你应该知道的 11 个 VS Code 特性和技巧

1.带连字符的字体
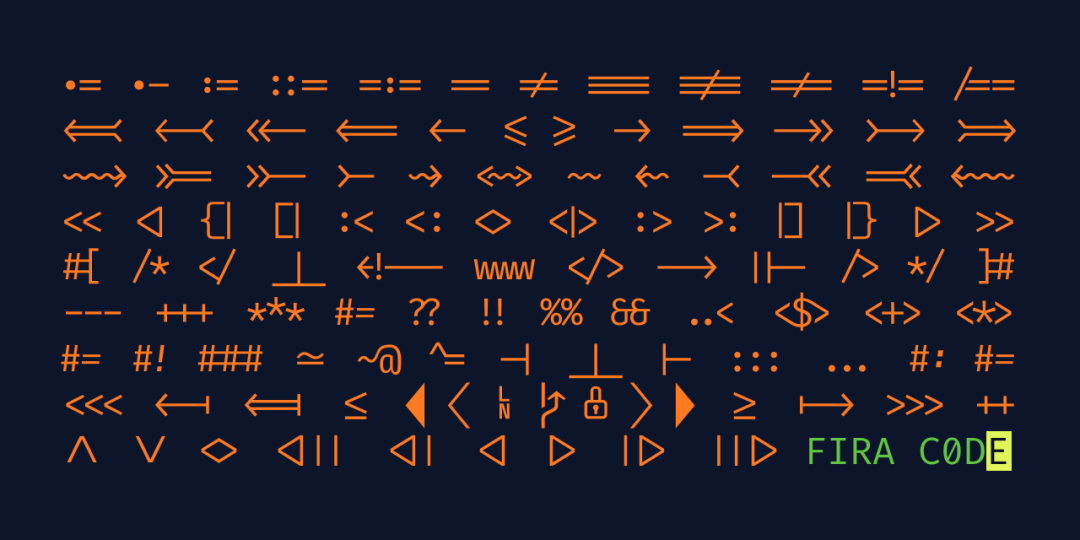
在处理大型项目时,带有连字的字体使代码更干净、更方便,您可以通过结合连字的特殊字体使您的编辑器体验更好。有几种支持连字的字体可用,但您可以简单地坚持使用经典的 Fira Code。
要在 VS Code 中启用连字,您只需在 VS Code 设置文件中添加**“editorLigatures”:true**。

2.彩虹缩进
如果您使用 JavaScript 和 Python 编写代码,则此 VS Code 扩展会为文本前面的缩进着色,每一步交替使用四种特殊颜色,那么此功能对于外观整洁的代码非常有用。
3.标签包装
如果你厌倦了重复打字那么你应该了解emmet,emmet允许你编写一个缩写的代码并快速获取返回的相应标签。最新版本的 emmet 支持大多数 Emmet 操作,包括扩展 Emmet 缩写和片段。
要使用标签包装:
选择文本。 打开命令面板。 执行Emmet: Wrap with Abbreviation 输入标签 div(或缩写) 然后按 Enter。
4.Turbo Console.log()

当您只需要快速输出某些内容时,您应该节省时间,而不是重复键入 console.log。Turbo Console Log 是 VS Code 中一个很棒的扩展,它解决了这个问题,它可以在下面的行中记录任何变量,并在代码结构之后自动添加前缀。
5.多光标编辑

