度城-如何用低代码方式快速生产组件
前端早早聊大会,前端成长的新起点,与掘金联合举办。加微信 codingdreamer 进大会专属周边群,赢在新的起跑线。
第二十四届|前端算法专场,金三银四,每个即将去往大厂的候选人都在为算法而焦虑,4-24 全天直播,9 位讲师(阿里淘系/微软/字节/网商/E 签宝等),点我上车👉 (报名地址):

关键词有:
算法的定义 算法的常用解题思路 算法涉及的领域 算法使用的场景 所有往期都有全程录播,可以购买年票一次性解锁全部
正文如下
本文是第十六届 - 前端早早聊组件化专场,也是早早聊第 115 场,来自 1688-度城 的分享。

一、自我介绍
大家好,我是来自 CBU 体验技术部度城。今天来给大家分享一下《如何用低代码开发组件》。
二、前言
名词解释

首先来介绍一个概念低代码。大家可能在一些其他的渠道或者说在其他的一些站点上面了解过,它并不是一个非常新的一个概念,相反它是一个比较老的概念。所谓低代码 LowCode 可理解为它的代码量会比较少一点。我们在正常开发的时候,我们大部分都是用的是源码,即将所有逻辑代码敲出来,但是我们想希望用另外一种方式把一部分代码写出来,一部分通过其他方式来替代。源码方式 ProCode,还有一种方式叫 NoCode 就是一点代码都没有,主要在一些搭建的场景,它不需要有代码,就可以把一个页面或者说把一个组件搭出来。ProCode 就是我们之前的源码方式。
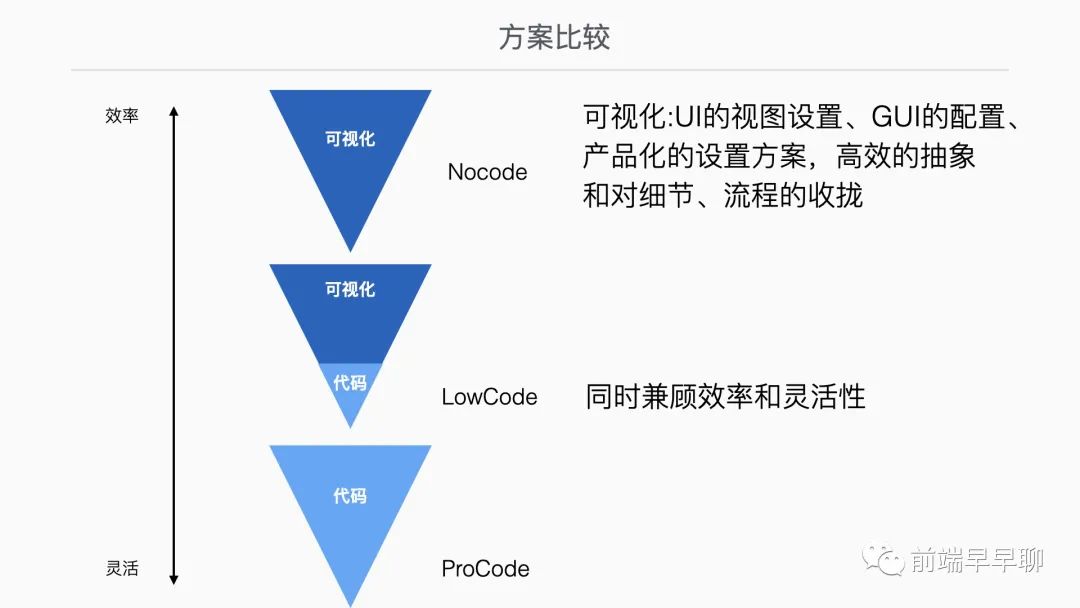
方案比较

这三者之间有什么区别的?我们把除了代码以外的另外一种开发的方式,我们把它叫做可视化的开发方式。什么叫可视化的开发方式呢?可视化就是除了代码以外的 UI 视图设置、GUI 的配置、产品化的配置方案、一些细节的高效抽象等。我们把代码跟可视化设成两个比例:
NoCode 全部都是可视化,没有任何一行代码; ProCode 全部都是代码; LowCode 一部分是代码,一部分是可视化,可同时兼顾效率和灵活性。
这里有这样一个箭头,从上到下来说:
NoCode 效率上是最高的,因为不需要去写代码,可能去采用一些可视化的这种方式比如拖拽这种形式就可以生成。 ProCode 是最灵活的,大家知道那个代码是非常灵活的,可以写很多逻辑。 LowCode 是有两者之间混合的。现在汽车有新能源车、有燃油车。新能源车它里面又分纯电动车和混动车,混动的车是一部分燃油,一部分通过电动的,它是结合这两种的优势,在现阶段里面是这样看的。
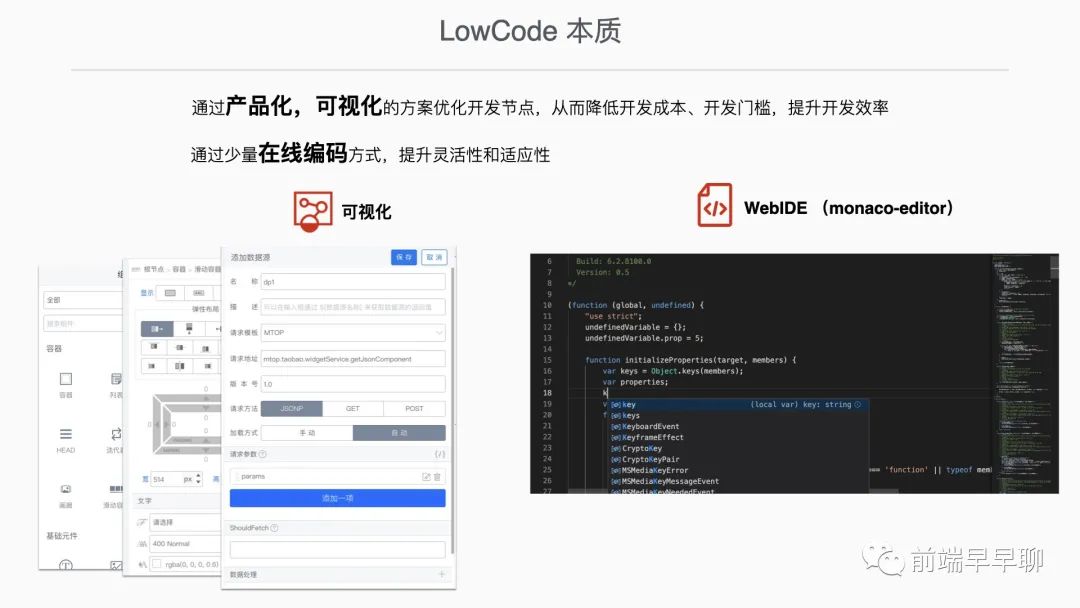
LowCode 本质

这边是我的一个总结:LowCode 是采用一种产品化或者可视化的方案来开发我们日常的开发,比方说 UI、一些配置等等,来降低开发成本和门槛,同时来提升一些开发效率。写代码需要有一些专业的程序员开发,但低代码产品,在体验做的非常棒的情况下,不需要有非常多的开发经验,普通的一些业务人员,也可以通过这个工具去完成它需要的一个产品的开发。
这个左边是一个可视化。目前来说,代码它是可以解决很多一些业务逻辑的问题,我们在一些特殊的场景或环节,还是需要通过代码来进行一些业务的开发,所以我们会在整个平台上面嵌入了一个小型的 Web IDE 在线编码的方式来提升整体的一个灵活性和适应性。
低代码开发平台价值

今天讲的主题是怎么去做组件,我们希望能够通过低代码方式能多快好省的去做一些组件。什么叫多快好省?就是我们的产量高、效率高、质量好和投入人少,是非常理想的一个状态。并不是说我们不需要去写代码,因为我们发现 LowCode 里面的代码量会比较少一点,我们只希望去少写一些低效、重复的代码。
案例

