十款代码表白小特效 一个比一个浪漫 赶紧收藏起来吧!!!
文章简介
最近看了一街坊视频,问路人“你眼中的程序员是怎样的?”
然后一堆关键词就出来了“直男、宅、不懂浪漫、秃头、掉发、油头、戴眼镜、瘦、没得休息、枯燥乏味、不修边幅、做事有逻辑、学霸、认真、憨厚老实、可爱 哈哈哈哈哈哈”。
说程序员是直男,不可否认,大多数程序员都挺直,因为我们没有那么多弯弯绕绕。有心思兜圈子,不如回去写几行代码。
早年雷军说“我喜欢写代码,代码的世界很简单”

程序员,格子衫,不浪漫,直男,人傻钱多……一点都不懂得浪漫!谁说我们不懂浪漫的?不会制造惊喜的?真的是这样么?不不不 你错了 程序员一旦浪漫起来,真没其他人啥事了!!!

程序员的大多数时间都是面对电脑,没有乱七八糟的应酬,缺乏交际的程序员对待一份感情也会非常的认真。程序员也许在生活中会比较宅,但是千万不要说程序猿不懂浪漫。当你不开心了,他可以分分钟做出一个玫瑰花、心形、烟花等告白小程序给你制造小惊喜。


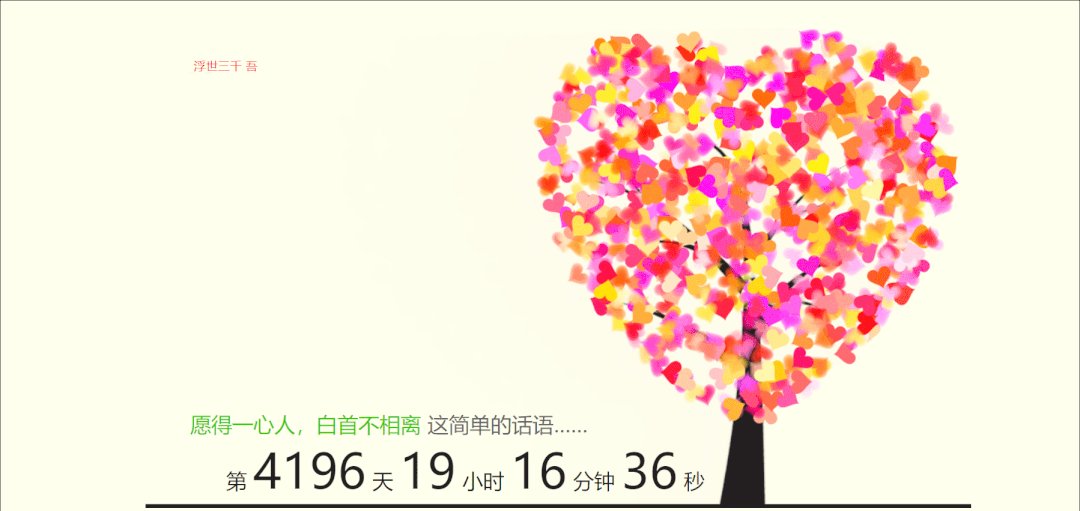
特效一(动图太大了 上传不了 只录了一部分)


