40+个精选的VSCode前端插件,总有一款适合你

有句话,事半功倍,其必然是借助了某些思想和工具。
VSCode是我们前端开发的武器,本文40+精选插件,让其更加锋利,无坚不摧!!
必备的
下面这些必备的我就不说了
代码段
JavaScript \(ES6\) code snippets[1], ES7 React/Redux/GraphQL/React-Native snippets[2] vue[3], vetur[4], Vue 3 Snippets[5], Vue VSCode Snippets[6]
代码段这玩意,你也可自定义,可以参见 VSCode创建自定义代码段[7]
代码检查和格式化
ESLint[8], Prettier - Code formatter[9], Beautify[10]
其他
open in browser[11]
由于VSCode自身功能的增强,NPM-Scripts[12], Change Case[13]等的插件就不需要特意安装了。
接下来更精彩!!!, 全程高能动图,请别分神!
实用高效工具
scode-js-debug[14] debug利器
新版VSCode内置。
可用于调试Node.js、 Chrome、 Edge、 WebView2、 VS Code 扩展等等,替换 Debugger for Chrome 插件。其还可以调试Service Worker, Web Worker, 功能是异常的强大。
如下的演示,你首先的配置好launch.json

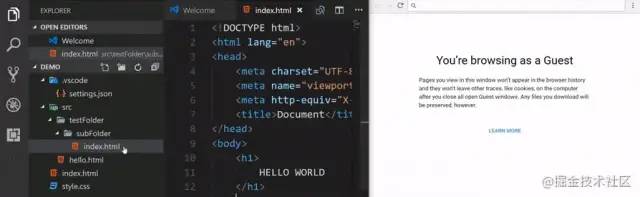
Live Server[15] 静态服务器
为静态和动态页面启动具有实时重载特性的本地开发服务器。
这也是我平时最喜欢用的插件之一, 右键一键启动,还支持热等,爽字了得。

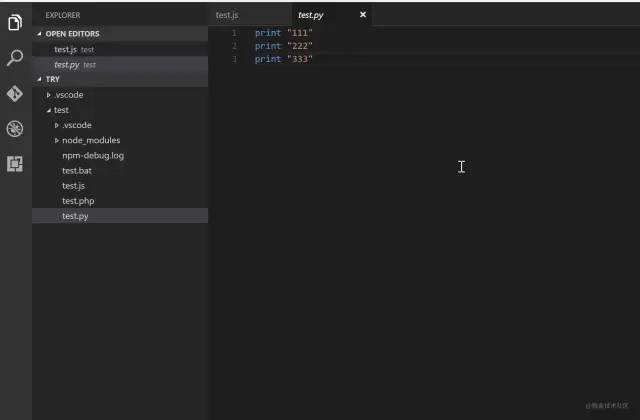
Code Runner[16] 代码运行器
最喜欢的插件,没有之三,平时写一些测试代码,和一些逻辑库,快捷键 Ctrl+Alt+M, 喝口水,看一下结果,悠哉。
一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。

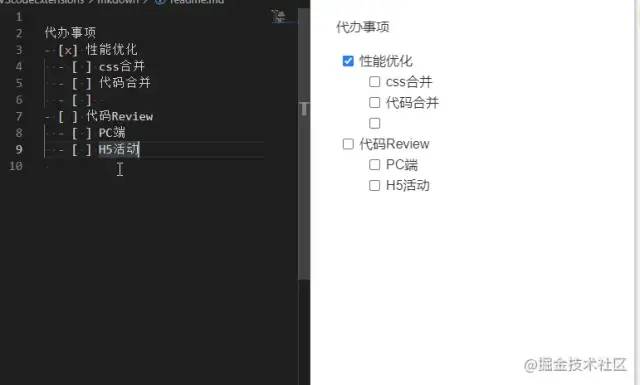
Markdown Preview Enhanced[17] markdown编辑和预览
typora?其实不需要的,这款markdown插件,让你一边编辑markdonwn一边预览,编程体验不差于掘金那款。