低代码在很多场景是可以去应用的,比如中后台场景,大家在市面上可以看到很多低代码的产品,像微软、阿里的宜搭,如果不知道低代码的一个具体应用,也可以去看一下。我今天来讲的是导购场景,一个 1688 的无线场景去做这样的一个低代码的应用。
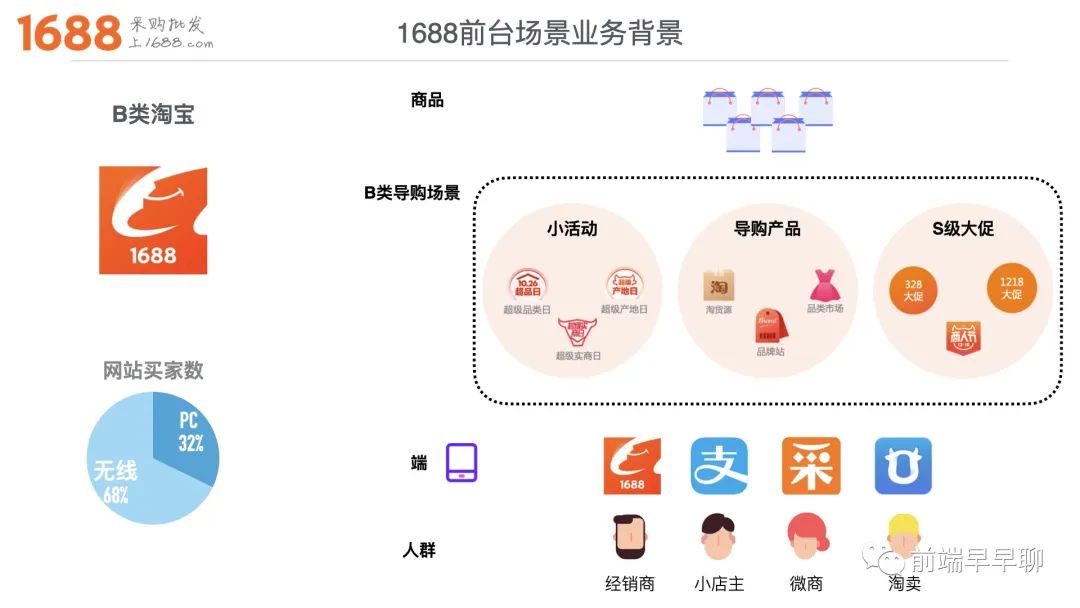
三、1688 前台场景业务背景

大家可以根据我这个 Case 看看有什么启发,在自己的一些应用场景可以用这种方式去做一些事情。先大致介绍一下 1688 前台场景业务:我们可以简单理解为 B 类的淘宝,批发商需要去采购商品可以在一些工厂或者二级的批发商那里去采购。整体业务的分配比例是无线的用户会比较多一点,所以今天讲的比较多的是在无线场景这块的一个应用。大致的一个链路是这样,中间有一些导购的场景,我们有很多的产品,通过这些导购的场景去给到不同端,不同端又有不同人群。
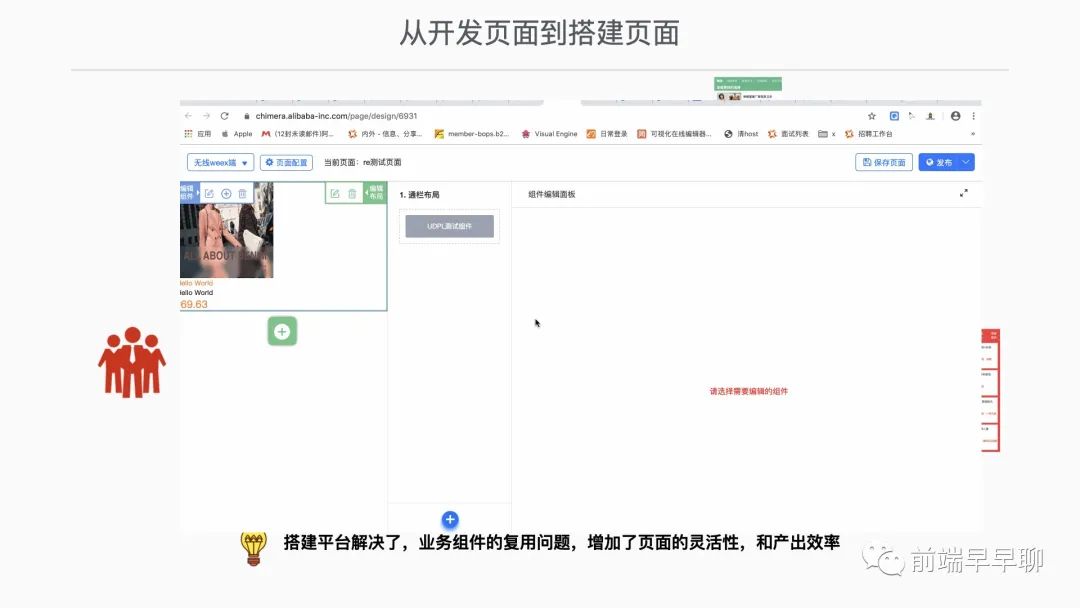
从开发页面到搭建页面

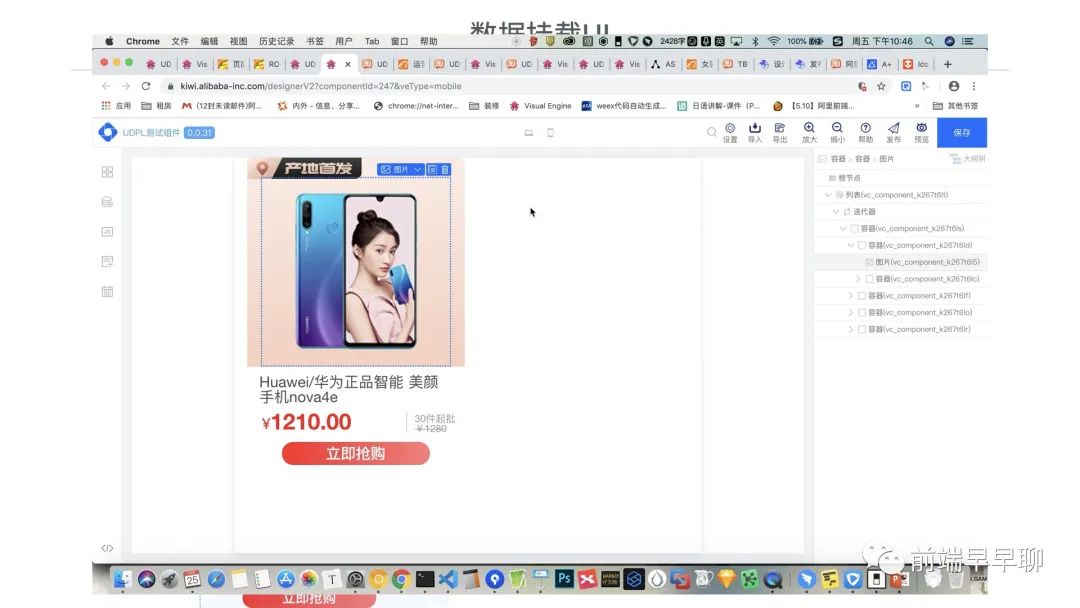
在做任何技术平台之前,产品或宣传需要有一个场景,通常是直接手动去开发一个页面去满足这样的一个需求。后面会发现页面上有很多组件是差不多的,业务的每个页面有些是一样的,有些又是不一样,需要有这样一个组合的关系,所以就会产生搭建平台。搭建平台是用来把不同的组件来产生一个页面,这里有一个比较简短的演示,上面有很多组件,这些组件是可以配置参数或数据源就会生成一个页面。这里可以看到两个组件就可以把它搭起来,搭起来后,就生成了一个全新的页面。所以我们开发的小伙伴就不用每次去开发这样的页面了,他就会把精力放在组件上去。搭建平台是由产品或运营去搭建,这样可以把开发小伙伴给释放出来,解决了一些业务组件的复用问题、增加了一些页面的灵活性和产出效率。既然平台可搭建页面了,那可以把开发小伙伴的精力重点放到开发组件上去。也就是说通过组件开发,然后在搭建平台使用,就可以生成一个页面,所以我们的精力主要是去开发组件。
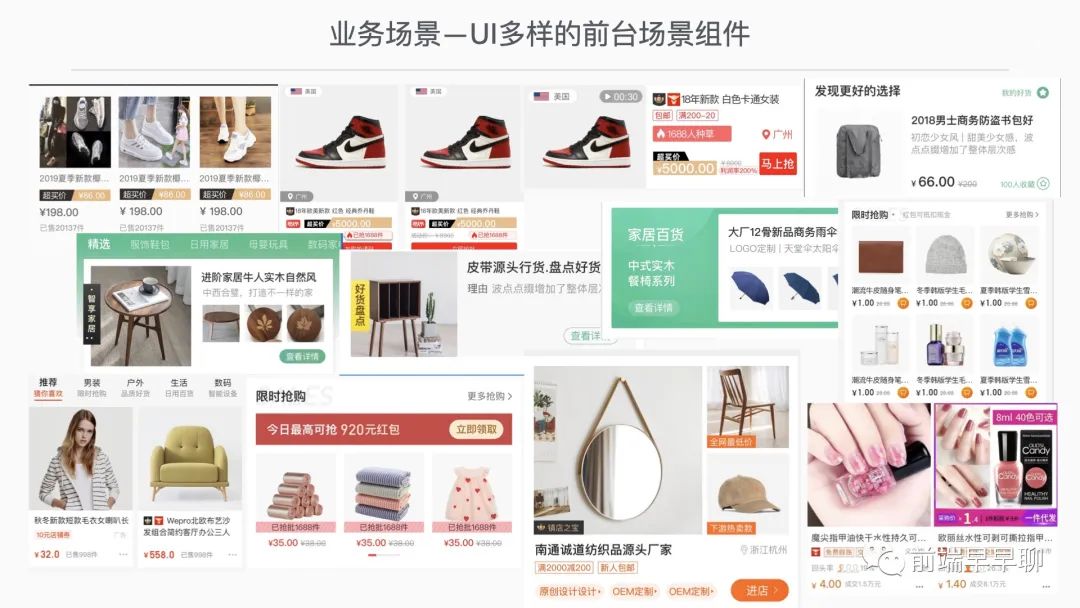
业务场景 - UI 多样的前台场景组件

