回归 HTTP 协议本质:前端还能做哪些性能优化?
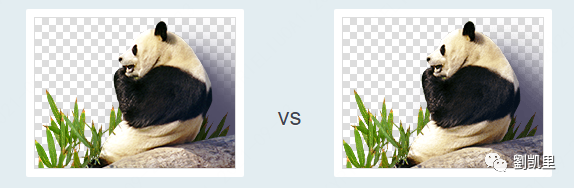
以图片为例:资源体积压缩

 ),浏览器 tab 上的菊花在一直转圈,直到很久才加载完成,为什么呢?因为这个帖子的不仅有很多图片,还都是超清的那种
),浏览器 tab 上的菊花在一直转圈,直到很久才加载完成,为什么呢?因为这个帖子的不仅有很多图片,还都是超清的那种 ,于是用来加载它们的时间就很长了。这里说的“加载”,实际上就是资源通过网络连接从服务端传输到浏览器端的过程。
,于是用来加载它们的时间就很长了。这里说的“加载”,实际上就是资源通过网络连接从服务端传输到浏览器端的过程。

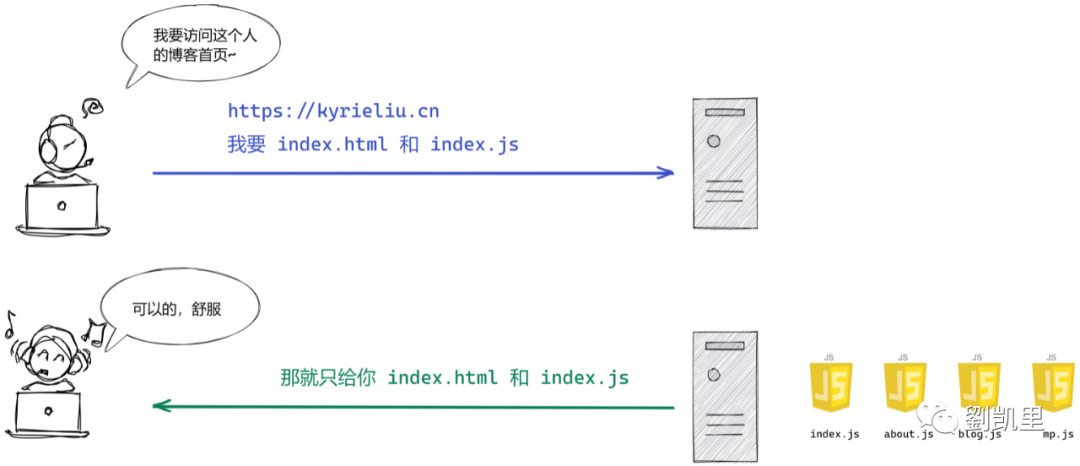
推翻无脑打包:按需加载

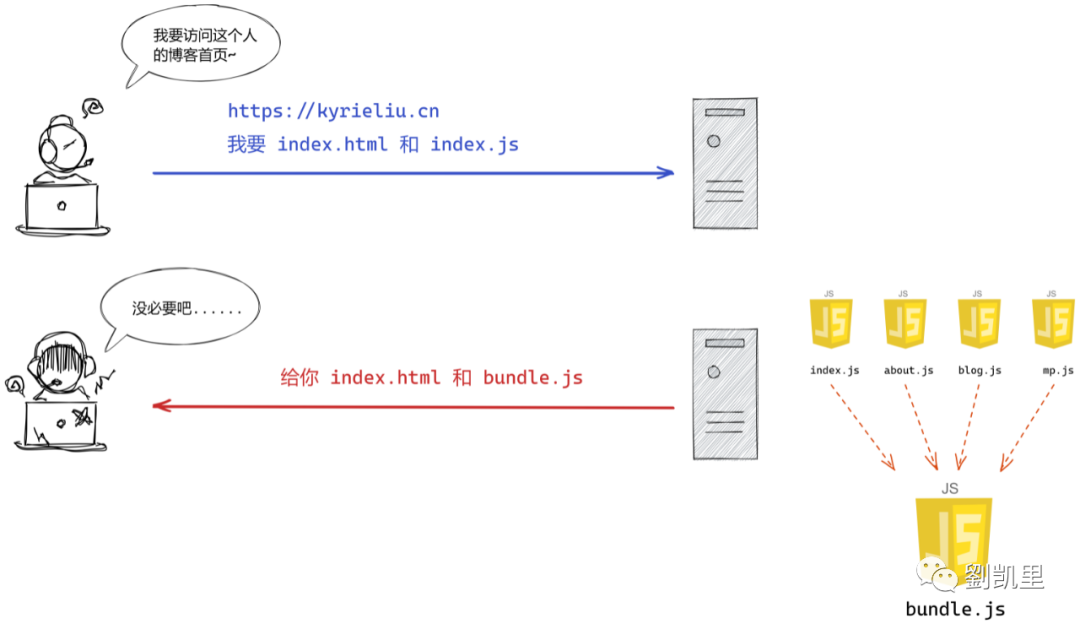
自从进入 HTTP/1.1、HTTP/2 以后,TCP 协议层已经做了很大程度的优化。对于前端来说,请求数量再也不是一个迫在眉睫的问题了 现代前端工程的复杂度今非昔比,复杂的交互逻辑、繁重的第三方依赖,如果再将所有资源文件打包在一起,那打包结果的体积将变得非常大,虽然请求数量得到了减少,但资源的下载速度反而变得很慢,得不偿失


