用了这 7 个 VS Code 插件,想写一辈子代码

0. 往期精彩工具推荐
译文来自 https://levelup.gitconnected.com/7-vs-code-extensions-that-make-you-want-to-keep-coding-forever-f205e597ae34
原作者 Daan
译者: 蓝色的秋风(github/hua1995116)
你知道将高级开发人员与普通开发人员区分的条件是什么吗?没错,是所使用的工具,俗话说,"工欲善其事必先利其器", 拥有正确的工作工具可以让开发人员的生活变得更加轻松,甚至想写一辈子代码。
巧的的是,与你使用的 IDE 一样, 许多开发人员将 Visual Studio Code 作为他们的首选 IDE,它有种类非常丰富的插件让你去使用。
正是由于 Visual Studio 市场上繁荣,有太多的扩展,让你目不暇接,因此我将介绍 7 个让你事半功倍的插件,这些插件让编写代码更加轻松。
即使是最简单的工具也可以使人们有能力做伟大的事情 — Biz Stone
注意,所有这些插件都可以在 Visual Studio 市场上免费安装。
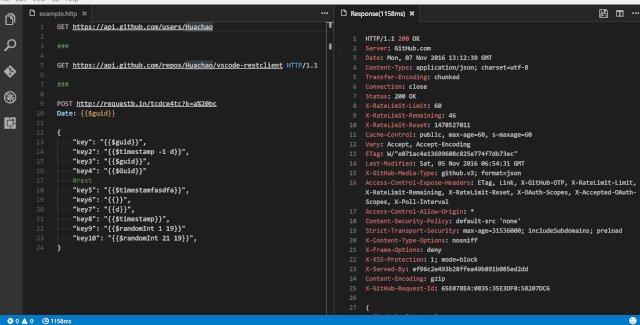
1. REST Client
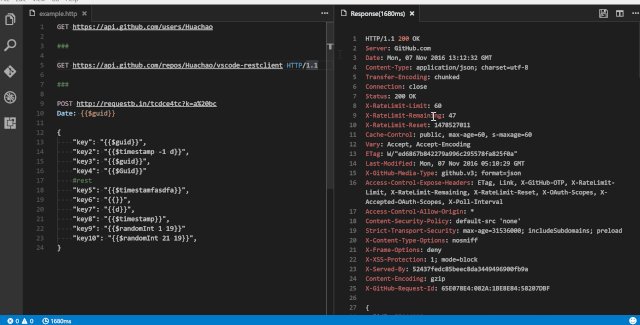
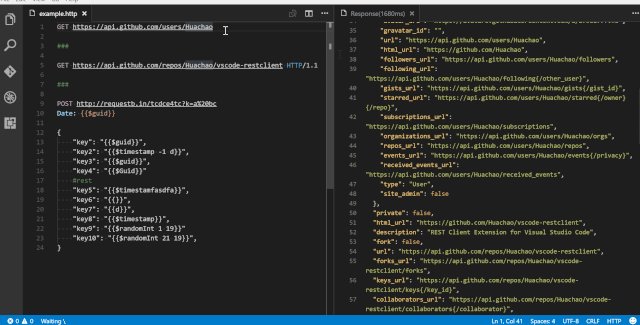
REST Client 插件允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。向外部应用程序告别,否则你将使用外部应用程序向服务器发送 HTTP 请求。
这个是一个安装量超过一百万的插件,它非常受欢迎,已被许多开发人员使用。我已经用这个插件很长时间了,我觉得它非常地帮,极大地提高了效率。
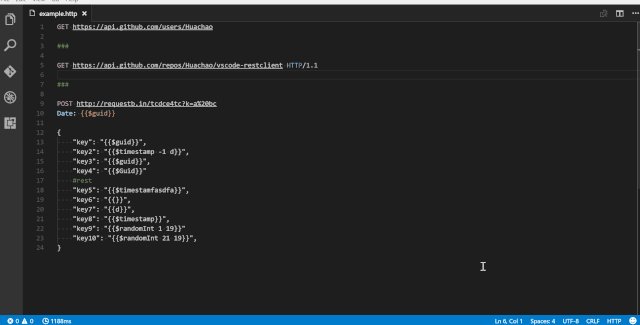
发送请求从未如此简单。语法确实很简洁,可以使用许多选项来满足您的需求。一个简单的 GET 请求所需要的只是一行包含 GET 关键字和 URL 的代码。
