某一线前端小组长的 Code Review 技术总结
作者:悄悄哥 原文:https://juejin.cn/post/7052570403029385253
☀️ 前言
大家平时网上搜索能搜出一堆Code Review 实践、Code Review 流程、如何如何 Code Review 等等。好像实际的 review 记录并不多,恰好本人有幸担任前端小组长一职,平时摸鱼就去偷偷看看大家又写了什么优秀代码。所以今天就由小弟我,给大家分享一下,小厂一线前端平时写的代码😸
作者能力有限,里面的评论不一定十分正确,仅做记录,抛砖引玉,以供学习参考~
项目背景:
react 16.8+ antd@4
💻 Talk is cheap. Show me the code!
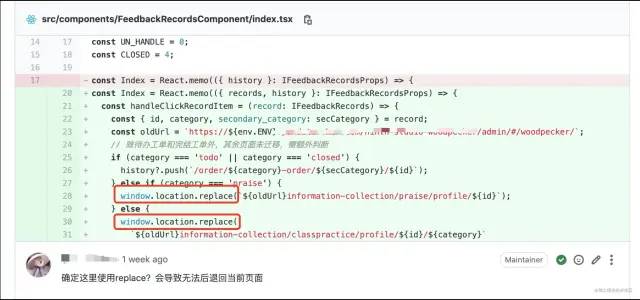
location.replace 和 location.href的使用区别

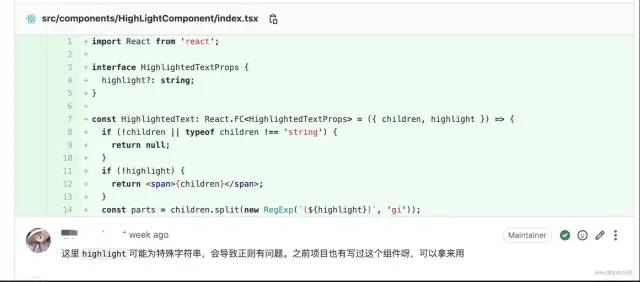
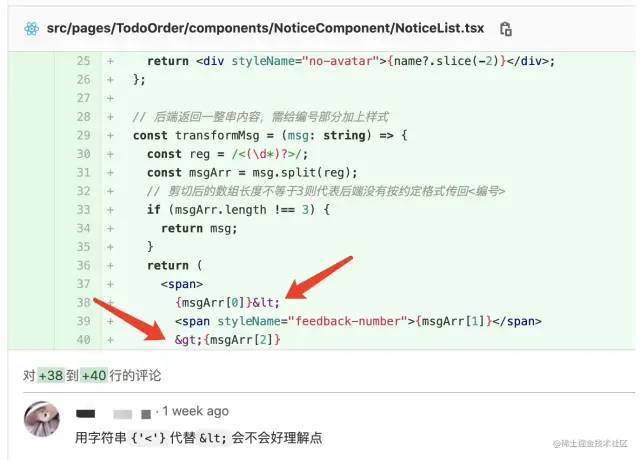
正则判断没有对用户可能输入的特殊符号进行转义

解析:该组件本意是想实现对一串字符中的关键字进行高亮展示;而正则表达式中有些字符具有特殊的含义,如果在匹配中要用到它本来的含义,需要进行转义(在其前面加一个\)。如:
* . ? + $ ^ [ ] ( ) { } | \ /
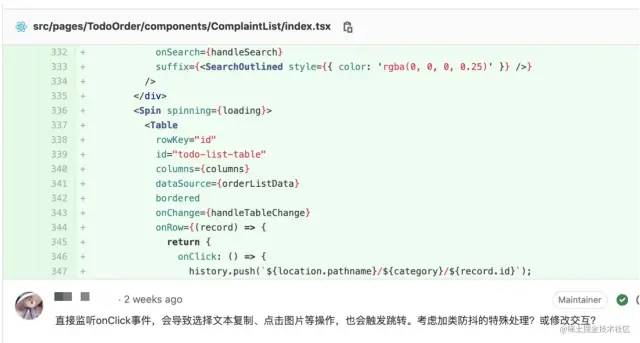
Table行点击事件的处理
这里示例代码想实现点击表格行跳转页面效果,但是会导致一些鼠标操作被覆盖

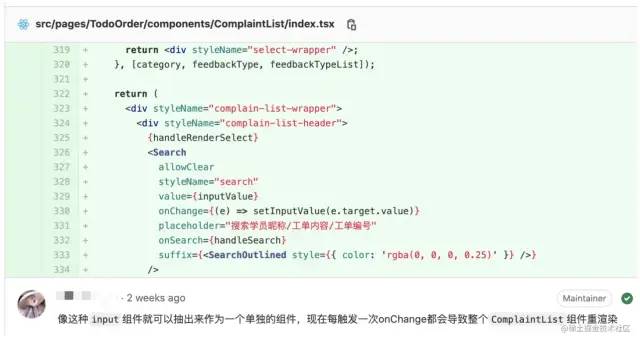
在一个较大的组件内,需要注意输入组件导致的重渲染问题

避免使用反直觉的编码

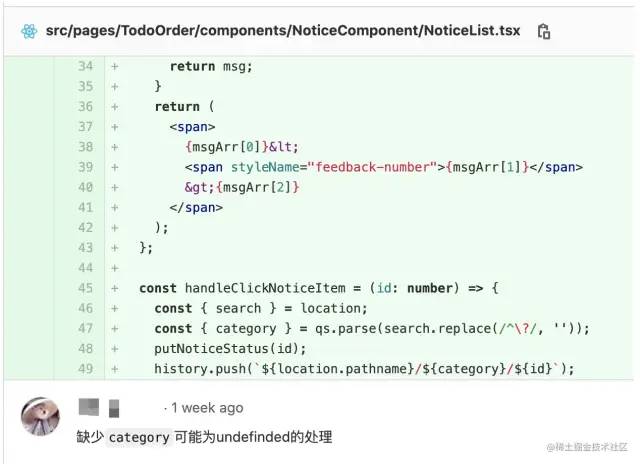
做好路由字符串拼接的缺省处理

没有还原本地测试代码

解析:一些本地运行时的mock代码,发到线上时忘记还原代码
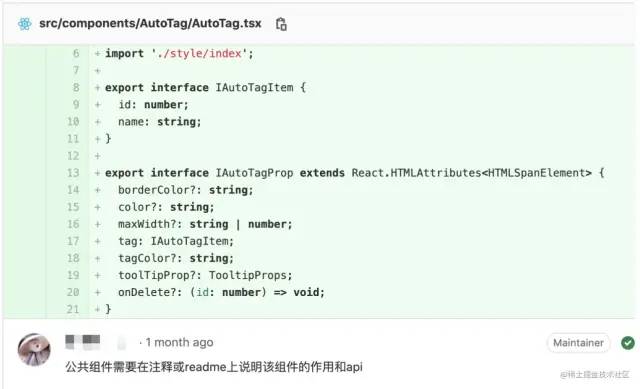
维护好项目内的公共组件

👋 写在最后
本篇文章整体内容稍微零散,对于没有基础的同学可能不太友好,不过如果大家看完觉得有所收获,可以留言点赞!
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:
点个「喜欢」或「在看」,让更多的人也能看到这篇内容
我组建了个氛围非常好的前端群,里面有很多前端小伙伴,欢迎加我微信「sherlocked_93」拉你加群,一起交流和学习
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

评论
