前端工程师都应该掌握的抓包神器工具
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群

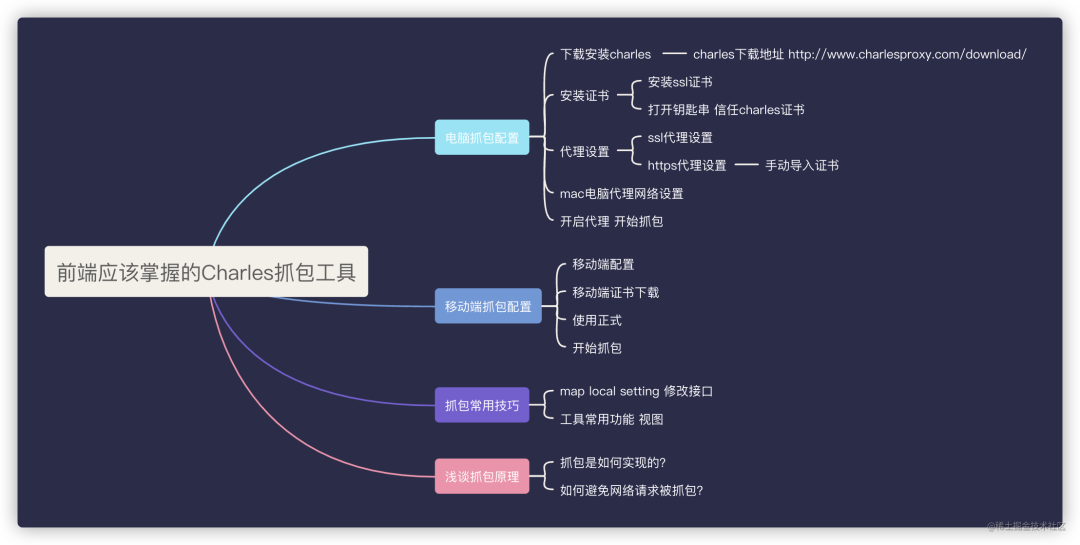
Charles 功能介绍
Charles 是在 PC 端常用的网络请求截取工具,无论前端还是后端开发者,都是应该必备的工作提效利器!
电脑端抓包配置
本文Mac电脑为例
首先官网下载 charles
charles 官方下载地址 http://www.charlesproxy.com/download/charles 官方下载地址
下载安装证书
下载安装CA证书
安装 CA 证书的目的是为了抓包 https 请求,完成 SSL 证书校验(这部分会在原理篇单独讲解)
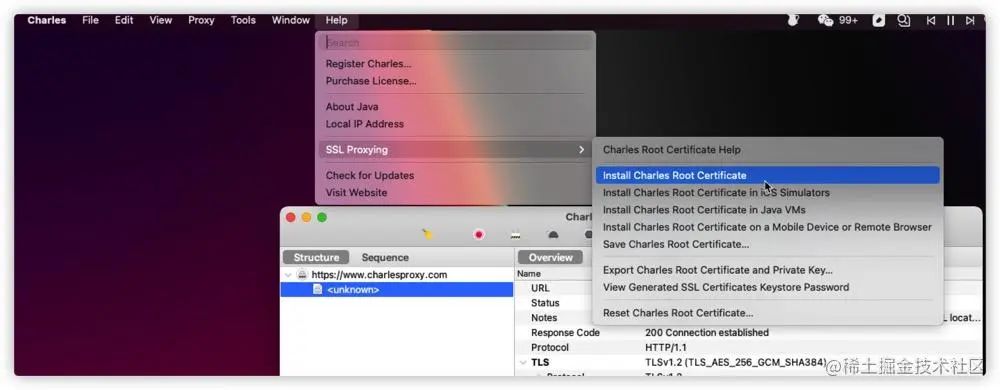
操作步骤:点击顶部工具栏的 Help---> SSL Proying ---> Install Charles Root Certificate

安装证书并设置为始终信任
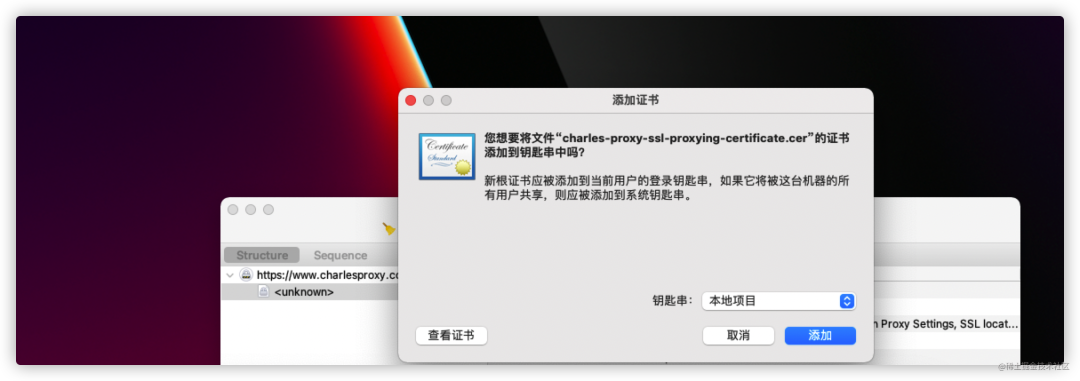
上面的证书安装成功最后一步,会确定是否添加证书到钥匙串,选择添加到本地项目
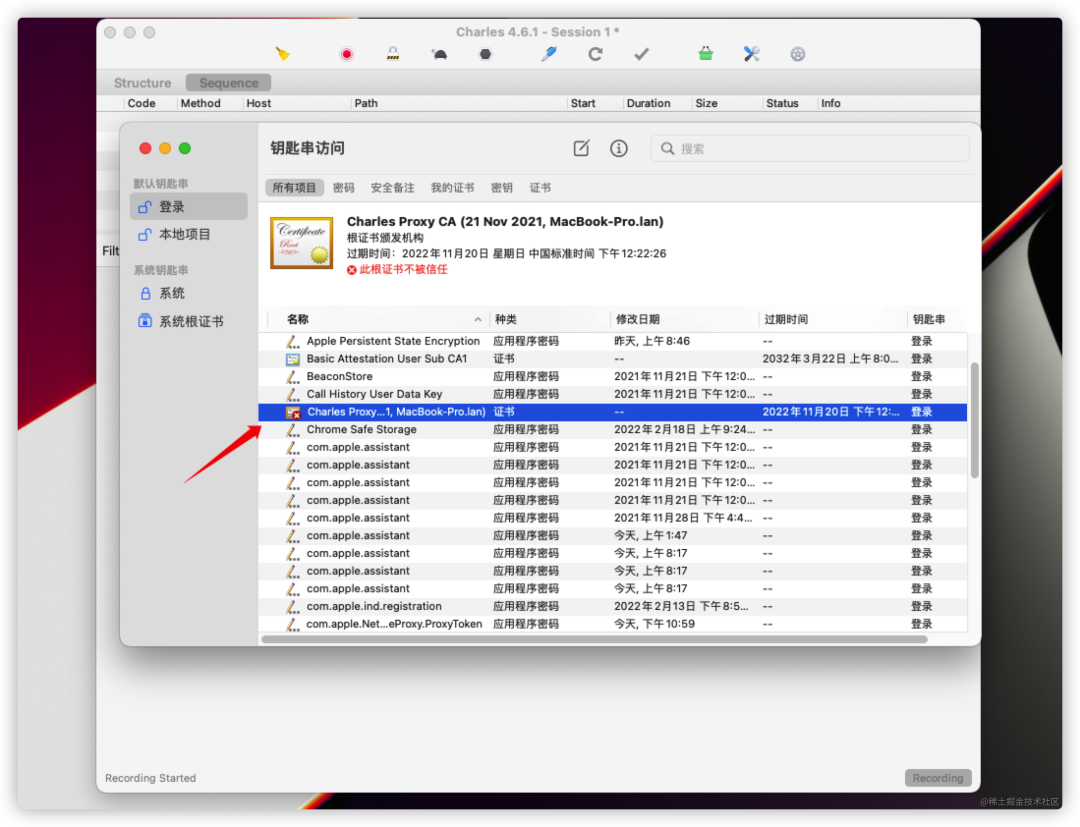
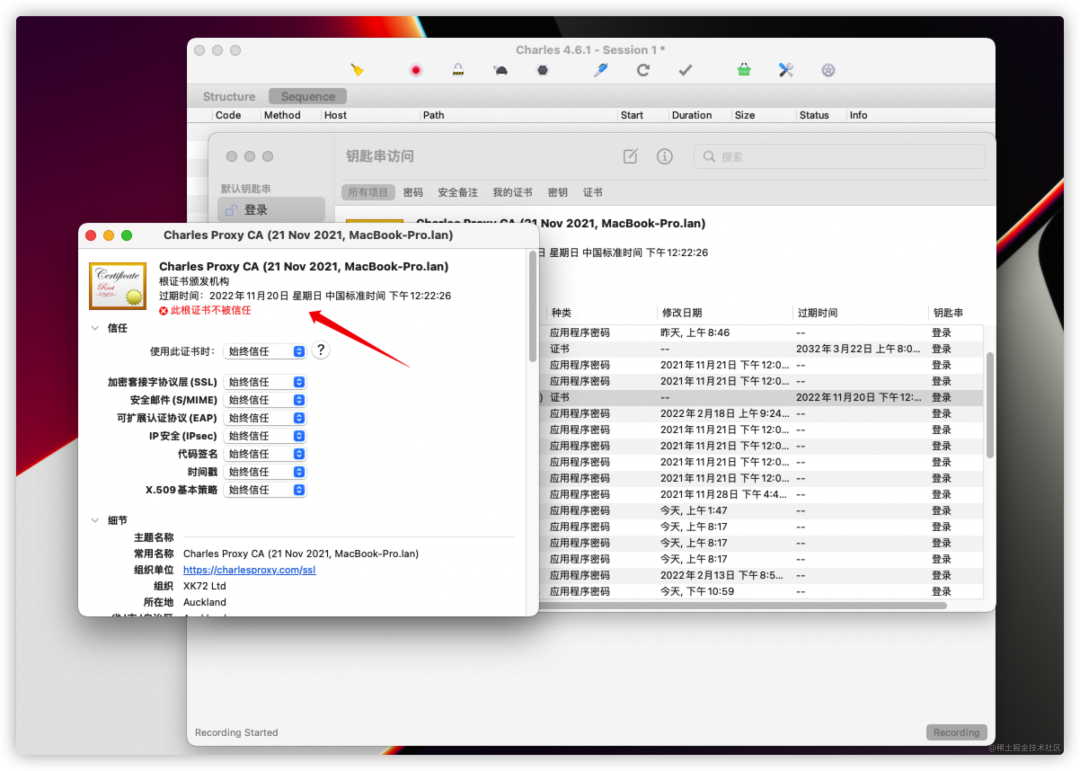
证书添加成功会弹出钥匙串访问页面,然后找到 Charles Proxy 证书
双击证书会进入详情页面,提示此证书不被信任,点击信任按钮,修改为始终信任