再次极力推荐,你应该尝试一下 REST Client 插件。
使用方式: 右键 send Request, 或者快捷键
Ctrl+Alt+R(Cmd+Alt+Rfor macOS)

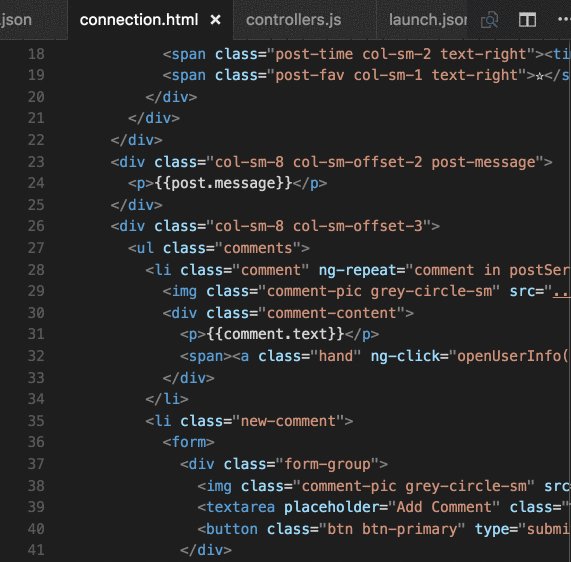
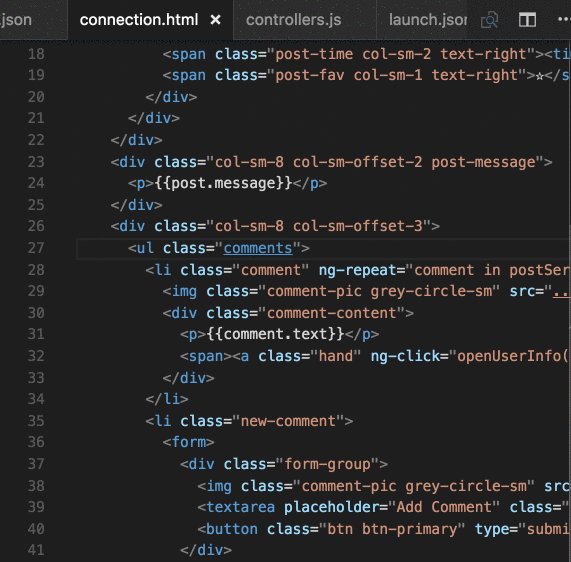
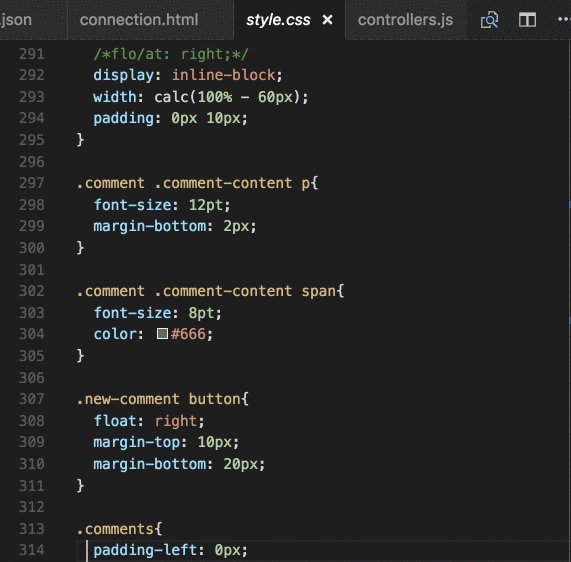
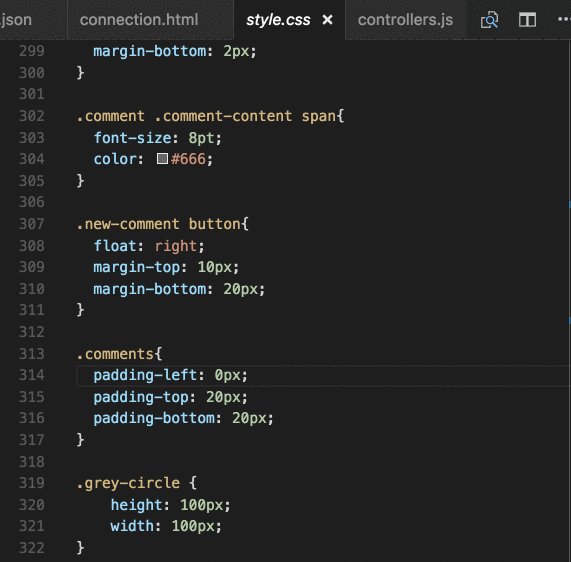
2. CSS Peek
如果你是 web 开发人员,那么 CSS Peek 是绝对必要的。通过此插件,您只需将鼠标悬停在元素的类名或 ID 上,即可查看应用于 HTML 中某个元素的 CSS 规则。
看一下下面的图片,可以快速看到此插件的功能。

还有一点,这个插件不只能够查看样式。它还具有"跳转"的功能,可以立即跳转到应用于该元素的 CSS 规则。这样可以节省大量时间寻找正确的选择器。
