手把手教你接入前端热门抓包神器 - whistle
whistle 是一个基于 Node.js 的跨平台网络调试工具。最近随着 Nohost 的开源,有不少同学问了 whistle 相关的问题,本篇文章将结合几个常见的业务场景介绍如何在本地前端项目开发中使用 whistle 。
一、使用webpack devServer的项目
项目准备
如今,大部分的前端项目是以 webpack 作为开发和构建工具进行项目开发的。我们将以这样一个最常见的场景,即以 webpack 开启本地 devServer 进行开发和调试的方式,展示如何在这样的前端项目中结合使用 whistle 。
我们以一个 create-react-app 开启的项目为事例来进行展示。首先,假定有一个以 create-react-app 新建的,名为 my-app 的前端项目:
create-react-app my-app
cd my-app
npm run start
会在浏览器中开启一个 localhost:3000 的 tab,这是我们常见的一个本地前端开发的场景。

本地 host 的弊端
一般情况下,我们可以直接在 localhost 下进行本地的调试开发。但是,基于 localhost 的本地开发有不少局限性:
用户身份相关的部分功能,如登陆功能,cookie 读取等对客户端的域名有限制,使用 localhost 这个 host 可能会遇到限制。
使用 localhost 进行本地开发,业务代码中可能需要进行一些额外的逻辑判断,如针对本地域名和线上域名做行为区分等。
配置 whistle
为了解决上述问题,根据我们的实践经验,本地开发时,通过线上真实域名访问本地前端项目,似乎是一种更加有效的开发方式。
假设我们这个本地项目的线上真实域名为 qq.ketang.com ,则我们的目标即是通过 qq.ketang.com 访问和调试本地的 my-app 前端项目。
下面我们将演示如何使用 whistle 实现这个目标操作。
1、配置 whistle 规则
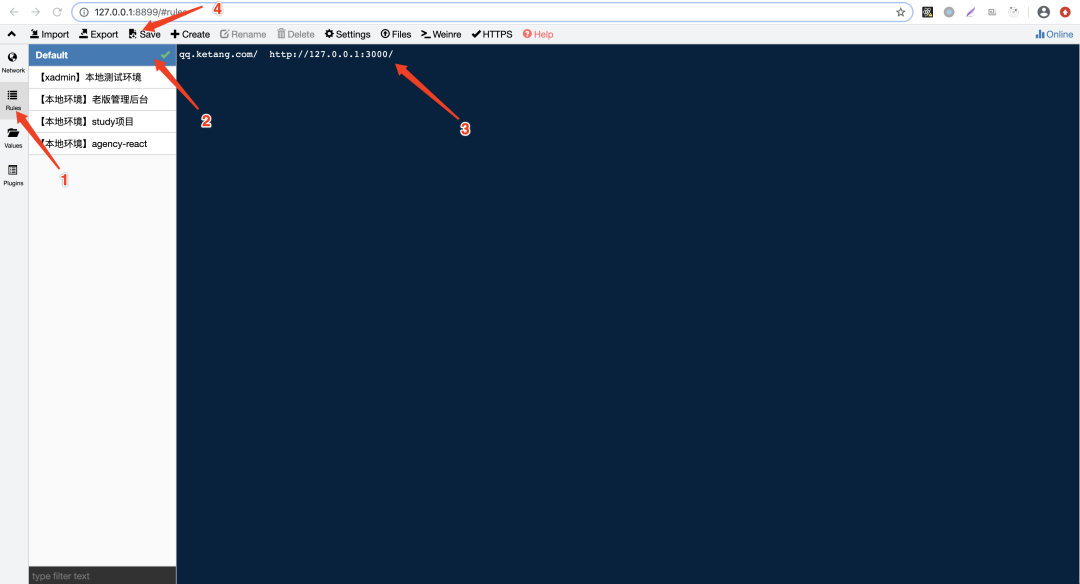
打开 whsitle 的规则配置地址 127.0.0.1:8899 , 依次进行如下操作:
-> 选择 Rules 选项卡
-> 双击开启 Default 配置(其后方出现绿色的打勾即为开启成功)
-> 在右侧规则编辑面板中输入以下规则
qq.ketang.com/ http://127.0.0.1:3000/
-> 选择 Save
2、启用 proxy
选择 SwitchyOmega 插件的 proxy 模式

随后,在浏览器中访问地址 https://qq.ketang.com, 就能成功访问到我们本地的 my-app 项目了。
现在,我们就可以用项目的线上地址来调试本地项目,而不用使用 127.0.0.1:3000 这样的本地地址了。
whislte 做了什么
这其实是 whislte 中的配置规则起了作用
qq.ketang.com/ http://127.0.0.1:3000/
这条规则将所有 qq.ketang.com/及其子路径下的请求转发到了http://127.0.0.1:3000/下。
whistle 的强大功能之一就是提供了各种模式的规则匹配以应对前端开发中的不同场景,上面这条,只是一条最简单的规则。
如果你想现在就对 whistle 的配置规则有个更全面和清晰的认识,可以参考以下链接:
# whistle 配置方式
https://wproxy.org/whistle/mode.html
