解放双手!10行Python代码就能搞定的网页自动化工具
各种各样的网站在我们日常工作和学习中占据着举足轻重的地位,学习、影音娱乐、查询资料、协同办公,越来越多的任务都被迁移到浏览器。
因此,网页也蕴含着很多有价值、我们能够用得到的资源。例如,数据、歌曲、影视、文本、图片。所以,这几年来爬虫这项技术也成了很多开发人员必备的技能之一。
以Python爬虫为例,比较常用的爬虫手段是结合request、正则表达式等有一定门槛的工具来完成。而且,还需要对HTML、web具有一定的基础。
这把很多开发同学拒之门外,也让很多初学者花费很多功夫和时间来学习爬虫这些技能。
其实,除了上述提到那些具有一定门槛的爬虫知识之外,有一些另辟蹊径的同学会选择Selenium这款Web应用测试工具来完成爬虫任务,它能够像真正的用户一样完成一系列的操作。
Selenium已经很好用,但是,它的大多数交互还是和Web元素之间进行的,需要使用到HTML id、xpath、CSS选择器。虽然自动化程度高了一些,但是还不算足够的容易使用。
而本文的主角Helium则是在Selenium的基础上封装的更加高级的Web自动化工具,它能够通过网页端可见的标签、名称来和Web进行交互,例如,
点击键盘按键 右键点击 悬浮 滚动鼠标 拖动文件 刷新 ......

通过Helium,即便不在了解Html、CSS这些知识,你依然可以轻松的完成Web自动化程序的开发,轻松掌握爬虫技能,同时能够辅助日常重复性劳动,彻底解放你的双手。
为了方便大家理解和使用,Helium作者把一些常用方法总结了一个清单。另外,在Python文件列出了公共函数,使用者可以通过阅读这个Python文件的代码来了解有哪些函数接口可以调用。
在前面GIF动图中给出了Helium与Github的交互过程,其中涉及了我们常用的操作,例如,
输入账号密码 点击按钮 跳转网页
在这里,我就不再重复这个过程,下面以爬取网页图片链接的例子来讲解一下Helium的用法,同时把Helium的常用操作串联起来。各位可以根据自己的需求,举一反三,来发挥Helium的价值。
首先,来了解一下我们个人在下载图片的过程中的具体流程。
打开百度搜索; 搜索相关图片; 跳转到图片页面; 打开图片; 点击下载按钮;
下面,就通过Helium来逐步完成上述5步。
打开百度搜索
Helium可以直接打开对应的网址,目前支持Chrome和火狐浏览器,只要用到start_chrome或者start_firefox函数,下面以Chrome浏览器为例,
from helium import *
start_chrome("www.baidu.com")

搜索图片&跳转到图片页面
搜索图片过程中,首先需要在搜索框输出想要的目标图片,然后点击百度一下或者按下ENTER键。
write("詹姆斯")
click("百度一下")
// 或者
press(ENTER)
click("图片")

