一线前端组长的 Code Review 分享
大家好,我是鱼皮。今天分享某位一线前端组长 Code Review 的真实经历,希望对大家有帮助。
本文来源:https://juejin.cn/post/7052570403029385253
作者:悄悄哥
项目背景:
react 16.8+
antd@4
💻 Talk is cheap. Show me the code!
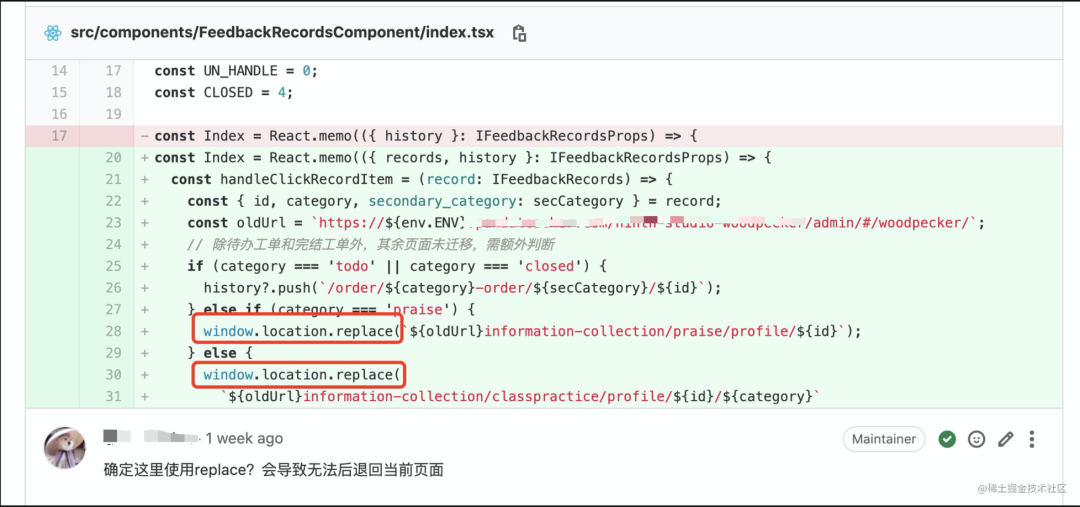
location.replace 和 location.href的使用区别

