【利器篇】前端40+精选VSCode插件,总有几个你未拥有!
前言
姊妹篇:【利器篇】35+精选chrome插件,含15+前端插件,总有一款值得你停留[1]
关于关于 【前端工具系列】[2]:
有句话,事半功倍,其必然是借助了某些思想和工具。
VSCode是我们前端开发的武器,本文40+精选插件,让其更加锋利,无坚不摧!!
补充两款非常棒的插件
Tabnine [3] AI 代码完成插 Trailing Spaces[4] 尾部空格删除插件
另外两款也不错,但是不太推荐
rong-notes[5] 添加注释,下载量比较小,最后维护日期是2019年1月,就不推荐了。 ClassTree[6] 根据jsx,dom结构快速生成 jsx/vue class结构。还是比较有创意的,下载量太小。
必备的
下面这些必备的我就不说了
代码段
JavaScript (ES6) code snippets[7], ES7 React/Redux/GraphQL/React-Native snippets[8] vue[9], vetur[10], Vue 3 Snippets[11], Vue VSCode Snippets[12]
代码段这玩意,你也可自定义,可以参见 VSCode创建自定义代码段[13]
代码检查和格式化
ESLint[14], Prettier - Code formatter[15], Beautify[16]
其他
open in browser[17]
由于VSCode自身功能的增强,NPM-Scripts[18], Change Case[19]等的插件就不需要特意安装了。
接下来更精彩!!!, 全程高能动图,请别分神!
实用高效工具
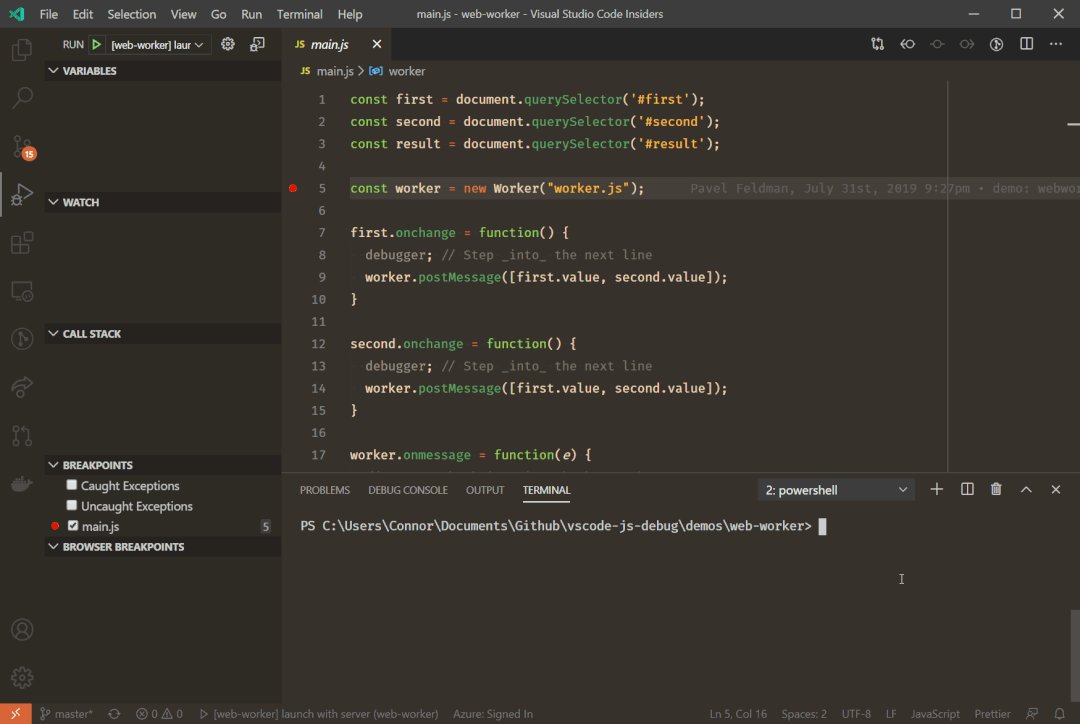
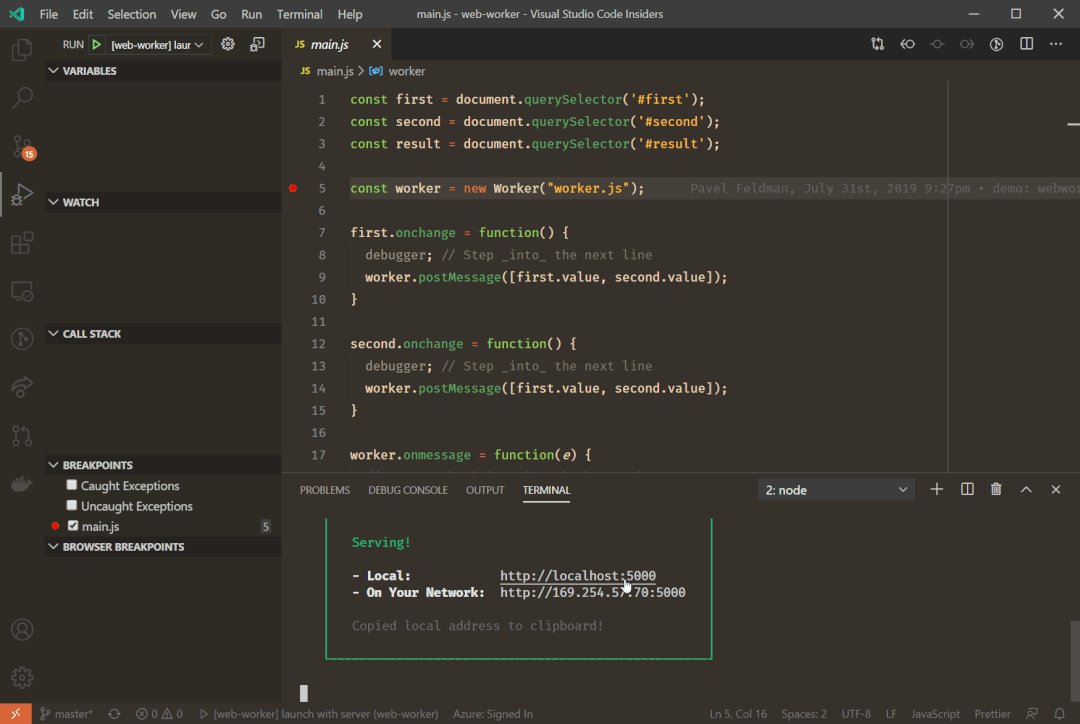
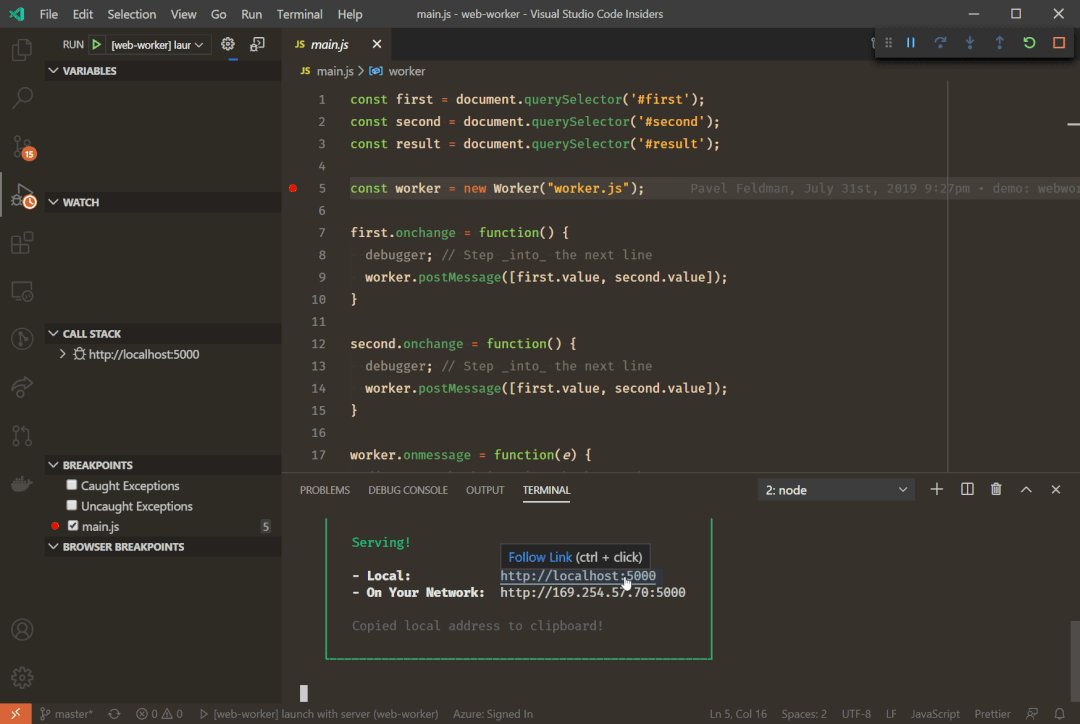
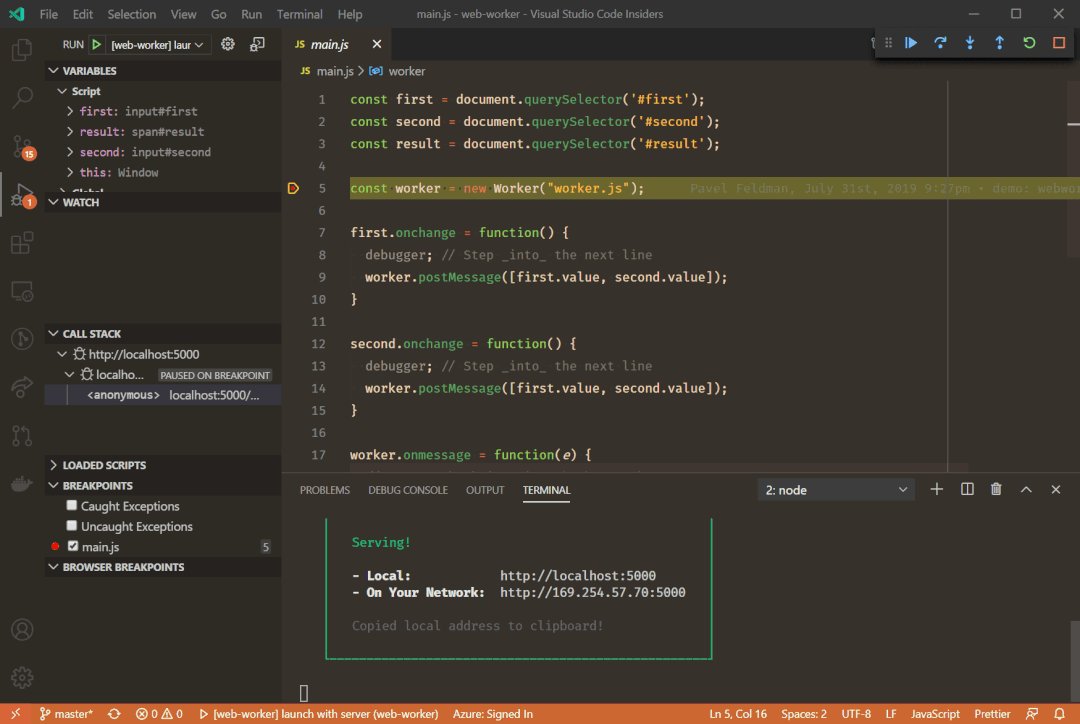
scode-js-debug[20] debug利器
新版VSCode内置。
可用于调试Node.js、 Chrome、 Edge、 WebView2、 VS Code 扩展等等,替换 Debugger for Chrome 插件。其还可以调试Service Worker, Web Worker, 功能是异常的强大。
如下的演示,你首先的配置好launch.json

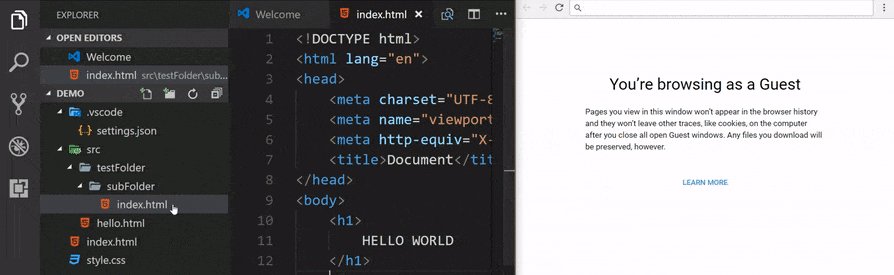
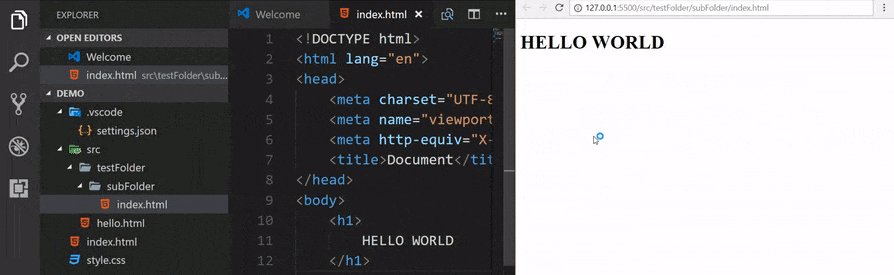
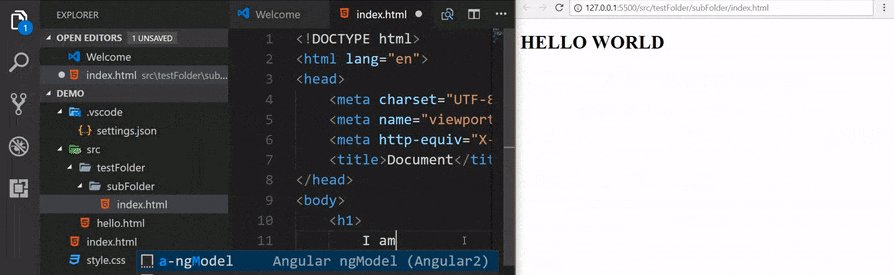
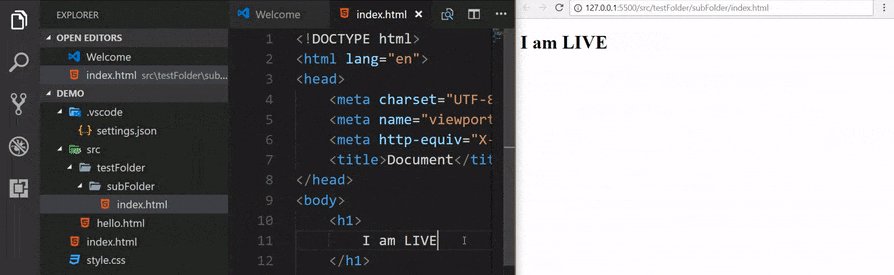
Live Server[21] 静态服务器
为静态和动态页面启动具有实时重载特性的本地开发服务器。
这也是我平时最喜欢用的插件之一, 右键一键启动,还支持热等,爽字了得。

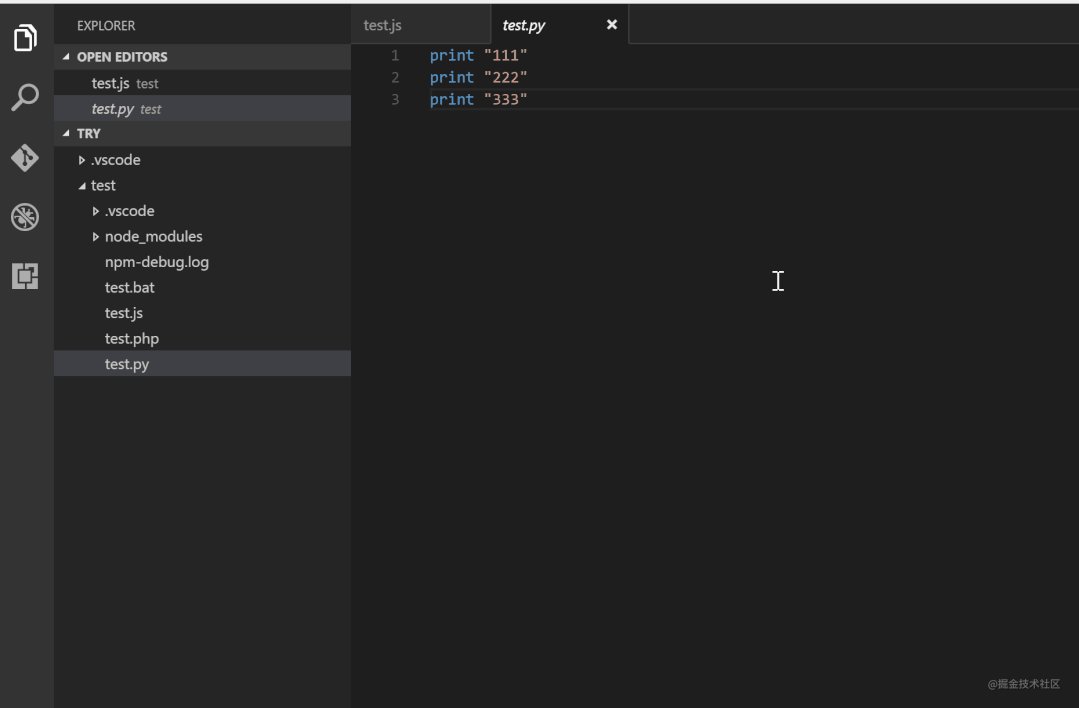
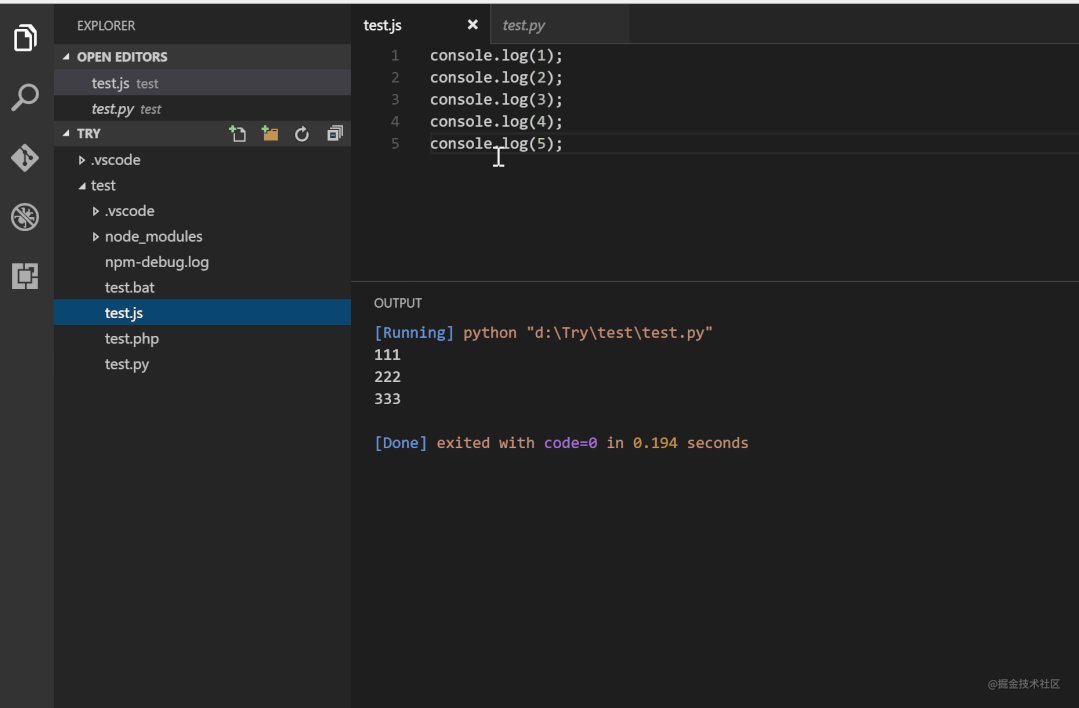
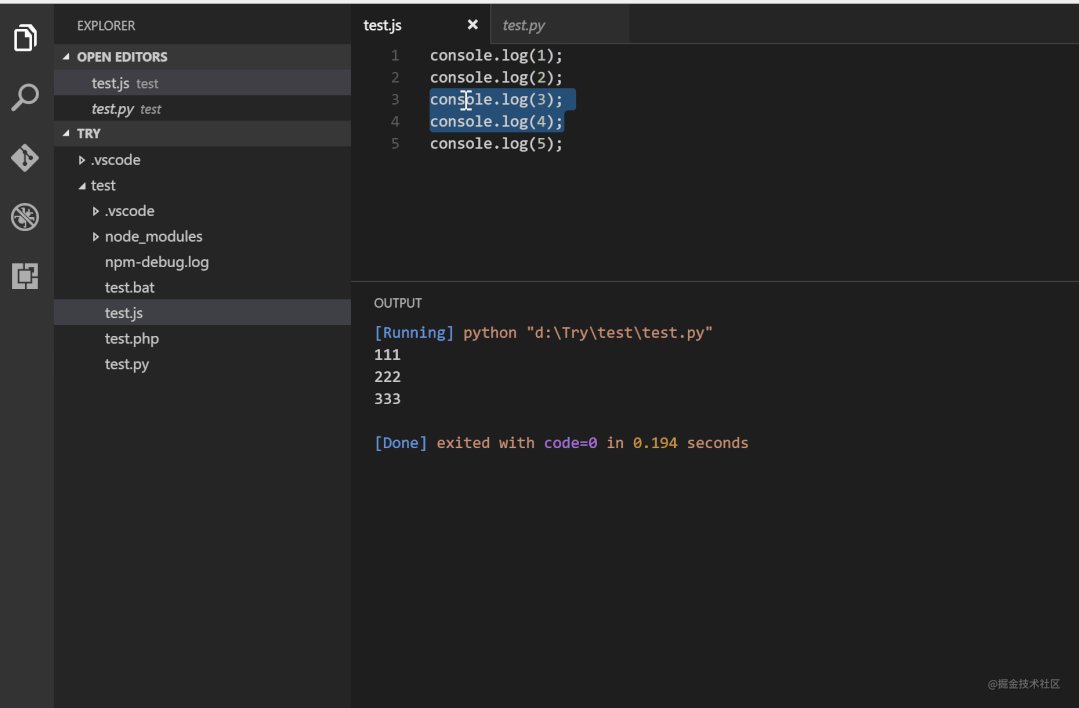
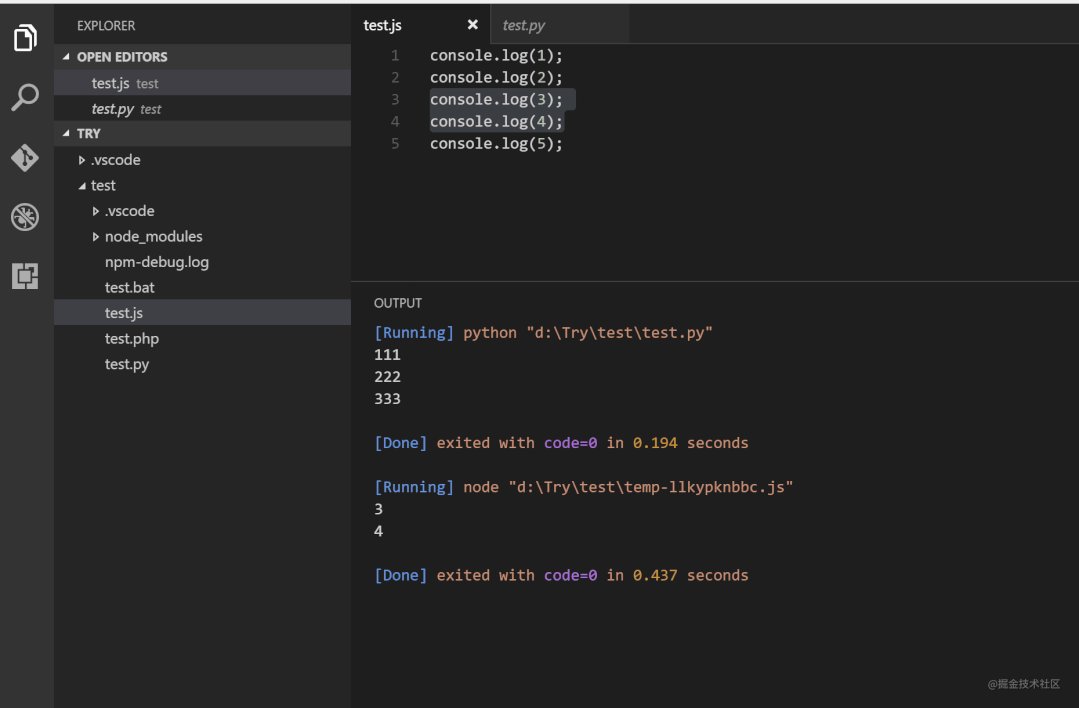
Code Runner[22] 代码运行器
最喜欢的插件,没有之三,平时写一些测试代码,和一些逻辑库,快捷键 Ctrl+Alt+M, 喝口水,看一下结果,悠哉。
一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。

