为了不写接口文档,我肝了个 IDEA 插件!

前言
写代码的快乐,在于通过一顿猛如虎的操作,实现了自己设计的逻辑流程。(也可能并不是很快乐!)
这时候,你以为就可以关机么?
还有接口文档没写呢!
哈?

开始进入无限 CV 模式,各种请求参数、必填非必填、请求返回示例!
几分钟后…… 🤬🤬🤬

我要写个 IDEA 插件,以后再也不想手写文档了!
下面,来看看我肝出来的插件吧!
1
功能介绍
插件名字必须得先介绍,Doc View,有兴趣的小伙伴直接在 IDEA 中搜索插件即可。
Controller/Dubbo 接口文档生成 支持 Validation、Swagger 等注解 Markdown 接口查看、预览、复制、导出 支持自定义生成接口的 Markdown 模版 支持界面编辑文档、注释、并同步保存到代码注释中 支持在编辑实体界面, 将实体复制为 Json 字符串 支持上传文档到 YApi 支持自定义配置
功能就不留悬疑了,直接介绍出来,下面用再用图文介绍下,毕竟干巴巴的说文字介绍,也太么得感情了!
2
主界面

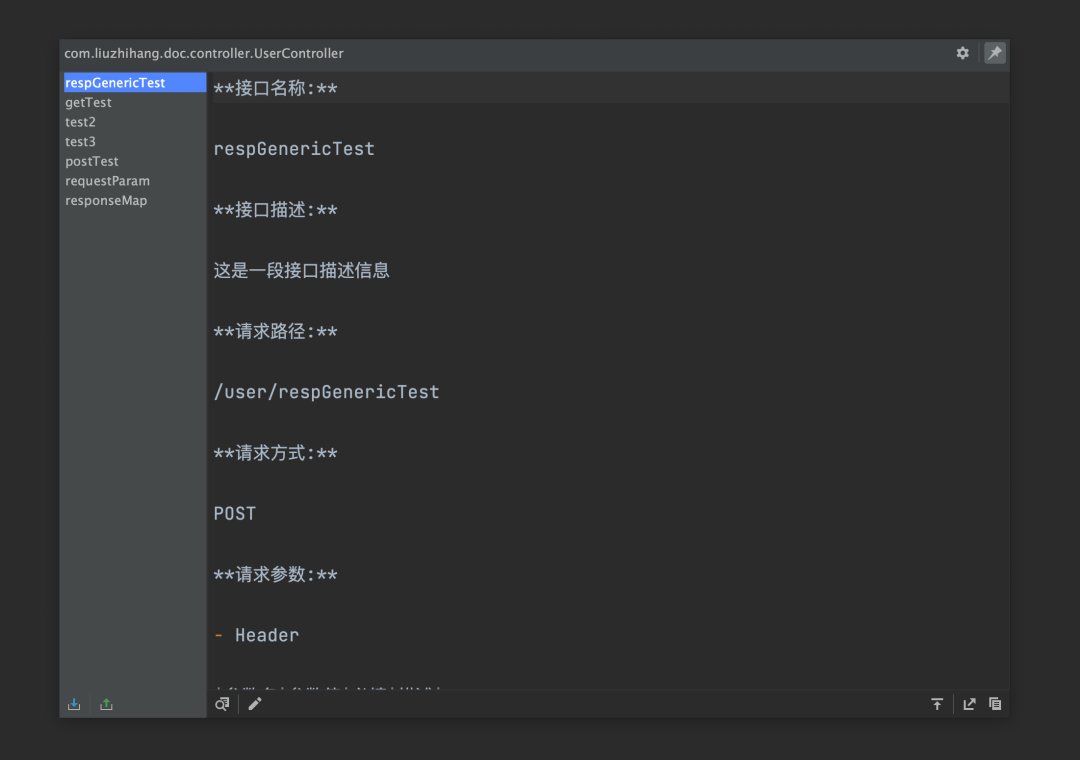
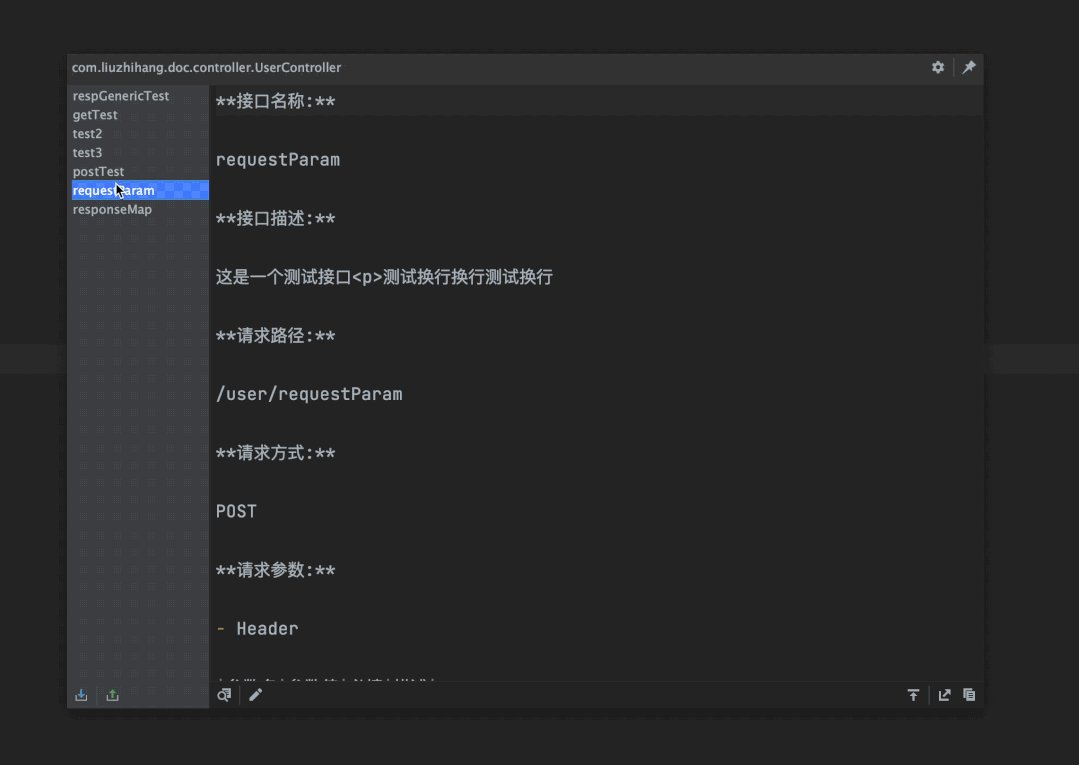