# whistle 规则的模式匹配
http://wproxy.org/whistle/pattern.html即使你有没细细翻阅又或者没有很好地理解 whistle 的配置规则也没关系,下面我们将继续以这个项目为例,结合几个常见的开发场景,告诉开发者应该如何配置常见的 whislte 规则。
忽略子路径下的 cgi 接口转发
在我们的 my-app 项目中,如果项目中涉及到同域下子路径的后端接口,如qq.ketang.com/cgi-proxy/xxxxx ,我们的初衷是 cgi 接口不需要转发,依然走线上即可。
但是如果按照目前的配置,该 cgi 接口也会被转发至本地的相应路径,这显然不是我们希望看到的结果。
# bad, 不是我们所希望的
# qq.ketang.com/cgi-proxy/xxxxx 也会转发至 http://127.0.0.1:3000/cgi-proxy/xxxx
qq.ketang.com/ http://127.0.0.1:3000/
此处需要使用 excludeFilter 规则:
# good,使用excludeFilter规则, 路径匹配
# qq.ketang.com/cgi-proxy/ 及其子路径下的请求不会被转发至 http://127.0.0.1:3000/cgi-proxy/
qq.ketang.com/ http://127.0.0.1:3000/ excludeFilter://qq.ketang.com/cgi-proxy/
以上我们在 excludeFilter 里采取的是路径匹配,此外我们还可以采取通配符匹配或者正则匹配来实现这一功能:
# also good, 使用excludeFilter规则, 通配符匹配
# qq.ketang.com/cgi-proxy/, qq.ketang.com/cgi-bin/ ... 这类的请求都不会被转发
qq.ketang.com/ http://127.0.0.1:3000/ excludeFilter://^qq.ketang.com/cgi-*
# also good, 使用excludeFilter规则, 正则匹配
# qq.ketang.com/cgi-proxy/, qq.ketang.com/cgi-bin/ ... 这类的请求都不会被转发
qq.ketang.com/ http://127.0.0.1:3000/ excludeFilter:///^\w+://qq\.ketang\.com/cgi-/
有读者可能会疑惑,为什么以上正则匹配中的//qq 的//没有转义,这是因为在 whistle 内部实际上是调用了new RegExp 的方式进行构造正则,已经自动做了转义,如果不放心,那么写成 //qq 也可以。
关于模式匹配的具体规则可以参考官方文档:
# whistle 规则的模式匹配
http://wproxy.org/whistle/pattern.html特定 cgi 接口的 mock
一个常见的场景是我们需要对某个 cgi 接口的返回数据进行改造以模拟前端的多种 case ,whistle 有多种方式可以帮助开发者实现该功能。
假设有一个 cgi 接口路径为/cgi-proxy/getMyName, 则本地 mock 的方式有
以本地文件作为响应
# qq.ketang.com/cgi-proxy/getMyName 以本地的//User/dug/test/getMyName.json文件作为响应,
qq.ketang.com/cgi-proxy/getMyName file:///User/dug/data/getMyName.json
编辑在线文件作为响应
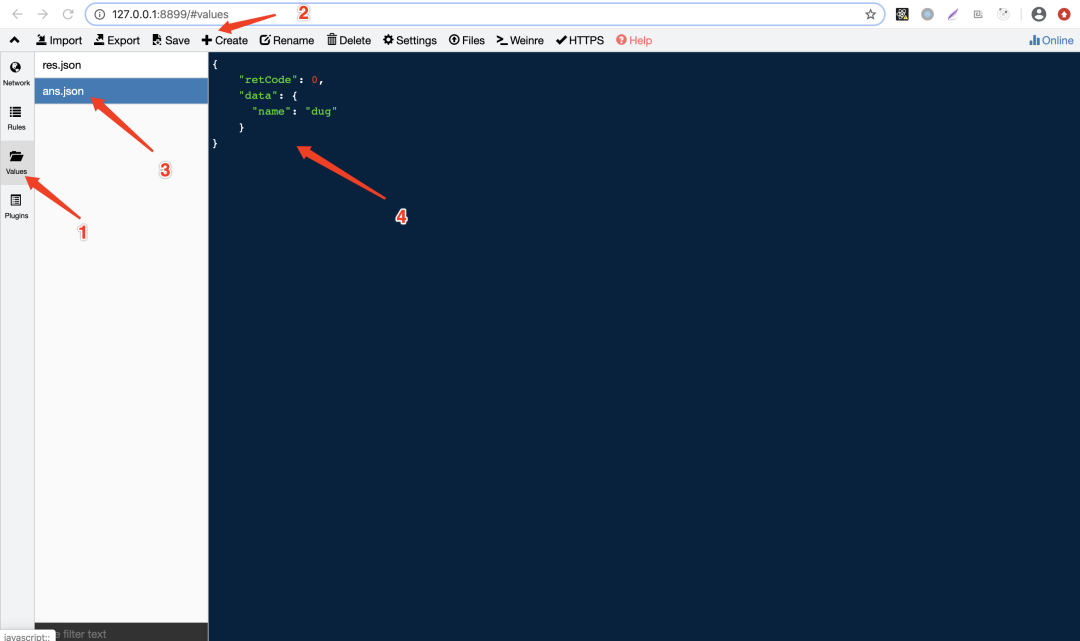