Charles 代理服务器设置
配置 Http 代理
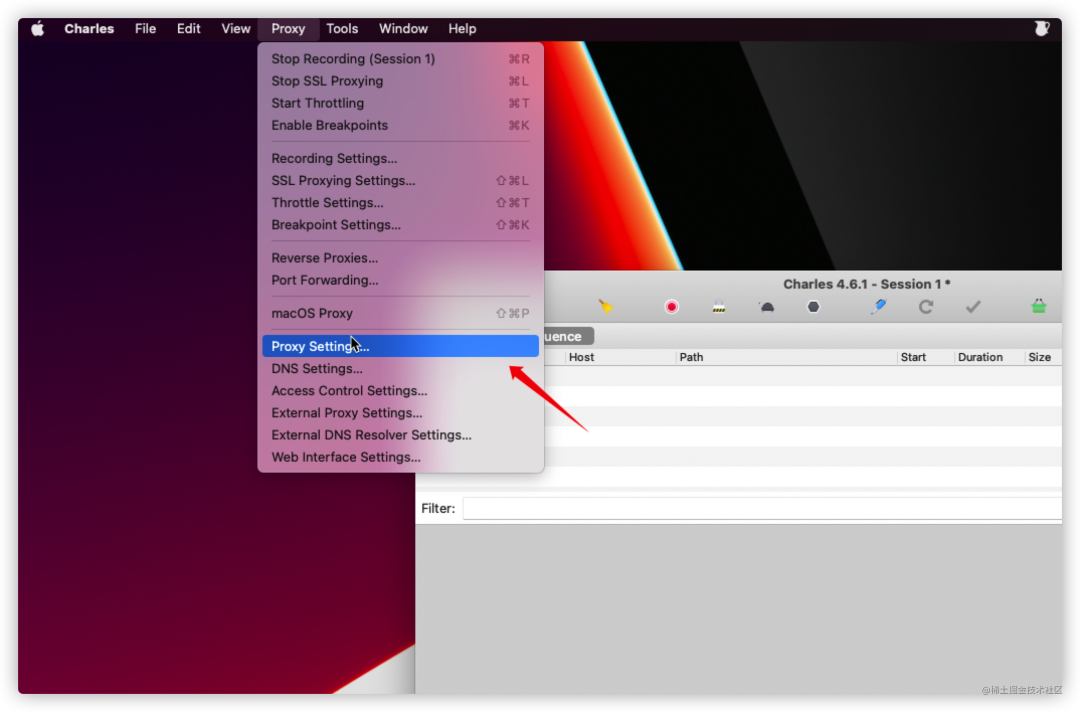
设置代理,操作步骤:在顶部工具栏选择 Proxy ---> Proxy setting

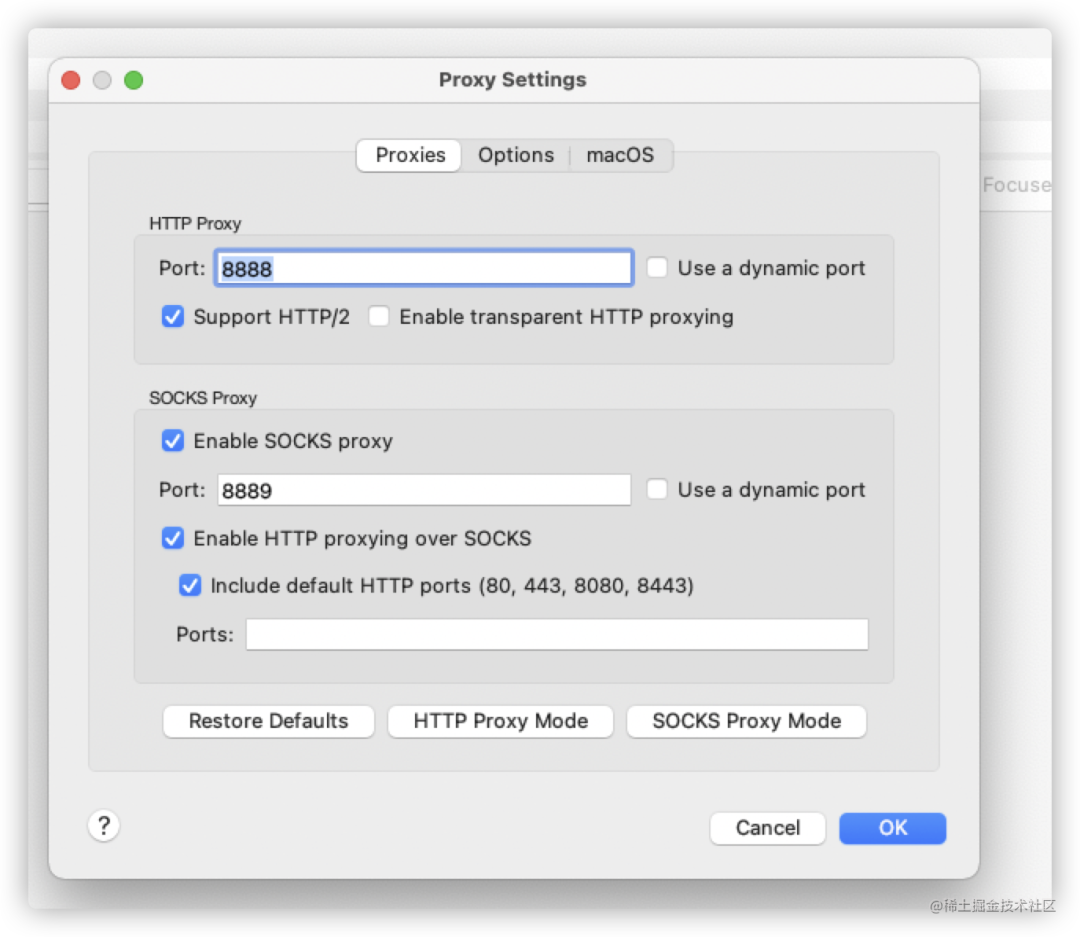
选择 Proxies 开始配置,port 默认端口为 8888,若端口被占用需手动自行修改
Enable transparent HTTP proxying (透明 HTTP 代理)
透明代理使 Charles 能够去支持那些不支持 HTTP 代理服务器的客户端,或者说不知道正在使用 HTTP 代理服务器,例如 TCP/IP 连接由路由器或防火墙重定向到 Charles