// ...
{
name: 'Home',
path: '/home',
component: () => import('@/components/Home.vue'),
}
// ...
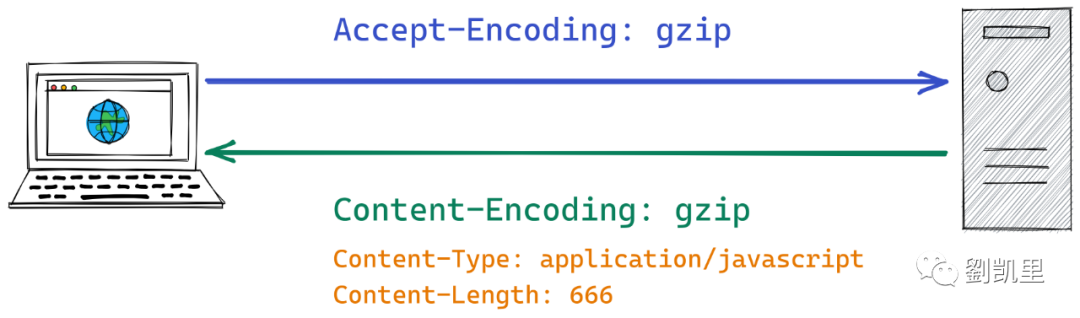
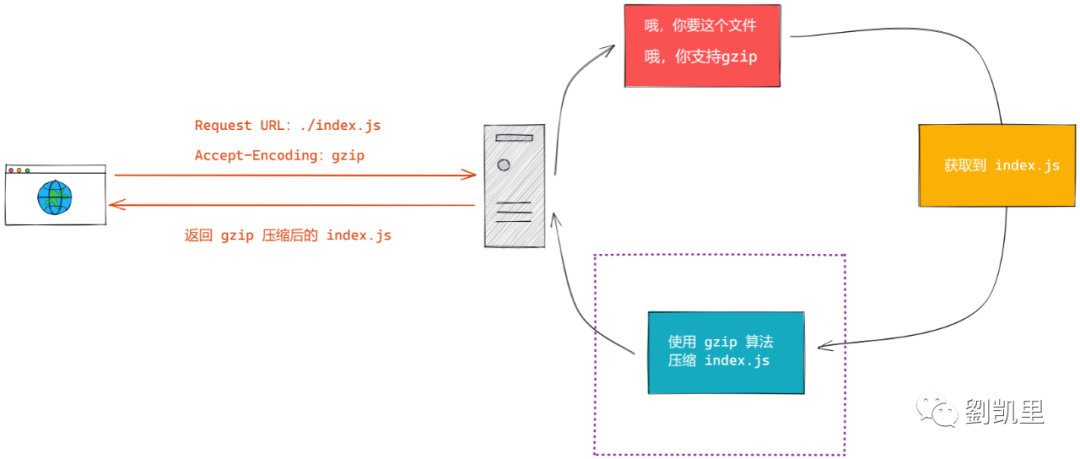
Gzip:服务器端资源压缩
Accept-Encoding,代表了浏览器支持的 HTTP 压缩算法。服务端在接受到这个信息后,会用浏览器支持的压缩算法对报文进行压缩,同时在响应头中附上两个关键字段:Content-Encoding 和 Content-Length,前者表示当前使用的压缩算法,而后者是当前资源压缩后的大小。一般情况下,gzip 能将文本文件压缩为原来大小的 30%,奇效。
# ngx_http_gzip_module
# 开启或关闭 gzip 功能
gzip: on | off
# 设置 gzip 压缩文件使用缓存空间的大小
# 默认值:gzip_buffers 32 4k | 16 8k
gzip_buffers: number size
# gzip 压缩力度,取值范围 1~9
# 数值越小,压缩力度越小,压缩得越快;数值越大,压缩力度越大,压缩得越慢
gzip_comp_level: level
# 匹配浏览器的 UserAgent(支持正则表达式)
# 若命中匹配,则会关闭 gzip
gzip_disable regex
# 开启 gzip 时最低的 HTTP 版本
zip_http_version: 1.0 | 1.1
# 该指令用来指定资源的字节数
# 只有当资源的大小大于这个值时,才启用 gzip 压缩
gzip_min_length: length
如何解决服务端压缩的性能问题
银弹:Silver Bullet,在软件工程领域指一种能解决问题并且没有任何瑕疵的方法。



