Vue3 基础难点总结
本文特别福利,赠送JS新书,循序渐进Vue.js 3前端开发实战,规则见文末~
vue各种各样的命令和语法的格式容易记混
vue指令-v-model修饰符
语法:
v-model.修饰符="vue数据变量"
.number 以parseFloat转成数字类型 .trim 去除首尾空白字符 .lazy 在失去焦点时触发更改而非inupt时
计算属性
计算属性有缓存,提高渲染性能。 如果在页面上需要用到 对现有的数据进行加工得到新数据,则时要使用计算属性
普通写法
computed: {
//属性名字(计算属性名称)
//属性的值(计算属性处理函数)
计算属性名1 () {
// 对依赖的数据进行处理,且进行return
return
},
复制代码
完整写法
computed: {
"属性名": {
set(值){
},
get() {
return "值"
}
}
}
复制代码
vue监听器
可以监听数据(data/computed等)的值的改变。数据的值有类型:基本数据类型,引用数据类型
深度监听
watch: {
"要监听的属性名": {
immediate: true, // 立即执行
deep: true, // 深度监听复杂类型内变化
handler (newVal, oldVal) {
}
}
}
复制代码
scoped实现组件的私有样式
<stype scoped>
h2 {} // 样式只会在当前组件内生效
</style>
复制代码
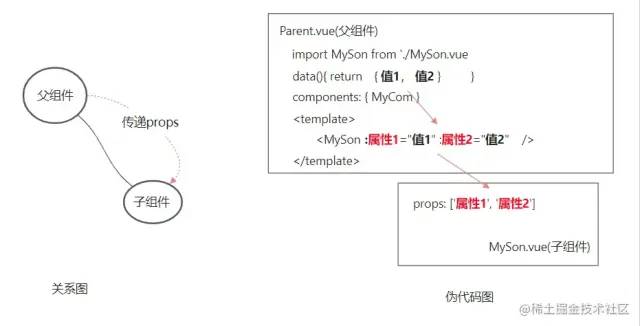
父传子

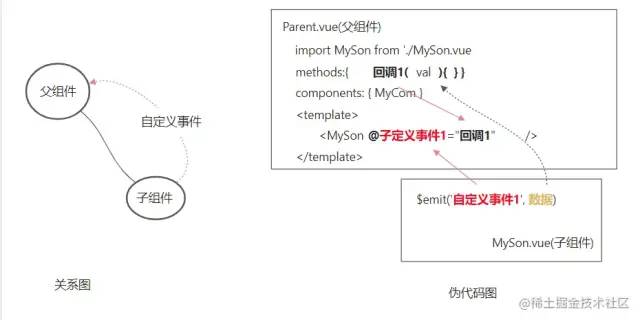
子传父

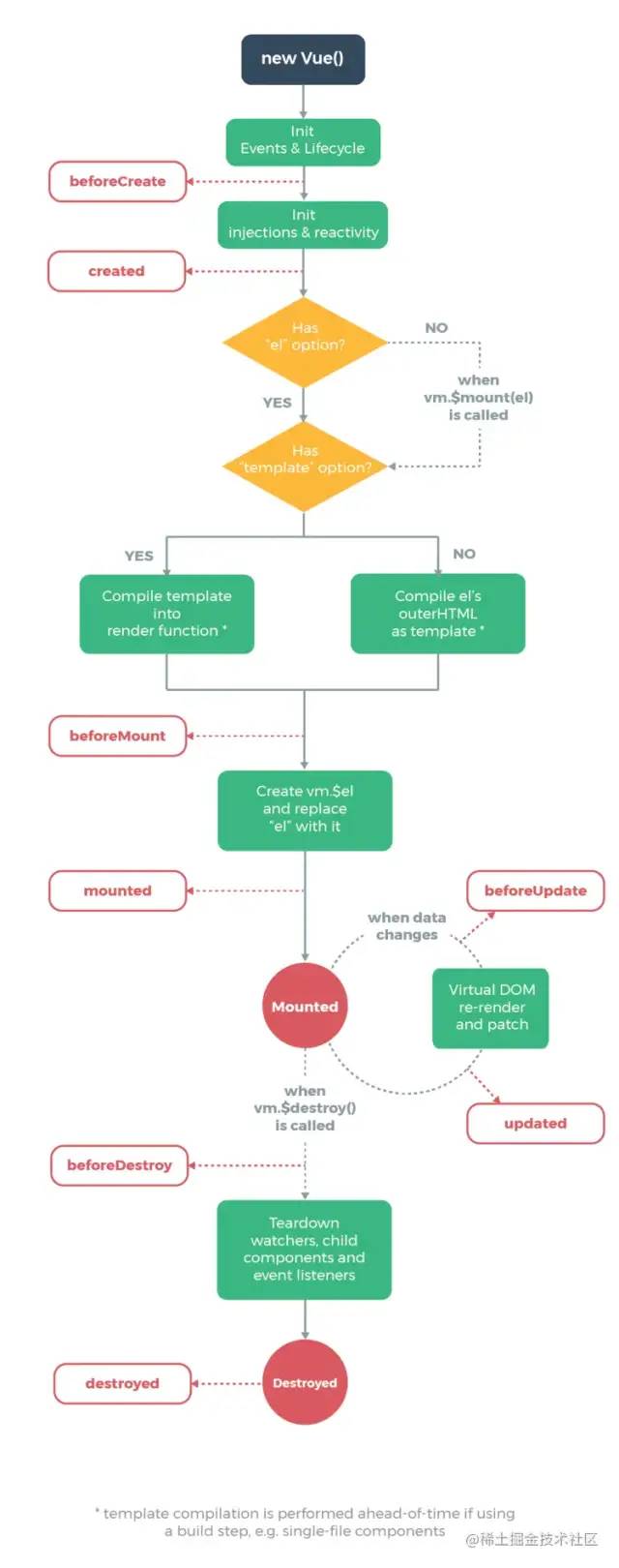
vue组件生命周期
四个阶段:
初始化 => 创建组件 => beforeCreate created 挂载 => 渲染显示组件 => beforeMount mouted 更新 => 修改了变量 => 触发视图刷新 => beforeUpdate updated 销毁 => 切换页面 => 会把组件对象从内存删除 => beforeDestory destoryed