配置 Https 代理
目前大多数的网络请求接口都是 https,Charles也需要配置 SSL 代理进行抓包
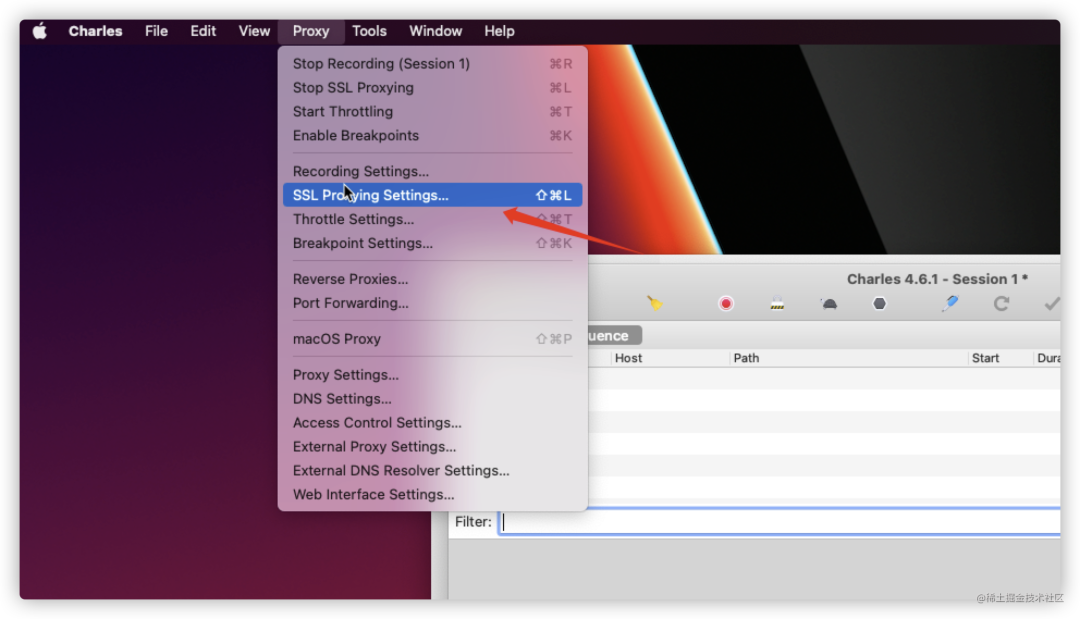
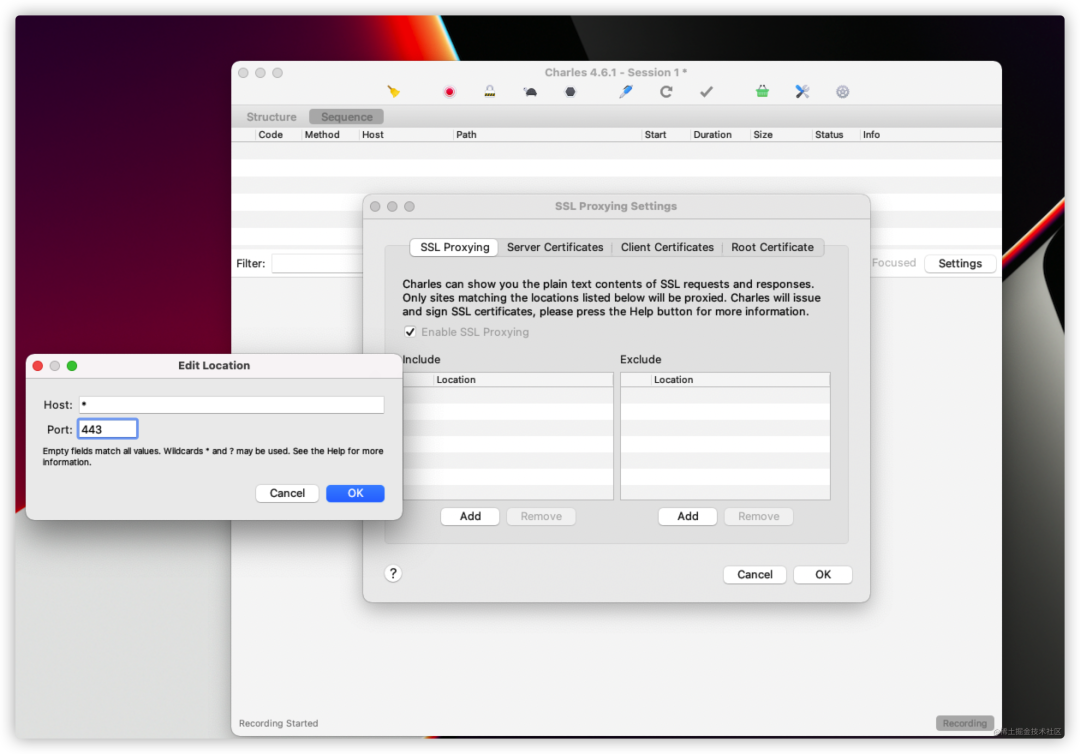
操作步骤:顶部工具栏---> Proxy ---> SSL Proxying Settings

选择后出现如下页面,IP 设置为通配符,代表任意服务器IP,端口设为443,当然端口也可以设置为;https的默认端口为 443 ,一般来说企业不会去修改它。当然端口配置为*更严谨一些

移动端抓包配置
本文Android手机为例
移动端配置
首先需要修改手机网络,调整手机 wifi 和电脑在同一局域网中,
操作步骤:长按使用的 wifi --> 修改网络-->选择高级选项-->手动代理-->代理服务器主机名设置为电脑 ip 地址,代理端口设置为 8888 --> 完成后点击保存。
移动端证书下载
,
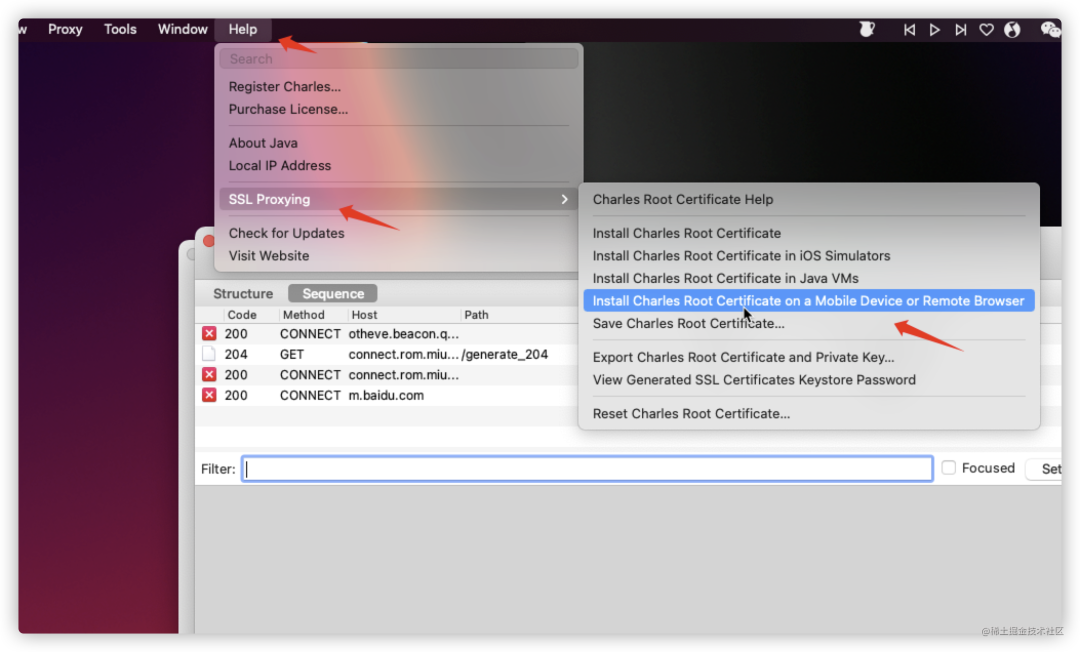
操作步骤:点击电脑安装的Charles顶部工具栏--> 选择 Help--> Install Charles Root Certificate on Mobile Device or Remote Browser

