原来我这一项这么弱,献丑了!
有时候我们就是把事情想的太复杂了,其实一个知识点,只要我们理解的足够透彻,就可以帮助我们把设计变得好很多。
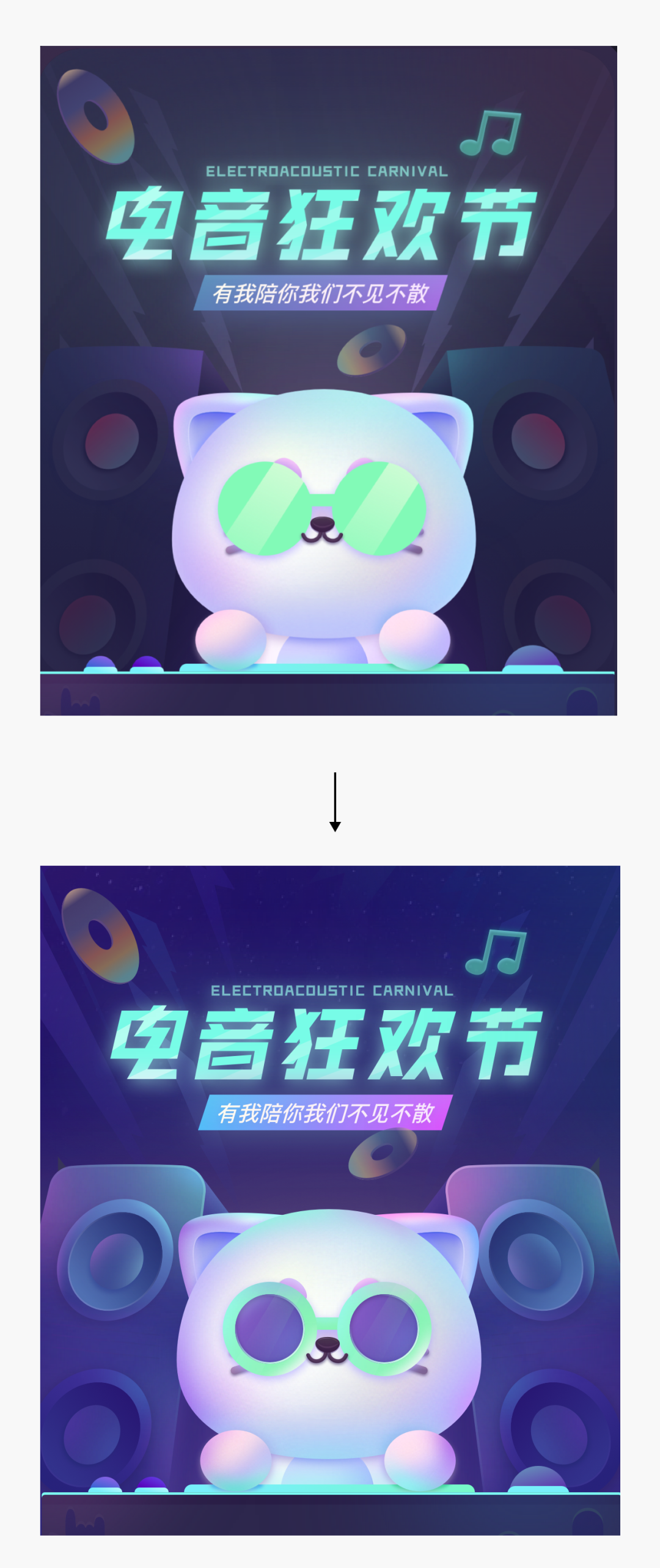
比如下面这张小君的作业:

