Android实现年月选择器功能
开发过程中,年月的选择功能还是比较常见的,像这种功能点比较常见,要是每次都要自己手动去写,这无疑会耗费比较多的时间与精力,今天给大家介绍一个第三方库,使用该库来完成年月选择器功能。
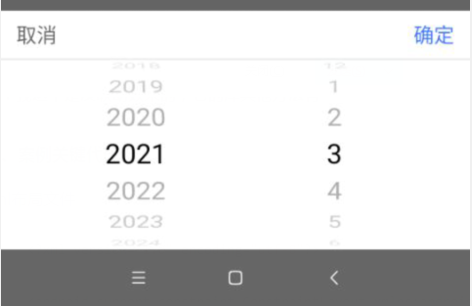
一、效果图

二、实现步骤:
1、依赖库
implementation 'cn.aigestudio.wheelpicker:WheelPicker:1.1.3'2、xml布局文件
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="200dp"android:background="#ffffff"><TextViewandroid:id="@+id/cancel"android:layout_width="60dp"android:layout_height="40dp"android:gravity="center"android:text="取消"android:textColor="#666666"android:textSize="17sp"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/ok"android:layout_width="60dp"android:layout_height="40dp"android:gravity="center"android:text="确定"android:textColor="#3C76FF"android:textSize="17sp"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /><Viewandroid:id="@+id/view_line"android:layout_width="match_parent"android:layout_height="1dp"android:background="#e5e5e5"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toBottomOf="@id/cancel" /><com.aigestudio.wheelpicker.WheelPickerandroid:id="@+id/mWheelPicker_1"android:layout_width="0dp"android:layout_height="0dp"android:layout_marginLeft="30dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toLeftOf="@id/mWheelPicker_2"app:layout_constraintTop_toBottomOf="@id/view_line"app:wheel_atmospheric="true"app:wheel_curtain_color="#1886F7"app:wheel_curved="true"app:wheel_cyclic="true"app:wheel_indicator_color="#e5e5e5"app:wheel_item_text_color="#919191"app:wheel_item_text_size="23sp"app:wheel_selected_item_text_color="#000000" /><com.aigestudio.wheelpicker.WheelPickerandroid:id="@+id/mWheelPicker_2"android:layout_width="0dp"android:layout_height="0dp"android:layout_marginRight="30dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toRightOf="@id/mWheelPicker_1"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="@id/mWheelPicker_1"app:wheel_atmospheric="true"app:wheel_curtain_color="#1886F7"app:wheel_curved="true"app:wheel_cyclic="true"app:wheel_indicator_color="#e5e5e5"app:wheel_indicator_size="24sp"app:wheel_item_text_color="#919191"app:wheel_item_text_size="23sp"app:wheel_selected_item_text_color="#000000" /></android.support.constraint.ConstraintLayout>
3、添加数据
List<String> CEOYEAR = new ArrayList<>();List<String> CEOMONTH = new ArrayList<>();for (int i = 2000; i < 2051; i++) {CEOYEAR.add(i + "");}for (int i = 1; i < 13; i++) {CEOMONTH.add(i + "");}
4、设置选择器弹出框
/*** @desc : 两个滚动器**/private void showTwoWheelPicker(Context context, final List<String> data1, final List<String> data2, final TwoWheelListener mTwoWheelListener) {final Dialog dialog = getDialog(context);Window window = dialog.getWindow();window.setGravity(Gravity.BOTTOM);window.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);window.setContentView(R.layout.fragment_sami);final WheelPicker wv1 = window.findViewById(R.id.mWheelPicker_1);final WheelPicker wv2 = window.findViewById(R.id.mWheelPicker_2);wv1.setData(data1);wv2.setData(data2);//取消window.findViewById(R.id.cancel).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {dialog.dismiss();}});//确定window.findViewById(R.id.ok).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {dialog.dismiss();if (mTwoWheelListener != null) {mTwoWheelListener.onOk(data1.get(wv1.getCurrentItemPosition()), data2.get(wv2.getCurrentItemPosition()));}}});}private Dialog getDialog(Context context) {return new AlertDialog.Builder(context, R.style.RoundCornerDialog).setCancelable(false).show();}private TwoWheelListener mTwoWheelListener = null;public static interface TwoWheelListener {void onOk(String str1, String str2);}
5、设置弹出框dialog样式
<!--圆角的dialog样式--><style name="RoundCornerDialog" parent="@android:style/Theme.Dialog"><item name="android:windowFrame">@null</item><item name="android:windowIsFloating">true</item><item name="android:windowIsTranslucent">true</item><item name="android:windowNoTitle">true</item><item name="android:background">@android:color/transparent</item><item name="android:windowBackground">@android:color/transparent</item><item name="android:backgroundDimEnabled">true</item><item name="android:backgroundDimAmount">0.6</item></style>
6、设置点击事件弹出
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showTwoWheelPicker(AppBarLayoutActivity.this, CEOYEAR, CEOMONTH, new TwoWheelListener() {@Overridepublic void onOk(String str1, String str2) {Toast.makeText(AppBarLayoutActivity.this, str1 + "年" + str2 + "日", Toast.LENGTH_SHORT).show();}});}});
四、总结
这个第三方库我这里只是做了简单的介绍,还有更多需求的还是去阅读第三方库。
第三方库地址:
https://github.com/AigeStudio/WheelPicker
到这里就结束啦。
评论