如果需要更多功能比如 TODO, 或者多行同时修改等, Markdown All in One[18] 是不错的选择。
下面演示一下常用的TODO便签。

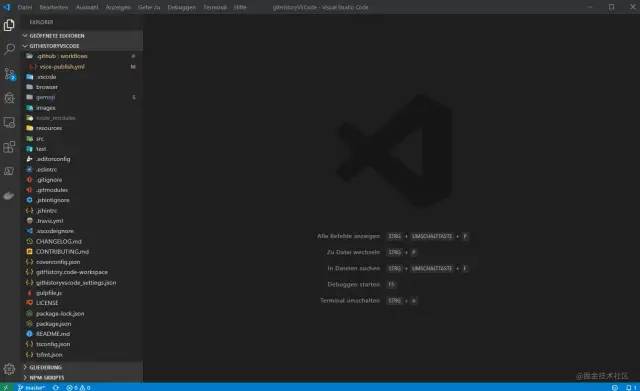
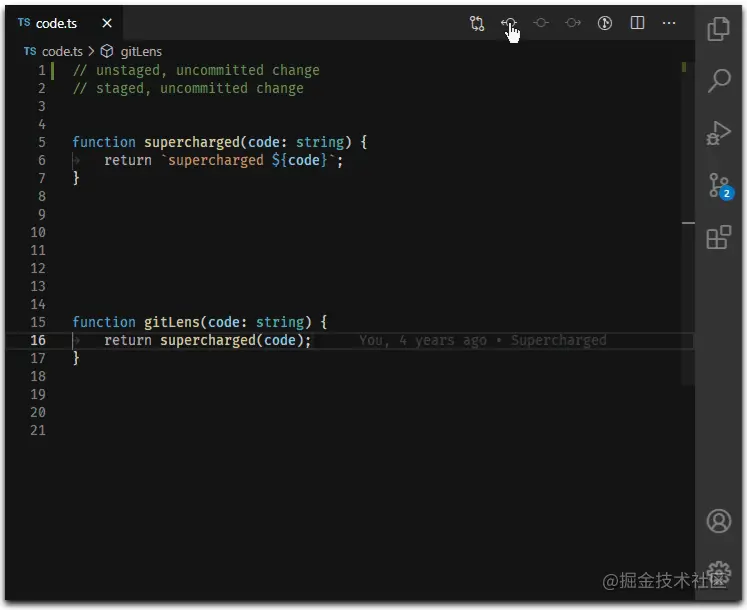
Git History[19] 和 GitLens[20] Git历史记录
谁动了我的代码? 直接在VSCode里面,查看Git的历史,搜索,版本对比。清爽!!
VSCode也内置了时间线的功能,但是能力还是弱一些。

GitLens功能更加强大,无缝导航和浏览 Git 存储库。

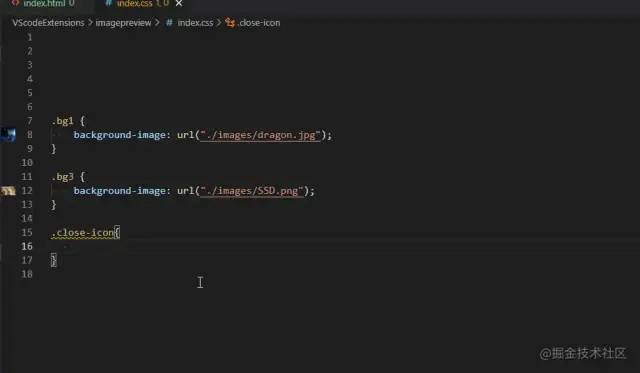
Image Preview[21] 图片预览
CSS编写,再也担心写错图片地址啦!
其支持在html和css文件里面,当有使用图片路径的时候,在左边实现小的预览器,一眼就知对与错。

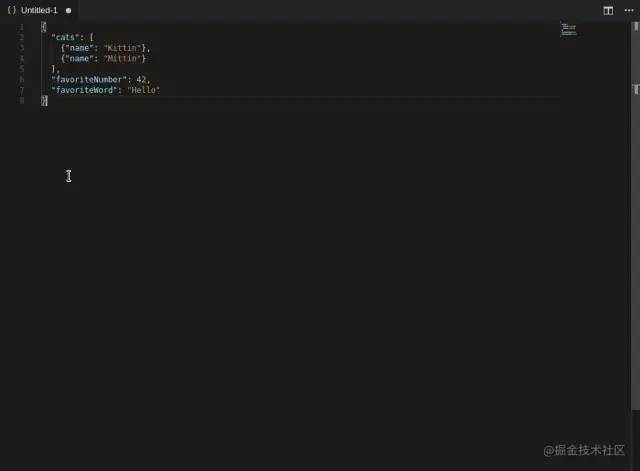
JSON to TS[22] json转为TS申明
现在的前端,谁还不写个TypeScript,可是咋生成申明文件呢?手写,那你太out了。这款插件,一键生成。
别人手巧,我在喝茶,笑一个。