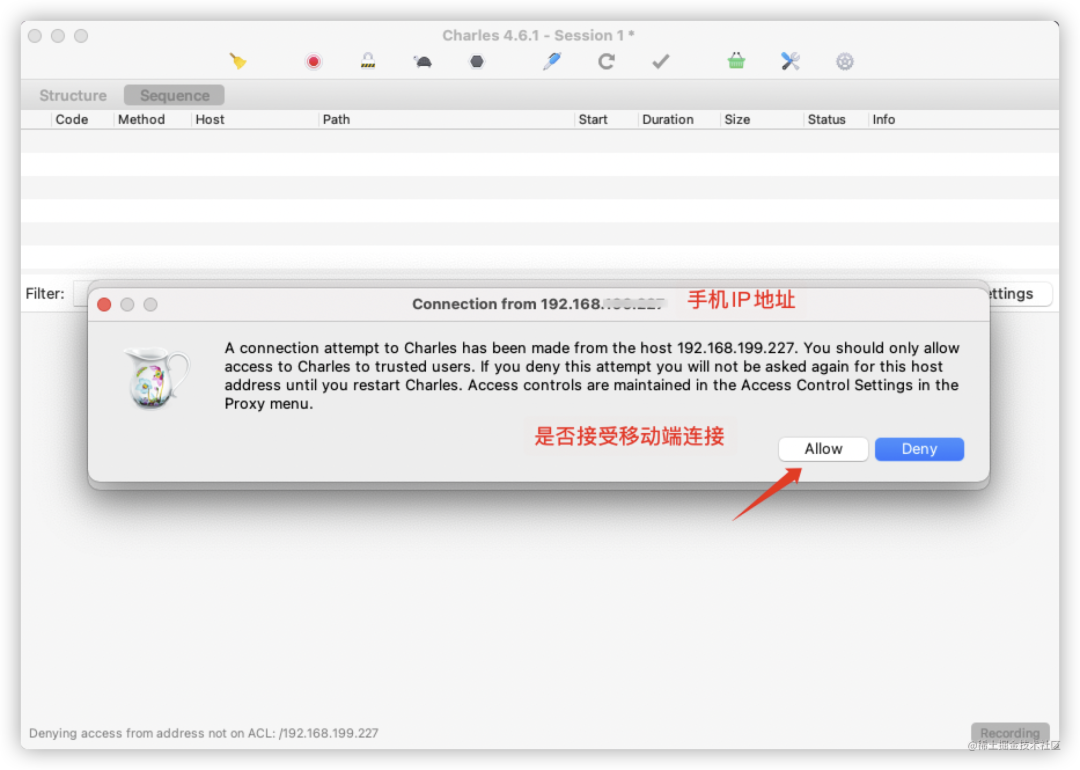
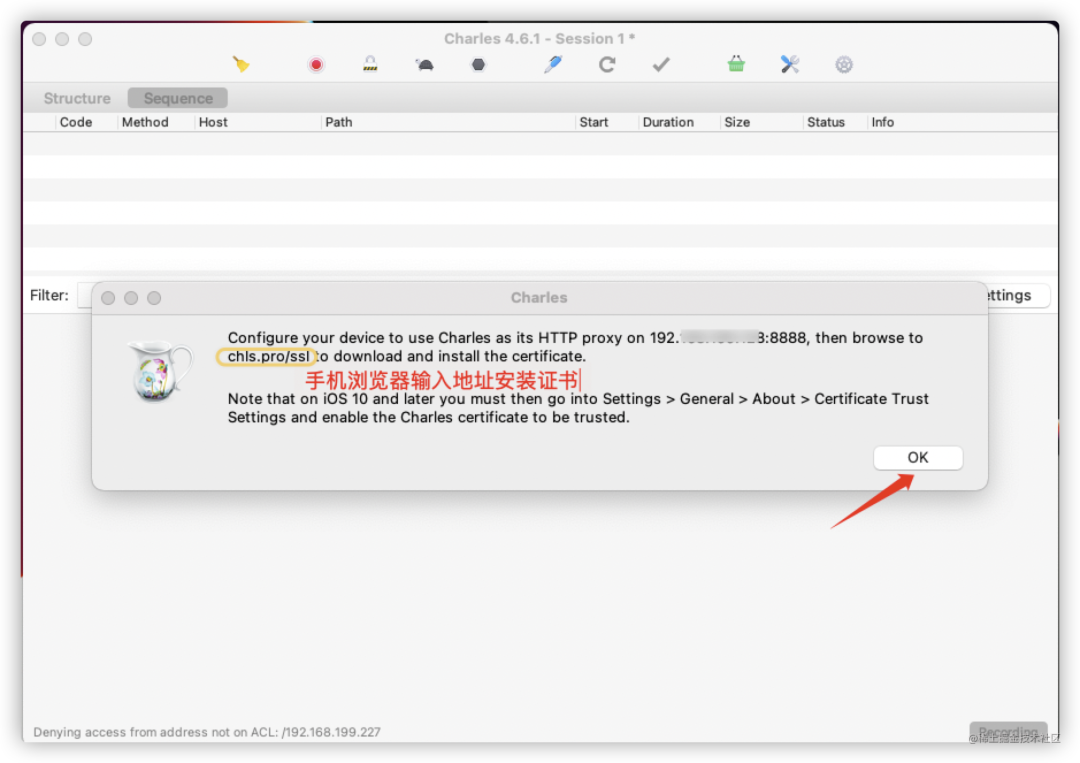
Charles 页面会弹出是否接受移动端连接?并安装证书

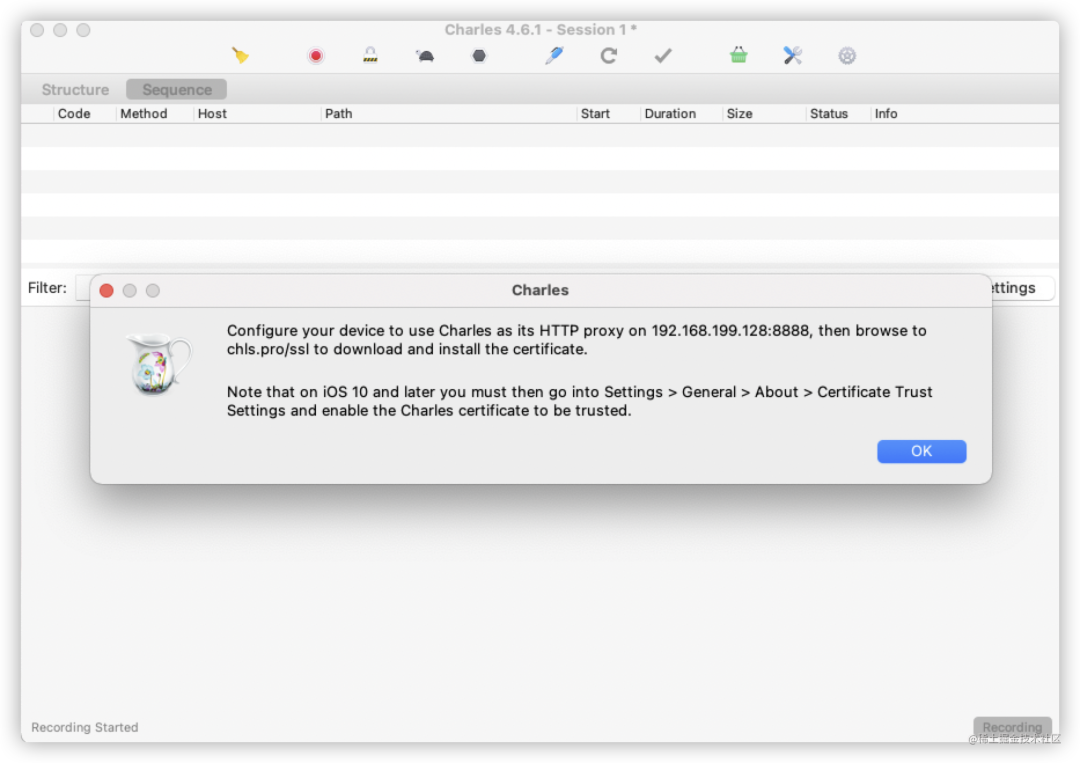
确认配置你的设备使用 Charles


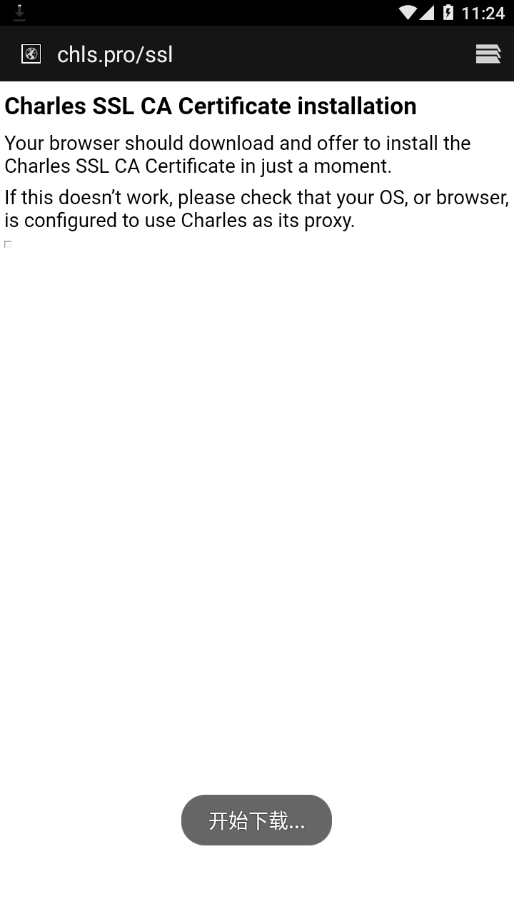
看到这部分内容后,到手机浏览器输入地址 chls.pro/ssl 下载证书,在浏览器中回车开始下载,等待下载完成。