部分代码如下
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<div id="main">
<div id="wrap">
<div id="text">
<div id="code"> <font color="#FF0000"> <span class="say">浮世三千 吾爱有三 日月与卿</span><br>
<span class="say"> </span><br>
<span class="say">日为朝 月为暮 卿为朝朝暮暮</span><br>
<span class="say"> </span><br>
<span class="say">在这浮浮沉沉的大千世界里 我爱的只有三样</span><br>
<span class="say"></span><br>
<span class="say">太阳 月亮和我爱的你</span><br>
<span class="say"> </span><br>
<span class="say">太阳带给我们白昼和希望 月亮带给我们夜幕和宁静 </span><br>
<span class="say"> </span><br>
<span class="say"> 你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱</span><br>
<span class="say"></span><br>
<span class="say">一生爱一人很难,也不丢人</span><br>
<span class="say"> </span><br>
<span class="say"> 最美的爱情愿景不就是"愿得一心人 白首不相离"嘛</span><br>
<span class="say"> </span><br>
<span class="say"> 如果可以请牢记当初的爱情承诺 记住最初的美好</span><br>
<span class="say"> </span><br>
<span class="say">愿岁月静好 浅笑安然 一切美好如约而至</span><br>
<span class="say"> </span><br>
</font>
</div>
</div>
<div id="clock-box"> <span class="STYLE1"></span><font color="#33CC00">愿得一心人,白首不相离</font> <span class="STYLE1">这简单的话语……</span>
<div id="clock"></div>
</div>
<canvas id="canvas" width="1100" height="680"></canvas>
</div>
</div>
<script>
(function(){
var canvas = $('#canvas');
if (!canvas[0].getContext) {
$("#error").show();
return false; }
var width = canvas.width();
var height = canvas.height();
canvas.attr("width", width);
canvas.attr("height", height);
var opts = {
seed: {
x: width / 2 - 20,
color: "rgb(190, 26, 37)",
scale: 2
},
branch: [
[535, 680, 570, 250, 500, 200, 30, 100, [
[540, 500, 455, 417, 340, 400, 13, 100, [
[450, 435, 434, 430, 394, 395, 2, 40]
]],
[550, 445, 600, 356, 680, 345, 12, 100, [
[578, 400, 648, 409, 661, 426, 3, 80]
]],
[539, 281, 537, 248, 534, 217, 3, 40],
[546, 397, 413, 247, 328, 244, 9, 80, [
[427, 286, 383, 253, 371, 205, 2, 40],
[498, 345, 435, 315, 395, 330, 4, 60]
]],
[546, 357, 608, 252, 678, 221, 6, 100, [
[590, 293, 646, 277, 648, 271, 2, 80]
]]
]]
],
bloom: {
num: 700,
width: 1080,
height: 650,
},
footer: {
width: 1200,
height: 5,
speed: 10,
}
}
var tree = new Tree(canvas[0], width, height, opts);
var seed = tree.seed;
var foot = tree.footer;
var hold = 1;
canvas.click(function(e) {
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
if (seed.hover(x, y)) {
hold = 0;
canvas.unbind("click");
canvas.unbind("mousemove");
canvas.removeClass('hand');
}
}).mousemove(function(e){
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
canvas.toggleClass('hand', seed.hover(x, y));
});
var seedAnimate = eval(Jscex.compile("async", function () {
seed.draw();
while (hold) {
$await(Jscex.Async.sleep(10));
}
while (seed.canScale()) {
seed.scale(0.95);
$await(Jscex.Async.sleep(10));
}
while (seed.canMove()) {
seed.move(0, 2);
foot.draw();
$await(Jscex.Async.sleep(10));
}
}));
var growAnimate = eval(Jscex.compile("async", function () {
do {
tree.grow();
$await(Jscex.Async.sleep(10));
} while (tree.canGrow());
}));
var flowAnimate = eval(Jscex.compile("async", function () {
do {
tree.flower(2);
$await(Jscex.Async.sleep(10));
} while (tree.canFlower());
}));
var moveAnimate = eval(Jscex.compile("async", function () {
tree.snapshot("p1", 240, 0, 610, 680);
while (tree.move("p1", 500, 0)) {
foot.draw();
$await(Jscex.Async.sleep(10));
}
foot.draw();
tree.snapshot("p2", 500, 0, 610, 680);
// 会有闪烁不得意这样做, (>﹏<)
canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")");
canvas.css("background", "#ffe");
$await(Jscex.Async.sleep(300));
canvas.css("background", "none");
}));
var jumpAnimate = eval(Jscex.compile("async", function () {
var ctx = tree.ctx;
while (true) {
tree.ctx.clearRect(0, 0, width, height);
tree.jump();
foot.draw();
$await(Jscex.Async.sleep(25));
}
}));
var textAnimate = eval(Jscex.compile("async", function () {
var together = new Date();
together.setFullYear(2010,1 , 15); //时间年月日
together.setHours(16); //小时
together.setMinutes(53); //分钟
together.setSeconds(0); //秒前一位
together.setMilliseconds(2); //秒第二位
$("#code").show().typewriter();
$("#clock-box").fadeIn(500);
while (true) {
timeElapse(together);
$await(Jscex.Async.sleep(1000));
}
}));
var runAsync = eval(Jscex.compile("async", function () {
$await(seedAnimate());
$await(growAnimate());
$await(flowAnimate());
$await(moveAnimate());
textAnimate().start();
$await(jumpAnimate());
}));
runAsync().start();
})();
</script>
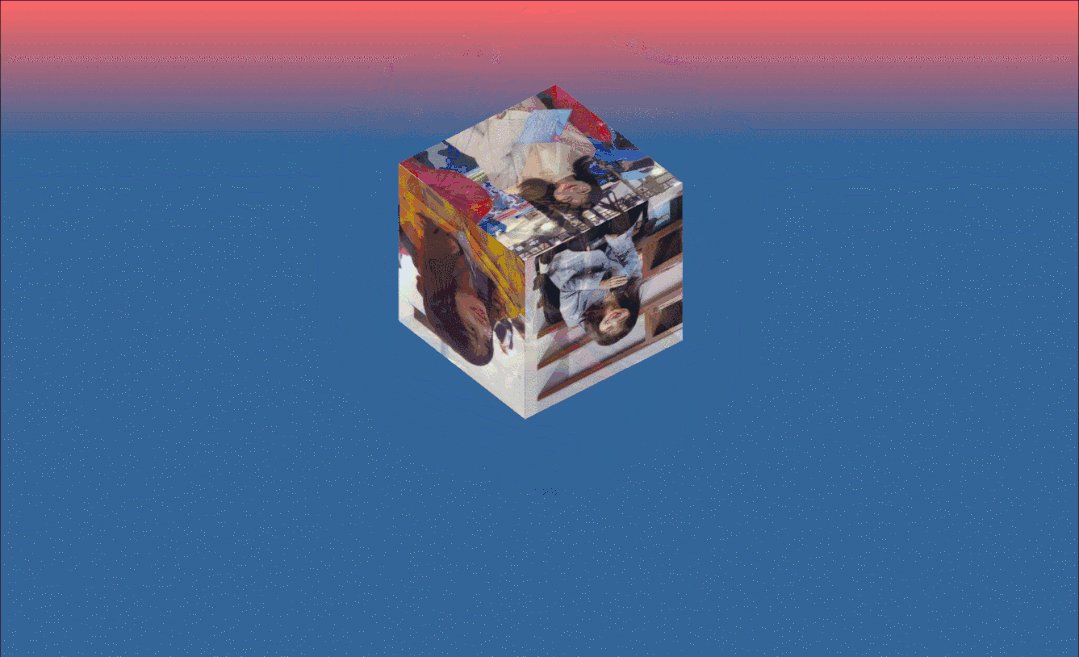
特效二