来看一下整体前台导购场景这样的一个 Case,大家可以看到导购场景的组件样式、排版是非常多的,UI 的展示也是非常多的。
四、面临问题

这里就会出现两个问题:
一是 UI 这么复杂多变。由于人员是比较有限的,或者说投入的精力是比较有限的,我们如何在一些固定的、少量的人力投入下,来构建足够多的一些 UI 组件。 二是有很多端的需求。手机端怎么去面对各种各样的 APP、怎么通过一套代码来完成跨端的需求。
如何在有限的人力下构建多变的 UI 组件

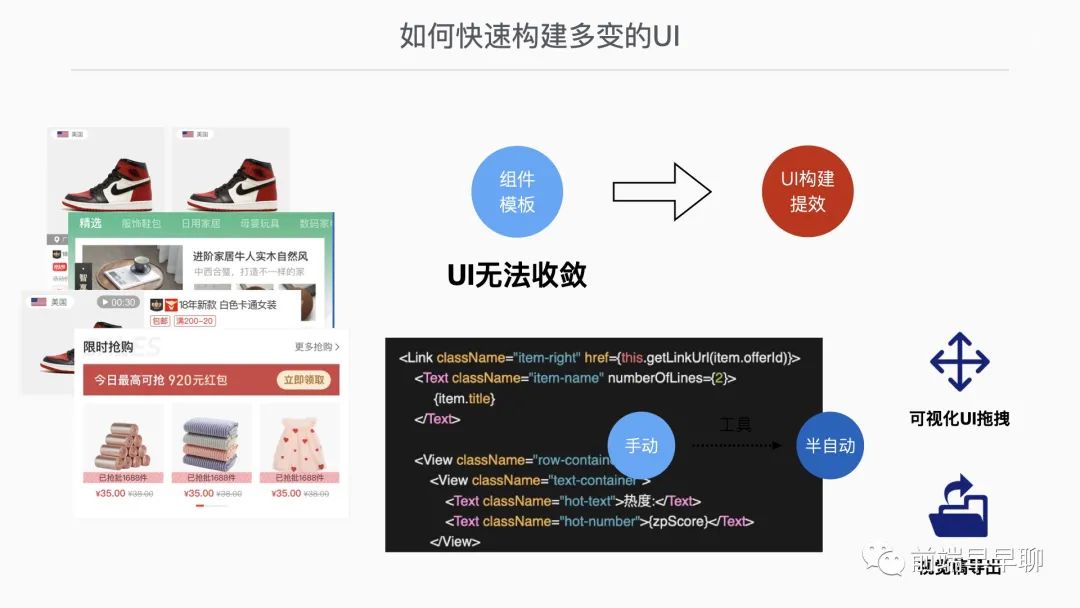
如何快速构建多变的 UI

左边是典型的导购卡片,我们怎么来去做一些提效,最开始想到的是把组件模板提取出来,相当于左边的样式、排版把它固定下来。但最后我们发现组件它在不同的 UI 里有不同的展示,大家看下左边,发现组件模板是很难把它沉淀下来的,UI 是没法进行收敛的。接下来就得想办法怎么去构建 UI 进行提效,既然组件模板没法收敛,我们会在开发层面想办法怎么去提效。
UI 主要是由两部分组成:节点和样式。形容下面的一些代码片段一样,这个是它的一个节点。我们希望能够把片段之前采用手动的方式去把它构建出来,接下来我们希望通过一些工具,也就是通过半自动的方式,能通过机器的形式把它构建出来。有两个方式,第一个方式就是说这个节点可以通过可视化拖拽把它生成出来,第二个方式更加直接的,UED 一般会有视觉稿,我们是不是可以直接通过视觉稿来进行导出,这样的话我们就可以跨过 UI 开发这个过程。
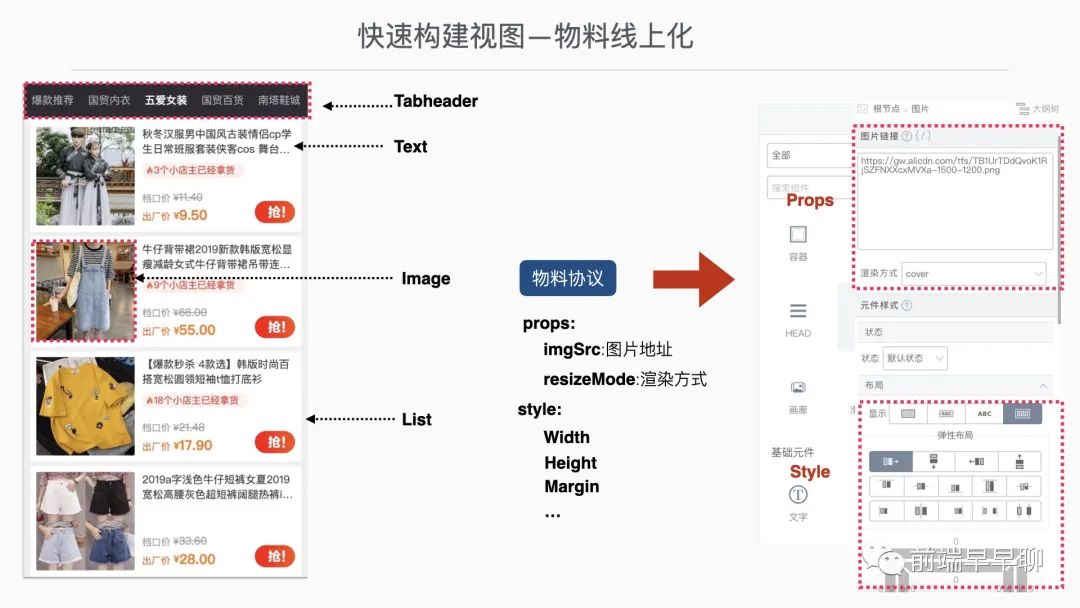
快读构建视图 - 物料线上化

