D3 实现《天龙八部》人物关系可视化
点击上方 月小水长 并 设为星标,第一时间接收干货推送
一点碎碎念
《天龙八部》是金庸老先生的一部经典古装武侠爱情小说,1997 年由香港无线电视台拍摄成同名影视剧,李添胜执导,黄日华、陈浩民、樊少皇、李若彤、联袂主演。该剧讲述的是面对乱世,萧(乔)峰、虚竹、段誉三人开始了非同寻常的江湖生涯,遇见了诸如天山童姥、慕容复、大轮明王、丁春秋、游坦之、四大恶人等各色高手,生死情仇、爱恨别离、民族大义在因缘际会中施展等故事。

义薄云天乔帮主

钟灵毓秀
实现效果
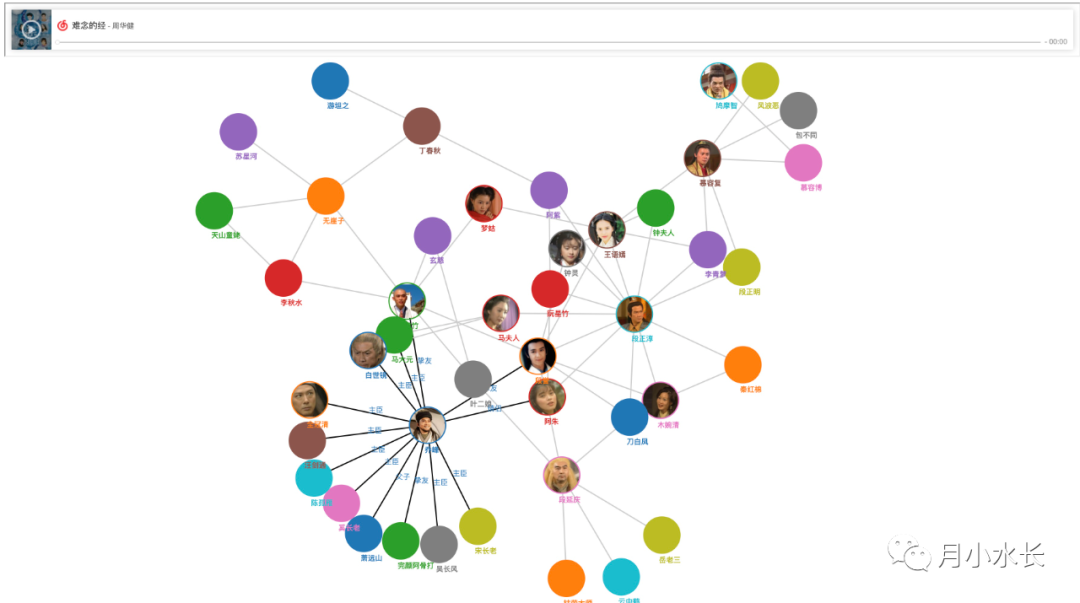
po 个成品图

如上图所示,最上面的嵌入的网易云音乐标签,播放的正是《天龙八部》主题曲《难念的经》,下方就是可视化的具体区域。
给主要人物都配了剧照,并在圆形图片下标上了名字,其他的一些人物直接上纯色,这个色彩搭配还行hhh,一来突出主次,二来图片太多的话,网页打开可能会很慢。
当点击某个人物的头像的时候,会加粗所有与该人物有关的关系线,关系线上标注了人物之间的关系,最开始我是直接默认标注人物关系的,但是密密麻麻不太友好。
最后一点,整个可视化关系图是可以拖拽的,这是 D3 赋予的能力。具体可以参考下面这个视频,由于有 BGM,加大音量食用风味更佳~
如何实现
那么这样一个还算有点酷炫的作品,是如何实现的呢,俗话说,授人以鱼不如授人以渔,列出所有需要用到的知识或技术点
html/css/js 基础,这个基础,意味着,不需要学完整个知识框架,只需要花十分钟过一遍,用的时候知道在哪看就行。
d3js ,d3 是 一个前端可视化框架,相比较 echarts,它是一个比较底层的一个框架,更高层的 dash 就是基于 d3js 的,在这里主要用到 d3 经典的 select-data-join(版本较老的 d3 叫 select-data-enter-append/update/remove) 编程范式思想、d3 的力导向图以及鼠标事件这三大块知识点。
that's all, Thanks for your attention!