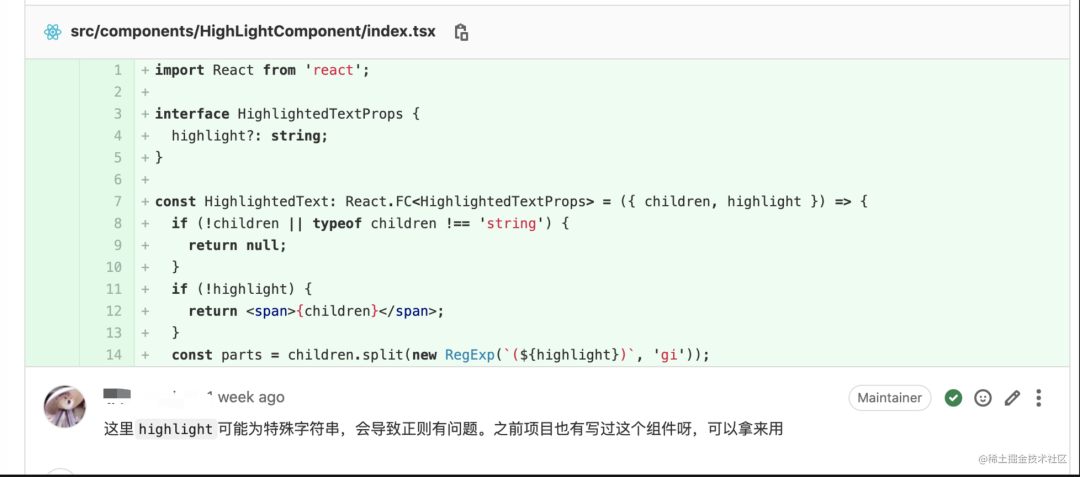
正则判断没有对用户可能输入的特殊符号进行转义

解析:
该组件本意是想实现对一串字符中的关键字进行高亮展示;
而正则表达式中有些字符具有特殊的含义,如果在匹配中要用到它本来的含义,需要进行转义(在其前面加一个\)。如:* . ? + $ ^ [ ] ( ) { } | \ /
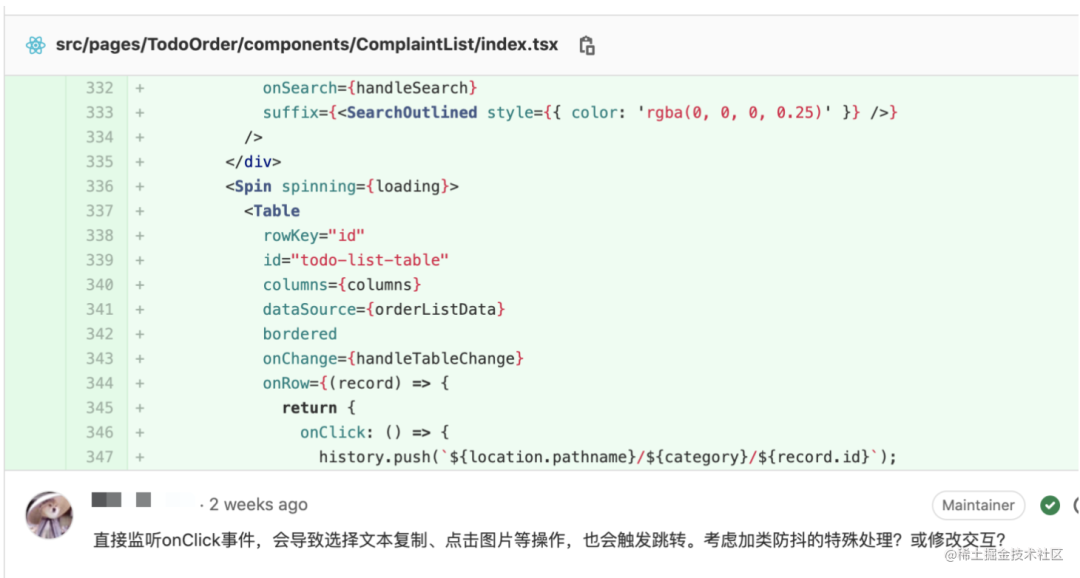
Table行点击事件的处理
这里示例代码想实现点击表格行跳转页面效果,但是会导致一些鼠标操作被覆盖