如果不想用本地文件,也可以直接用 whistle 提供的在线文本功能。在 whislte 的配置界面中:
->选择 “Values”
->点击 “Create”, 输入自定义的文件名(此处为ans.json)
->选中新建的文件,在右侧的编辑栏中输入作为响应的内容
# qq.ketang.com/cgi-proxy/getMyName 以Values面板中的ans.json作为响应
qq.ketang.com/cgi-proxy/getMyName file://{ans.json}
使用 xfile 模式
xfile 模式和上述的 file 模式功能基本一致,xfile 和 file 的唯一区别是 file 找不到对应文件返回404,而xfile则是继续请求线上资源。
# xfile和file基本功能一致,只是若找不到对应文件,xfile将会继续请求线上资源
qq.ketang.com/cgi-proxy/getMyName xfile://{ans.json}
二、无构建工具的传统前端项目
不少老的项目由于种种原因没有使用构建工具来构建前端 JS,CSS 等前端资源。对于这种项目,我们希望用本地的对应资源来进行开发和调试。
比如,在我们现在需要对一个老项目进行迭代,项目的线上域名为qq.ketang.com, 这次改动主要涉及到以下两个文件:
<!-- index.html -->
...
<link rel="stylesheet" href="/assets/css/main.css" type="text/css">
...
<script src='assets/js/module/my.js'>
在 whislte 中,我们需要配置规则:
# 分别将线上的css和js的访问 指向本机的项目路径
qq.ketang.com/assets/css/ xfile:///User/dug/myWork/ketang_pro/assets/css/
qq.ketang.com/assets/js/ xfile:///User/dug/myWork/ketang_pro/assets/js/
之后,我们在浏览器访问 qq.ketang.com,其中对于/assets/css/ 和/assets/js/路径下的请求将会以本地项目目录下的对应文件响应,然后我们就能在本地修改和调试项目代码了。
三、以插件支持特殊的需求场景
有一些特殊的应用场景,依靠 whistle 的基础功能可能无法实现。
但是,whistle 支持自定义插件来拓展功能,同时社区也有一些插件的积累。
例如,假设项目中有一个 combo 的 url 请求为http://i.cdn.com/??x.js,y.js,z.js 。通过社区的 whistle.combo 插件可以实现将 combo url 切割成数组[x.js, y.js, z.js]并分别组合成 http://i.cdn.com/x.js, http://i.cdn.com/y.js, http://i.cdn.com/z.js
关于插件 whistle.combo 详见
# whisle.combo
https://github.com/whistle-plugins/whistle.combo另外,这里有一份 whistle 的插件集合,可以在里面搜寻是否有满足自己需求的插件。
# whislte 插件列表
https://github.com/whistle-plugins爱心三连击
1.看到这里了就点个在看支持下吧,你的在看是我创作的动力。
2.关注公众号脑洞前端,获取更多前端硬核文章!加个星标,不错过每一条成长的机会。
3.如果你觉得本文的内容对你有帮助,就帮我转发一下吧。