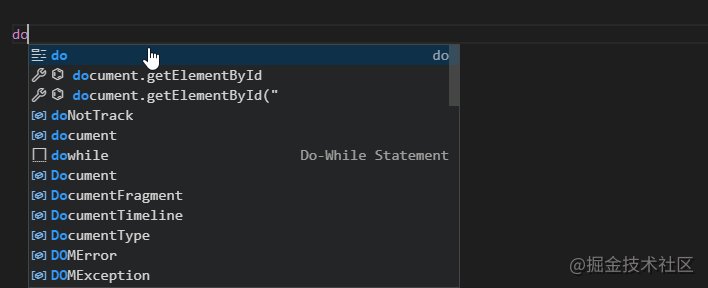
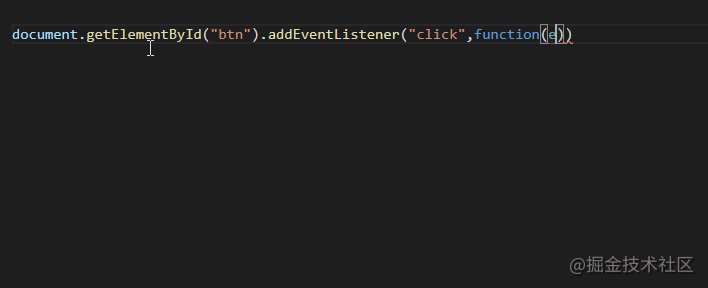
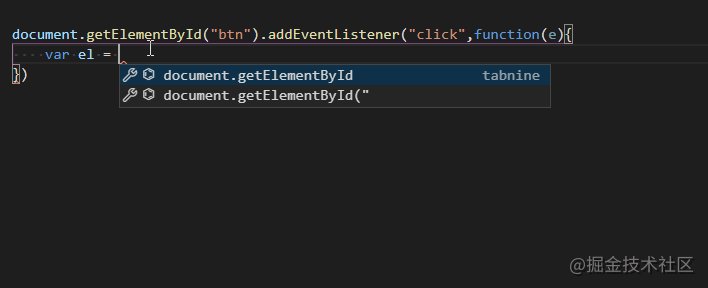
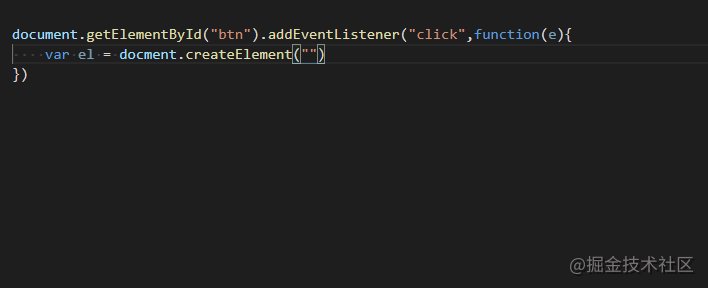
Tabnine [23]AI 代码完成插件
感谢评论区的推荐。这是一款人工智能代码完成工具,能够以更快的速度完成代码,并且错误更少, 其支持多种语言,还具备记忆功能,真的强大。
我用了,就爱了

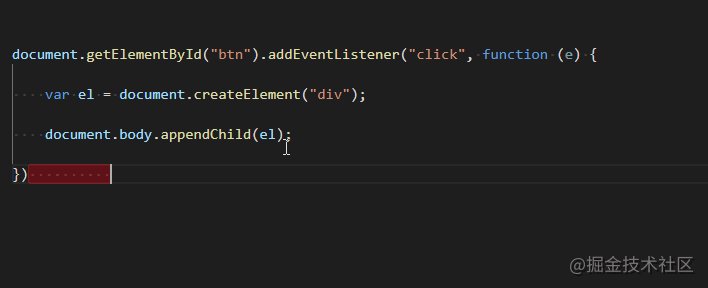
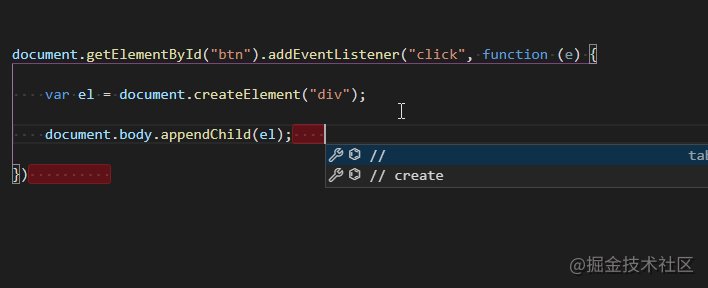
Trailing Spaces[24] 尾部空格删除插件
高亮空格,并提供了一键删除。

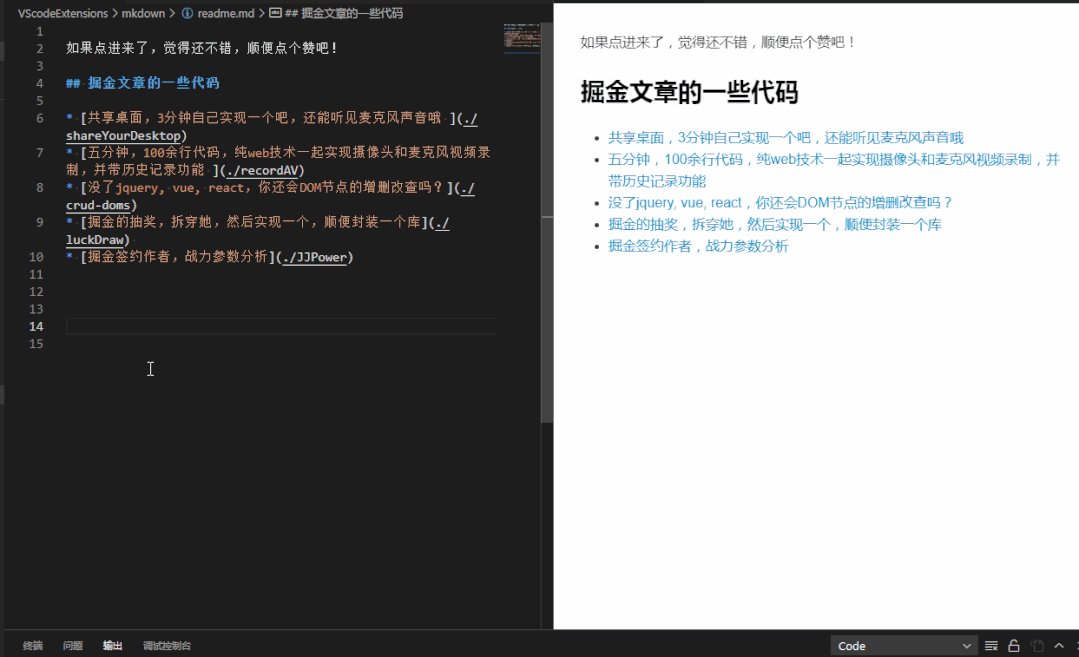
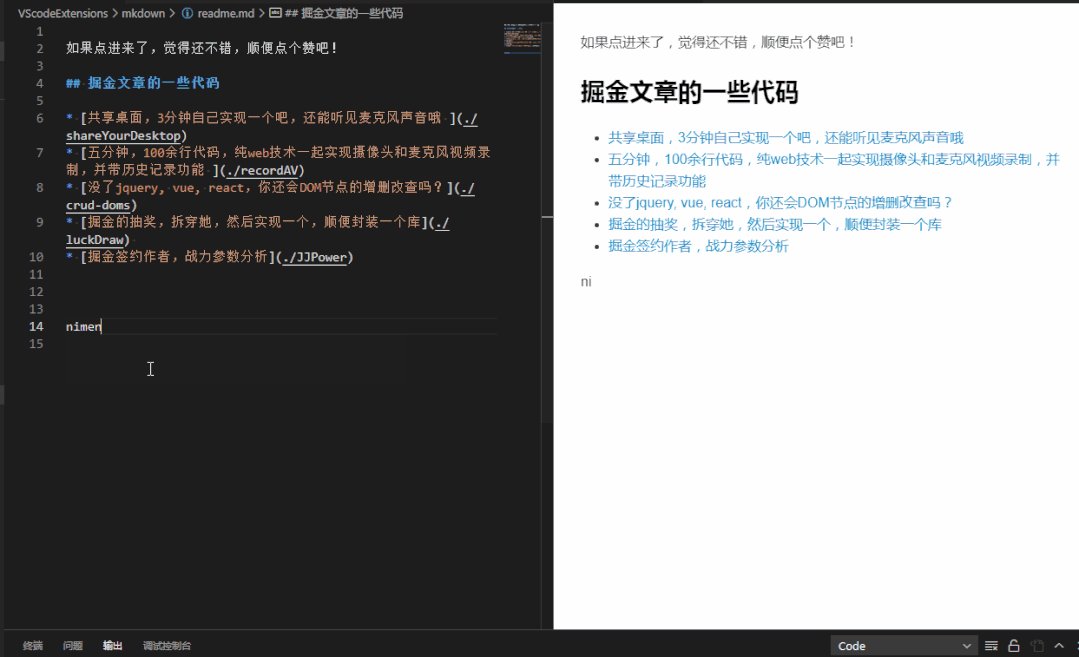
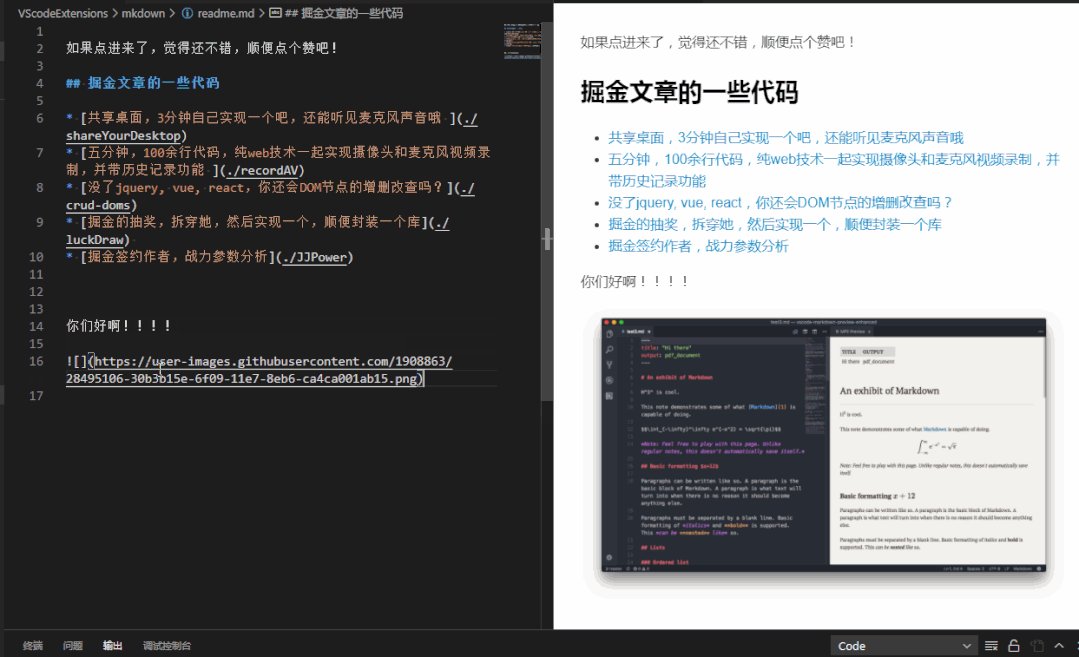
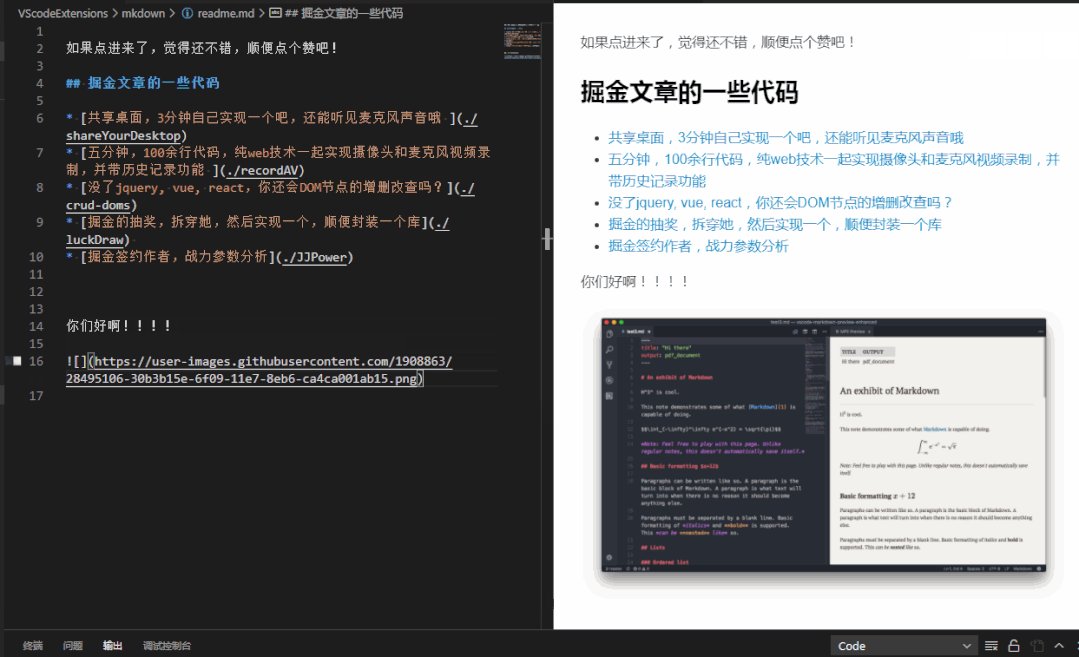
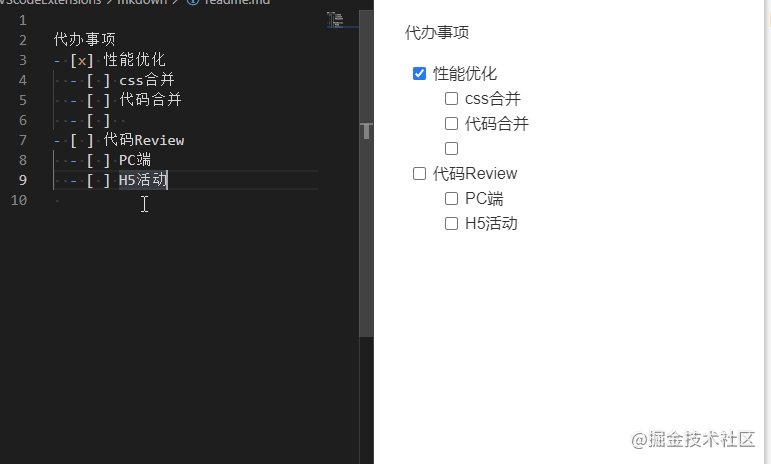
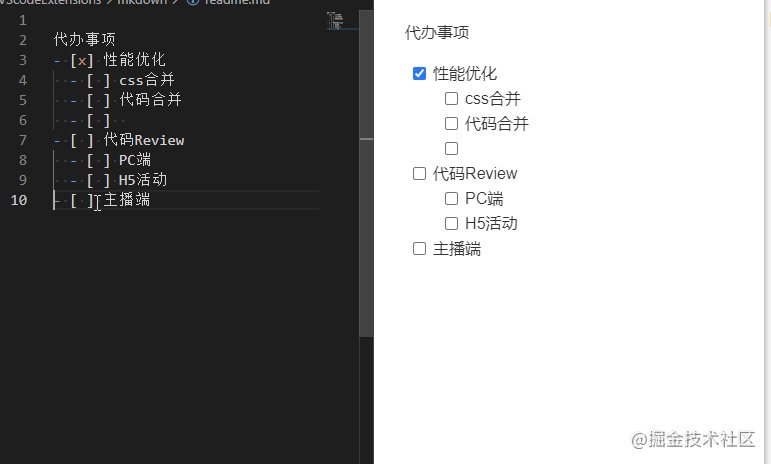
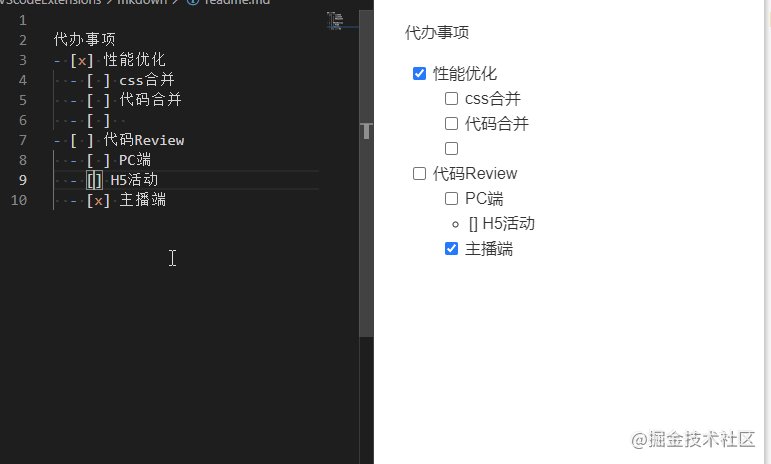
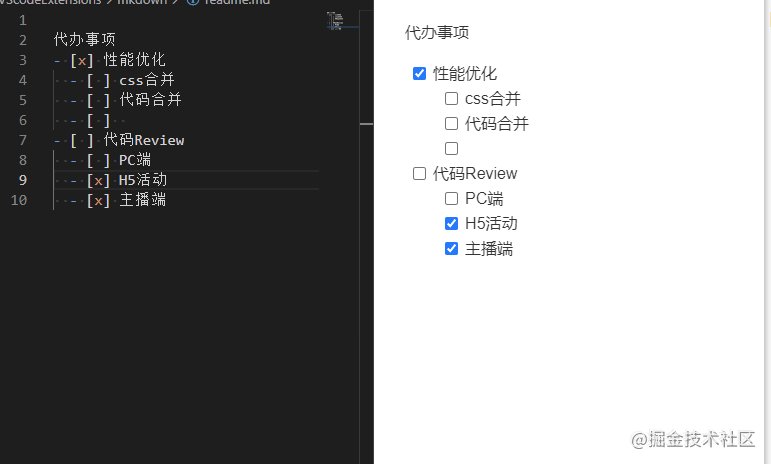
Markdown Preview Enhanced[25] markdown编辑和预览
typora?其实不需要的,这款markdown插件,让你一边编辑markdonwn一边预览,编程体验不差于掘金那款。