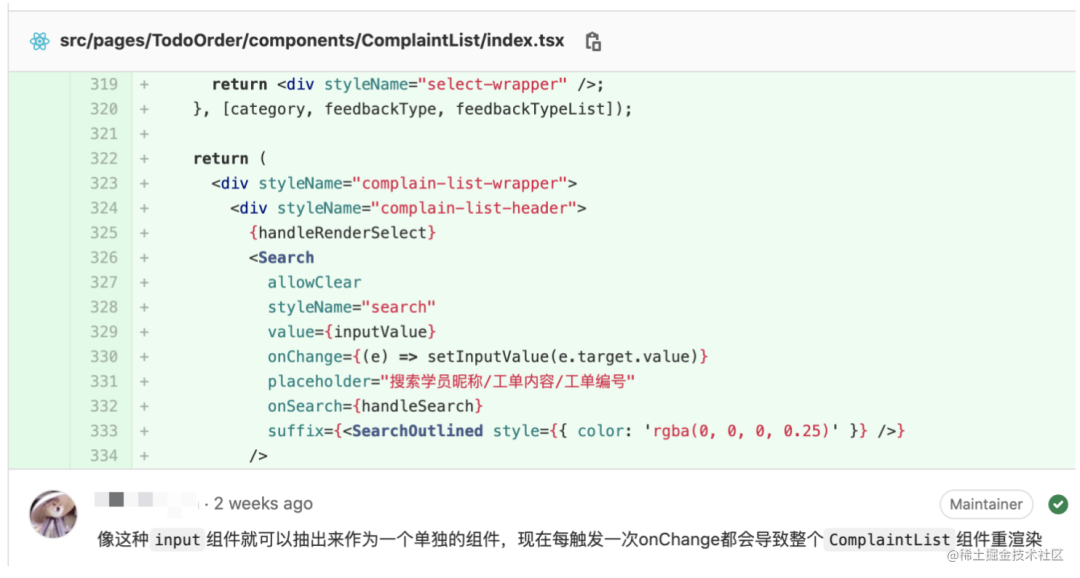
在一个较大的组件内,需要注意输入组件导致的重渲染问题

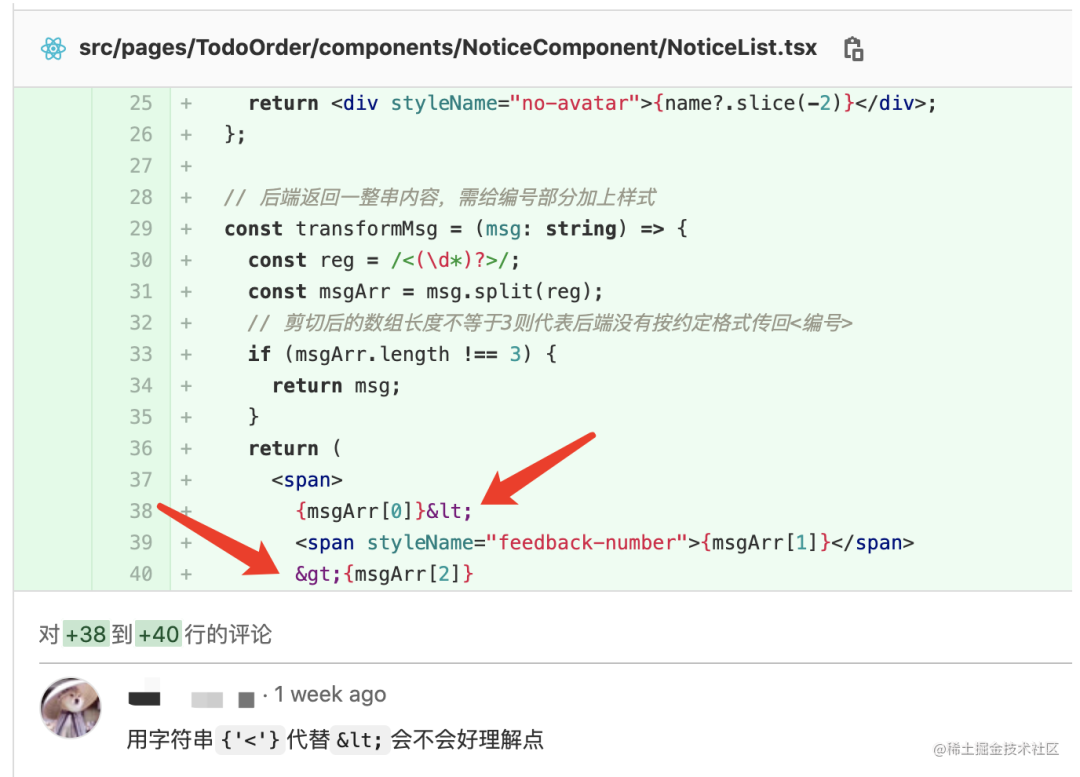
避免使用反直觉的编码

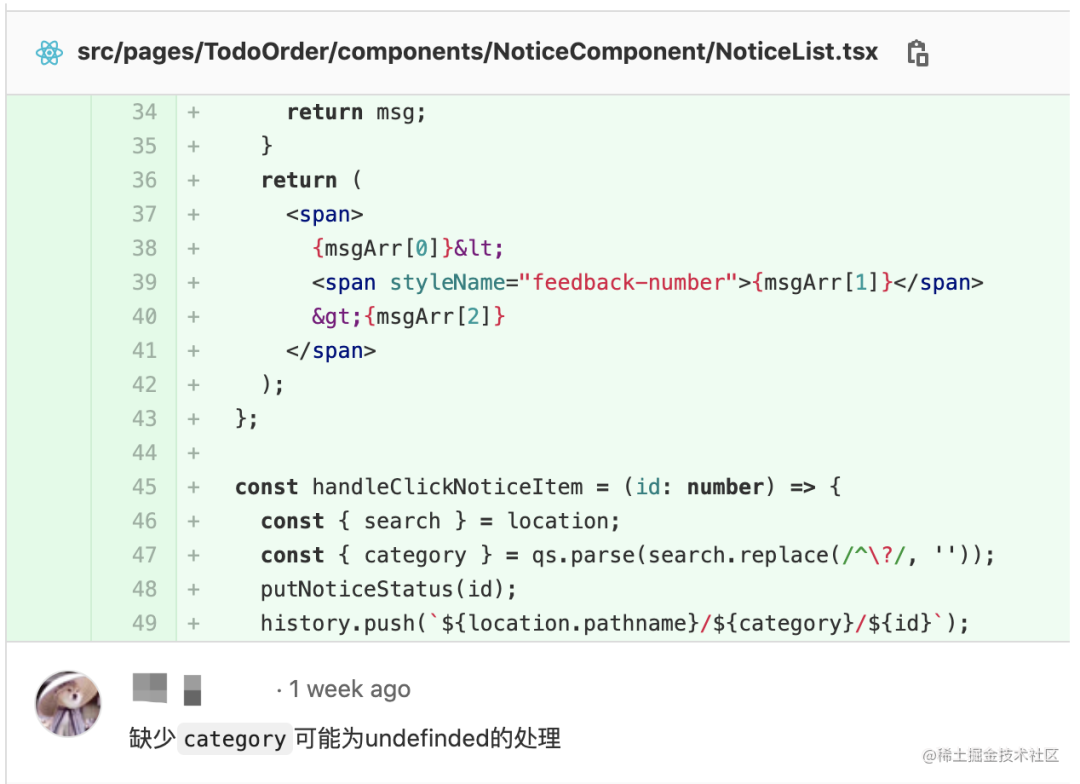