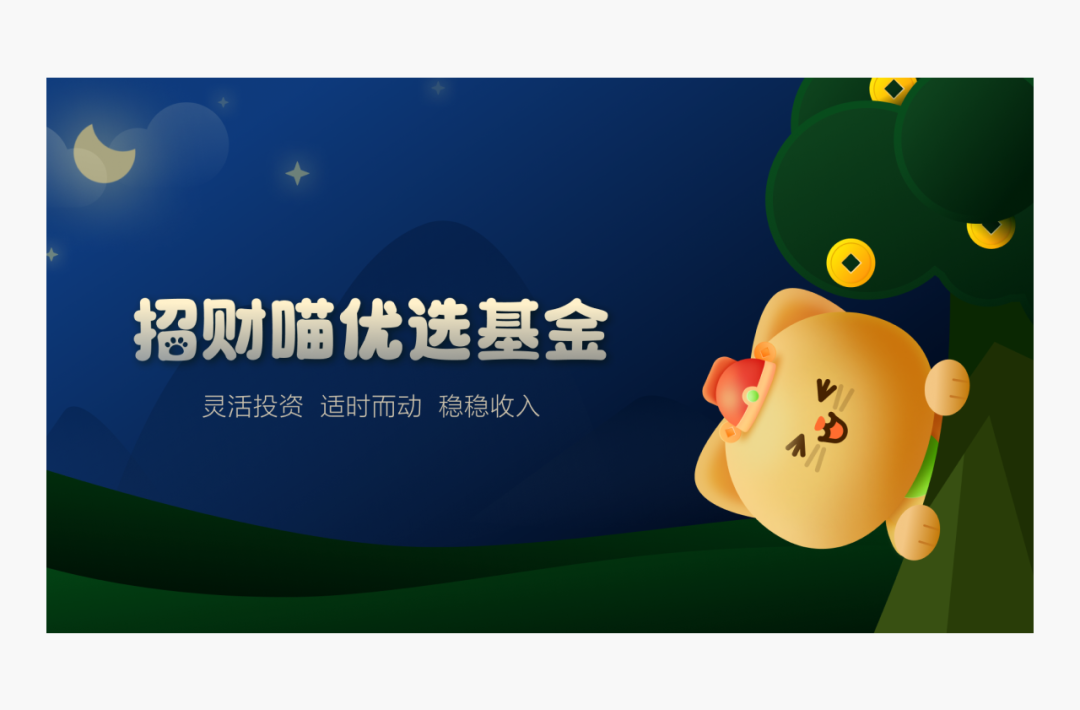
比如背景和标题的对比,背景有点灰,导致对比度不够。我们优化下看看:




是不是对比更好啦!
这就是利用一个知识点把画面变得更好,所以知识点不再于多么高深,而在于我们理解的多透,并且加以实践!
2. 我们做的东西一定要成熟
