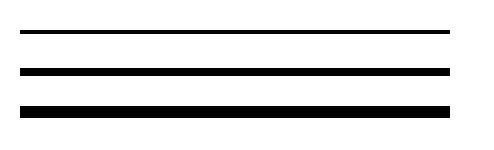
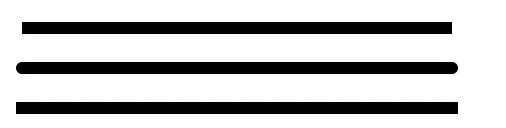
stroke-width 属性
stroke- width属性定义了一条线,文本或元素轮廓厚度:
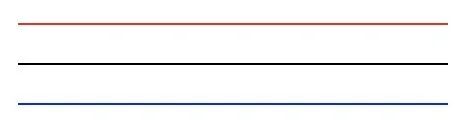
stroke-linecap 属性
strokelinecap属性定义不同类型的开放路径的终结:
<svg><g fill="none" stroke="black" stroke-width="6"><path stroke-linecap="butt" d="M5 20 l215 0" /><path stroke-linecap="round" d="M5 40 l215 0" /><path stroke-linecap="square" d="M5 60 l215 0" />g>svg>
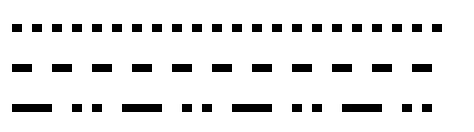
strokedasharray属性用于创建虚线。
stroke-dasharray为一个参数时:其实是表示虚线长度和每段虚线之间的间距
两个参数或者多个参数时:一个表示长度,一个表示间距

<svg><g fill="none" stroke="black" stroke-width="4"><path stroke-dasharray="5,5" d="M5 20 l215 0" /><path stroke-dasharray="10,10" d="M5 40 l215 0" /><path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" />g>svg>
stroke-dashoffset 属性
这个属性是相对于起始点的偏移,正数偏移x值的时候,相当于往左移动了x个长度单位,负数偏移x的时候,相当于往右移动了x个长度单位。
<svg><line x1="0" y1="10" x2="100" y2="10" stroke="red" stroke-width="5" /><linex1="0"y1="10"x2="100"y2="10"class="line1"stroke-dasharray="70"stroke-dashoffset="0"/>svg>