先来重点讲一下可视化 UI 拖拽这种形式。左边是一个常见的列表,对于这个列表进行拆解,我们把它每一部分叫做物料,有导航、文字、图片和容器列表,我们需要能够把这些物料线上化。这就需要通过一个协议,通俗来说就是通过一个 JSON 描述,把上面的一些物料属性记录下来。比方拿这个图片来举例,我们就会分成两个属性:一个是属性值,比方说图片地址、渲染方式等;还有一种是样式,比方说高度、宽度和边距等等。有了这些属性了后,可通过这些属性及物料注册到线上,通过产品的方式,把刚才的图片地址、渲染方式,通过一些可视化 UI 的方式进行展现。可以看到上面右边那张图上,图片链接、属性和布局样式。
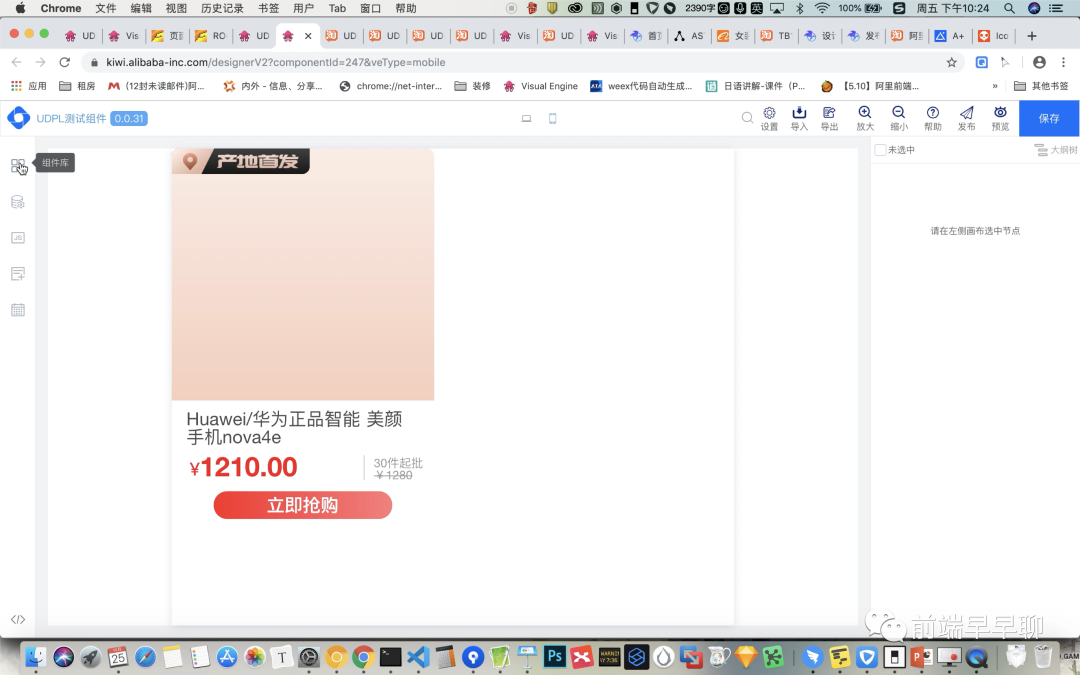
来看一下简单的一个事例:左边是正常的一张营销卡片,这个时候我们可以去设置它的宽和高,设置后继续生效,可以去改变图片地址和边距,这是在编排模式下。在预览模式下,它可以正常的展示,这个就是刚才保存修改过的一个值。

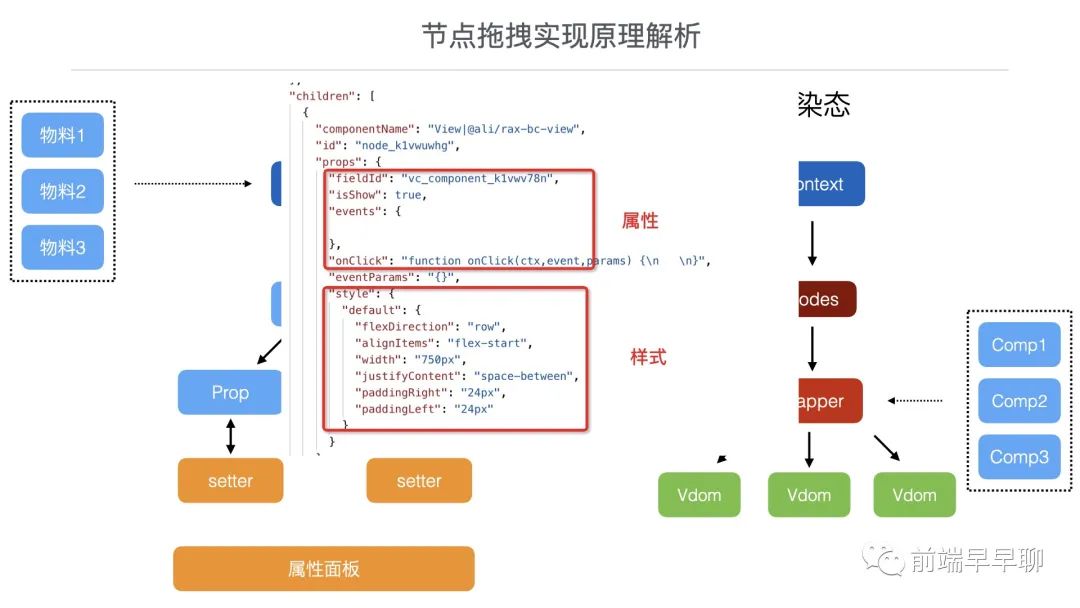
节点拖拽实现原理解析

原理是有一个编排拖拽面板和一个预览面板,是通过 Schema 协议的方式把它串起来。这是刚才每个物料的属性,下面是它的样式的描述。有了这个协议后,在拖拽时把这些物料接入进来,通过物料的属性面板,对每个物料进行调整,在渲染时把物料导入进来,通过 react create element 直接把它转成虚拟 DOM 进行渲染。
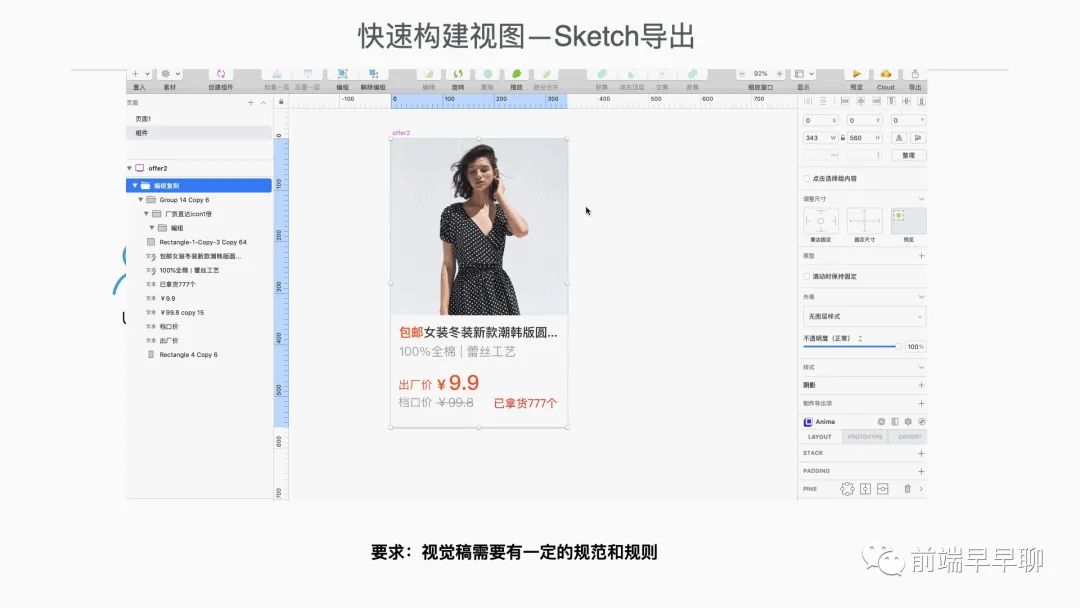
快速构建视图 - Sketch 导出