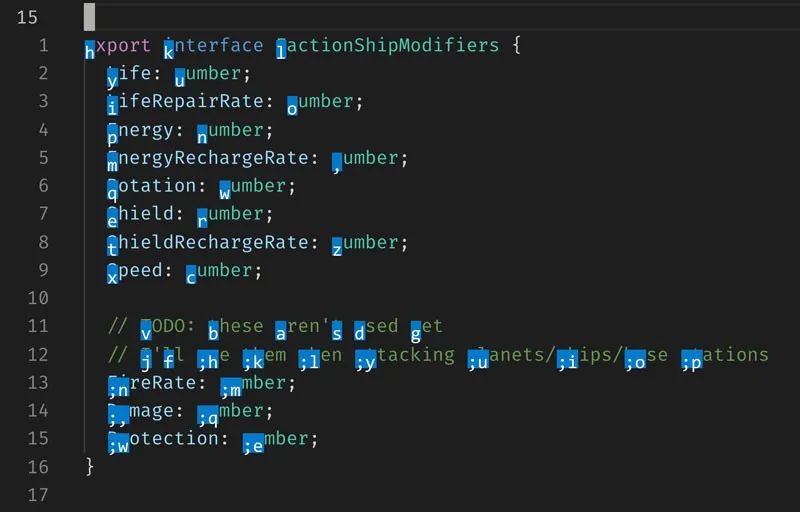
我个人喜欢 VS Code 中最有用的功能之一,通过多光标编辑,您可以快速编辑多行。多光标编辑有以下几种方法:
ALT-CLICK:如果你想在一个文件中插入多个不在连续行上的光标,你只需简单地按住ALT并点击每一行。 CTRL-U:万一你点击了错误的行,又不想重新选择行,那么只要按CTRL+U就可以撤销上次的光标操作。 SHIFT-ALT:用方向键。如果你选择了一个词,并希望包括引号或它附近的任何东西,只需简单地使用SHIT+ALT与方向键来扩大你的选择区域。 SHIFT-ALT-Drag:使用此组合键可以创建矩形选区。
6.Polacode

如果您熟悉分享源代码截图的著名工具(Carbon.sh),但所有这些工具都需要付出更多努力来构建吸引人的源代码截图。Polacode 以非常简单的方式完成相同的工作,您可以使用 Carbon 中无法使用的默认编辑器字体。
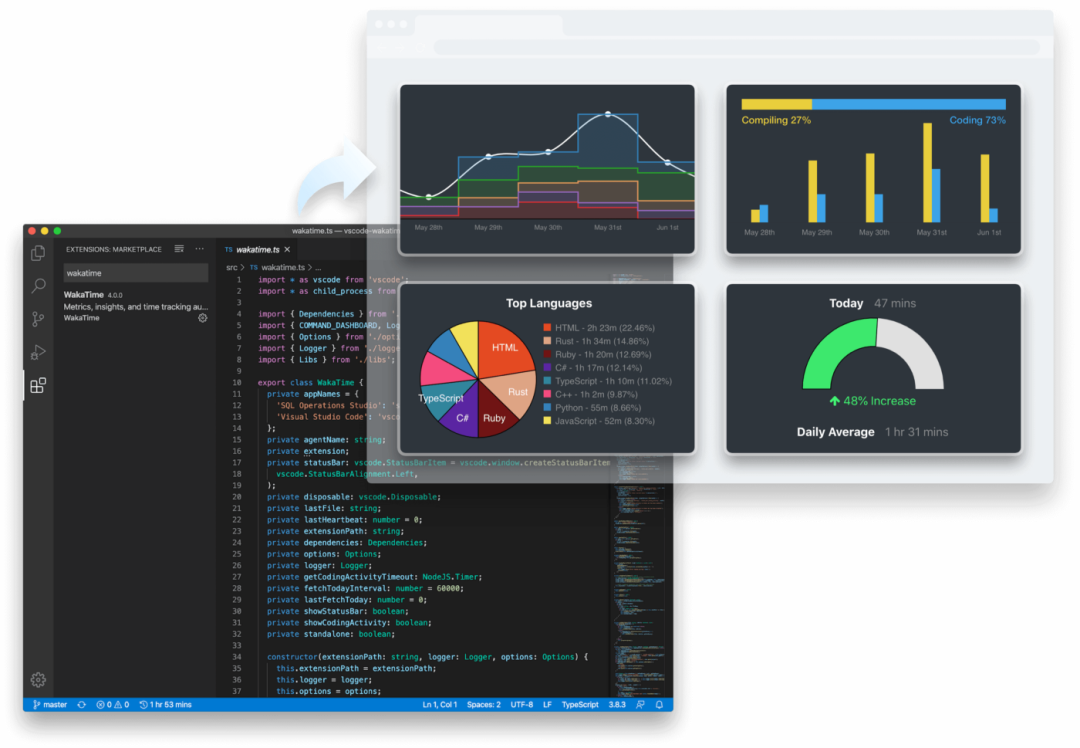
7.WakaTime(唤醒时间)

