TS 中的增量编译
一、背景

二、TypeScript 中的增量编译
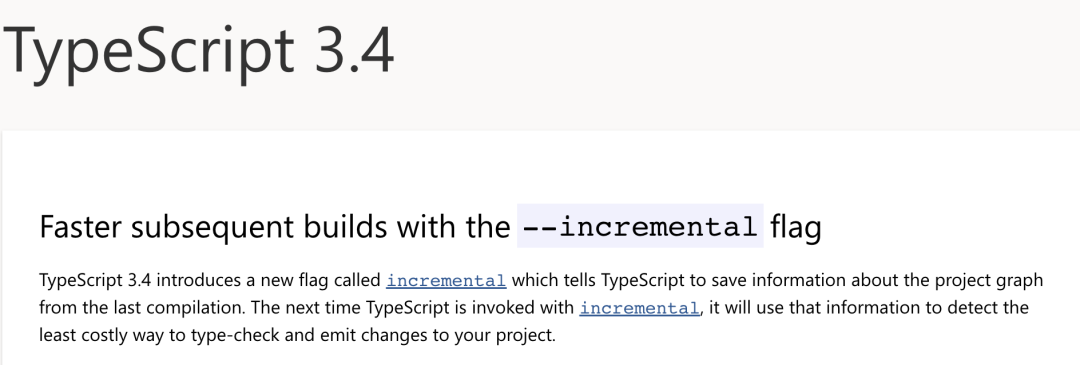
2.1 增量编译入口
increamental 参数走入不同的编译环节。配置 increamental 表示开启增量编译,将执行增量编译行为。if (ts.isWatchSet(configParseResult.options)) {
if (reportWatchModeWithoutSysSupport(sys, reportDiagnostic))
return;
return createWatchOfConfigFile(sys, cb, reportDiagnostic, configParseResult, commandLineOptions, commandLine.watchOptions, extendedConfigCache);
}
// 配置 increamental 参数,开启增量编译
else if (ts.isIncrementalCompilation(configParseResult.options)) {
performIncrementalCompilation(sys, cb, reportDiagnostic, configParseResult);
}
// 常规编译
else {
performCompilation(sys, cb, reportDiagnostic, configParseResult);
}
2.2 ts 中的增量编译
基于 buildInfo 文件生成 oldProgram
function createIncrementalProgram(_a) {
var rootNames = _a.rootNames, options = _a.options, configFileParsingDiagnostics = _a.configFileParsingDiagnostics, projectReferences = _a.projectReferences, host = _a.host, createProgram = _a.createProgram;
host = host || createIncrementalCompilerHost(options);
createProgram = createProgram || ts.createEmitAndSemanticDiagnosticsBuilderProgram;
// 创建 旧的编译程序 oldProgram
var oldProgram = readBuilderProgram(options, host);
return createProgram(rootNames, options, host, oldProgram, configFileParsingDiagnostics, projectReferences);
}
// 基于 tsBuildInfoFile 指向的文件创建 oldProgram
function readBuilderProgram(compilerOptions, host) {
var buildInfoPath = ts.getTsBuildInfoEmitOutputFilePath(compilerOptions);
if (!buildInfoPath)
return undefined;
var buildInfo;
if (host.getBuildInfo) {
buildInfo = host.getBuildInfo(buildInfoPath, compilerOptions.configFilePath);
if (!buildInfo)
return undefined;
}
else {
var content = host.readFile(buildInfoPath);
if (!content)
return undefined;
buildInfo = ts.getBuildInfo(content);
}
if (buildInfo.version !== ts.version)
return undefined;
if (!buildInfo.program)
return undefined;
return ts.createBuilderProgramUsingProgramBuildInfo(buildInfo.program, buildInfoPath, host);
}
对比新老编译程序找到变更文件
function createIncrementalProgram(_a) {
var rootNames = _a.rootNames, options = _a.options, configFileParsingDiagnostics = _a.configFileParsingDiagnostics, projectReferences = _a.projectReferences, host = _a.host, createProgram = _a.createProgram;
host = host || createIncrementalCompilerHost(options);
createProgram = createProgram || ts.createEmitAndSemanticDiagnosticsBuilderProgram;
var oldProgram = readBuilderProgram(options, host);
// 创建当次构建对应的编译程序
return createProgram(rootNames, options, host, oldProgram, configFileParsingDiagnostics, projectReferences);
}
是否存在往次构建信息 往次构建信息中是否包含该文件 该文件是否存在内容变化(在每次构建时会基于文件内容计算出 hash 值,并将该值作为文件 version ) 文件 format 是否存在变更 引用关系是否发生变化
state.fileInfos.forEach(function (info, sourceFilePath) {
var oldInfo;
var newReferences;
if (!useOldState || // 规则① 往次构建是否存在
// 规则② 往次构建信息中是否包含该文件
!(oldInfo = oldState.fileInfos.get(sourceFilePath)) ||
// 规则③ 该文件是否存在内容变化
oldInfo.version !== info.version ||
// 规则④ 文件 format 是否存在变更
oldInfo.impliedFormat !== info.impliedFormat ||
// 规则⑤ 引用关系是否发生变化
!hasSameKeys(newReferences = referencedMap && referencedMap.getValues(sourceFilePath), oldReferencedMap && oldReferencedMap.getValues(sourceFilePath)) ||
newReferences && ts.forEachKey(newReferences, function (path) { return !state.fileInfos.has(path) && oldState.fileInfos.has(path); })) {
state.changedFilesSet.add(sourceFilePath);
}
// other codes
}
根据变更文件完成产物更新
function getNextAffectedFile(state, cancellationToken, computeHash, getCanonicalFileName, host) {
var _a, _b;
while (true) {
var affectedFiles = state.affectedFiles;
if (affectedFiles) {
var seenAffectedFiles = state.seenAffectedFiles;
var affectedFilesIndex = state.affectedFilesIndex;
while (affectedFilesIndex < affectedFiles.length) {
// other codes
// 更新上下游引用链路上的类型
handleDtsMayChangeOfAffectedFile(state, affectedFile, cancellationToken, computeHash, getCanonicalFileName, host);
return affectedFile;
}
affectedFilesIndex++;
}
// other codes
}
// other codes
}
}
2.3 buildInfo 文件生成
function emitBuildInfo(bundle, buildInfoPath) {
// other codes
var buildInfo = { bundle: bundle, program: program, version: version };
ts.writeFile(host, emitterDiagnostics, buildInfoPath, getBuildInfoText(buildInfo), false, undefined, { buildInfo: buildInfo });
}
三、如何配置 tsBuildInfoFile ?
tsBuildInfoFile 配置项可以用来指定 buildInfo 信息的保存位置。通常情况下 buildInfo 信息只会被 TypeScript 消费,业务无需关注 buildInfo 文件存放位置,此时该配置项可以忽略,不用配置。 对于特殊场景,对 buildInfo 保存位置有强位置诉求,需要注意不同模块(尤其是在 monorepo 仓库中)的 buildInfo 的位置应该独立,否则可能会出现 buildInfo 的误消费、覆盖。

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...



评论