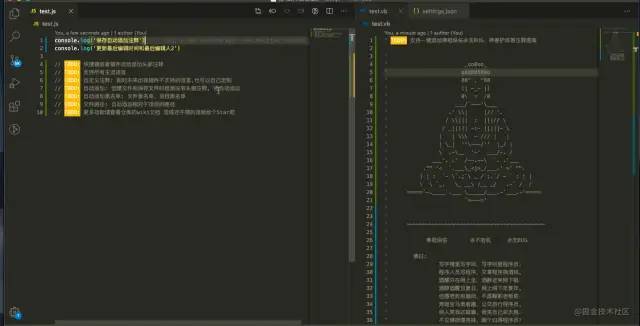
vscode-fileheader[23] 和 koroFileHeader[24] 生成文件备注
某人某天编写,某人某天更新,来过就留下足迹,一眼望穿!

如果你觉得这些信息还不够,koroFileHeader[25] 提供更督导的注释, 也同时支持生成函数注释。


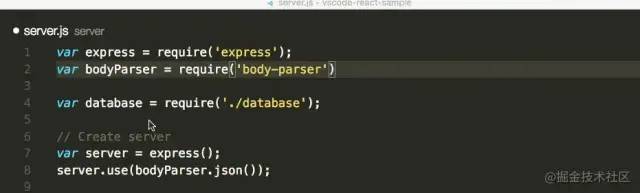
npm Intellisense[26] npm模块导入智能提示
那么多npm模块,记性不好,脑子不快,没关系,这款插件替你分忧。

Import Cost[27] 依赖包大小提示
我们一来那么多包,你引入的成本是多少呢?成本早知道,就交给她吧!

formate: CSS/LESS/SCSS formatter[28] css样式美化
VSCode内置css格式化功能,这款支持less, scss,高效美观,如你!

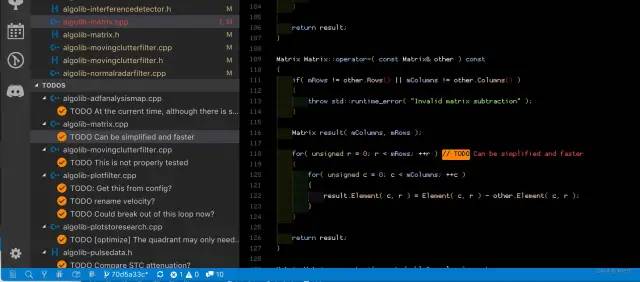
TODO Highlight[29] 高亮TODO
在代码中突出显示 TODO、 FIXME 和其他注释。
有时候,在将代码发布到生产环境之前,您会忘记检查在编码时添加的 todo。

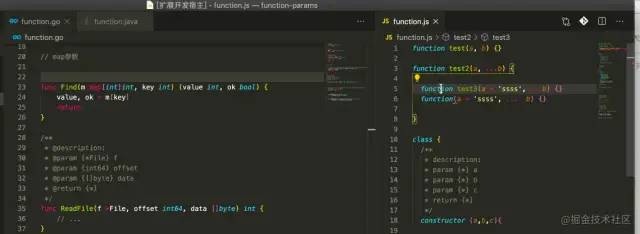
Add jsdoc comments[30] 给方法添加JSDoc
自动给方法添加JSDoc, 可别说我不会写注释, 我对我写的每一行代码负责!!!

