分享10个必备的VS Code技巧和窍门,提高你的开发效率

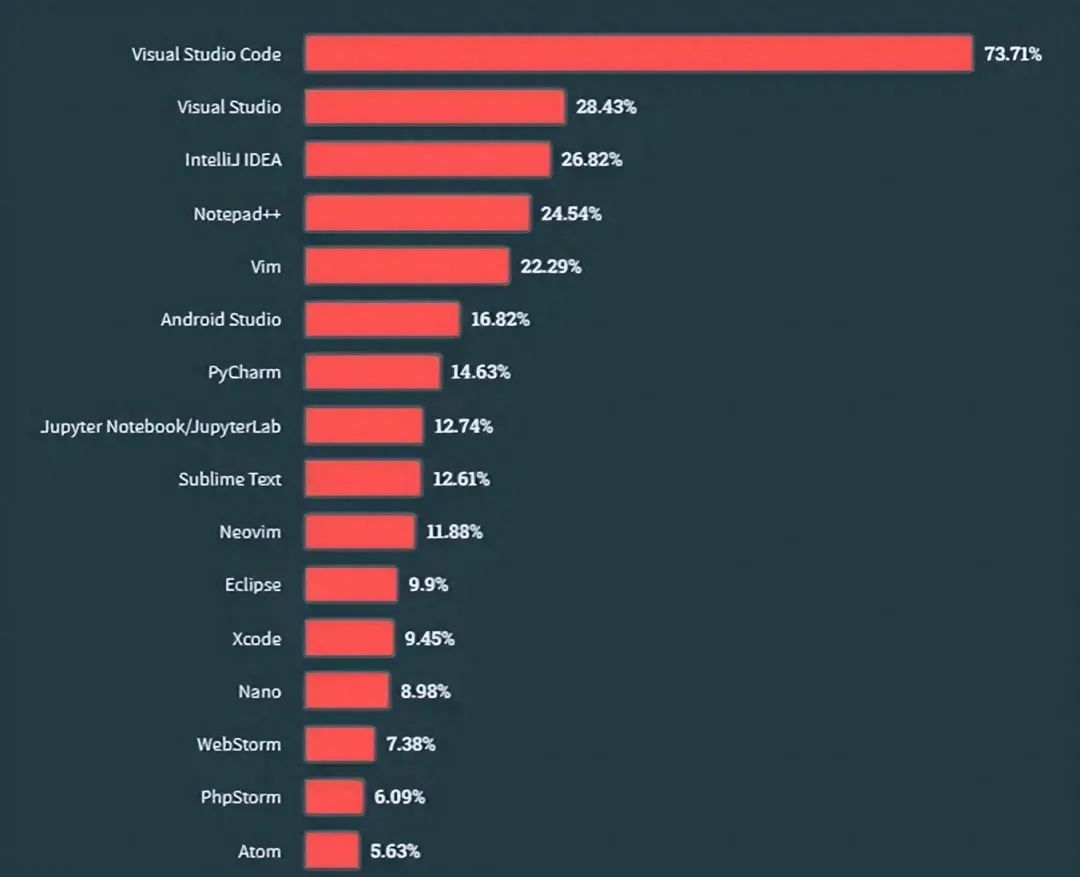
你知道全球73%的开发者都依赖于同一个代码编辑器吗?是的,2023年Stack Overflow开发者调查结果已经出来了,而且再次证明,Visual Studio Code是迄今为止使用最广泛的开发环境。

