Android Skia的绘制系统

和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、View的绘制机制
二、HWUI绘制架构
三、渲染设备Device
四、ImageView绘制
五、绘制时的几何处理SkMatrix
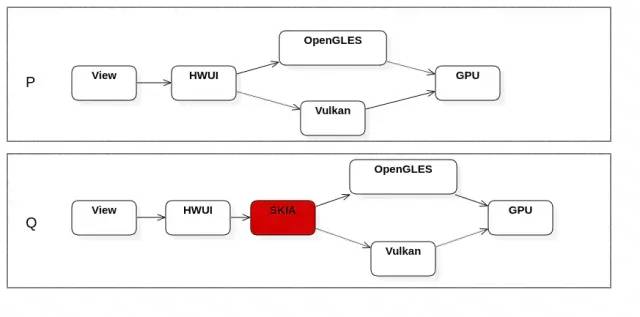
Android Q渲染系统,最大的改动就是增加了skia的戏份,之前Android P绘制时,直接是在hwui中封装一下,绘制封装到op中,直接去调GPU实现了;现在在Android Q中,除了hwui中的封装,在hwui中有个DisplayList外,在skia中再次封装,在skia中还有一个GrOpList。
具体的细节,就让我们一起来看看吧
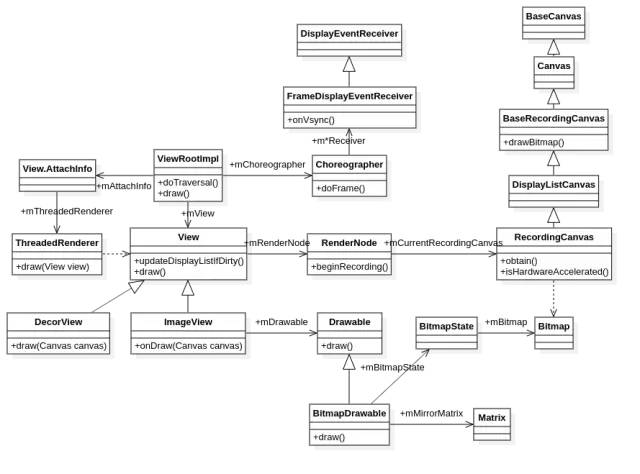
一、View的绘制机制
首先我们来看看View的绘制机制吧!View的一个统称。相信不少同学都自定义过View~ 我们自定义一个View,是不是都要去重写onDraw方法,但是onDraw方法是什么时候去调的呢!让我们来看看吧!

我们来看看关键点:
编舞者
Choreographer
主要处理DisplayEventReceiver接受到的Vsync信号,控制绘制的节拍,和底层的显示进行同步!ViewRootImpl
一个窗口中所有View的根,所有View都是按照数据结构Tree进行组织ThreadedRenderer
线程化的渲染器,里面会封装渲染线程,硬件加速主要走这里,早期没有硬件加速走的drawSoftware,现在还保留只为兼容!一个View对应一个渲染节点RenderNode,充分体现了Tree结构的概念!
Canvas
俗称画布,提供什么样的画布就具有什么样的能力,渲染的途径就不一样!
我们以ImageView的渲染为例,看看其调用栈!
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.graphics.BaseRecordingCanvas.drawBitmap(BaseRecordingCanvas.java:88)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.graphics.drawable.BitmapDrawable.draw(BitmapDrawable.java:548)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.widget.ImageView.onDraw(ImageView.java:1434)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at com.android.example.cropper.CropImageView.onDraw(CropImageView.java:167)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.View.draw(View.java:21594)
... ...