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>zhaoyeming</title>
<link rel="stylesheet" href="css/hovertree.css" />
</head>
<body>
<div class="hovertreeinfo">
<h2></h2>
</div>
<!-- 仅自动播放音乐 -->
<audio loop src="img/qianyuqianxun.mp3" id="audio" autoplay preload="auto">该浏览器不支持audio属性</audio>
<script type="text/javascript">
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
}
audioAutoPlay();
});
</script>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/img01.jpg " class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/img02.jpg" class="pic"/>
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/img03.jpg" class="pic" />
</div>
<div class="out_right">
<img src="img/img04.jpg" class="pic" />
</div>
<div class="out_top">
<img src="img/img05.jpg" class="pic" />
</div>
<div class="out_bottom">
<img src="img/img06.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/img07.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/img08.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/img09.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/img10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/img11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/img12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>
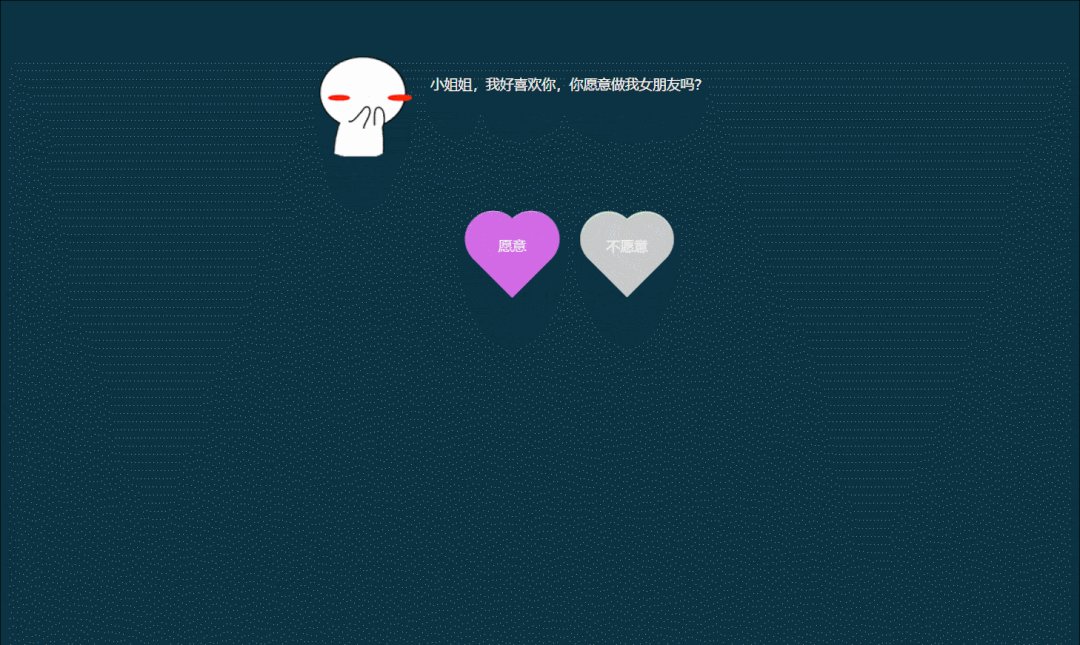
特效三