如果需要更多功能比如 TODO, 或者多行同时修改等, Markdown All in One[26] 是不错的选择。
下面演示一下常用的TODO便签。

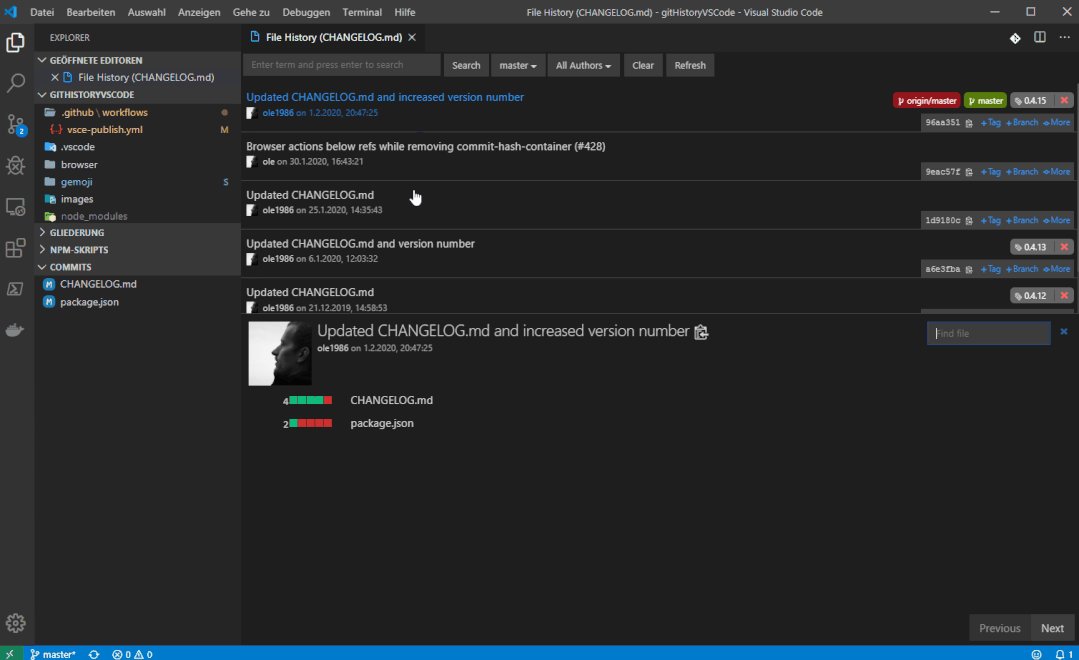
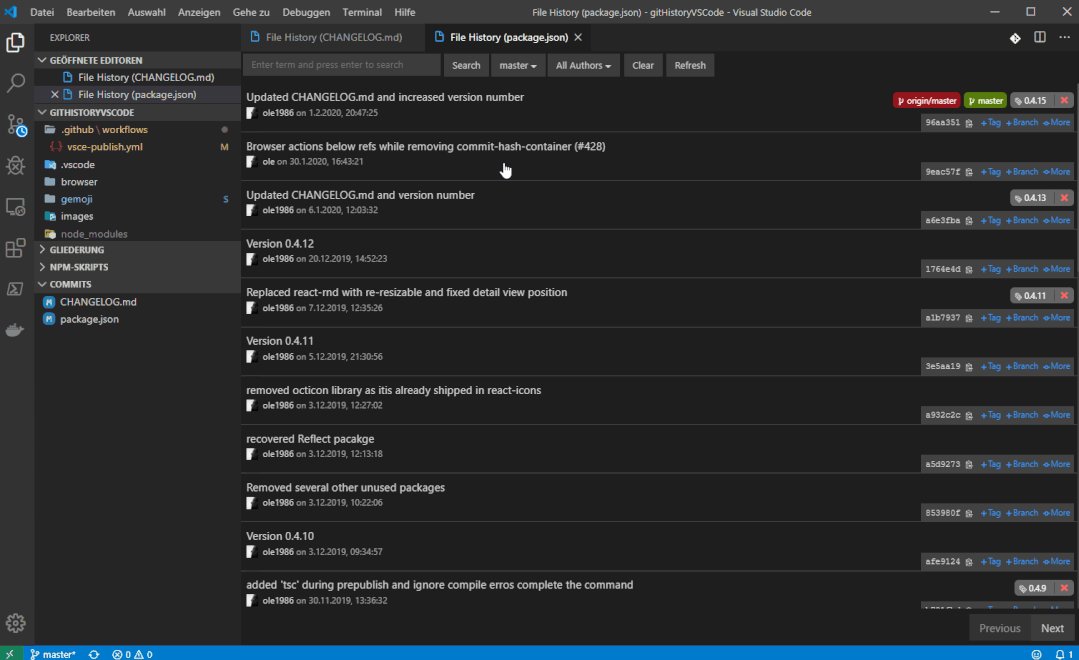
Git History[27] 和 GitLens[28] Git历史记录
谁动了我的代码? 直接在VSCode里面,查看Git的历史,搜索,版本对比。清爽!!
VSCode也内置了时间线的功能,但是能力还是弱一些。

GitLens功能更加强大,无缝导航和浏览 Git 存储库。
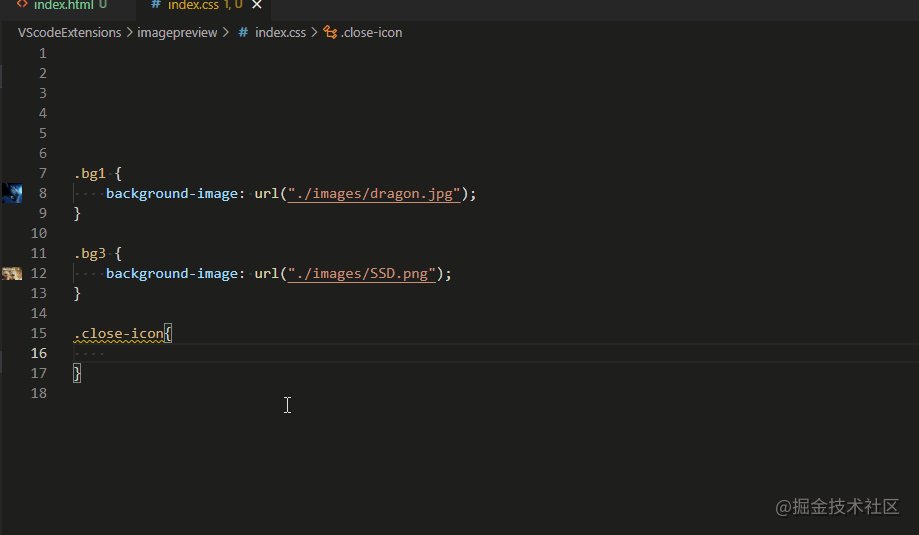
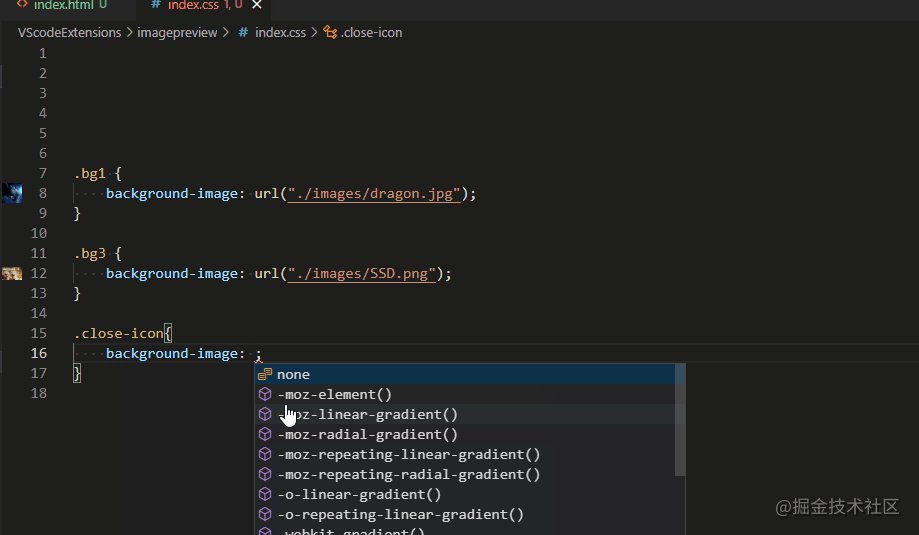
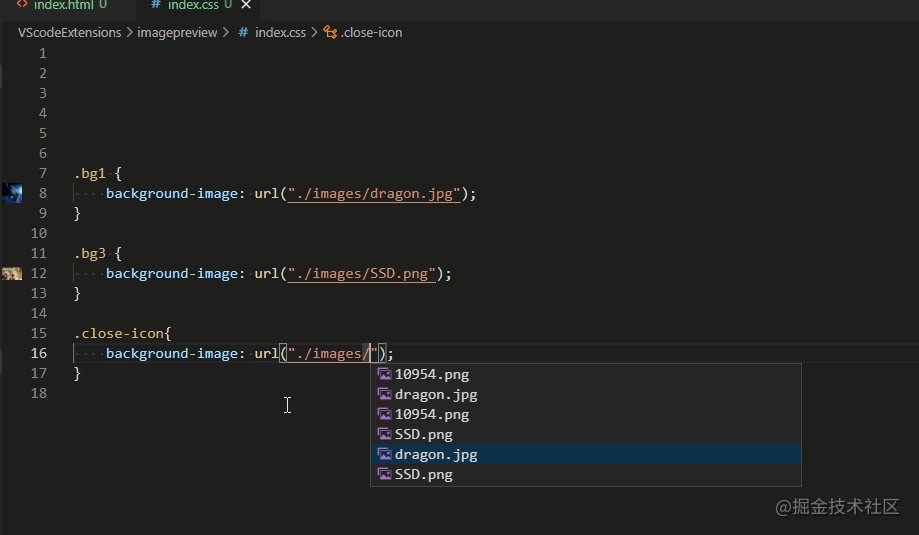
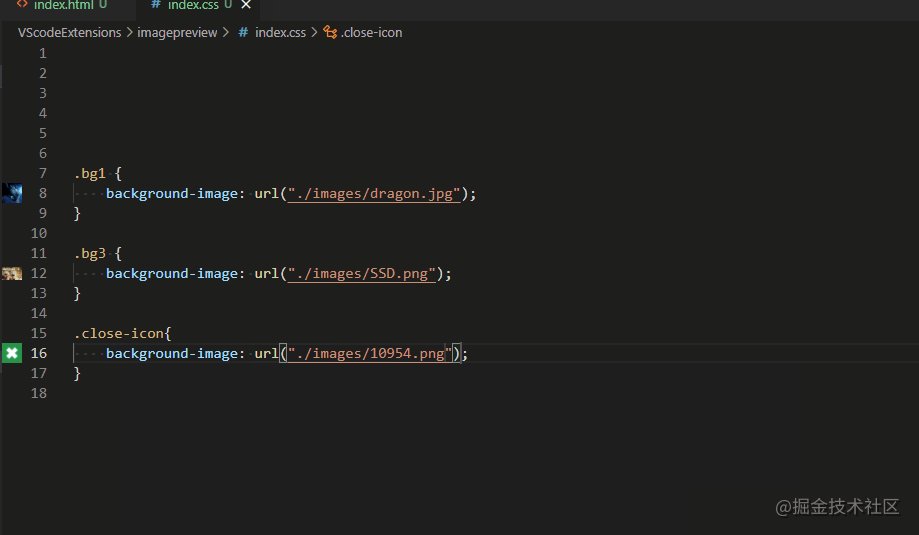
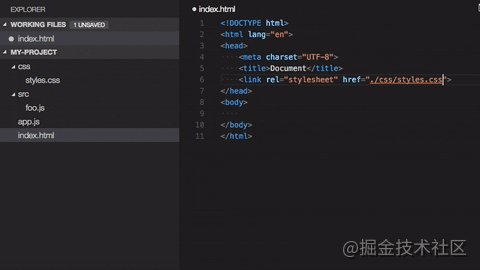
Image Preview[29] 图片预览
CSS编写,再也担心写错图片地址啦!
其支持在html和css文件里面,当有使用图片路径的时候,在左边实现小的预览器,一眼就知对与错。

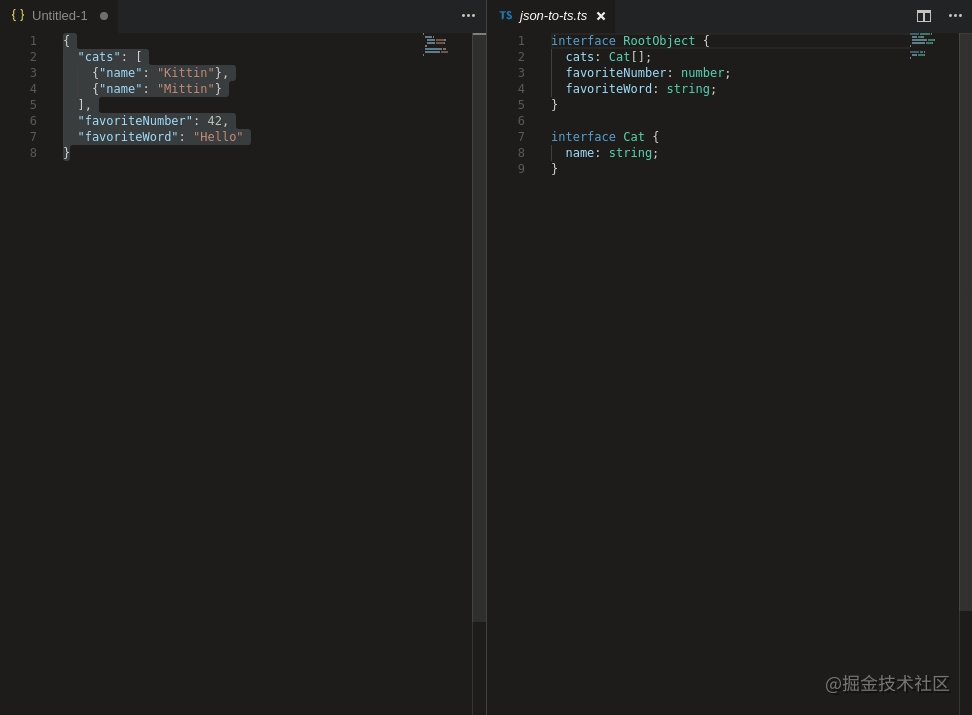
JSON to TS[30] json转为TS申明
现在的前端,谁还不写个TypeScript,可是咋生成申明文件呢?手写,那你太out了。这款插件,一键生成。
别人手巧,我在喝茶,笑一个。