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewGroup.dispatchDraw(ViewGroup.java:4231)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.View.draw(View.java:21601)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at com.android.internal.policy.DecorView.draw(DecorView.java:831)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.View.updateDisplayListIfDirty(View.java:20437)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ThreadedRenderer.updateViewTreeDisplayList(ThreadedRenderer.java:575)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ThreadedRenderer.updateRootDisplayList(ThreadedRenderer.java:581)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ThreadedRenderer.draw(ThreadedRenderer.java:654)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewRootImpl.draw(ViewRootImpl.java:3828)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewRootImpl.performDraw(ViewRootImpl.java:3619)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewRootImpl.performTraversals(ViewRootImpl.java:2939)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewRootImpl.doTraversal(ViewRootImpl.java:1849)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.ViewRootImpl$TraversalRunnable.run(ViewRootImpl.java:8013)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.Choreographer$CallbackRecord.run(Choreographer.java:969)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.Choreographer.doCallbacks(Choreographer.java:793)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.Choreographer.doFrame(Choreographer.java:728)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:954)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.os.Handler.handleCallback(Handler.java:883)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.os.Handler.dispatchMessage(Handler.java:100)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.os.Looper.loop(Looper.java:224)
12-30 13:45:51.476 10246 26422 26422 E AndroidRuntime: at android.app.ActivityThread.main(ActivityThread.java:7509)
这个栈里我们隐藏掉了一部分View的Tree的调用!展示了从收到Vsync到开始绘制之间的调用流程!
二、HWUI绘制架构
之前,hwui中对绘制操作进行封装后,直接送GPU进行渲染,通过OpenGL或Vulkan进行封装!Q版本后,不一样,都是通过skia进行封装再通过OpenGL或Vulkan进行封装,最后才给到GPU渲染。

skia的作用用处,明显加强了!
通过代码分析,skia是通过静态库的形式被hwui引用的!
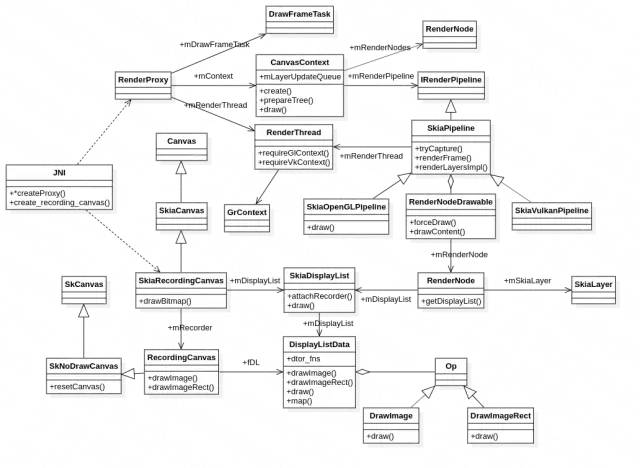
hwui的流程和之前的差别主要就体现在skia的二次封装~ 我们来看看hwui的绘制流程!

SkiaOpenGLPipeline和SkiaVulkanPipeline两个分别是对OpenGL和Vulkan的封装!
skia的代码分两个部分,这个图里面的主要是hwui中的,还有一部分是skia独立的静态库中!
skia有对应的结构和hwui匹配!
我们就简单看一下SkiaCanvas的一个调用流程:
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #00 pc 00000000002d9750 /system/lib64/libhwui.so (SkCanvas::init(sk_sp<SkBaseDevice>)+416)
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #01 pc 00000000002d94d8 /system/lib64/libhwui.so (SkCanvas::SkCanvas(sk_sp<SkBaseDevice>)+192)
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #02 pc 00000000002d9370 /system/lib64/libhwui.so (SkSurface_Gpu::onNewCanvas()+88)
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #03 pc 00000000002770fc /system/lib64/libhwui.so (SkSurface::getCanvas()+36)
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #04 pc 0000000000276ee4 /system/lib64/libhwui.so (android::uirenderer::skiapipeline::SkiaPipeline::tryCapture(SkSurface*)+48)
01-02 17:19:52.510 31741 32145 D xm-gfx-skia: SkCanvas: #05 pc 0000000000276be8 /system/lib64/libhwui.so (android::uirenderer::skiapipeline::SkiaPipeline::renderFrame(android::uirenderer::LayerUpdateQueue const&, SkRect const&, ... ...