3. Beautify
如果你喜欢整洁的代码,那么绝对会喜欢 Beautify。此插件可帮助你简单地格式化代码。Beautify 支持 JavaScript,HTML,CSS,Sass 和 JSON 等。
这个插件最好的部分是所有选项都是完全可自定义的,例如缩进大小以及文件是否应以换行结尾。如果你使用多种编程语言编写代码,Beautify 可以根据每种编程语言自定义选项来帮助你格式化代码。
该扩展程序下载量超过 500 万,在大多数已安装的插件中排名前 20 位。
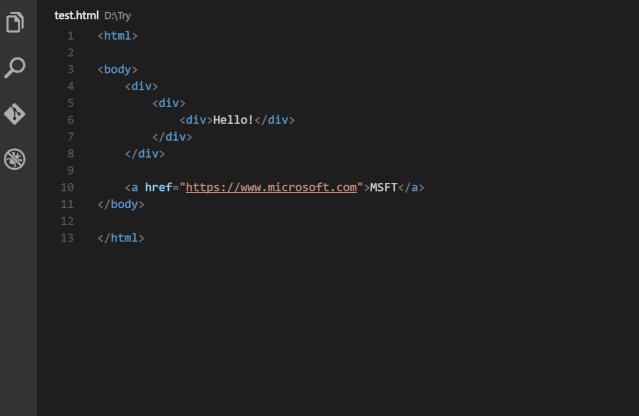
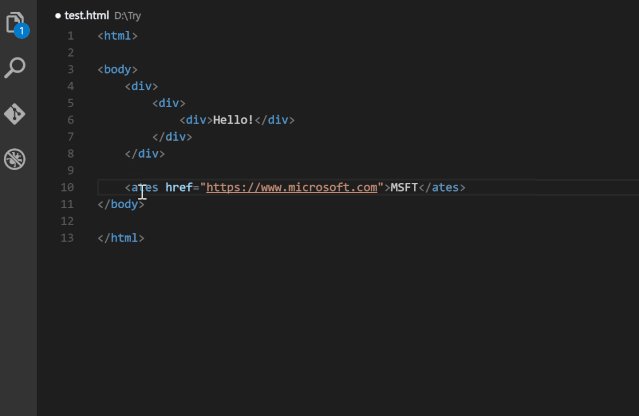
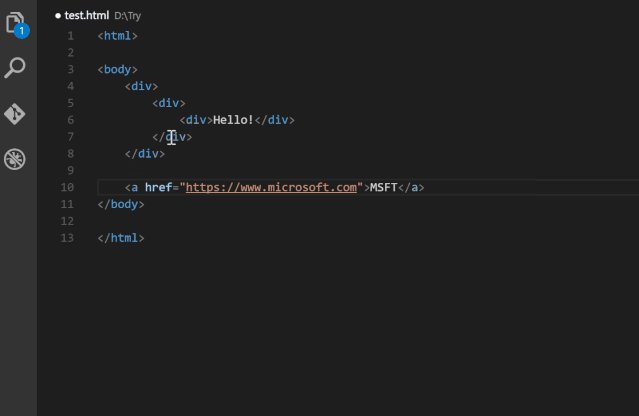
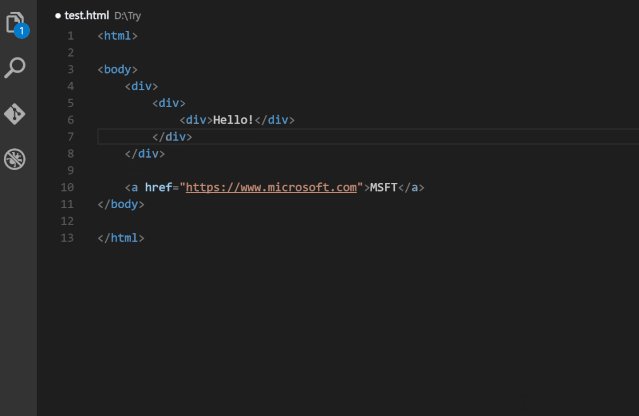
4. Auto Rename Tag