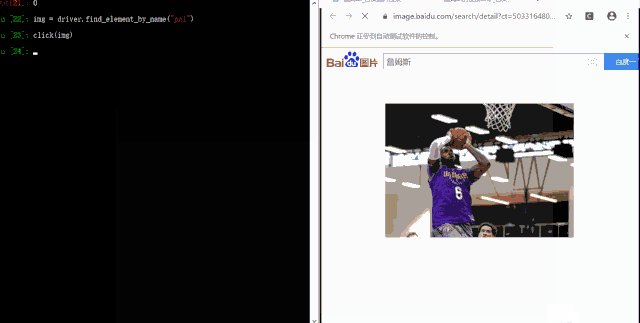
打开图片
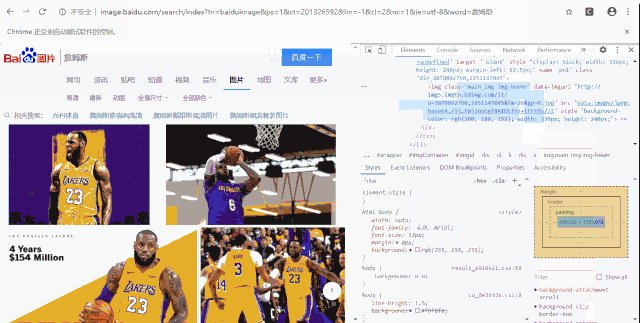
在前面Helium与Github交互的示例中,我们发现,Sign in、Username等都有标签名称。但是,我们在这里跳转到图片页面时,发现每幅图片并没有标签,那么我们该怎么确定点击哪一幅图呢?
好在Helium兼容了Selenium的接口,我们可以通过Selenium来获取页面的元素,然后结合Helium的点击就可以实现打开图片这一步骤。
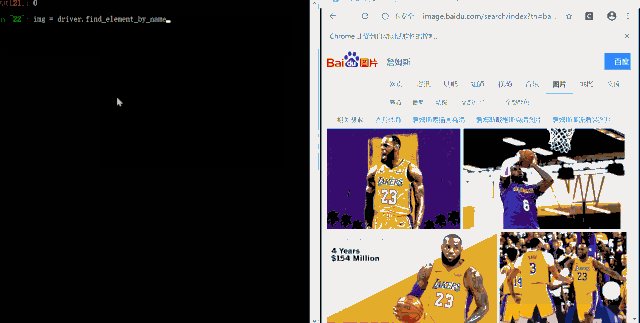
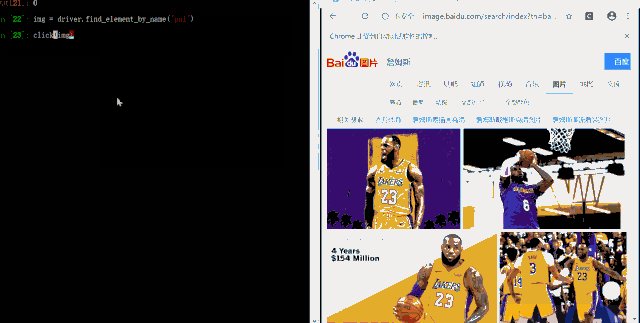
// pn1是其中一幅图的名称,通过名称来获取对应的元素,然后调用Helium的click函数点击图片
img = driver.find_element_by_name("pn1")
click(img)

点击下载按钮
最后一步就是点击下载按钮,这一步和上一步类似,我们先通过Selenium的接口来获取Web元素,然后点击即可。
download = driver.find_element_by_class_name("btn-download")
click(download)

from helium import *
start_chrome("www.baidu.com")
write("詹姆斯")
press(ENTER)
click("图片")
img = driver.find_element_by_name("pn1")
click(img)
download = driver.find_element_by_class_name("btn-download")
click(download)
可以看出,整条爬取图片的代码仅仅需要10行代码,和人为手动操作步骤一样,非常简单。
除了下载图片这项简单的任务,我们也可以利用它开发一款自动化的工具,例如文件的上传、编辑、下载影视音乐、B站视频等,可以举一反三。
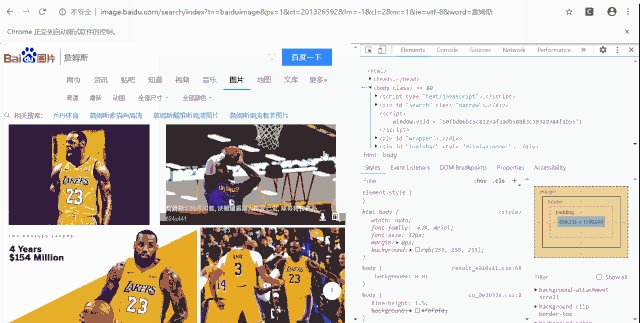
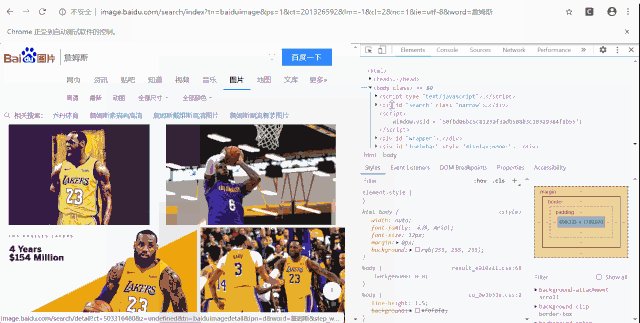
如何查询指定元素名称?
在前面事例中,涉及到pn1、btn-download这2个HTML层面的内容,分别是元素名称和元素类别名称,那么,这是怎么获取的呢?
其实,非常简单,我们只需要鼠标右键点击对应按钮,然后选择检查即可。

以上便是 Helium的基本用法。是不是看起来很好用的样子?
想了解更详细的用法,可以看作者的原版文档,里面例子写得很清楚:
作者:Jackpop
来源:平凡而诗意
_往期文章推荐_
