实时可视化Debug:VS Code 开源新神器

关注公众号 前端人,回复“加群”
添加无广告优质学习群
用于在调试期间可视化数据结构的 VS Code 扩展。
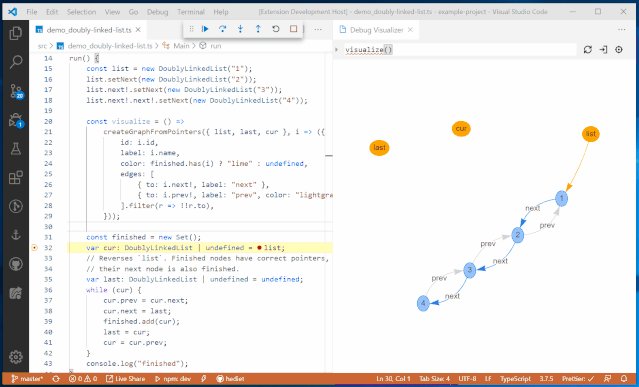
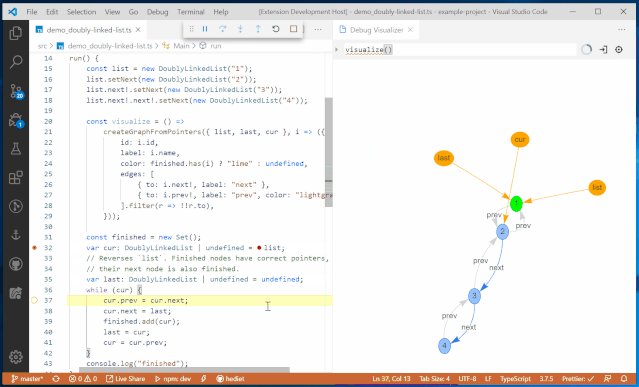
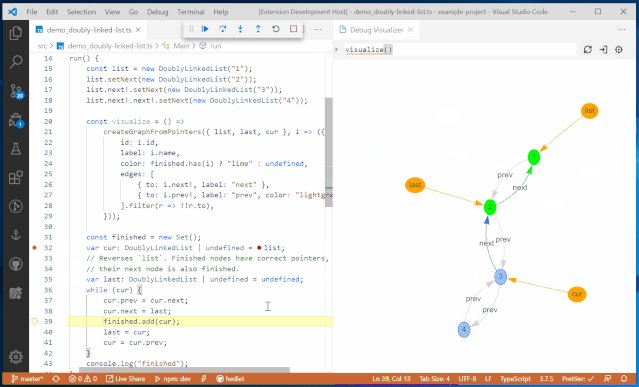
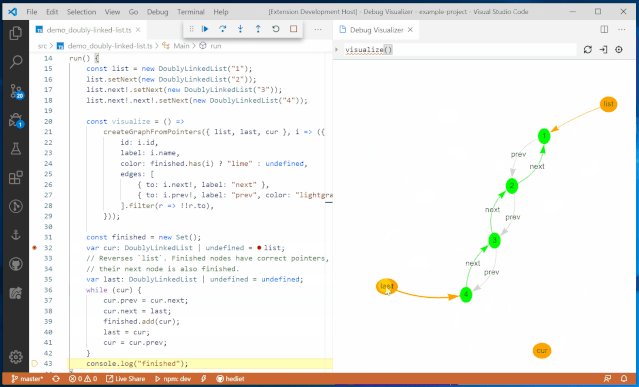
效果图

用法
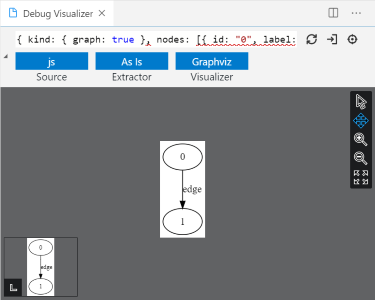
安装此扩展后,使用命令 Open a new Debug Visualizer View 打开新的可视化器视图。在这个视图中,你可以输入一个表达式,该表达式在逐步分析你的代码时会进行评估和可视化,例如
{
kind: { graph: true },
nodes: [ { id: "1", label: "1" }, { id: "2", label: "2" } ],
edges: [{ from: "1", to: "2", label: "edge" }]
}
你可以通过编写自己的函数,从自定义数据结构中提取这些调试数据。请参阅 https://github.com/hediet/vscode-debug-visualizer/raw/master/data-extraction/README.md 以获取 createGraphFromPointers 的文档。
集成式展示台
可视化工具用于显示由数据提取器提取的数据。可视化工具是(大部分)React 组件,位于扩展程序的 Web 视图中。
图形可视化
Graphviz 和 vis.js 可视化器渲染与 Graph 接口匹配的数据。
interface Graph {
kind: { graph: true };
nodes: NodeGraphData[];
edges: EdgeGraphData[];
}
interface NodeGraphData {
id: string;
label: string;
color?: string;
}
interface EdgeGraphData {
from: string;
to: string;
label: string;
id?: string;
color?: string;
weight?: number;
}
graphviz 可视化工具使用 SVG 查看器来渲染由 viz.js 创建的 SVG。

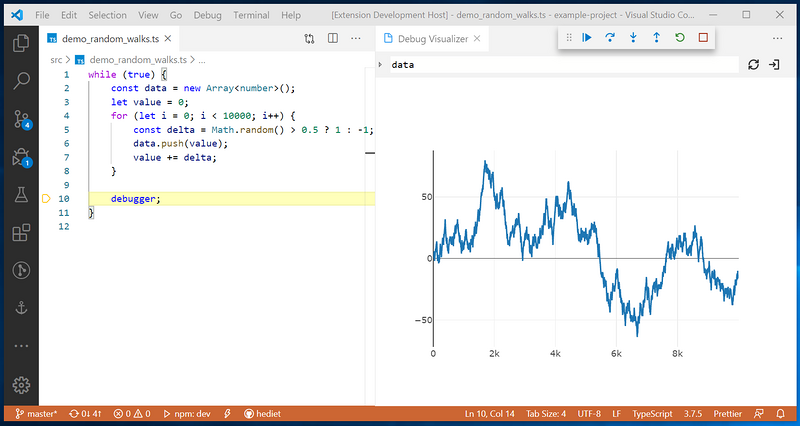
可视化
export interface Plotly {
kind: { plotly: true };
data: Partial[];
}
// See plotly docs for Plotly.Data.
Tree Visualization

插件地址:
https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer

1.如果看到这里,让更多人看到这篇文章,请 转发、点赞、在看
2.关注公众号前端人,回复资料包领取我整理的前端进阶资料包
3.回复加群,加入前端进阶群,和小伙伴一起学习讨论!
评论