DotENV[31] env文件高亮
这年头,谁的配置还没不用个env文件,没高亮,真难看,这款就是你的救星。

HTML Snippets[32] html代码段
此插件能快速的输出html代码, 效率就是懒出来的,你们说对吧。

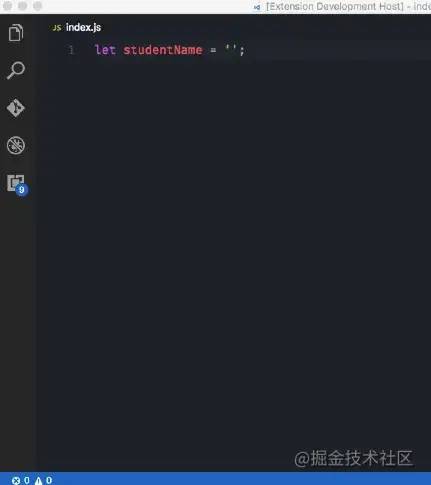
Wrap Console Log Lite[33] 快捷的输出变量
我们经常使用console.log输出变量来查看执行情况,这插件,直接给你生成出书代码,懒的可以啊,懒到极致。


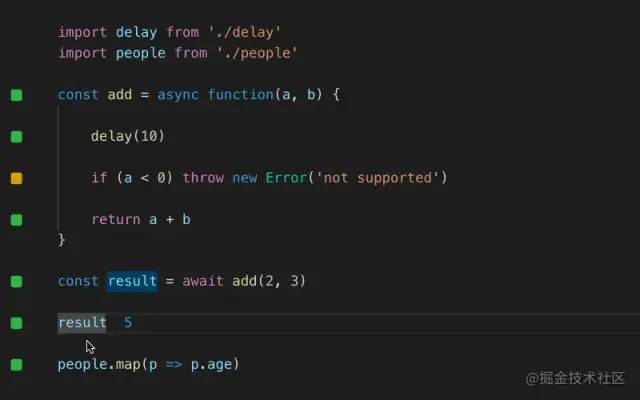
Quokka.js[34] 直接显示变量结果
不用运行,就能知道你的代码结果,这编程体验也是没谁了,把更多时间话费在逻辑上吧。

REST Client[35] rest请求
想请求某个站点的接口,axios?, express? , No No No , 打开VS code直接发请求就好。
此插件允许您直接发送 HTTP 请求并查看 visualstudio 代码中的响应。

Path Intellisense[36] 引用路径智能提示

vscode-faker[37] 生成虚假数据
谁还没造点假数据,就这么简单!

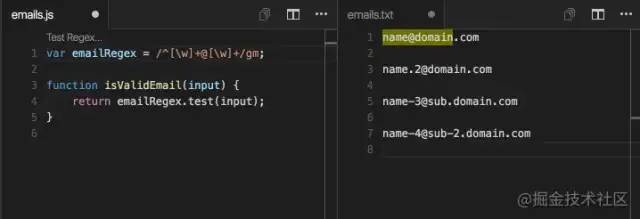
Regex Previewer[38] 边写正则边看结果
一边写正则,一边就能看到结果,这调试真的太方便了!!!

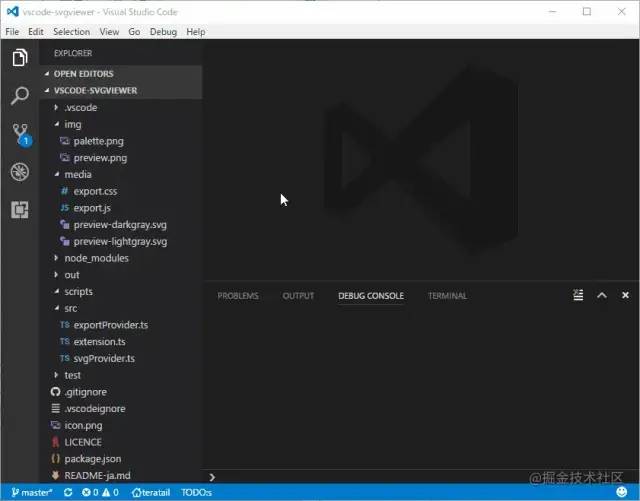
SVG Viewer[39] SVG文件预览
预览svg文件,还能到处成为图片,利器!
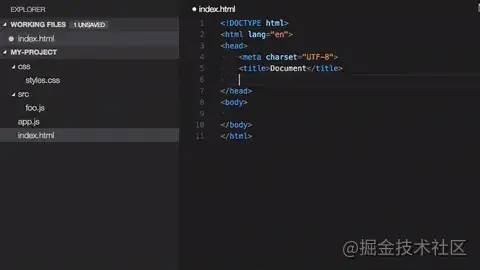
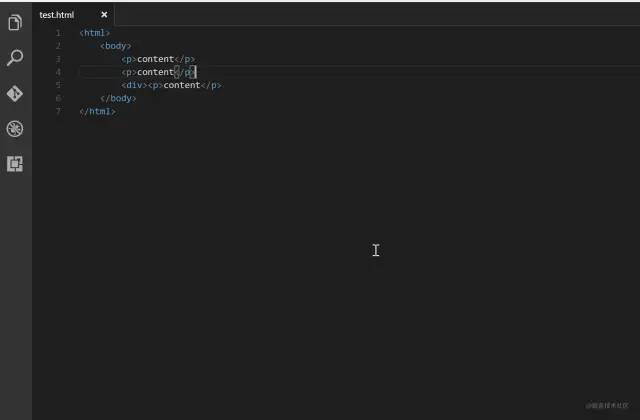
Auto Close Tag[40] 自动关闭标签
自动添加 HTML/XML 关闭标记,与 Visual Studio IDE 或 Sublime Text 相同。