使用证书
证书下载完成后,需要在手机中设置使用证书。
操作步骤:Android 手机-->密码隐私与安全-->系统安全-->加密与凭据--> 从存储设备安装-->找到设备刚刚下载的证书进行安装-->安装成功后可以去信任的凭据-->用户
开始抓包
以上信息完成后,我们就可以在移动端抓包了,抓到的接口数据会显示到 Charles 中。
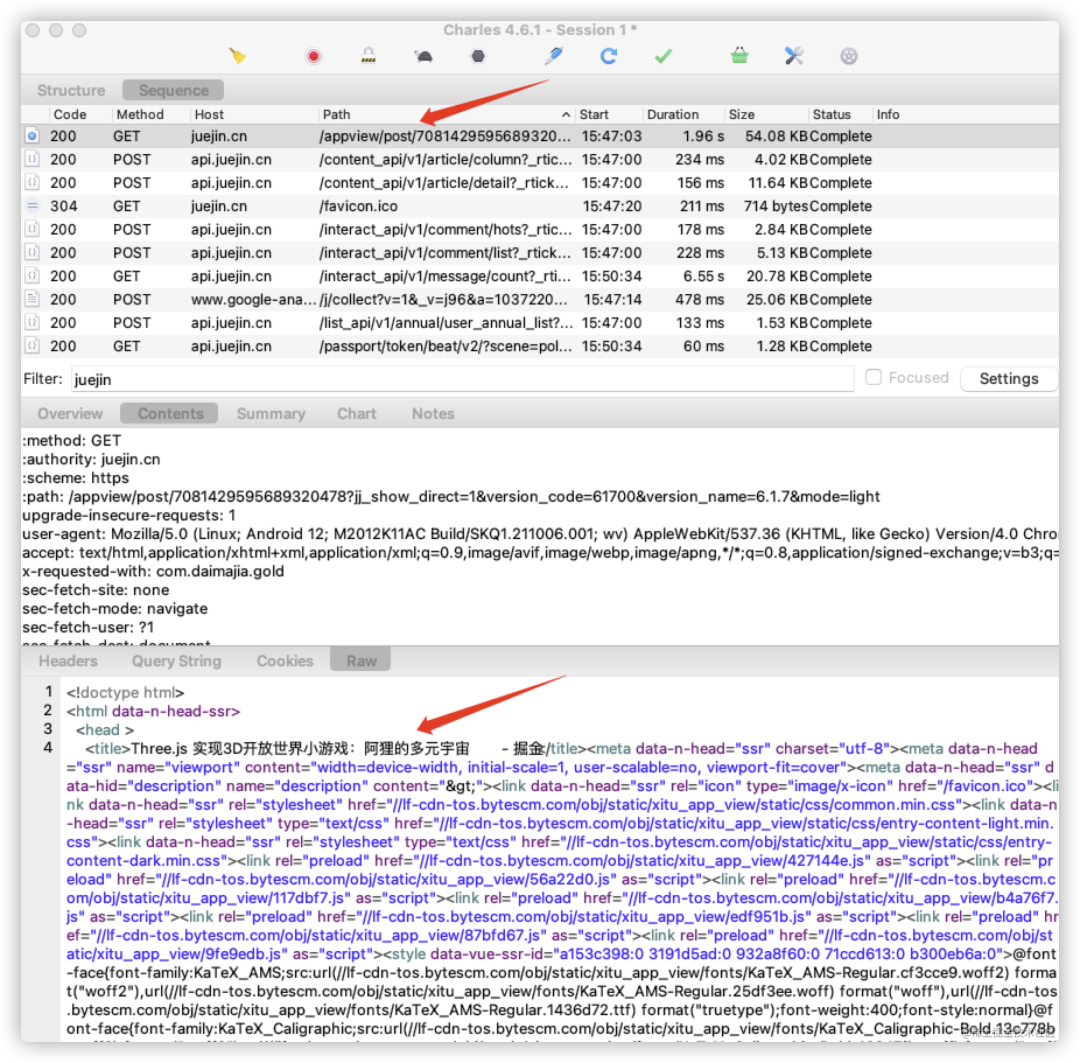
以抓取掘金接口为例子,在 Android 掘金APP 点击进入一篇文章。
在 Charles 中会显示调用的所有接口

其实根据这些数据可以做很多事情,也可以做一些数据分析,这里就不展开讲了。
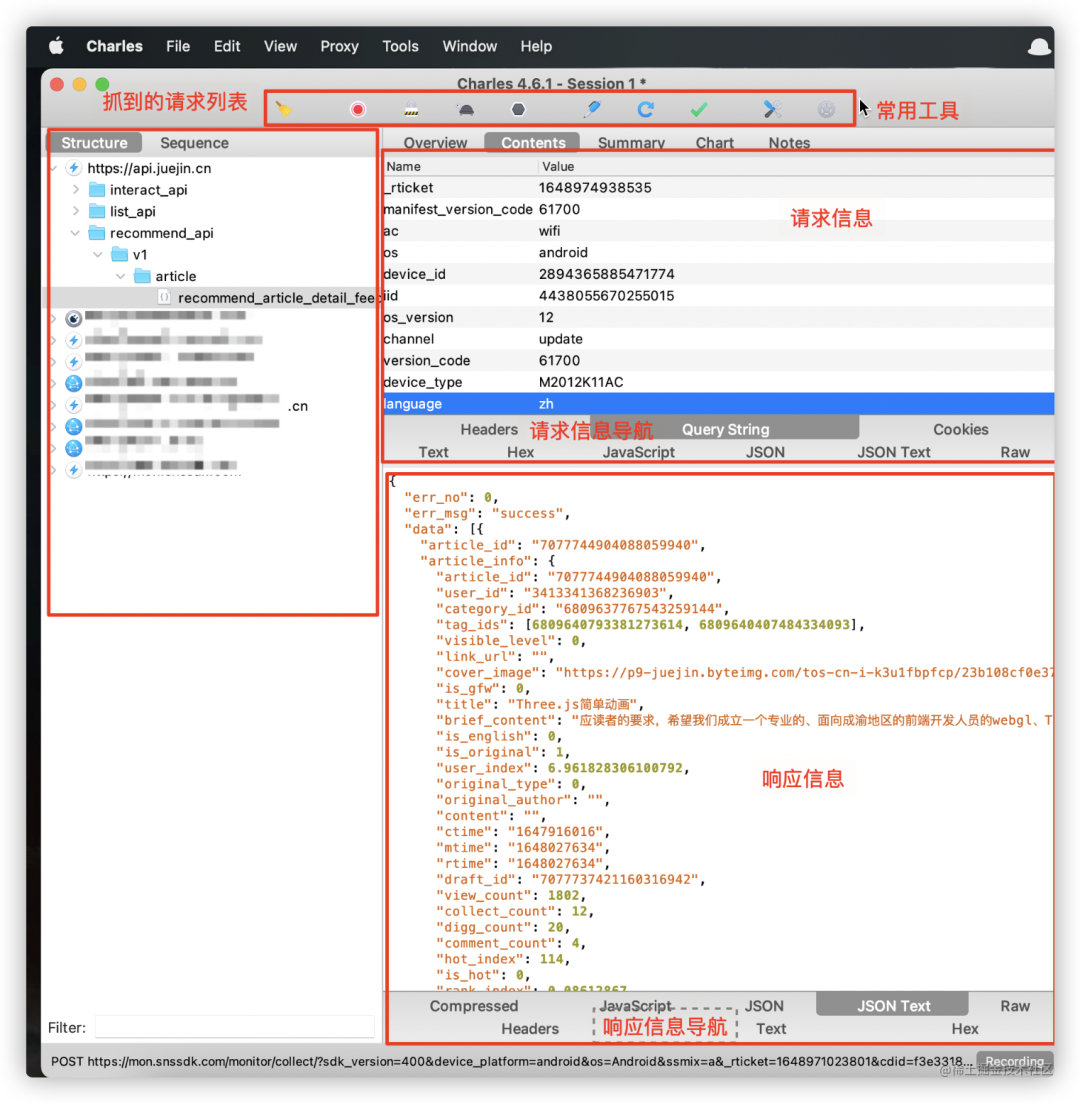
Charles 基础视图介绍

Charles 抓包常用技巧
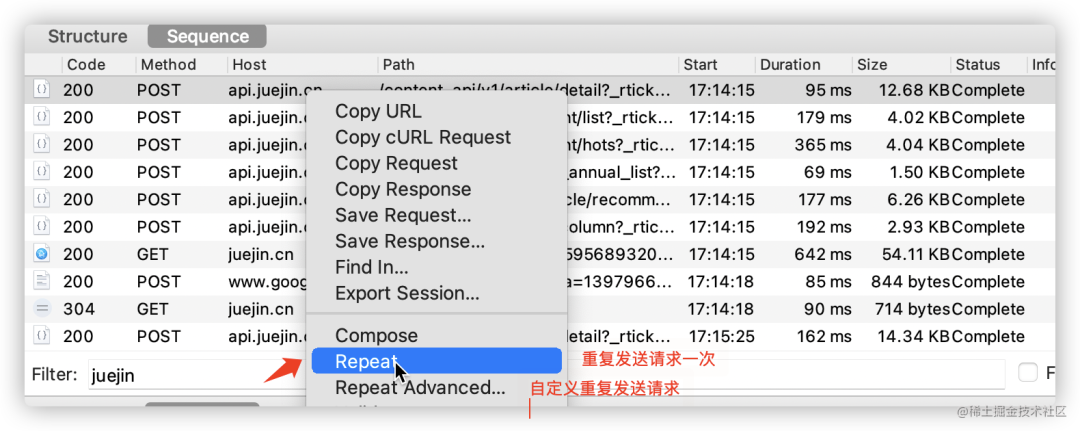
Repeat
通过 Charles 重复发送请求,可以自定义重复发送请求的并发数量或时间间隔,不可修改请求内容。
右键请求接口,会看到 Repeat 和 Repeat Advanced