绘制的操作,主要是在SkiaPipeline中进行的:
void SkiaPipeline::renderFrame(const LayerUpdateQueue& layers, const SkRect& clip,
const std::vector<sp<RenderNode>>& nodes, bool opaque,
const Rect& contentDrawBounds, sk_sp<SkSurface> surface,
const SkMatrix& preTransform) {
bool previousSkpEnabled = Properties::skpCaptureEnabled;
if (mPictureCapturedCallback) {
Properties::skpCaptureEnabled = true;
}
// Initialize the canvas for the current frame, that might be a recording canvas if SKP
// capture is enabled.
SkCanvas* canvas = tryCapture(surface.get(), nodes[0].get(), layers);
// draw all layers up front
renderLayersImpl(layers, opaque);
renderFrameImpl(clip, nodes, opaque, contentDrawBounds, canvas, preTransform);
endCapture(surface.get());
if (CC_UNLIKELY(Properties::debugOverdraw)) {
renderOverdraw(clip, nodes, contentDrawBounds, surface, preTransform);
}
ATRACE_NAME("flush commands");
surface->getCanvas()->flush();
Properties::skpCaptureEnabled = previousSkpEnabled;
}
tryCapture截图一样的,一般不打开的,debug用
renderLayersImpl 把需要渲染的Layer先渲染掉前端
renderFrameImpl 后端,绘制到OpList。
flush这才是真正的绘制到Buffer
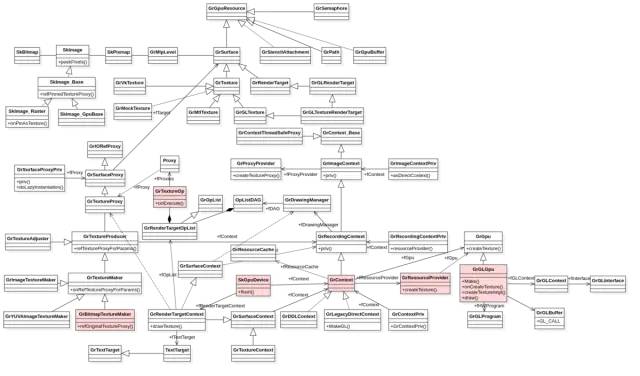
三、渲染设备Device
skia定义了各种你绘制的设备Device,实现各自的绘制功能!我们来看看Device相关的类!

image
比较常用的SkBitmapDevice和SkGpuDevice~ 其他的是应用场景不太一样!现在用SkGpuDevice比较多。
GPU相关的代码位置:
external/skia/src/gpu
四、ImageView绘制
我们继续来看ImageView的绘制!前面的栈调到了BaseRecordingCanvas.drawBitmap。Canvas本尊是SkiaRecordingCanvas。
Canvas* Canvas::create_recording_canvas(int width, int height, uirenderer::RenderNode* renderNode) {
return new uirenderer::skiapipeline::SkiaRecordingCanvas(renderNode, width, height);
}
4.1 录制操作
所以Java层的drawbitmap会调到SkiaRecordingCanvas中,我们就来看这个函数吧,从某个位置开始绘制一张Bitmap。
void SkiaRecordingCanvas::drawBitmap(Bitmap& bitmap, float left, float top, const Paint* paint) {
sk_sp<SkImage> image = bitmap.makeImage();
applyLooper(get_looper(paint), *filterBitmap(paint), [&](SkScalar x, SkScalar y, const SkPaint& p) {
mRecorder.drawImage(image, left + x, top + y, &p, bitmap.palette());
});
// if image->unique() is true, then mRecorder.drawImage failed for some reason. It also means
// it is not safe to store a raw SkImage pointer, because the image object will be destroyed
// when this function ends.
if (!bitmap.isImmutable() && image.get() && !image->unique()) {
mDisplayList->mMutableImages.push_back(image.get());
}
}
mRecorder是RecordingCanvas,fDL是DisplayListData的对象。
void RecordingCanvas::drawImage(const sk_sp<SkImage>& image, SkScalar x, SkScalar y,
const SkPaint* paint, BitmapPalette palette) {
fDL->drawImage(image, x, y, paint, palette);
}
最终,ImageView的绘制将被转换为DrawImage!