代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery爱心表白动画代码</title>
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content">
<div id="code">
<h1><span class="comments">我这一辈子走过许多地方的路</span><br /></h1>
<span class="comments"></span><br />
<h1><span class="comments">行过许多地方的桥</span><br /></h1>
<span class="comments"></span><br />
<h1> <span class="comments">看过许多次数的云</span><br /></h1>
<span class="comments"></span><br />
<h1> <span class="comments">喝过许多种类的酒</span><br />
<span class="comments"></span><br />
<h1> <span class="comments">却只爱过一个正当最好年龄的人</span><br /></h1>
<span class="comments"></span><br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
<h4><p class="text">I love you three thousand times </p></h4>
<div id="elapseClock">
</div>
</div>
</div>
</div>
</div>
<div id="copyright">
<a href="#">....</a><br />
<a href="#">....</a><br />
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2013, 2, 28);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
</body>
</html>
特效四

特效五


部分代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>zhaoyeming</title>
<link rel="stylesheet" href="css/hovertree.css" />
</head>
<body>
<div class="hovertreeinfo">
<h2></h2>
</div>
<!-- 仅自动播放音乐 -->
<audio loop src="img/qianyuqianxun.mp3" id="audio" autoplay preload="auto">该浏览器不支持audio属性</audio>
<script type="text/javascript">
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
}
audioAutoPlay();
});
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function () {
function audioAutoPlay() {
var audio = document.getElementById('audio');
audio.play();
}
audioAutoPlay();
});
</script>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/img01.jpg " class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/img02.jpg" class="pic"/>
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/img03.jpg" class="pic" />
</div>
<div class="out_right">
<img src="img/img04.jpg" class="pic" />
</div>
<div class="out_top">
<img src="img/img05.jpg" class="pic" />
</div>
<div class="out_bottom">
<img src="img/img06.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/img07.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/img08.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/img09.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/img10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/img11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/img12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>
特效六