自动重命名标签 插件的功能很简单,但是非常好。该插件自动重命名配对的 HTML 标记。如果要重命名开始标签,它将更改相应的结束标签。反之亦然。
如果要在输入开始标签的右括号时自动添加结束标签,则应查看【?Auto Close Tag extension】(http://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)。同时安装这两个扩展功能非常强大,可以帮助您以更高效,更一致的方式编写 HTML。
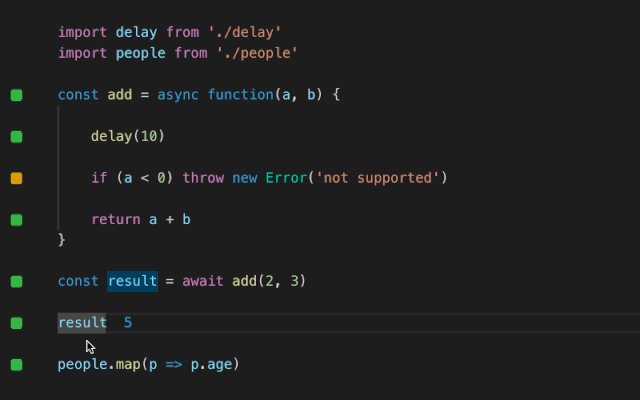
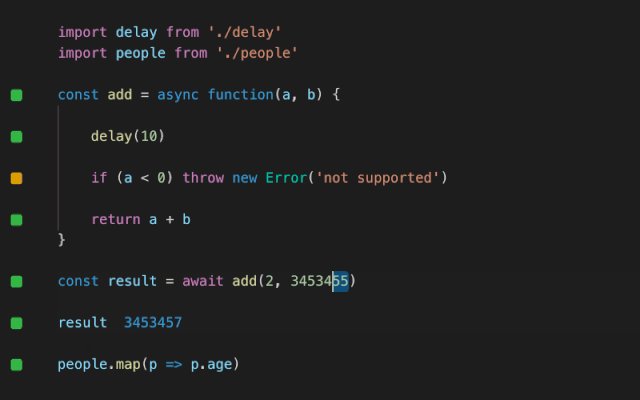
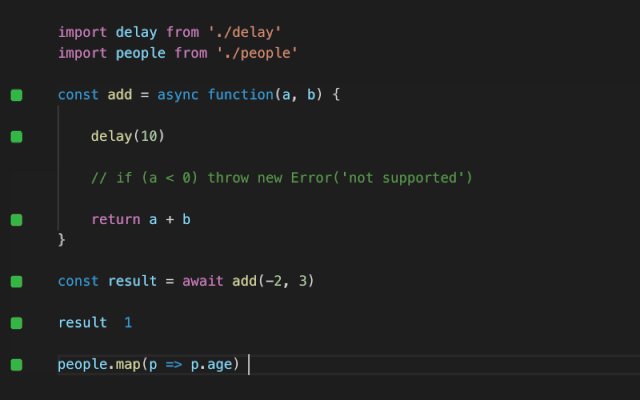
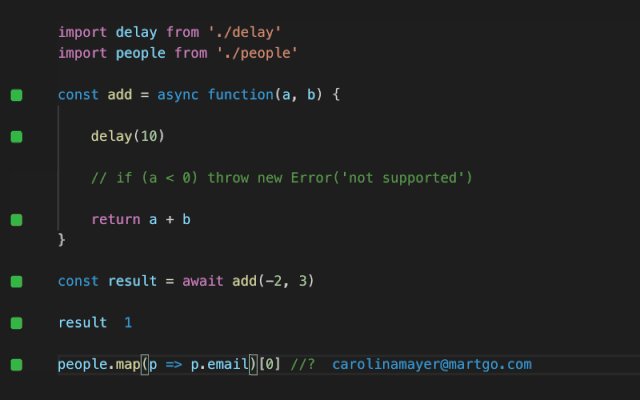
5. Quokka.js
Quokka.js 是你编辑器中的原型实验场,可以生成文件报告,内联报告等。输入时,代码中的值会在运行时更新,并显示在代码旁边的 IDE 中。
