通用能力 | 聊一聊用户体验地图的快速应用

欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
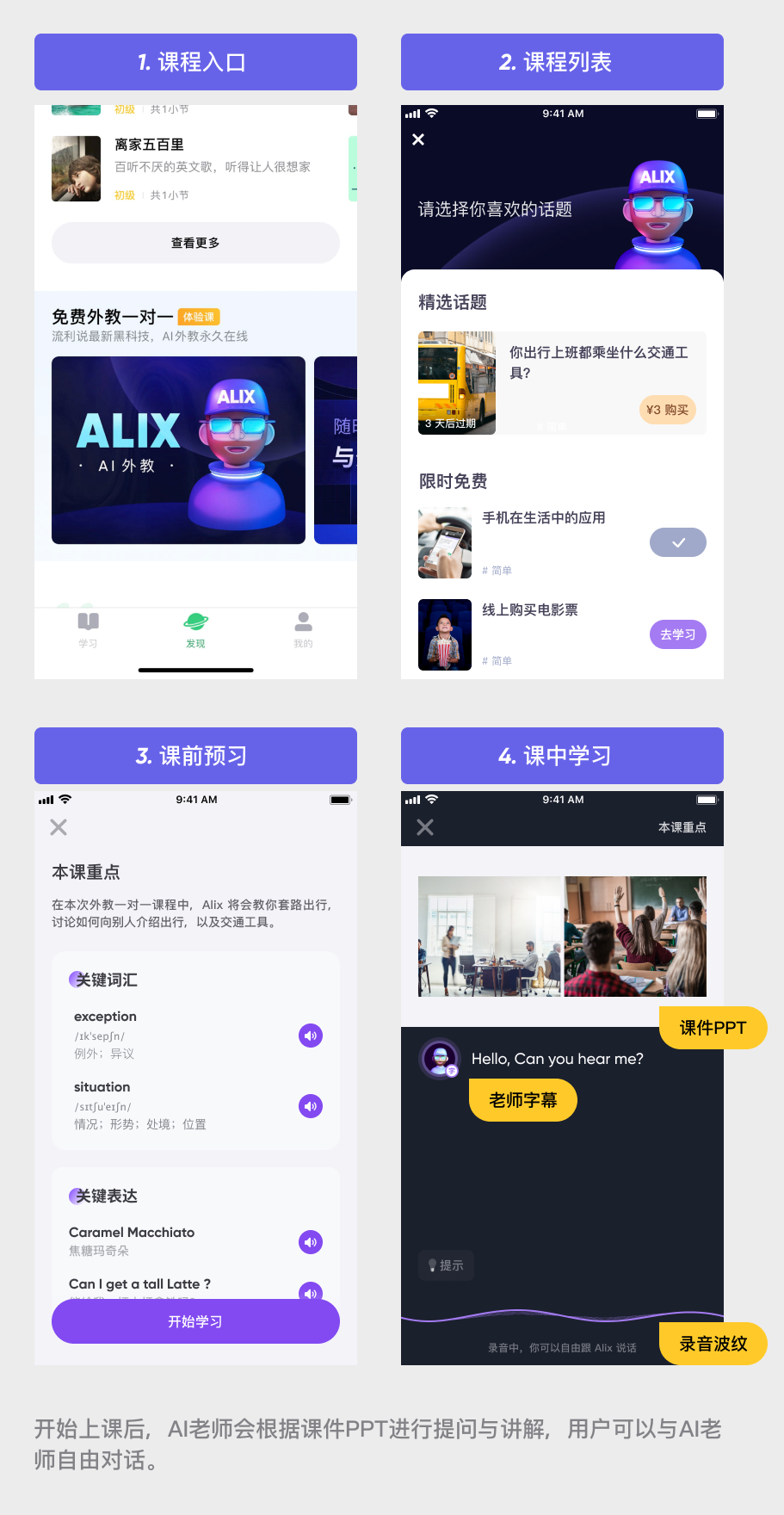
转自:流利说设计团队
编辑:刘丽