生成 Markdown
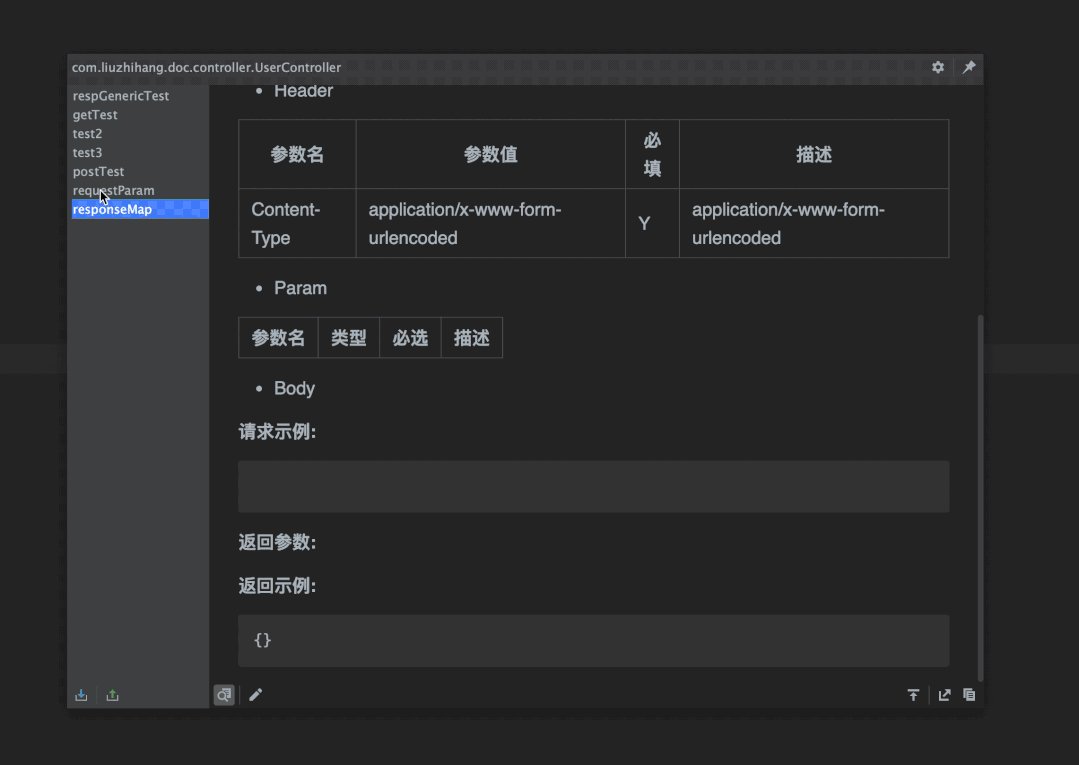
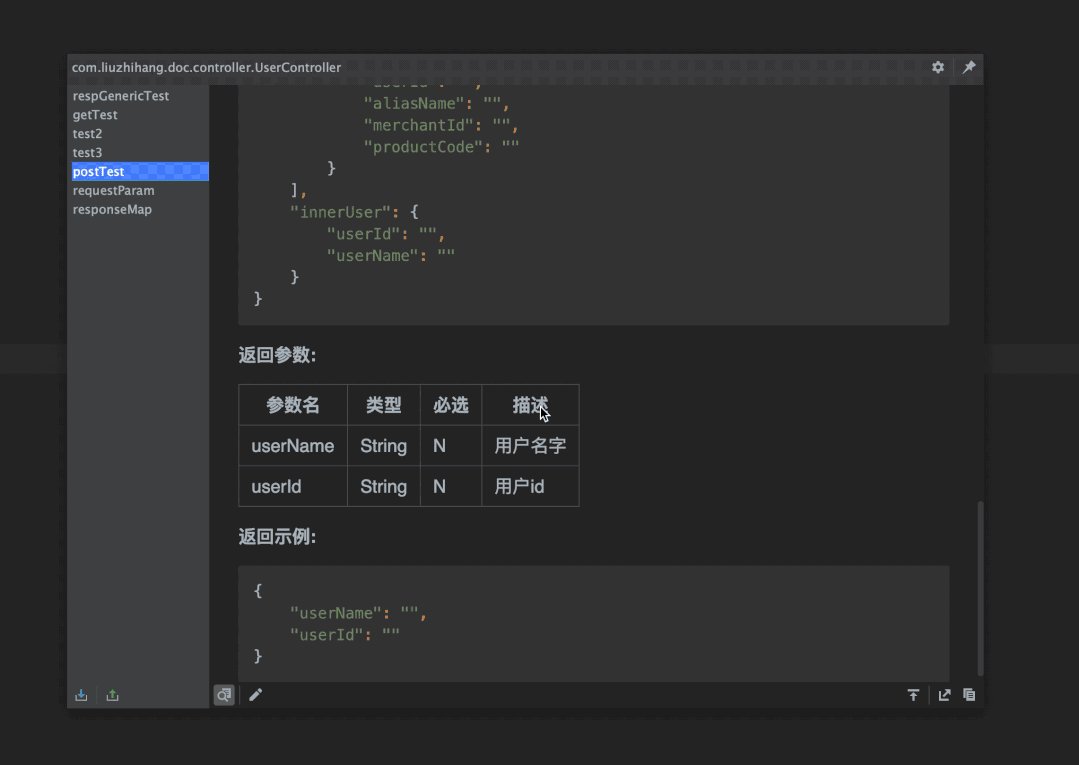
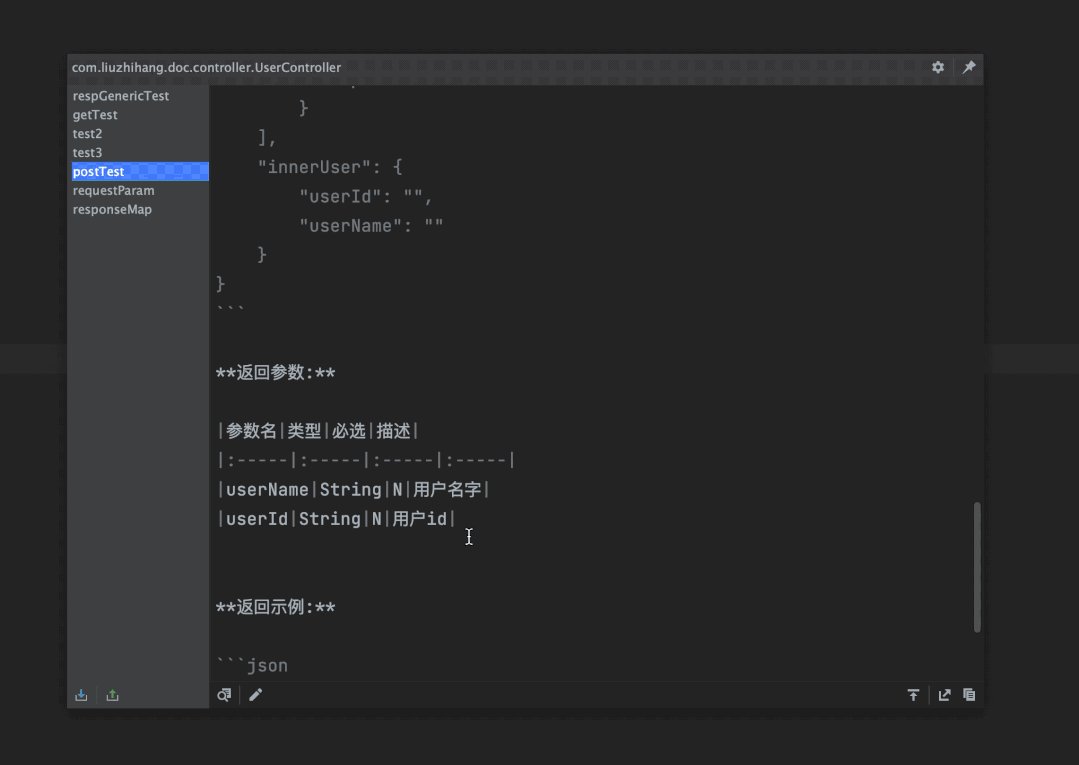
生成 Markdown 文档包含:接口名称、接口描述、请求路径、请求方式、请求参数、请求示例、返回参数、返回示例。
这些全都是根据方法的注释、注解、出参、入参解析出来的
小伙伴想看源码或者提交 PR,文末有 github 地址。
