一篇文章带你了解SVG 路径
回复“前端”即可获赠前端相关学习资料
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG
一、弧线
使用
例
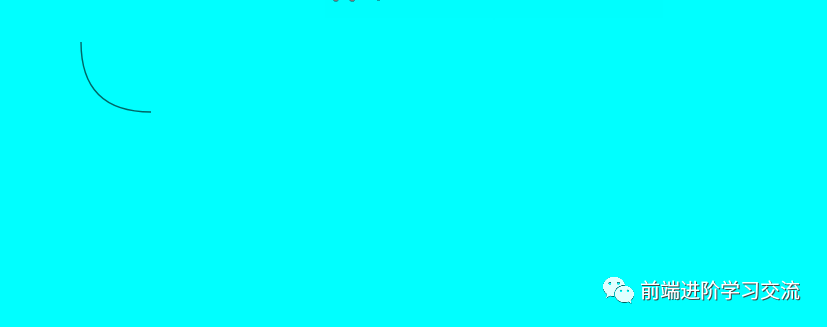
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M50,50 A30,50 0 0,1 100,100"style="stroke:#660000; fill:none;"/>svg>
运行结果:

例2:
<svg width="500" height="120"><path d="M40,20 A30,30 0 0,0 60,70" style="stroke: #cccc00; stroke-width:2; fill:none;">path><path d="M40,20 A30,30 0 1,0 60,70" style="stroke: #ff0000; stroke-width:2; fill:none;">path><path d="M40,20 A30,30 0 1,1 60,70" style="stroke: #00ff00; stroke-width:2; fill:none;">path><path d="M40,20 A30,30 0 0,1 60,70" style="stroke: #0000ff; stroke-width:2; fill:none;">path>svg>
运行结果:

1. 二次贝塞尔曲线
还可以使用
示例
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M50,50 Q50,100 100,100"style="stroke: #006666; fill:none;"/>svg>
运行结果:

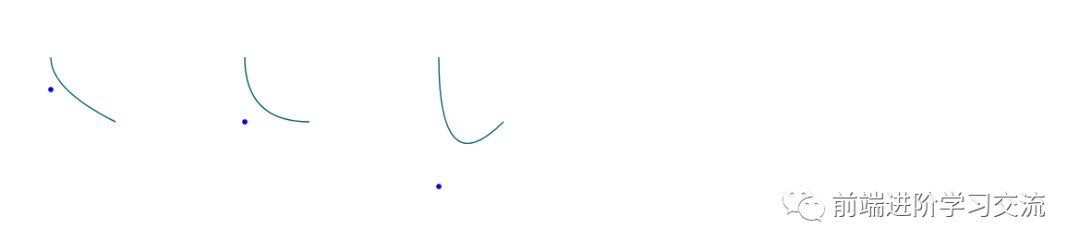
该示例绘制一条二次 Bezier 曲线,从50,50到点100,100,控制点为50,200。控制点是 Q 命令上设置的两个参数中的第一个。
控制点像磁铁一样拉动曲线。曲线上的一个点离控制点越近,控制点就越往里拉,这意味着它离控制点越近。以下是一些在图像上绘制控制点的示例:

实际上,如果从起点画一条线到控制点,再画一条从控制点到终点的线,那么从第一条线的中间到第二条线的中间就是曲线的切线。

2. 三次贝塞尔曲线
使用C和c命令绘制三次贝塞尔曲线。三次贝塞尔曲线类似于二次贝塞尔曲线,除了它们具有两个控制点而不是一个控制点。与线条一样,大写命令(C)使用绝对坐标作为其终点,小写命令(c)使用相对坐标(相对于起点):
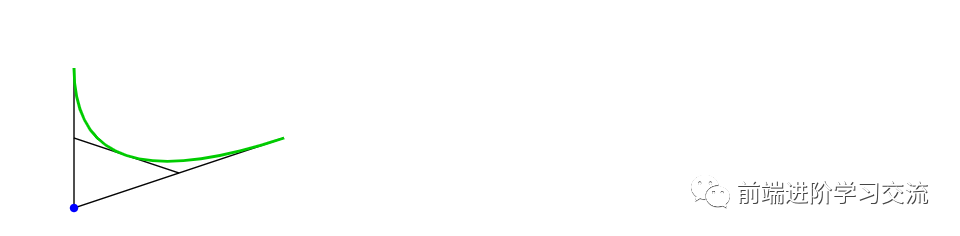
<path d="M50,50 C75,80 125,20 150,50"style="stroke: #006666; fill:none;"/>
这是绘制了控制点的结果图像,运行后结果如下。

二、闭合路径
该
示例
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M50,50 L100,50 L100,100 Z"style="stroke: #006666; fill:none;"/>svg>
运行结果:

三、组合命令
可以在同一
示例
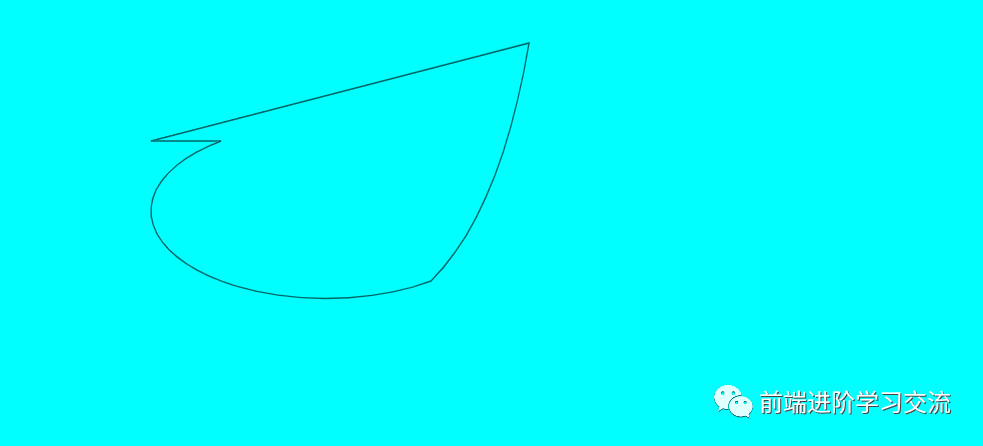
<svg width="500" height="225"><path d="M100,100 L150,100 a50,25 0 0,0 150,100 q50,-50 70,-170 Z" style="stroke: #006666; fill: none;">path>svg>
此示例绘制一条直线、一条圆弧、一条二次Bezier曲线,并以一条回到起点的直线闭合路径结束。以下是生成的图像:

四、填充路径
可以使用fill CSS属性填充路径。下面是一个实例:
示例
<svg xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M100,100 L150,100 L150,150 Z"style="stroke: #ff0000; stroke-width: 2px; fill : #ccccff;"/>svg>
运行结果:

注:
形状的内部是如何用红色填充的。
五、总结
本文基于SVG基础,介绍了如何画曲线,重点介绍了塞尔曲线的画不规则图像,二次贝塞尔曲线,三次贝塞尔曲线的实际应用 ,通过项目,详细介绍了
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助你更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
