用Axure制作一个PRD文档(结尾分享模板)
共
1758字,需浏览
4分钟
·
2021-05-17 13:28
经常有小伙伴在微信上问我axure版本的PRD写法,今天就系统的跟大家分享一下,如何用axure制作一个完善的PRD,废话不多说,直接开始干货分享。
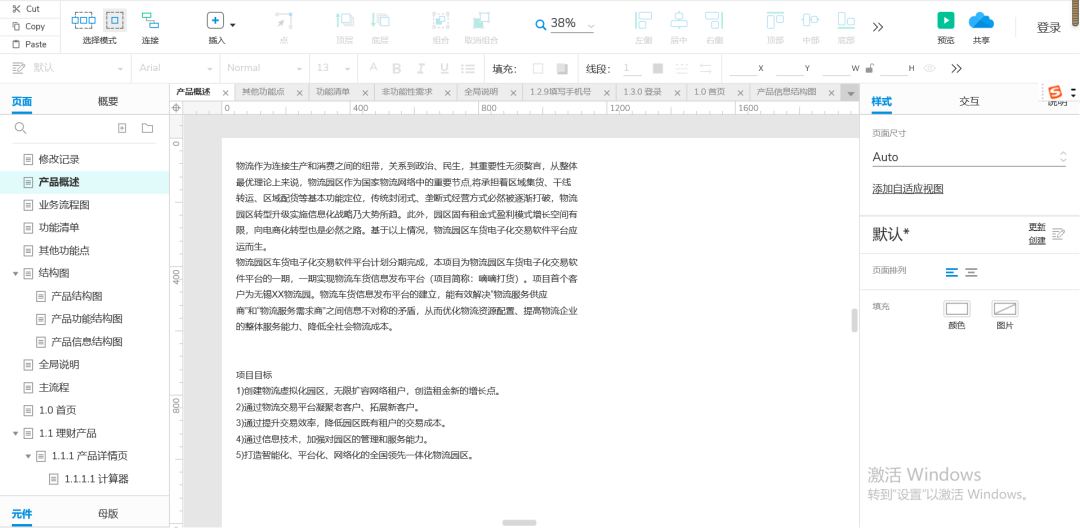
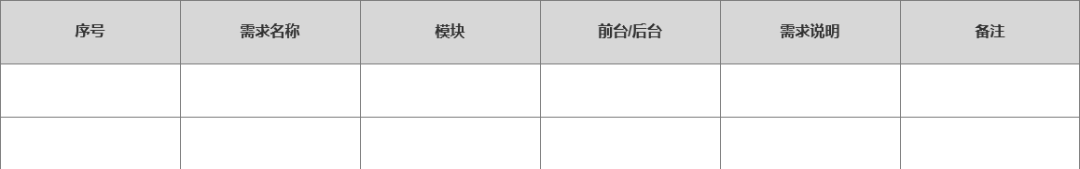
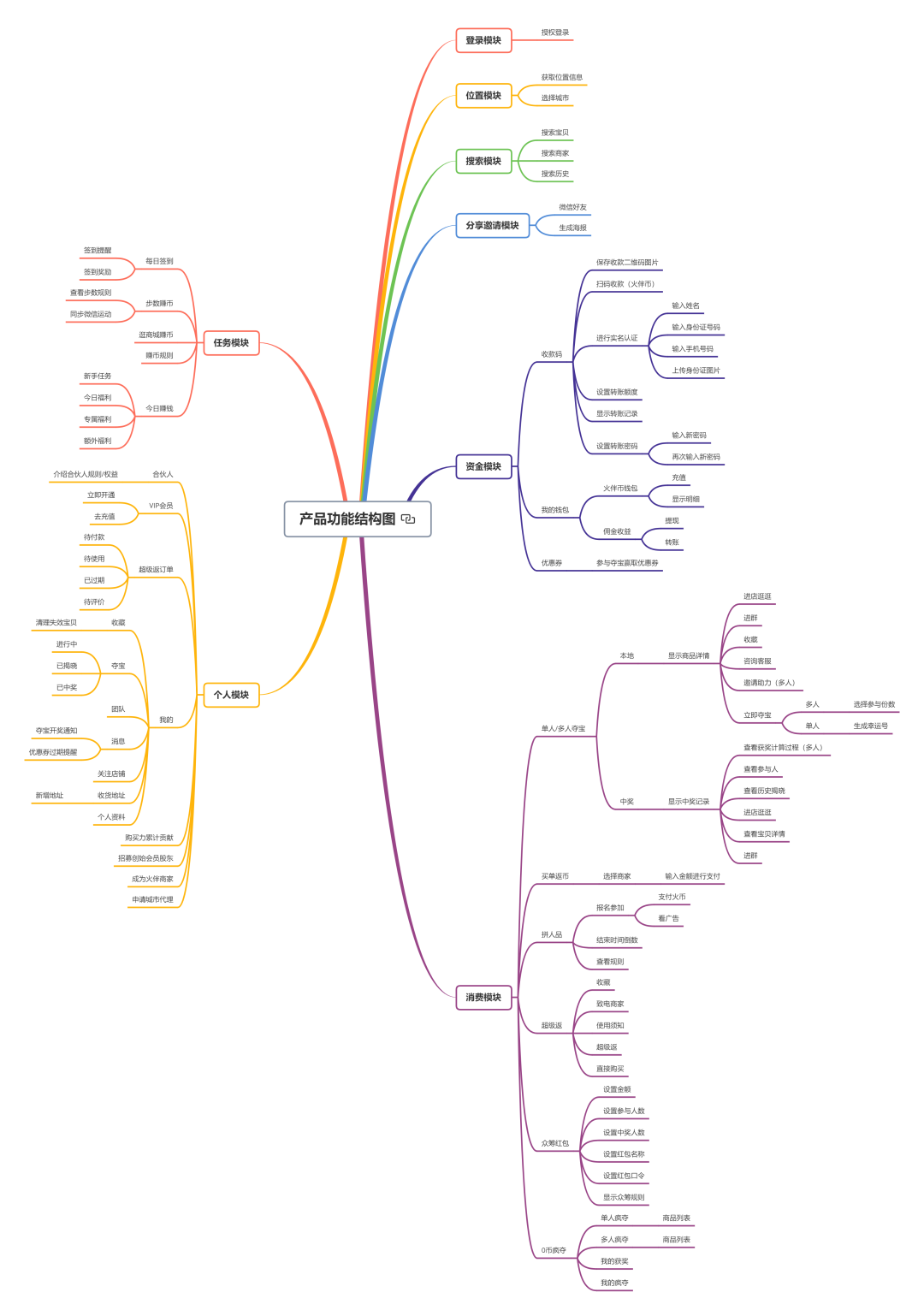
