App 端自动化的最佳方案,完全解放双手!
点击上方 “AirPython”,选择 “加为星标”
第一时间关注 Python 原创干货!

1. 前言
大家好,我是安果!
之前写过一篇文章,文中提出了一种方案,可以实现每天自动给微信群群发新闻早报
如何利用 Python 爬虫实现给微信群发新闻早报?(详细)
但是对于很多人来说,首先编写一款 App 需要一定的移动端开发经验,其次还需要另外编写无障碍服务应用,如此显得有一定难度的
本篇文章将介绍另外一种方案,即:利用前面文章介绍的 AutoJS 来实现自动给微信群发送新闻早报
2. 爬虫及服务
为了演示方便,这里以百度热搜为新闻早报数据源,
使用 Requests + BeautifulSoup 按热度,爬取热度最高的 15 条数据
import requests
from bs4 import BeautifulSoup
def baidu_top_tipic():
"""百度热搜"""
requests_page = requests.get('http://top.baidu.com/buzz?b=1&c=513&fr=topbuzz_b42_c513')
soup = BeautifulSoup(requests_page.text, "lxml")
# 查询
soup_text = soup.find_all("div", class_='c-single-text-ellipsis', text=True)
top_list = []
for index, text in enumerate(soup_text):
top_list.append((str(index + 1) + "、" + text.string.strip()))
# 取热度最高的15条数据
return '\n'.join(top_list[:15])
然后,利用 FastAPI 编写获取新闻早报的 API,部署到云服务器上(这里以 CentOS 为例)
import uvicorn
from fastapi import FastAPI
from every_news import *
# pip3 install uvicorn
# pip3 install fastapi
# 实例化
app = FastAPI()
# 每日新闻
@app.get("/news")
async def rsc_api():
msg = get_news()
return {
"code": 200,
"msg": msg
}
if __name__ == '__main__':
uvicorn.run(app='news_api:app', host="0.0.0.0",
port=6789, reload=True, debug=True)
最后,运行下面命令使服务在后台运行
# 命令行后台运行
# 日志目录:/news_api.log
nohup python3 /xag/news_api.py > /news_api.log 2>&1 &3. 自动化发送群聊