我经常说一个字——稳,设计做的稳,很重要,这个稳就相当于是成熟的意思,如果一个设计看起来过于幼稚,那就很像新手做的。
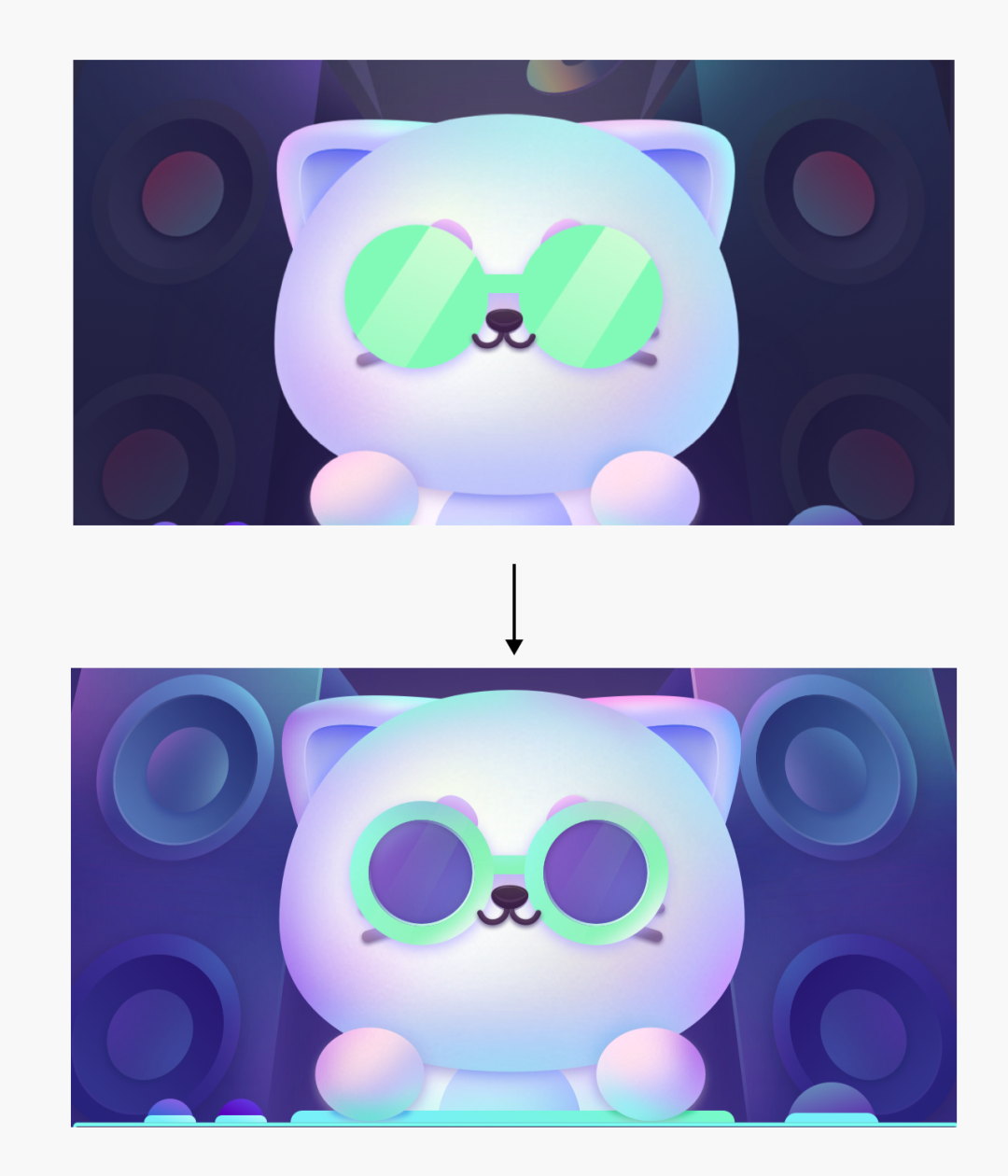
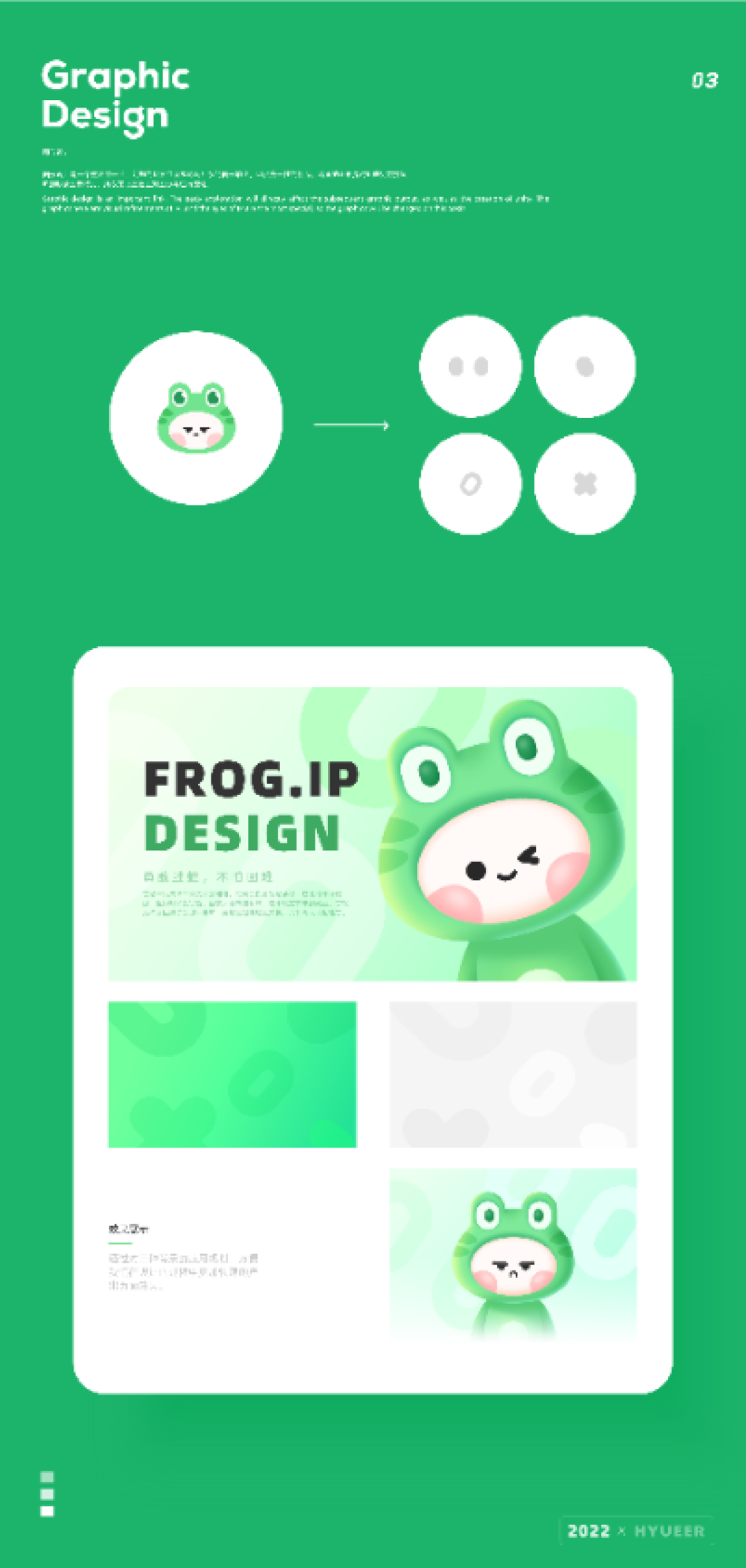