还有一种更简单的方式就是直接通过视觉稿进行构建。我们美术同学或者 UED 同学,通过 Sketch 设计的一个视觉稿,可以通过视觉稿的插件把它导出,然后通过一些机器学习的一些算法,可以把它的 UI 样式和结构直接还原出来。最后需要经过一些少量的调整,二次加工了后,就可以把整个 UI 直接可以展现出来。在这里我们再来看一下简单的一个 Case,这里我们已经把它导出来,导出完了后,我们在面板里进行导入。大家可以看到导入的时候它是一个 Schema,这个时候它已经在我们的系统里面,我们可以对它进行二次编辑。但这里有个要求,视觉稿需要有一定的规范,需要 UED 同学按照一定规范去做。这一套工具的叫 imgcook。大家也可以去搜索它,去用这个工具,它是可以把一些 PS 格式或 Sketch 格式的一些 UI 直接导入出来,进行代码的一些识别。
验证可行性 开发 AB 实验

刚才也讲了,怎么去还原这些 UI、怎么通过工具的形式去做一些 UI,在尝试着用这个方案的时候,我们也去跟我们之前传统的编码方式进行了一些比较。我们做了两组实验,来看一下通过这种方式是否能够加快 UI 的开发速度。第二种就是我们传统的一些编码跟样式的一些开发。我们发现一旦掌握了可视化的开发以后,我们在后面的一些组件开发时间上大幅度的下降。这个是我们做的一些测试后得出的一个结论:它能有效的提升我们 UI 的构建效率。
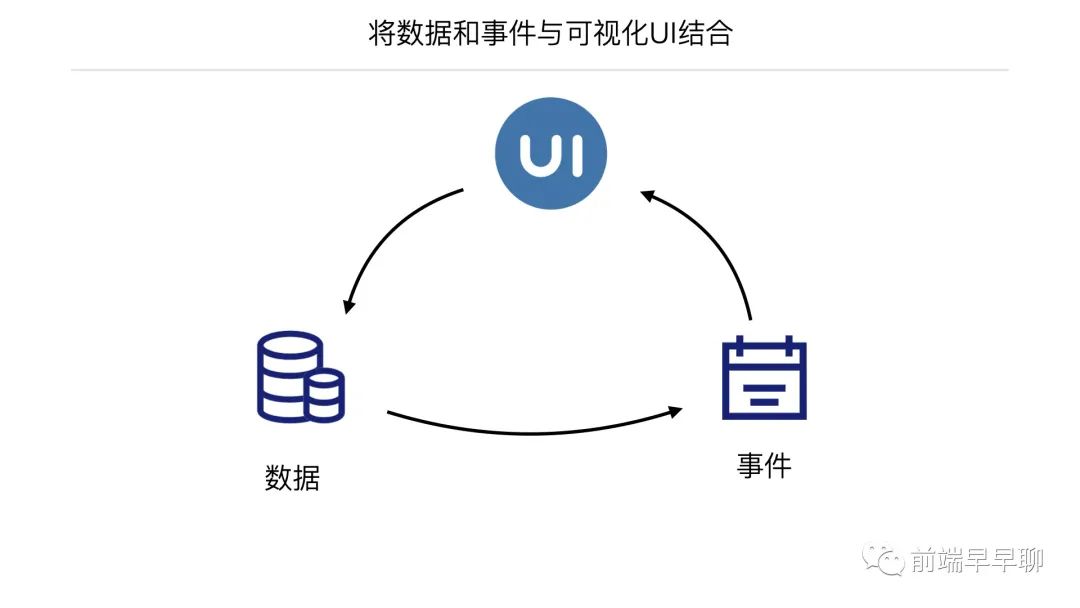
将数据和事件与可视化 UI 结合

刚才我们看到了在场前台场景需要展示一个组件,光展示 UI 是不行的。很多时候我们需要有一些数据,这个是非常必须的,我们怎么去展现它里面的数据是什么。还有一些事件,UI 点击了以后,它触发什么样的一个事件,比如说去领个红包或者发一个请求等等。正常的一个组件它需要有这三个元素进行一些交互和融合,最后才能成为一个完整的组件。
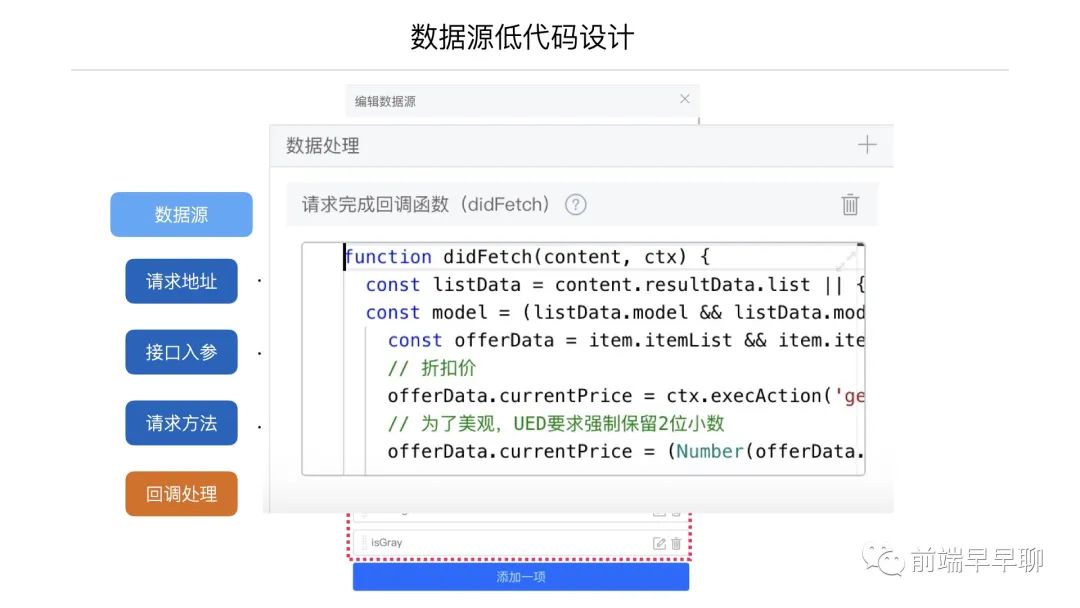
数据源低代码设计

我们再来看一下低代码,这个平台里面它们是如何把三个元素进行结合。刚才我们也看了 UI 是怎么进行产生的,我们现在来看一下我们的一个请求,我们这里叫一个数据源。这里是我们的一个请求,有请求地址、请求入参、请求方法等等,通过一个面板把几个元素属性整合起来。填写请求地址,比方 JSONP、GET 或 POST,下面就是具体的一些参数,在请求时我们会有一些比较特定的处理,比如回调函数的一些处理。这个时候通过面板的方式是非常去难以去解决的,所以我们在里面嵌入了一个小的代码编辑器,这里面它是可以去处理一些回调的一些逻辑等等,我们可以把一些东西填在这里。这个逻辑是怎么去执行的呢?我们填完了以后,在线的会把它源码转换成 ES5 的语法,在执行的时候,这是个 String,我们直接 new Function() 就可以去执行了,这个原理也是比较简单的。
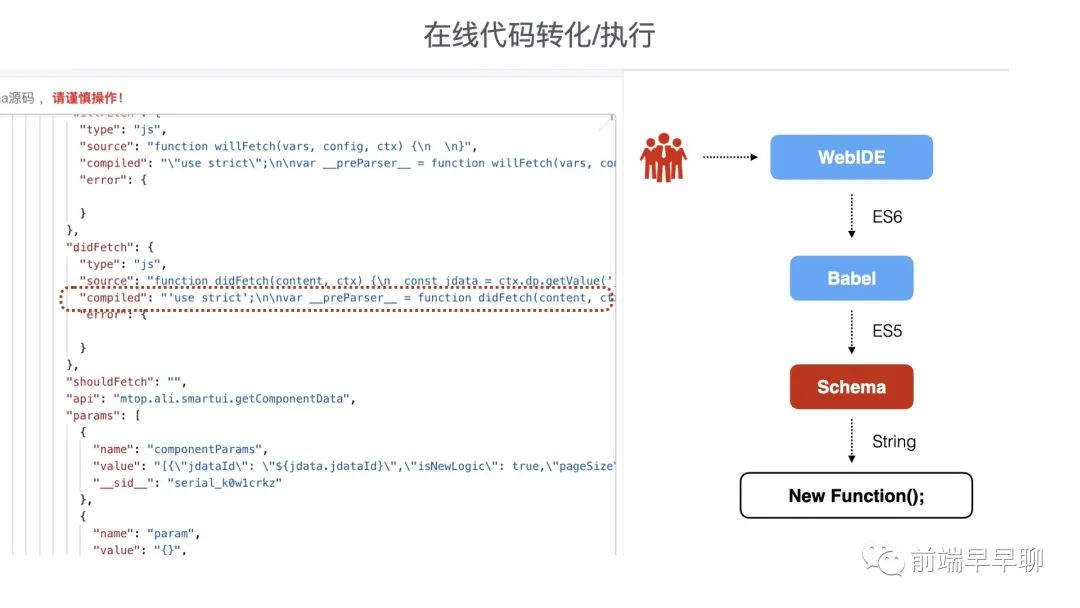
在线代码转化/执行

