摸鱼社区前端开源,来一起摸鱼
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天给大家推荐一个年轻人使用的内容社区:炒饭,经过我章鱼猫的多次使用,非常想推荐给大家。
1、炒饭是一个年轻化的内容社区,着力打造一个分享奇趣、发现世界,兴趣聚合的优质健康的内容社区,在这里每一个兴趣都值得被尊重。
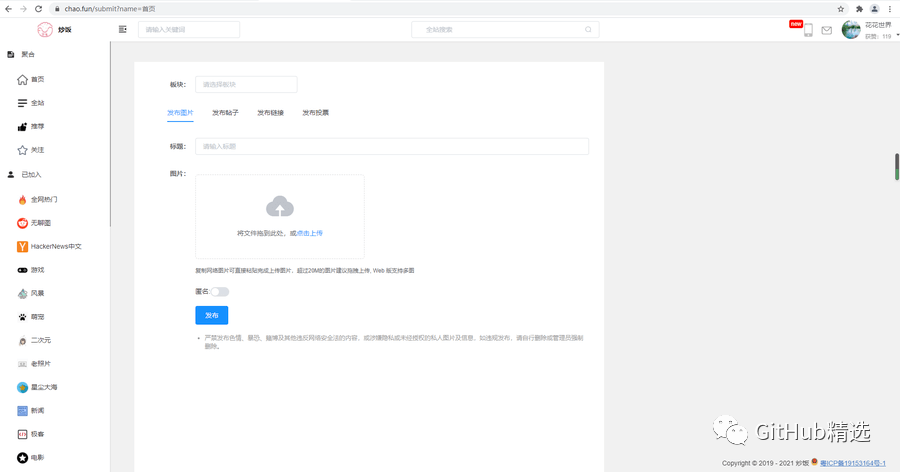
2、为了适应用户各端的用户使用习惯,提升用户体验,炒饭开发了 PC 端、小程序、app 端,不过主战场还是 PC 端用户。
以下是网站的展示:


各端入口:
Web:https://chao.fun
小程序:

App下载地址:
不过炒饭社区实际上线时间并不长,作者时间紧迫,开发也比较匆忙,网站目前还有很大的进步空间。
炒饭社区为了给用户提供更好的用户体验,让更多的人加入进来,共同建设我们的大社区,为此他们开源了 PC 端前端工程,大家可以为自己的社区添砖加瓦。
开源项目地址:https://github.com/www-chao-fun/chaofun-front.git
3、欢迎大家能为社区优化样式、修复部分 bug 及开发定制部分自己的功能
以下是项目的介绍:
主要技术实现:vue+element+axios+vuex
按如下方式可以完成项目的启动运行:
3.1、拉取项目 git clone -b dev https://github.com/www-chao-fun/chaofun-front.git
3.2、进入目录 cd chaofun-front
3.3、安装依赖 npm install 或者cnpm install
3.4、运行项目 npm run dev
项目结构介绍如下:

欢迎广大开发者加入,为炒饭社区贡献自己的一份力量,用上自己建设的社区啊。
开源项目地址:https://github.com/www-chao-fun/chaofun-front.git
最后再放一个小程序二维码,大家可以直接扫码试用,或者点击阅读阅文查看前端开源项目(GitHub 打开可能存在问题)。

