这个练习虽然已经不错了,但我觉得还可以有以下几点能优化!
菜心的第321篇原创
2021年的第98篇
距离2021年小目标100篇原创还剩2篇
我们今天不多讲,就来点评一个作品,就一个,我们详细看看这位星友练习的作品,有哪些缺点或者优点!
(因为都是概念稿,主要以提高审美为主,所以今天讨论内容仅考虑美观度,不考虑体验层面内容,不必较真!)
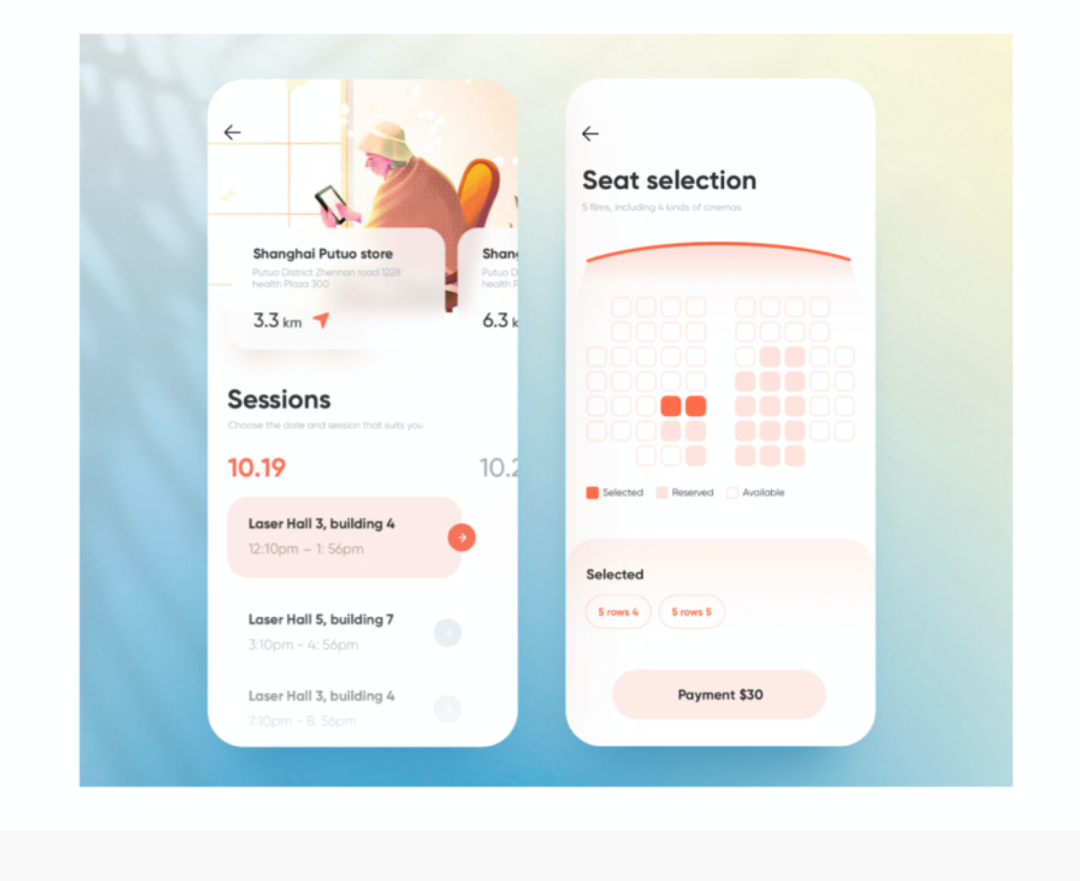
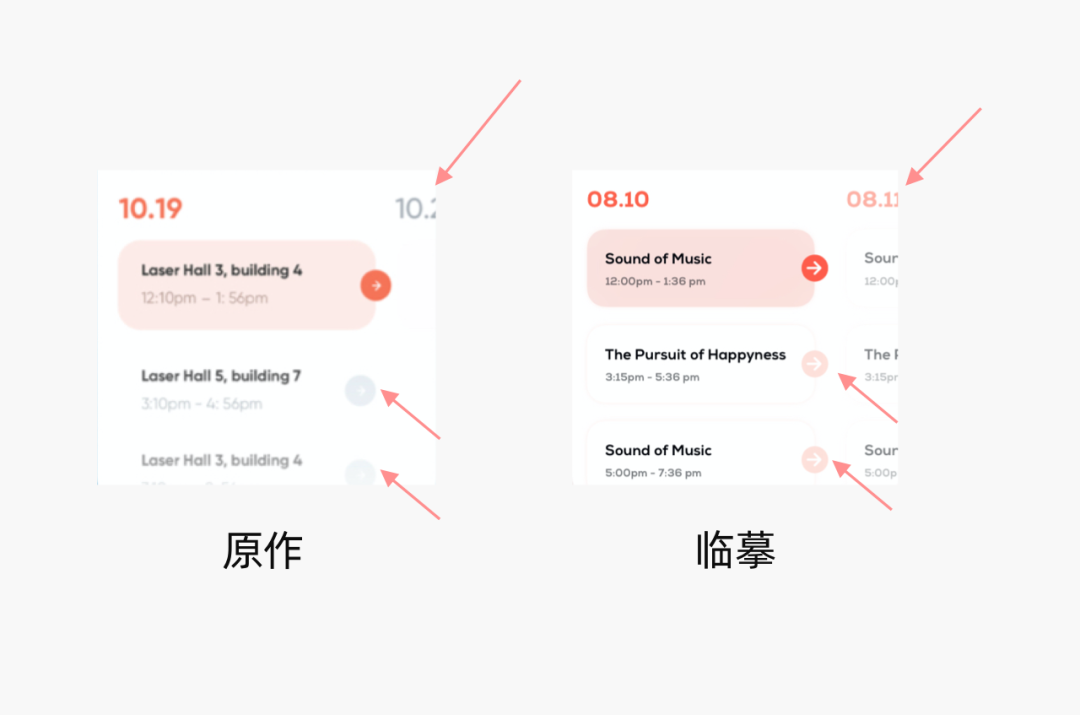
我们先来看原作效果:

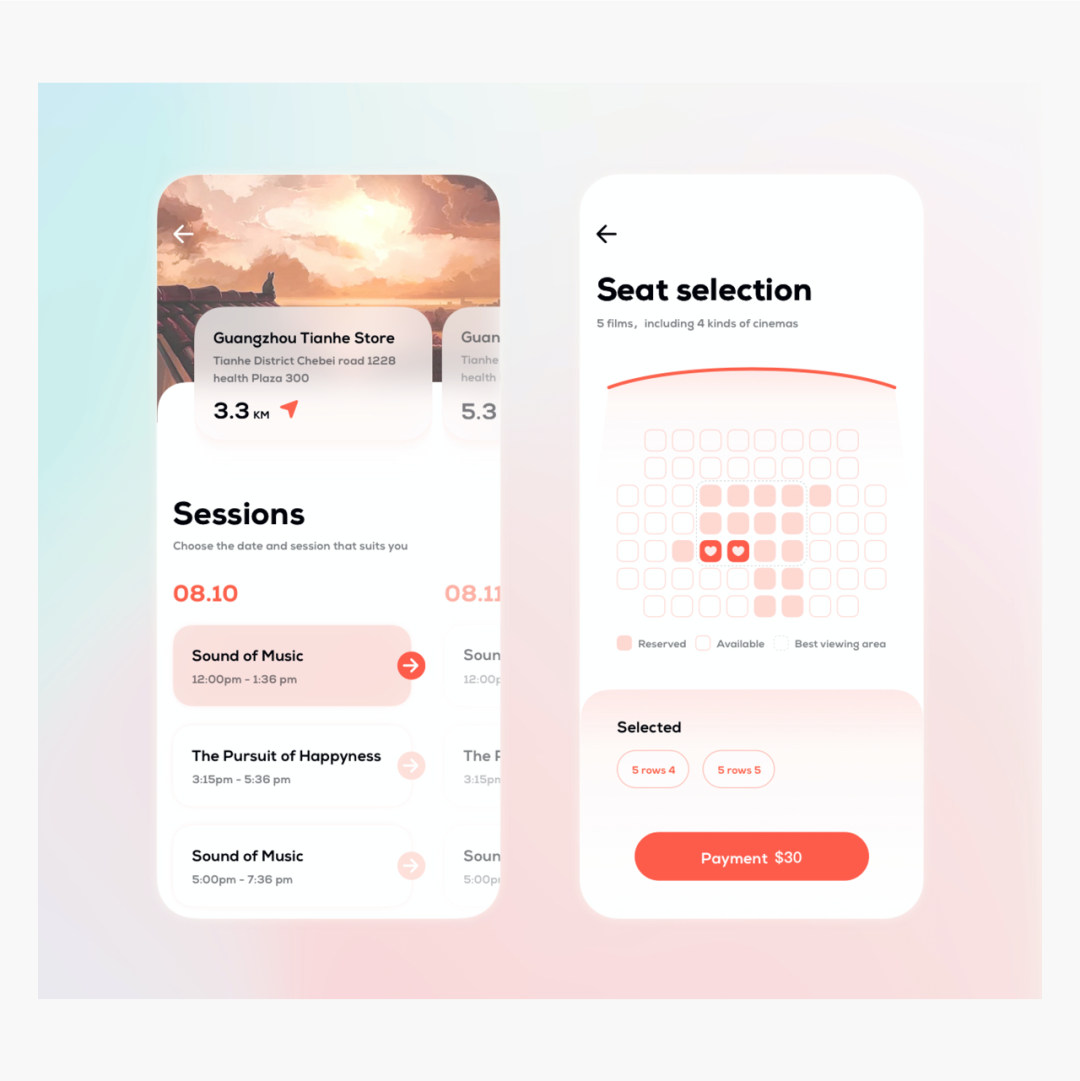
再来看临摹练习的效果:

好了,分析开始:
可优化点1:头图的透气感
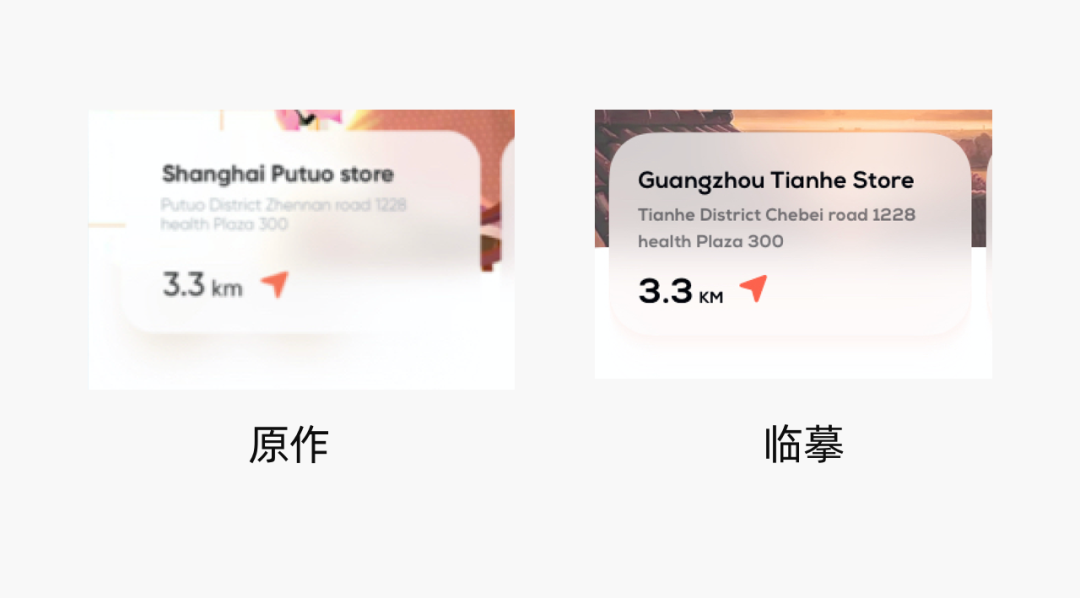
我们看下头图的对比:

相比之下原作中的头图有很多白色,让画面更加的有透气感,练习作品中的头图会有点闷。
头图的选取也影响了卡片投影的效果:

原作的投影会稍有细节一点,会耐看很多。
可优化点2:色彩耐看度
当我们的颜色全都用彩色的时候,就会看起来有点腻,添加黑白灰是最好的一种解腻方式,我们看下面的这些插画:

基本所有的都黑白灰色。
回来看我们的案例:

原版会有很多灰色的搭配使用,但是练习作品全都是用的橙色系,所以看起来会稍微有点满。
可优化点3:图标的精致度
当图标有圆形底座的时候,我经常使用的方式就是把图标本身稍微小一点,别让它填充的太慢,比如我们举个最简单的例子,看下面两种方式:

是不是左面的看起来会精致一些。
回到案例本身,我们看下箭头图标:

也是一样的道理,左侧原版的会稍微精致一些。
可优化点4:关于信息层级对比
我们看下信息层级对比:

原版的很多信息层级十分明显,练习的作品层级有点没拉开。
当然,这里需要强调下,真正落地的时候还是要考虑能否看清,原版的灰色字是有点太浅了,如果真正落地的话,可能不太行,但是作为概念高,把信息层级拉开一点的做法,是OK的。
可优化点5:一些散点
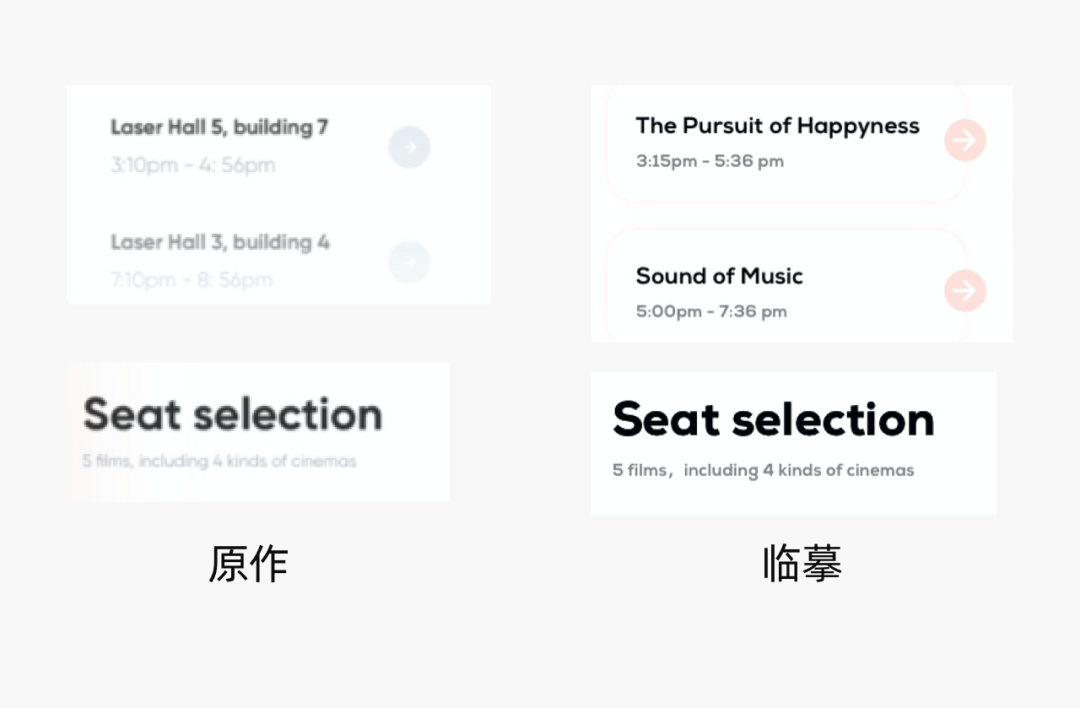
临摹稿的一些间距可能也会有一些问题,比如卡片和下面信息之间的间距:

就稍微有点大了,看起来有点不太合理。
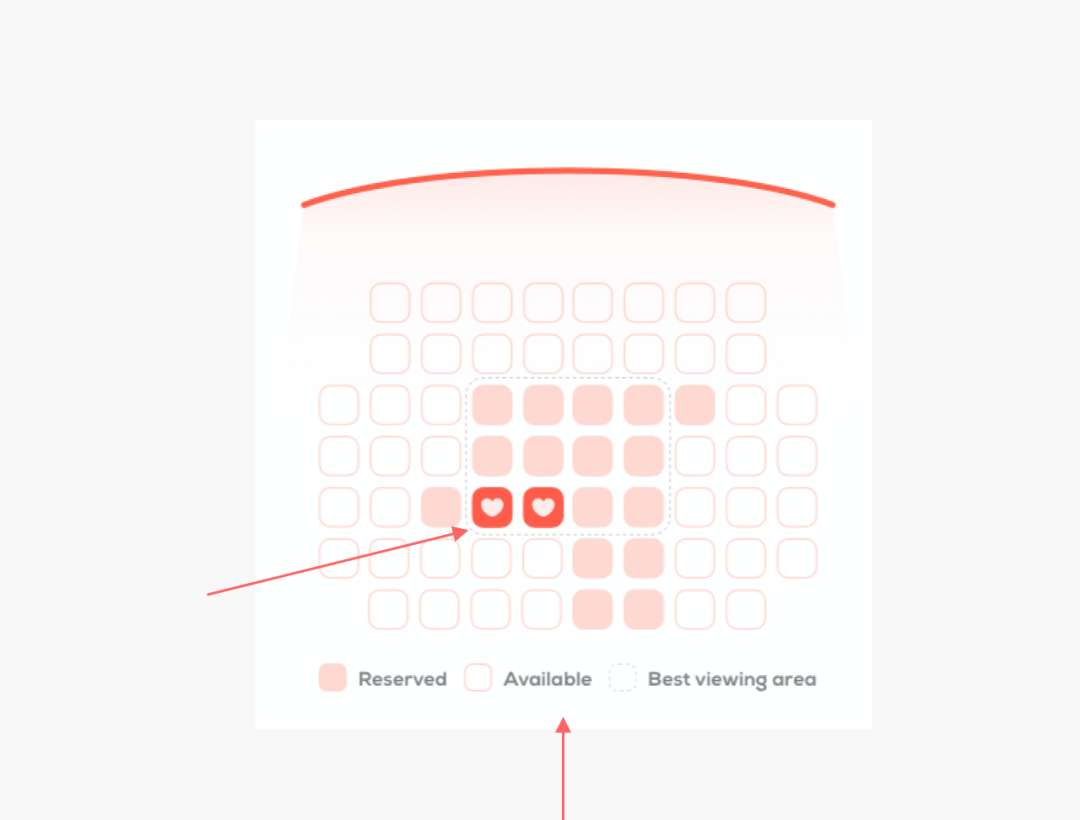
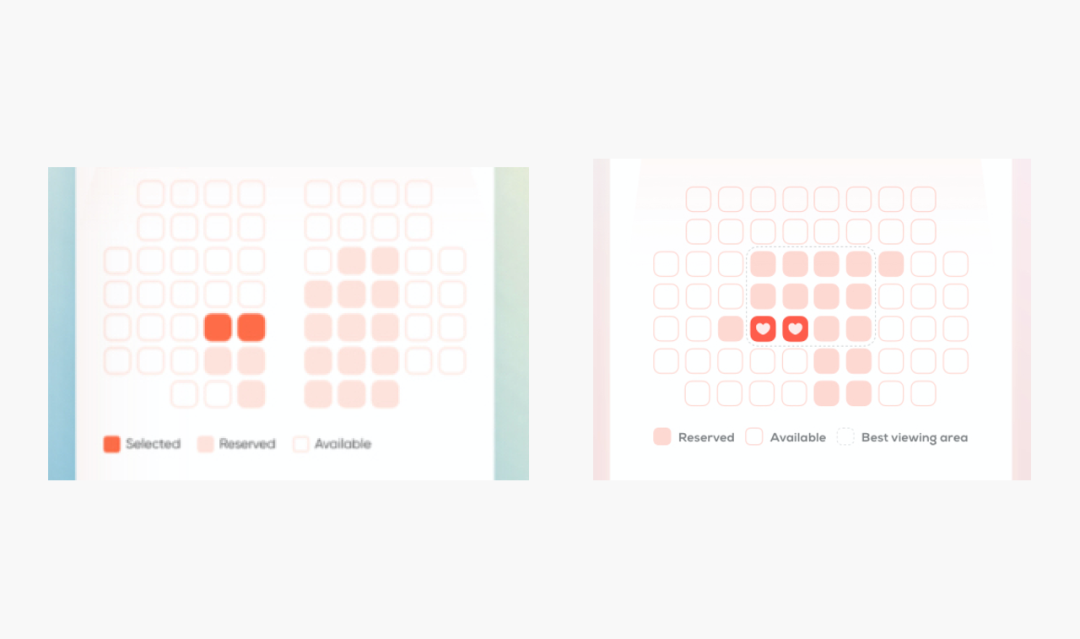
还有这里的状态可能也不是很全等等,没有选中爱心的状态:

当然,说了一些问题之后,回来看,临摹作品其实也是有一些优点的:
比如这个页面的底部按钮:

我觉得变成重色按钮会让整个画面层次更加丰富,并且操作区域也更加明显。
再比如选中态家了一个爱心图标:

这也算是一种小的创意点,是有经过思考的。
这些小的思考和优化,积累多了,后期一定可以激发巨大能力和进步。
好了,以上就是今天分享的这个小案例,很多细节,希望可以给大家一点启发, 后面大家在做界面练习的时候,也可以多多思考并实践。
不想迷茫看这里