共 2952 字,预计阅读 8 分钟





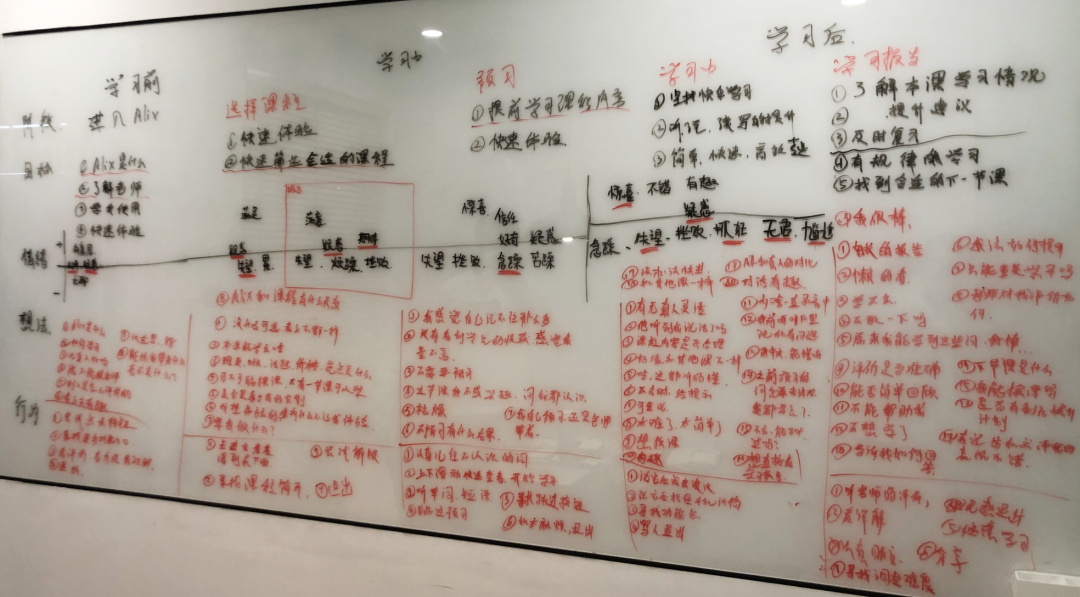
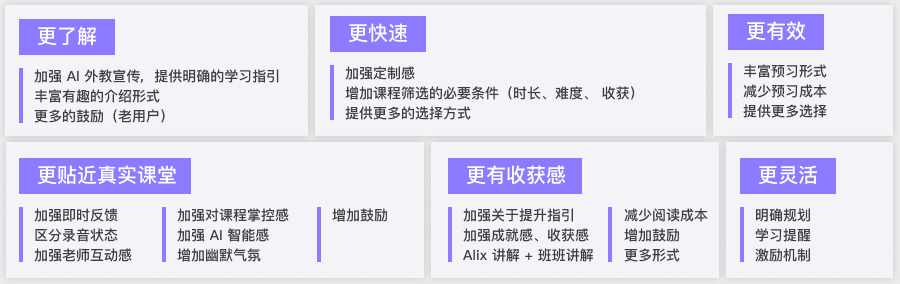
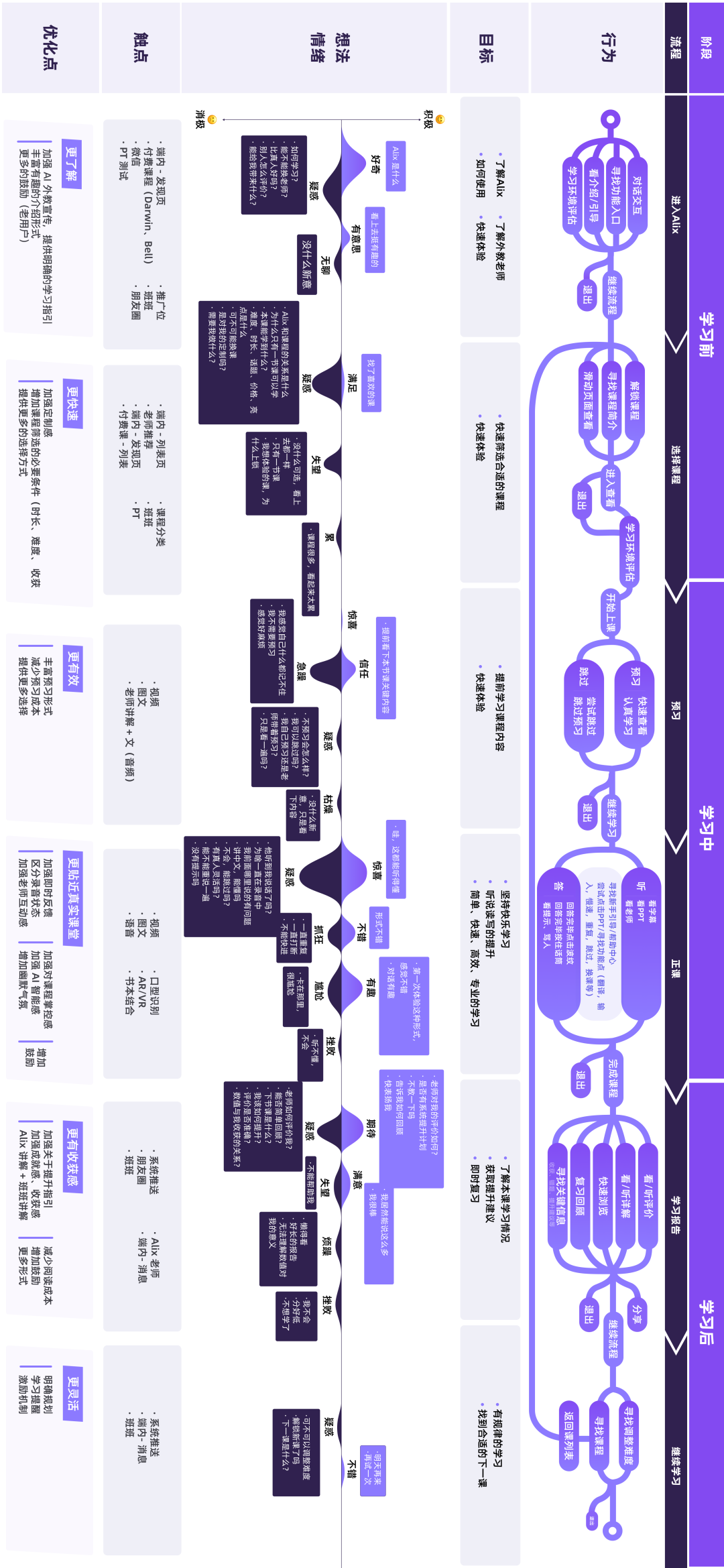