为什么生成 Markdown?
因为格式比较好看,并且很容易转换为 Html、PDF、Word 等格式。
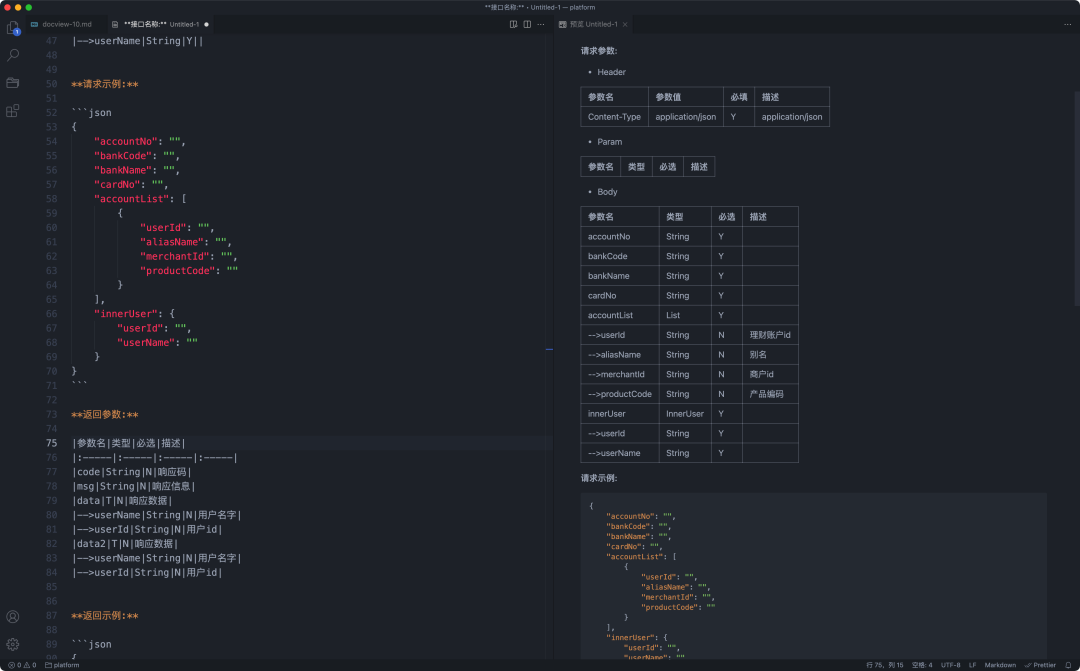
直接将 Markdown 文本复制到 VS Code,预览图如下:

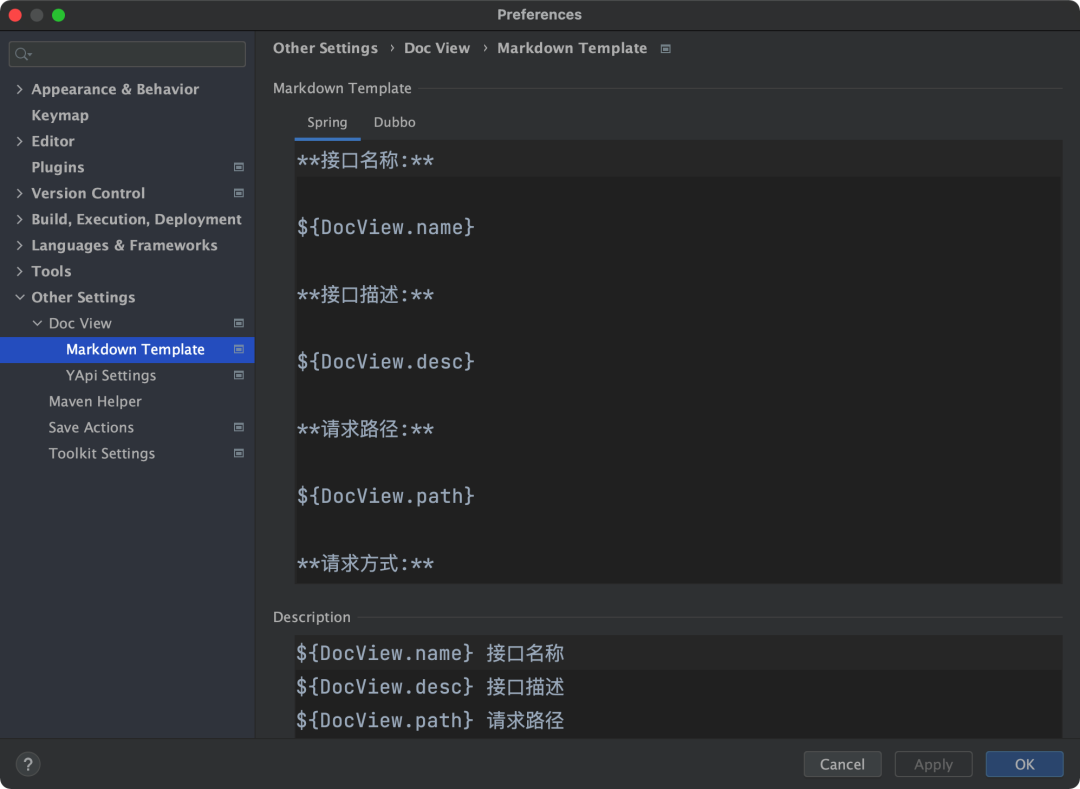
自定义 Markdown
这里也是支持一定程度上自定义 Markdown 的格式的。

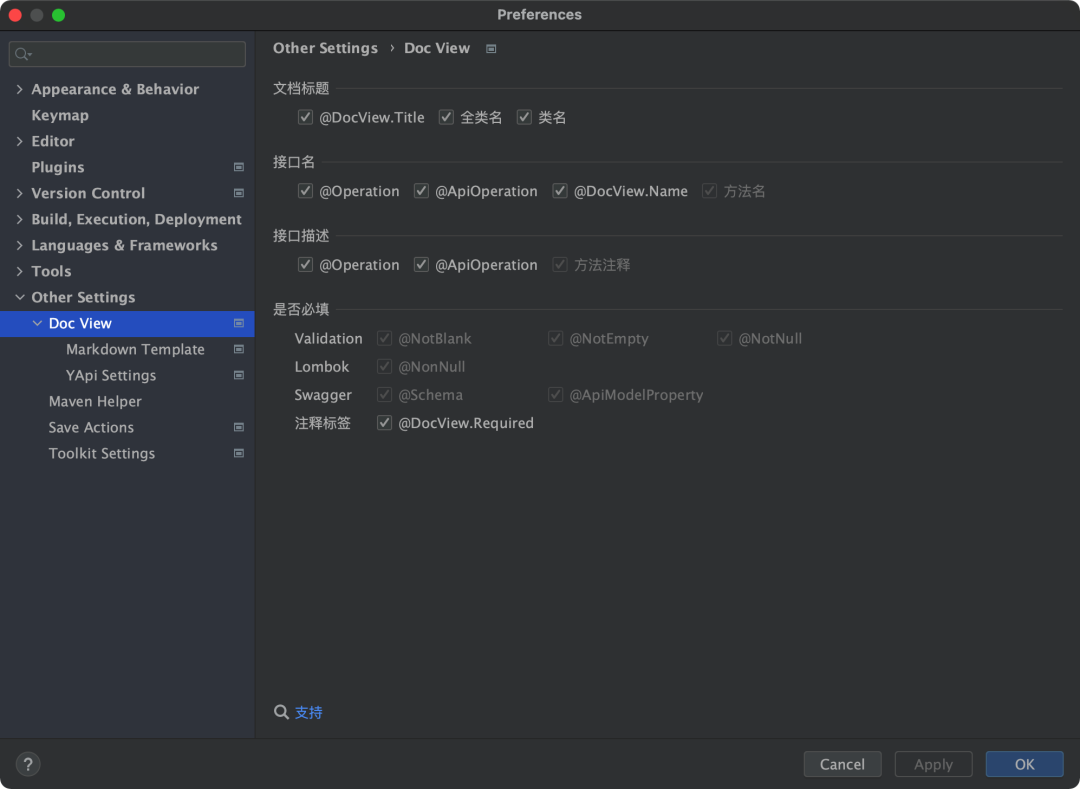