我们都知道原因:太棒了。
但是我们是否充分发掘了它的潜力?在本文中,我们揭示了一些令人信服的VS Code功能,包括增强本地源代码控制、动画打字和快速删除行等。让我们开始使用它们,以实现比以往更快的编码目标。
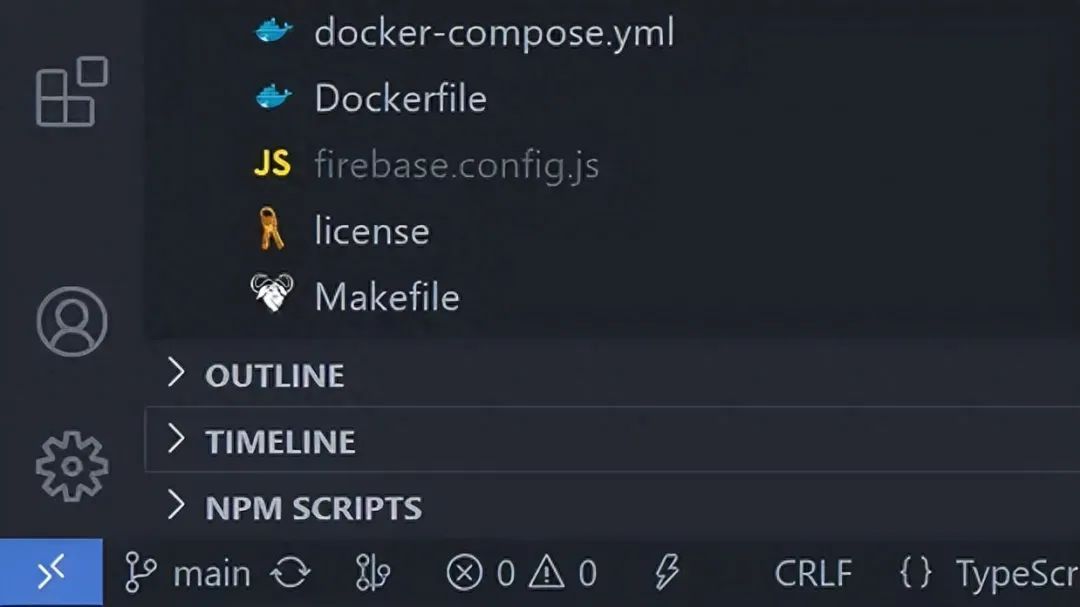
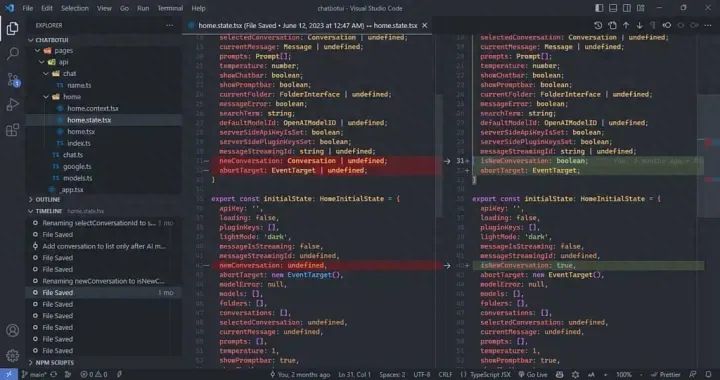
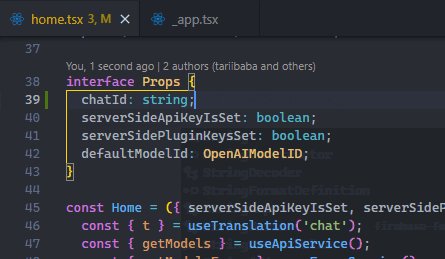
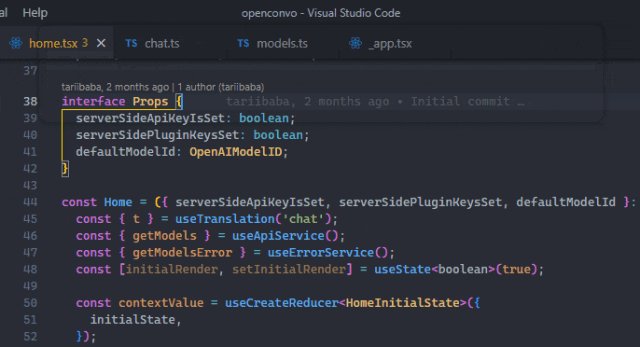
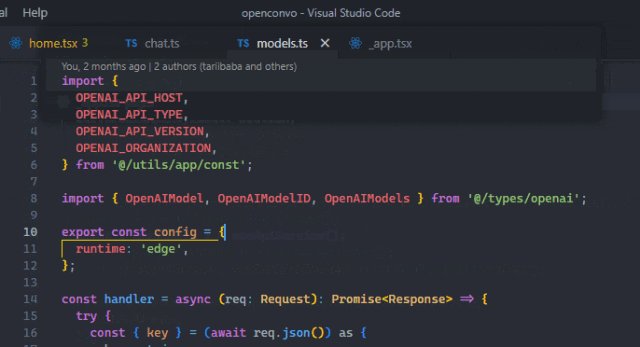
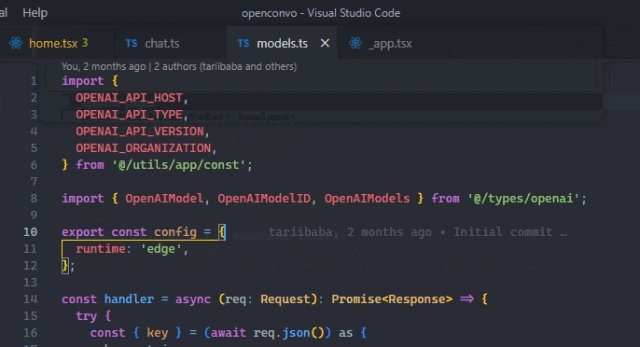
1. 时间线视图:本地源代码控制
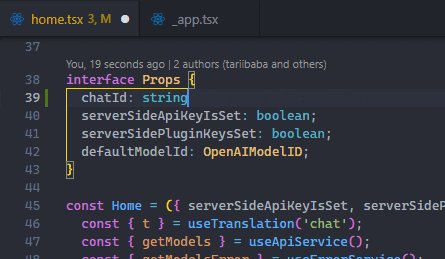
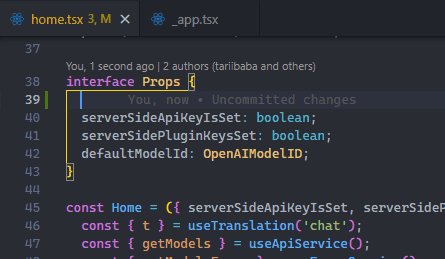
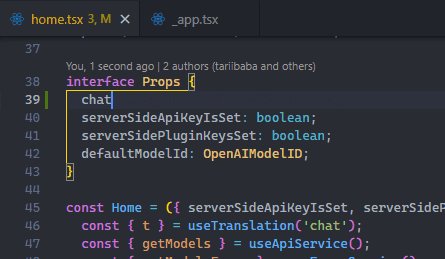
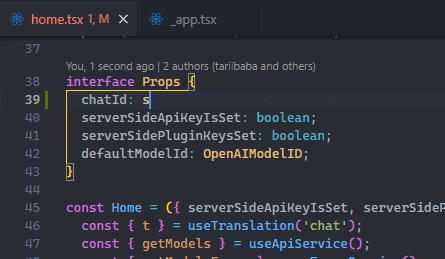
时间线视图为我们提供了本地源代码控制。
我们中的许多人都知道Git和其他源代码控制工具的用处,它们帮助我们轻松追踪文件变更并在需要时恢复到之前的某个点。
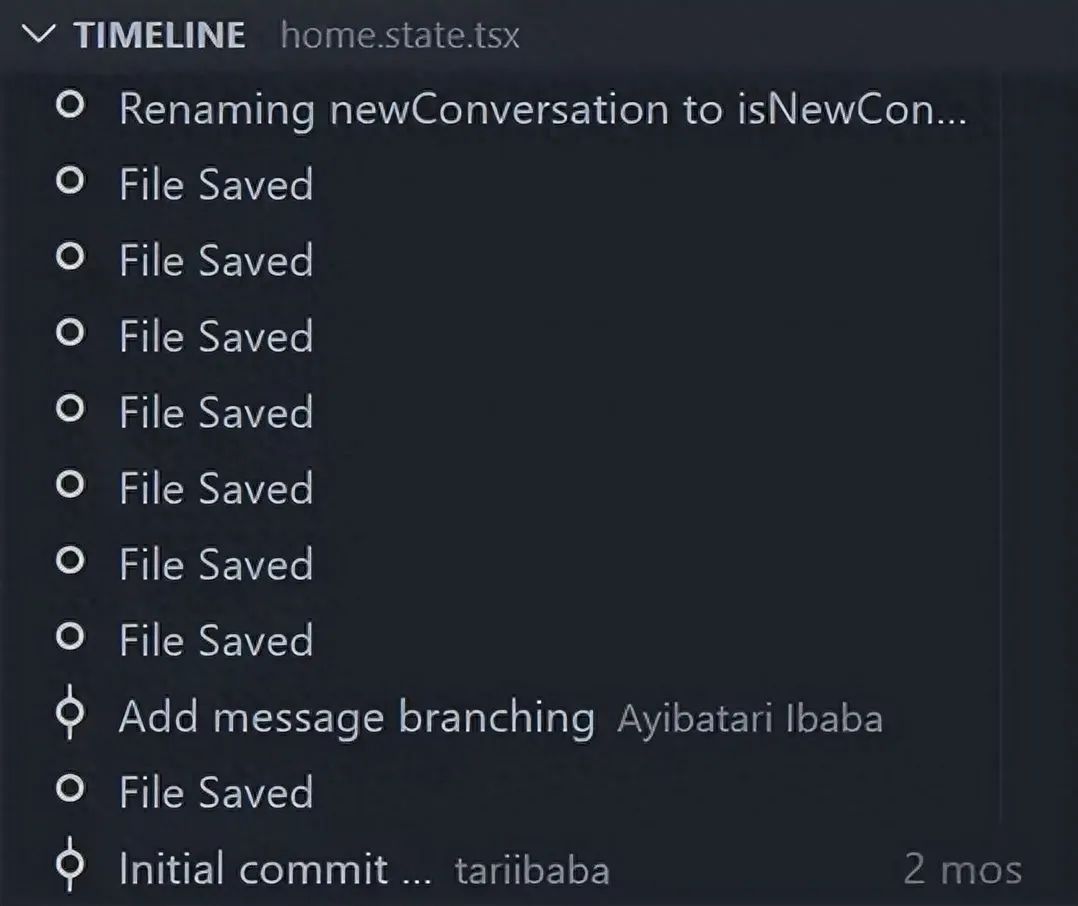
所以在VS Code中的时间轴视图提供了一个自动更新的时间轴,显示与文件相关的重要事件,例如Git提交、文件保存和测试运行。

