分享一个简单容易上手的CSS框架:Pure.Css


雅虎(Yahoo!)创建了一个简单的CSS框架,被称为Pure.css(https://purecss.io/),以提供一套基础样式集,可作为网页开发的起点。Pure.css旨在轻量、模块化和响应式,使构建快速加载、适用于任何设备的移动友好网站变得简单。在本文中,我们将讨论Pure.css的工作原理以及如何使用它。
为了使默认样式在多个浏览器中保持一致,我们使用Normalize.css来构建Pure.css。因此,您可以利用Pure.css来构建在所有现代浏览器中看起来相同的网站,而不必担心不一致或跨浏览器兼容性问题。除了提供一组基本样式外,Pure.css还包括几个预设计的UI组件,您可以使用这些组件快速创建常见的用户界面元素,如按钮、菜单、表单和网格。这些组件是模块化和可定制的,因此您可以轻松地为您的网站创建您想要的外观和感觉,而无需编写大量自定义的CSS代码。
好处
使用Pure.css有几个好处,包括:
它轻巧且加载速度快:Pure.css的设计目标是简洁轻量,这意味着它不会拖慢您的网站。这对于移动用户尤为重要,他们可能拥有较慢的互联网连接,并对页面加载时间更为敏感。
它具有响应式和移动友好的特性:Pure.css包含一个响应式网格系统,可以自动适应不同的屏幕尺寸和设备。这意味着您的网站将在台式电脑、平板电脑和智能手机上呈现出很好的效果,而无需编写任何自定义代码。
它易于学习和使用:Pure.css的设计简单直观,所以即使你是新手,也能很快上手。Pure.css网站上的文档和示例清晰简洁,能帮助你迅速入门。
它是可定制和可扩展的:尽管Pure.css是极简主义的,但它仍然提供了许多灵活性和定制选项。您可以轻松定制您的网站的样式和布局,以创建您想要的外观和感觉,您还可以通过编写自定义样式和组件来扩展Pure.css。
它得到了很好的支持并且被广泛使用:Pure.css是由知名且备受尊敬的科技公司雅虎开发和维护的。此外,许多网站和网页开发人员都在使用Pure.css,这意味着有一个庞大的用户社区可以在你有任何问题或需要支持时提供帮助。
缺点
然而,也有一些缺点:
Pure.css的主要缺点之一是它是一个非常简洁的框架,这意味着它不像其他CSS框架那样提供很多功能和样式。如果你正在开发一个需要许多自定义样式和组件的复杂项目,这可能是一个不利之处。
另一个潜在的缺点是Pure.css使用Normalize.css,这是一个样式表,旨在使默认样式在不同浏览器中保持一致。虽然这通常是一件好事,但有时候如果您使用某些HTML元素或CSS样式,而这些元素或样式并不被所有浏览器支持,就可能会出现问题。在这些情况下,您可能需要编写额外的CSS代码来修复不一致性,这可能会耗费时间并令人沮丧。
最后,由于Pure.css是一个相对较新的框架,它的文档和支持可能不如其他一些CSS框架那样完善。虽然Pure.css的官方网站提供了一些文档和示例,但有时可能不太清楚如何使用某些功能或解决某些问题。此外,由于Pure.css社区规模相对较小,你可能会更难找到问题的答案或从其他用户那里获得帮助。
兼容性
Pure.css旨在与所有现代Web浏览器兼容,包括:
Google Chrome
Mozilla Firefox
Apple Safari
Microsoft Edge
Opera
入门指南
在开始编写代码之前,了解Pure.css的安装过程非常重要,这个过程非常简单。请记住,无论您选择哪个框架,都可以按照本文的安装部分中所述的步骤来实施前端项目的安装过程。
通过NPM安装
要使用npm(Node包管理器)安装Pure.css,您必须在计算机上安装npm。如果您尚未安装npm,可以按照npm网站上的说明进行安装。安装npm后,您可以在终端或命令提示符中运行以下命令来安装Pure.css:
npm install purecss这将下载最新版本的Pure.css并将其添加到您的项目中。然后,您可以通过在页面的 Pure.css<head>Pure.css 部分添加以下代码行来在HTML文档中包含Pure.css样式表:
<link rel="stylesheet" href="node_modules/purecss/build/pure.css" />这将加载Pure.css样式表并将其样式应用于您的网站。然后,您可以在您的HTML和CSS代码中使用Pure.css提供的样式和组件来创建您想要的网站外观和感觉。
要在React应用程序中使用Pure.css,您首先必须在项目中包含Pure.css样式表。然后,您必须使用“className”属性将Pure.css类应用于您的JSX组件。下面是一个示例,展示了如何在项目中使用Pure.css样式表:
import 'purecss/build/pure.css';需要注意的是,使用npm安装Pure.css的确切步骤可能会因您的特定项目设置和要求而有所不同。如果您遇到任何问题或疑问,可以查阅Pure.css文档或向Pure.css社区寻求帮助。
通过CDN进行设置
要在项目文件中加载Pure.css样式表,您只需使用CDN即可。这样做非常简单;您只需将下面提供的CDN复制并粘贴到您的HTML页面的头部即可:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css" />一旦将上述代码粘贴到您的HTML文档中,您的项目将能够使用Pure.css样式。