这个扩展帮助你跟踪你的指标和有关你的编程分析,你还可以查看你经常使用哪种编程语言。
8.排序
每当您想对数据或变量列表进行排序时,您只需选择要排序的行并使用命令面板 (F1),然后搜索排序。您将看到您可以选择升序或降序排序。
9.注释
添加注释是开发人员在团队中工作时经常做的事情,在 VS Code 中,您可以眨眼注释掉单行或多行。
尽管有两种方法可以添加注释。
您可以通过按 Ctrl 或 Cmd + / 对一行进行注释,再次按下它将取消对该行的注释。 要创建注释块,请选择您想要注释的选项并按下 Shift+Alt+ A。
10.自定义侧边栏
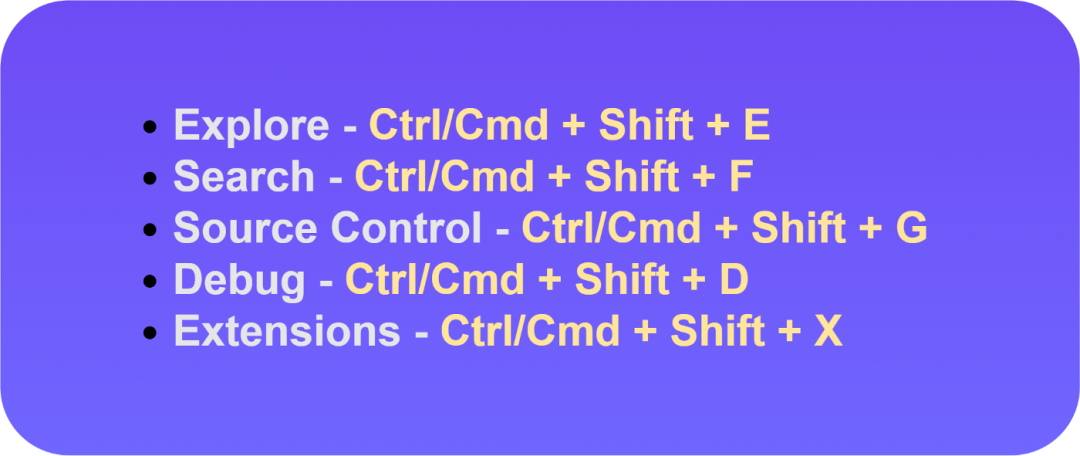
在编写代码时,您总是需要尽可能多的空间,您可以通过按 Ctrl 或 Cmd + B 关闭侧边栏,也可以再次按 Ctrl 或 Cmd + B 撤消侧边栏。此外,如果你想打开它到一个特定的菜单,那么你可以使用下面给出的特定菜单的键盘快捷方式。

11.自定义片段
没有人喜欢一遍又一遍地输入相同的代码,片段扩展为我们做了这项工作。但有些时候,我们只是需要一个自定义的代码段来使我们的工作更容易。在VS Code中,你可以创建自定义代码片段,减少输入相同代码的重复。
要创建自定义代码段:
转到设置图标并选择User Snippets,现在选择您想要创建的片段的语言。 例如,如果您想为 JavaScript 项目创建自定义代码段。您必须编写key/value对,其中key包含定义的数据。prefix(前缀)定义了代码段的触发词,body(正文)是将要插入的代码,description(描述)是可选的,由 IntelliSense 显示。

作者:Mohit
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