展开此视图以查看与当前文件相关的事件快照列表。这里包括文件保存以及文件被暂存的Git提交。

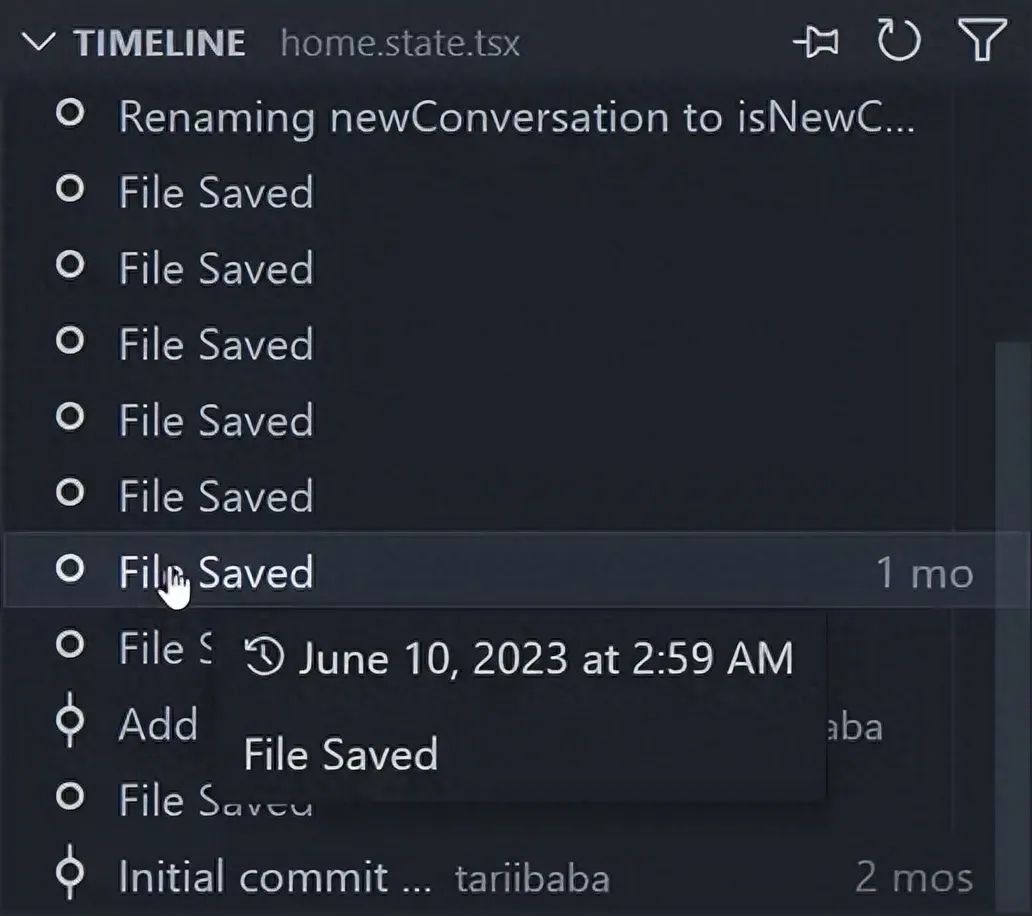
将鼠标悬停在快照项目上,即可查看 Visual Studio Code 创建快照的日期和时间。

选择一个快照项目,查看差异视图,显示快照时间的文件与当前文件之间的更改。

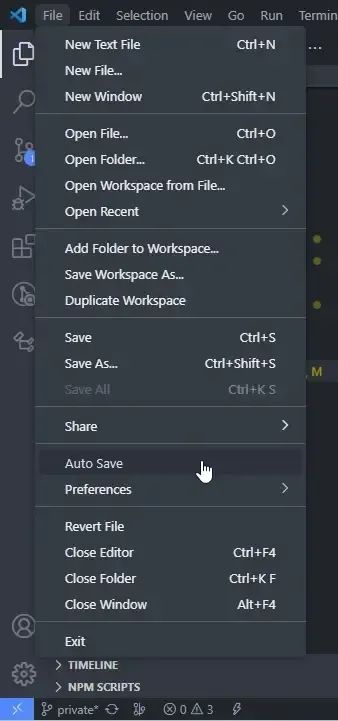
2. 自动保存:不再需要按Ctrl + S
你能数一下你用过这个快捷方式的次数吗?你现在可能已经下意识地使用它了。自动保存功能会在我们编辑文件时自动保存,无需手动保存。使用自动保存功能,我们可以避免 Ctrl + S 疲劳,节省时间,并确保始终使用文件的最新更改。虽然它并不完美,但权衡利弊的决定在你手中。


