浏览器内置对象应用实践
“ 浏览器内置对象,我们每天都与其打交道,可能你并未全面的去了解过它。我们一起讨论下你有过哪些实践。”
1.什么是浏览器对象模型?(BOM :Browser Object Model)
浏览器模型提供了独⽴于内容的、可以与浏览器 窗⼝进⾏滑动的对象结构,浏览器提供的 API 其主要对象有:
window 对象——BOM 的核⼼,是 js 访问浏览器的接⼝,也是 ES 规定的 Global 对象
location 对象:提供当前窗⼝中的加载的⽂档有关的信息和⼀些导航功能。既是 window 对象属 性,也是 document 的对象属性
navigator 对象:获取浏览器的系统信息
screen 对象:⽤来表⽰浏览器窗⼝外部的显⽰器的信息等
history 对象:保存⽤⼾上⽹的历史信息
内置对象的一些方法或属性,我放到了后文第3点,罗列这些本身没啥意思,懂得在实践中使用才是有价值的学习。接下来我分享几点我的实践,当然这并不能涵盖我职业生涯中遇到的情况,你的工作学习中如有遇到别的场景,欢迎一起探讨。
2. 我有过哪些实践?
2.1 断网监测
我之前做了个展示实时数据的项目,正常状况下用户的电脑只要开着这个监测页面,那么数据都能够实时刷新。不过,同事总会带着笔记本前往各个会议室,这时无线网就会中断,导致客户端与服务端失去websocket连接,自然数据就不能实时刷新了。
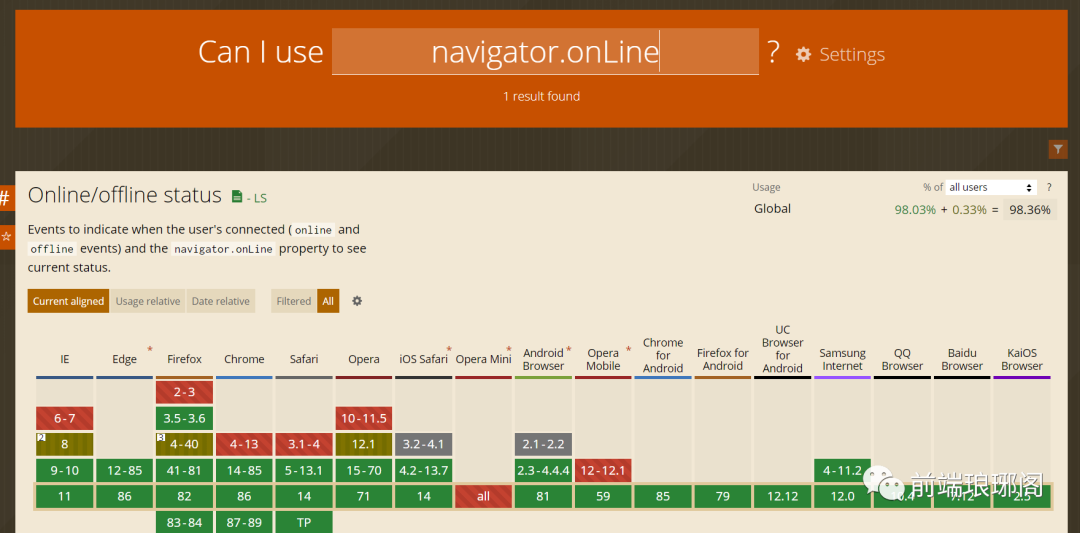
解决这个问题很简单,我们就使用navigator这个内置对象的online属性来检测用户网络是否连接正常。如果你想看这个API的兼容性,这里教大家一个判断浏览器是否支持的技巧,我们可以使用caniuse网站查看,非常的直观
https://caniuse.com/?search=navigator.onLine

对应的业务逻辑代码,大家可以看一下,每隔5秒会检测是否断网。如果有出现过断网,就会在网络连接正常的时候尝试重连,即如果心跳发送失败,则表明失去与服务端websocket的连接,需要重连。
initWebSocket() {this.connection();let that= this;// 断开重连机制,尝试发送消息,捕获异常发生时重连this.timer = setInterval(() => {if (navigator.onLine) {console.log('网络连接正常');try {that.stompClient.send("Heartbeat test");} catch (err) {console.log("WebSocket断线了%s,开始重连", err);that.connection();}} else {console.log('已断网,WebSocket断线了%s');}}, 5000);},connection() {let that=this;// 建立连接对象let socket = new SockJS(`${process.env.VUE_APP_WEBSOCKET_URL}/xxxxx-websocket`);// 获取STOMP子协议的客户端对象this.stompClient = Stomp.over(socket);// 定义客户端的认证信息,按需求配置let headers = {}// 向服务器发起websocket连接this.stompClient.connect(headers,() => {this.stompClient.subscribe('/xxxxx/realtime/ready', (msg) => {// 订阅服务端提供的某个topicconsole.log('WebSocket收到消息%s,刷新实时数据',msg.body);that.reloadAll();},headers);}, (err) => {// websocket连接发生错误时的处理函数console.log('WebSocket连接失败%s',err);});},disconnect() {// 断开websocket连接if (this.stompClient) {this.stompClient.disconnect();}}