Auto Rename Tag[41] 标签重命名
自动重命名成对的 HTML/XML 标记,与 Visual Studio IDE 相同。
我们总有时候会写错,那么这就可以降低你犯错后修复成本。

CSS Peek[42] css定位器
我的class在哪定义的,自己都找不到了,怎么办,有请这位!!

Code Spell Checker[43] 拼写检查
妈妈再也不担心我写错单词了。其能检查拼写错误,并给于提示,非常好的伙伴!

Color Picker[44] 颜色选择器
那种颜色好看呢,别着急,调出色板,慢慢选择吧。

Sort Typescript imports[45] import自动排序
导入太多的库了,眼花撩顺,这款插件让他们有序排列, 强迫症患者的福星。我记得eslint好像也有类似的规则。

Bracket Pair Colorizer 2[46] 括号对齐利器
代码写太多,大括号太多,都不知道谁是谁的谁呢,这款插件给你明示。

vscode-icon[47] 文件图标
让 vscode 资源树目录加上图标,赏心悦目!
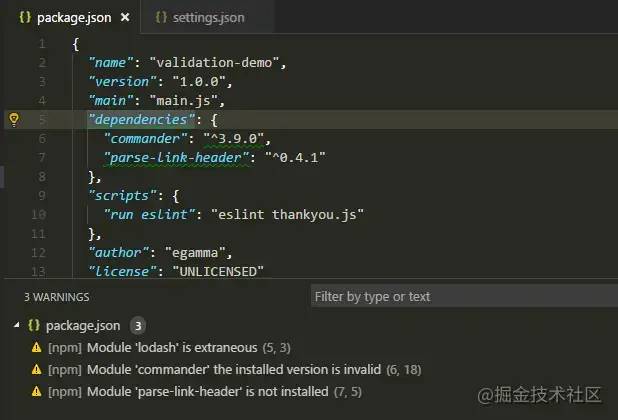
npm[48] npm扩展
这个扩展支持运行 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。 是不是很酷!


Project Manager[49] 项目管理利器
它可以帮助你轻松地访问你的项目,不管它们位于哪里。不要再错过那些重要的项目了。
Live Sass Compiler[50] SASS实时编译
一个 VSCode 扩展,它可以帮助您实时地将 SASS/SCSS 文件编译/传输到 CSS 文件中,并实时重新加载浏览器。
Todo Tree[51] TODO展示
把你的TODO事项以树形结构列出来,再也不担心忘记点啥呢