这简直太棒了!

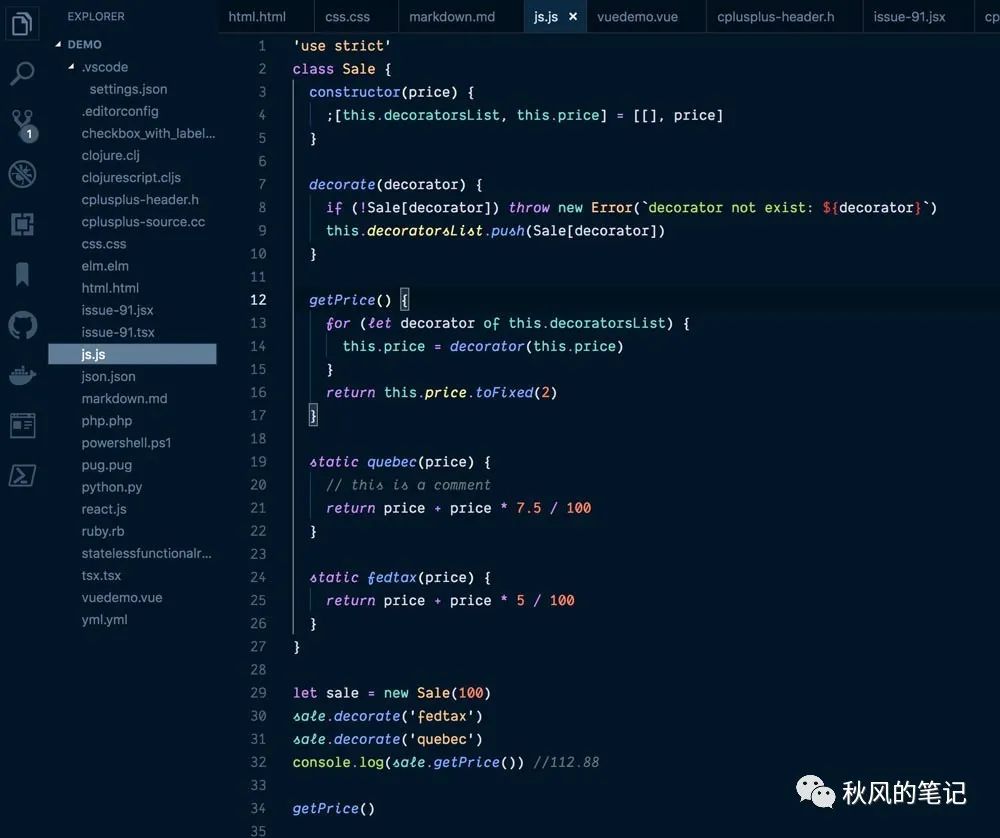
6. Night Owl
没有令人心动的主题,优化 VS Code 的价值是什么?不大吧?由于你在 VS Code 中花费了大量的时间,因此有一个漂亮令人舒适的主题是非常重要的。
Night Owl 主题是许多开发人员使用的漂亮主题之一。根据对该主题的描述,它适合那些喜欢在深夜编写代码的人。

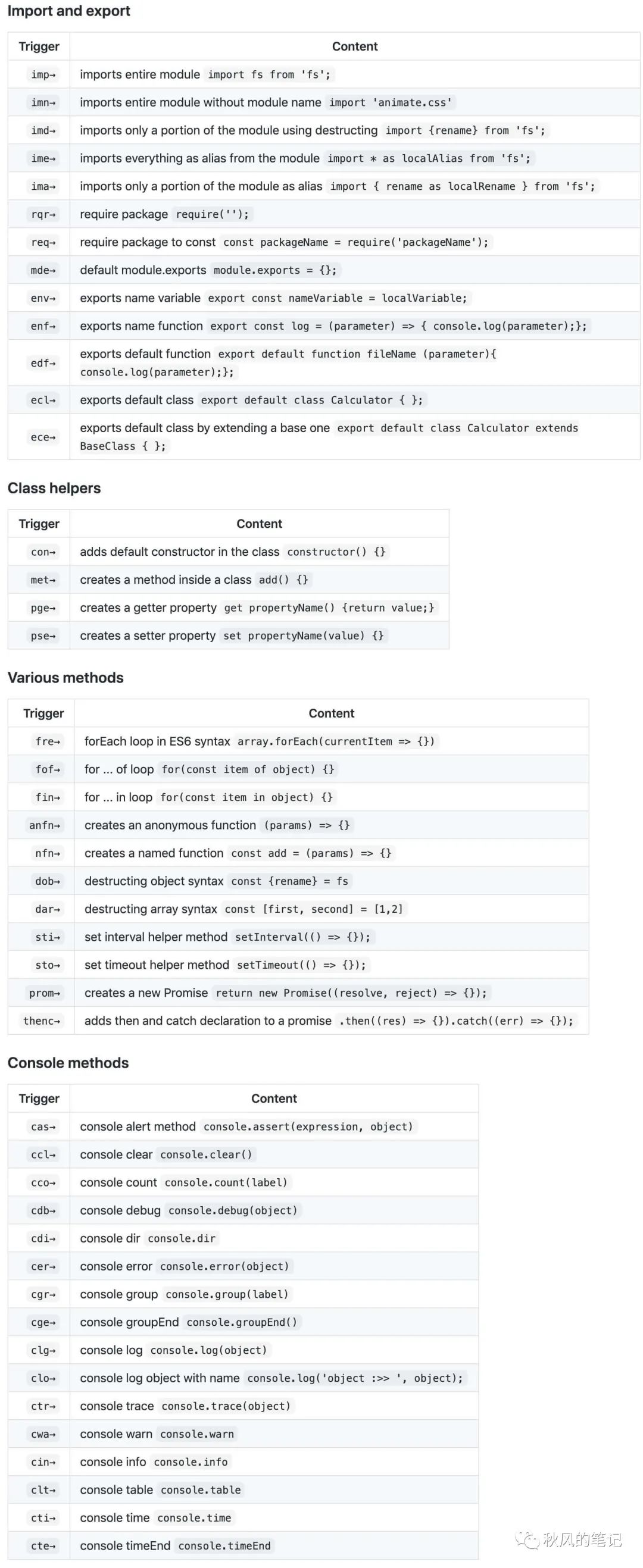
7. JavaScript (ES6) code snippets
我们要介绍的最后一个扩展是JavaScript (ES6) code snippets。该插件包含十几个代码片段,你可以使用它们来为你快速生成 ES6 代码片段。
例如,输入 clg 然后按Enter,将生成console.log。可能要花一些时间来熟悉所有可能的代码片段,但是一旦掌握了这些代码片段,你的编码速度就像是开了 ?。