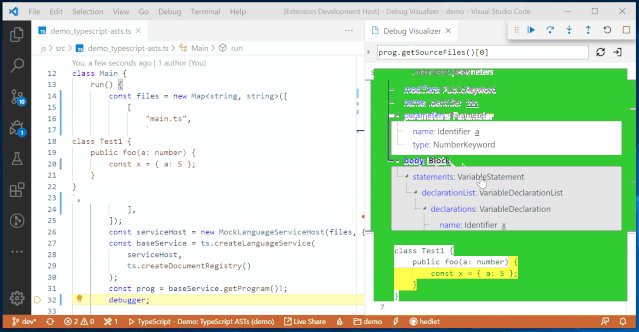
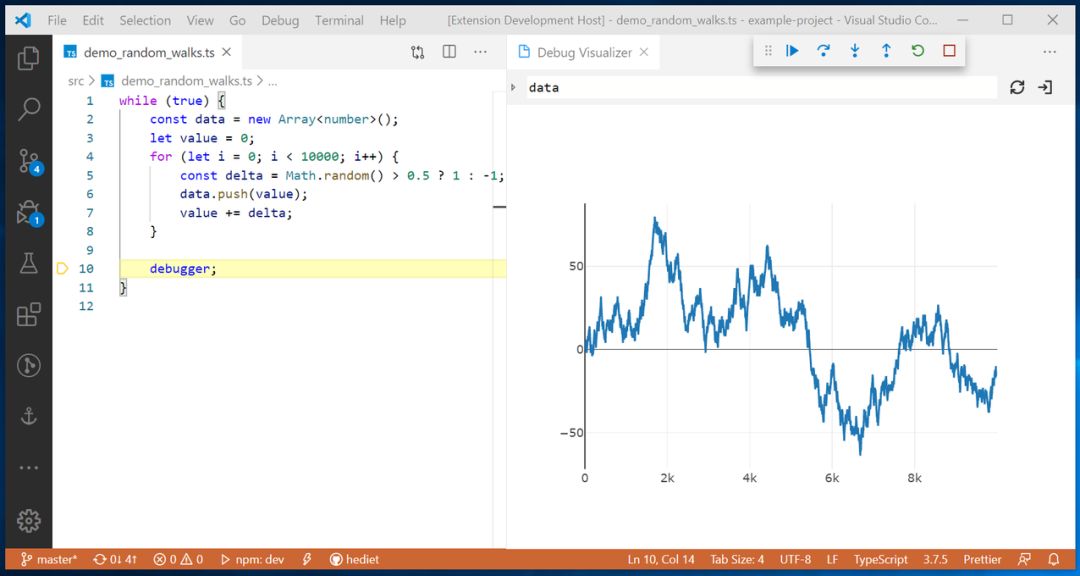
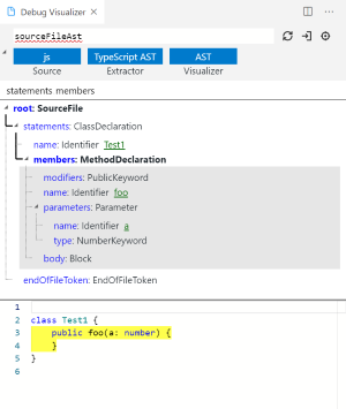
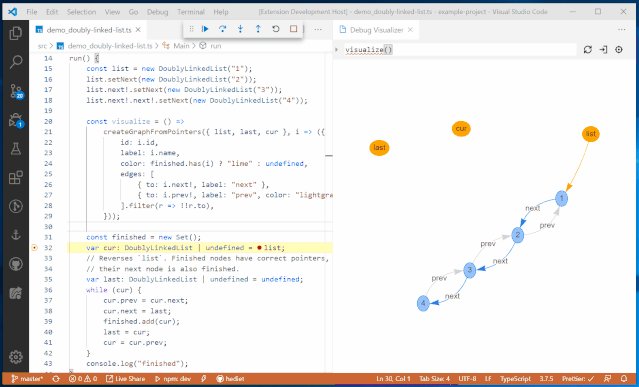
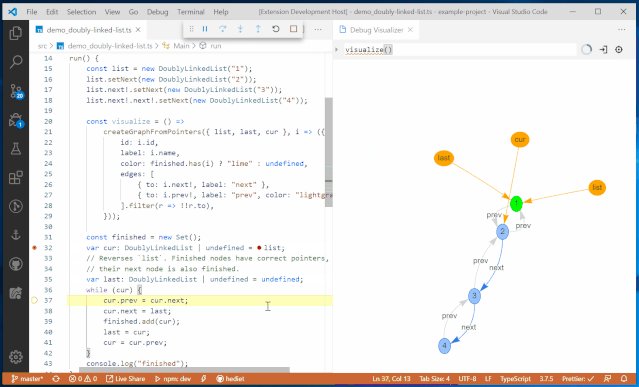
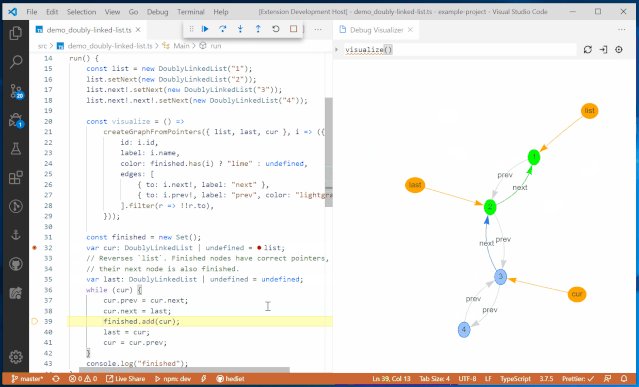
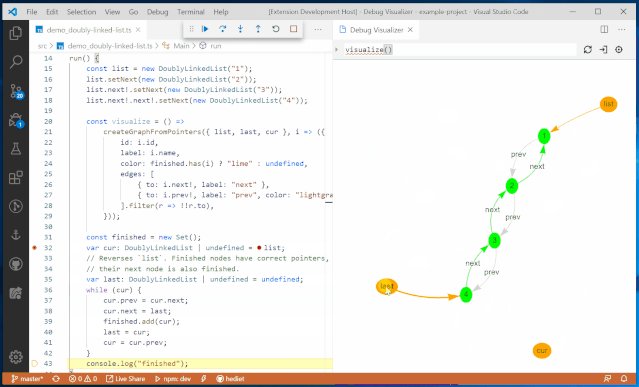
VS Code 强大的开源工具!实时可视化Debug,一键解析代码结构
机器之心报道
参与:思、jamin



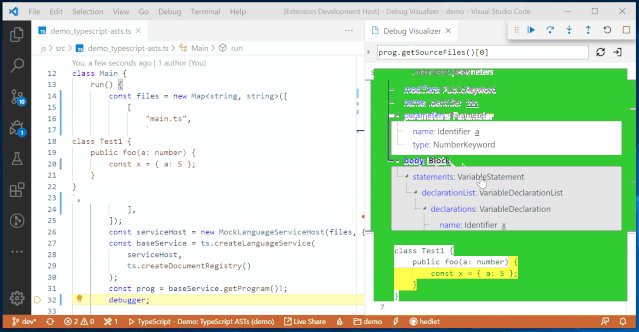
"{ "kind": { "text": true }, "text": "some text\nmore text" }".





推荐阅读:
专注服务器后台技术栈知识总结分享
欢迎关注交流共同进步
评论
 下载APP
下载APP机器之心报道
参与:思、jamin



"{ "kind": { "text": true }, "text": "some text\nmore text" }".





推荐阅读:
专注服务器后台技术栈知识总结分享
欢迎关注交流共同进步