void DisplayListData::drawImage(sk_sp<const SkImage> image, SkScalar x, SkScalar y,
const SkPaint* paint, BitmapPalette palette) {
this->push<DrawImage>(0, std::move(image), x, y, paint, palette);
}
这个push函数中,实现了我们对应的绘制操作Op是怎么存储的~ 看看吧~
template <typename T, typename... Args>
void* DisplayListData::push(size_t pod, Args&&... args) {
size_t skip = SkAlignPtr(sizeof(T) + pod);
SkASSERT(skip < (1 << 24));
if (fUsed + skip > fReserved) {
static_assert(SkIsPow2(SKLITEDL_PAGE), "This math needs updating for non-pow2.");
// Next greater multiple of SKLITEDL_PAGE.
fReserved = (fUsed + skip + SKLITEDL_PAGE) & ~(SKLITEDL_PAGE - 1);
fBytes.realloc(fReserved);
}
SkASSERT(fUsed + skip <= fReserved);
auto op = (T*)(fBytes.get() + fUsed);
fUsed += skip;
new (op) T{std::forward<Args>(args)...};
op->type = (uint32_t)T::kType;
op->skip = skip;
return op + 1;
}
基地址
fBytes,是该DisplayListData开始存储Op的地址,采用预分配,后续不断扩展。fUsed,分配的内存使用了多少。
skip新增加的Op占用的内存大小。
注意这里的
auto op = (T*)(fBytes.get() + fUsed);在从该地址,强转一个T对象。注意这种法
new (op) T{std::forward<Args>(args)...};构建对应的op,op的地址是前面强转的。
Op的定义:
struct Op {
uint32_t type : 8;
uint32_t skip : 24;
};
type表示改Op是什么类型,skip表示大小!
DrawImage的类型是
Type::DrawImage从Op派生的具体的Op,实现draw方法,完成改Op的真正绘制。
到目前为止,绘制ImageView的操作被转换成了DrawImage绘制操作,保存到了DisplayListData中!没有继续动作!
4.1 渲染绘制操作Op
2020年一切都要从一只蝙蝠说起,但是我们这里Op的渲染一切都要从HardwareRenderer的syncAndDrawFrame说起,之前P上的HUWI稳定已经说过了,是在DrawFrameTask中实现的。
这里才会调到CanvasContext中的prepareTree和draw。
prepareTree 将前面已经录制好的DisplayListData的数据,根据damage,传到了
mLayerUpdateQueue中draw去绘制mLayerUpdateQueue中拿到的数据,这就到了前面说的
SkiaPipeline::renderFrame函数中。
最后到DisplayListData中,
void DisplayListData::draw(SkCanvas* canvas) const {
SkAutoCanvasRestore acr(canvas, false);
this->map(draw_fns, canvas, canvas->getTotalMatrix());
}
map函数:
template <typename Fn, typename... Args>
inline void DisplayListData::map(const Fn fns[], Args... args) const {
auto end = fBytes.get() + fUsed;
for (const uint8_t* ptr = fBytes.get(); ptr < end;) {
auto op = (const Op*)ptr;
auto type = op->type;
auto skip = op->skip;
if (auto fn = fns[type]) { // We replace no-op functions with nullptrs
fn(op, args...); // to avoid the overhead of a pointless call.
}
ptr += skip;
}
}
根据type,去找对对应的Fn,并执行!
#define X(T) \
[](const void* op, SkCanvas* c, const SkMatrix& original) { \
((const T*)op)->draw(c, original); \
},
static const draw_fn draw_fns[] = {
#include "DisplayListOps.in"
};
#undef X
执行对应的T的draw函数!我们ImageView之前转换为了DrawImage.
struct DrawImage final : Op {
static const auto kType = Type::DrawImage;
DrawImage(sk_sp<const SkImage>&& image, SkScalar x, SkScalar y, const SkPaint* paint,
BitmapPalette palette)
: image(std::move(image)), x(x), y(y), palette(palette) {
if (paint) {
this->paint = *paint;
}
}
sk_sp<const SkImage> image;
SkScalar x, y;
SkPaint paint;
BitmapPalette palette;
void draw(SkCanvas* c, const SkMatrix&) const { c->drawImage(image.get(), x, y, &paint); }
};
里面的drawImage是Canvas的!