使用文件 > 自动保存轻松启用此功能。

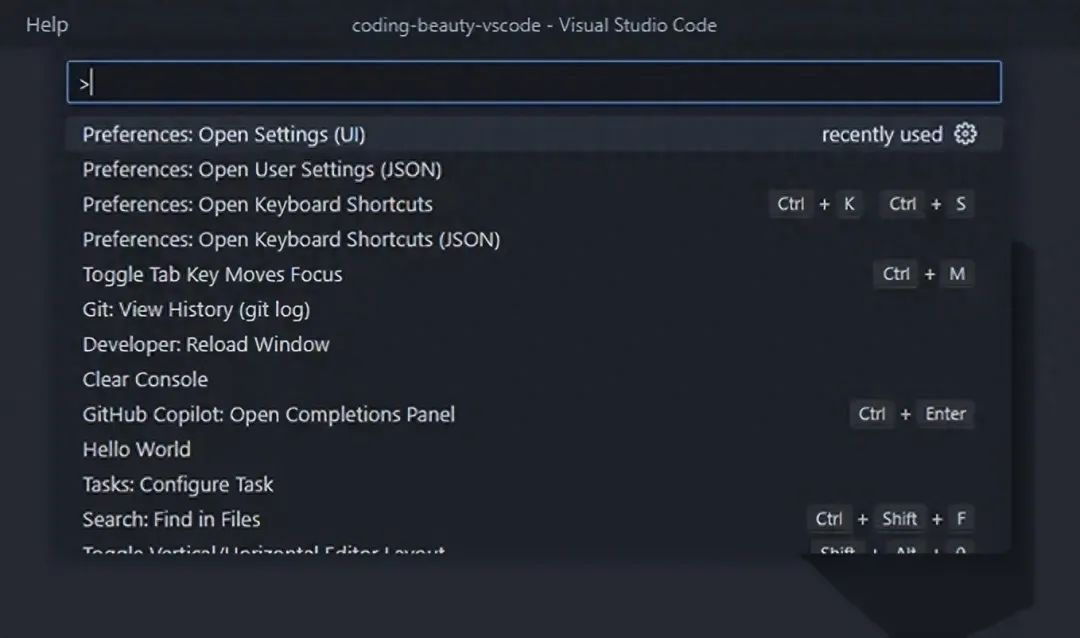
3. 使用命令面板进行任何操作
除了输入之外,你在VS Code中做的几乎所有操作都是“命令”。
命令让我们在编辑器中完成任务,它们包括与文件相关的命令、导航命令、编辑命令和终端命令,每个命令都经过最佳设计,以增强您的编辑体验的不同方面。
所以,通过命令面板,我们只需搜索命令并选择执行相关操作。要打开命令面板,请使用以下键盘快捷键:
Windows/Linux: Ctrl + Shift + P
Mac: Shift + Command+ P

正如你猜对的那样,右侧的键盘快捷键是使用键盘更快地运行命令的方法。
命令面板相比快捷键的主要优点在于当存在没有快捷键的命令,或者你正在寻找一个你不确定是否存在的命令时。
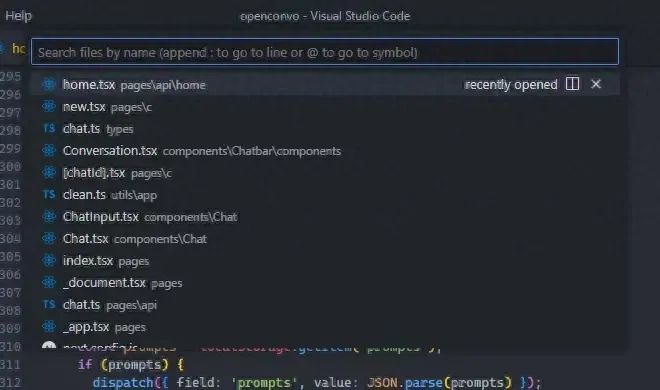
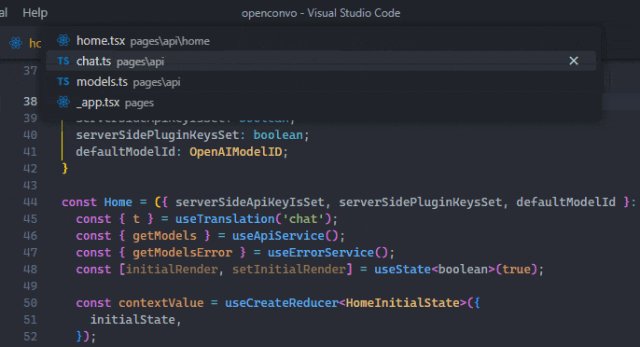
4、快速转到文件
这个鼠标太慢了。
是的,你可以在资源管理器窗格中点击文件,但为了更快的选择,可以使用 Ctrl + P 来搜索并打开项目中的特定文件。