可以在 IDEA 设置选项中,找到 Doc View 的相关设置,进行自定义 Markdown 的样式。
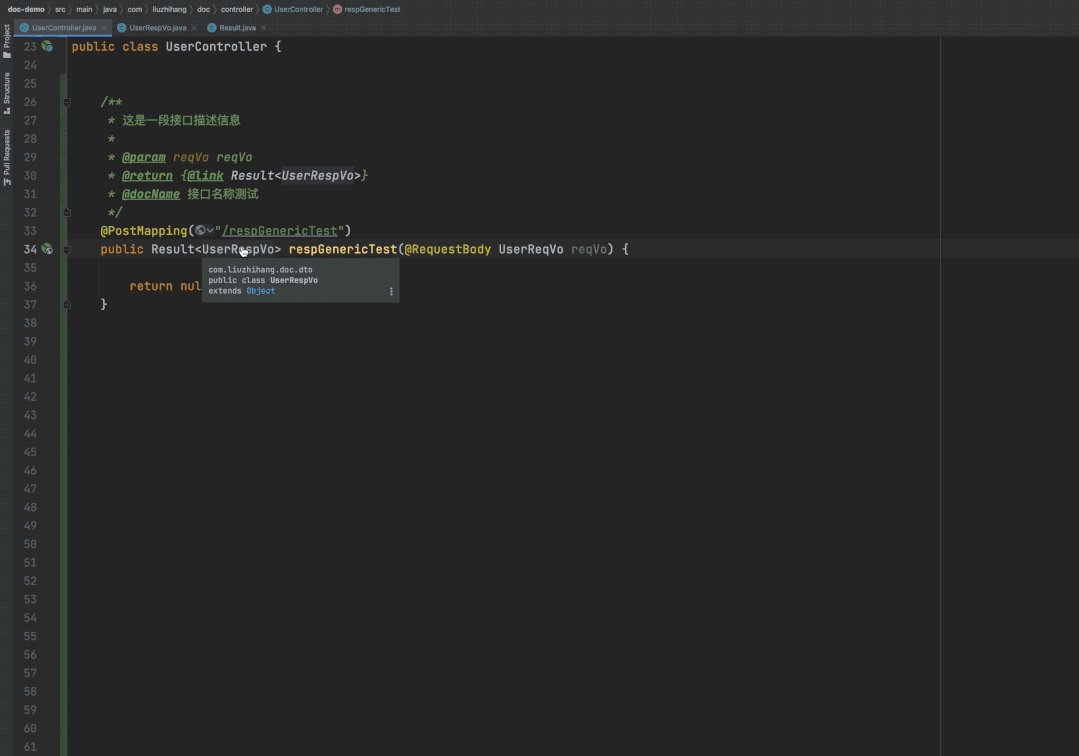
字段注释设置
这里支持 Swagger3、Swagger、注释 tag 的方式设置相关信息。

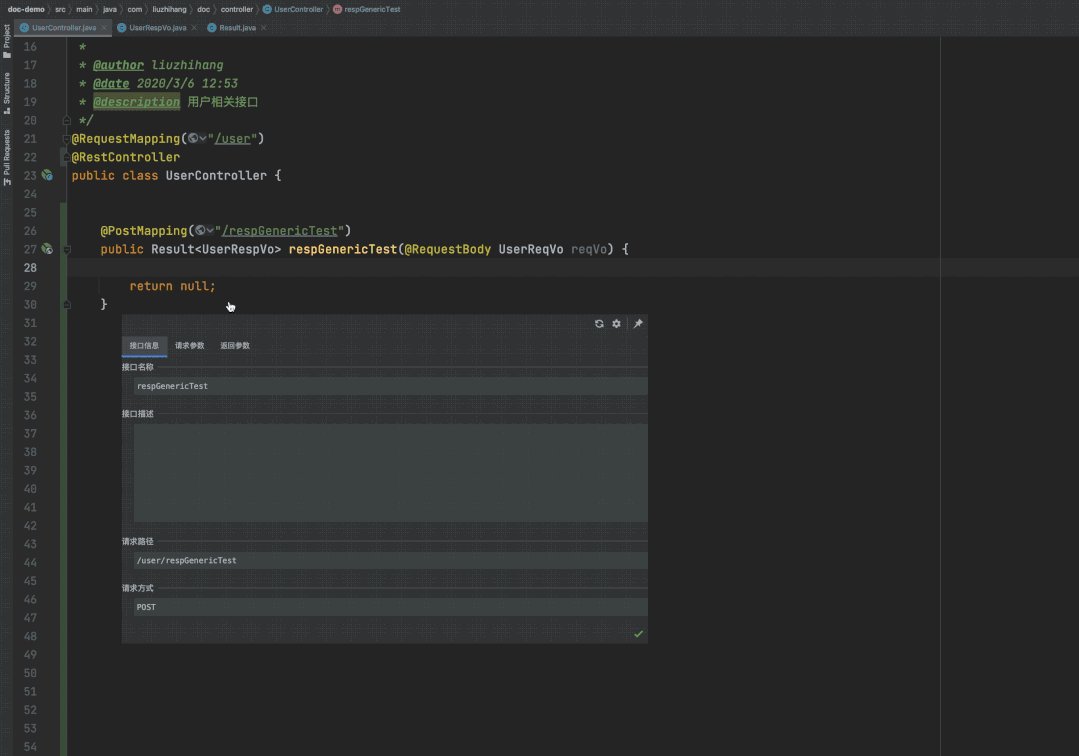
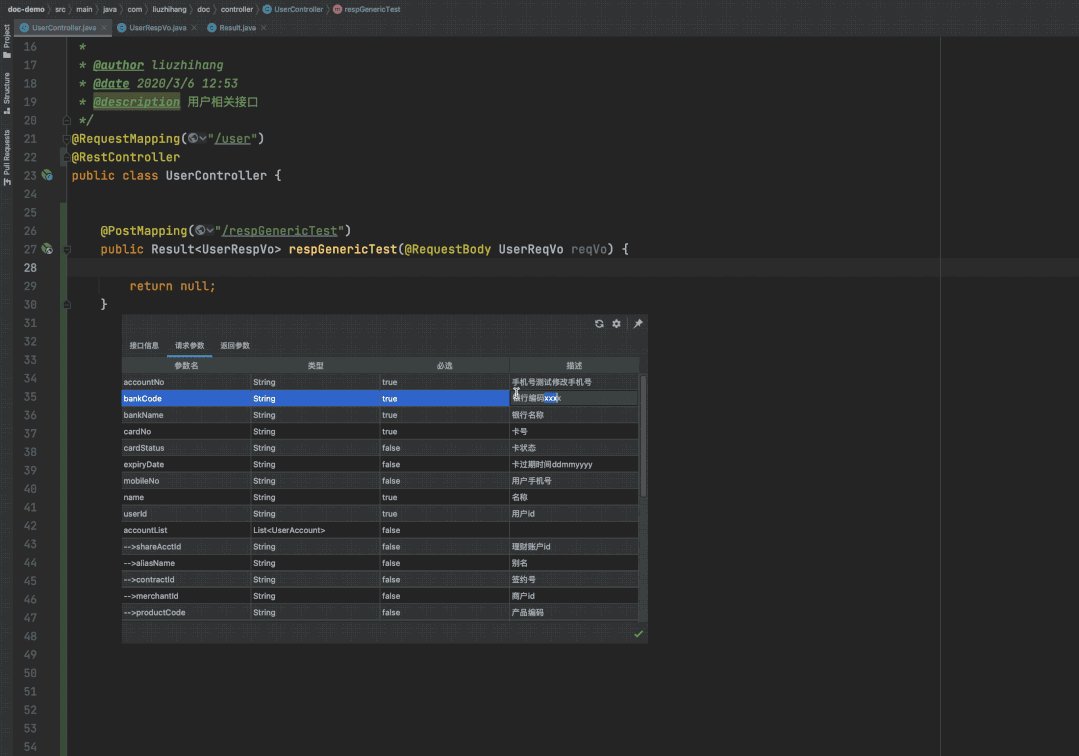
面板功能
预览

左下角直接使用 IDEA 内置 Markdown 面板进行预览文件。
IDEA 2020.2 以上版本才可以哦!