最后,我们需要把我们请求的数据挂载到 UI 上面。我们需要通过把字段的直接可视化的挂载挂载在 UI 上面,比方说刚才请求了一个列表,那列表里面我要展示一张图片,我要把图片字段要挂在特定的一个 UI 的一个展示上。还是以刚才那个 Case,拿这个数据去做一个展示,这里是请求的一个数据,你可以理解成是一个列表,这个列表里面我会我们会把这个数据挂在右边的列表的这样一个容器上面。有了这个数据,接下来刷出来的结构,就会有一个一个列表的数据。但是这个列表你可以发现它图片都是一模一样的,因为我们图片现在默认是一张静态图,我们接下来需要把这张静态图替换成一个动态的图片,这里我们会有一个绑定变量。在绑定变量里面,因为是一个循环体,这里每一个循环的 key,我们把它设置为一个 item,这里取的是 item 的一个字段,这个 item 就是数据的一个字段,这就叫 image 字段,我们把它绑定上了以后,这个时候我们重新刷一下,我们会发现案例表的数据已经发生了变化,已经是变成我们数据的真实的一个值。
数据挂载 UI

可视化开发还有一个好处,我们经常会去做二次开发,比如一个组件开发完了以后,过了一段时间,另外一个同学去接手做这个事。这个时候可能他要去迭代一个需求,需求也很简单,比如改一个字段或增加一些小的逻辑等等。正常的情况下,我们需要把之前的代码通读一遍,知道它具体改的地方在哪里,具体它的逻辑在哪,但是我们通过可视化左边的展示,会非常直观,比方说我要改一个文字,我就选择文字,把文字绑定的一个变量做一个改动,或者说我做一个逻辑变动。这个在可视化的一个产品里面,我们是可以非常方便的去做一些二次迭代的,这也是整个低代码平台对后面维护的一个好处。
如何面对跨端的需求

第二点我们再来讲一下如何去做一些跨端的需求。
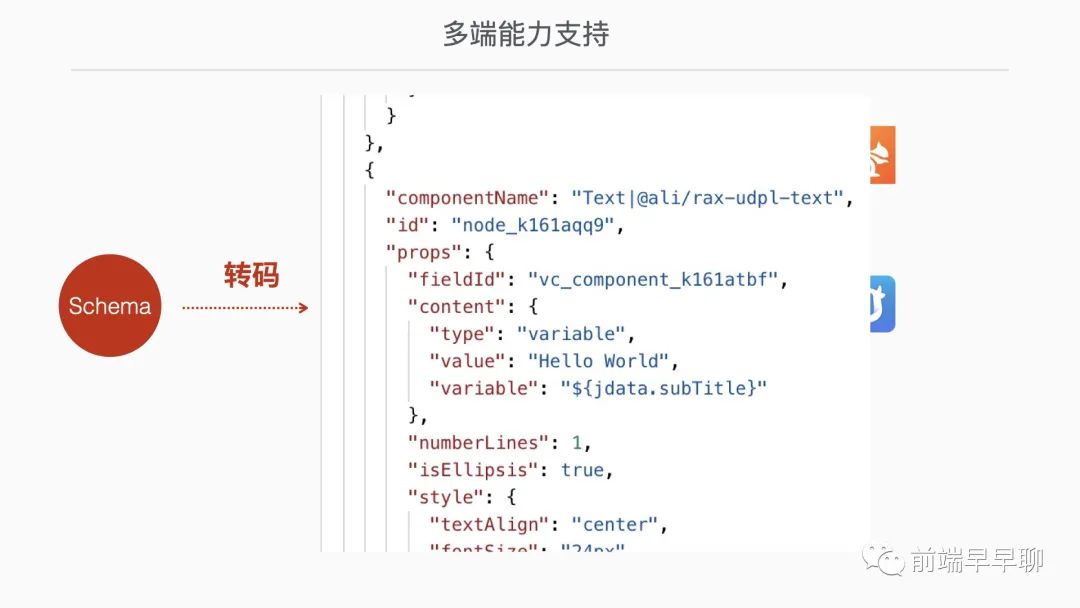
多端能力支持

我们现在有很多端,比方说 Web 端、在阿里内部的一些 APP 里还会有一些 Weex 端,其他的一些端上,比方说它要支持一些小程序等等,阿里内部有一个 Rax 框架,这个框架它是可以把它转成 Weex 端、Web 端。Rax 框架它也可以通过转码这种形式去支持小程序。我们怎么去把我们把低代码 Scheme 实现类似 Rax 转码,我们也是通过 AST 的这种转码的方式。因为 Schema 是一个跟代码无关、跟 DSL 无关的这样一个逻辑性的描述。比方说你可以把 Schema 转成 React 形式、Rax 形式、甚至 Vue 的形式都可以。但是我最初的 Schema 是不会有任何变化。比方说你后面再过一段时间,可能有另外一种 DSL 产生的,或者说另外一种更高级的 DSL 产生,我照样也是可以将 Schema 通过一定的转换逻辑把它转出来的。所以通过 Schema 的好处就是说它可以非常简单的去收拢各种 DSL 的这样一个能力。
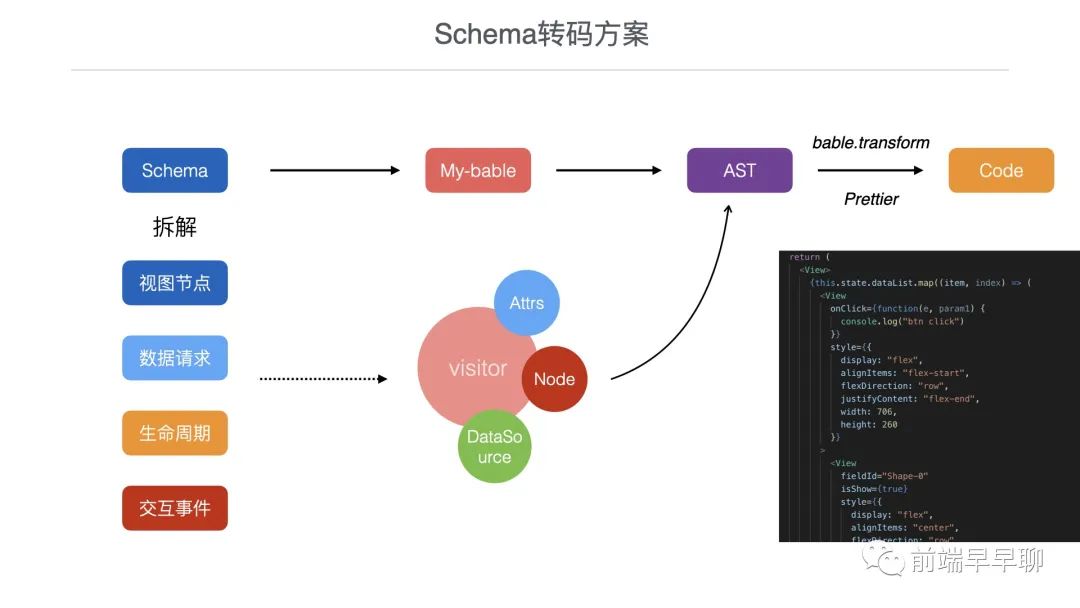
Schema 转码方案

具体怎么去通过 Schema 去转,我们会把 Schema 里面会进行一些拆解,Schema 里面有很多的节点,比方说有一些专门负责做视图描述的节点,它告诉你这个结构是怎么样的。还有一些数据请求节点,告诉你这个请求地址、请求参数和请求类型等。还会有一些生命周期的参数,还会有一些交互事件的一些函数,我们把它进行一些拆解,拆解了以后,通过 AST Babel 插件进行一个解构,把它转成形如这样的一个目标的 DSL 的代码。
CBU 无线场景 LowCode 落地数据