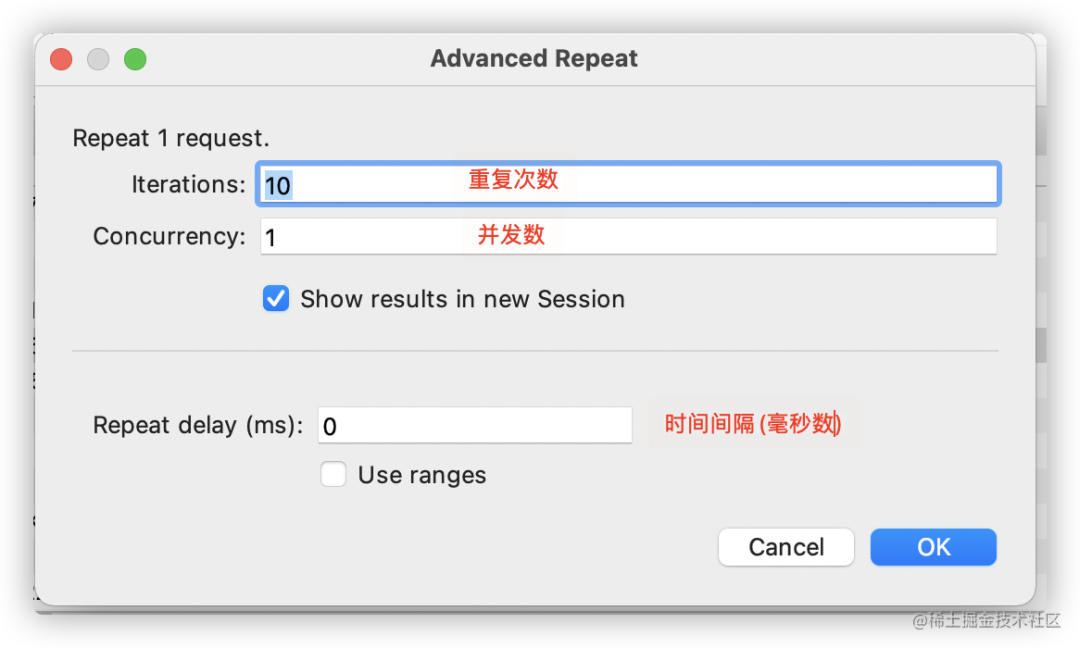
自定义设置完成点击ok,Charles 中会重新打开一个 session 会话按照自定义设置发送请求。
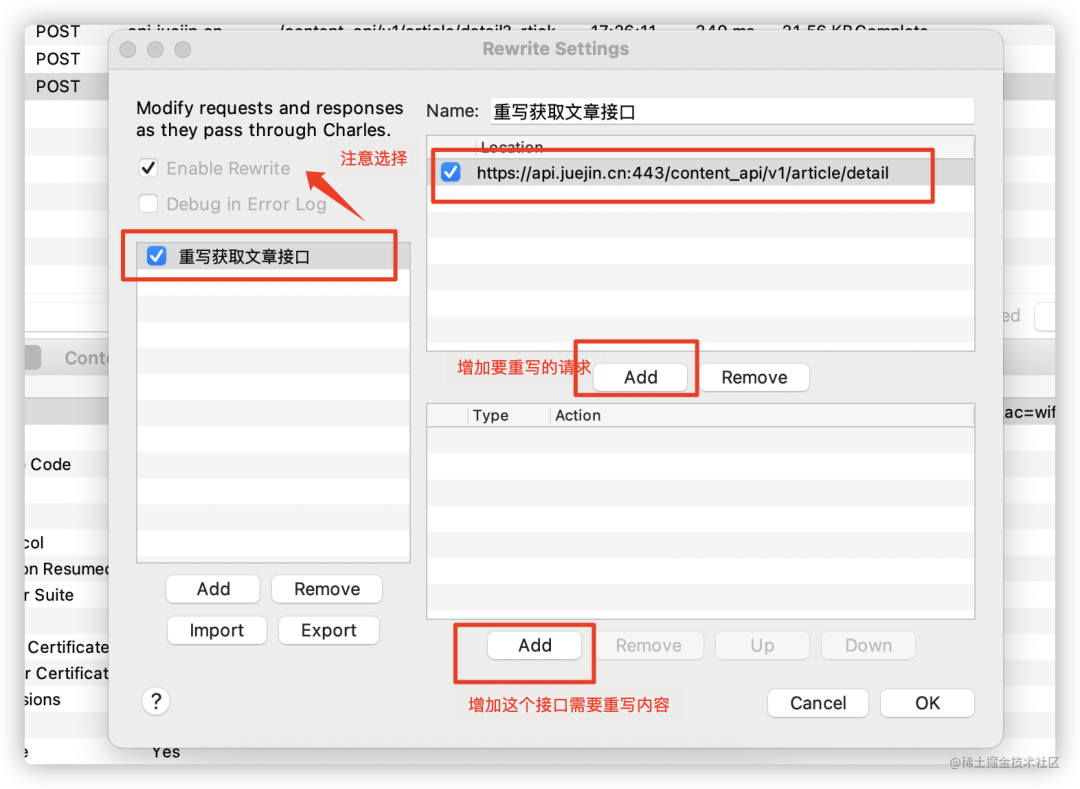
Rewrite
重写请求,主要对某些匹配请求的 header、host、url、path、query param、response status、body 进行 rewrite。
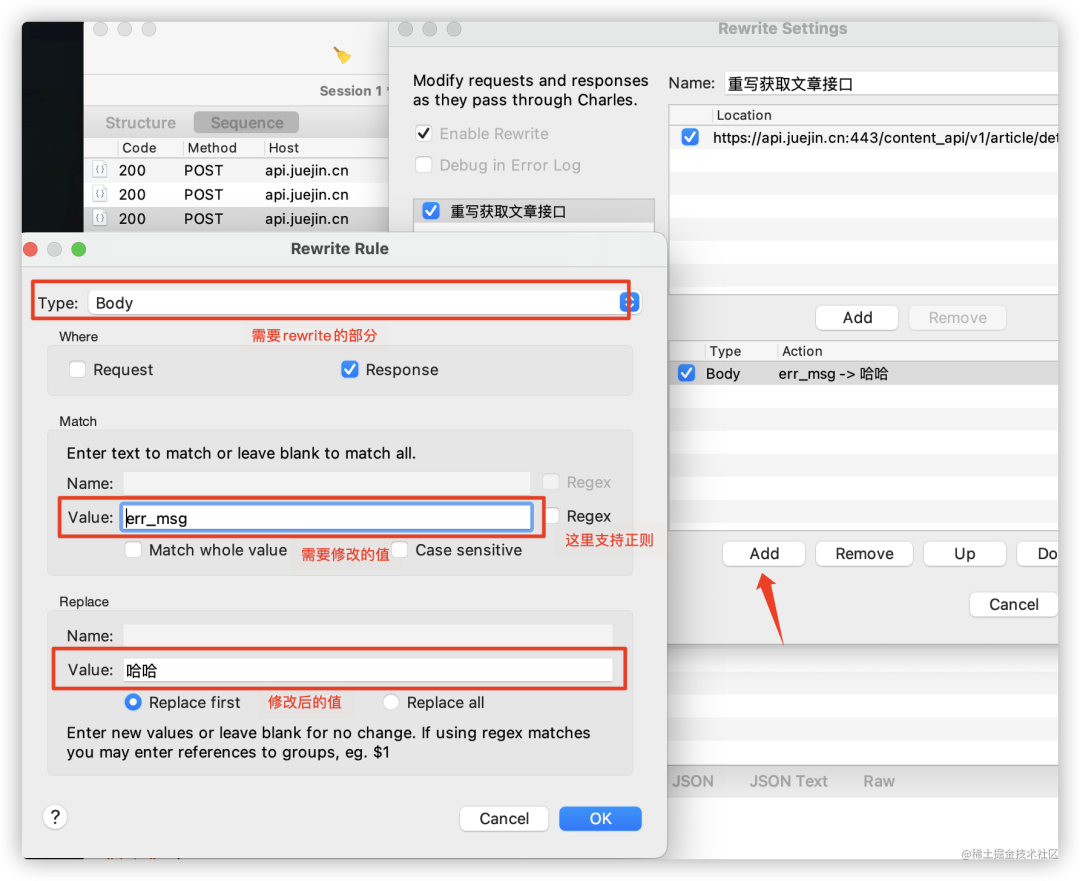
选中 Enable Rewrite --->输入需要重写的接名称--->点击 add 按钮会在侧边栏显示(重写获取文章接口)--->编写添加要映射的接口--->点击 ok

