如何用 Processing 修一张美艳的自拍照?| 可视化与生成设计专栏

是一种开源编程语言,专门为电子艺术和视觉交互设计而创建,其目的是通过可视化的方式辅助编程教学,并在此基础之上表达数字创意。
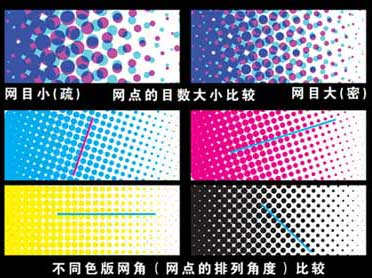
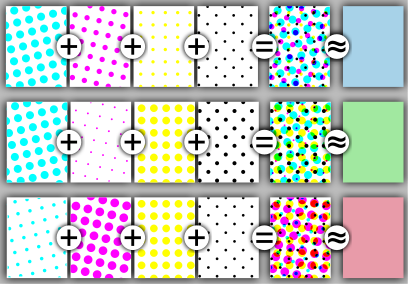
半色调图像(Halftone Image)
指的是通过有规律的圆点表现画面的特殊效果。
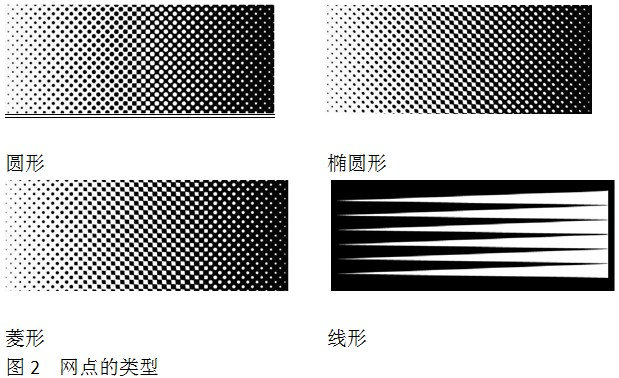
这些基础图形(通常为圆点)可以通过大小、间距等有层次的变化来表现图案中的明暗过渡,使图像的局部平均灰度接近于原始图像的局部平均灰度,从而实现在单色/多色二值呈色设备上的最优再现,常见的加网阳片菲林和阴片菲林以及印刷图像均属于半色调图像。



由于人眼的低通特性,在一定距离观察下,人眼会将空间中接近的部分,视为一个整体,因此人所观察到的图像,会呈现出与连续调图像相似的效果。与之相对应的是连续调图像(Continues-Tone Image)。
由于这里通过明度去控制网点大小,从而去还原图像原本的特征,所以在对于明度变化较丰富的图片最终结果的效果比较好。
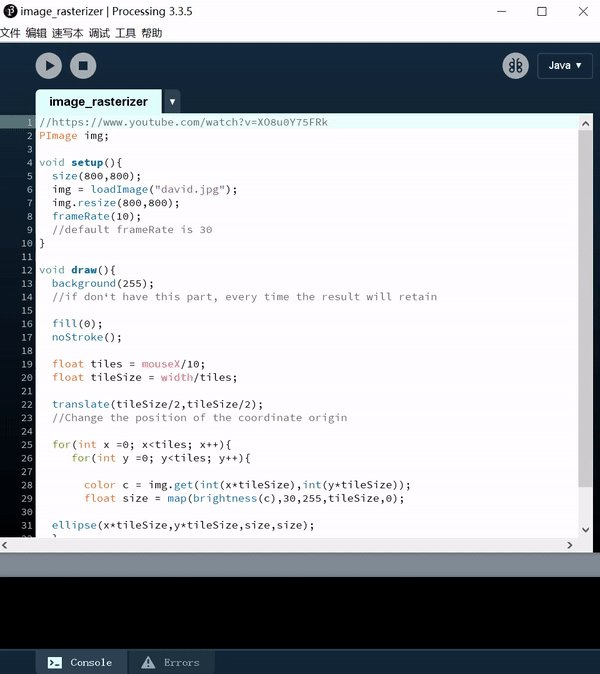
PImage img;//导入库void setup(){size(500,500);//设置画布大小img = loadImage("david.jpg");//加载图片,图片需要与文件处于同一文件夹内img.resize(500,500);//设置图片大小frameRate(10);//设帧速率,默认每秒为30}void draw(){background(255);//如果不写这条命令,每次运行的结果就会保留在背景上fill(0);//圆形填充色为黑色noStroke();//圆形无描边float tiles = mouseX/10;float tileSize = width/tiles;translate(tileSize/2,tileSize/2);//改变原点位置for(int x =0; x<tiles; x++){for(int y =0; y<tiles; y++){color c = img.get(int(x*tileSize),int(y*tileSize));float size = map(brightness(c),0,255,tileSize,0);//拾取坐标点亮度,其取值范围在0~255范围ellipse(x*tileSize,y*tileSize,size,size);//像素点绘制,越亮}}}
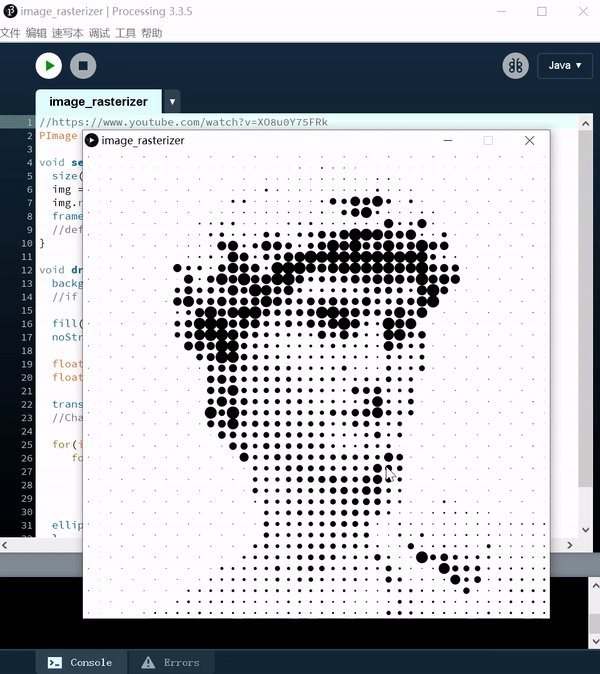
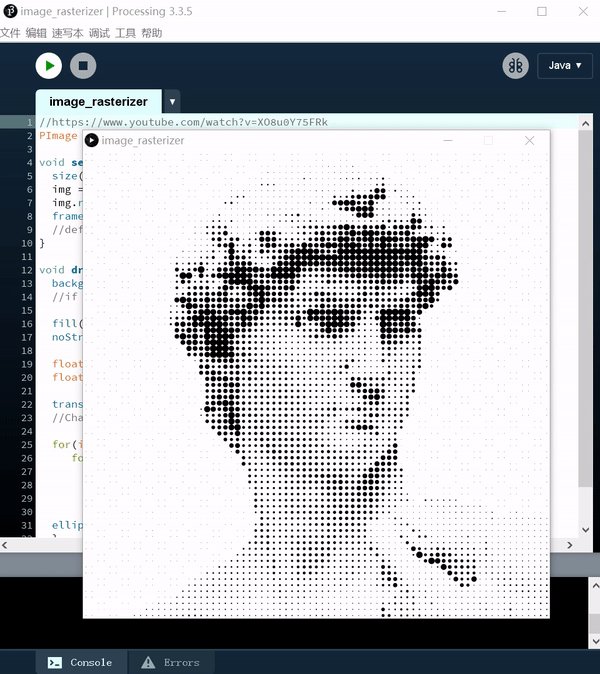
运行结果



评论