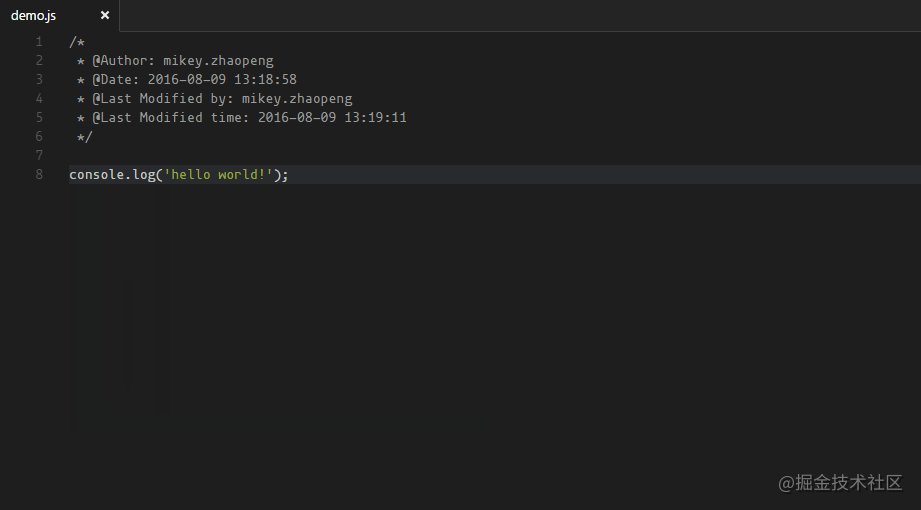
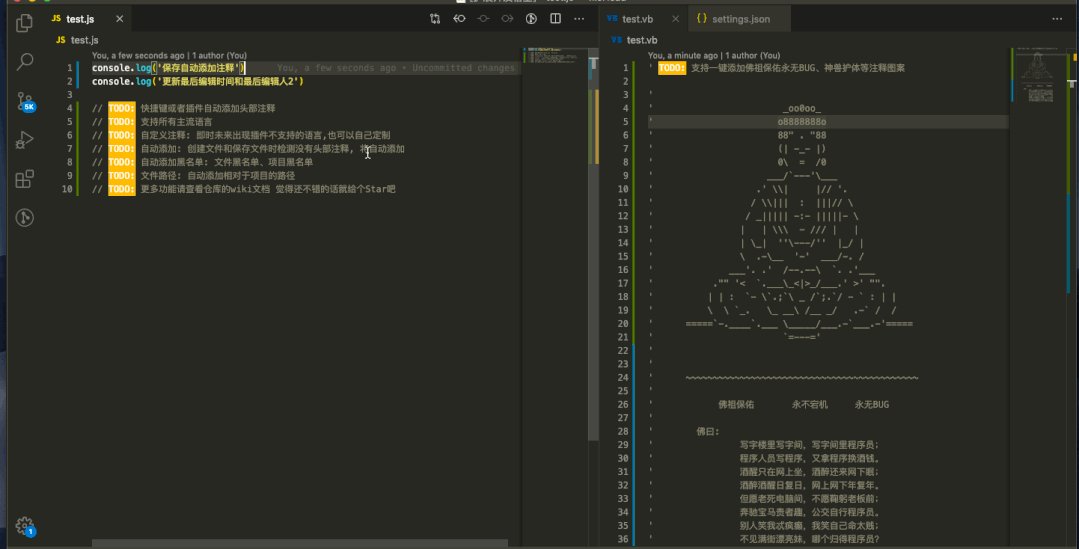
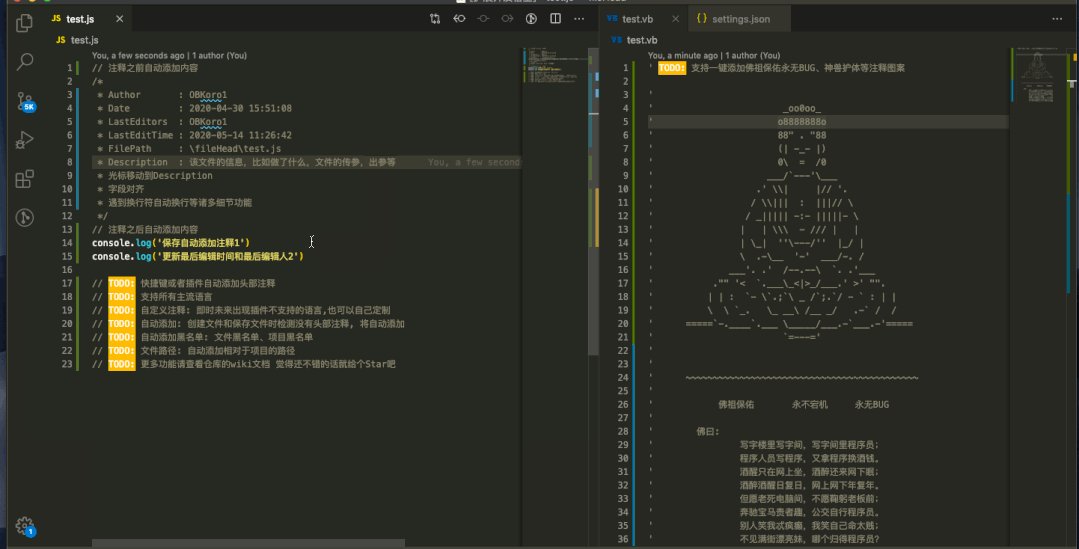
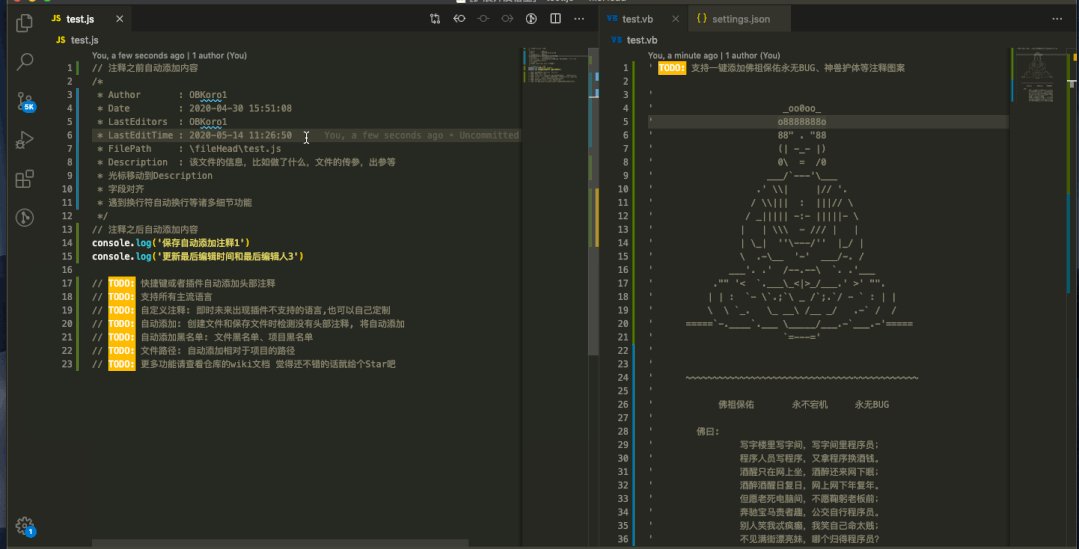
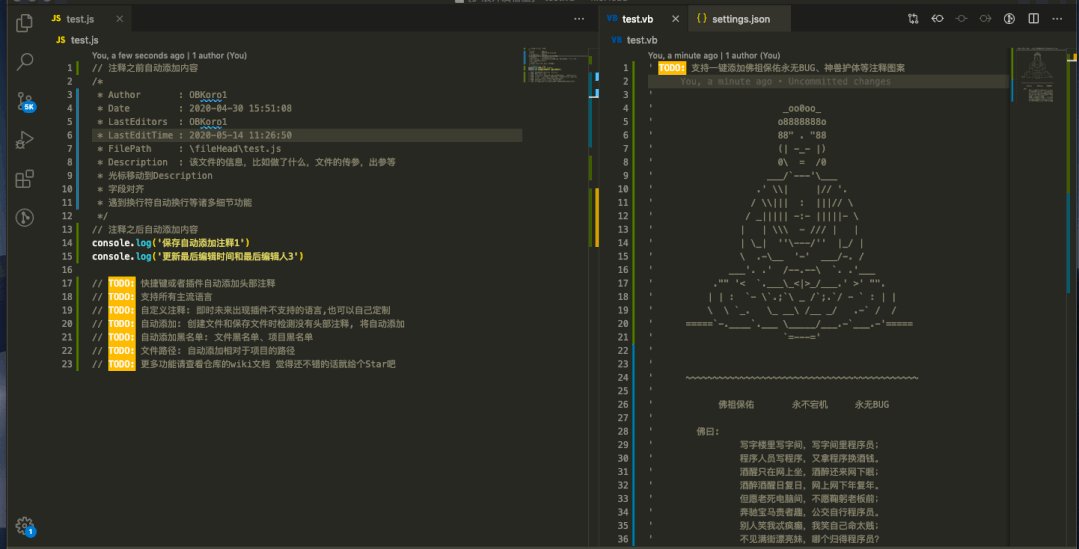
vscode-fileheader[31] 和 koroFileHeader[32] 生成文件备注
某人某天编写,某人某天更新,来过就留下足迹,一眼望穿!

如果你觉得这些信息还不够,koroFileHeader[33] 提供更督导的注释, 也同时支持生成函数注释。


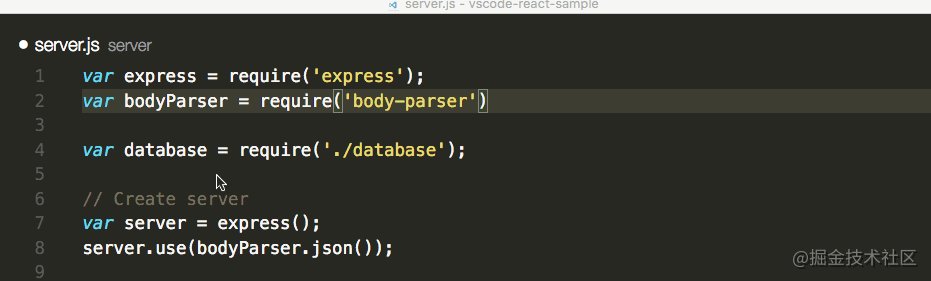
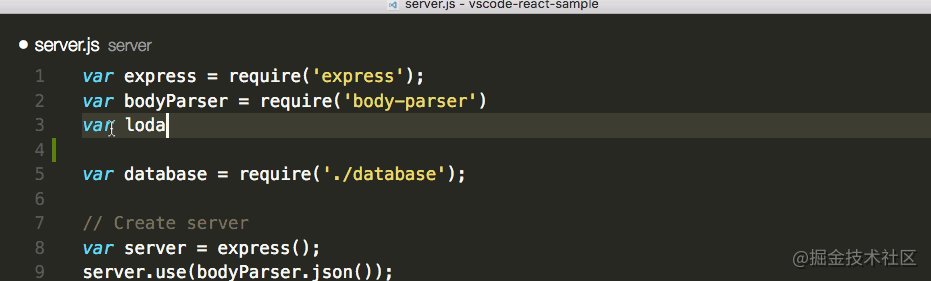
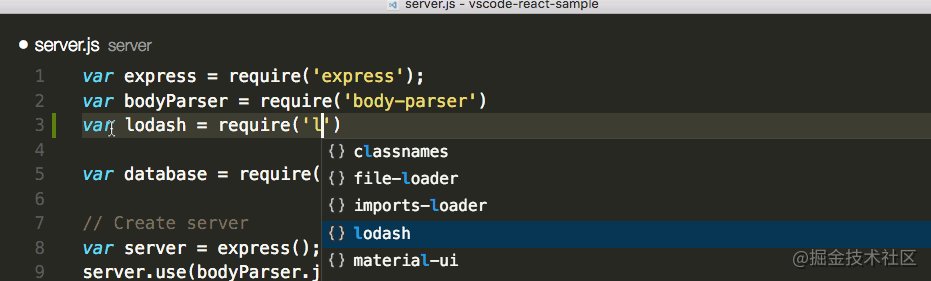
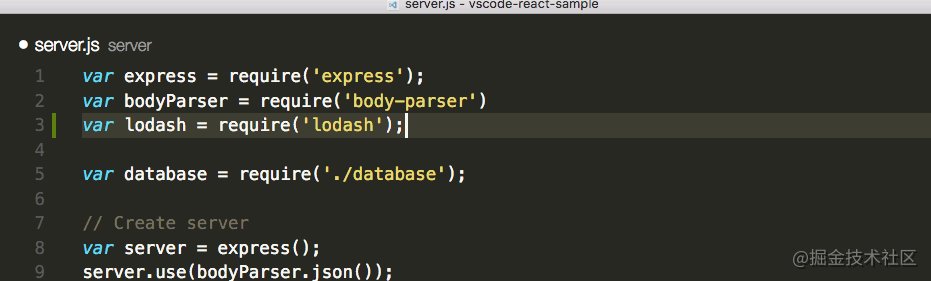
npm Intellisense[34] npm模块导入智能提示
那么多npm模块,记性不好,脑子不快,没关系,这款插件替你分忧。

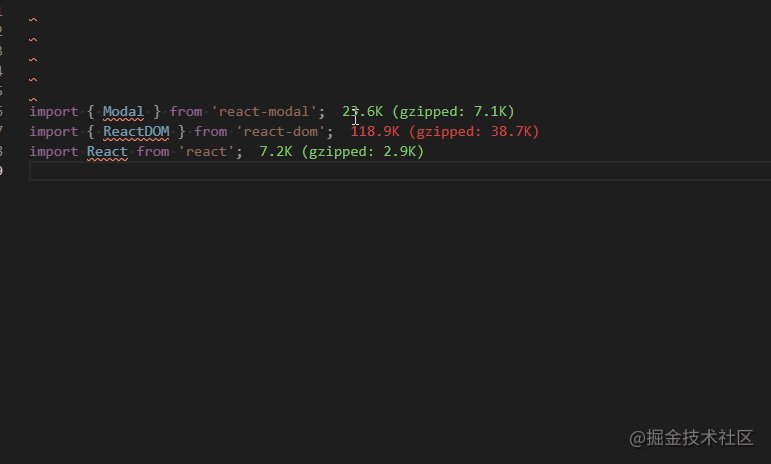
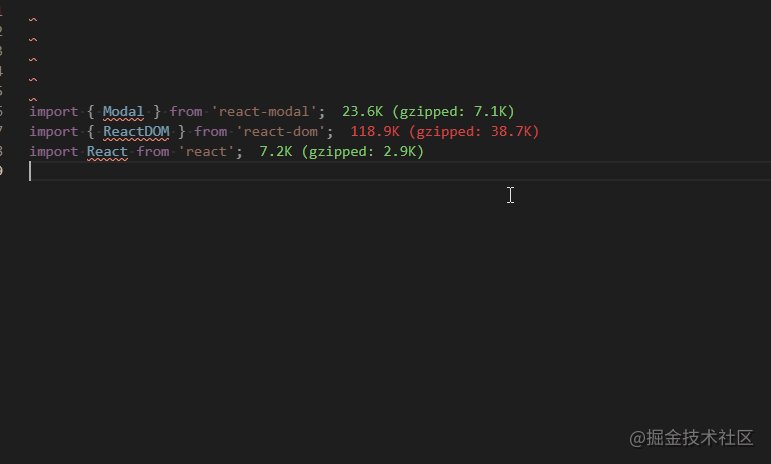
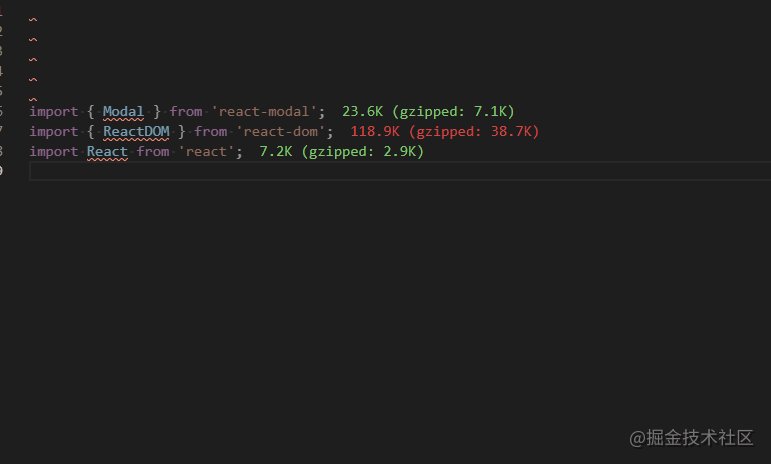
Import Cost[35] 依赖包大小提示
我们一来那么多包,你引入的成本是多少呢?成本早知道,就交给她吧!

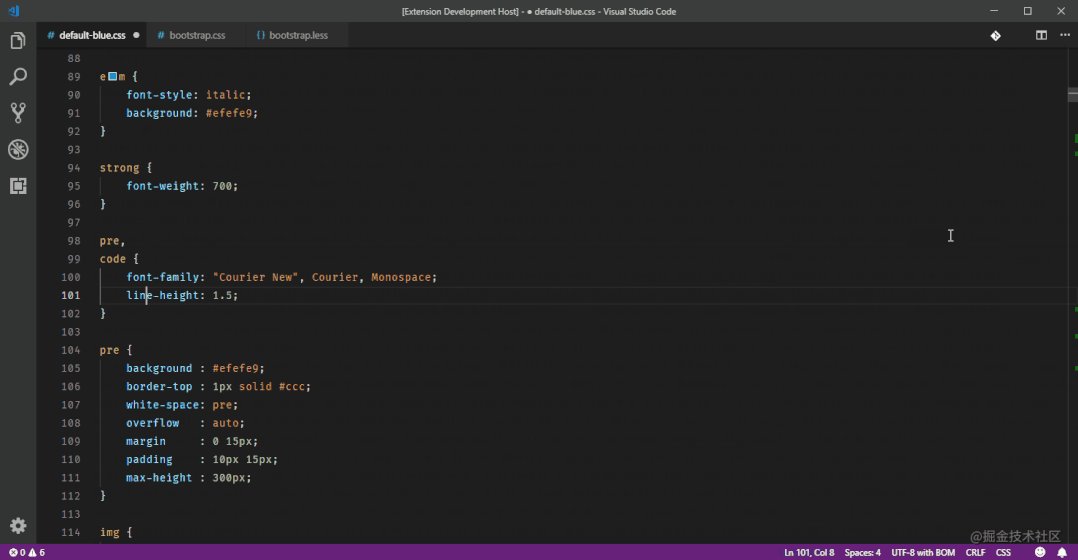
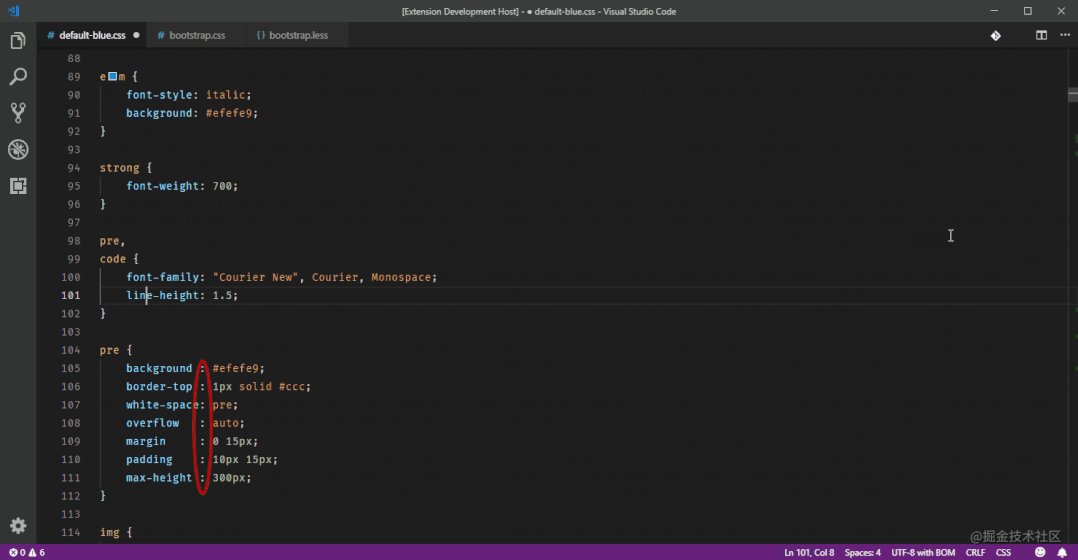
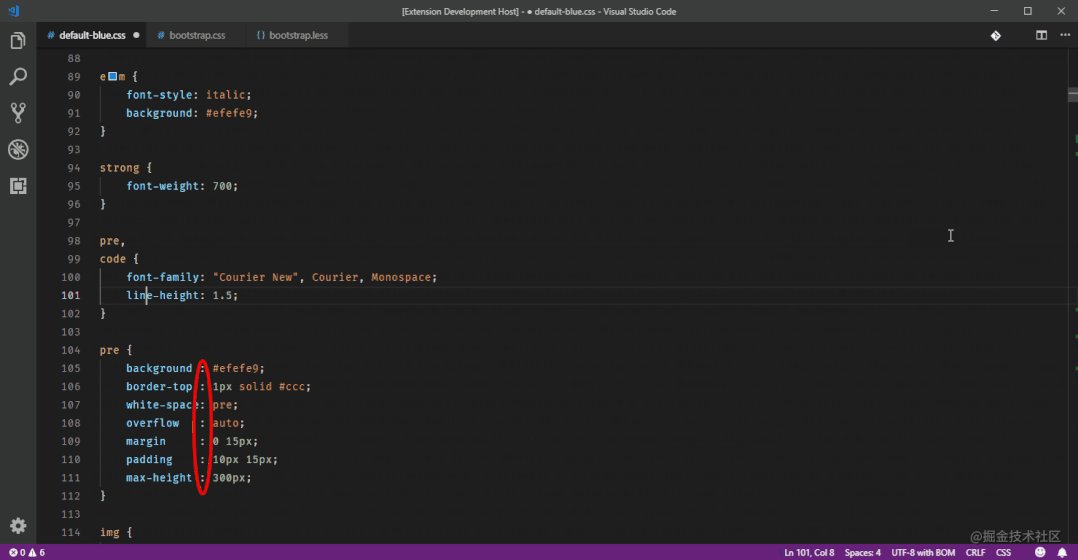
formate: CSS/LESS/SCSS formatter[36] css样式美化
VSCode内置css格式化功能,这款支持less, scss,高效美观,如你!