这个是我们自己的一个落地数据,我们用了这个产品以后,我们发现内部的提效也是非常明显的,提效了 400%。很多时候我们需要去写,但是我们用了这种开发方式后会发现可能需要一个简单的拖拽就可以了。
收敛技术,高效协同

最后来讲一个问题,就是技术收敛跟高效协同的问题。

在一个团队开发的过程中,经常会出现一些问题,比方说我需要用哪个组件、我不知道哪个组件能用、我的组件构建发布它是怎么去处理的、很多文档比较散不大好找和刚才说的二次开发的问题(去看别人代码,程序员最怕看别人代码非常累)。这就是我们原先线下的开发方式,因为它是每个人自己去执行的,很难收口,规范也很难执行。当然我们也可以通过一些特定的规范,比方说工程的这种方式来做一些收敛,这也是一种方式。我们可以把这种方式搬到线上,工程也好其他方式也好,把它线上化,大家入口是一样的,大家进去都是一个入口。我可以在这个平台里面我可以满足我做任何的事情,线上的话我可以非常好的去管控你,非常好的去规范,比方发布构建和代码的质量,可以把它全部收拢起来,只要看一个文档就行,不需要去管其他的东西。这种比较适合一些对技术要求不是特别高的,但是它又要满足它的一些业务的整个场景的推进。因为是一个线上的,所以它是可以通过 Web 平台做一个统一的收拢,对使用者来说,只要体验好这个产品,就可以完成一些开发任务。
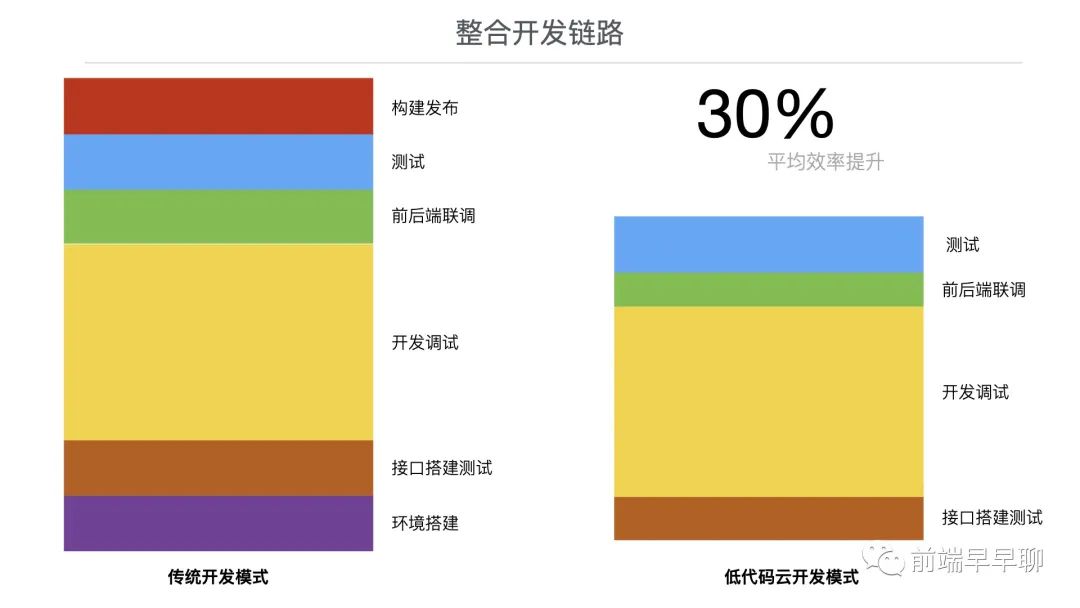
整合开发链路

这个是传统的开发链路,它有很多构建、搭建环境等等。但是我们通过线上化后,都是采用云构建、云预发和部署的方式,它没有这种环境这种概念,因为它都是在 Web 上面,所以只需要做一些开发调试、接口调试等基础工作就行,其他的工作都是通过平台或者产品的方式把它包装好就行了。因为步骤开发少了、链路少了,开发效率肯定也会提升。
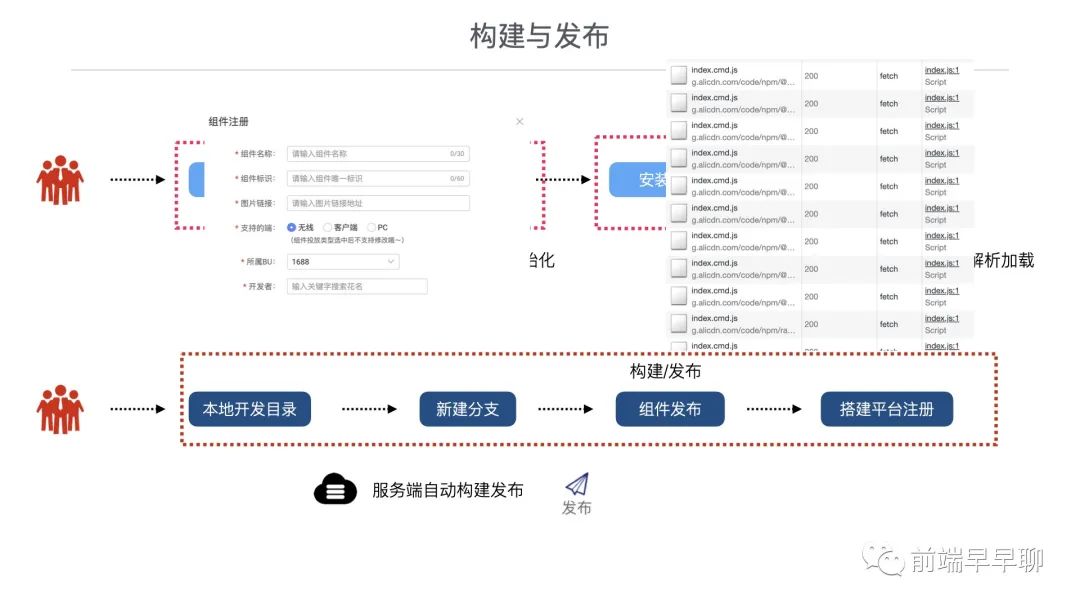
构建与发布

我们还经常会有一些发布构建的问题。比方说我们需要建仓库,不同的部门、不同的公司建仓的脚手化等等都是不太一样。新人都需要把流程全部走一遍,可能还会有一些其他杂七杂八的细节,比如说安装依赖、调试方式等等。我们通过产品的方式、低代码的方式,怎么去做呢?新建仓库或叫初始化,通过在 Web 上去新建一个组件,在组件里面把一些逻辑写在后台,或者调试的时候,通过实时的预览,只要按调试按纽,就可以把预览界面展示出来,不需要去写什么其他的一些命令,或者是装其他库等等。
这个是我们新人注册的时候,只要填一些信息就行。调试的时候我们会把这些包全部都会拉下来,这个是调试的这样一个逻辑。我们还会有一些本地开发和构建的问题,如果有线上线下的构建,我们需要去做一些分支,或者说做一些发布部署等等。通过云构建的方式,可以把这写东西全部放在后台,前台只要发一个命令或请求,可以在云服务器上把这些东西做了。
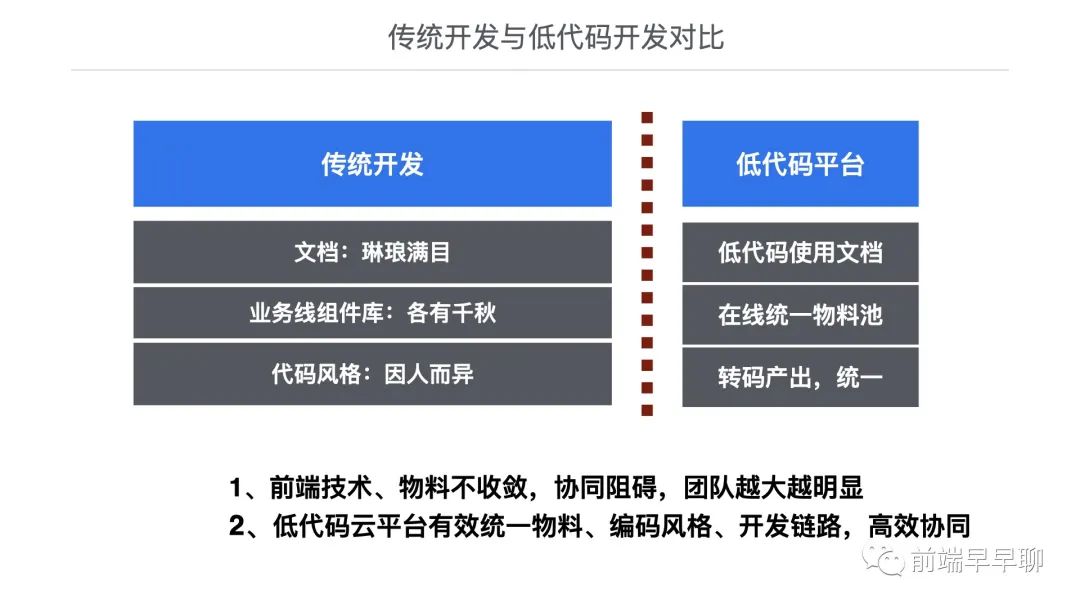
传统开发与低代码开发对比