按住 Ctrl 并按下 Tab 以在编辑器实例中循环浏览当前打开的文件列表。

你甚至可以使用 Alt + Left 和 Alt + Right 来快速浏览这些打开的文件。
所有这些方法都比使用光标更快地访问文件。
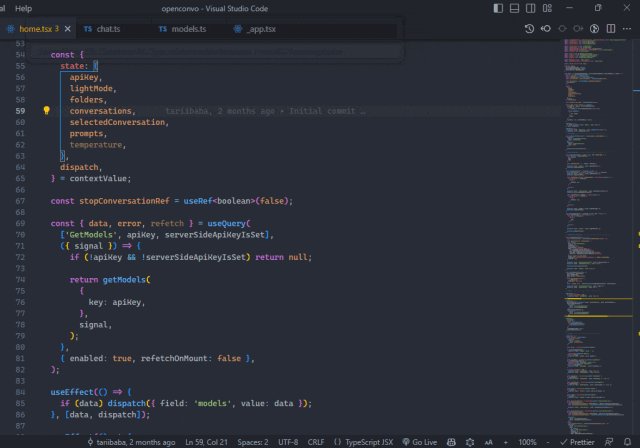
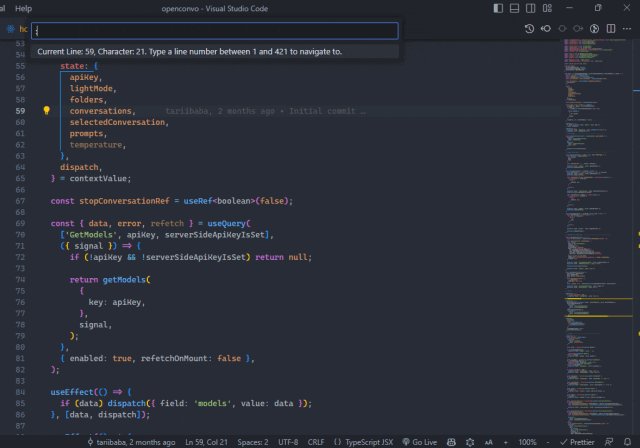
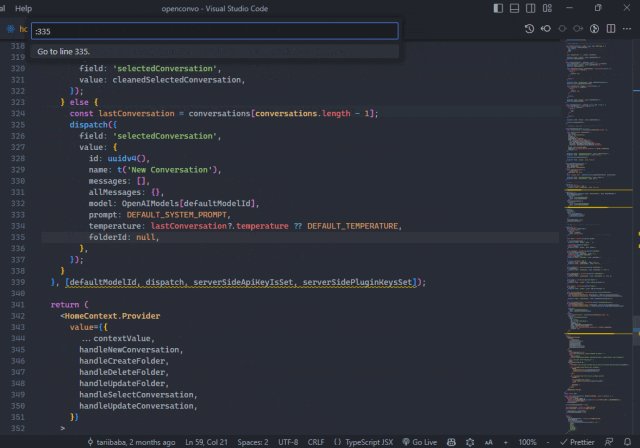
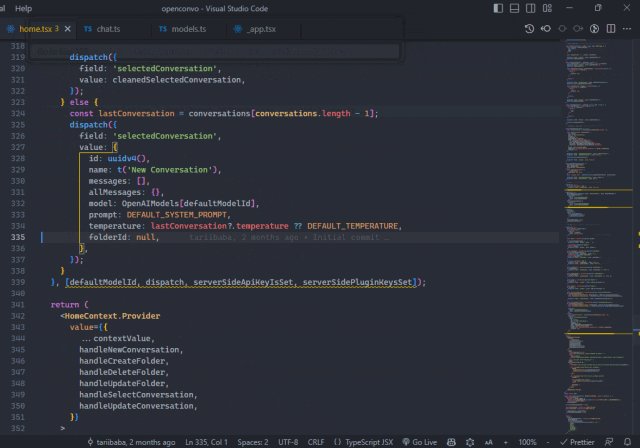
5. 快速跳转指定行
跳起来,不要滚动。
在调试过程中,快速导航到某一行是非常宝贵的,特别是当你需要在特定行号遇到错误时。通过跳转到这些行,你可以在特定的上下文中检查代码,评估变量并解决问题。
使用 Ctrl + G 键盘快捷键来完成此操作。

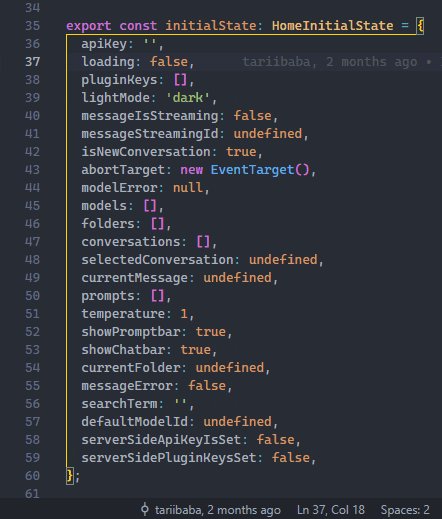
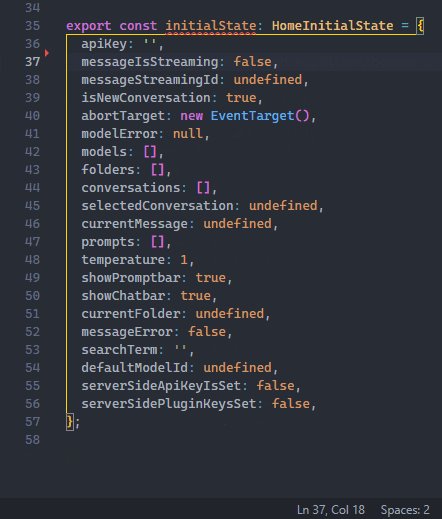
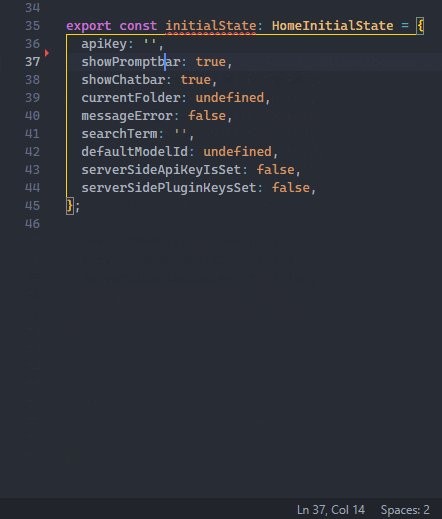
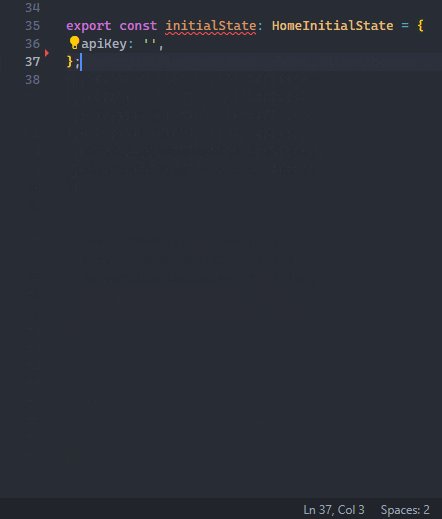
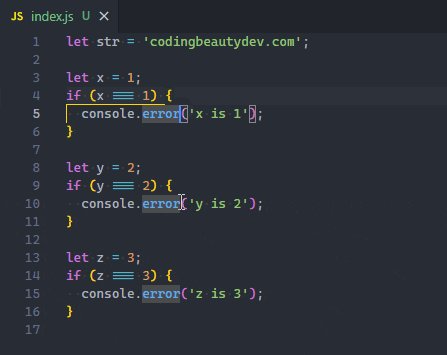
6. 快速删除该行
你现在已经到了这一行,如果你想删除它怎么办?
你会拖拽并选中文本然后按下删除键吗?你会不知疲倦地按下退格键直到每个字符都消失吗?
或者,你会使用 Ctrl + Shift + K 快捷方式在几秒钟内快速删除那些行和其他几十行吗?