组件
Pure.css提供了一系列标准UI组件和基本构建元素的样式,如按钮、图片、表单和表格,以及可用于创建响应式设计的布局模块。在本节中,我们将使用Pure.css最基本的构建块,这些构建块也是项目中最常用的。你只需要热热手,我们就可以写出漂亮的代码。我们之前列出的大多数组件将在本组件部分进行处理。
Buttons
要在Pure.css中使用按钮,您必须在HTML文档中包含Pure.css样式表。您可以通过在页面的 <head> 部分添加以下代码行来实现:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css">一旦包含了Pure.css样式表,您可以使用 <button> 元素和 pure-button 类来创建按钮。以下代码创建了一个基本的 Pure.css 按钮:
<button class="pure-button">Button</button>
这将创建一个带有默认Pure.css样式的按钮,包括浅灰色背景和圆角。
以下代码创建一个蓝色按钮:
<button class="pure-button pure-button-primary pure-button-rounded">
Button
</button>
您还可以在其他HTML元素上使用 Pure.css pure-button 类,例如 Pure.css <a> 和 Pure.css <input> ,以创建具有不同样式和行为的按钮。
以下代码创建了一个样式为按钮的链接:
<a class="pure-button" href="#">Link Button</a>
Pure.css中按钮的确切外观和行为将取决于您使用的特定类别以及应用于您的网站的其他样式。
Colors
Pure.css 包含一组预定义的颜色,您可以在样式表中使用它们。这些颜色是使用 CSS 变量定义的,这意味着您可以在样式表中使用它们,而无需指定确切的颜色值。
例如,下面的代码将Pure.css pure-button-primary 变量应用于按钮,这将使其呈现蓝色:
<button class="pure-button pure-button-primary">A Primary Button</button>
您可以在Pure.css文档中(https://purecss.io/)了解更多有关可用颜色及其使用方法的信息。如果您在应用颜色方面遇到困难,仍然可以使用标准的内联或外部样式来为按钮或任何其他元素着色。
Images
在Pure.css中,您可以使用Pure.css pure-img-responsive Pure.css类来使图像具有响应性。我们将利用该类名来创建一个使用Pure.css的图像库。通过将图像的响应性与网格类结合,我们可以轻松地获得图像库。

<div class="pure-g">
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm3.staticflickr.com/2875/9069037713_1752f5daeb.jpg"
alt= "Peyto Lake"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm3.staticflickr.com/2813/9069585985_80da8db54f.jpg"
alt= "Train"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm6.staticflickr.com/5456/9121446012_c1640e42d0.jpg"
alt= "T-Shirt Store"
/>
</div>
<div class="pure-u-1-4">
<img
class="pure-img-responsive"
src="http://farm8.staticflickr.com/7357/9086701425_fda3024927.jpg"
alt= "Mountain"
/>
</div>
</div>通过在上述代码中的图像标签中使用“pure-img-responsive”类来实现响应式。为了使照片以行的方式灵活排列,我使用Pure.css中的网格中的“pure.g”类将它们分组。
Forms
要在Pure.css中使用表单,您需要在HTML文档中包含Pure.css样式表。一旦包含了Pure.css样式表,您就可以使用 Pure.css <form> 元素和 Pure.css pure-form类来创建表单。例如,以下代码创建了一个基本的Pure.css表单:
<form class="pure-form">
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="Username" />
<input type="text" class="pure-input-1-2" placeholder="Password" />
<input type="email" class="pure-input-1-2" placeholder="Email" />
</fieldset>
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="A title" />