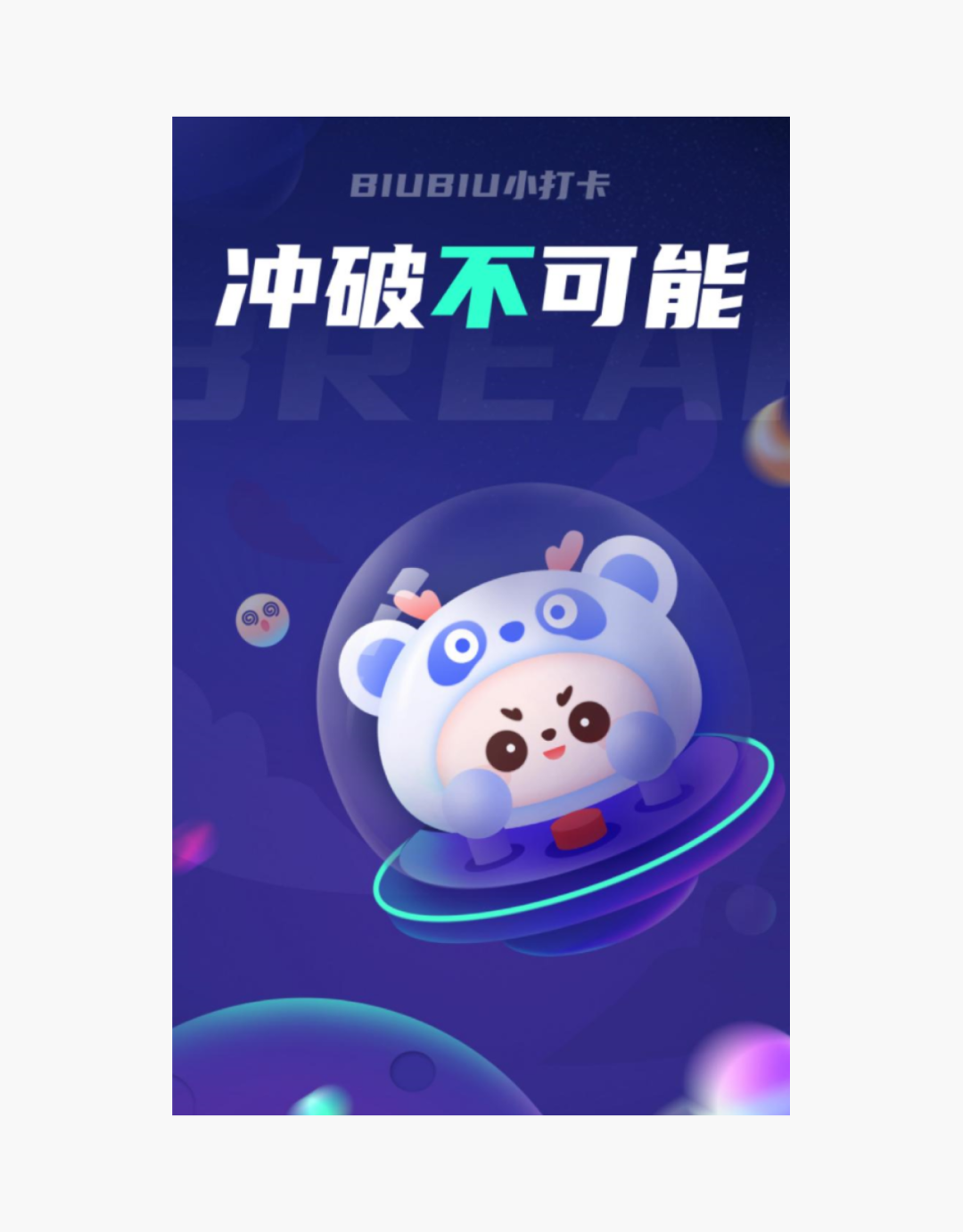
比如举个课上的例子,咕噜月同学最开始做的吉祥物效果如下:

后来经过调整,我们看下后面的效果:

而我们要做的就是这种成熟的设计,这是最起码的要求,这样才有机会被面试官所认可!