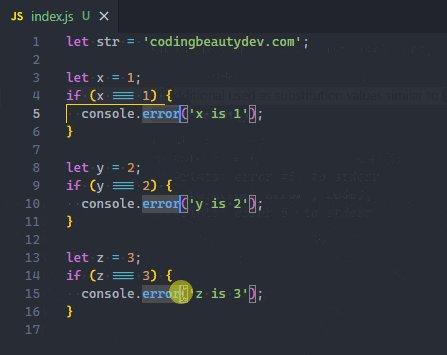
7. 享受使用流畅的光标进行打字
VS Code有一个平滑光标功能,当光标移动时会有动画效果,就像在MS Word中一样。这使得打字感觉更流畅和精致,同时在浏览代码行并将光标放置在不同位置时,给我们带来更平滑和自然的感觉。

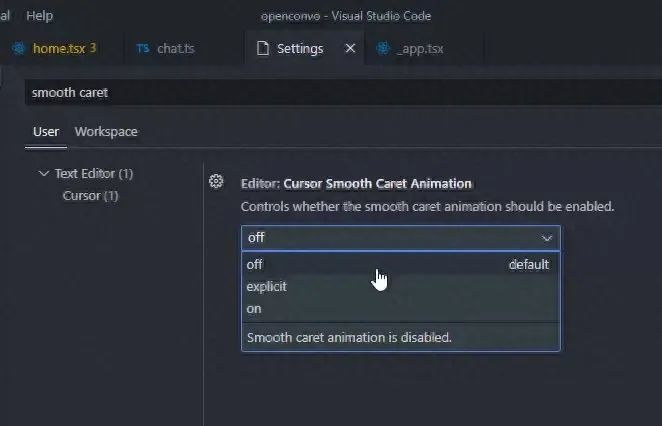
要打开它,请在命令面板中打开设置UI并搜索“smoot caret”。
我们正在寻找 Editor: Cursor Smooth Caret Animation 设置,它有3个可能的选项:

off: 没有流畅的光标动画
explicit:只有在我们明确将光标放在代码的某个位置时,才会使其动起来。
on :平滑的光标动画始终启用 - 包括在打字时。
将其设置为 on 以获得完整的视觉体验。
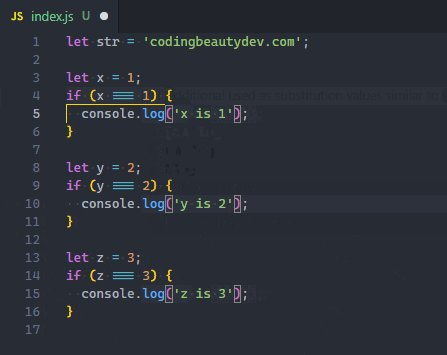
8. 快速格式化代码
格式化是通过以结构化和一致的方式组织代码来提高代码的可读性。
如果你一直在手动操作,你需要知道有更好的方法。
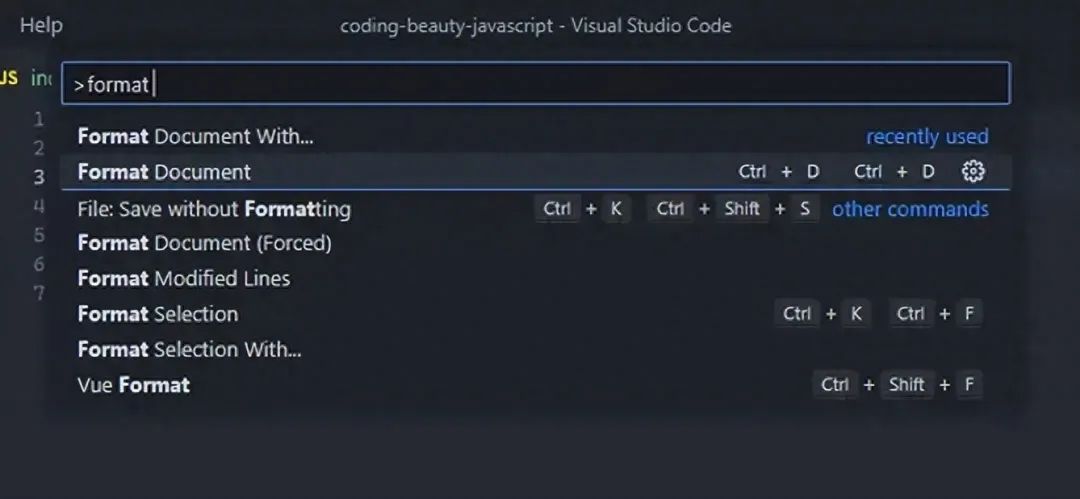
是的,您需要使用 Format Document 命令自动开始格式化代码,该命令可以在命令面板中轻松访问。根据当前文件的语言,将使用特定的“默认”格式化程序使用各种缩进、行长度、大括号等规则来格式化代码。

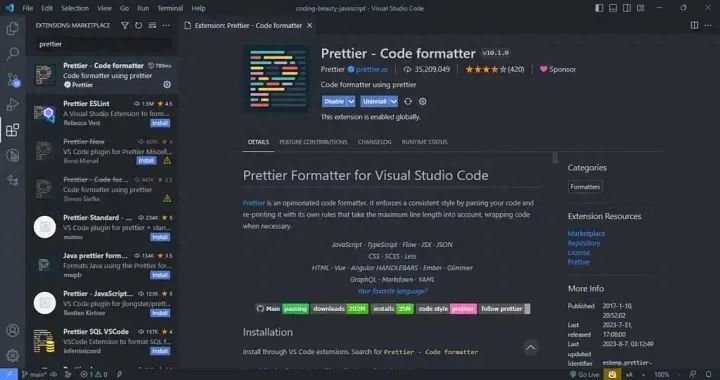
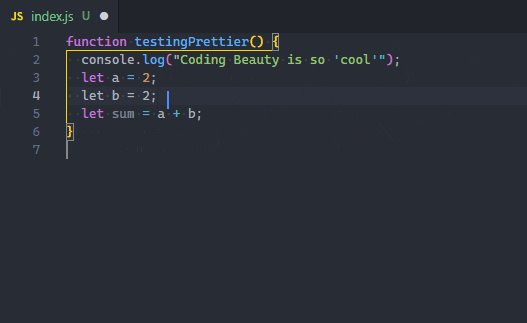
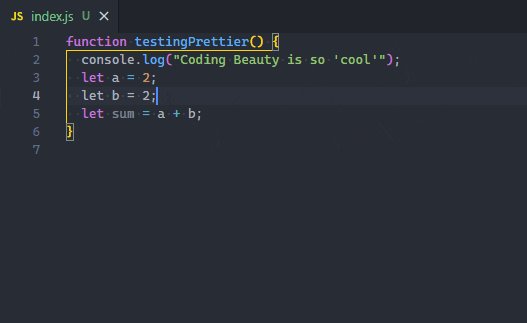
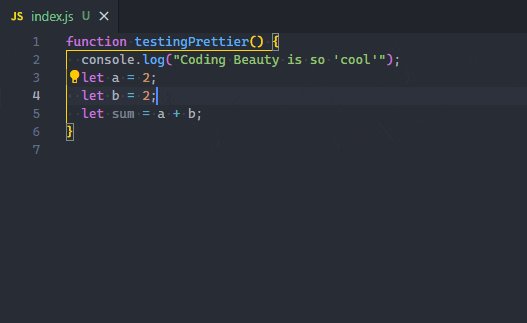
虽然有一个相当不错的内置JS/TS格式化工具,但为了更强大的解决方案,我强烈推荐使用Prettier扩展。


