别光埋头写代码,这 11 个浏览器插件比涨工资都重要!


各种编程语言
Web 开发
前端开发
移动应用程序的发展
区块链
机器学习
数据库
数据科学





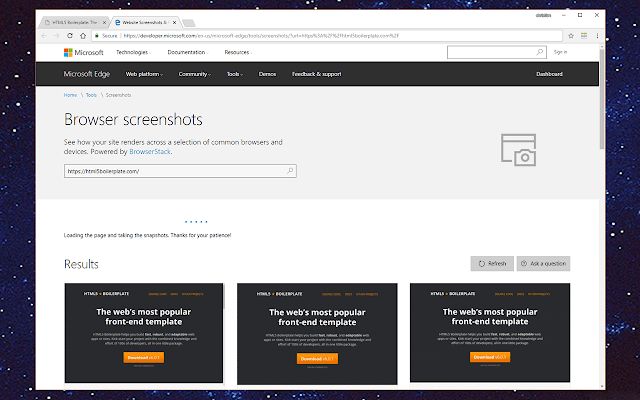
Internet Explorer 11/10/9/8
Chrome 50
Firefox 45
Safari 9.1 (OS X El Capitan)
Nexus 6 (Android 5.0)
Nexus 9 (Android 5.0)
iPad Air (ios8.3)
iPhone 6 Plus (ios8.3)





版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
评论