做好路由字符串拼接的缺省处理

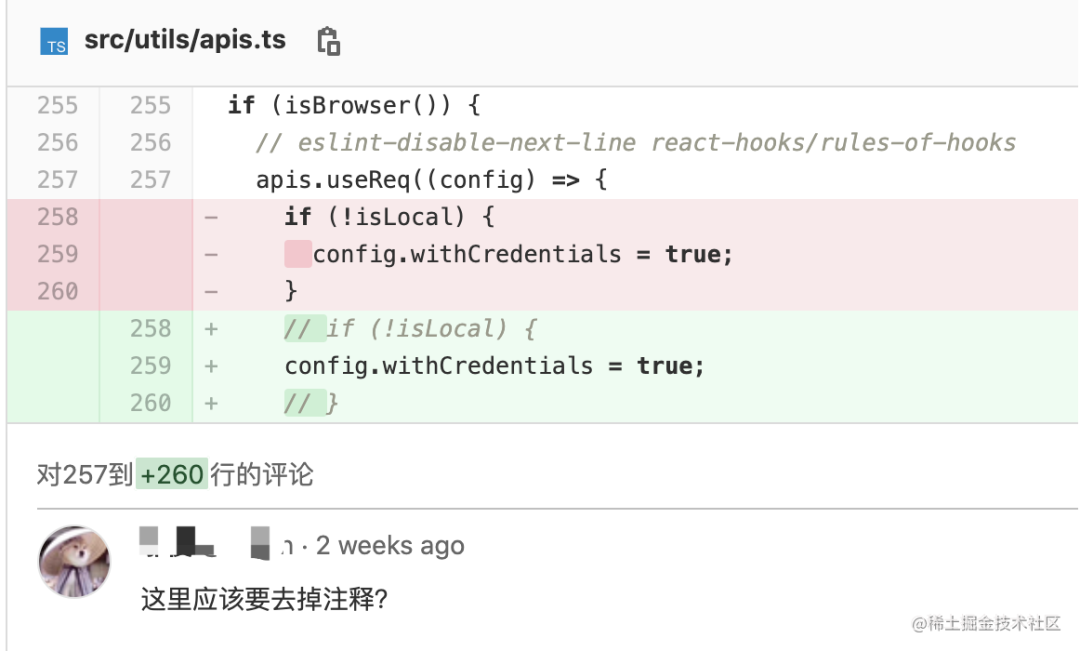
没有还原本地测试代码

解析:
一些本地运行时的mock代码,发到线上时忘记还原代码
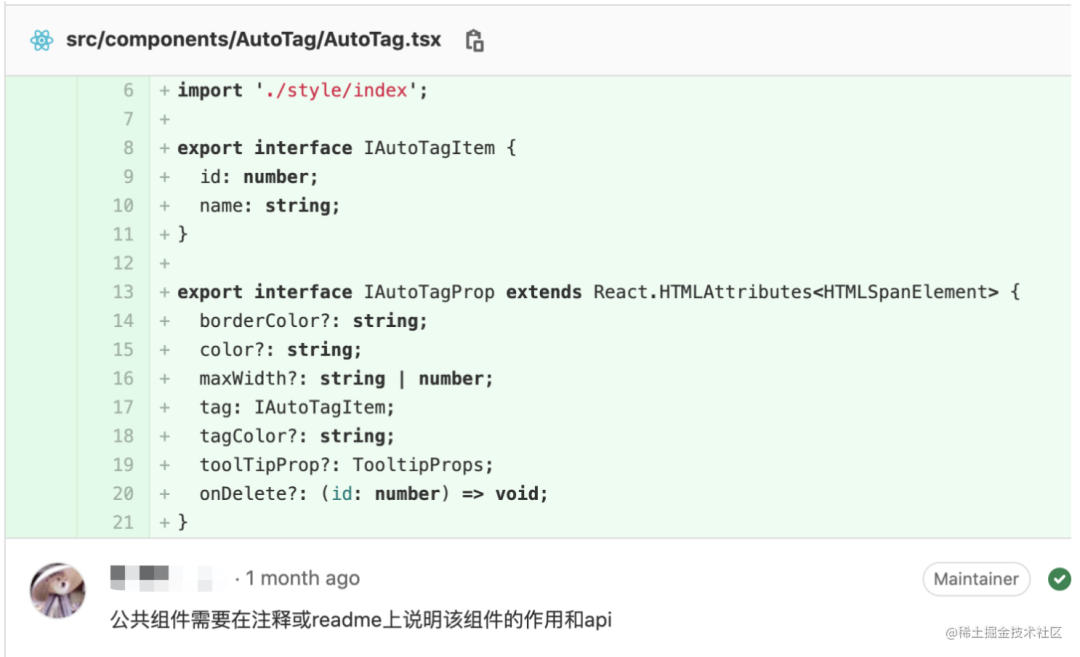
维护好项目内的公共组件