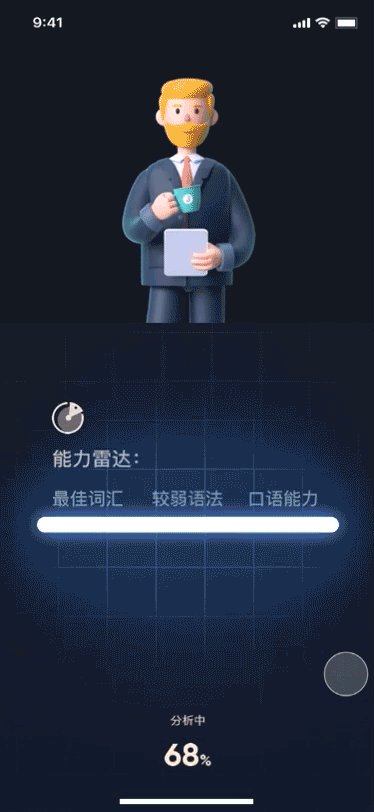
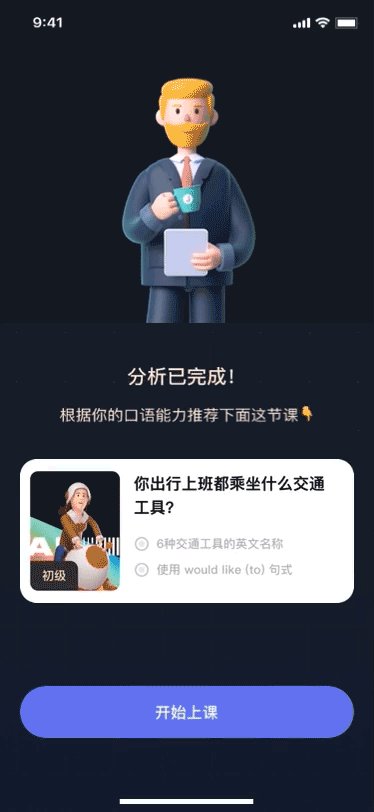
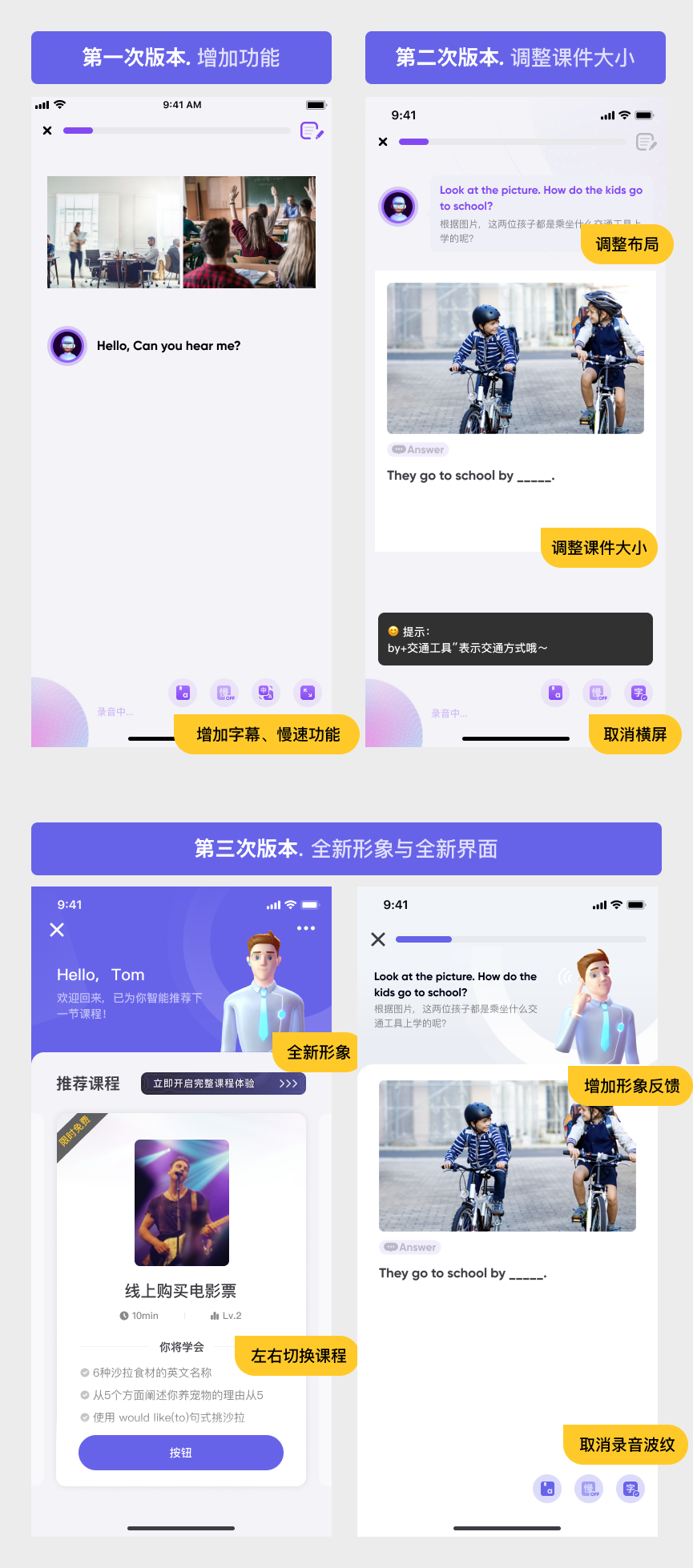
 机会分别在各节点总结为:更了解、更快速、更有效、更贴近真实课堂、更有收获感、更灵活
机会分别在各节点总结为:更了解、更快速、更有效、更贴近真实课堂、更有收获感、更灵活
 |  |  |
 )
)


🙋 我们一起聊设计 🙋♂️
微信行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)



评论