2.2 不同屏幕适配
之前做了一个web应用系统,有一个常见的适配问题。用户有的使用笔记本,有的是宽屏台式机。假定我们将某个业务的表格列宽设置一个固定值,可能在笔记本上能够良好的展示,但到了台式机显示屏,表格展示可能就不能铺满屏幕。
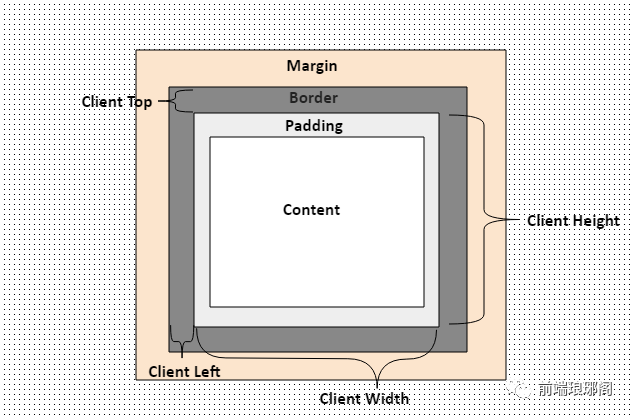
解决这个问题,我们使用到了Document 对象,可以称作是DOM对象。
我们通过document.body.clientWidth获取内部宽度。

页面是vue做的,示例代码如下:
2.2.1首先定义一下变量
data() {return {screenWidth: document.body.clientWidth-50}}
2.2.2 表格中按需确立列宽,例如screenWidth*0.1
prop="property_name"label="列名":show-overflow-tooltip="true"align="center":width="screenWidth*0.1"></el-table-column>
2.2.3 不要忘了一步,用户切换屏幕尺寸时,记得修改变量
mounted () {//监听屏幕宽度window.onresize = () => {return (() => {window.screenWidth = document.body.clientWidth-50;this.screenWidth = window.screenWidth;})()}}
2.3 获取地址栏path及参数
这个比较简单,留这个大家做一下吧。
3. 内置对象方法参考
Window 对象 windows 对象是整个浏览器对象模型的核⼼,其扮演着既是接⼝⼜是全局对象的⻆⾊
alert()、 confirm() 、prompt()、 open() 、
onerror() 、setTimeout() 、setInterval()
窗⼝位置:
screenLeft 、screenTop、 screenX 、
screenY 、moveBy(x,y) moveTo(x,y)
窗⼝⼤⼩:
innerWidth 、innerHeight、outerWidth、 outerHeight、
resizeTo(width, height)、 resizeBy(width, height)
定时器
setTimeout 、setInterval
Location 对象 提供当前窗⼝中的加载的⽂档有关的信息和⼀些导航功能。既是 window 对象属性,也是 document 的对象属性
location 对象的主要属性:
hash、 host、 hostname、 href 、pathname、 port 、protocol 、search
Navigation 对象 navigation 接⼝表⽰⽤⼾代理的状态和标识,允许脚本查询它和注册⾃⼰进⾏⼀些活动
History 对象 history 对象保存着⽤⼾上⽹的历史记录,从窗⼝被打开的那⼀刻算起,history 对象是⽤窗⼝的浏览 历史⽤⽂档和⽂档状态列表的形式表⽰。
go() 、back()、 forword() 、length
学无止境,觉得不错的话,请记得为我关注、点赞、转发三连哦!