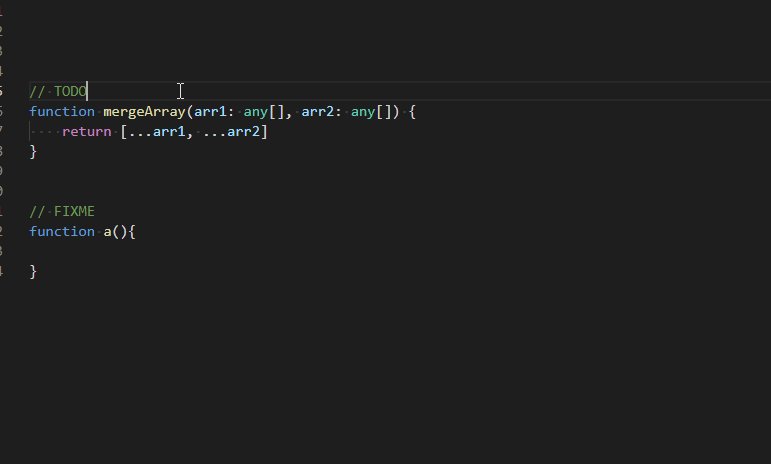
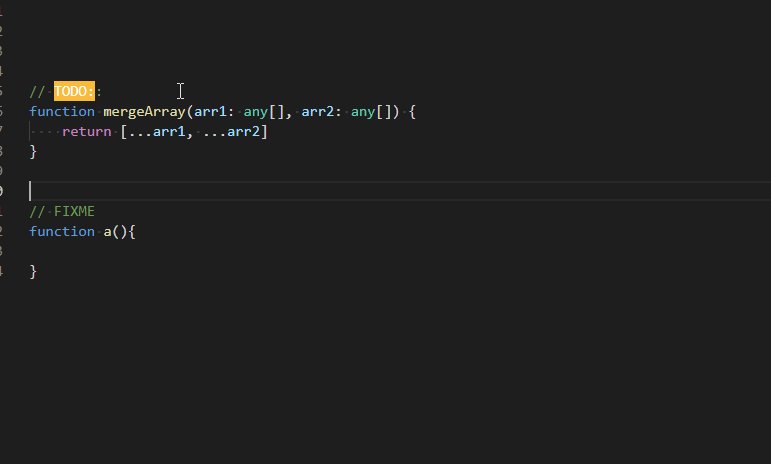
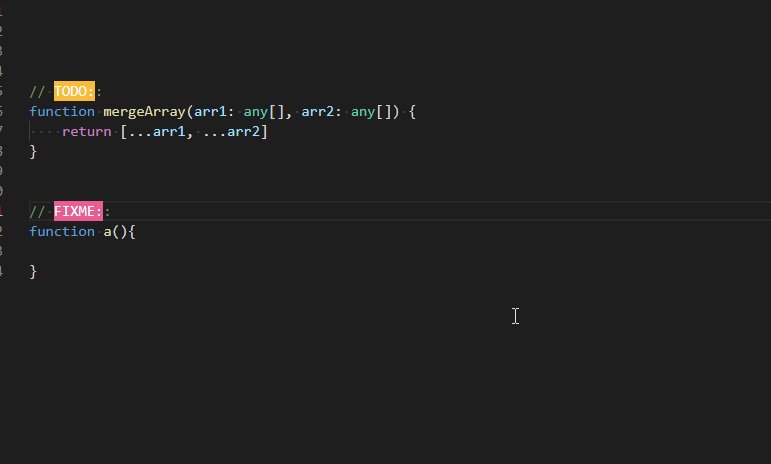
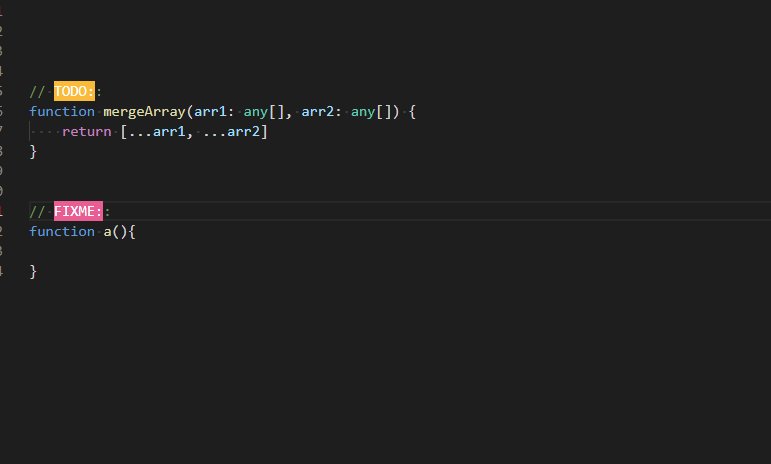
TODO Highlight[37] 高亮TODO
在代码中突出显示 TODO、 FIXME 和其他注释。
有时候,在将代码发布到生产环境之前,您会忘记检查在编码时添加的 todo。

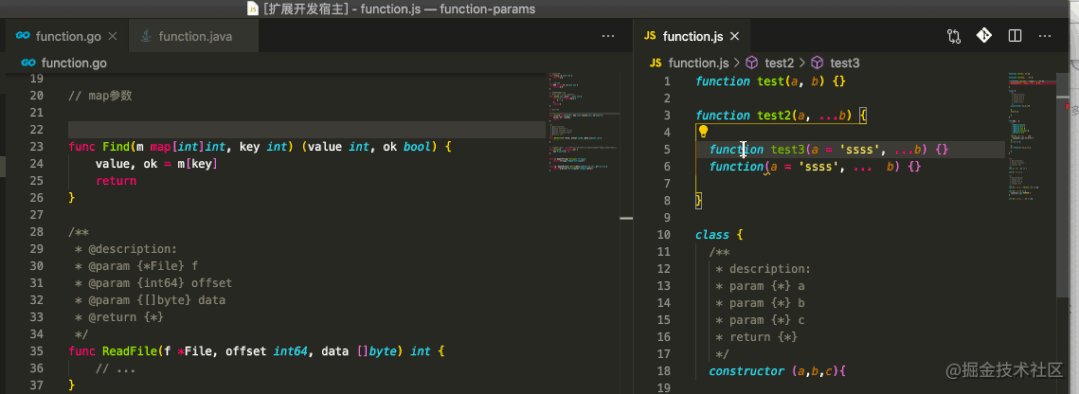
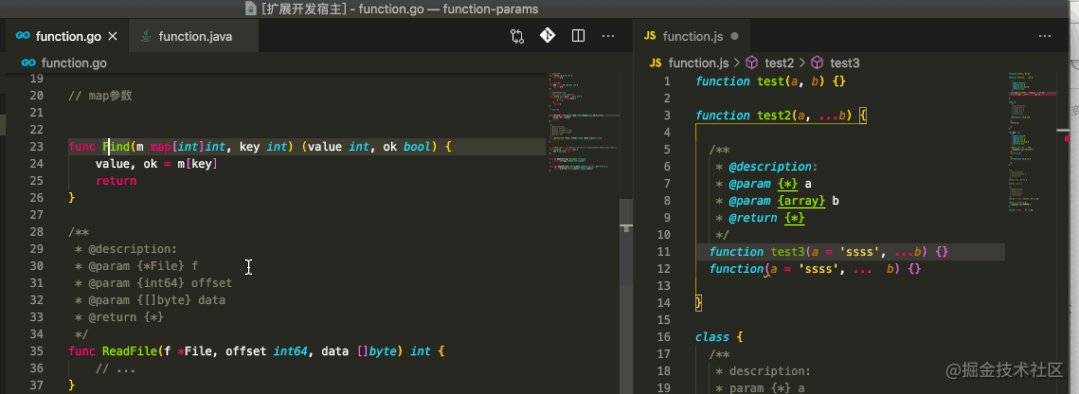
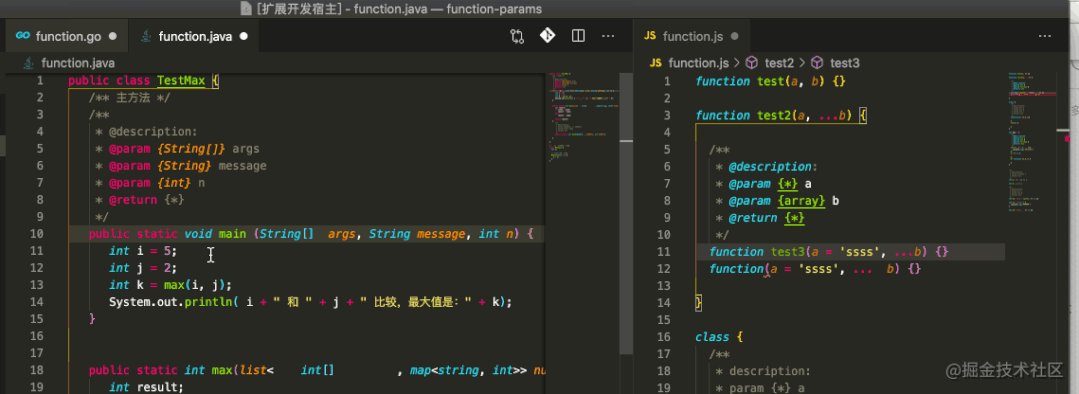
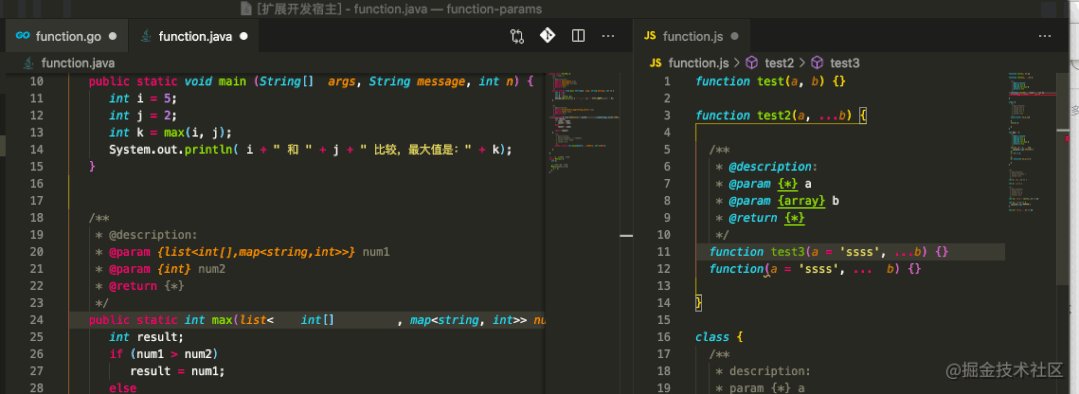
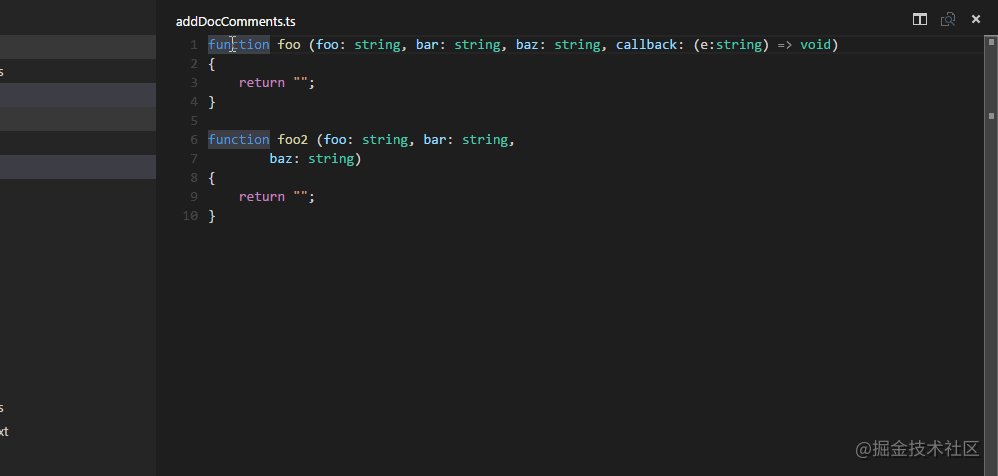
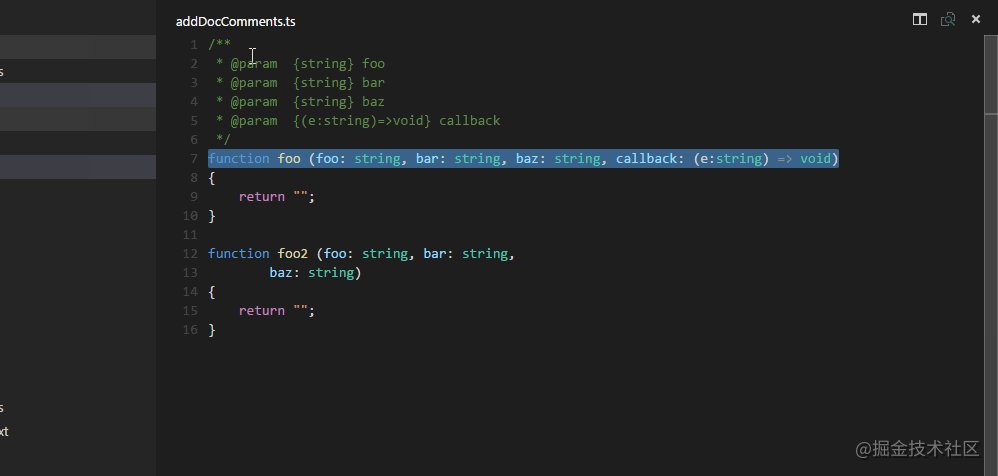
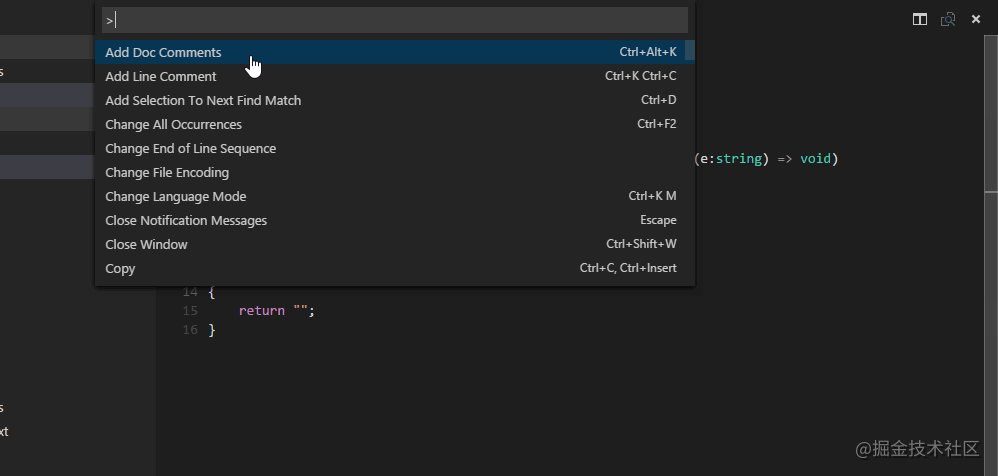
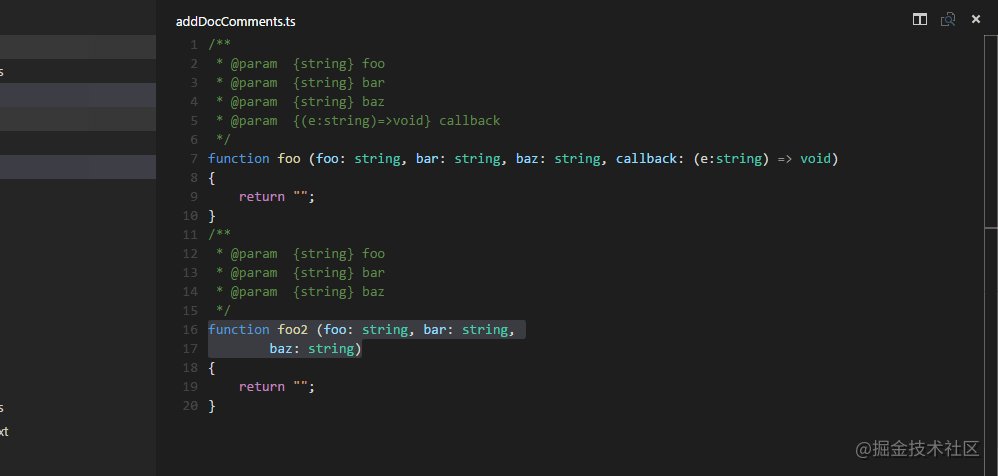
Add jsdoc comments[38] 给方法添加JSDoc
自动给方法添加JSDoc, 可别说我不会写注释, 我对我写的每一行代码负责!!!

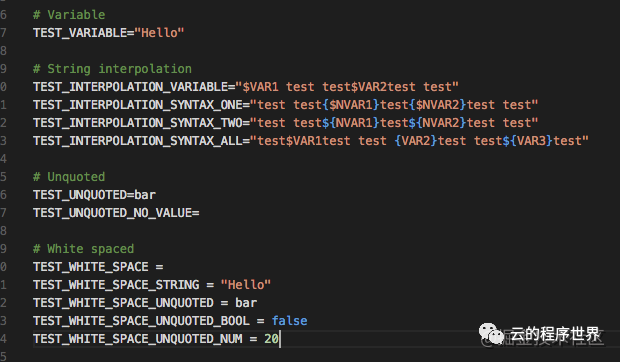
DotENV[39] env文件高亮
这年头,谁的配置还没不用个env文件,没高亮,真难看,这款就是你的救星。

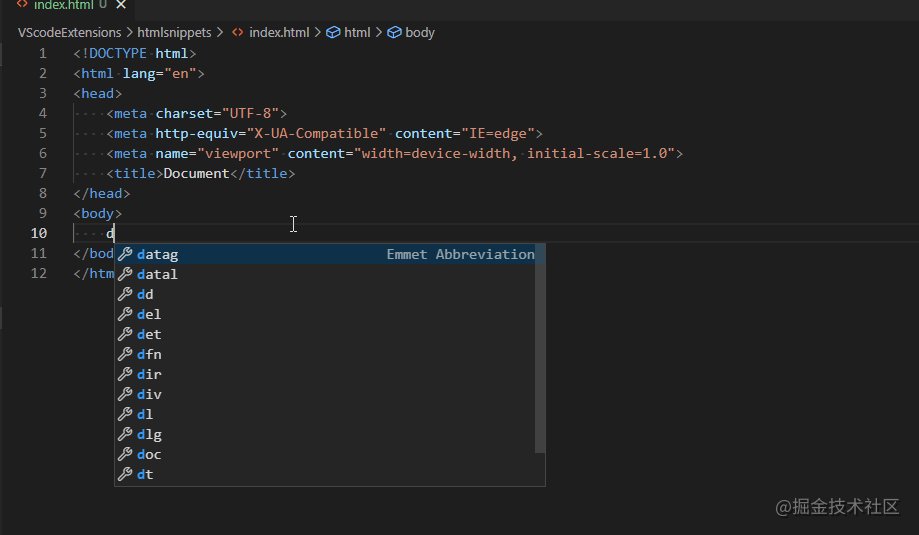
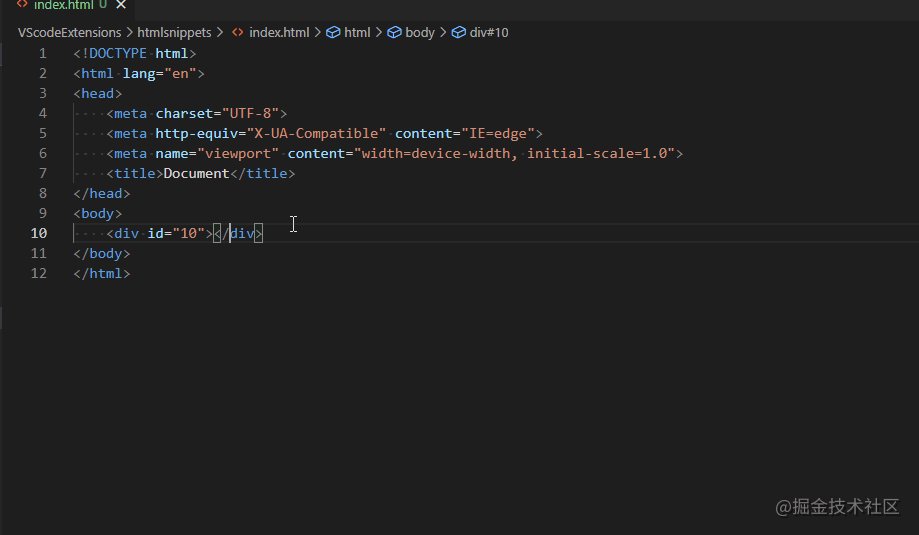
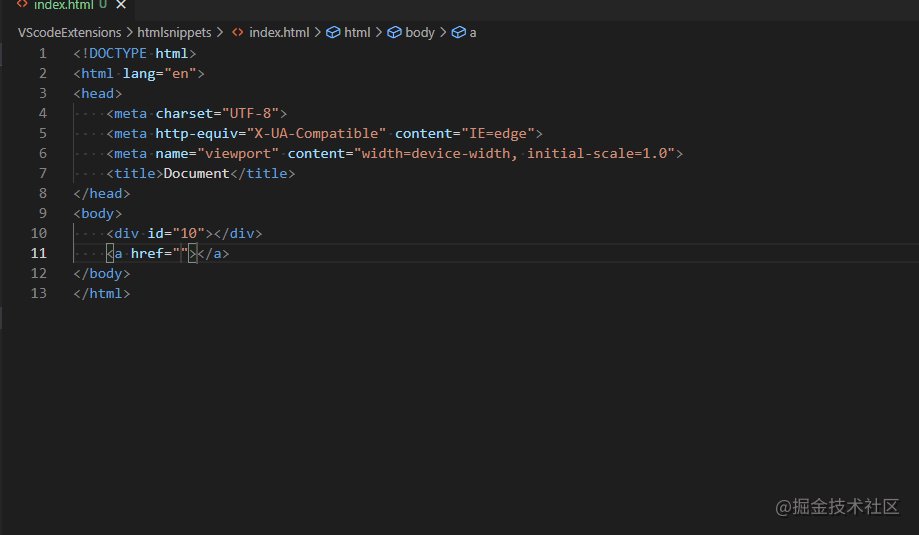
HTML Snippets[40] html代码段
此插件能快速的输出html代码, 效率就是懒出来的,你们说对吧。

Wrap Console Log Lite[41] 快捷的输出变量
我们经常使用console.log输出变量来查看执行情况,这插件,直接给你生成出书代码,懒的可以啊,懒到极致。