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱心</title>
<style>
*{margin:0; padding:0;}
body{ background-color: #1E1E1E; }
</style>
</head>
<body>
<canvas id="drawHeart"></canvas>
<script>
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = 'img/heart.svg';
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init(){
canvas.width = wW;
canvas.height = wH;
for(var i = 0; i < num; i++){
hearts.push(new Heart(i%5));
}
requestAnimationFrame(render);
}
function getColor(){
var val = Math.random() * 10;
if(val > 0 && val <= 1){
return '#00f';
} else if(val > 1 && val <= 2){
return '#f00';
} else if(val > 2 && val <= 3){
return '#0f0';
} else if(val > 3 && val <= 4){
return '#368';
} else if(val > 4 && val <= 5){
return '#666';
} else if(val > 5 && val <= 6){
return '#333';
} else if(val > 6 && val <= 7){
return '#f50';
} else if(val > 7 && val <= 8){
return '#e96d5b';
} else if(val > 8 && val <= 9){
return '#5be9e9';
} else {
return '#d41d50';
}
}
function getText(){
var val = Math.random() * 10;
if(val > 1 && val <= 3){
return '爱你一辈子';
} else if(val > 3 && val <= 5){
return '感谢你';
} else if(val > 5 && val <= 8){
return '喜欢你';
} else{
return 'I Love You';
}
}
function Heart(type){
this.type = type;
// 初始化生成范围
this.x = Math.random() * wW;
this.y = Math.random() * wH;
this.opacity = Math.random() * .5 + .5;
// 偏移量
this.vel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5
}
this.initialW = wW * .5;
this.initialH = wH * .5;
// 缩放比例
this.targetScale = Math.random() * .15 + .02; // 最小0.02
this.scale = Math.random() * this.targetScale;
// 文字位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
this.fs = Math.random() * 10;
this.text = getText();
this.fvel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5,
f: (Math.random() - .5) * 2
}
}
Heart.prototype.draw = function(){
ctx.save();
ctx.globalAlpha = this.opacity;
ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
ctx.scale(this.scale + 1, this.scale + 1);
if(!this.type){
// 设置文字属性
ctx.fillStyle = getColor();
ctx.font = 'italic ' + this.fs + 'px sans-serif';
// 填充字符串
ctx.fillText(this.text, this.fx, this.fy);
}
ctx.restore();
}
Heart.prototype.update = function(){
this.x += this.vel.x;
this.y += this.vel.y;
if(this.x - this.width > wW || this.x + this.width < 0){
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
if(this.y - this.height > wH || this.y + this.height < 0){
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
// 放大
this.scale += (this.targetScale - this.scale) * .1;
this.height = this.scale * this.initialH;
this.width = this.height * 1.4;
// -----文字-----
this.fx += this.fvel.x;
this.fy += this.fvel.y;
this.fs += this.fvel.f;
if(this.fs > 50){
this.fs = 2;
}
if(this.fx - this.fs > wW || this.fx + this.fs < 0){
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
if(this.fy - this.fs > wH || this.fy + this.fs < 0){
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
}
function render(){
ctx.clearRect(0, 0, wW, wH);
for(var i = 0; i < hearts.length; i++){
hearts[i].draw();
hearts[i].update();
}
requestAnimationFrame(render);
}
</script>
</body>
</html>
特效七