在 VS Code 中编写 AutoJS 脚本
首先,定义一个给群聊发送消息的方法
PS:使用 click() 坐标执行点击操作仅适用于 Android 7.0+
//API调用获取新闻数据
var url = "http://host:6789/news";
//发送群聊名称
var group_name = "群聊名称";
//发送信息给微信群
function send_wx_msg(group_name, send_msg) {
//如果休眠,唤醒设备
//注意:为了保证耗电低,设置睡眠(10s无操作)
device.wakeUpIfNeeded()
//打开微信
app.launch("com.tencent.mm");
text("微信").waitFor()
//点击进入到聊天界面
var chat_element_bounds = text(group_name).findOne().bounds();
//支持Android7.0+
click(chat_element_bounds.centerX(), chat_element_bounds.centerY());
sleep(3000)
id("auj").className("EditText").findOne().setText(send_msg)
sleep(3000)
//发送消息
text("发送").click()
log("发送成功!")
//返回到手机桌面
back();
home();
然后,在主线程中启动一个新的线程,调用 API 接口,获取数据后将数据发送出去
//线程
threads.start(function () {
//获取新闻
http.get(url, {}, function (res, err) {
//错误
if (err) {
log("抱歉!今天获取新闻失败。。。")
return;
}
log("今日新闻获取成功!")
let html = res.body.string();
let msg = JSON.parse(html).msg;
send_wx_msg(group_name, msg)
});
})
接着,使用 VS Code 将源码导入到手机设备上
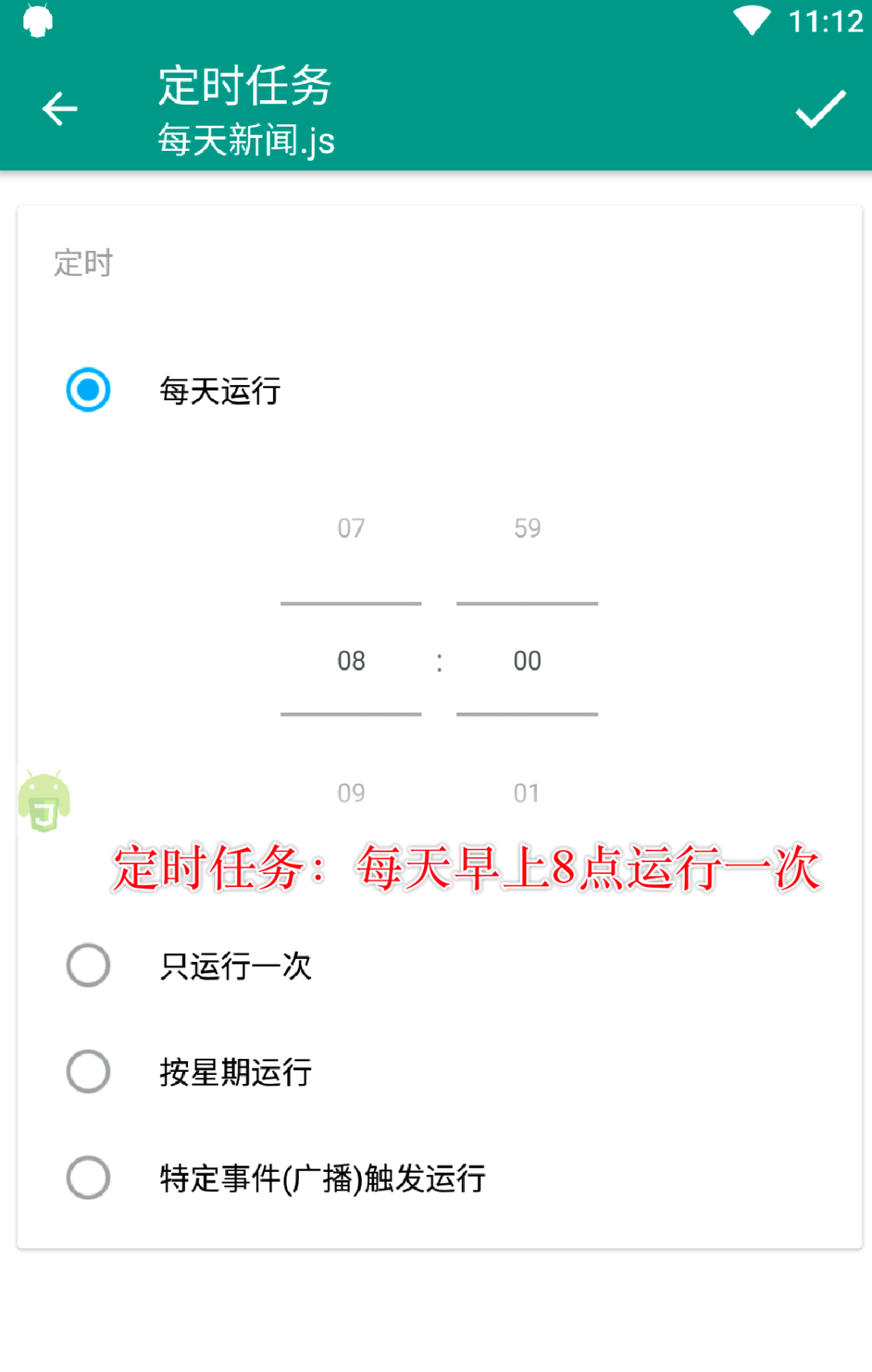
最后,选中源文件 - 右键 - 更多 - 定时任务,设置定时任务即可

4. 最后
如此,即可以实现每天早上给指定群发送新闻早报的功能
当然,如果涉及多个群聊的发送,只需要使用 AutoJS 查询多个目标群聊对象 + 页面滑动,遍历进行发送信息即可
另外,由于无障碍服务的不稳定性,可以在设置中 AutoJS 应用服务的优先级,保证程序的稳定运行
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
END

评论