安装后,您将把它设置为默认格式化程序。
当您使用手动保存而不是自动保存时,有一个功能您应该启用,以使格式设置变得更加容易:
Editor: Format On Save : "保存时格式化文件。必须有可用的格式化工具,文件不能在延迟后保存,编辑器必须正在关闭中。默认情况下禁用。"
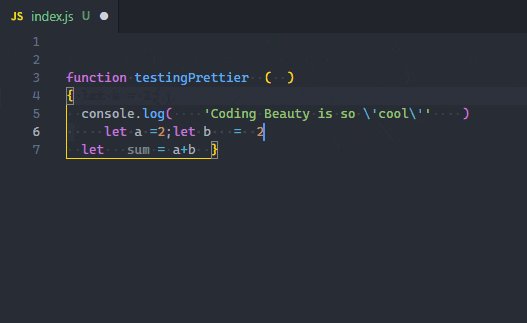
所以,当你在保存文件时,VS Code会自动使用当前默认的格式化程序对你的代码进行格式化,就像你在上面的演示中看到的那样。
当你进行自动保存时,每隔一段时间都要打开命令面板来进行格式化会变得很繁琐。这就是键盘快捷键的用途所在:
Windows: Shift + Alt + F
Mac: Shift + Option + F
Linux: Ctrl + Shift + I
我使用的是Windows系统,个人而言,我不喜欢这个默认的键盘快捷键;自动保存让我不时需要重新格式化,而Shift + Alt + F用久了也变得非常痛苦。
所以我将其更改为 Ctrl + D, Ctrl + D - 一个更容易按下和记住的键盘快捷键组合,并且没有冲突的按键绑定。我建议你也这样做。
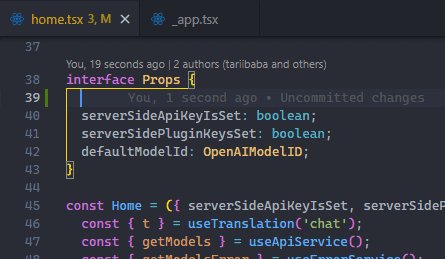
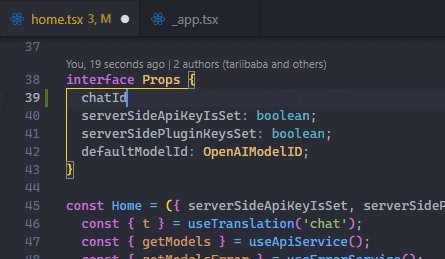
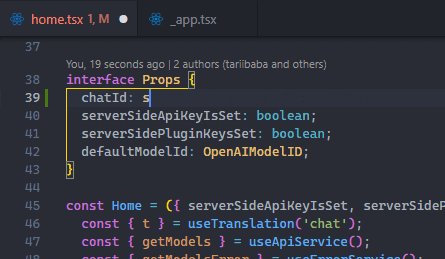
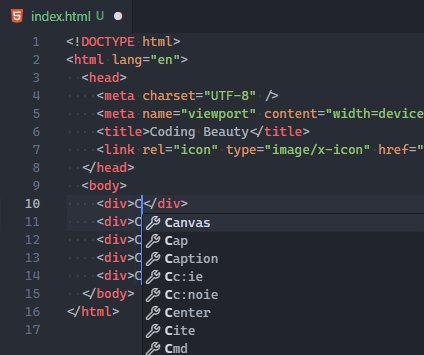
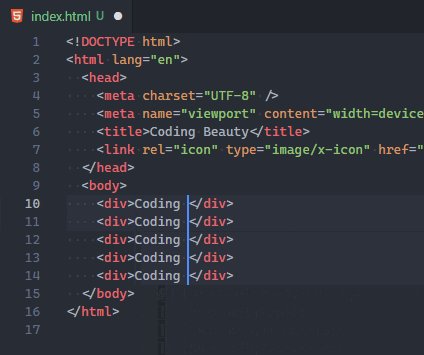
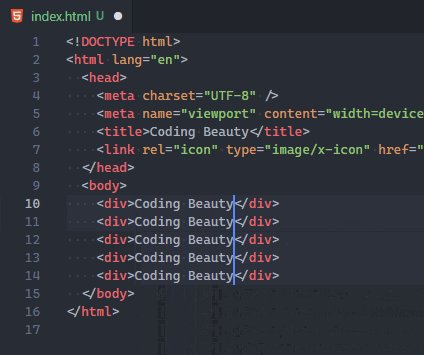
9. 使用多光标编辑功能节省时间
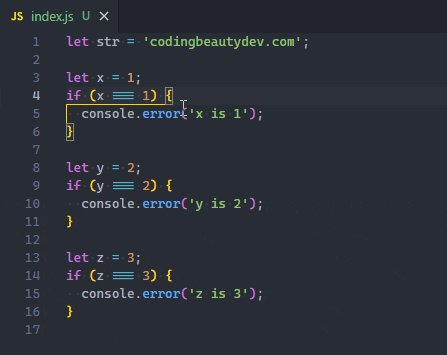
在我最早使用VS Code的日子里,多光标编辑是一个令人惊叹的时刻,它允许你在不同的位置放置多个光标,并多次删除或插入相同的文本。这大大加快了编辑速度,极大地提高了生产力,因为我们可以通过快速创建代码高效地完成重复的任务。
当然,在编辑时,总是至少有一个光标。使用 Alt + Click 来添加更多。