3. 一定要注意层次的节奏
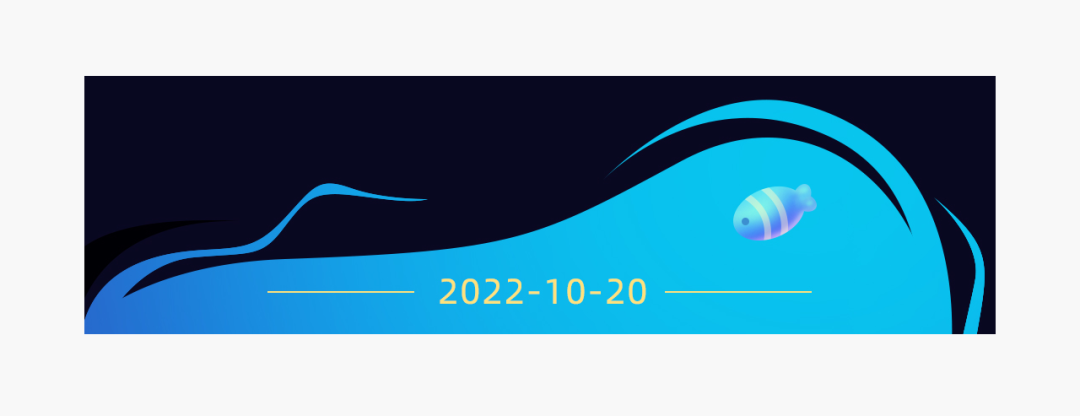
我们都知道,做设计一定要有层次,比如像章鱼座的这个作业,最开始就缺少了层次:




但加入的层次节奏还是有点差一些,都是属于曲线类型的。
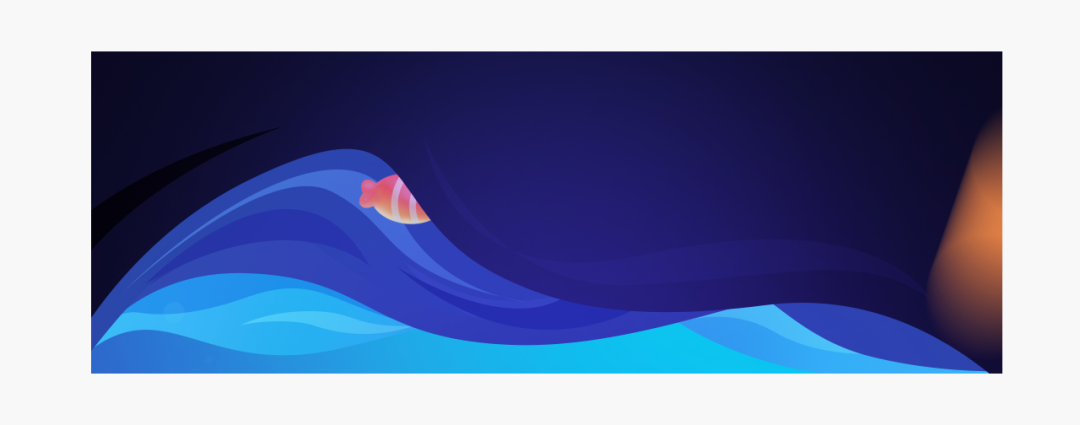
那我们再看下面这个小剑大神做的层次,就做的更有节奏:

它不仅有曲线,还有一些破形出来的石头,这样看起来就更加自然、丰富。
所以我们在加层次的时候,一定要注意节奏感。
4. 如果构图不饱满,先别做了
做视觉画面,第一步最重要的就是构图饱满,这就相当于一张图的地基一样,如果构图都不稳定,那先别做了,因为后面的配色、质感做的再好,整体看起来也不会舒服的。
比如大敏君下面这个作业:


大家说这样的构图,能饱满嘛!