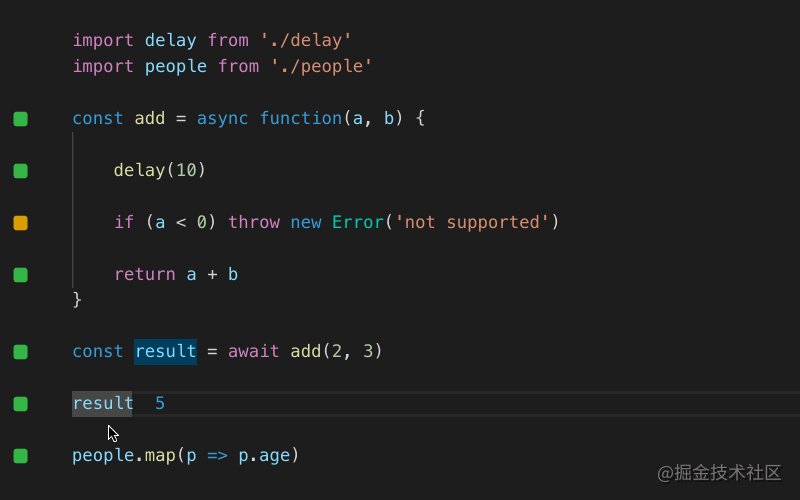
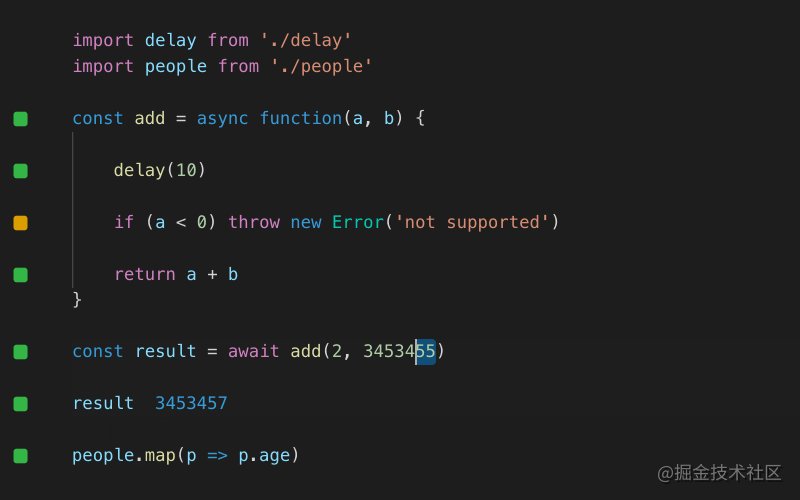
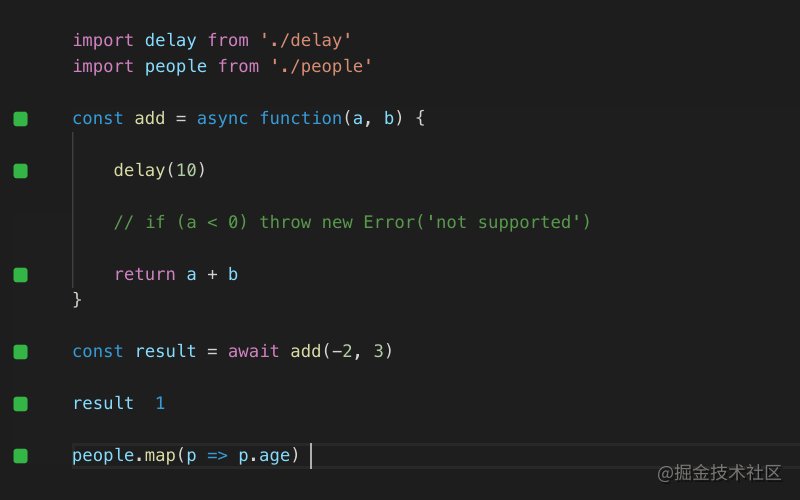
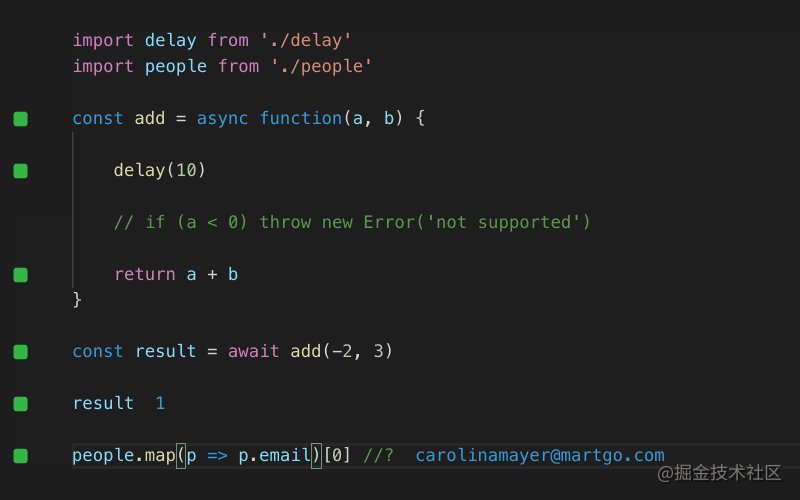
Quokka.js[42] 直接显示变量结果
不用运行,就能知道你的代码结果,这编程体验也是没谁了,把更多时间话费在逻辑上吧。

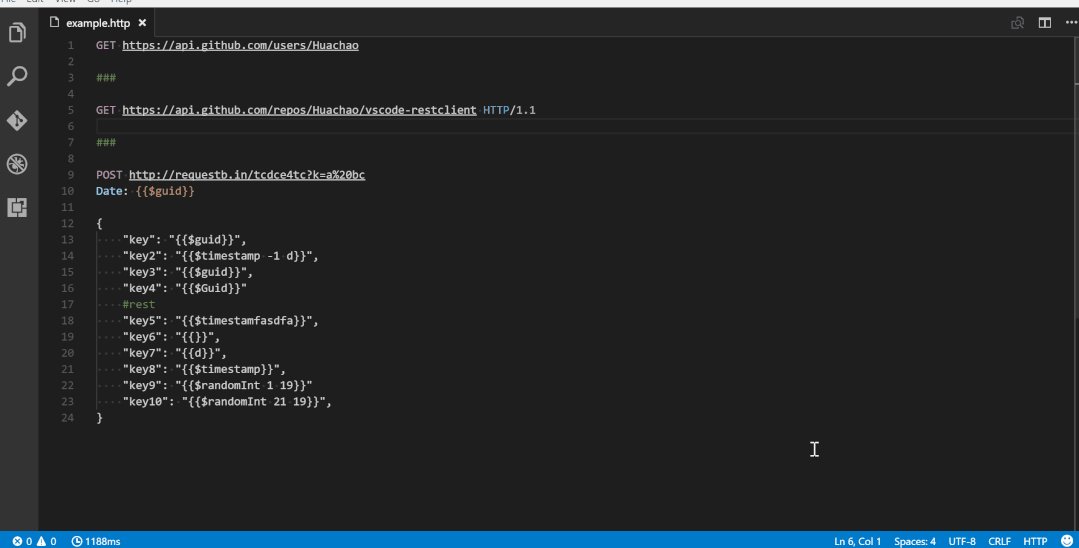
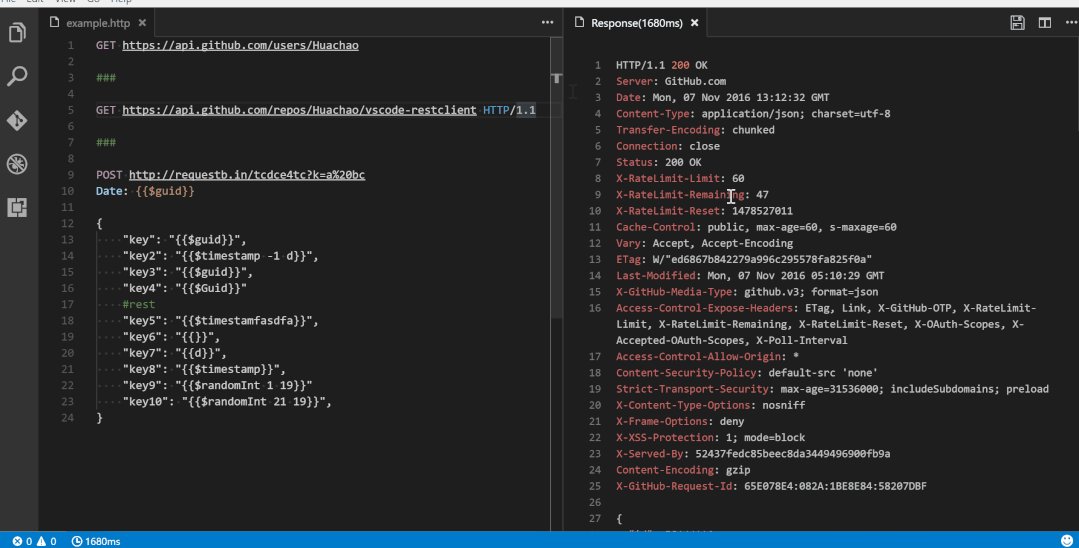
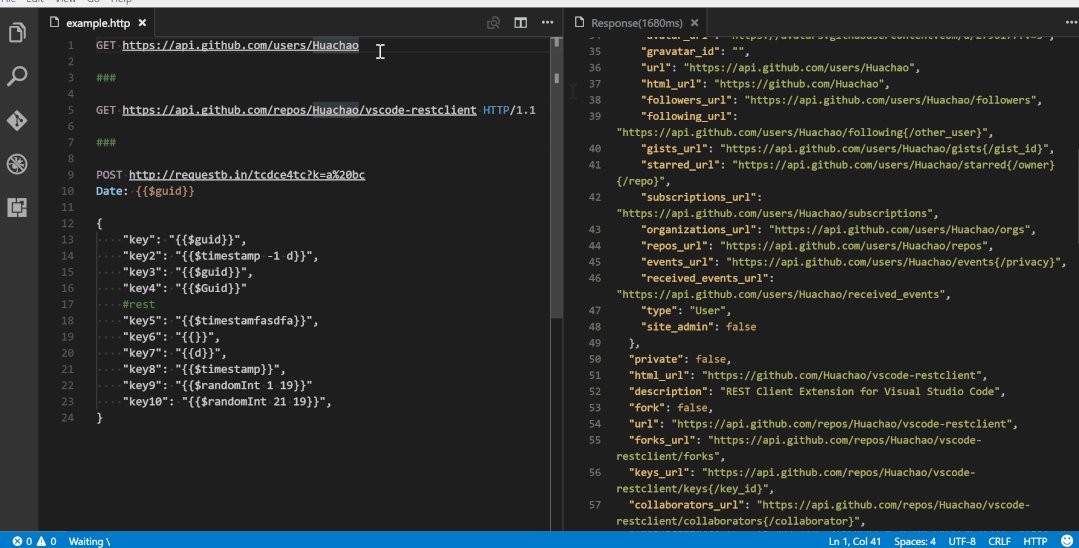
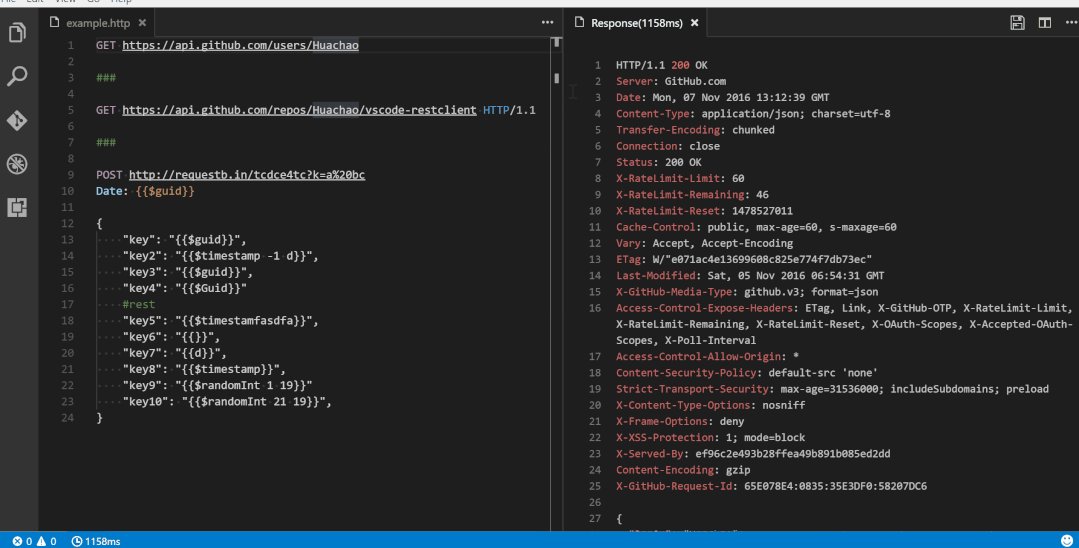
REST Client[43] rest请求
想请求某个站点的接口,axios?, express? , No No No , 打开VS code直接发请求就好。
此插件允许您直接发送 HTTP 请求并查看 visualstudio 代码中的响应。

Path Intellisense[44] 引用路径智能提示

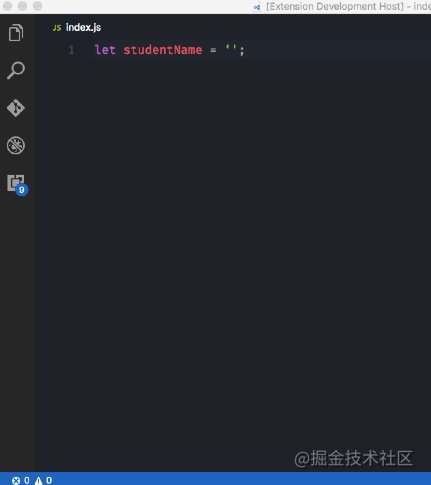
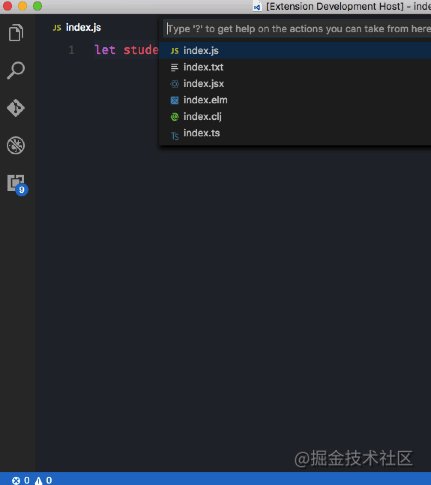
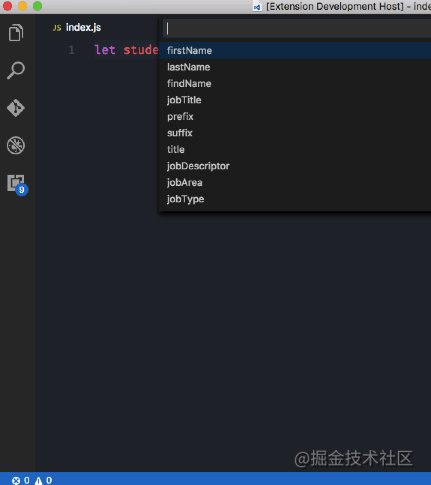
vscode-faker[45] 生成虚假数据
谁还没造点假数据,就这么简单!

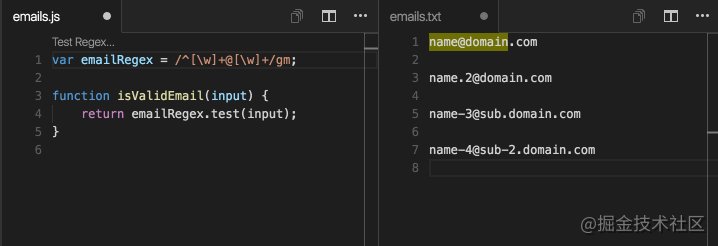
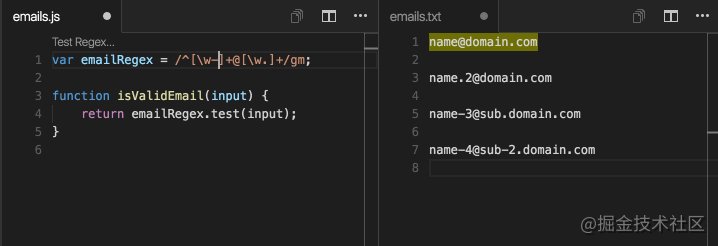
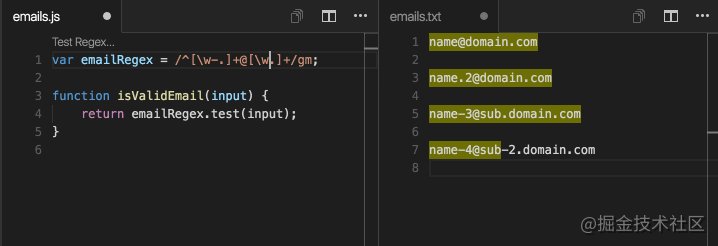
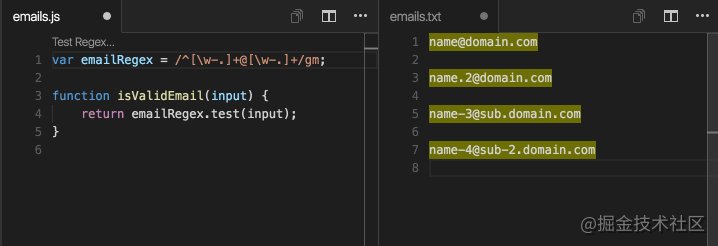
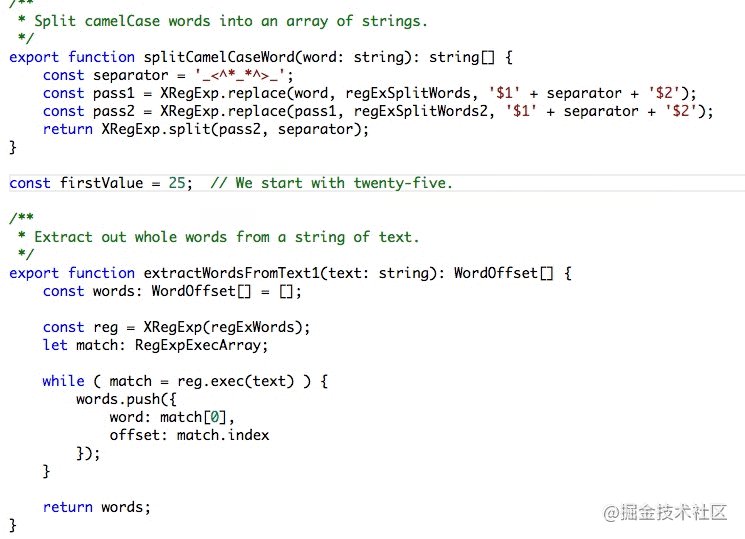
Regex Previewer[46] 边写正则边看结果
一边写正则,一边就能看到结果,这调试真的太方便了!!!