您还可以轻松地在当前行的上方或下方直接添加光标,使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 。

这些快捷方式分别调用 Add Cursor Below 和 Add Cursor Above 命令。
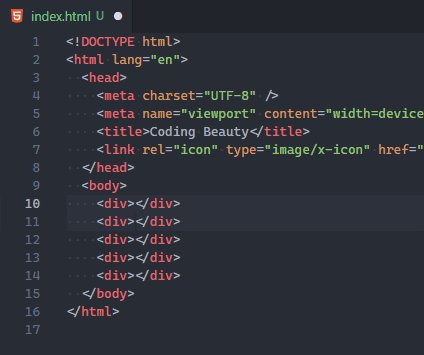
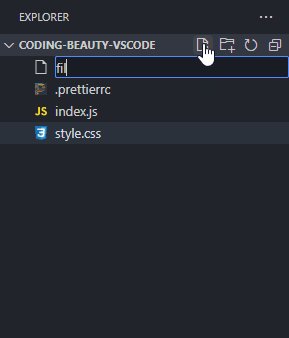
10、快速创建新文件夹/文件
没有一的项目不需要创建新的文件夹和文件,如果有一种加速文件/文件夹创建的方法,节省下来的时间将累积起来,为我们提供显著的生产力提升。
如果你一直在使用VS Code的新建文件和新建文件夹按钮来创建新的文件和文件夹,那么是有办法的。

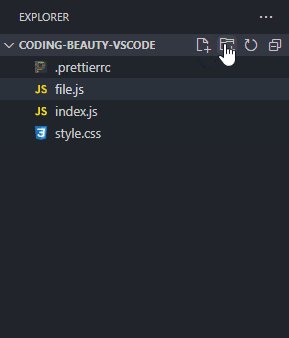
不必不停地移动鼠标来定位那些小按钮,你知道吗?你只需双击资源管理器面板就可以创建一个新文件。

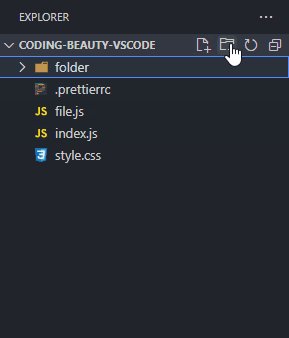
要不要新建一个文件夹?嗯,没有文件的文件夹就什么都不是。当你创建一个新文件时,你可以轻松使用 / 字符来表示层级关系,并创建新的文件夹和子文件夹来容纳该文件。
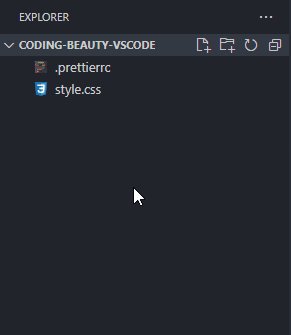
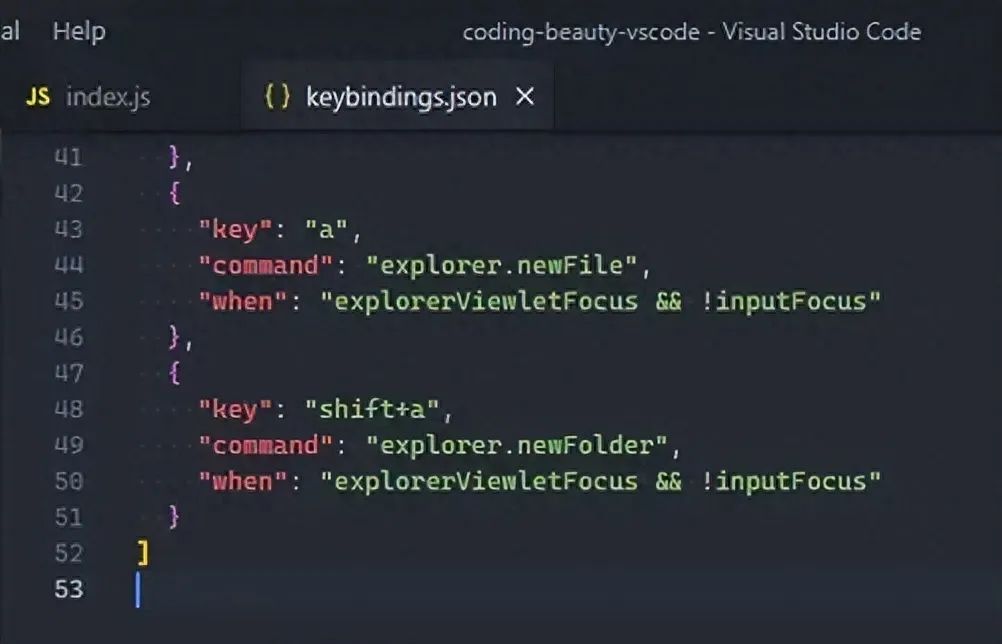
作为一名曾经的Atom粉丝,我很快就习惯了使用 A 和 Shift + A 快捷键来分别创建新文件和文件夹;我知道我该怎么做。

由于 A 和 Shift + A 显然是用于编码的键,我在这里包含了 when 值,以确保它们只在资源管理器窗格具有焦点且当前编辑器中没有活动光标时创建新文件/文件夹。
因此,要在打字时使用这些快捷键,您必须首先专注于资源管理器窗格;单击它或使用 Ctrl/Command + Shift + E 。
总结
在资源管理器窗格中,默认情况下启用时间线视图的本地源代码控制。
自动保存带有 File > Autosave 的文件。
使用 Ctrl + Shift + P 或 Shift + Command + P 在命令面板中运行命令。
打开一个带有 Ctrl + P 的文件,使用 Alt + Left/Right 或 Ctrl + Tab 在打开的文件之间切换。
去到一个带有 Ctrl + G 的行。
删除一行带有 Ctrl + Shift + K 的内容
通过 Editor: Cursor Smooth Caret Animation 设置实现流畅的打字体验。
使用“格式化文档”命令对代码进行格式化,使用Prettier,将快捷键更改为 Ctrl + D, Ctrl + D
使用 Alt + Click, Ctrl + Alt + Up/Down 可以同时添加多个光标,一个在上方,一个在下方
在Windows/Mac中,使用Alt/Option + 上/下键将一行向上或向下移动
通过双击资源管理器窗格创建一个新文件,或者设置一个自定义的键盘快捷键。
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