void SkCanvas::drawImage(const SkImage* image, SkScalar x, SkScalar y, const SkPaint* paint) {
TRACE_EVENT0("skia", TRACE_FUNC);
RETURN_ON_NULL(image);
this->onDrawImage(image, x, y, paint);
}
Ok!到这里onDrawImage方法中,就要区分到具体的Device了。
4.3 skia处理
这里我们用一个栈来开始,drawImage将会被以纹理的形式提供给GPU进行处理,这里是中间的流程。
01-03 17:37:41.895 20612 20680 D GrGLGpu: #00 pc 00257b89 /system/lib/libhwui.so (GrGLGpu::onCreateTexture(GrSurfaceDesc const&, SkBudgeted, GrMipLevel const*, int)+88)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #01 pc 0024532f /system/lib/libhwui.so (GrGpu::createTexture(GrSurfaceDesc const&, SkBudgeted, GrMipLevel const*, int)+126)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #02 pc 0023abbb /system/lib/libhwui.so (GrResourceProvider::createTexture(GrSurfaceDesc const&, SkBudgeted, GrResourceProvider::Flags)+86)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #03 pc 0023a8fb /system/lib/libhwui.so (GrResourceProvider::createTexture(GrSurfaceDesc const&, SkBudgeted, SkBackingFit, GrMipLevel const&, GrResourceProvider::Flags)+110)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #04 pc 0023a795 /system/lib/libhwui.so (_ZNSt3__110__function6__funcIZN15GrProxyProvider18createTextureProxyE5sk_spI7SkImageE14GrSurfaceFlagsi10SkBudgeted12SkBackingFit22GrInternalSurfaceFlagsE3$_0NS_9allocatorISA_EEFS3_I9GrSurfaceEP18GrResourceProviderEEclEOSG_$955cb6000423a36286866a405c65dcb6+84)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #05 pc 001b907f /system/lib/libhwui.so (GrSurfaceProxyPriv::doLazyInstantiation(GrResourceProvider*)+70)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #06 pc 0026ebe7 /system/lib/libhwui.so (GrProxyProvider::createTextureProxy(sk_sp<SkImage>, GrSurfaceFlags, int, SkBudgeted, SkBackingFit, GrInternalSurfaceFlags)+762)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #07 pc 0026e84d /system/lib/libhwui.so (GrUploadBitmapToTextureProxy(GrProxyProvider*, SkBitmap const&)+132)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #08 pc 0012ba95 /system/lib/libhwui.so (GrBitmapTextureMaker::refOriginalTextureProxy(bool, GrTextureMaker::AllowedTexGenType)+184)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #09 pc 001e6c19 /system/lib/libhwui.so (GrTextureMaker::onRefTextureProxyForParams(GrSamplerState const&, bool, float*)+104)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #10 pc 001c586f /system/lib/libhwui.so (GrTextureProducer::refTextureProxyForParams(GrSamplerState const&, float*)+34)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #11 pc 00393011 /system/lib/libhwui.so (_ZN12_GLOBAL__N_121draw_texture_producerEP9GrContextP21GrRenderTargetContextRK6GrClipRK8SkMatrixRK7SkPaintP17GrTextureProducerRK6SkRectSH_PK7SkPointS9_4GrAA13GrQuadAAFlagsN8SkCanvas17SrcRectConstraintEb.llvm.12141512145445924752+112)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #12 pc 00391e5d /system/lib/libhwui.so (SkGpuDevice::drawImageQuad(SkImage const*, SkRect const*, SkRect const*, SkPoint const*, GrAA, GrQuadAAFlags, SkMatrix const*, SkPaint const&, SkCanvas::SrcRectConstraint)+3404)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #13 pc 00132a29 /system/lib/libhwui.so (SkGpuDevice::drawImageRect(SkImage const*, SkRect const*, SkRect const&, SkPaint const&, SkCanvas::SrcRectConstraint)+108)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #14 pc 001e254d /system/lib/libhwui.so (SkCanvas::onDrawImage(SkImage const*, float, float, SkPaint const*)+540)
01-03 17:37:41.895 20612 20680 D GrGLGpu: #15 pc 0027a18b /system/lib/libhwui.so (SkCanvas::drawImage(SkImage const*, float, float, SkPaint const*)+138)
drawImage在skia中,以纹理方式处理,还会被二次封装,封装为GPU的Op TextureOp。
void GrRenderTargetContext::drawTexturedQuad(const GrClip& clip,
GrSurfaceProxyView proxyView,
SkAlphaType srcAlphaType,
sk_sp<GrColorSpaceXform> textureXform,
GrSamplerState::Filter filter,
const SkPMColor4f& color,
SkBlendMode blendMode,
GrAA aa,
DrawQuad* quad,
const SkRect* domain) {
... ...