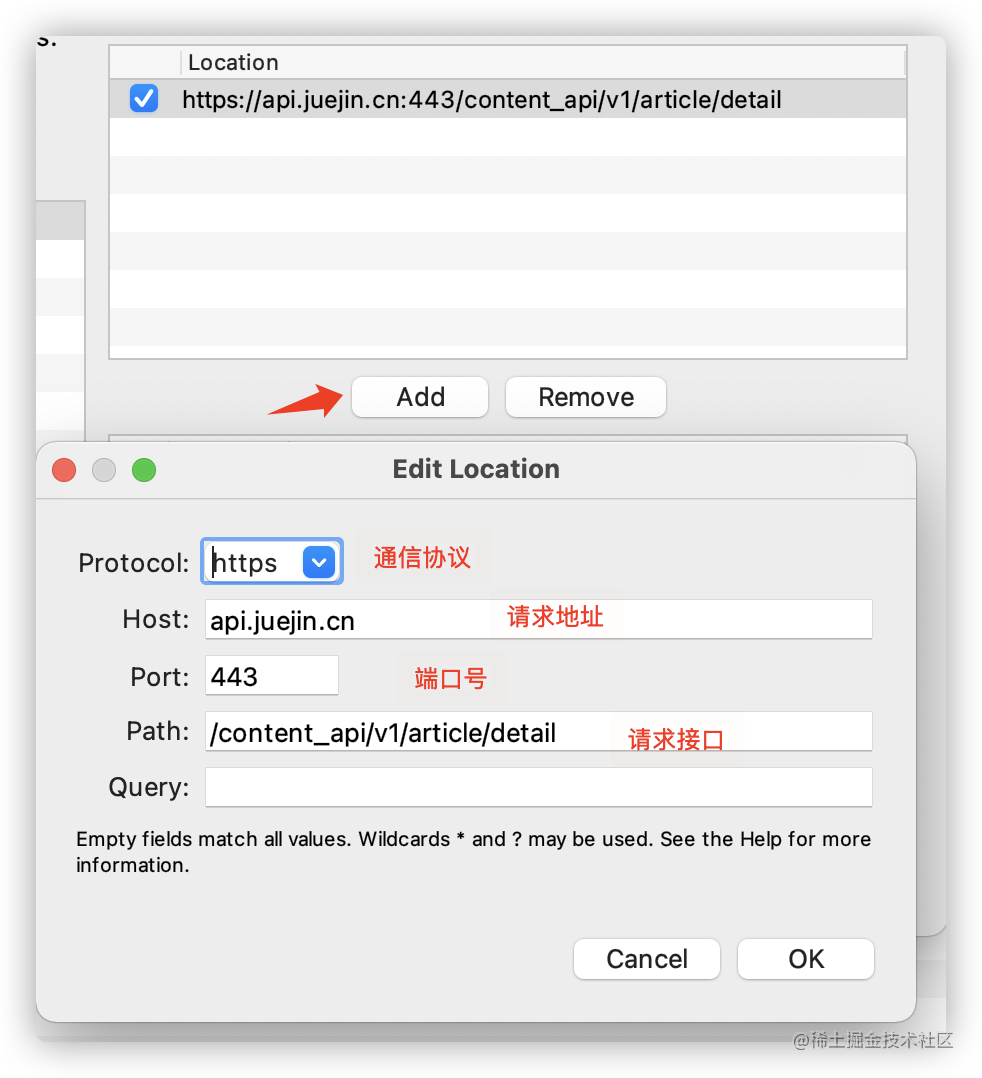
点击右上方 add按钮会弹出下面的页面,编辑要重写的接口地址相关。

接下来点击右下方的 add 按钮,填写需要重写的具体内容

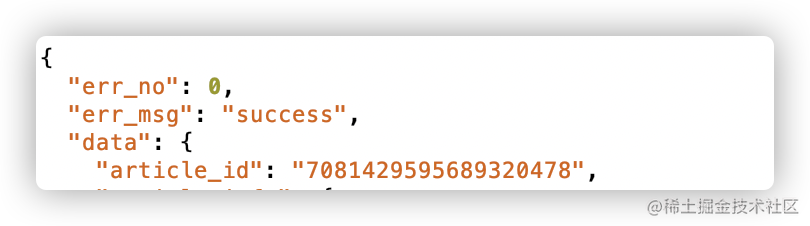
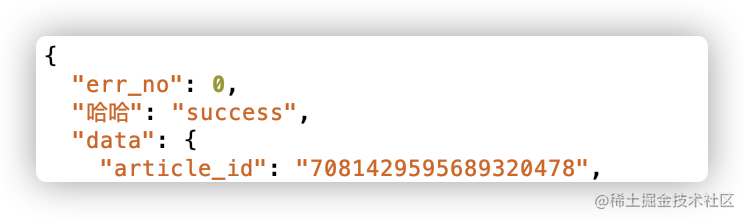
这里使用获取文章接口为例子,重写了响应数据中的 err_msg 字段,修改为哈哈。

重写成功后返回的数据

Map Local
映射本地: 将接口的请求重定向到本地文件 比较常用的一个场景,移动端或者网页端开发者可能用到比较多,类似 Mock 数据
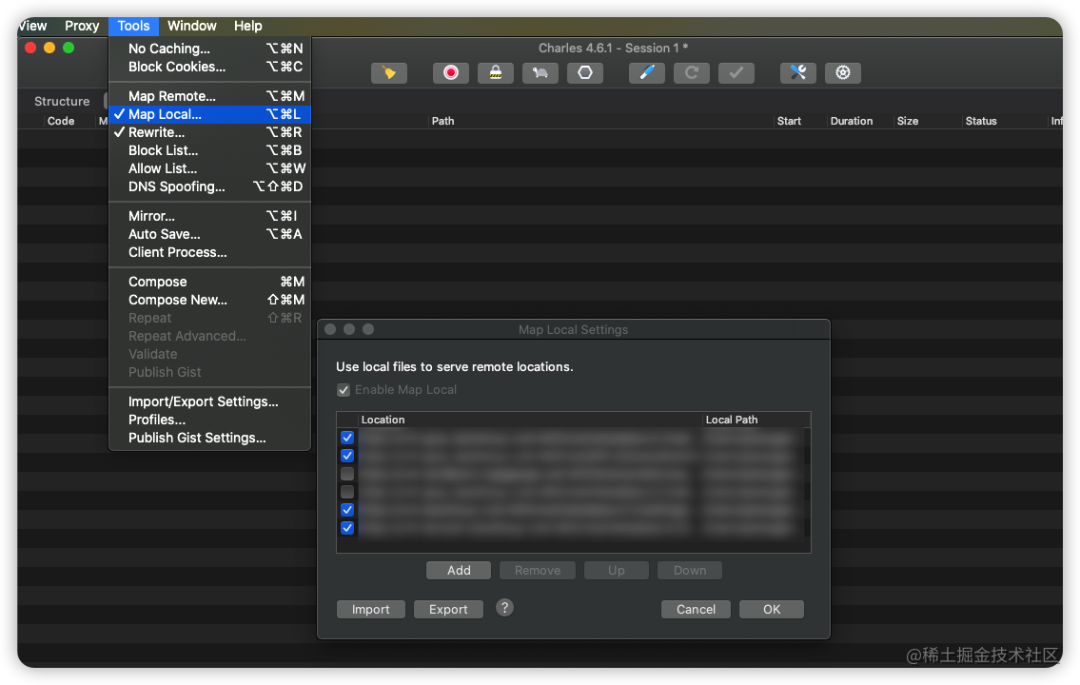
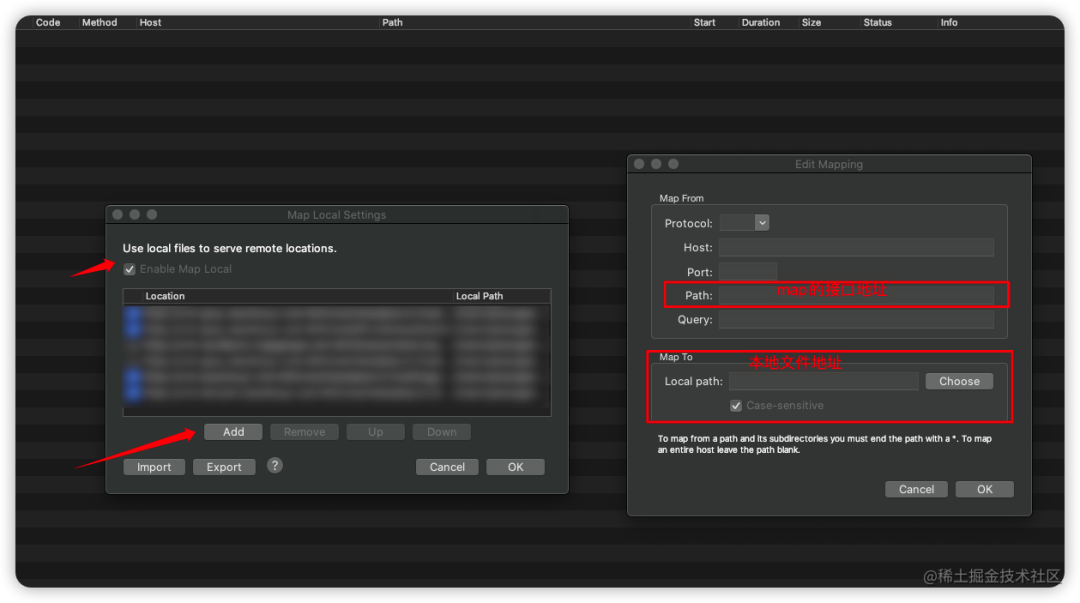
操作步骤:点击顶部工具栏 Tools--->点击 Map Local 弹出如下页面