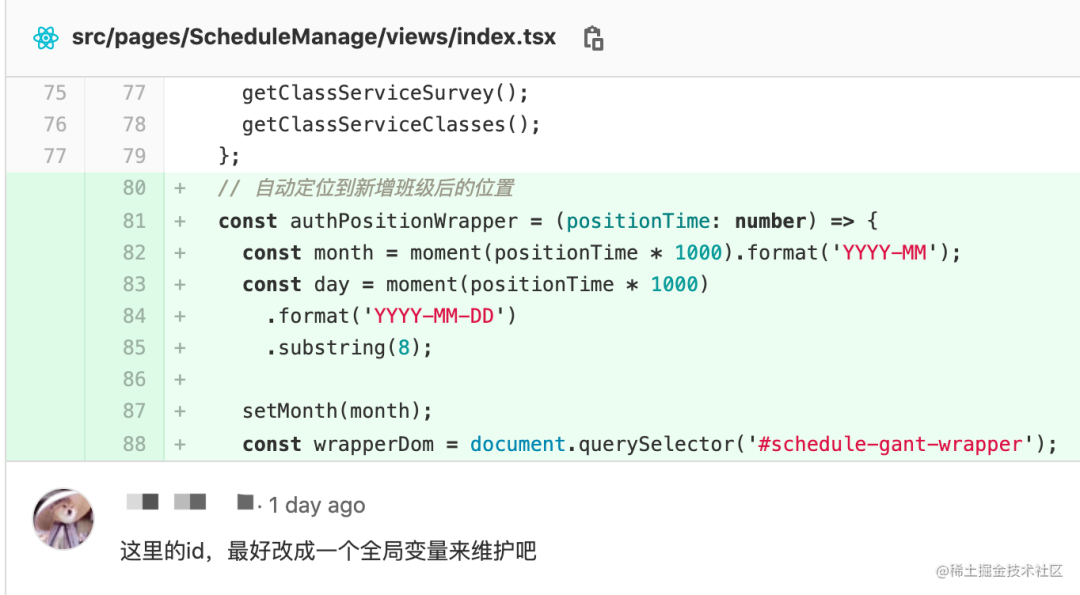
使用原生 js 获取 dom 节点,没有使用一个变量来维护 id 值

方便后续维护
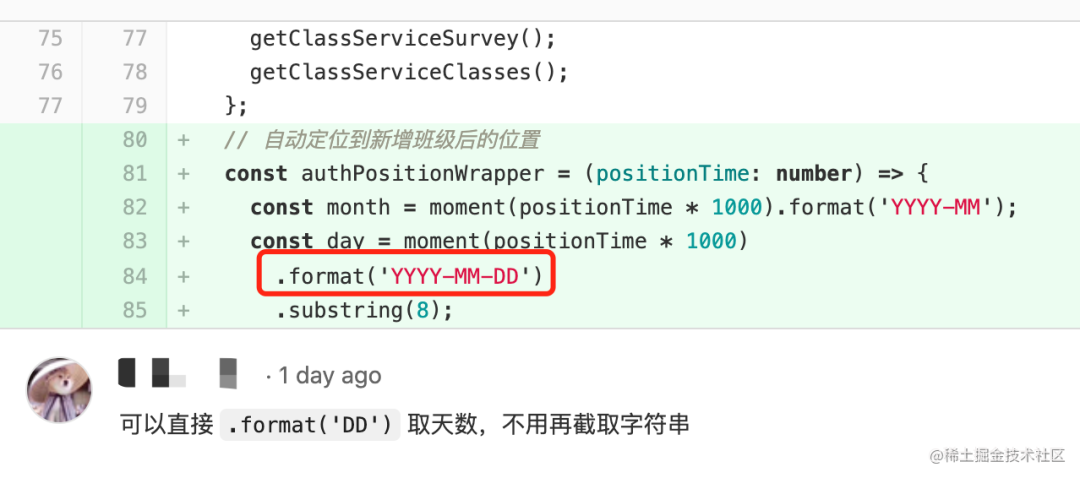
思维固化

这位同学可能忘记format函数的入参是可以改的了😂