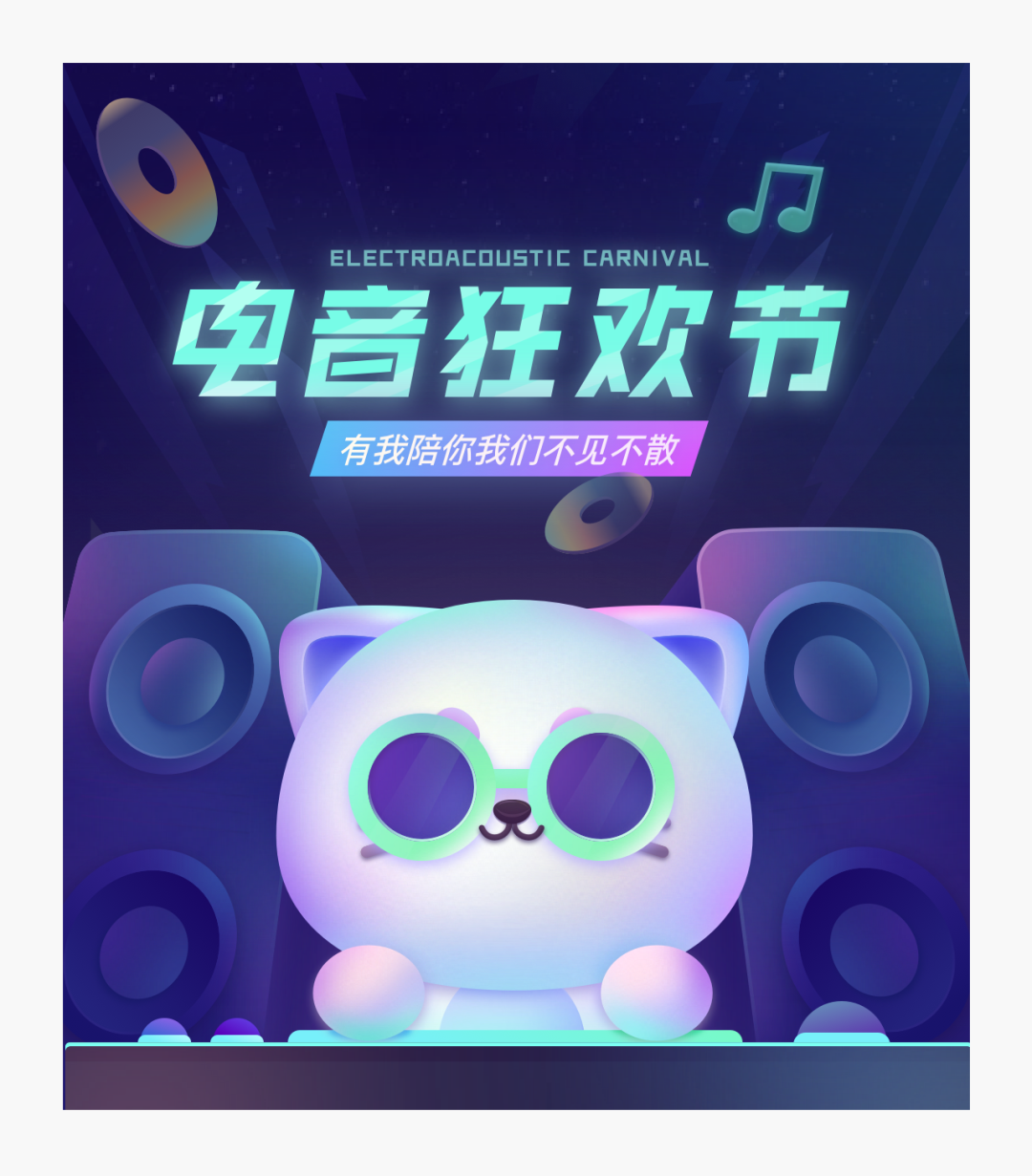
下面这样的构图才会比较饱满:


这样看起来就饱满稳定很多了!
大家一定要切记哦,构图是基础和地基,一定要先把构图布置饱满后,在继续往后做,不然很难做好的!
总结
以上就是今天和大家分享的内容了,总结一下:
1.一个知识点就能让画面变的更好
2. 我们做的东西一定要成熟
3. 一定要注意层次的节奏
4. 如果构图不饱满,先别做了
希望对大家有所启发!
评论