选中 Enable Map Local --->点击 add 按钮会弹出 Edit Mapping 窗口--->编写添加要映射的接口--->点击 ok

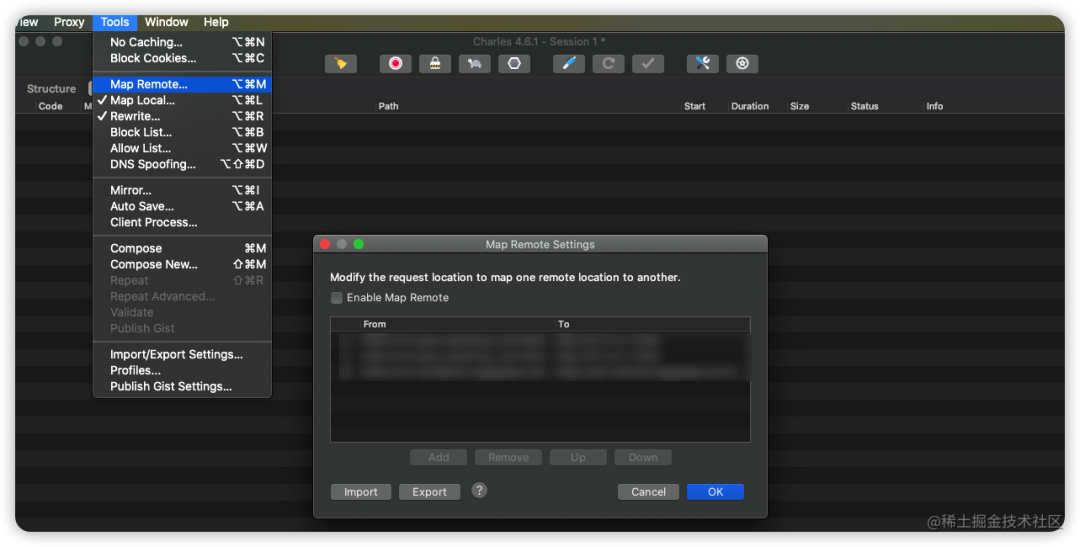
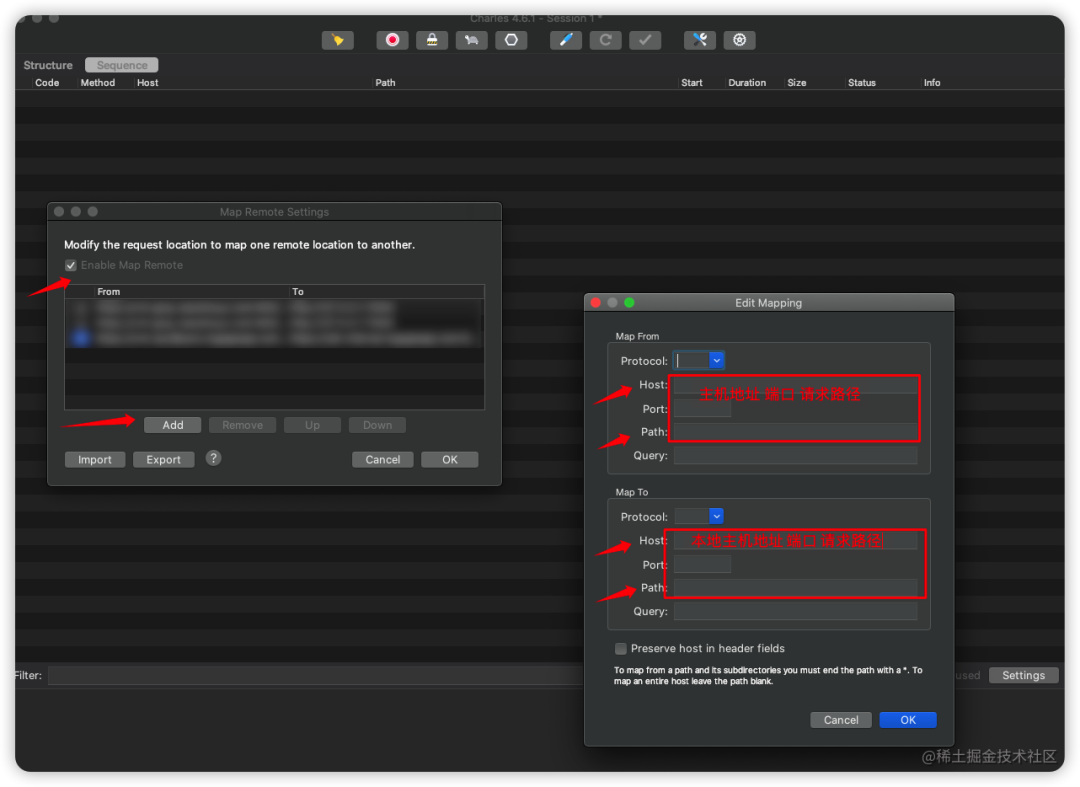
Map Remote
映射远程: 对于后端开发者可用接口调试错误,直接映射到本地代码开发的 127.0.0.1 ,这样可以直接用移动端或者网页端调试真实场景


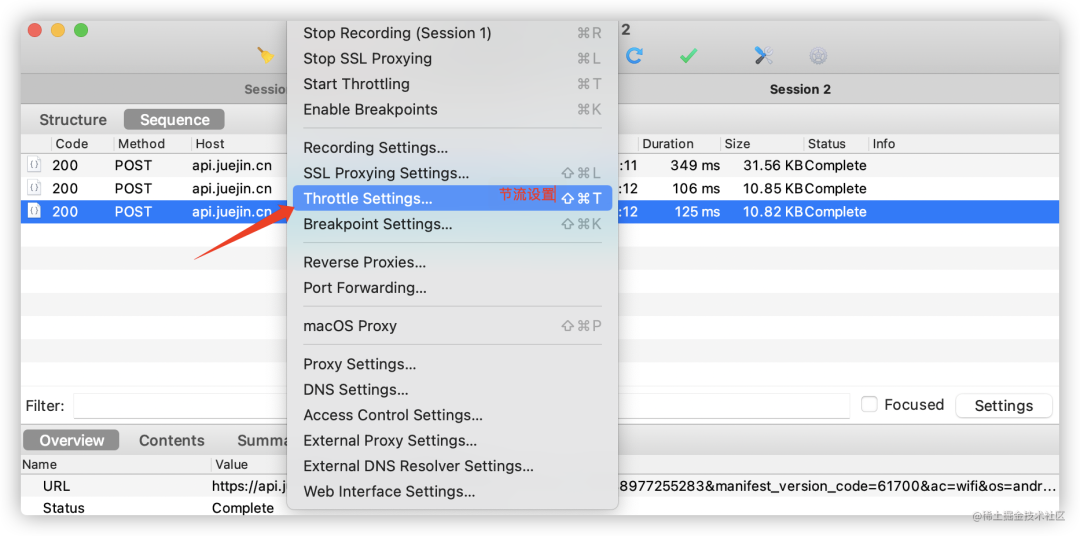
Throttle Setting
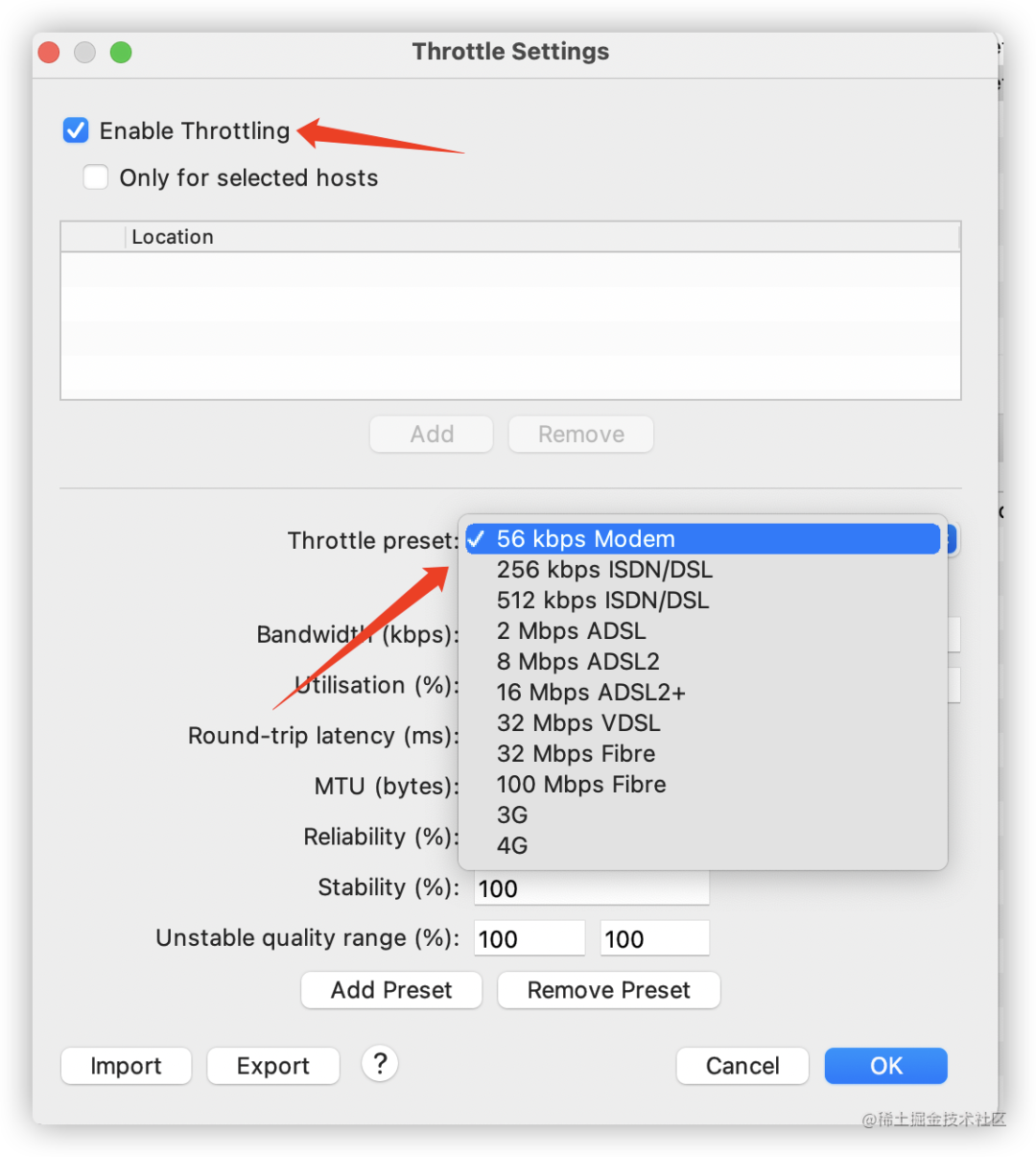
模拟网络环境进行接口请求,点击工具栏--> Proxy--> Throttle Setting


选择 Enable Throtting -->选择要模拟的网络环境-->点击ok
再次调用接口时候就会按照设置的网络环境请求。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
点赞和在看就是最大的支持