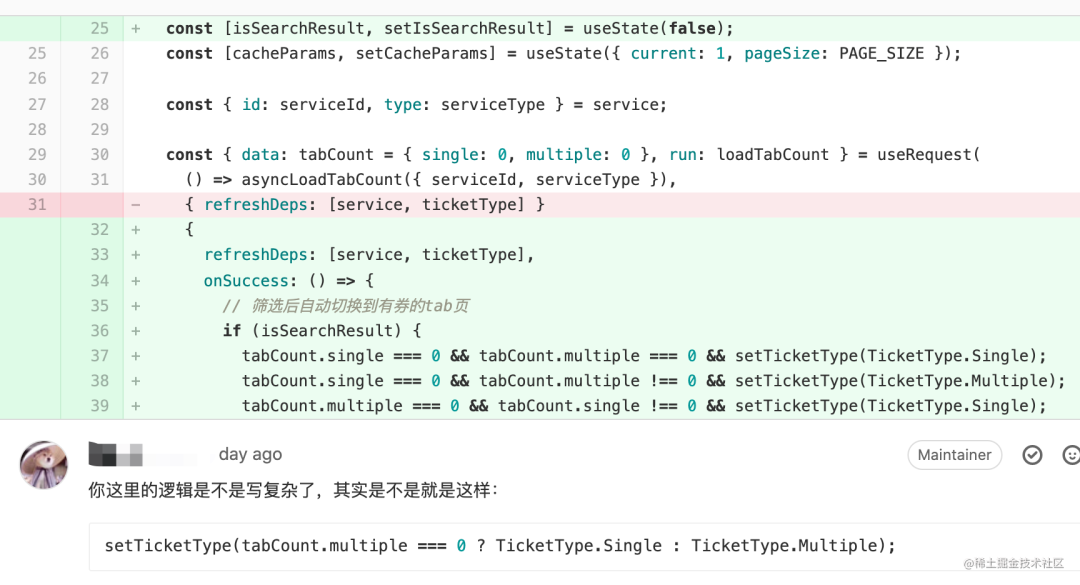
逻辑不够抽象

简单问题复杂化,这一堆
&&是不是看的头大。。
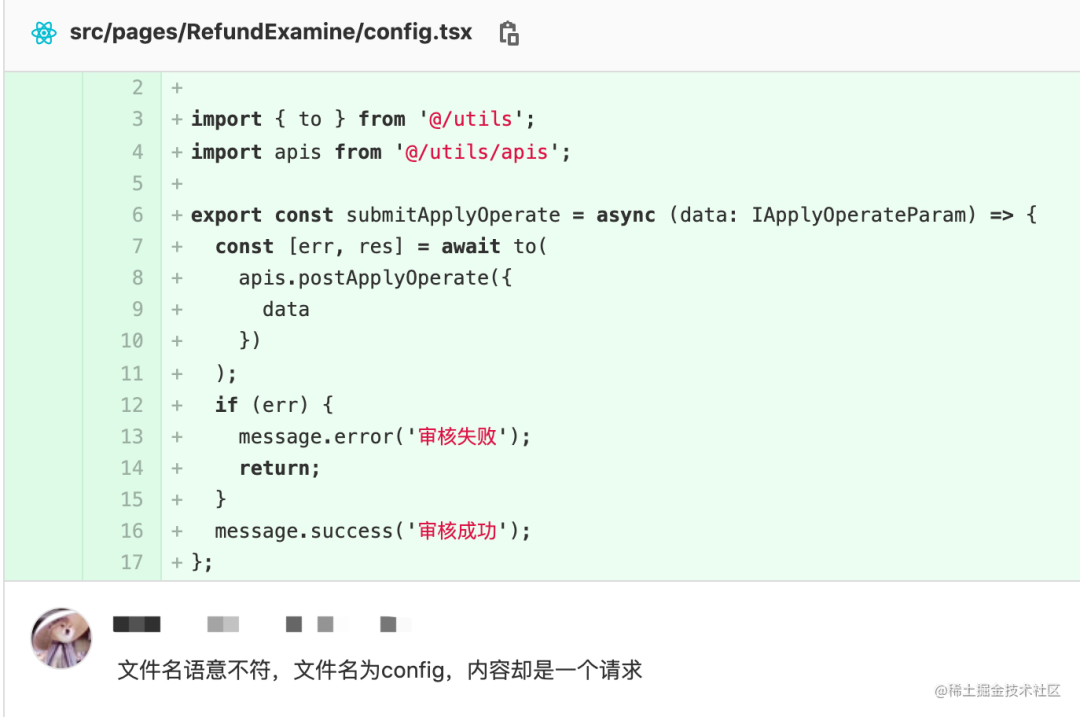
文件名与实际内容不符

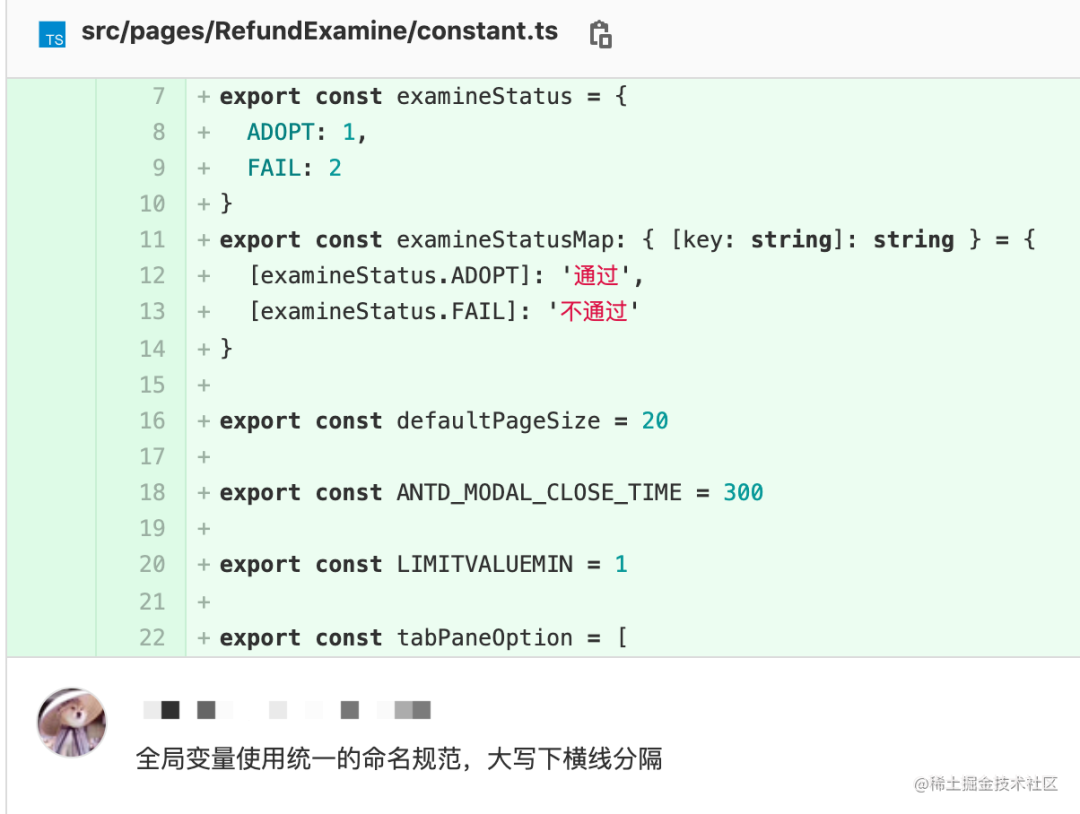
命名不规范