导出
在面板左右两边,分别有两个导出按钮,对应着批量导出和导出当前。
复制
直接将 Markdown 文本复制到剪贴板。不过也可以直接在文本域中使用 ⌘ + A 全选后复制。
也可以 ⌘ + F 唤出搜索框,不过一般很少使用。
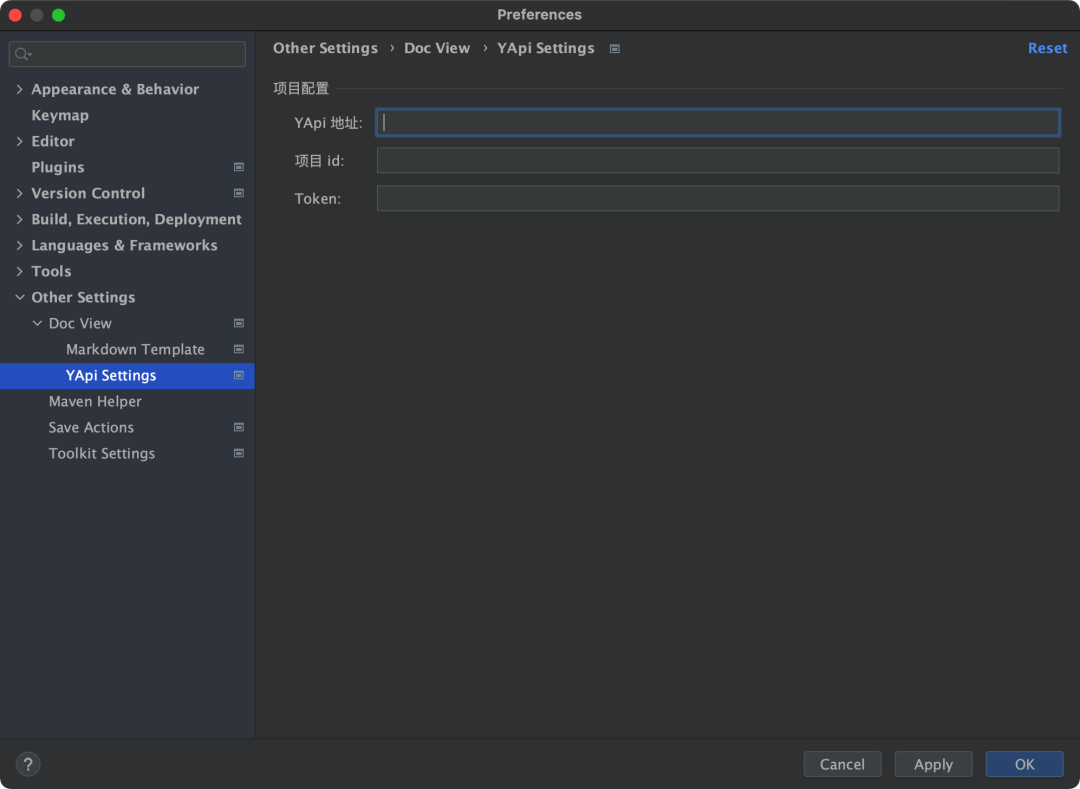
上传 YApi
如果说生成 Markdown 文本,是为了方便复制到 ShowDoc 之类支持 Markdown 的 API 文档网站,那 Api 呢?
这里也是支持的!