if (opt != QuadOptimization::kDiscarded) {
... ...
this->addDrawOp(finalClip,
GrTextureOp::Make(fContext, std::move(proxyView), srcAlphaType,
std::move(textureXform), filter, color, saturate,
blendMode, aaType, quad, domain));
}
}
最后被添加到GrOpsTask中:
void addDrawOp(std::unique_ptr<GrDrawOp> op, const GrProcessorSet::Analysis& processorAnalysis,
GrAppliedClip&& clip, const DstProxyView& dstProxyView,
GrTextureResolveManager textureResolveManager, const GrCaps& caps) {
auto addDependency = [ textureResolveManager, &caps, this ] (
GrSurfaceProxy* p, GrMipMapped mipmapped) {
this->addSampledTexture(p);
this->addDependency(p, mipmapped, textureResolveManager, caps);
};
op->visitProxies(addDependency);
clip.visitProxies(addDependency);
if (dstProxyView.proxy()) {
this->addSampledTexture(dstProxyView.proxy());
addDependency(dstProxyView.proxy(), GrMipMapped::kNo);
}
this->recordOp(std::move(op), processorAnalysis, clip.doesClip() ? &clip : nullptr,
&dstProxyView, caps);
}
在recordOp中将被添加到fOpChains中,一个SkSTArray的数据结构!
4.4 GPU处理
真正去处理绘制是在flush函数中:
void SkiaPipeline::renderFrame(const LayerUpdateQueue& layers, const SkRect& clip,
const std::vector<sp<RenderNode>>& nodes, bool opaque,
const Rect& contentDrawBounds, sk_sp<SkSurface> surface,
const SkMatrix& preTransform) {
... ...
renderFrameImpl(clip, nodes, opaque, contentDrawBounds, canvas, preTransform);
... ...
surface->getCanvas()->flush();
Properties::skpCaptureEnabled = previousSkpEnabled;
}
TextureOp的处理是在onExecute函数中:
void onExecute(GrOpFlushState* flushState, const SkRect& chainBounds) override {
auto pipelineFlags = (GrAAType::kMSAA == fMetadata.aaType())
? GrPipeline::InputFlags::kHWAntialias
: GrPipeline::InputFlags::kNone;
auto pipeline = GrSimpleMeshDrawOpHelper::CreatePipeline(flushState,
GrProcessorSet::MakeEmptySet(),
pipelineFlags);
flushState->executeDrawsAndUploadsForMeshDrawOp(this, chainBounds, pipeline);
}
TextureOp在flush时,Texture将被gpu使用:
01-06 16:32:47.839 19995 20045 D GrGLGpu: #00 pc 001cc4af /system/lib/libhwui.so (GrGLGpu::bindTexture(int, GrSamplerState, GrGLTexture*)+46)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #01 pc 001c9fa1 /system/lib/libhwui.so (GrGLProgram::updatePrimitiveProcessorTextureBindings(GrPrimitiveProcessor const&, GrTextureProxy const* const*)+68)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #02 pc 001c8f67 /system/lib/libhwui.so (GrGLGpu::draw(GrRenderTarget*, GrSurfaceOrigin, GrPrimitiveProcessor const&, GrPipeline const&, GrPipeline::FixedDynamicState const*, GrPipeline::DynamicStateArrays const*, GrMesh const*, int)+542)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #03 pc 001c8d3f /system/lib/libhwui.so (GrGLGpuRTCommandBuffer::onDraw(GrPrimitiveProcessor const&, GrPipeline const&, GrPipeline::FixedDynamicState const*, GrPipeline::DynamicStateArrays const*, GrMesh const*, int, SkRect const&)+30)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #04 pc 0018ab83 /system/lib/libhwui.so (GrGpuRTCommandBuffer::draw(GrPrimitiveProcessor const&, GrPipeline const&, GrPipeline::FixedDynamicState const*, GrPipeline::DynamicStateArrays const*, GrMesh const*, int, SkRect const&)+166)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #05 pc 0018a8e3 /system/lib/libhwui.so (GrOpFlushState::executeDrawsAndUploadsForMeshDrawOp(GrOp const*, SkRect const&, GrProcessorSet&&, unsigned int, GrUserStencilSettings const*)+310)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #06 pc 003de943 /system/lib/libhwui.so (_ZN12_GLOBAL__N_19TextureOp9onExecuteEP14GrOpFlushStateRK6SkRect$ab67424b01b2ae857b75443a16f18610+66)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #07 pc 001b8cef /system/lib/libhwui.so (GrOp::execute(GrOpFlushState*, SkRect const&)+50)
01-06 16:32:47.839 19995 20045 D GrGLGpu: #08 pc 001b8b4f /system/lib/libhwui.so (GrRenderTargetOpList::onExecute(GrOpFlushState*)+282)
01-06 16:32:47.840 19995 20045 D GrGLGpu: #09 pc 001fce6b /system/lib/libhwui.so (GrDrawingManager::flush(GrSurfaceProxy*, SkSurface::BackendSurfaceAccess, GrFlushFlags, int, GrBackendSemaphore*, void (*)(void*), void*)+1086)