又是小驼峰又是全大写、又是大写下横线。。
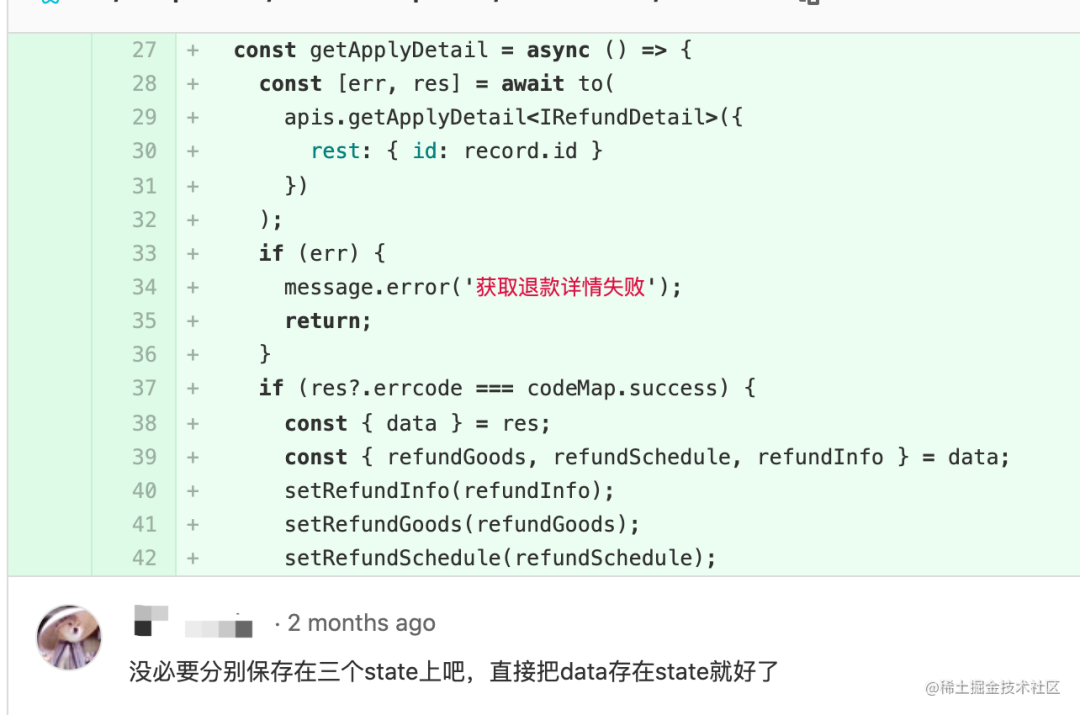
state 的粒度太细

避免一个组件里面有n多行的
useState
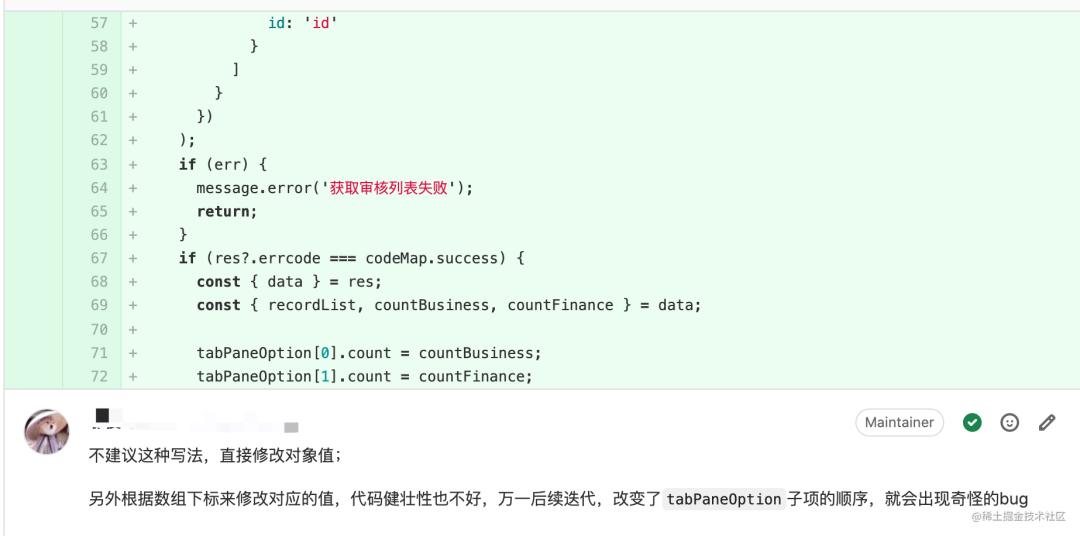
避免直接修改对象值,React 要求数据不可变