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>canvas五彩斑斓的粒子动画特效</title>
<style>
body {
overflow: hidden;
margin: 0;
padding: 0;
background: hsla(242, 30%, 5%, 1);
}
canvas {
width: 100%;
}
</style>
</head>
<body>
<canvas id='canv'></canvas>
<script>
/*
(Book REF) HTML5 Canvas Ch. 5: Math, Physics, and Animation ::: Uniform Circular Motion
By Steve Fulton and Jeff Fulton
*/
window.requestAnimFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
window.addEventListener('load', start, false);
var c,
$,
w,
h,
msX,
msY,
midX,
midY,
num = 650,
parts = [],
begin = 50,
repeat = 20,
end = Math.PI * 2,
force = null,
msdn = false;
function start() {
c = document.getElementById('canv');
$ = c.getContext('2d');
w = c.width = window.innerWidth;
h = c.height = window.innerHeight;
midX = w / 2;
midY = h / 2;
force = Math.max(w, h) * 0.09;
flow = begin;
window.requestAnimFrame(create);
run();
}
function run() {
window.requestAnimFrame(run);
go();
}
function Part() {
this.deg = 0;
this.rad = 0;
this.x = 0;
this.y = 0;
this.distX = 0;
this.distY = 0;
this.color = 'rgb(' + Math.floor(Math.random() * 130) + ',' + Math.floor(Math.random() * 50) + ',' + Math.floor(Math.random() * 100) + ')';
this.size;
}
function create() {
var n = num;
while (n--) {
var p = new Part();
p.deg = Math.floor(Math.random() * 360);
p.rad = Math.floor(Math.random() * w * 0.5);
p.x = p.distX = Math.floor(Math.random() * w);
p.y = p.distY = Math.floor(Math.random() * h);
p.size = 1 + Math.floor(Math.random() * (p.rad * 0.055));
parts[n] = p;
}
c.onmousemove = msmv;
c.onmousedown = msdn;
c.onmouseup = msup;
var int = setInterval(function () {
flow--;
if (flow === repeat) clearInterval(int);
}, 20);
}
function go() {
$.globalCompositeOperation = 'source-over';
$.fillStyle = 'hsla(242, 30%, 5%, .55)';
$.fillRect(0, 0, w, h);
$.globalCompositeOperation = 'lighter';
var mx = msX;
var my = msY;
var bounds = force;
if (msdn) {
bounds = force * 2;
}
var n = num;
while (n--) {
var p = parts[n];
var radi = Math.PI / 180 * p.deg;
p.distX = midX + p.rad * Math.cos(radi);
p.distY = midY + p.rad * Math.sin(radi) * 0.4;
if (mx && my) {
var react = Math.floor((bounds * 0.5) + Math.random() * (bounds * 0.9));
if (p.distX - mx > 0 &&
p.distX - mx < bounds &&
p.distY - my > 0 &&
p.distY - my < bounds) {
p.distX += react;
p.distY += react;
} else if (p.distX - mx > 0 &&
p.distX - mx < bounds &&
p.distY - my < 0 &&
p.distY - my > -bounds) {
p.distX += react;
p.distY -= react;
} else if (p.distX - mx < 0 &&
p.distX - mx > -bounds &&
p.distY - my > 0 &&
p.distY - my < bounds) {
p.distX -= react;
p.distY += react;
} else if (p.distX - mx < 0 &&
p.distX - mx > -bounds &&
p.distY - my < 0 &&
p.distY - my > -bounds) {
p.distY -= react;
p.distY -= react;
}
}
p.x += ((p.distX - p.x) / flow);
p.y += ((p.distY - p.y) / flow);
var x = p.x;
var y = p.y;
var s = p.size * (p.y * 1.5 / h);
if (s < 0.1) {
s = 0;
}
$.beginPath();
$.fillStyle = p.color;
$.arc(x, y, s, 0, end, true);
$.fill();
$.closePath();
var vary;
if (p.size < 2) {
vary = 4;
} else if (p.size < 3) {
vary = 3;
} else if (p.size < 4) {
vary = 2;
} else {
vary = 1;
}
vary *= (p.y / (h * 0.9));
p.deg += vary;
p.deg = p.deg % 360;
}
}
function msmv(e) {
var p = getPos(e.target);
var sX = window.pageXOffset;
var sY = window.pageYOffset;
msX = e.clientX - p.x + sX;
msY = e.clientY - p.y + sY;
}
function msdn(e) {
msdn = true;
}
function msup(e) {
msdn = false;
}
function getPos(el) {
var cosmo = {};
cosmo.x = el.offsetLeft;
cosmo.y = el.offsetTop;
while (el.offsetParent) {
el = el.offsetParent;
cosmo.x += el.offsetLeft;
cosmo.y += el.offsetTop;
}
return cosmo;
}
</script>
</body>
</html>
文案八

文案九

文案十

唉~只是我们平时不屑于表达,除非对自己喜欢的人。我们要浪漫,就没其他人什么事儿!!!!
end
*版权声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
长按识别图中二维码
关注获取更多资讯
不点关注,我们哪来故事?

点个再看,你最好看
评论
