Python趣味编程 | 看看如何用Python生成素描风格的自拍照,并且加上Logo
↑ 关注 + 星标 ,每天学Python新技能
后台回复【大礼包】送你Python自学大礼包
可能对于女生来说,有一张手绘风格的自拍照也是一件值得开心的事儿,或许对男生来说也是一样的道理,今天小编就来分享一下如何用Python来生成一张手绘风格的自拍照,并且加上我们所要用到的logo,我们用到的是Python当中的opencv模块


本方法需要用到的库:cv2、matplotlib。cv2是基于OpenCV的图像处理库,用来对图像进行各种操作,包括图片的旋转翻转、两张图片的合并等等,而matplotlib库则是用来进行数据可视化的模块,相信大家也都熟悉,


介绍一下cv2的三个基本函数:cv2.imread(image),cv2.imshow()以及cv2.imwrite()分别用来读取图片、显示和保存图片
# 读取图片img = cv2.imread('test1.png')# 显示图片cv2.imshow('test1.png',img)cv2.waitKey(0)# 保存图片cv2.imwrite('test_2.png', img)


然后我们来看一下完整的代码
# 读取图片img=cv2.imread("test1.jpg")# 将图像转化成灰度图grey_img=cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)invert_img=cv2.bitwise_not(grey_img)# 对图片进行模糊化处理blur_img=cv2.GaussianBlur(invert_img, (111,111),0)invblur_img=cv2.bitwise_not(blur_img)sketch_img_test=cv2.divide(grey_img,invblur_img, scale=256.0)# 保存好素描风格的图片cv2.imwrite('sketch1.png', sketch_img)
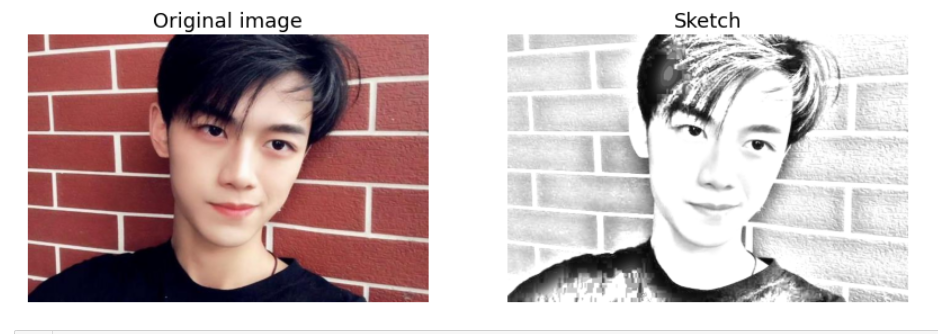
然后来为大家解释一下上面代码的大致意思,也就是在读取图片之后,将彩色的图片转换成灰度图,然后给灰度图进行模糊化处理之后输出,最后出来的结果如下图所示,我们用matplotlib模块中的相关方法将两张图同时显示出来
plt.figure(figsize=(12,8))plt.subplot(1,2,1)plt.title('Original_Image', size=10)plt.imshow(RGB_img)plt.axis('off')plt.subplot(1,2,2)plt.title('Sketch_Image', size=10)rgb_sketch_test1=cv2.cvtColor(sketch_img_test, cv2.COLOR_BGR2RGB)plt.imshow(rgb_sketch_test1)plt.axis('off')plt.show()



素描风格的图片做出来了之后,小编又想,是不是再给图片上一个logo会显得更好一些呢?说干就干,完整的代码如下
# 加载两张图片img1 = cv2.imread('sketch1.png')img2 = cv2.imread('python1.png')# 将logo放在img1的左上角,因此将image的左上角圈出来给logo用rows,cols,channels = img2.shaperoi = img1[0:rows, 0:cols]# 将logo图变成灰度图img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY)ret, mask = cv2.threshold(img2gray, 10, 255, cv2.THRESH_BINARY)mask_inv = cv2.bitwise_not(mask)# 将img1左上角圈出来的区域和logo图合并到一块儿img1_bg = cv2.bitwise_and(roi,roi,mask = mask_inv)img2_fg = cv2.bitwise_and(img2,img2,mask = mask)dst = cv2.add(img1_bg,img2_fg)img1[0:rows, 0:cols] = dst# 显示最后的结果出来cv2.imshow('res',img1)cv2.waitKey(0)cv2.destroyAllWindows()
最后出来的结果我们看一下,

推荐阅读
推荐一个公众号,帮助程序员自学与成长
觉得还不错就给我一个小小的鼓励吧!
评论


