用Vue.js开发企业管理后台,我做到了

Vue.js是一套用于构建用户界面的渐进式框架。与其他大型框架不同的是,它可以自底向上逐层应用。Vue.js的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有的项目整合。当与现代化的工具链及各种支持类库结合使用时,Vue.js完全能够为复杂的单页应用提供驱动。
时至今日,Vue.js 已成为世界三大主流前端框架之一。Vue.js 在国内也是主流技术之一,有完善的中文文档和中文社区,易学易上手。
Vue.js主要有以下特点。
(1)轻量级的框架:Vue.js能够自动追踪依赖的模板表达式和计算属性,提供MVVM数据绑定功能和一个可组合的组件系统,具有简单灵活的API,使用户更加容易理解,更快上手。
(2)双向数据绑定:声明式渲染是数据双向绑定的主要体现,也是Vue.js的核心,它允许采用简洁的模板语法,将数据声明式渲染整合进DOM。
(3)指令:Vue.js与页面的交互是通过内置指令完成的。当表达式的值改变时,相应的某些行为会被应用到DOM上。
(4)组件化:组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,并封装可重用的代码。
(5)客户端路由:vue-router是Vue.js官方的路由插件,与Vue.js深度集成,用于构建单页面应用。Vue.js单页面应用是基于路由和组件的,路由用于设定访问路径,将路径和组件映射起来。
(6)状态管理:状态管理实际上是一个单向的数据流,State驱动对视图(View)的渲染,而用户对View进行操作产生Action,使State产生变化,从而重新渲染View,形成一个单独的组件。
如果你想要更快地掌握Vue.js 3技术,推荐你从实战入手,阅读《Vue.js 3.0企业级管理后台开发实战:基于Element Plus》。
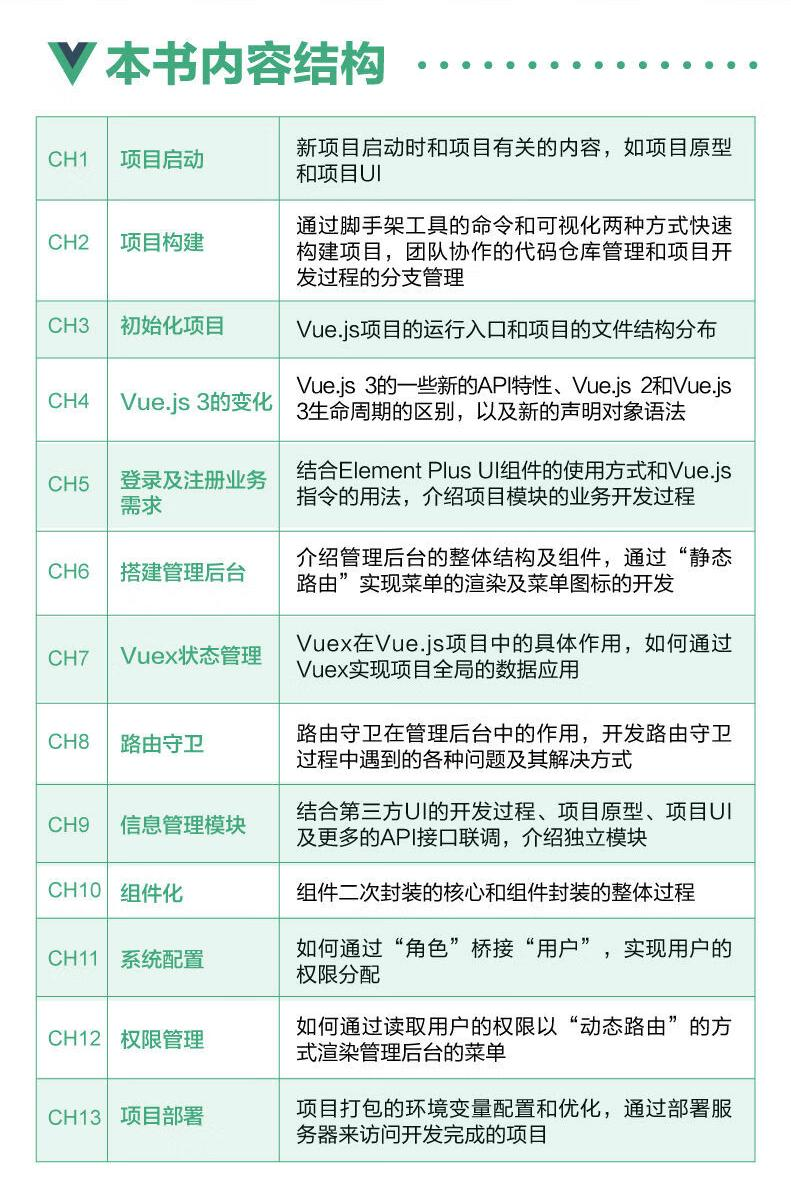
这本书结合企业中常见的管理后台,对Vue.js 3技术进行实战演练。通过管理后台的业务模块,结合Vue.js 技术,讲解企业内部的开发过程,解读项目文件,读者可以熟悉、掌握并快速应用Vue.js技术,实现完全自主搭建管理后台,并将本书中的开发技巧应用到工作中。

