PWA 是移动开发的未来吗?
(给前端大学加星标,提升前端技能.)
转自:CSDN
为了构建原生且可离线工作的移动应用程序,可以采用的方式主要有两种:使用移动操作系统原生编程语言的原生开发;使用 React Native、Ionic、Xamarin 等技术的混合式移动开发。
但是,这两种方式都需要通过Google或苹果应用商店发布应用程序。
这时候我们就会想起 PWA。它们的程序包都很小,可以像原生应用程序一样运行,可以部署到Web,还可以轻松地添加到手机桌面。
什么是PWA?
渐进式Web应用程序(Progressive Web Application,简称PWA)是使用常见的Web技术(HTML、CSS和JavaScript)构建的应用程序,其发行方式与其他Web应用程序一样,还拥有类似于原生的功能。
Google 定义的 PWA 具备以下特征:
可靠:即使在互联网连接不佳或没有互联网的情况下,也可以快速加载,因为如果网页未能在3秒内加载完毕,则超过一半的用户就会离开网站。当没有互联网连接时,PWA 会使用 Service Worker 来消除对Web服务器的依赖。
快速:流畅的动画和交互效果,应用程序拥有原生的体验。(没有笨拙的网页滚动。)
参与感:应该尽可能向原生设备的用户体验靠近。这意味着至少能够全屏运行(如果添加到手机桌面),并处理通知(iOS尚不支持)。
Service Worker
Service Worker 是浏览器在后台运行的 JavaScript 文件。主要用作Web服务器的代理。这意味着,如果浏览器没有稳定的互联网连接,则由 Service Worker 处理请求。
因此,Service Worker 可以模仿Web服务器的操作,只不过数据全部来自缓存,因此可以在离线模式下工作。
Service Worker 还可用于创建不需要网页或用户互动的功能,例如推送通知。
Service Worker 还在不断地发展,将来它们可能拥有新功能,例如地理定位等,让用户享受原生的体验。
数字胜于雄辩
现在我们对PWA有了一定的了解,下面让我们来看一看为什么 PWA 在移动开发行业中有着举足轻重的作用。首先,我们来看一些统计数据(2019年11月)。
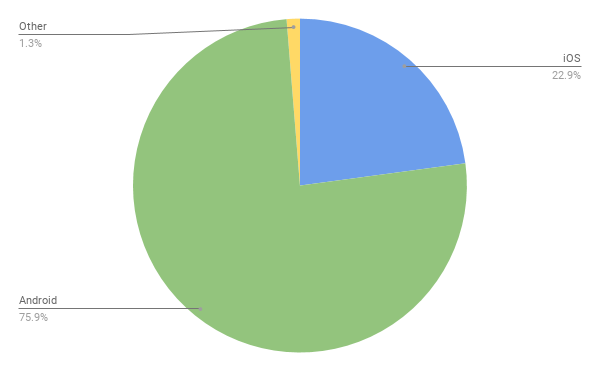
全球移动操作系统的市场份额:

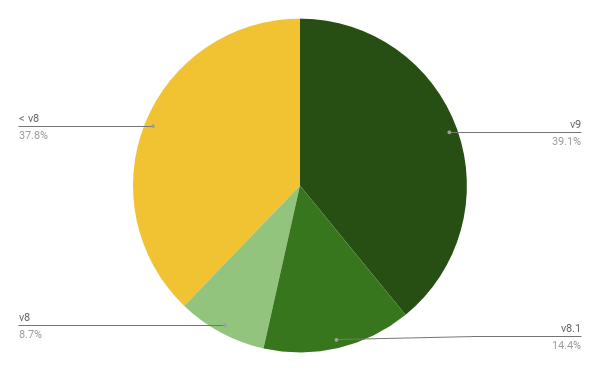
Android 版本的市场份额:

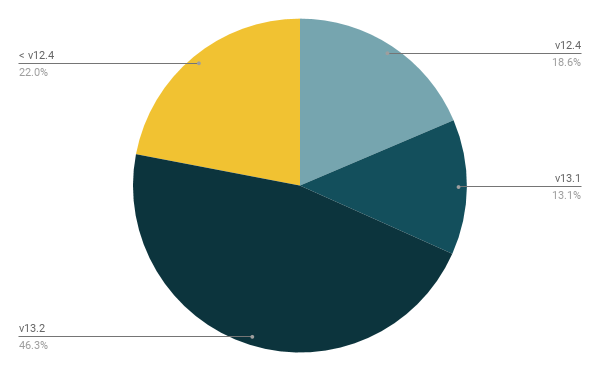
iOS 版本的市场份额:

从这些图表可以看出,Android 占有全球移动操作系统75%以上的市场份额,而iOS则占有23%的份额。我们还可以看到,大约75%的 iOS 手机运行的版本为12.4,而超过70%的 Android 手机运行的版本高于Android 8。
这些统计信息背后的原因是,这些操作系统运行在功能强大的手机上。iOS 12.4于2019年发布,而 Android 8于2017年发布,这意味着运行这些操作系统的手机运行速度非常快。
甚至相对较旧或低端的手机也拥有约2GB的内存和 Snapdragon 处理器。这些手机加上Google Chrome 浏览器就可以运行 PWA,根本无需原生开发。
因此,近期的 iPhone / Android 手机都可以轻松运行 PWA,并提供与原生应用程序相差无几的用户体验。
这不包括需要大量图形功能和动画的应用程序(我们都知道 PWA 并非用于游戏开发)。
iOS和PWA?
如上所述,苹果拥有超过20%的手机市场份额,如果我们只看欧洲和北美的话,这个份额会更高,而且这些手机对于 PWA 的支持进展非常缓慢。
虽然 iOS 11.3及更高版本支持 PWA,但这并不意味着 PWA 得到了完全的支持,与其他浏览器(尤其是Chrome)相比。在近期的版本中,尤其是在 iOS 13上,这种支持更好一些。
尽管 iOS 仍不支持推送通知和后台同步等重要的功能,但这是否意味着苹果反对 PWA?不,我不这么认为,我只是相信他们的策略还不能完全支持 PWA 的想法。
iOS 各个版本所作出的改进表明苹果同意有必要添加更多支持,这只是时间的问题。
根据2017年末的某项研究,用户有97%的时间都花在了10个应用中,而访问量最高的移动网站获得的用户比移动应用程序多800万。
在 Google 的引领下,微软推出了 PWA 版的 Outlook,并以 Chromium 为基础构建了 Edge 浏览器,我相信苹果的iOS(最终)也将遵循这一趋势。
前端框架
在最新的前端框架(Vue、Angular、React等)的推波助澜下,PWA 的构建得到了极大地简化。
它们拥有超快的渲染功能,过渡和动画看起来非常平滑,而且在 Ionic 等框架的帮助下,应用程序可以更轻松地获得原生应用的外观和体验。
有些框架已经推出了面向 PWA 开发的模板。构建 PWA 的技术已发展成熟。接下来只需要与浏览器供应商达成共识。
受益于 PWA 的公司
许多公司正在为他们的原生应用程序构建 PWA,以方便用户通过Web浏览器访问他们的移动应用程序服务。
以下就是正在朝着这个方向迈进的一些公司。
Tinder
在创建 PWA 后,他们将页面的加载时间从11.91秒压缩到了4.69秒,这是因为 PWA 比原生 Android 应用程序小90%。最终他们提升了 PWA 用户的参与度。
Trivago
在将 PWA 添加到手机桌面后,Trivago的用户数量猛增了150%。
在离线支持的帮助下,即使没有互联网连接用户也可以继续会话,而且67%的用户在重新获得网络连接后仍继续使用 PWA。最终他们的酒店优惠链接点击次数增加了97%。
Pinterest 将其移动网站升级为 PWA 后,与上两家公司同样,核心用户的参与度增加了60%。
此外,用户在网站上逗留的时间增加了40%,广告收入增加了44%。
优步
优步的主要目标之一是尽可能地吸引更多人使用他们的服务。这意味着他们还需要接纳网络连接速度较慢(2G)的人群。
由于核心应用的总规模压缩到了50K,因此他们的 PWA 2G 可以在3秒内完成加载。
Google、微软、推特、福布斯等公司都采用了 PWA。种种迹象表明 PWA 可以帮助用户更轻松地访问服务,从而增加用户的参与度。
总结
PWA 已经推出一段时间了,但其受欢迎程度的增加主要还是因为功能强大的手机,以及Google、微软等许多大公司的支持。
随着时间的流逝,PWA 会越来越流行,功能会越来越强大,等得到苹果 iOS 的完全支持后, PWA 就会成为构建移动应用程序的主流方式。
分享前端好文,缺个 在看 
