JavaScript很简单?那你理解的forEach真的对吗?
作者:孤蓬
来源:SegmentFault 思否社区
你理解的Array.prototype.forEach真的对吗?
Array.prototype.forEach
我们都知道,forEach() 方法对数组的每个元素执行一次给定的函数。它的语法也很简单:arr.forEach(callback(currentValue [, index [, array]])[, thisArg]):
callback:为数组中每个元素执行的函数,该函数接收一至三个参数:
currentValue:数组中正在处理的当前元素。 index 可选,数组中正在处理的当前元素的索引。 array 可选,forEach() 方法正在操作的数组。
thisArg 可选参数。当执行回调函数 callback 时,用作 this 的值。 返回值:undefined
const array1 = ['a', 'b', 'c'];
array1.forEach((element) => console.log(element)); // 输出:a,b,c
这个 forEach 的实现真的对吗?
Array.prototype.forEachCustom = function (fn, context) {
context = context || arguments[1];
if (typeof fn !== 'function') {
throw new TypeError(fn + 'is not a function');
}
for (let i = 0; i < this.length; i++) {
fn.call(context, this[i], i, this);
}
};
const items = ['item1', 'item2', 'item3'];
items.forEach((item) => {
console.log(item); // 依次打印:item1,item2,item3
});
items.forEachCustom((item) => {
console.log(item); // 依次打印:item1,item2,item3
});
// 示例1
const items = ['', 'item2', 'item3', , undefined, null, 0];
items.forEach((item) => {
console.log(item); // 依次打印:'',item2,item3,undefined,null,0
});
items.forEachCustom((item) => {
console.log(item); // 依次打印:'',item2,item3,undefined,undefined,null,0
});
// 示例2
let arr = new Array(8);
arr.forEach((item) => {
console.log(item); // 无打印输出
});
arr[1] = 9;
arr[5] = 3;
arr.forEach((item) => {
console.log(item); // 打印输出:9 3
});
arr.forEachCustom((item) => {
console.log(item); // 打印输出:daundefined 9 undefined*3 3 undefined*2
});
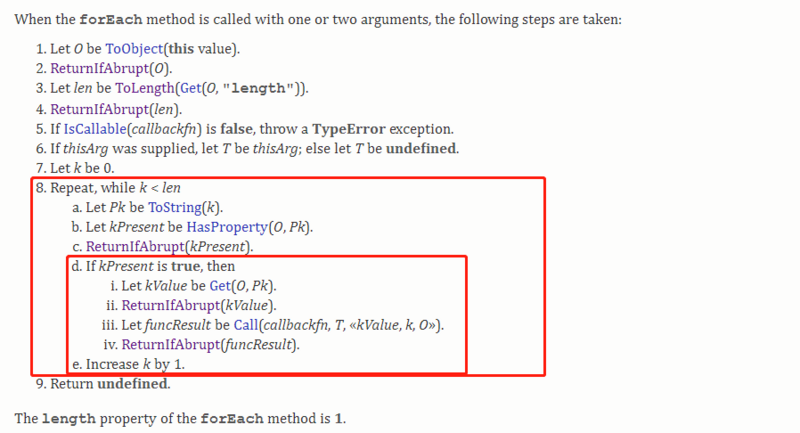
追本溯源

Array.prototype.forEachCustom = function (fn, context) {
context = context || arguments[1];
if (typeof fn !== 'function') {
throw new TypeError(fn + 'is not a function');
}
let len = this.length;
let k = 0;
while (k < len) {
if (this.hasOwnProperty(k)) {
fn.call(context, this[k], k, this);
}
k++;
}
};
// 示例3
var words = ['one', 'two', 'three', 'four'];
words.forEach(function (word) {
console.log(word); // one,two,four(在迭代过程中删除元素,导致three被跳过,因为three的下标已经变成1,而下标为1的已经被遍历了过)
if (word === 'two') {
words.shift();
}
});
words = ['one', 'two', 'three', 'four']; // 重新初始化数组进行forEachCustom测试
words.forEachCustom(function (word) {
console.log(word); // one,two,four
if (word === 'two') {
words.shift();
}
});
// 示例4
var arr = [1, 2, 3];
arr.forEach((item) => {
if (item == 2) {
arr.push(4);
arr.push(5);
}
console.log(item); // 1,2,3(迭代过程中在末尾增加元素,并不会增加迭代次数)
});
arr = [1, 2, 3];
arr.forEachCustom((item) => {
if (item == 2) {
arr.push(4);
arr.push(5);
}
console.log(item); // 1,2,3
});
番外篇
一个简单的 for 循环 for...of / for...in 循环 Array.prototype.every() Array.prototype.some() Array.prototype.find() Array.prototype.findIndex()
every() some() find() findIndex()
总结
forEach 不对未初始化的值进行任何操作(稀疏数组); 在迭代前,循环的次数就已经定了,且执行了循环,不代表就一定会执行回调函数; 除了抛出异常以外,没有办法中止或跳出 forEach() 循环。
ecma-262/6.0:http://www.ecma-international.org/ecma-262/6.0/ ecma-262/11.0: http://www.ecma-international.org/ecma-262/11.0/index.html

评论