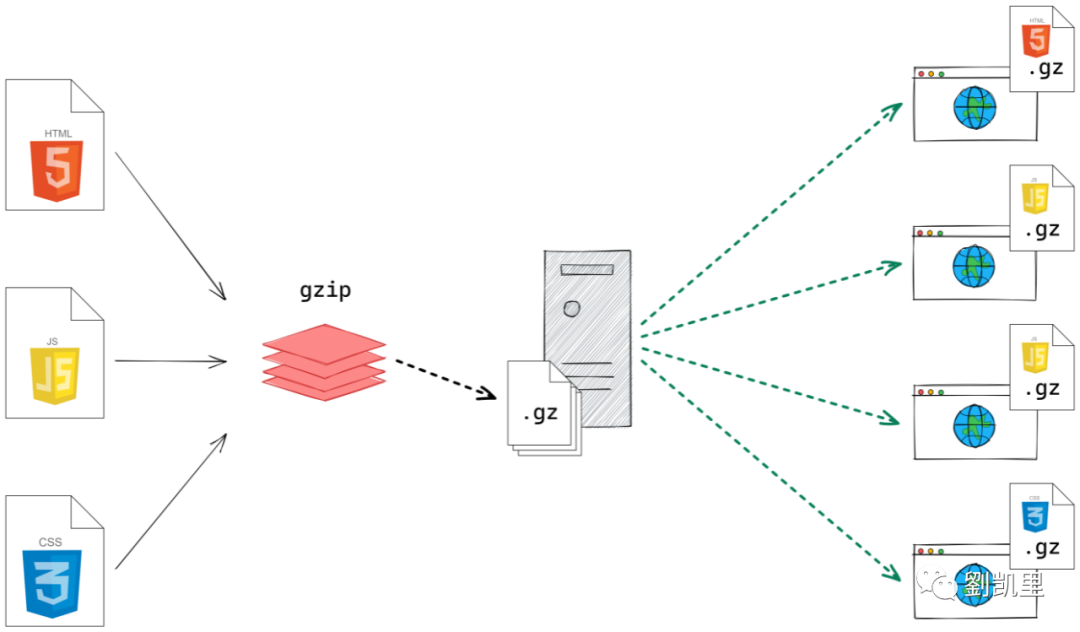
如何在 webpack 中开启 gzip 压缩
compression-webpack-plugin 的插件就行:const compressWebpackPlugin = require('compression-webpack-plugin');
// ...
configureWebpack: {
plugins: [
new compressWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /\.(js|css)$/,
threshold: 1024,
minRatio: 0.8,
deleteOriginalAssets: false,
}),
],
}
// ...
如何在 vite 中开启 gzip 压缩
1 + 1,那在 vite 中开启 gzip 的难度就是 1 本身:import viteCompression from 'vite-plugin-compression';
// ...
plugins: [ viteCompression() ],
// ...
vite-plugin-compression 这个插件本身提供的配置是有默认值的,而这些默认值刚好满足我们基本的要求,所以就有了开箱即用的假象(大多数号称“开箱即用”的插件或工具,几乎都是因为默认值比较抗打罢了...)。最后
不过,在性能优化这件事情上,没有所谓的“一招鲜吃遍天”,我们应当在实际工程中思考并产出符合业务要求且回归技术本质的优化方案,要讲究因地制宜。
关注后星标🌟,成为我的特别读者
评论