Markdown PDF[52] markdown转PDF
markdown写完文章,顺便生成pdf, 真的是6啊

写在最后
如果你觉得不错,你的一赞一评就是我前行的最大动力。
技术交流群请到 这里来[53]。或者添加我的微信 dirge-cloud,一起学习。
引用
精选!15 个必备的 VSCode 插件(前端类)[54]
VSCode拓展推荐(前端开发)[55]
VSCode前端必备插件,有可能你装了却不知道如何使用?[56]
marketplace.visualstudio[57]
参考资料
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dxabikos.JavaScriptSnippets
[2]https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddsznajder.es7-react-js-snippets
[3]https://marketplace.visualstudio.com/items?itemName=jcbuisson.vue: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Djcbuisson.vue
[4]https://marketplace.visualstudio.com/items?itemName=octref.vetur: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Doctref.vetur
[5]https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dhollowtree.vue-snippets
[6]https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dsdras.vue-vscode-snippets
[7]https://www.cnblogs.com/dotnetcrazy/p/9950431.html: https://link.juejin.cn?target=https%3A%2F%2Fwww.cnblogs.com%2Fdotnetcrazy%2Fp%2F9950431.html
[8]https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddbaeumer.vscode-eslint
[9]https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Desbenp.prettier-vscode
[10]https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DHookyQR.beautify
[11]https://marketplace.visualstudio.com/items?itemName=techer.open-in-browser: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dtecher.open-in-browser
[12]https://marketplace.visualstudio.com/items?itemName=traBpUkciP.vscode-npm-scripts: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DtraBpUkciP.vscode-npm-scripts
[13]https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dwmaurer.change-case
[14]https://marketplace.visualstudio.com/items?itemName=ms-vscode.js-debug: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dms-vscode.js-debug
[15]https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dritwickdey.LiveServer
[16]https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dformulahendry.code-runner
[17]https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dshd101wyy.markdown-preview-enhanced
[18]https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dyzhang.markdown-all-in-one
[19]https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddonjayamanne.githistory
[20]https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Deamodio.gitlens
[21]https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dkisstkondoros.vscode-gutter-preview
[22]https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DMariusAlchimavicius.json-to-ts
[23]https://marketplace.visualstudio.com/items?itemName=mikey.vscode-fileheader: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmikey.vscode-fileheader
[24]https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DOBKoro1.korofileheader
[25]https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DOBKoro1.korofileheader
[26]https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dchristian-kohler.npm-intellisense
[27]https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dwix.vscode-import-cost
[28]https://marketplace.visualstudio.com/items?itemName=MikeBovenlander.formate: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DMikeBovenlander.formate
[29]https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dwayou.vscode-todo-highlight
[30]https://marketplace.visualstudio.com/items?itemName=stevencl.addDocComments: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dstevencl.addDocComments
[31]https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmikestead.dotenv
[32]https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dabusaidm.html-snippets
[33]https://marketplace.visualstudio.com/items?itemName=ergenekonyigit.vscode-wrap-console-log-lite: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dergenekonyigit.vscode-wrap-console-log-lite
[34]https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DWallabyJs.quokka-vscode
[35]https://marketplace.visualstudio.com/items?itemName=humao.rest-client: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dhumao.rest-client
[36]https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dchristian-kohler.path-intellisense
[37]https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddeerawan.vscode-faker
[38]https://marketplace.visualstudio.com/items?itemName=chrmarti.regex: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dchrmarti.regex
[39]https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dcssho.vscode-svgviewer
[40]https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dformulahendry.auto-close-tag
[41]https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dformulahendry.auto-rename-tag
[42]https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dpranaygp.vscode-css-peek
[43]https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dstreetsidesoftware.code-spell-checker
[44]https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Danseki.vscode-color
[45]https://marketplace.visualstudio.com/items?itemName=miclo.sort-typescript-imports: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dmiclo.sort-typescript-imports
[46]https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DCoenraadS.bracket-pair-colorizer-2
[47]https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dvscode-icons-team.vscode-icons
[48]https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Deg2.vscode-npm-script
[49]https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dalefragnani.project-manager
[50]https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dritwickdey.live-sass
[51]https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DGruntfuggly.todo-tree
[52]https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dyzane.markdown-pdf
[53]https://juejin.cn/pin/6994350401550024741: https://juejin.cn/pin/6994350401550024741
[54]https://zhuanlan.zhihu.com/p/27905838: https://link.juejin.cn?target=https%3A%2F%2Fzhuanlan.zhihu.com%2Fp%2F27905838
[55]https://github.com/varHarrie/varharrie.github.io/issues/10: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2FvarHarrie%2Fvarharrie.github.io%2Fissues%2F10
[56]https://juejin.cn/post/6844903982033272845: https://juejin.cn/post/6844903982033272845
[57]https://marketplace.visualstudio.com/: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2F
作者:云的世界
https://juejin.cn/post/6997186741866070023
学习更多技能
请点击下方公众号

学习更多技能
请点击下方公众号
![]()