全书深入浅出地介绍了企业内部初立项目、原型、PRD文档、UI稿件、业务逻辑、项目开发流程、API接口联调和项目部署的方方面面,揭示了企业内部真实的项目开发流程。

通过本书,你将学习到:
企业内部开发项目的标准流程;
如何通过项目原型和PRD文档开发业务需求;
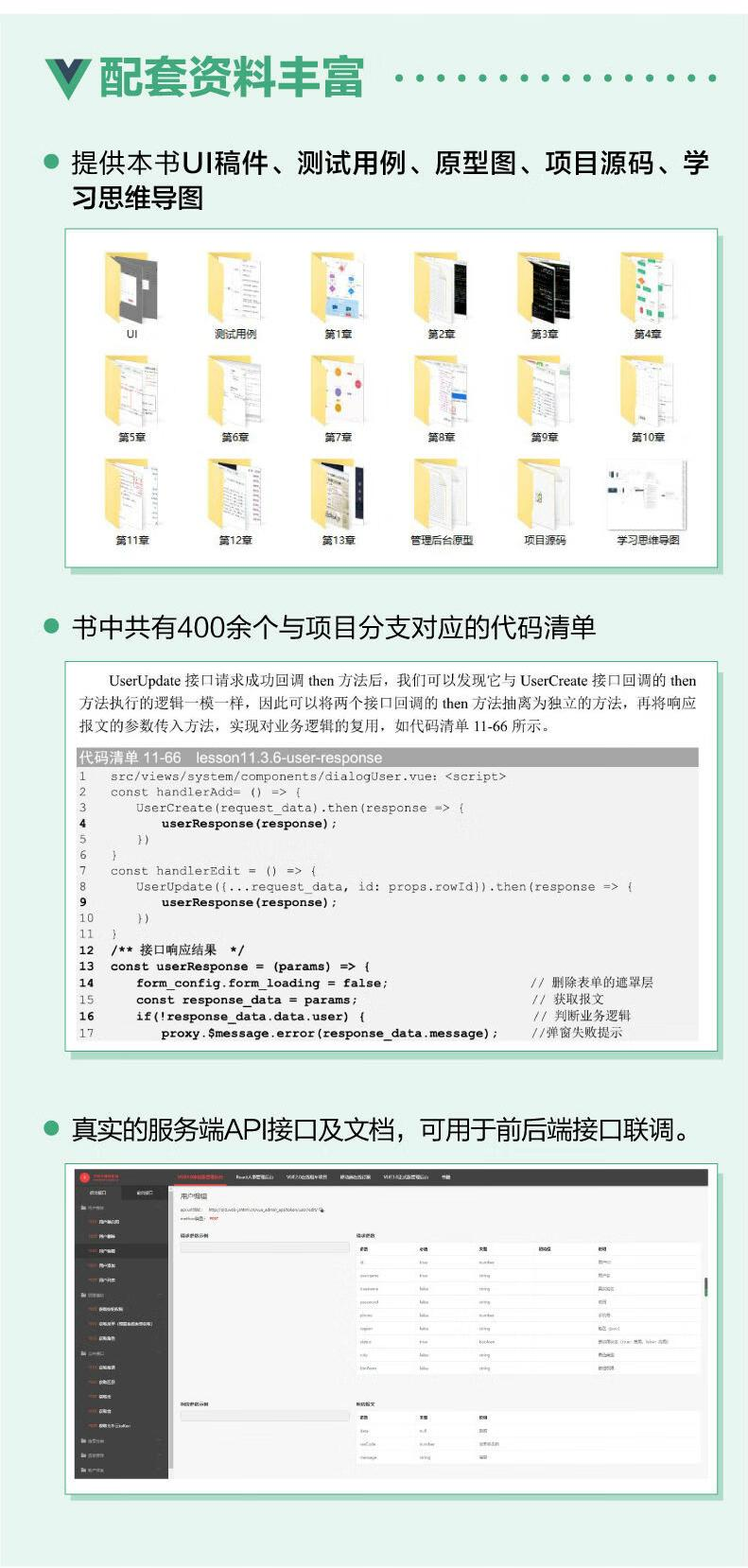
如何使用后端提供的API接口与前端联调数据。
尤其是在校学生和初入职场、实践经验不足的小白,可以从本书中更深一步地获取真实的项目经验,熟悉管理后台的运作,并且能够完全自主地开发管理后台,从同行中脱颖而出。
此外,本书还提供了项目代码仓库,包含大量的资源和示例,你完全可以将它作为编写代码的指南。

当然,给粉丝们申请到了
官方的全网最低价
有需求的放心下单
发布:刘恩惠
审核:陈歆懿
如果喜欢本文 欢迎 在看丨留言丨分享至朋友圈 三连 热文推荐
▼点击阅读原文,了解本书详情~