组件进阶-props校验
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
复制代码
组件进阶 - 动态组件
<component :is="comName"></component> //comName是变量,值为需要切换的几个组件名
复制代码
组件进阶-keep-alive组件
用keep-alive内置的vue组件, 让动态组件缓存而不是销毁
<keep-alive>
<!-- vue内置的组件component, 可以动态显示组件 -->
<component :is="comName"></component>
</keep-alive>
复制代码
组件进阶-keep-alive组件-指定缓存
语法
`include="组件名1,组件名2..."``:include="['组件名1', '组件名2']"`
<keep-alive include="name1,name2">
<!-- vue内置的组件component, 可以动态显示组件 -->
<component :is="comName"></component>
</keep-alive>
复制代码
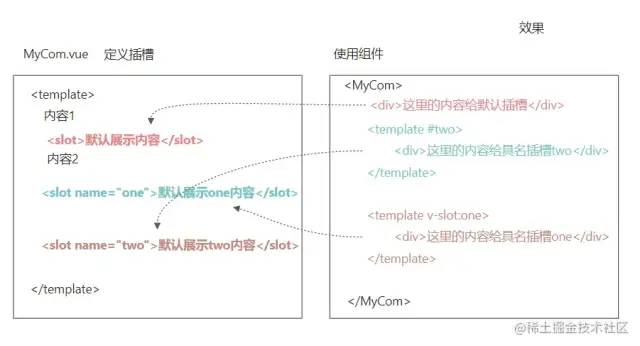
组件进阶-具名插槽
格式
定义:<slot name="xxx">
使用:
<template #xxx></template>; <template v-slot:xxx></template>

自定义指令-基本使用
{
data(){},
methods: {},
directives: {
focus: { // 自定义指令名
inserted(el){ // 固定配置项 - 当指令插入到标签自动触发此函数
el.focus()
}
},
},
}
复制代码
自定义指令-传值和更新
目标: 使用自定义指令, 传入一个值
需求: 定义color指令-传入一个颜色, 给标签设置文字颜色
main.js定义处修改一下
directives: {
"color":{
inserted(el, binding){ // 插入时触发此函数
el.style.color = binding.value;
},
update(el, binding){ // 更新绑定的变量时触发此函数=》手动更新
el.style.color = binding.value;
}
}
}
复制代码
Direct.vue处更改一下
<p v-color="theColor" @click="changeColor">使用v-color指令控制颜色, 点击变蓝</p>
<script>
data() {
return {
theColor: "red",
};
},
methods: {
changeColor() {
this.theColor = 'blue';
},
},
</script>
复制代码
总结: v-xxx, 自定义指令, 获取原生DOM, 自定义操作
axios请求
async loadData(){
const res= await axios.get("http://.......")
// console.log(data);
}
},
created(){
this.loadData()
}
复制代码
关于本文:
来源:pain_past_is_pleasur
https://juejin.cn/post/7095724314876051492


赠书

循序渐进Vue.js 3前端开发实战,这本书以一个多年前端“老司机”的视角,循序渐进地介绍当前流行的前端框架Vue.js 3的新特性、各项功能及其在商业开发中的应用。全书共15章。
第1~6章介绍Vue.js 3的模板、组件、交互处理等基础知识;
第7章介绍Vue.js 3框架的响应式原理及组合式API;
第8章介绍使用Vue.js 3框架开发前端动画效果;
第9章介绍开发大型项目必备的脚手架工具VueCli和Vite;
第10章介绍基于Vue.js 3的UI框架Element Plus;
第11~13章分别介绍网络请求框架vue-axios、路由管理框架Vue Router、状态管理框架Vuex;
第14章和第15章介绍两个相对完整的项目的开发,即学习网站和电商后台系统。
本书试图介绍Vue.js 3全家桶及周边框架和工具的综合应用,旨在使读者通过阅读本书开发自己的应用程序。本书还在各章安排了小型范例和练习题,并提供了教学视频、源代码及PPT课件。
活动一:在本文留言,点赞前三名即为中奖。另在剩下的留言中,按楼层顺序随机抽一位幸运儿。共送四本!
活动二:在朋友圈活动中点赞,第88楼和188楼分别送出一本
说明:两个活动可重复参于,朋友圈需扫下面二维码添加我好友,刷赞取消资格~
开奖时间:2022年6月26号 星期天 22:00
欢迎添加我微信号参与朋友圈活动或领奖或加入技术交流群:

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...