微信小游戏超4M怎么办?小游戏包体优化方案(建议收藏)
对于小游戏而言,包体的大小牵动着许多方面,如下:
加载速度
资源的大小,影响首屏加载的速度,优化包体的同时也是在对首屏加载做优化,但并不是包体优化就一定能够优化首屏加载速度,需要针对性的对首屏资源进行处理。
其次也影响游戏过程中资源加载的速度,如果采用游戏开始统一加载的方式,也会影响进度条的等待时间。
费用与维护成本
目前小游戏分包大小有以下限制:
整个小游戏的所有分包大小不超过 16 M 单个分包/主包的大小不能超过 4 M
因此
对于简单的小游戏,首先影响首包的大小限制 当包体超过4M时,小游戏无法上传(必须依赖 CDN 进行资源包远程加载才可以完成上传,但该方式产生了本可以避免的额外资源流量费用,当用户群体庞大时,是一笔不小的费用)
对于复杂的游戏,无法避免使用CDN,包体的大小依然影响着费用,(修正,本句无效)微信会在小游戏退出之后自动清理所有临时文件,所以下次再次运行小游戏时,这些资源又会再度下载,反复地进行流量费用的消耗。
其次,通过上传 CDN 的方式,则存在版本管理的流程,每次发包都更加繁琐。小程序端还需要自己对缓存资源进行管理。
本文中将会提供相关工具包下载方式,解放你的双手。
优化方向
资源优化
纹理压缩:使用pngquant、pngyu、tinypng等工具完成。Cocos Store 插件商店有现成的工具直接使用。
音频资源压缩:可使用 ffmpeg 等第三方工具进行优化。
字体:字体文件一般都比较大,几M到几十M都有。字体文件包含的字符几千上万个,但往往我只用到其中很小的一部分,这时候就可以使用字体提取工具进行提取,获得只包含用到的字的字体文件。这个优化也是比较明显的。这里推荐使用 fontmin_tool 工具。
拆分prefab:提高 prefab 复用率,对于有大量信息的 prefab,可以编写解析器,运行时简化结构保存为j结构更简单的 json 文件,等待玩家用户运行时解析 json 生成预制体的方式完成。这是采取时间换空间的方式进行优化。
检查 resource 中资源,动态加载过程中不需要加载的资源需要移出来,否则无用资源也会被打进包体,导致包体变大。
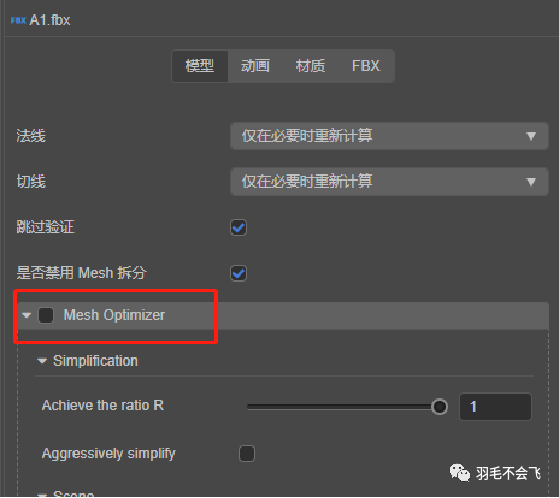