直接通过上传按钮,可以一键上传到 YApi。

不过记得设置地址和 Token。
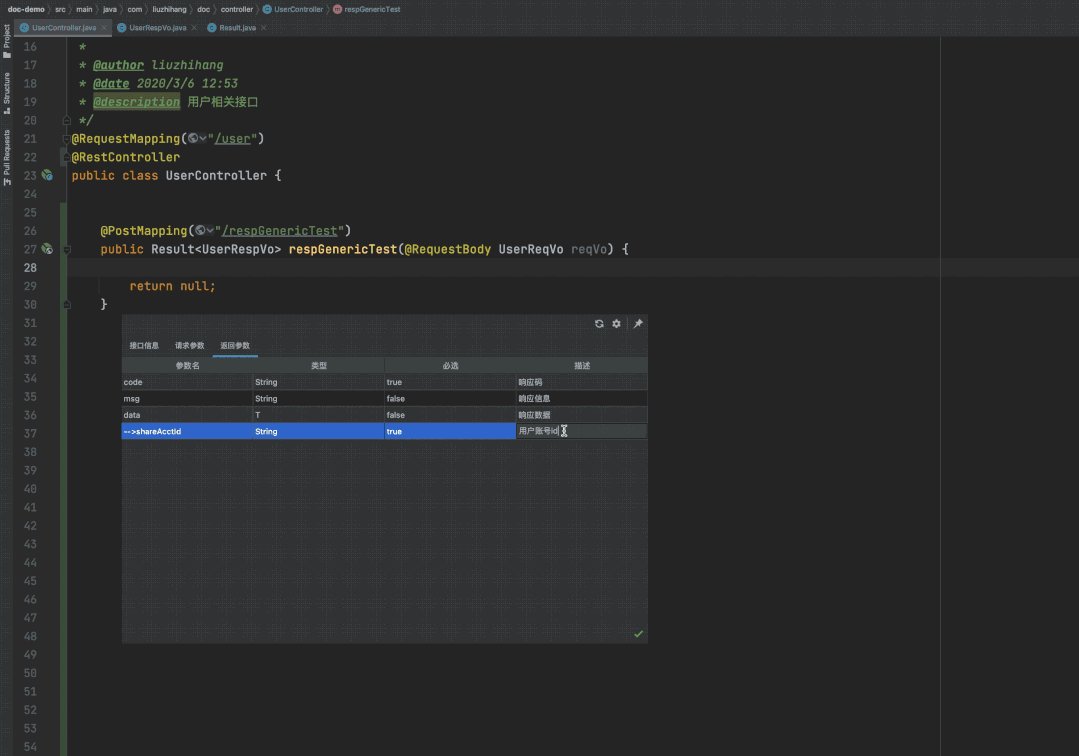
文档编辑
核心功能除了生成 Markdown、预览、上传 YApi 之外,这个功能相对来说还不是很完善。
那就是编辑文档及字段。

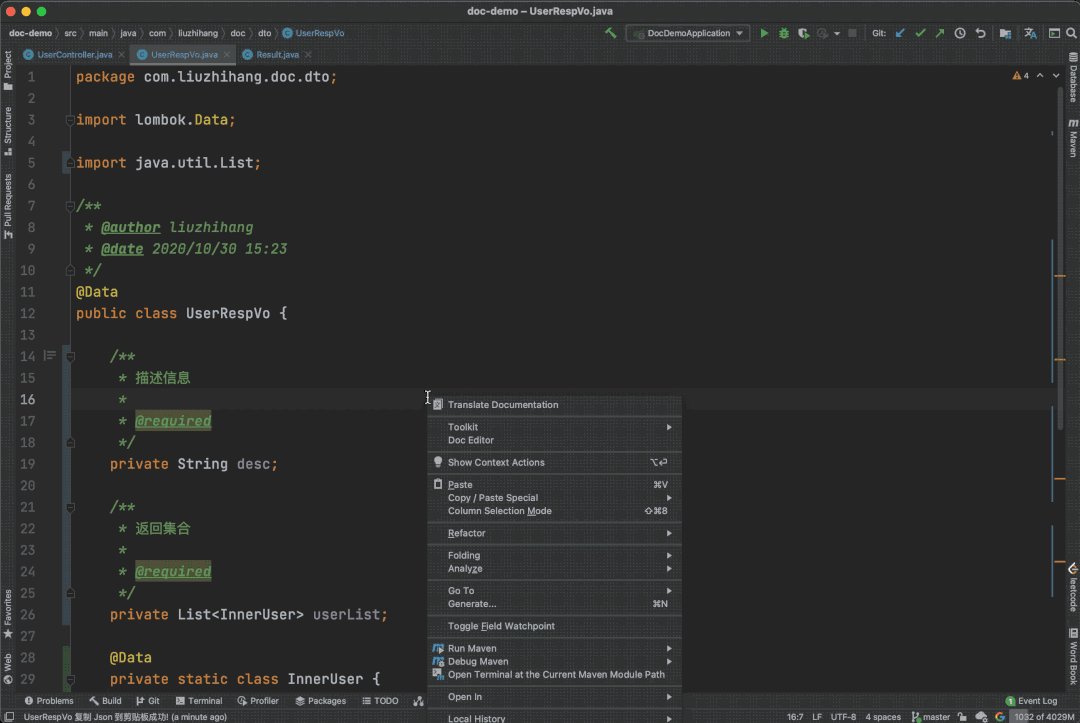
Doc Editor 可以在方法、实体类中使用,并生成相应的注释。

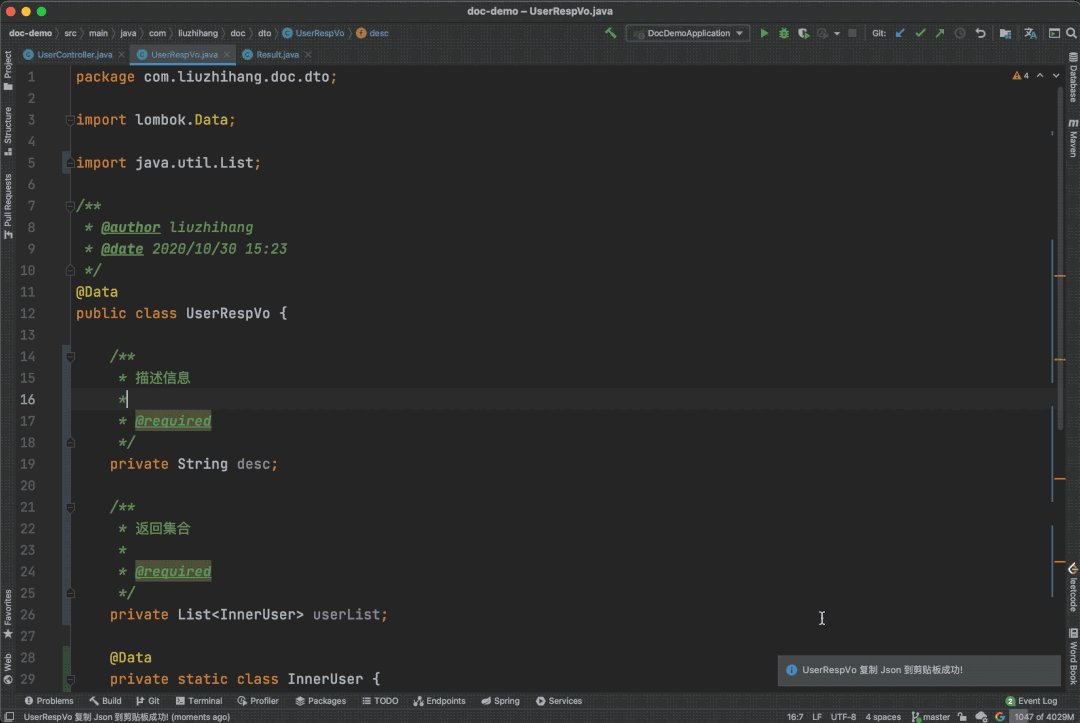