01-06 16:32:47.840 19995 20045 D GrGLGpu: #10 pc 001fc9a1 /system/lib/libhwui.so (GrDrawingManager::prepareSurfaceForExternalIO(GrSurfaceProxy*, SkSurface::BackendSurfaceAccess, GrFlushFlags, int, GrBackendSemaphore*, void (*)(void*), void*)+128)
01-06 16:32:47.840 19995 20045 D GrGLGpu: #11 pc 001fc86b /system/lib/libhwui.so (GrRenderTargetContext::prepareForExternalIO(SkSurface::BackendSurfaceAccess, GrFlushFlags, int, GrBackendSemaphore*, void (*)(void*), void*)+86)
01-06 16:32:47.840 19995 20045 D GrGLGpu: #12 pc 001fc80b /system/lib/libhwui.so (SkGpuDevice::flush()+22)
Texture的GPU处理集中在GrGLGpu的bindTexture函数中。!
整个绘制的操作是在GrGLGpu::draw中完成的。sendToGpu将调调到sendIndexedMeshToGpu函数中,OpenGLES的glDrawElements。
纹理的操作,可以看我的另外一篇博文OpenGLES 纯Native实现PNG图片贴图

image
4.5 GL_CALL和GPU
GL_CALL是一个宏定义
#define GL_CALL(X) GR_GL_CALL(this->glGpu()->glInterface(), X)
这是对OpenGLES的封装,在hwui的Pipeline中,去决定用到什么interface。
RenderThread::requireGlContext()
RenderThread::requireVkContext()
五、绘制时的几何处理SkMatrix
绘制时的旋转,缩放,偏移等,其实现是通过SkMatrix来实现的。我们可能没有关注过,但是我们的图片被怎么样绘制,绘制在什么地方,跟SkMatrix的关系很大。
举个例子,我们一张图片,将被创建为对应的Texture,但是很有可能这个图片只是显示在屏幕上的一块很小的区域。这就需要在SkMatrix中设置对应的参数进行缩放了。
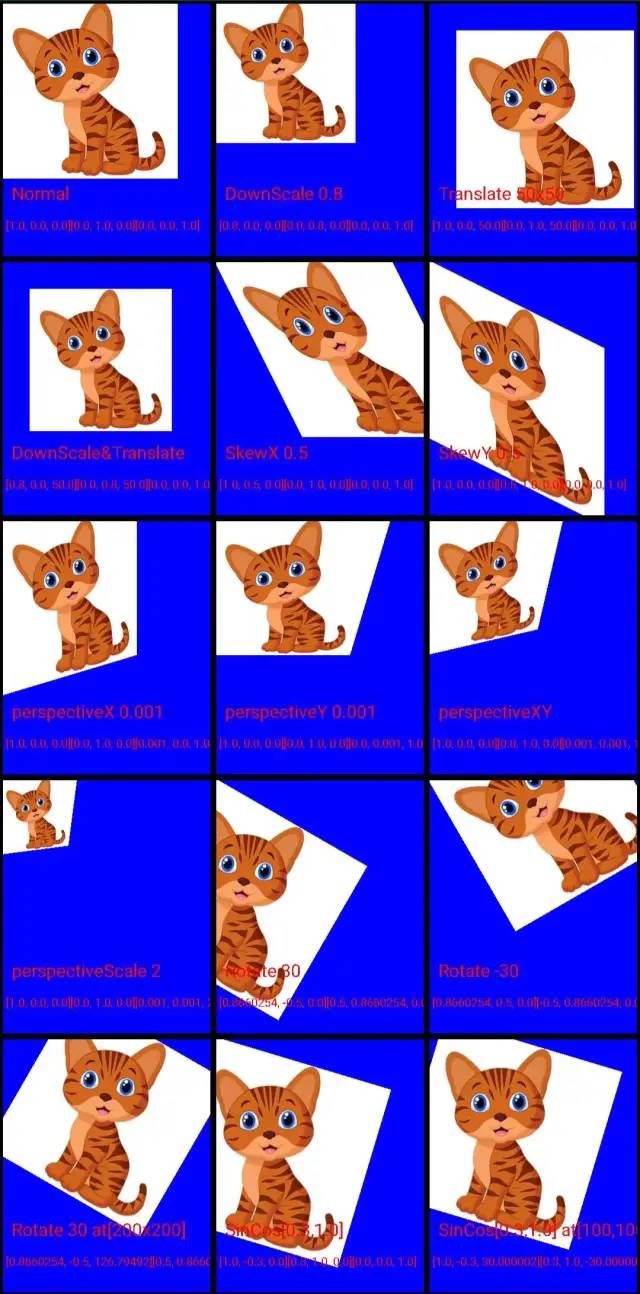
这是SkMatrix中各个参数的含义:
| scaleX skewX transX |
| skewY scaleY transY |
| pers0 pers1 pers2 |
我们来看看都有什么处理:
缩放:scaleX,scaleY分别是水平竖直两个方向上的缩放。1.0f是原始大小!
偏移:transX,transY分别是水平竖直两个方向上的偏移。0.0f是原始位置!
倾斜:skewX,skewY分别是水平竖直两个方向上的偏移。0.0f是原始位置!
透视:perspective, pers0,pers1分别表示透视的坐标xy,pers2表示缩放因子。
旋转:直接通过setRotate函数设置旋转角度!
我们来通过一张图,粗类的认识一下这些操作。

image
需要注意的是,有些操作是互斥的,不能同时进行!
怎么区分呢,SkMatrix通过typeMask来区分!
enum TypeMask {
kIdentity_Mask = 0, //!< identity SkMatrix; all bits clear
kTranslate_Mask = 0x01, //!< translation SkMatrix
kScale_Mask = 0x02, //!< scale SkMatrix
kAffine_Mask = 0x04, //!< skew or rotate SkMatrix
kPerspective_Mask = 0x08, //!< perspective SkMatrix
};
小结
本文主要是从ImageView的绘制入手,分析了一个目前Android Q中的一个绘制流程,有点虎头蛇尾,后续再完善一下吧!
参考链接:https://www.jianshu.com/p/198701520cd7
友情推荐:
至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!
点个在看,方便您使用时快速查找!