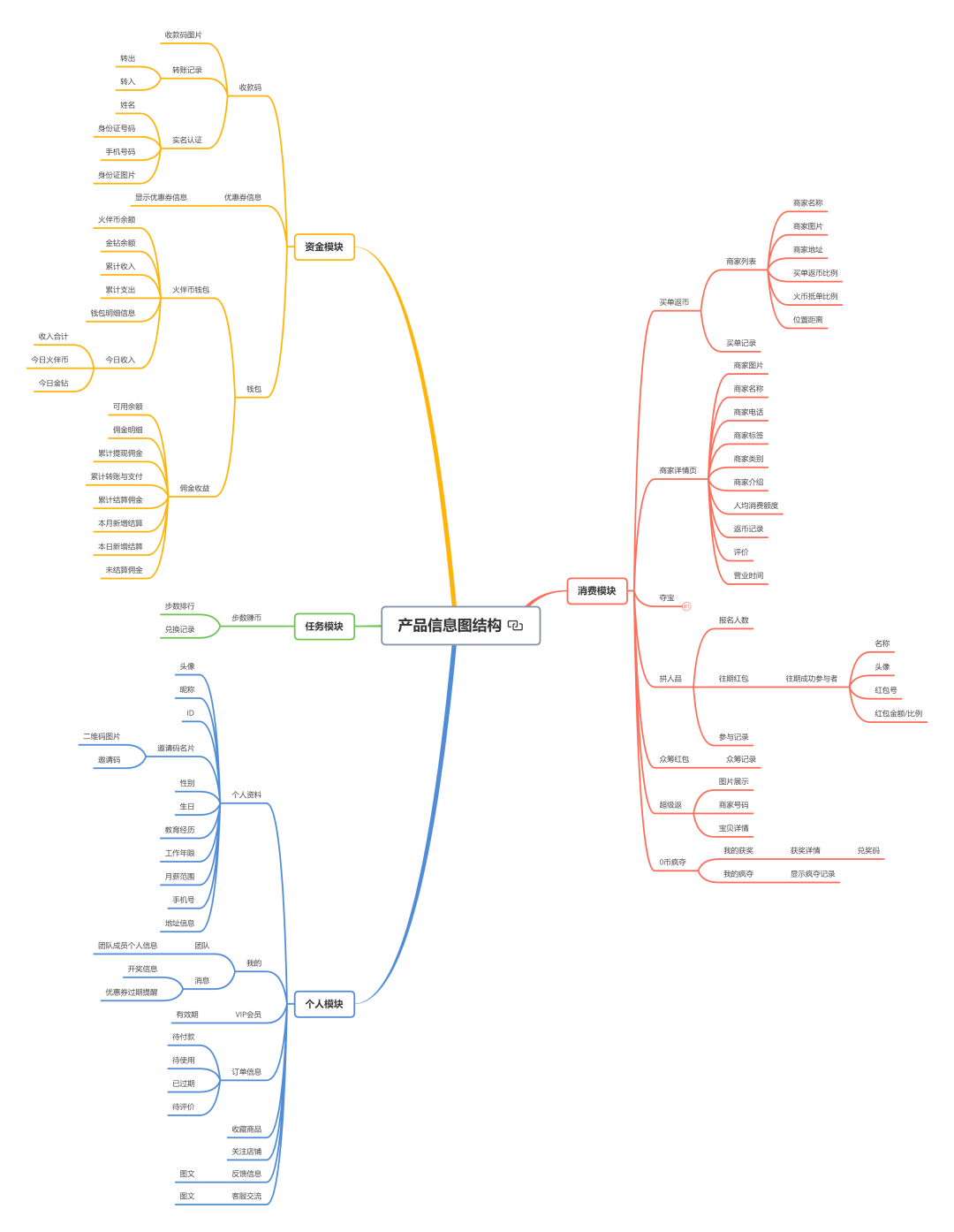
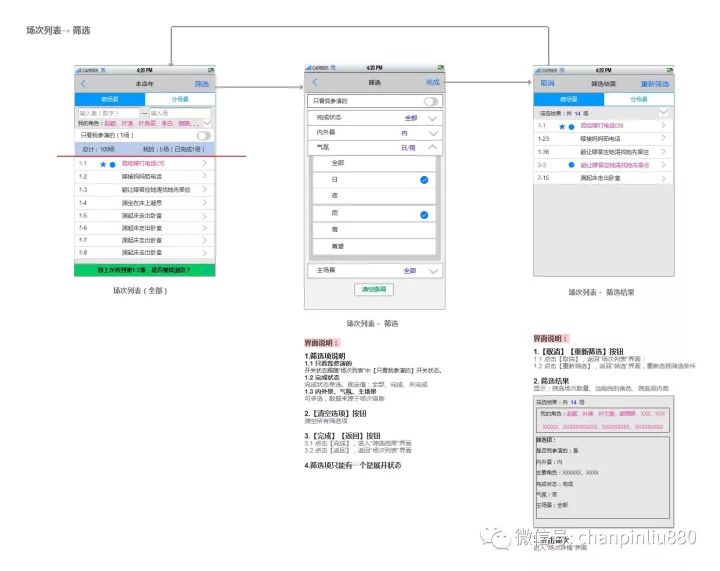
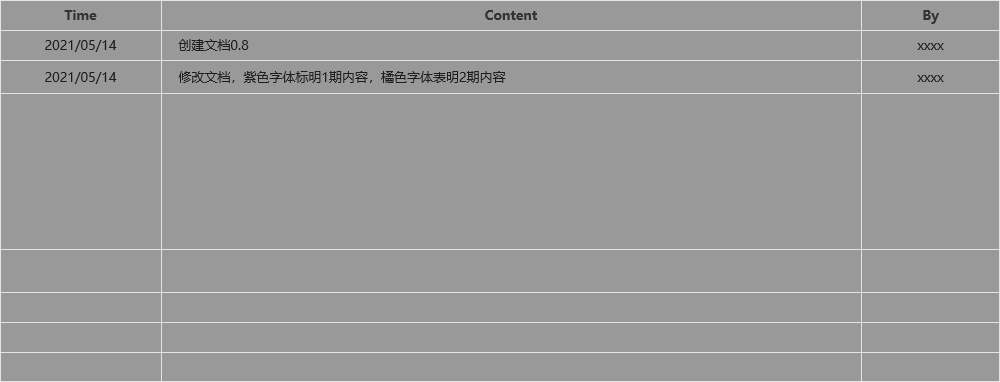
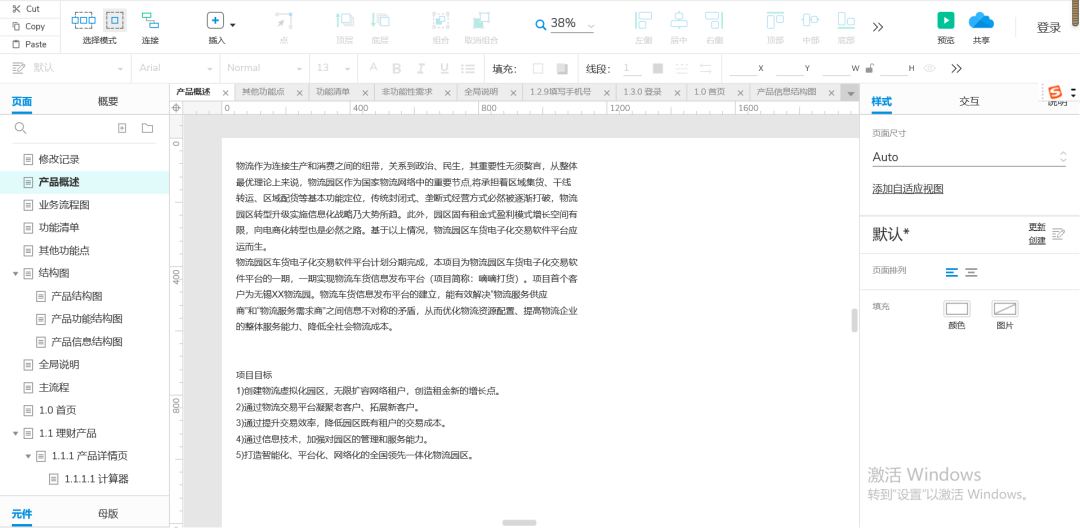
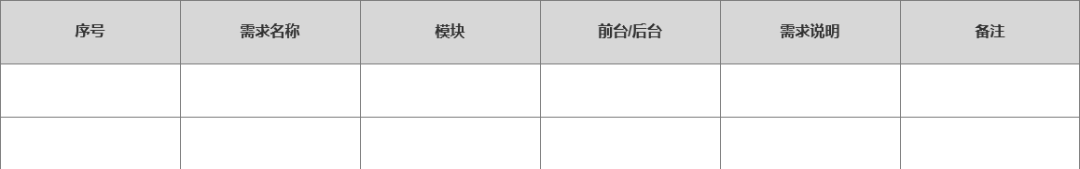
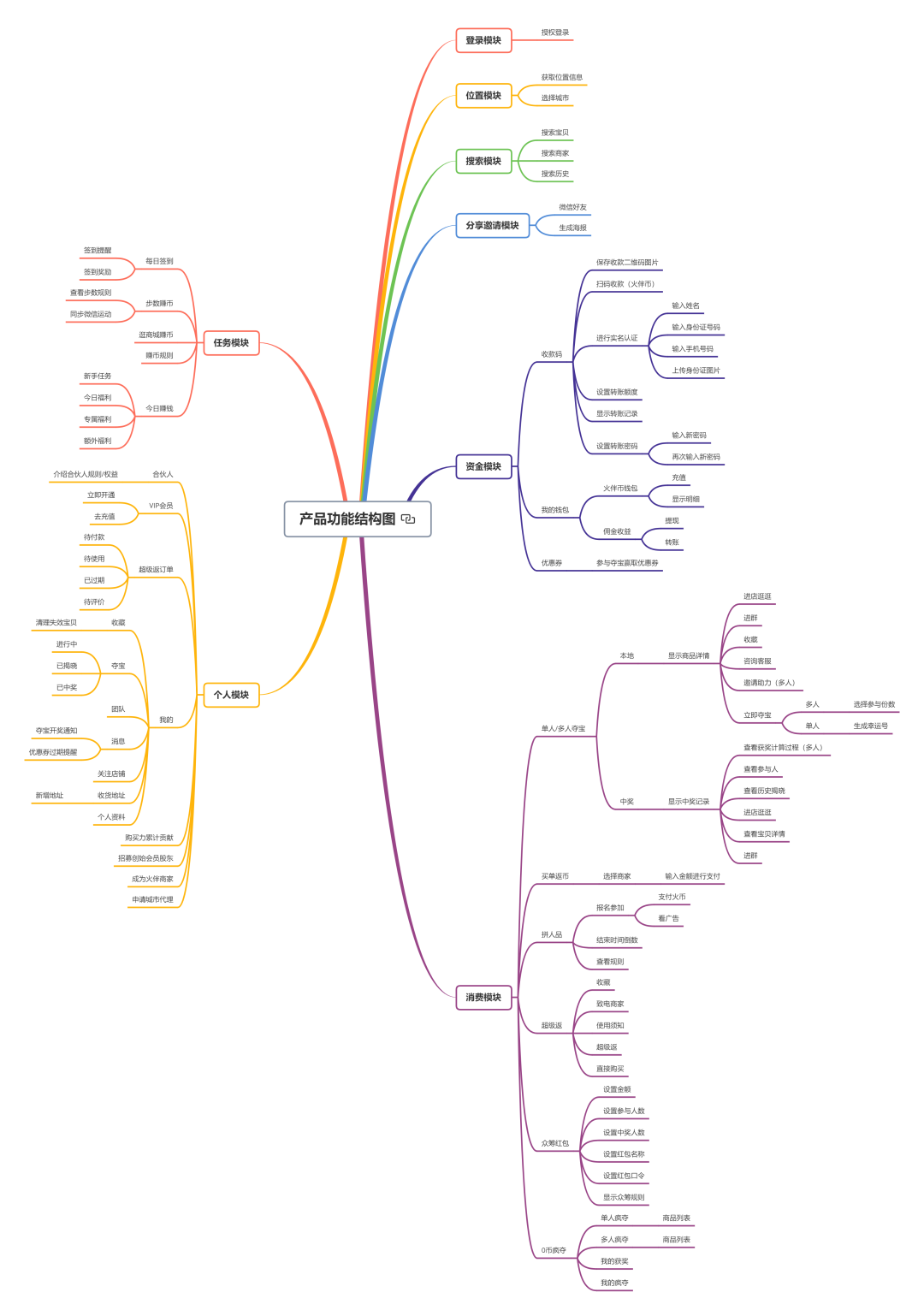
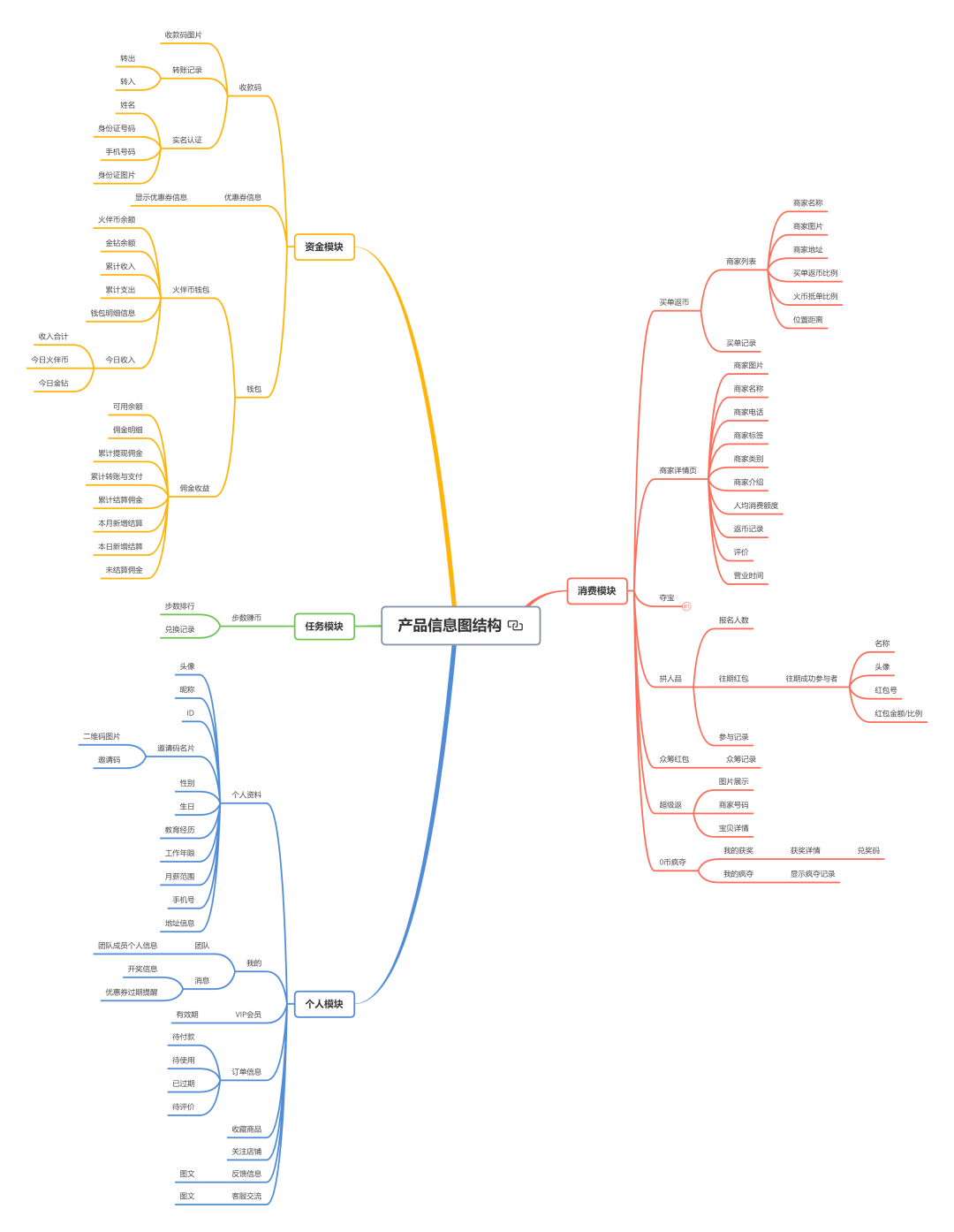