还有一些传统的开发方式,比方文档、组件库,代码的开发风格大家都是因人而异的,每个人的开发方式写法都不一样。通过平台的方式,有统一文档,物料也是在线的,大家在面板里面有多少物料,大家可以自己选,反正有就有了,没有的话我们就提需求,大家再去扩充,这样是一个非常统一的。最后转出来的代码都是一样的,因为大家都是用机器转的,风格是完全统一的。对整个团队或者说对一个技术团队有一个非常好的收敛。
低代码开发平台的目前存在的问题

低代码也有自己问题,并不是说特别牛逼的。
但相比传统的开发体验而言,它需要有一定的学习成本,对于一些特别是一些开发习惯来上来讲,因为有些开发同学他习惯了手写代码,突然有一天对他说不用手写代码,只需要拖拽用产品这种可视化方式,他可能不太习惯,这有一个成本习惯去调整的,这是一个问题。 有些产品特别是一些中后台的产品,它的逻辑非常复杂,可能有几千行,他有各种交互,这个时候你把这个东西放到可视化的产品来说,它本身对低代码平台产品的体验来说是非常高的,需要有一个更好的这样的体验,才能把这些逻辑通过 UI、通过产品、通过可视化去把它搭建起来,不然维护起来会非常麻烦,可能比你单独写代码还麻烦一点。 是不是可以跟现有的一些源码模式能够有一个更好的互通。比方说组件的形式,能不能把一些已经写好的组件导入进来,我做完的组件也能够跟其他的一些源码组件不一致,我都是一样的,大家都是可以在一个大的一个容器里面去用,能够跟现有的源码体系做一个更好的结合。
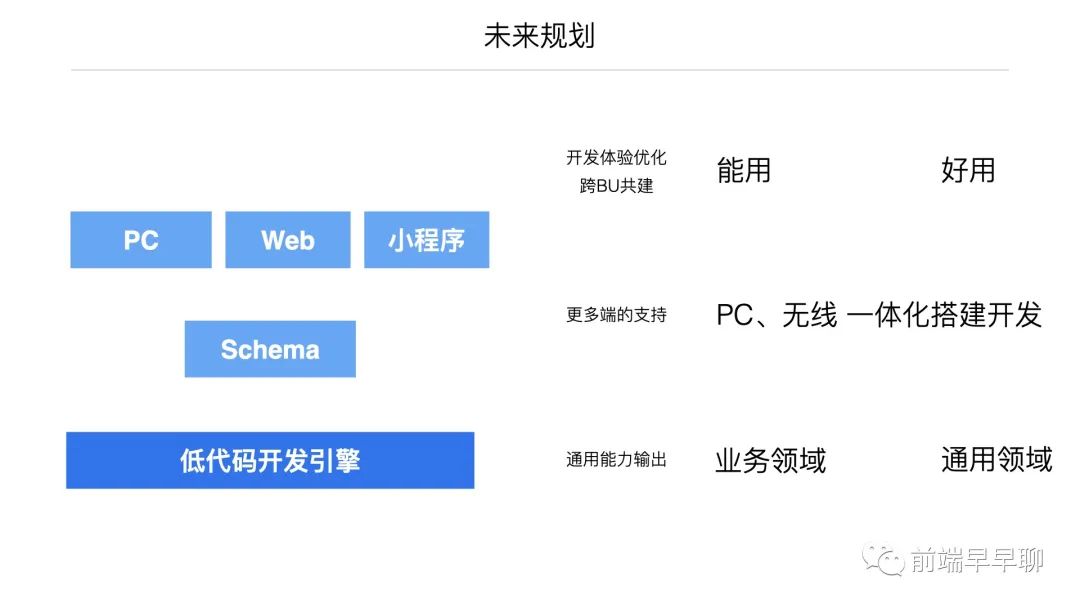
五、未来规划

这是我们未来的一些规划,我们这个引擎目前用的是阿里自己写的一个低代码引擎,我们也努力的去把它完善,后续还会把它做得更加好用,现在只是一个能用的方式。我们希望后面能够输出一些通用的引擎,可能我们在以后会把引擎进行开源,大家可以把所有的业务,只要你用 React 或者 Vue 的产品,这种框架我都可以用引擎去解决一些业务上的一些问题,甚至我可以在一个引擎上面进行二次开发,形成自己在业务、公司或部门上的比较业务化的这样一个平台,这个引擎就像一个框架一样,去解决一些问题。
六、总结

总结一下,主要讲了两大问题。第一个是说我们怎么通过低代码有限的方式来构建的一些 UI 组件,这里我们讲到了是通过一些智能导出,通过可视化拖拽的形式来替代手写快速实现 UI 开发。我们怎么来进行一个跨端需求,比方说多 DSL 的需求,我们可以把 Schema 作为一个中间态,这个 Schema 跟 DSL 无关,通过一些转换的方式,这里写的是用 AST 方式去转成不同的端。最后我们也讲到了一个我们怎么样通过云平台方式去做一些技术收敛,通过在线的开发方式来解决我们之前线下开发方式的一些问题。
七、团队介绍
介绍一下我们的团队,就是我们这边的一个 CBU,我是属于 CBU 搜索广告团队的,我这里打个广告,我们整个团队的话是负责做 CBU 搜索,Web 无线的,还有 CBU 大流量广告这两块业务。我们的核心的技术也用了很多大流量的 Node BFF 的应用,包括我们刚才讲到的低代码的一些开发方式,在我们业务里面已经全面启用了,我们也有很多一些前端加智能算法,智能算法在我们的业务里面去用。有兴趣的同学、想投简历、想跟我聊一些低代码相关的一些同学也可以加我一下我的微信,后续我们进一步进行沟通。
八、推荐书籍

我推荐的书是一些老书,大家可能都听过,但是不一定大家都看过,但我觉得这些书是一些比较基础的比较经典的书,大家可以有时间的话可以去看一下。
九、QA
Schema 里面包含了 onClick 函数的字符串,那怎么处理作用域呢?或者跳转页面这些操作应该要怎么处理?
在 Schema 会有函数,首先实例化。低代码是以组件或者页面维度,所以在实例化这个函数的时候,我们会把容器的一些对象、函数的 this 对象和函数的 target 对象等等,我们会把它们注入进来,我们会把一些父元素的一些节点、一些变量我们会把它注入进来。这样在函数里面使用 this 或其他属性的时候,是可以去用到这些对象。
如果是正常的页面跳转的话,是可以在我们物料上面去配一个链接地址,去做一些页面的跳转,我们整个低代码也是可以以页面纬度做去做页面的。你可以在整个系统里面去配置一个路由,去处理一些页面跳转关系。

别忘了 4-24 的第二十四届|前端算法专场,金三银四,每个即将去往大厂的候选人都在为算法而焦虑,9 位讲师(阿里淘系/微软/字节/网商/E 签宝等),点我上车👉 (报名地址):

所有往期都有全程录播,可以购买年票一次性解锁全部
别忘了给文章点赞