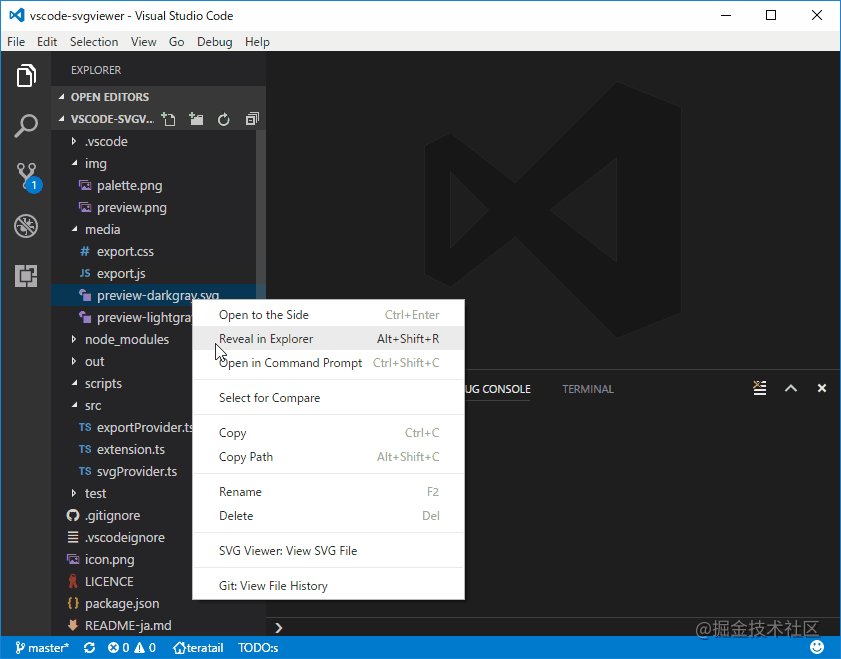
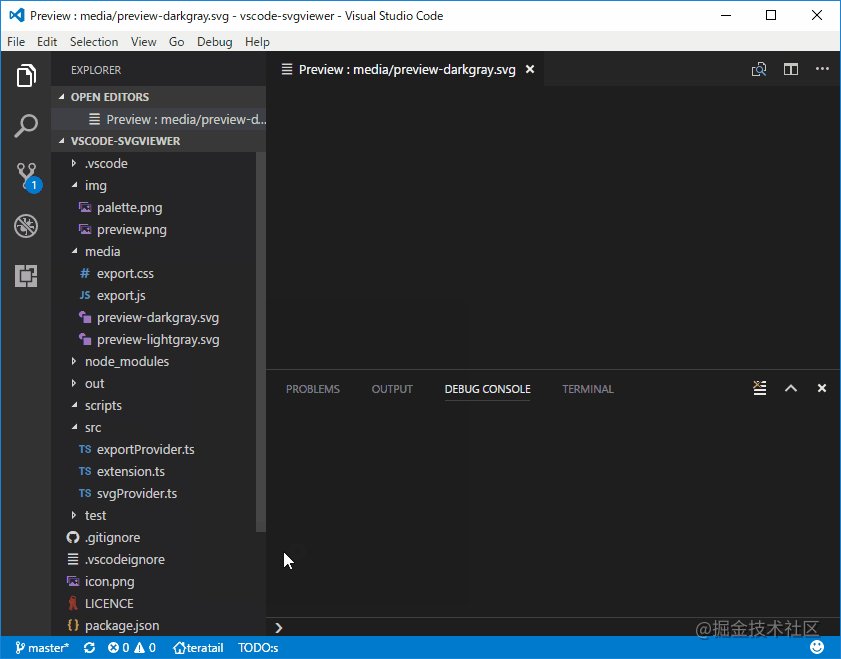
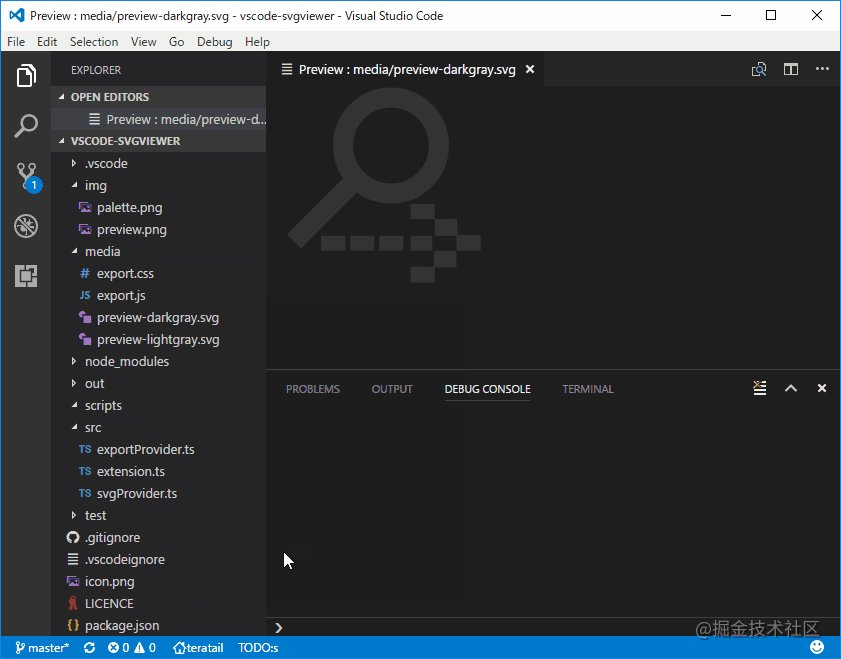
SVG Viewer[47] SVG文件预览
预览svg文件,还能到处成为图片,利器!
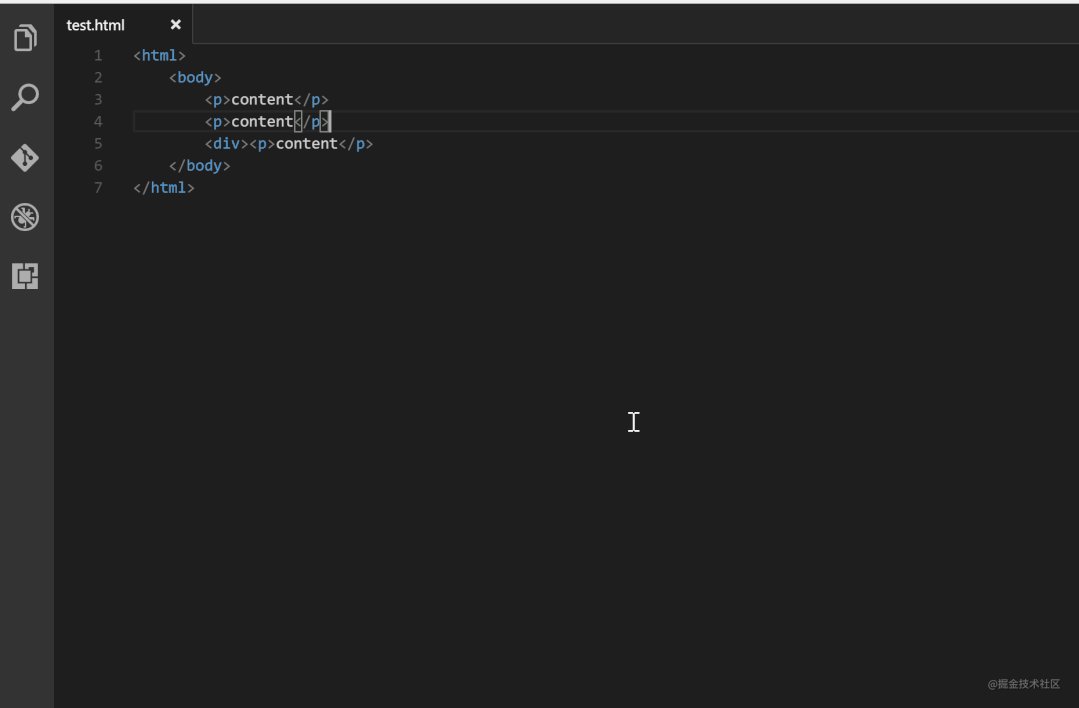
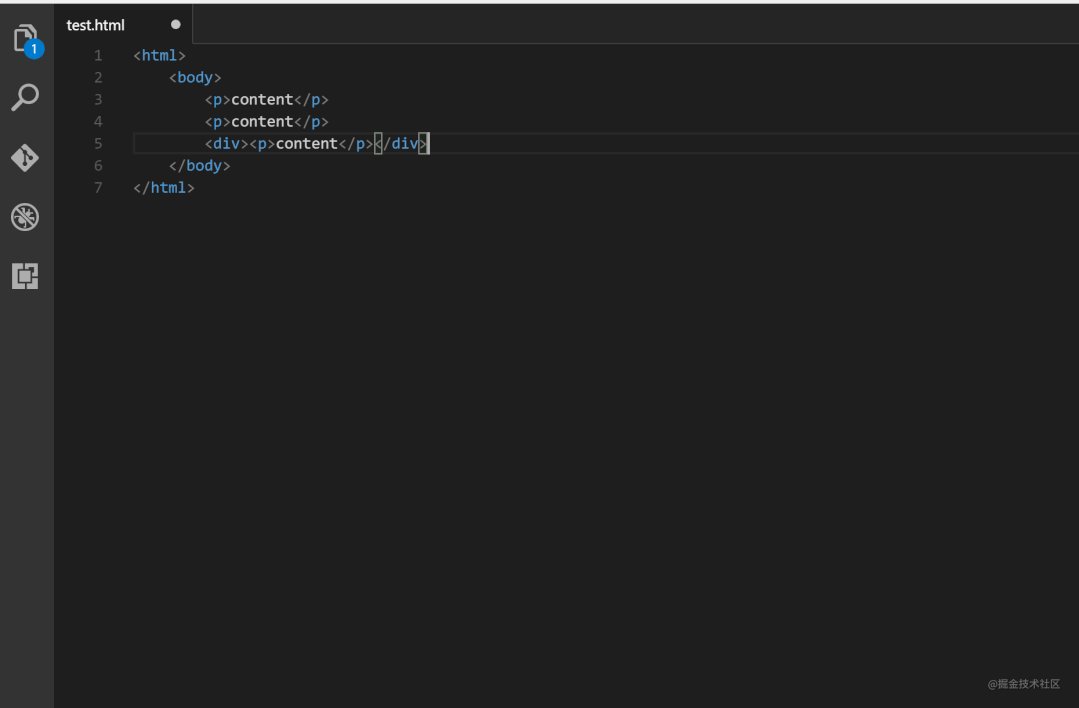
Auto Close Tag[48] 自动关闭标签
自动添加 HTML/XML 关闭标记,与 Visual Studio IDE 或 Sublime Text 相同。

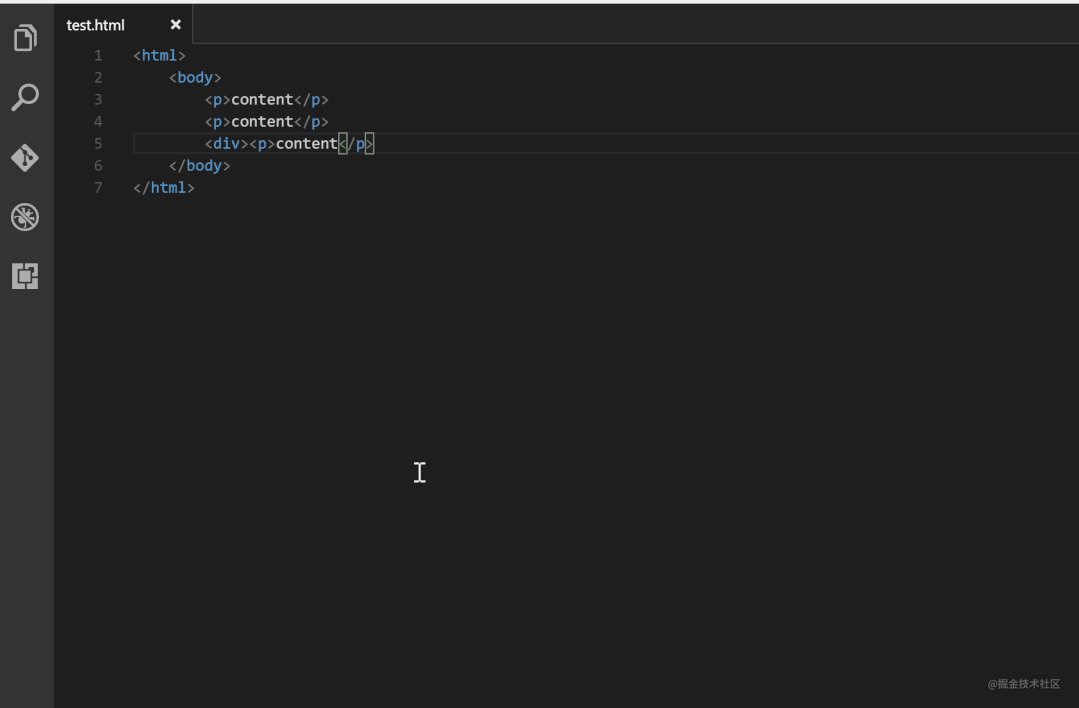
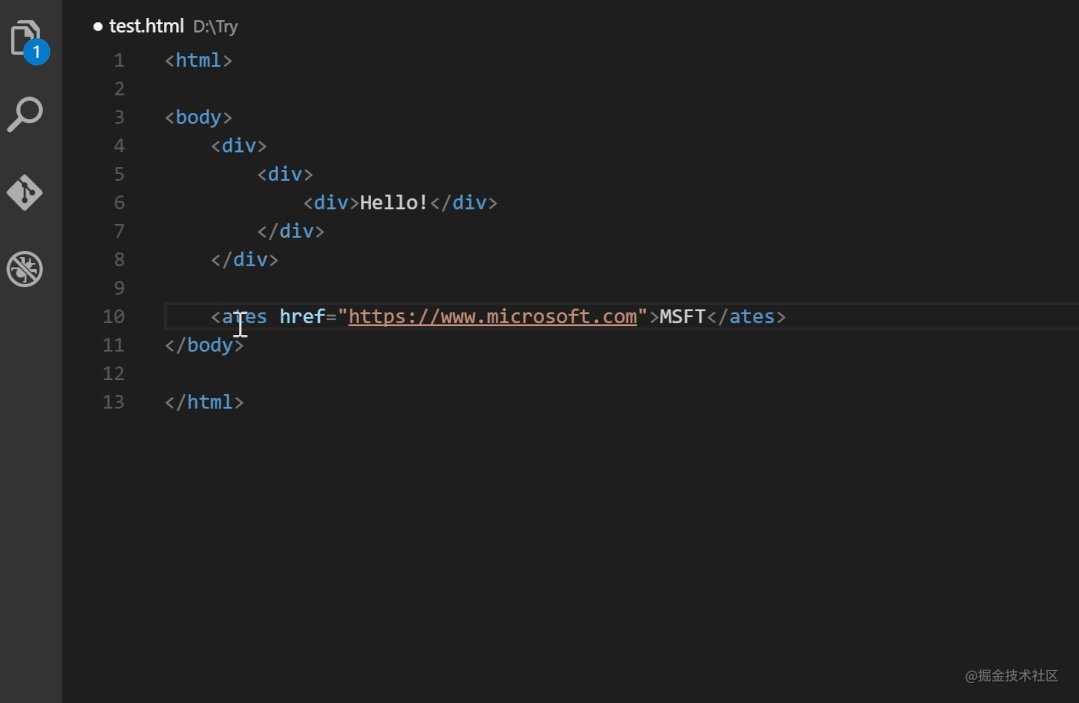
Auto Rename Tag[49] 标签重命名
自动重命名成对的 HTML/XML 标记,与 Visual Studio IDE 相同。
我们总有时候会写错,那么这就可以降低你犯错后修复成本。

CSS Peek[50] css定位器
我的class在哪定义的,自己都找不到了,怎么办,有请这位!!

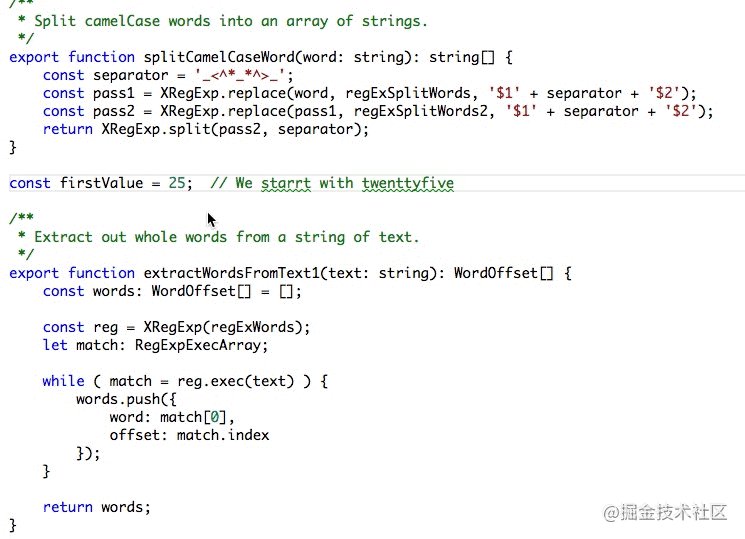
Code Spell Checker[51] 拼写检查
妈妈再也不担心我写错单词了。其能检查拼写错误,并给于提示,非常好的伙伴!

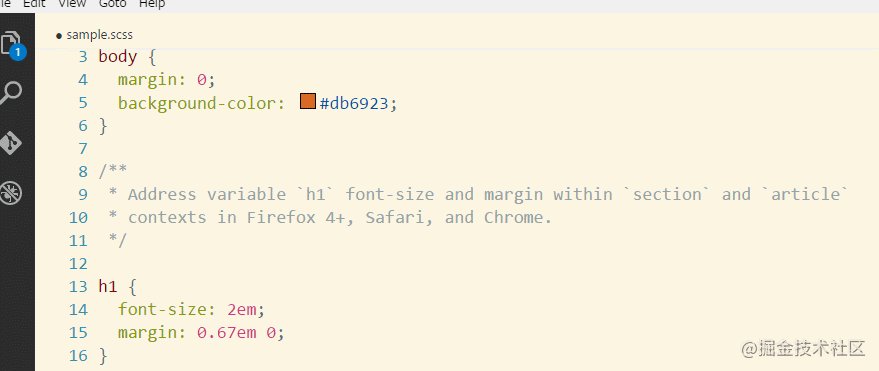
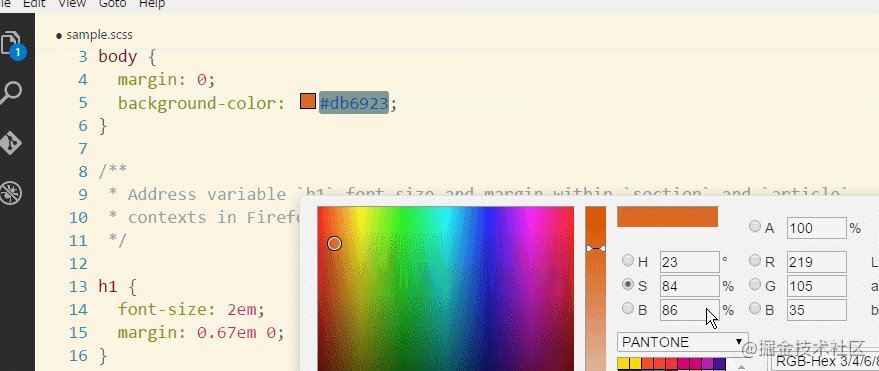
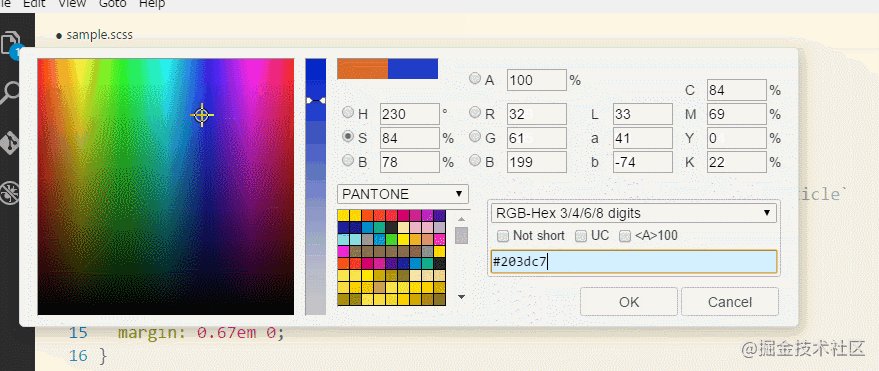
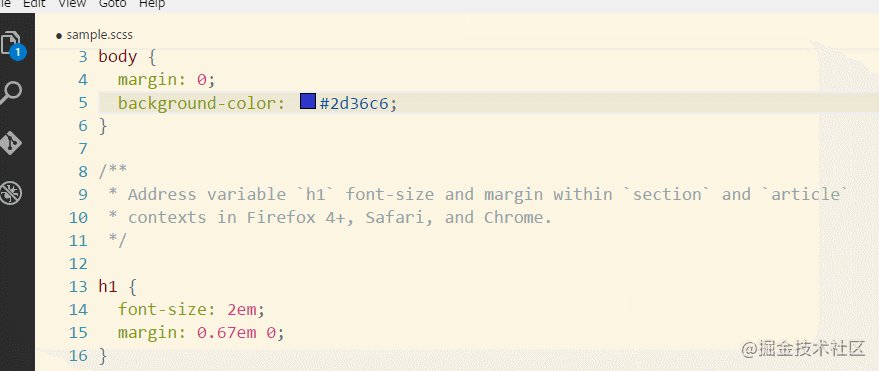
Color Picker[52] 颜色选择器
那种颜色好看呢,别着急,调出色板,慢慢选择吧。

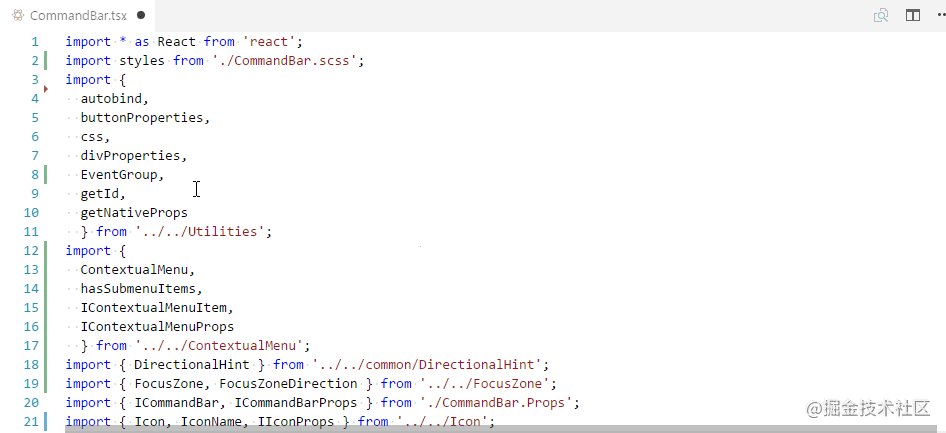
Sort Typescript imports[53] import自动排序
导入太多的库了,眼花撩顺,这款插件让他们有序排列, 强迫症患者的福星。我记得eslint好像也有类似的规则。