修改记录主要记录你对原型的修改内容,否则对于项目成员来说,产品经理每修改一次,他们都要从头开始查看,他们会疯掉。修改记录用axure自带表格做就行了,字段分别为修改时间、修改内容和修改人。修改内容一定要能精确的定位到某个页面,所以页面页面要有序号。从大的方向,讲讲项目的相关背景,有什么目标、有没有竞品对象?阶段性计划是什么,传递做这个需求的目的是什么?要达到什么样的目标?让项目开发人员对你的项目背景有了解,程序员知道的越多,做起项目来越有方向性。如果业务比较复杂,最好用业务流程图来解释一下,这样团队成员对业务有个清晰的认识。功能清单也叫feature list 告诉项目成员当前文档做了哪些功能,前台需要做那些功能,后台需要做那些功能,这样开发即使没有文档,也可以根据feature list来,而不会有遗漏,测试也可以根据你的feature list来写测试用例。feature list可能会更新,每一次更新最好用不同颜色的文字给表示出来。其他功能点主要对开机广告页、新手引导页、集成的SDK等做说明。把产品结构图、产品功能结构图和产品信息结构图清晰的表达出来,让团队长远对产品的结构有个清晰的认识和了解。全局说明主要针对公共的内容做一些说明,比如来电话打断应用怎么提示?弹框是从底部弹还是从中间弹?没有网络或者网络信号比较弱的时候该如何提示?等等这样的一些公共功能说明。这部分不建议做过多的交互,最多做个点击跳转,让项目成员知道各页面之间的跳转关系,新手最大的一个误区就是觉得交互做的越高保真越好,那样可以显得酷炫吊炸天,但你做再好,技术还得开发出来,最终用户用到的还是技术开发出来的产品。有的时候一句话就能说清楚的事情,非得花费2个小时去做交互,对整个项目来说,这两个小时候是白白浪费掉的时间。