官网解释:zh-hans.reactjs.org/tutorial/tu…
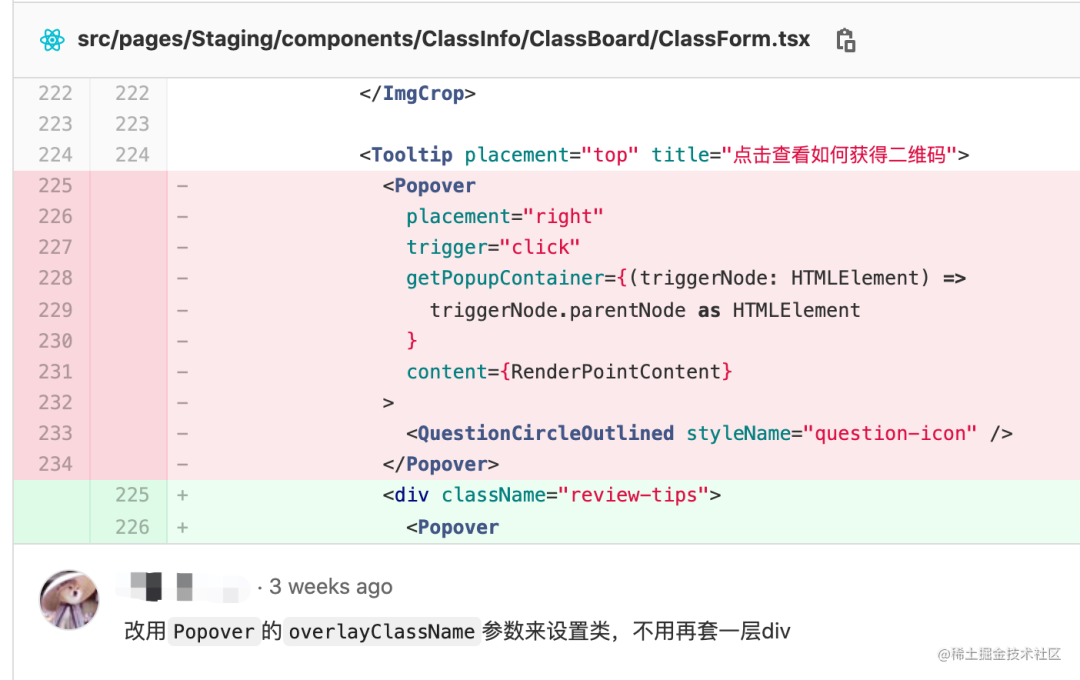
不熟悉 Antd 组件的 api
这里想修改Popover组件内部的样式,想当然的就在外面套多一层section了

ant-design popover api: overlayClassName
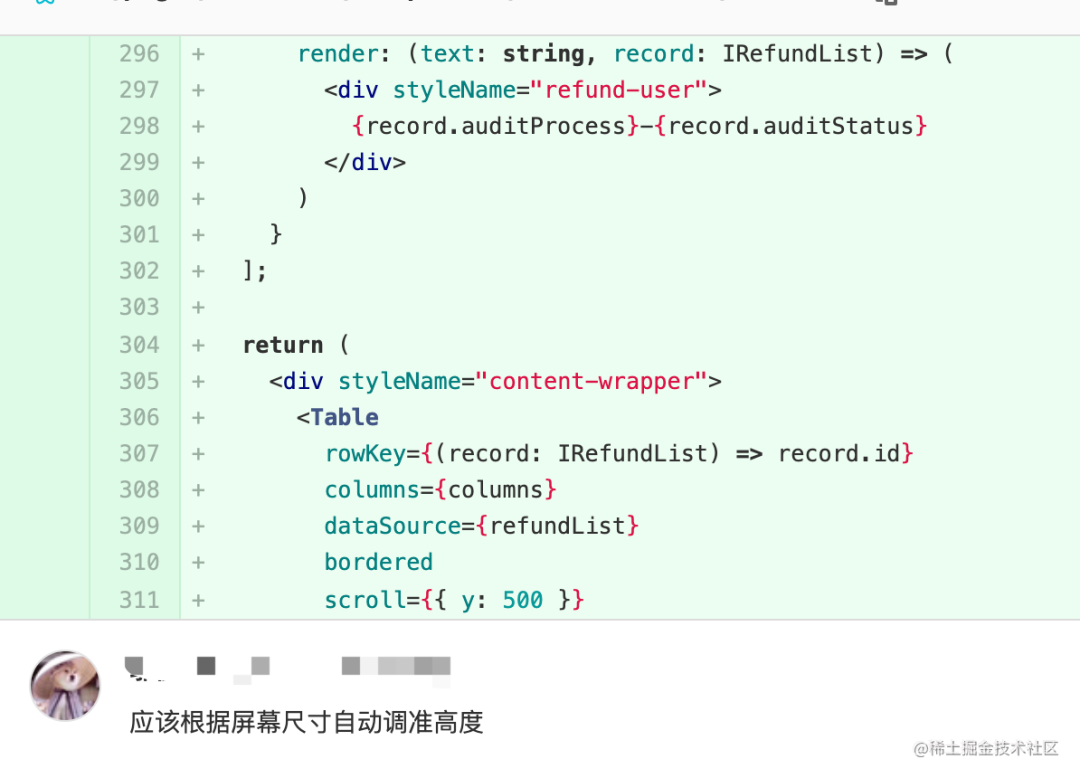
Table 的滚动高度没有自适应

如果用户的显示器大小不一,列表可能展示不全或者只占了一小部分的面积
修改为:scroll={{ y: 'calc(100vh - 表头与顶部距离px)' }}
以上就是本期分享了。
最后,欢迎加入 鱼皮的编程知识星球(点击了解详情),和 8800 多名小伙伴们一起交流学习,向鱼皮和大厂同学 1 对 1 提问、帮你制定学习计划不迷茫、跟着鱼皮直播做项目(往期项目可无限回看)、领取鱼皮原创编程学习/求职资料等。

往期推荐
评论