3D 模型面数减少。专业的同学可以选择3d max进行操作,也可选择简易的 Skinny3D 减面工具(操作相当简单,论坛提供了下载链接),进行快速的减面操作,Cocos Creator 3.0 提供了直接的模型压缩功能。

减少重复贴图及重复材质。对于使用重复贴图的模型,可以创建共享材质,赋予共享的材质贴图,大量减少重复资源。
减少重复动作信息。对于相同的骨骼结构且使用相同动画的模型,可将动画文件作为独立文件导出,在Creator编辑器中为模型添加动画,减少动画信息的重复。对于过于复杂的动画(K帧过多导致模型大小过大),酌情简化动画。
裁剪引擎
去除未使用的引擎模块,直接在编辑器界面即可设置。其中 Cocos Creator 2.x 打开路径为:主菜单->设置->项目设置
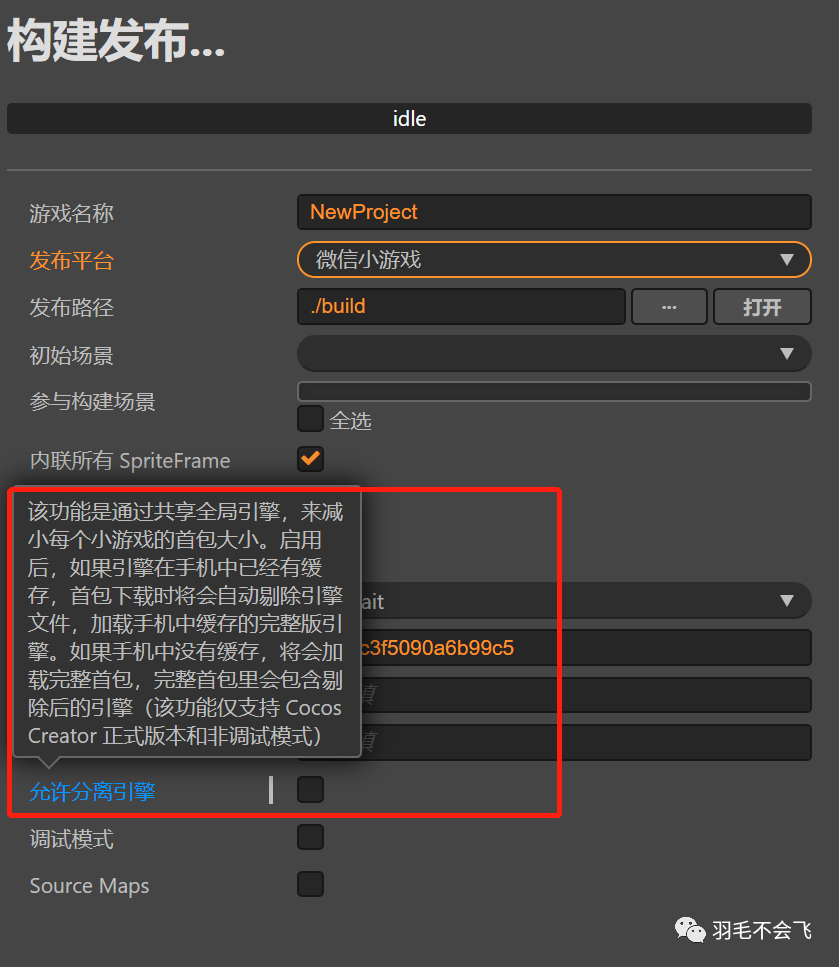
分离引擎
在微信小游戏平台,发布平台支持分离引擎,在发布界面勾选允许分离引擎后,如果用户已经运行过同版本 Cocos 引擎发布的小游戏而产生了缓存,则自动剔除首包大小。
代码压缩
论坛上 yans 已分享工具,已放文末工具包:代码压缩工具
https://forum.cocos.org/t/topic/90046
ZIP包处理
可将远程资源打成一个 zip 包,加载资源时下载 zip,然后解压到本地,再直接读取本地的资源,这个压缩率也是比较可观的。
该实现方案我还未进行实操,后续将出具体文章详细介绍这块的实践结果。如果有大佬实践过,非常期待分享。链接分享:
https://blog.csdn.net/erweimac/article/details/83008267 https://forum.cocos.org/t/zip/77500
用 jszip 解压 zip 文件
https://forum.cocos.org/t/jszip-zip/92462
小结
进行包体优化时,可遵循以下的优先级:
尽量通过资源优化、裁剪引擎、代码压缩、分离引擎等方式将包体压缩在 4M 之内; 如果无法压缩在 4M 之内,则使用分包; 分包总和还是超过 16M(微信平台,其他平台数值还需查询),还无法解决,则使用远程资源加载,可考虑使用zip方式在游戏启动时进行统一加载。
对于首屏资源,不与其他资源进行合图等操作,避免下载首屏资源需要下载大图。其次首屏资源尽量简单,在首屏中进行进度条加载远程资源或者子包的方式优化用户体验。
若文中有纰漏,欢迎大家进行纠正以及补充。