这一部分直接在原型上做标注就可以,当然原型有几种标注形式,大家根据自己的使用习惯进行选择,当然每种标注形式有不同的优缺点,这个我们在以后的文章中详细阐述,大家可持续关注我们的公众号:产品刘。
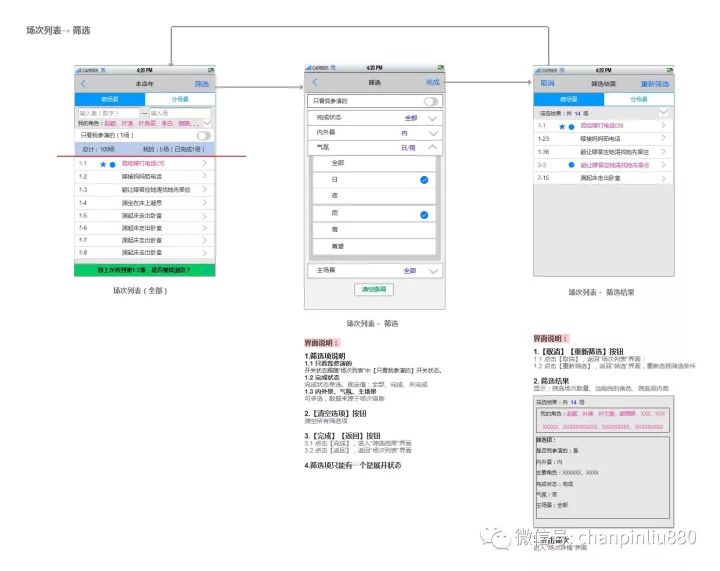
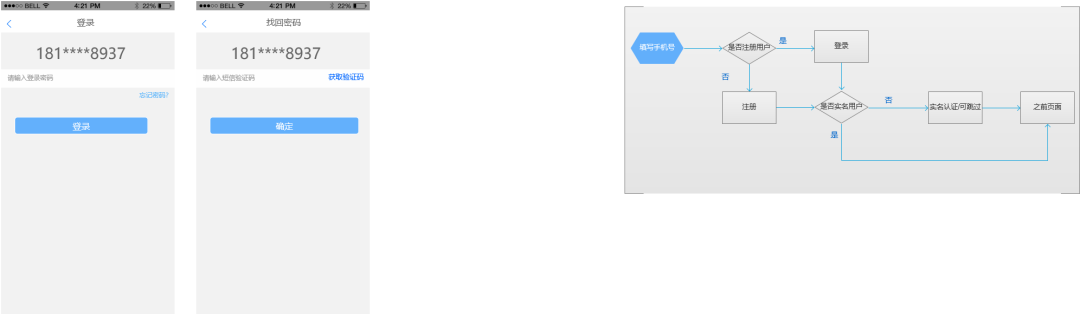
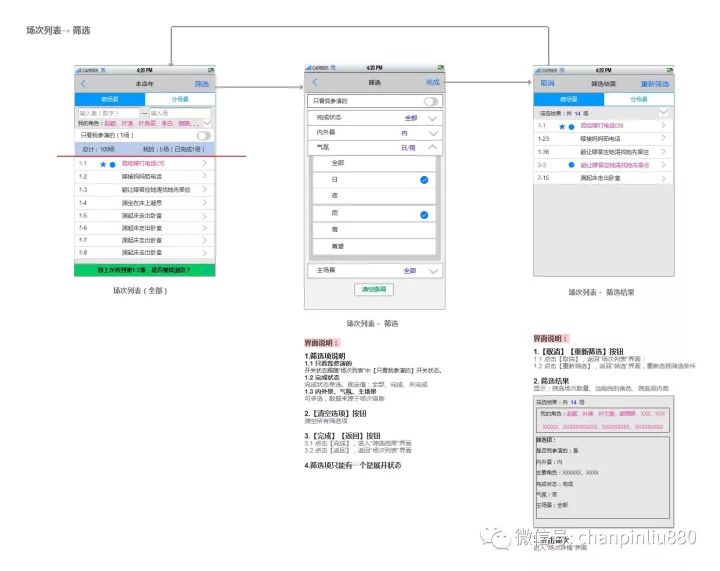
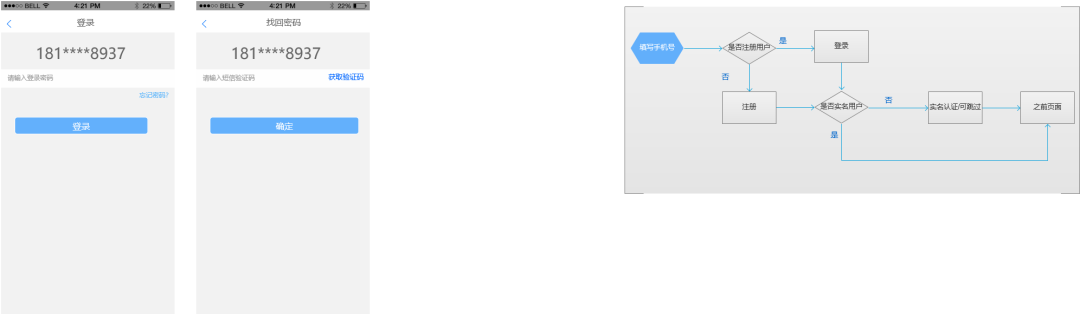
在当前页面的某个元素做数字标记,然后在页面的旁边对每个数字符号做说明。当然,有的页面可能涉及流程逻辑,比如购买流程、提现流程、登录流程等,对于涉及到复杂逻辑的页面,我们需要先用任务流程图做逻辑说明,然后再针对页面进行说明。对一些非功能性的需求进行说明,让文档显得更加的完整,当然,如果没有非功能的需求说明,那也可以不写。如果产品是从0-1,文档需要写这么多内容,如果产品不是从0-1,也可以省略一些内容,不是每一项都是必须存在的,PRD就是为了把需求说清楚,只要最后能把需求说清楚就行,千万不要变成教条主义。如果有需要PRD文档模板的小伙伴,可以把此篇文章转发到朋友圈或产品相关微信群,然后把截图发送到:yw5201a1领取。此外我们的官方网站也上线了,每日分享高质量的文章、原型素材和行业报告,小伙伴可自行前往索取,支持搜索,需要的小伙伴可点击底部的阅读原文直接查看,或者复制网址:www.dadaghp.com 打开。想学习更多关于产品、职场、心理、认知等干货,可长按右边二维码,关注我们。··················END··················
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报


















 下载APP
下载APP