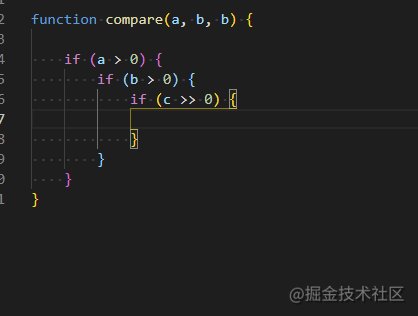
Bracket Pair Colorizer 2[54] 括号对齐利器
代码写太多,大括号太多,都不知道谁是谁的谁呢,这款插件给你明示。

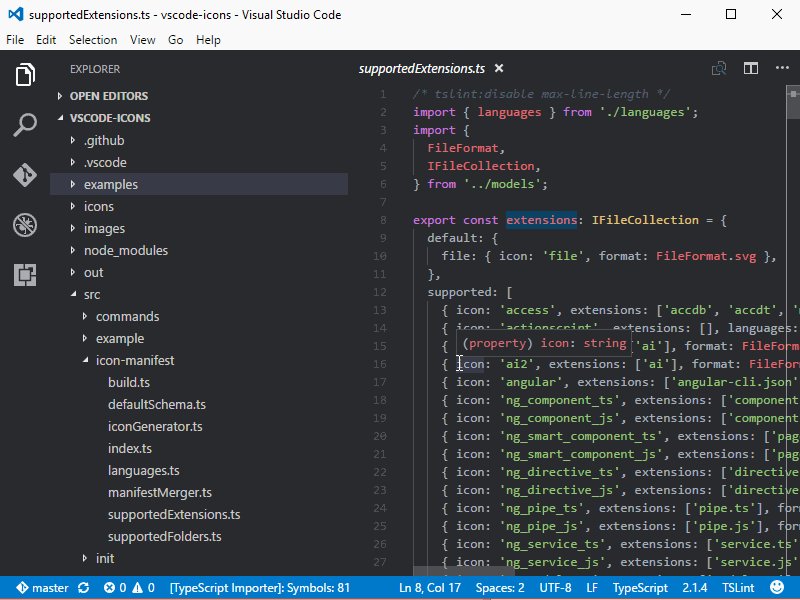
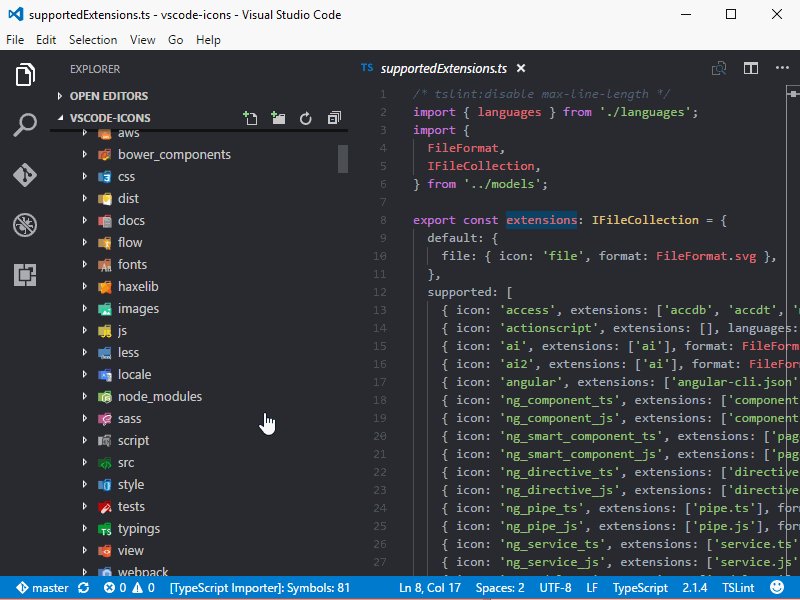
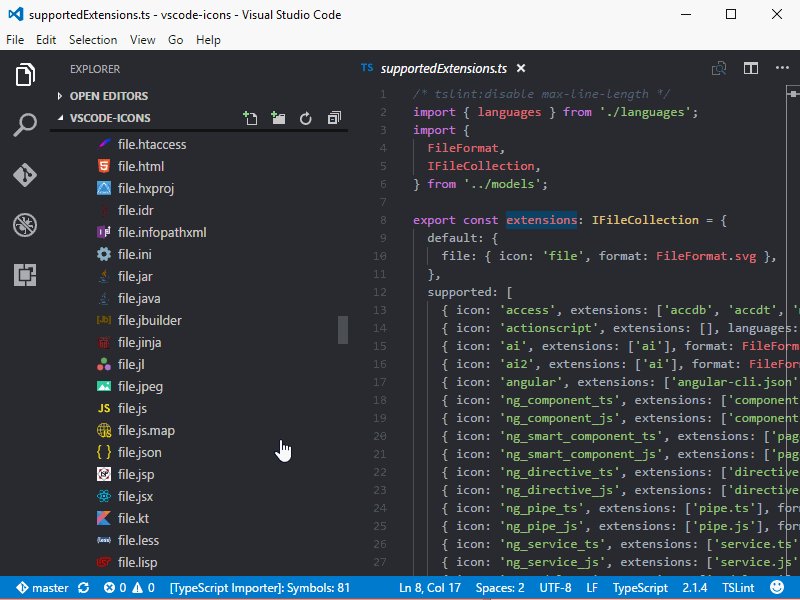
vscode-icon[55] 文件图标
让 vscode 资源树目录加上图标,赏心悦目!

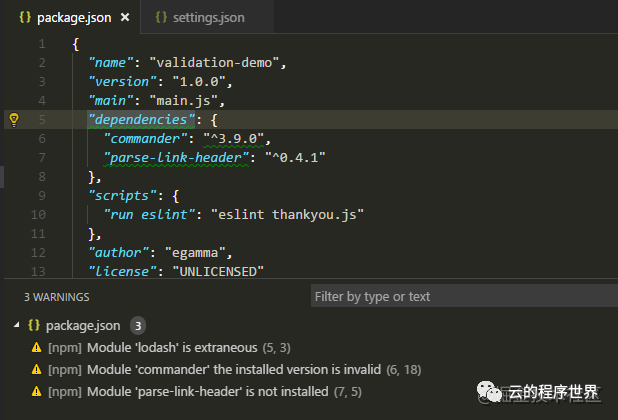
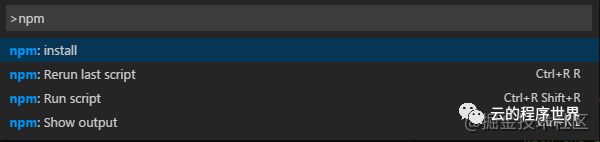
npm[56] npm扩展
这个扩展支持运行 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。 是不是很酷!


Project Manager[57] 项目管理利器
它可以帮助你轻松地访问你的项目,不管它们位于哪里。不要再错过那些重要的项目了。

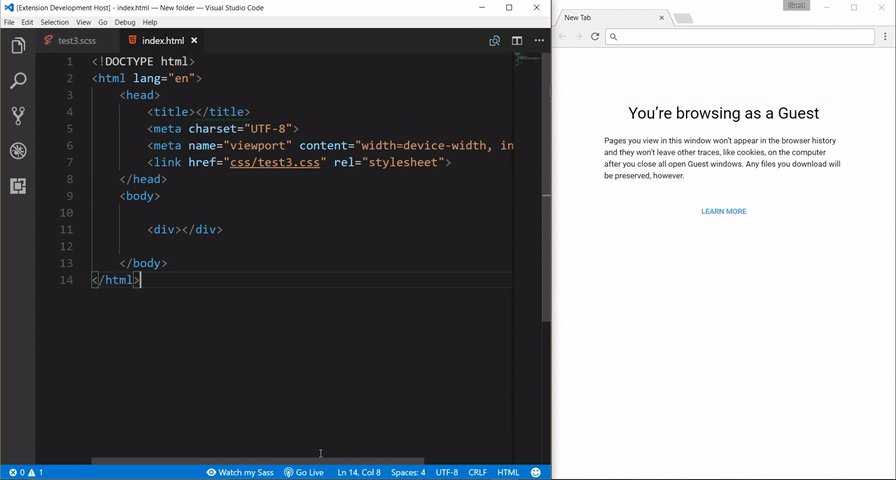
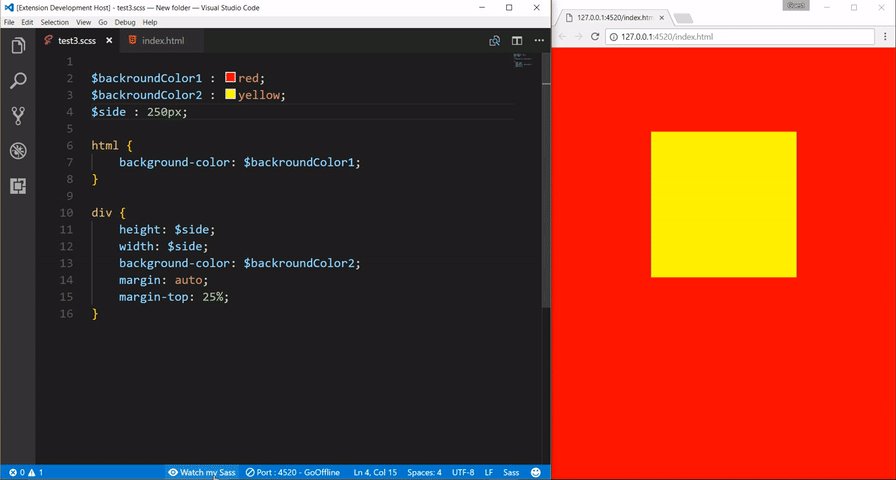
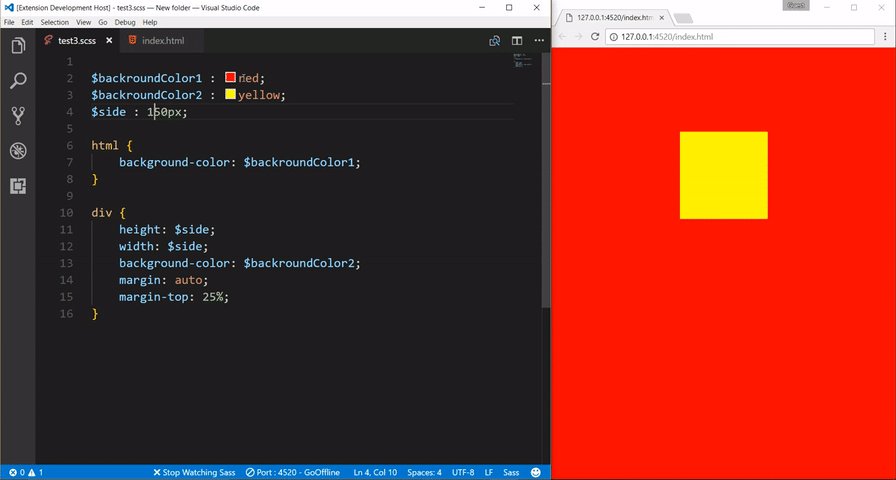
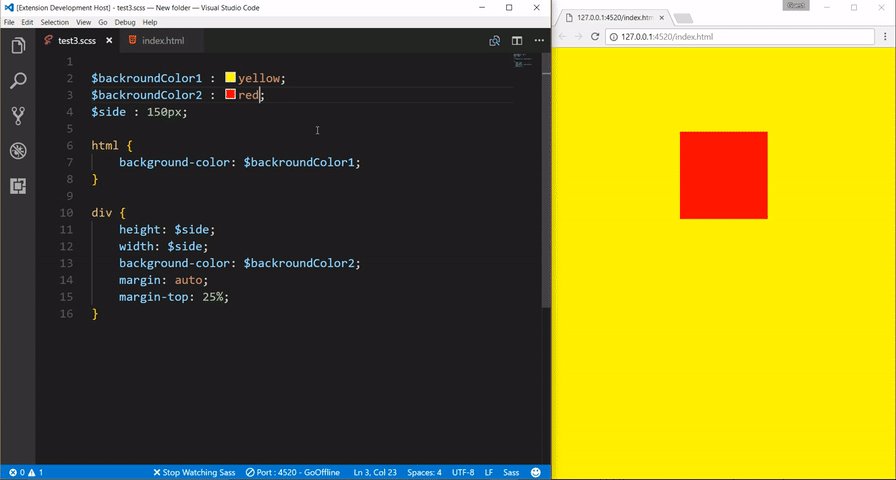
Live Sass Compiler[58] SASS实时编译
一个 VSCode 扩展,它可以帮助您实时地将 SASS/SCSS 文件编译/传输到 CSS 文件中,并实时重新加载浏览器。

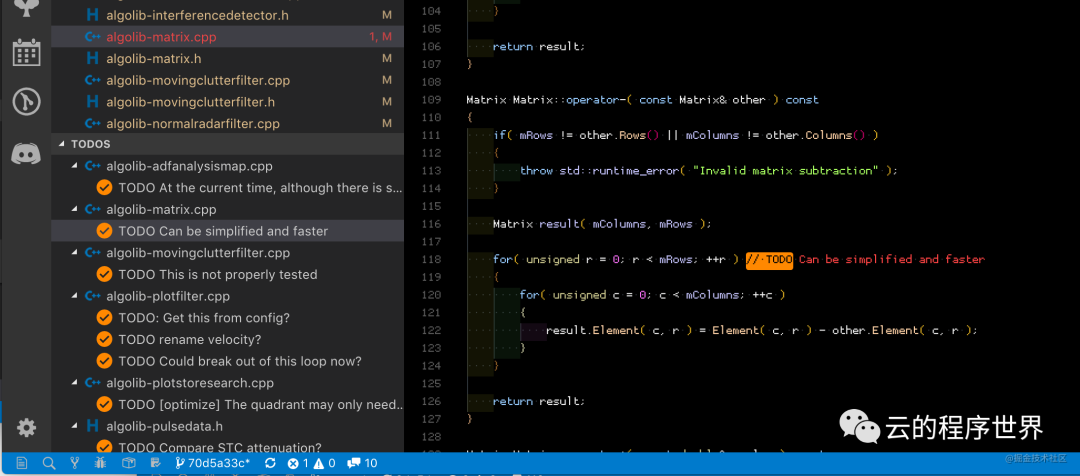
Todo Tree[59] TODO展示
把你的TODO事项以树形结构列出来,再也不担心忘记点啥呢

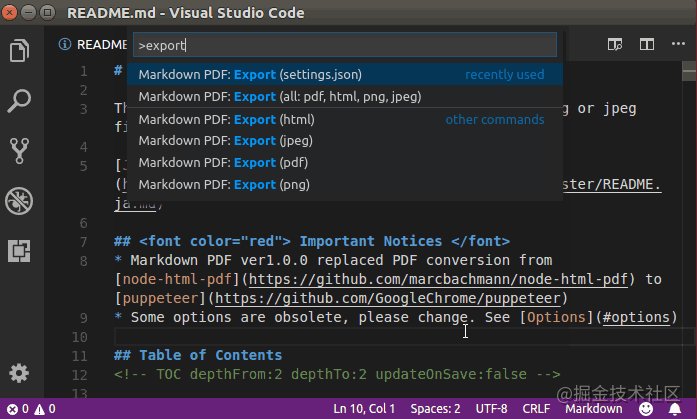
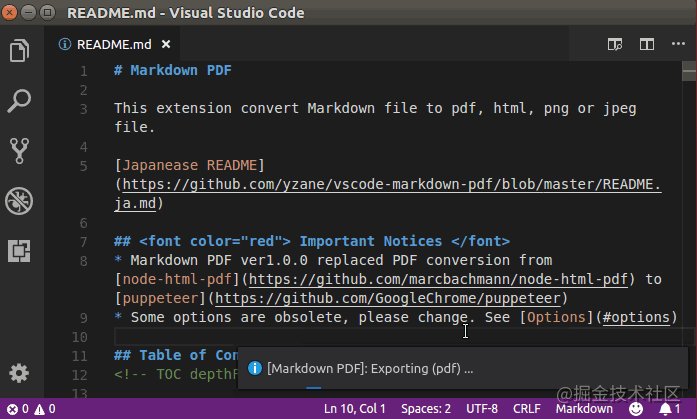
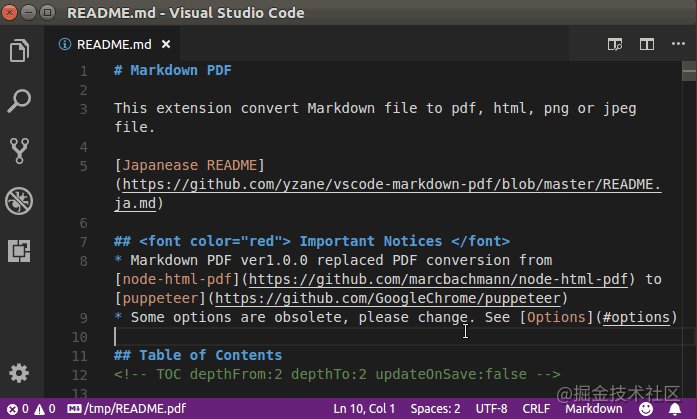
Markdown PDF[60] markdown转PDF
markdown写完文章,顺便生成pdf, 真的是6啊

写在最后
如果你觉得不错,你的一赞一评就是我前行的最大动力。
引用
精选!15 个必备的 VSCode 插件(前端类)[62]
VSCode拓展推荐(前端开发)[63]
VSCode前端必备插件,有可能你装了却不知道如何使用?[64]
marketplace.visualstudio[65]
参考资料
【利器篇】35+精选chrome插件,含15+前端插件,总有一款值得你停留: https://juejin.cn/post/6998300409173377032
[2]【前端工具系列】: https://juejin.cn/column/6995723020547407909
[3]Tabnine : https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
[4]Trailing Spaces: https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
[5]rong-notes: https://marketplace.visualstudio.com/items?itemName=zzy.rong-notes
[6]ClassTree: https://marketplace.visualstudio.com/items?itemName=quanmin.class-tree
[7]JavaScript (ES6) code snippets: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
[8]ES7 React/Redux/GraphQL/React-Native snippets: https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
[9]vue: https://marketplace.visualstudio.com/items?itemName=jcbuisson.vue
[10]vetur: https://marketplace.visualstudio.com/items?itemName=octref.vetur
[11]Vue 3 Snippets: https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
[12]Vue VSCode Snippets: https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
[13]VSCode创建自定义代码段: https://www.cnblogs.com/dotnetcrazy/p/9950431.html
[14]ESLint: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
[15]Prettier - Code formatter: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
[16]Beautify: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
[17]open in browser: https://marketplace.visualstudio.com/items?itemName=techer.open-in-browser
[18]NPM-Scripts: https://marketplace.visualstudio.com/items?itemName=traBpUkciP.vscode-npm-scripts
[19]Change Case: https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
[20]scode-js-debug: https://marketplace.visualstudio.com/items?itemName=ms-vscode.js-debug
[21]Live Server: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
[22]Code Runner: https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
[23]Tabnine : https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
[24]Trailing Spaces: https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
[25]Markdown Preview Enhanced: https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
[26]Markdown All in One: https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
[27]Git History: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
[28]GitLens: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
[29]Image Preview: https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
[30]JSON to TS: https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts
[31]vscode-fileheader: https://marketplace.visualstudio.com/items?itemName=mikey.vscode-fileheader
[32]koroFileHeader: https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
[33]koroFileHeader: https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
[34]npm Intellisense: https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
[35]Import Cost: https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
[36]formate: CSS/LESS/SCSS formatter: https://marketplace.visualstudio.com/items?itemName=MikeBovenlander.formate
[37]TODO Highlight: https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
[38]Add jsdoc comments: https://marketplace.visualstudio.com/items?itemName=stevencl.addDocComments
[39]DotENV: https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv
[40]HTML Snippets: https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets
[41]Wrap Console Log Lite: https://marketplace.visualstudio.com/items?itemName=ergenekonyigit.vscode-wrap-console-log-lite
[42]Quokka.js: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
[43]REST Client: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
[44]Path Intellisense: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
[45]vscode-faker: https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
[46]Regex Previewer: https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
[47]SVG Viewer: https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
[48]Auto Close Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
[49]Auto Rename Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
[50]CSS Peek: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
[51]Code Spell Checker: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
[52]Color Picker: https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color
[53]Sort Typescript imports: https://marketplace.visualstudio.com/items?itemName=miclo.sort-typescript-imports
[54]Bracket Pair Colorizer 2: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
[55]vscode-icon: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
[56]npm: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script
[57]Project Manager: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
[58]Live Sass Compiler: https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
[59]Todo Tree: https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
[60]Markdown PDF: https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf
[61]https://juejin.cn/pin/6994350401550024741: https://juejin.cn/pin/6994350401550024741
[62]精选!15 个必备的 VSCode 插件(前端类): https://zhuanlan.zhihu.com/p/27905838
[63]VSCode拓展推荐(前端开发): https://github.com/varHarrie/varharrie.github.io/issues/10
[64]VSCode前端必备插件,有可能你装了却不知道如何使用?: https://juejin.cn/post/6844903982033272845
[65]marketplace.visualstudio: https://marketplace.visualstudio.com/