<textarea
class="pure-input-1-2"
placeholder= "Textareas work too"
></textarea>
</fieldset>
<button type="submit" class="pure-button pure-input-1-2 pure-button-primary">
Sign in
</button>
</form>
从上面的输出中,您可以看到我们使用Pure.css的默认样式创建了一个表单,包括用于提交的蓝色背景按钮。使用额外的自定义样式,您可以改变表单及其字段的外观。
Grids
当提到网站的布局时,网格是一种具有行和列的结构,类似于电子表格。它为网站材料提供了统一的结构,并使页面更易于用户阅读和导航。一旦包含了Pure.css样式表,您就可以使用 <div> 元素和 Pure.css pure-g 类来创建网格。在pure.css中使用网格时,单位的宽度由各种类名表示。
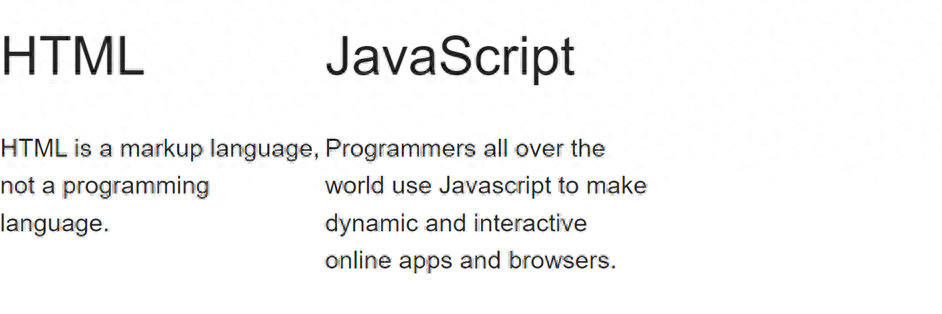
<div class="pure-g">
<div class="pure-u-1-3">
<div class="l-box">
<h3>HTML</h3>
<p>HTML is a markup language, not a programming language.</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>JavaScript</h3>
<p>
Programmers all over the world use Javascript to make dynamic and
interactive online apps and browsers.
</p>
</div>
</div>
</div>
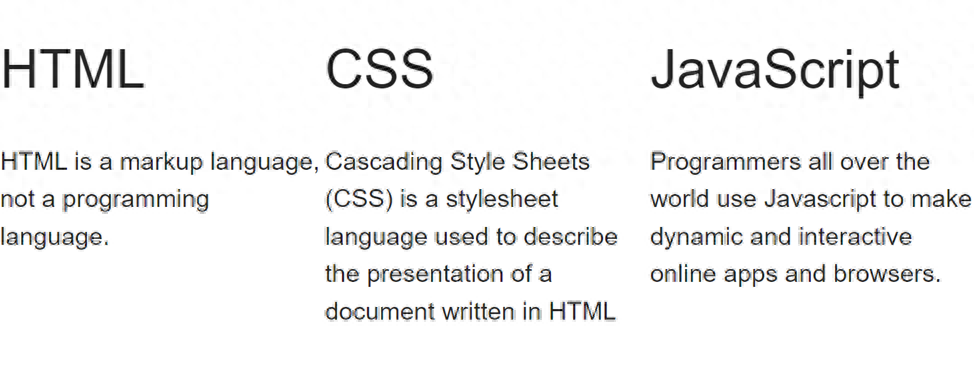
以下代码创建了一个包含三列的网格:
<div class="pure-g">
<div class="pure-u-1-3">
<div class="l-box">
<h3>HTML</h3>
<p>HTML is a markup language, not a programming language.</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>CSS</h3>
<p>
Cascading Style Sheets (CSS) is a stylesheet language used to describe
the presentation of a document written in HTML
</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>JavaScript</h3>
<p>
Programmers all over the world use Javascript to make dynamic and
interactive online apps and browsers.
</p>
</div>
</div>
</div>
一个网站的网格系统非常重要。点击这里访问官方Pure.css文档,了解更多关于网格的信息。
Layouts
布局描述了我们如何安排设计内容的元素。布局的两个主要目标是展示重要信息和以逻辑和一致的方式呈现数据。
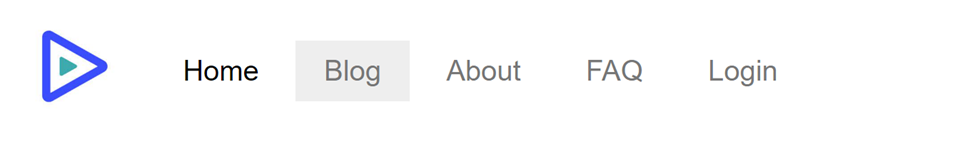
例如,以下代码为头部创建了一个基本的Pure.css布局:
<div class="header">
<div class="pure-menu pure-menu-horizontal">
<a class="pure-menu-heading" href="">
<img
width= "50"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSHe9oaoqfZGtjciURX7A5d-ZyHKJo5qZTWXALSog96ywzns4wDGfmmQkNdkRVyfRGmqjw&usqp=CAU"
alt=""
/>
</a>
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link">Home</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Blog</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">About</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">FAQ</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Login</a>
</li>
</ul>
</div>
</div>
Tables
要在Pure.css中使用表格,您必须在HTML文档中包含Pure.css样式表。您可以通过在页面的 <head>部分添加以下代码行来实现:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure.css" />一旦包含了Pure.css样式表,您可以使用 Pure.css <table> Pure.css 元素和 Pure.css pure-table 类来创建表格。例如,以下代码创建了一个基本的Pure.css表格:
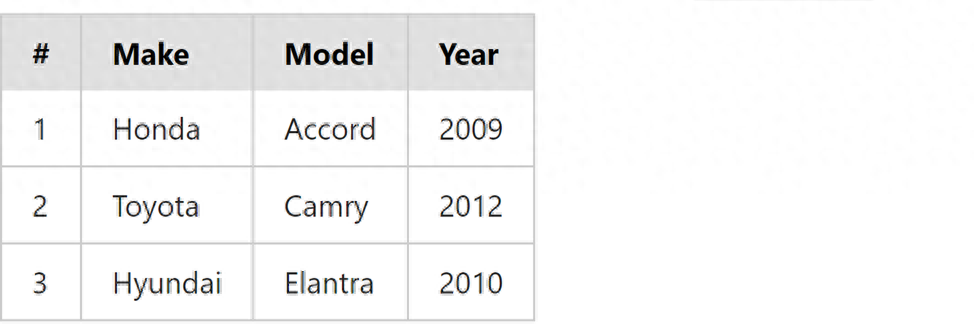
<table class="pure-table pure-table-bordered">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
默认情况下,表格将使用 Pure.css 的默认样式来实现表格,包括灰色边框和表头的灰色背景。更多表格信息可以在 Pure.css 官方网站上找到,您可以通过点击此链接访问。
Menus
要在 Pure.css 中使用菜单,您仍然需要在HTML文档中包含 Pure.css 样式表。您可以通过在页面的 Pure.css <head> 部分添加以下代码行来实现:
您可以使用 Pure.css<ul>Pure.css 元素和`Pure.css pure-menu-list Pure.css`类来创建菜单。例如,以下代码生成一个基本的Pure.css菜单:
<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link"
><img
width= "100"
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSHe9oaoqfZGtjciURX7A5d-ZyHKJo5qZTWXALSog96ywzns4wDGfmmQkNdkRVyfRGmqjw&usqp=CAU"
alt=""
/></a>
</li>
<li class="pure-menu-item pure-menu-selected">
<a href="#" class="pure-menu-link">Home</a>
</li>
<li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover">
<a href="#" id="menuLink1" class="pure-menu-link">Contact</a>
<ul class="pure-menu-children">
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Email</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Twitter</a>
</li>
<li class="pure-menu-item">
<a href="#" class="pure-menu-link">Map</a>
</li>
</ul>
</li>
</ul>
</div>

以上截图的输出是一个菜单,它使用了 Pure.css 的默认样式,包括在悬停在“联系”选项卡容器上时的浅灰色背景。向菜单添加更多自定义类可以改变其设计。有关菜单的更多信息可以在Pure.css的官方网站上找到,您可以通过点击此链接访问。
如何在 Pure.css 中防止样式冲突
为了避免在 Pure.css 中出现样式冲突,您可以使用CSS命名空间来隔离您网站的样式与Pure.css的样式。命名空间是一个前缀,它被添加到CSS类的名称中,有助于防止与其他样式表中具有相同名称的类发生冲突。例如,您可以创建一个名为 Pure.css my-website 的命名空间,并将其用作样式表中所有类的前缀,如下所示:
<style>
.my-website-container {
/* styles for container elements */
}
.my-website-button {
/* styles for buttons */
}
</style>
<div class="my-website-container">
<button class="my-website-button">Button</button>
</div>这将确保您样式表中的类是唯一的,并且不会与Pure.css样式表或页面上包含的任何其他样式表中的任何类发生冲突。此外,您可以在样式表中使用 Pure.css !important 规则来防止 Pure.css 样式覆盖您的样式。 Pure.css !important 规则指定应将特定样式应用于元素,而不管应用于该元素的任何其他样式。例如,如果您想要覆盖Pure.css按钮的默认颜色,可以在样式表中使用 Pure.css !important规则,如下所示:
.my-website-button {
color: red !important;
}这将确保按钮的颜色始终为红色,而不受应用于按钮的任何其他样式的影响。使用命名空间和 Pure.css !important 规则可以帮助防止Pure.css中的样式冲突,并确保您的样式在网站上一致应用。
结束
在这个教程中,我们学习了如何设置Pure.css,并创建了一些Pure.css示例来理解语法的核心思想。如果你想为自己或客户构建一个漂亮而快速的网站,你可以根据需要修改这个示例,或者你可以尝试将所学的知识应用到构建其他漂亮的网站中。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