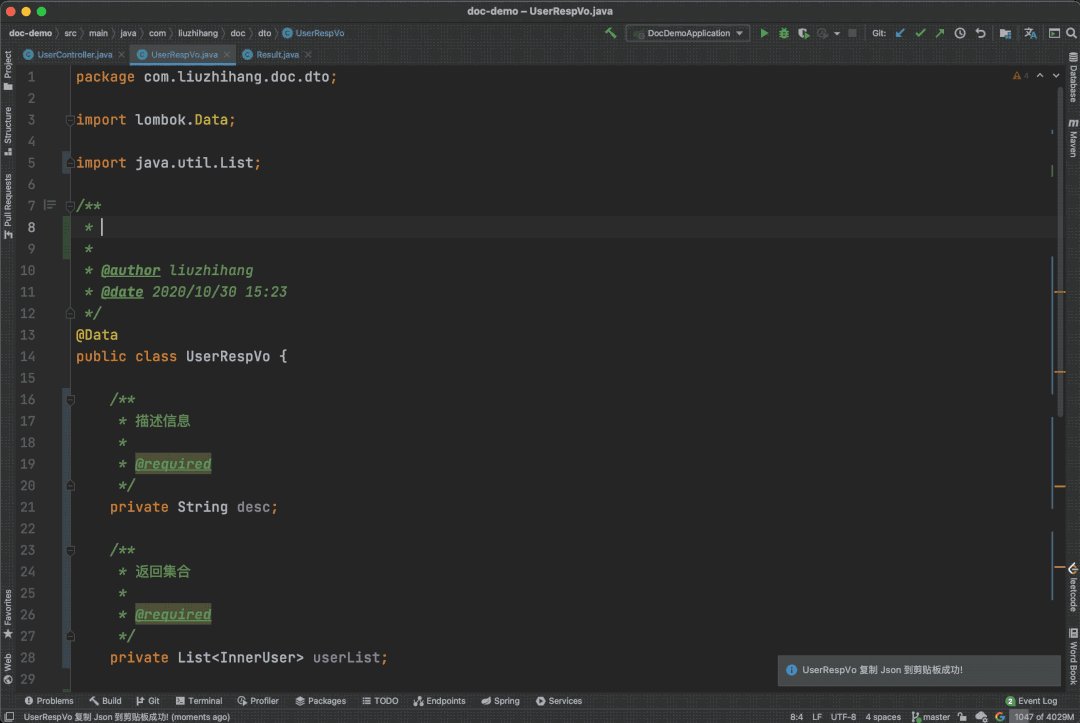
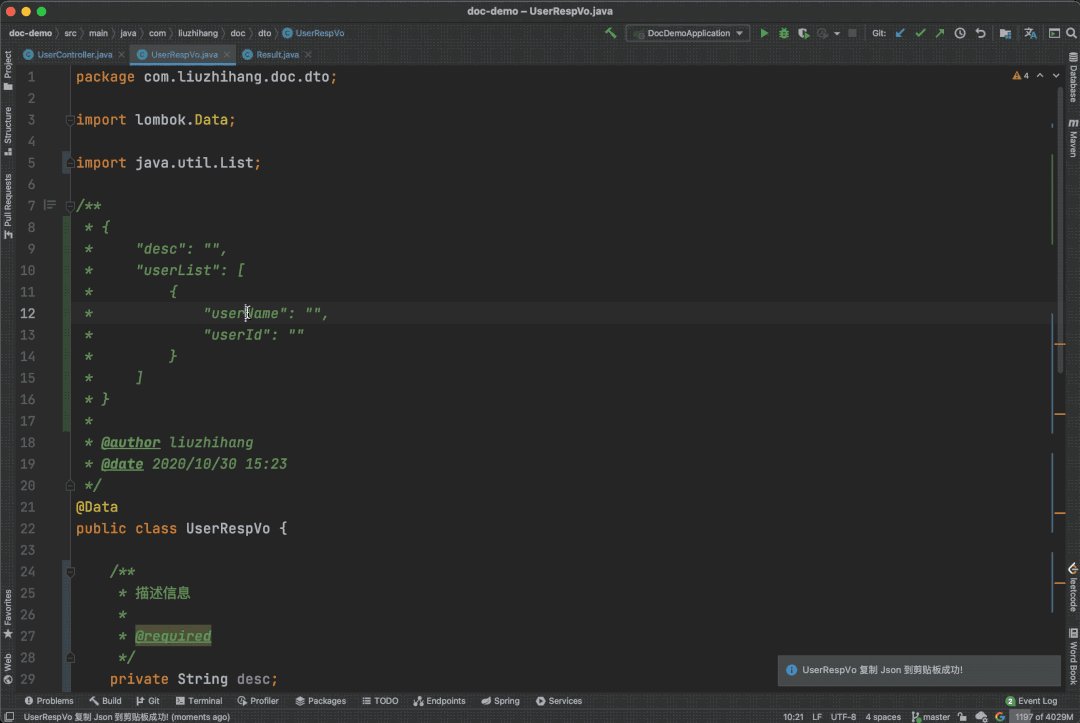
并且可以将实体类复制为 Json。
这个功能和 Toolkit 类似。
3
总结
整体功能就这些了,基本可以满足大部分文档需求。其他的就是边边角的修修改改。
来来来,小伙伴们一起用起来,帮忙踩踩坑,提提建议。
项目&反馈地址:https://github.com/liuzhihang/doc-view
赶紧下载去吧!
- <End /> -
历史文章 | 相关推荐